21 najlepszych osobistych stron internetowych (przykłady) 2022 r
Opublikowany: 2022-12-22Chcesz czerpać inspirację z najlepszych osobistych stron internetowych?
Właśnie wtedy ta kolekcja wchodzi w grę.
Od prostych i minimalistycznych układów po kreatywne i kolorowe — każdy znajdzie coś dla siebie.
Dodaliśmy również platformę, na której została zbudowana witryna, więc możesz użyć tej samej dla swojej.
Możesz jednak wybrać dowolną inną osobistą alternatywę do tworzenia witryn internetowych, a nawet wybrać osobisty motyw WordPress.
Przy wszystkich dostępnych i gotowych do użycia opcjach najpierw sprawdź te piękne responsywne projekty stron internetowych, a następnie podejmij działania w celu zbudowania witryny.
Najlepsze osobiste strony internetowe i pomysły na projekt
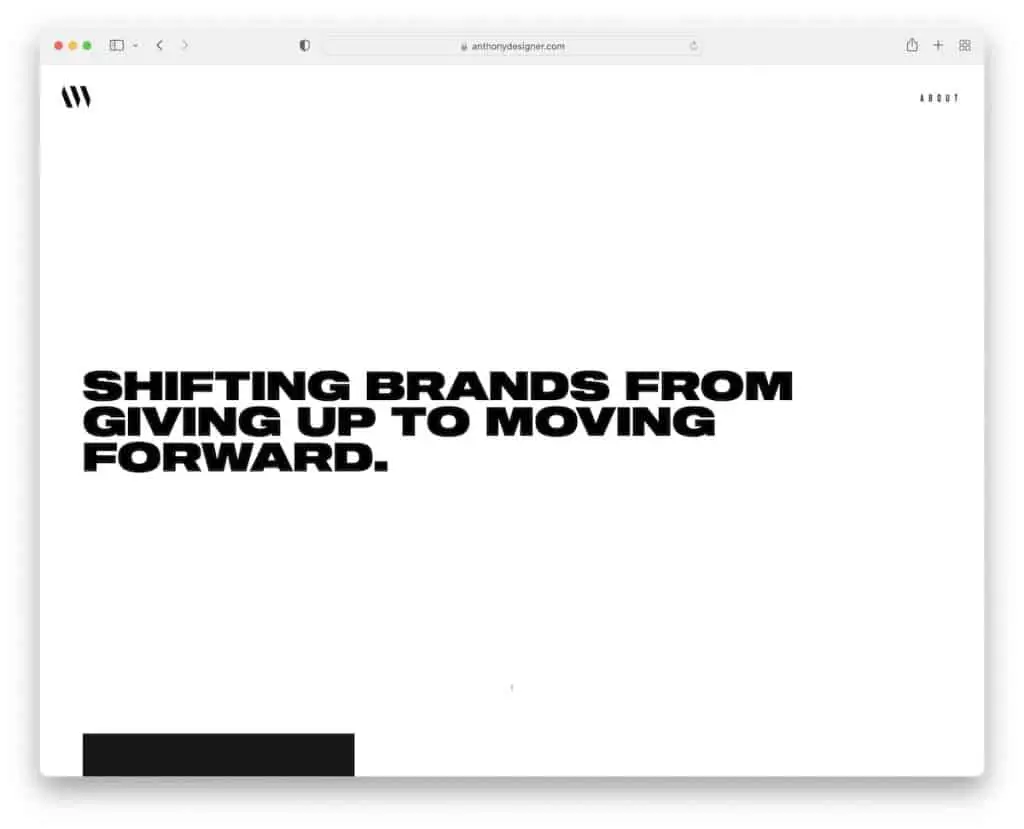
1. Antoniego Wiktora
Zbudowany z : Gatsbym

Anthony Wiktor tworzy silne i trwałe pierwsze wrażenie dzięki minimalistycznemu wzornictwu, które zaczyna świecić, ale ciemnieje, gdy zaczniesz przewijać.
Jego strona z CV zawiera tylko dwie strony, home i about, z płynnym przejściem między nimi.
Unikalna jest również siatka profilu klienta, która zmienia kolor układu i podświetla element siatki po najechaniu myszką.
Uwaga : Ciemny i prosty design tworzy wrażenie premium.
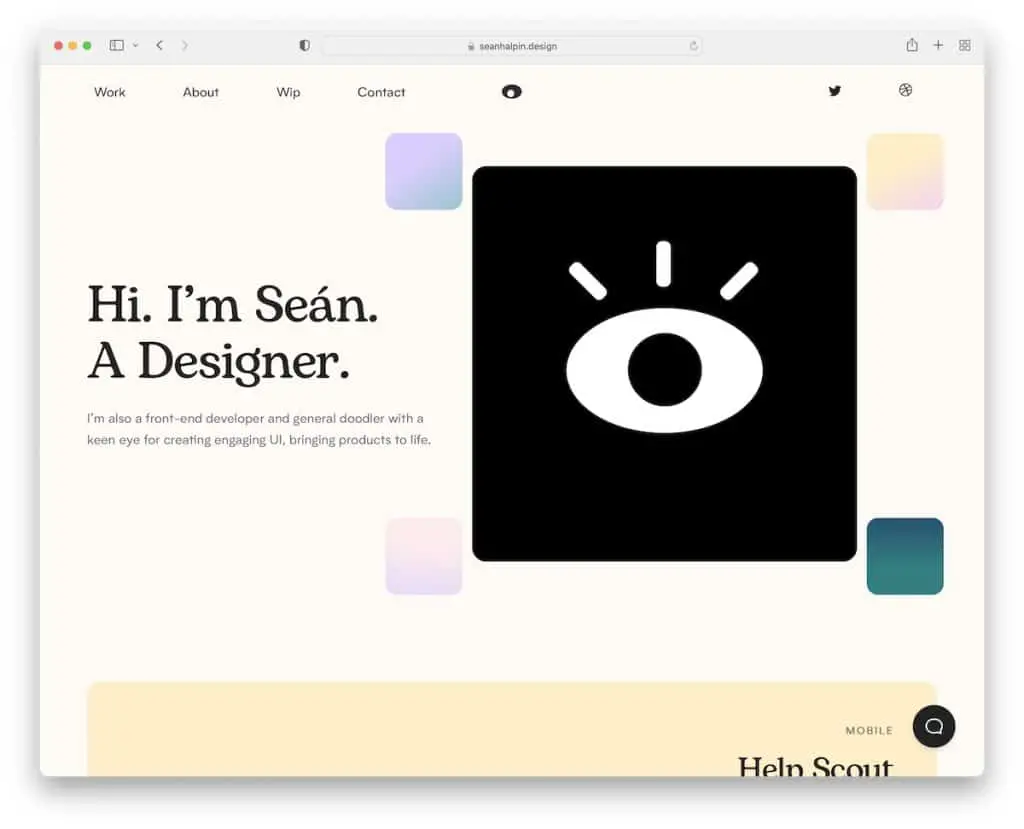
2. Seana Halpina
Zbudowany z : Strony GitHub

Strona Seana Halpina jest fajna i kreatywna, z przejrzystą kompozycją i kreatywnymi elementami, które dodają pikanterii.
Ma minimalistyczny, lepki nagłówek z rozwijanym menu, ale nie używa stopki. Dostępny jest również widżet czatu na żywo, który mimo że jest botem, nadal zapewnia świetne odpowiedzi.
Uwaga : użyj funkcji „czatu na żywo”, aby potencjalni klienci mogli szybko znaleźć dodatkowe informacje o Tobie.
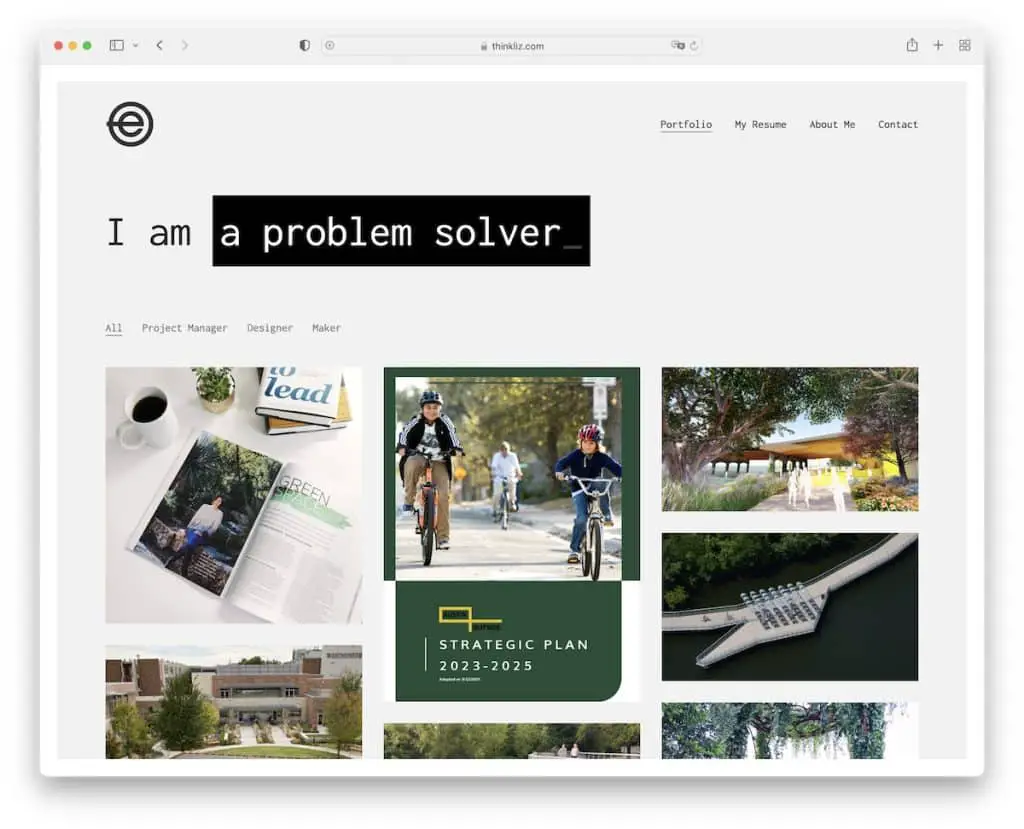
3. Elżbieta Carroll
Zbudowany z motywem Kalium

Chwytliwy efekt maszyny do pisania Elizabeth Carroll pod nagłówkiem natychmiast wzbudza ciekawość.
Dobrze radzi sobie również z filtrowaniem portfolio, dzięki czemu możesz sprawdzić tylko konkretne projekty i nie zgubić się we wszystkich.
Co więcej, nagłówek może być lepki, ale jest półprzezroczysty, dzięki czemu przewijanie jest przyjemniejsze.
Uwaga : prosta animacja, taka jak efekt maszyny do pisania, może przyciągnąć uwagę gości (aby nie wychodzili wcześniej).
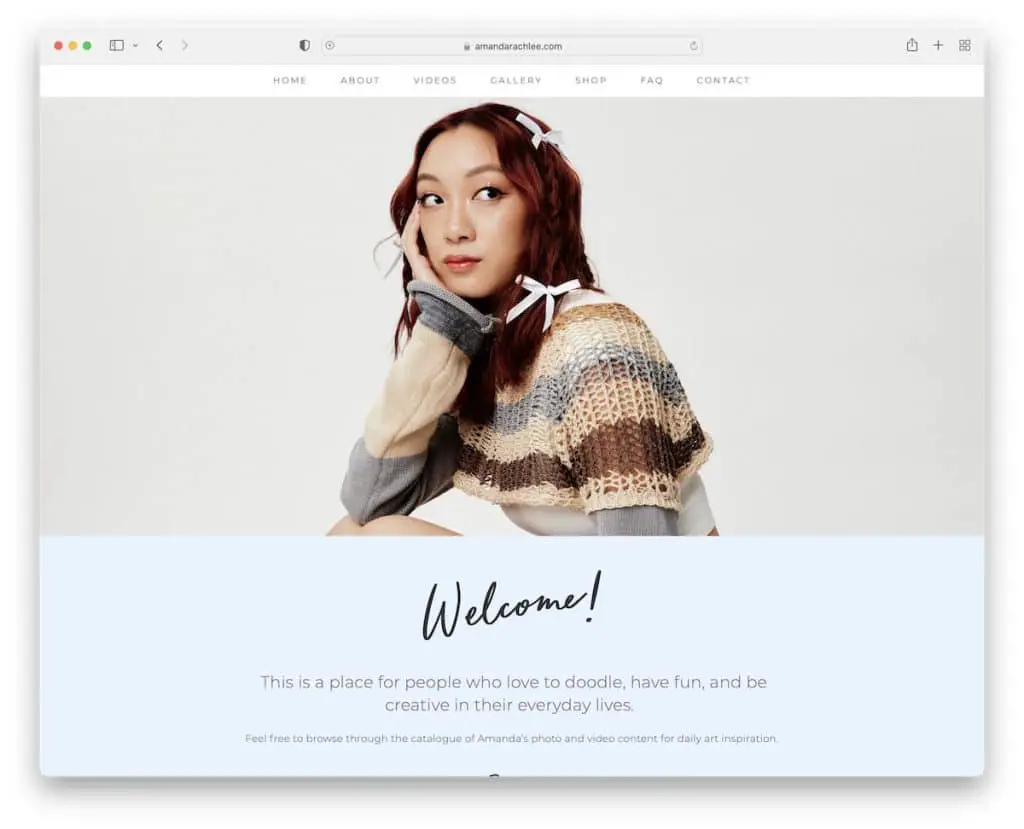
4. Amandę Rache Lee
Zbudowany z : Squarespace

Amanda Rache Lee ma nowoczesną i responsywną stronę internetową z prostym pływającym nagłówkiem i stopką.
Używa różnych sekcji do promowania swoich linków społecznościowych, treści wideo i formularza subskrypcji newslettera. Pokazuje również niektórych większych klientów, z którymi pracowała, co jest świetną strategią budowania zaufania.
Uwaga : Dodaj logo klienta do swojej witryny jako odniesienie.
Hej, mamy też listę najlepszych przykładów witryn Squarespace, aby cieszyć się bardziej oszałamiającymi stronami.
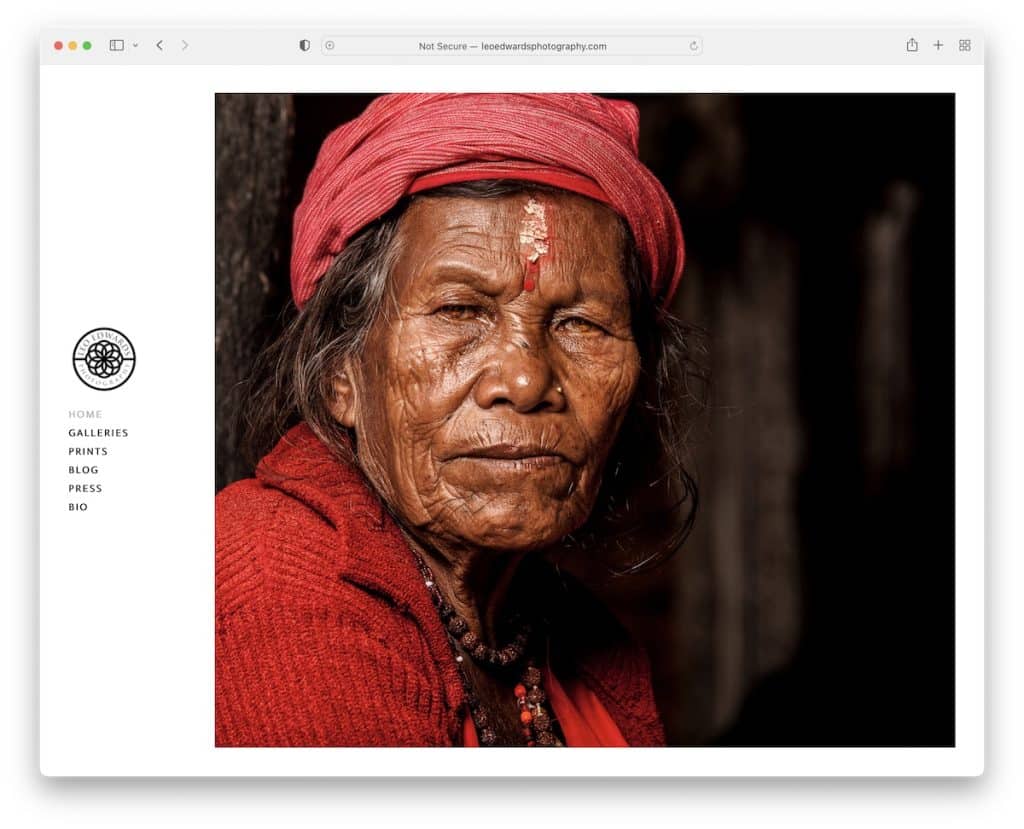
5. Fotografia Leo Edwardsa
Zbudowany z : Weebly

Duży obraz po prawej i lewej (lepki) pasku bocznym / menu nagłówka sprawia, że Leo Edwards Photography jest wyjątkowy od samego początku.
Ta osobista strona internetowa ma przejrzysty układ, bez żadnych elementów nagłówka i stopki. Jeśli chodzi o portfolio, Leo wykorzystuje efekt lightbox do przeglądania zdjęć bez opuszczania bieżącej strony.
Uwaga : użyj galerii lightbox, aby użytkownik nie musiał opuszczać bieżącej strony.
Możesz także sprawdzić te najlepsze strony internetowe Weebly, jeśli potrzebujesz więcej pomysłów.
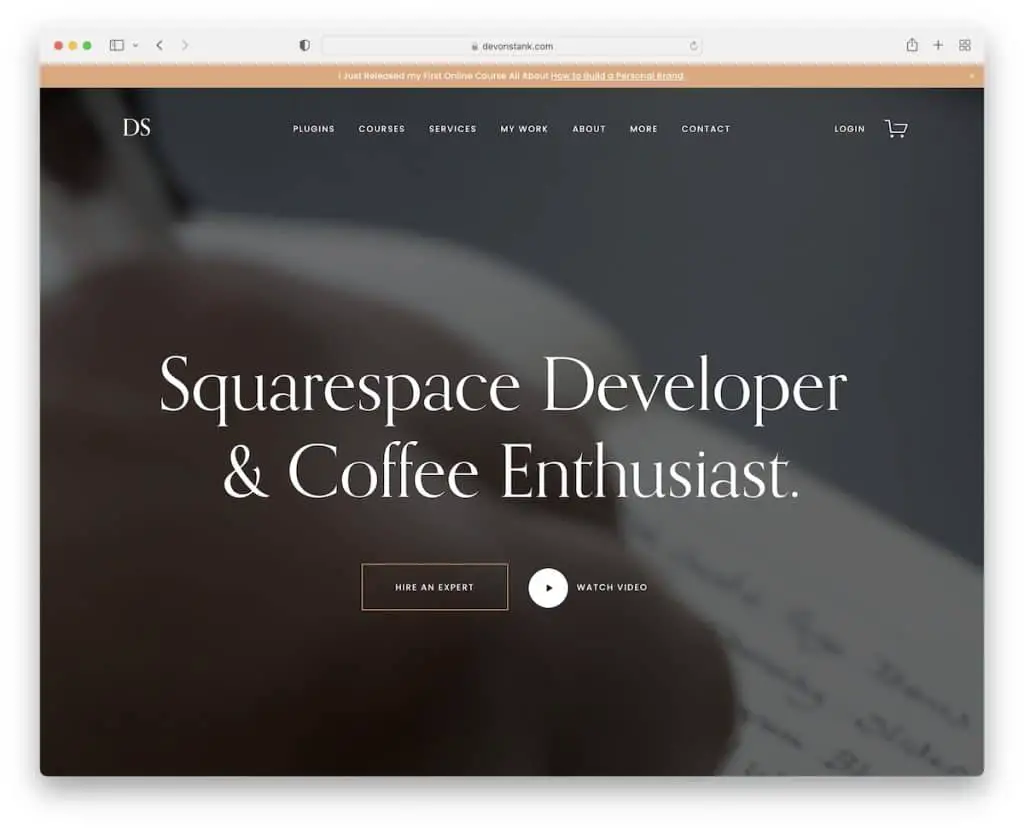
6. Devon Stank
Zbudowany z : Squarespace

Devon Stank robi dobre pierwsze wrażenie dzięki sekcji bohaterów wideo w tle. Nagłówek jest przejrzysty, a prosty, ale efektowny tekst tytułu zawiera wszystko, co musisz wiedzieć o Devon.
Przyciski wezwania do działania (CTA) przenoszą Cię bezpośrednio do zatrudnienia lub obejrzenia filmu prezentacyjnego.
Podoba nam się również wybór ciemnego projektu, ponieważ nadaje mu bardziej luksusowy wygląd.
Uwaga : użyj tła wideo i dodaj warstwę zaangażowania do swojej witryny z CV.
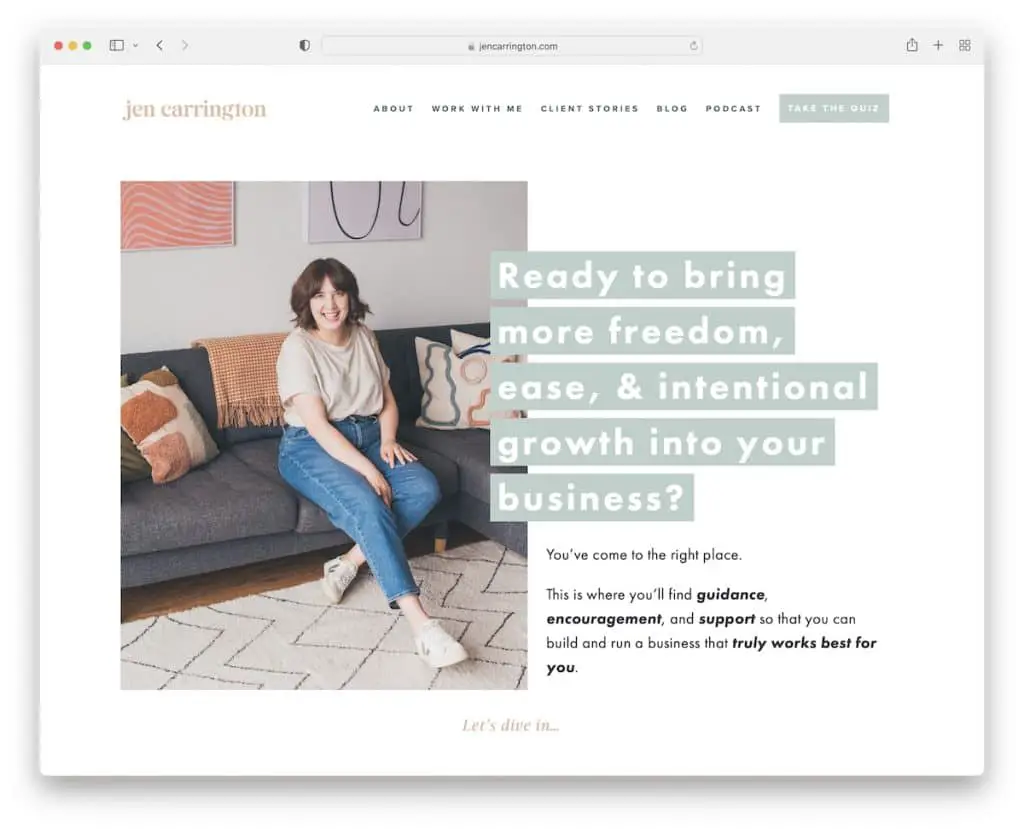
7. Jen Carrington
Zbudowany z : Squarespace

Strona Jen Carrington jest nowoczesna, z kobiecym akcentem i świetną narracją. Nagłówek jest prosty, a stopka zawiera tylko kilka linków, dzięki czemu wszystko jest minimalistyczne.
Jen wykonuje dobrą robotę, wyrażając się poprzez swoją przejrzystą stronę internetową, dając wrażenie, że ją znasz. Kolejną unikalną funkcją jest quiz, który zwiększa prawdopodobieństwo zdobycia większej liczby leadów wysokiej jakości.
Uwaga : Zamiast korzystać z prostego formularza subskrypcji, spraw, aby był on bardziej wciągający za pomocą quizu.
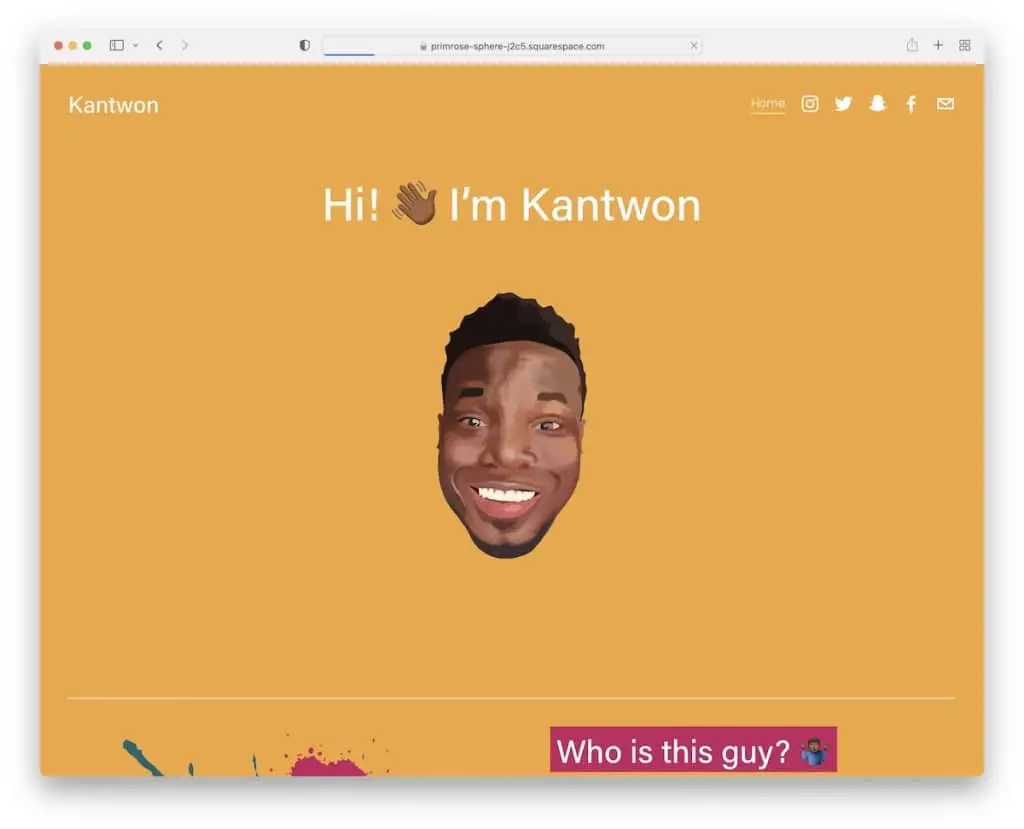
8. Kantwon
Zbudowany z : Squarespace

Jest jedna główna rzecz w Kantwon, która odróżnia ją od jakiejkolwiek innej osobistej strony internetowej z tej listy: to ZABAWA!
Strona Kantwon tętni życiem, od strzału w głowę nad zakładką po użycie wielu emotikonów, fajnych obrazów i żywych kolorów.
I chociaż strona jest bardzo długa, przewijanie jej wcale nie jest nudne. Co więcej, nagłówek i stopka zawierają tylko ikony mediów społecznościowych, bez linków, bez menu, bez paska wyszukiwania.
Uwaga : Stwórz jednostronicową witrynę internetową, która jest zabawna, ekscytująca i umożliwia przewijanie.
Możesz także użyć dowolnego z tych najlepszych jednostronicowych narzędzi do tworzenia witryn internetowych, aby stworzyć swoją obecność w Internecie.
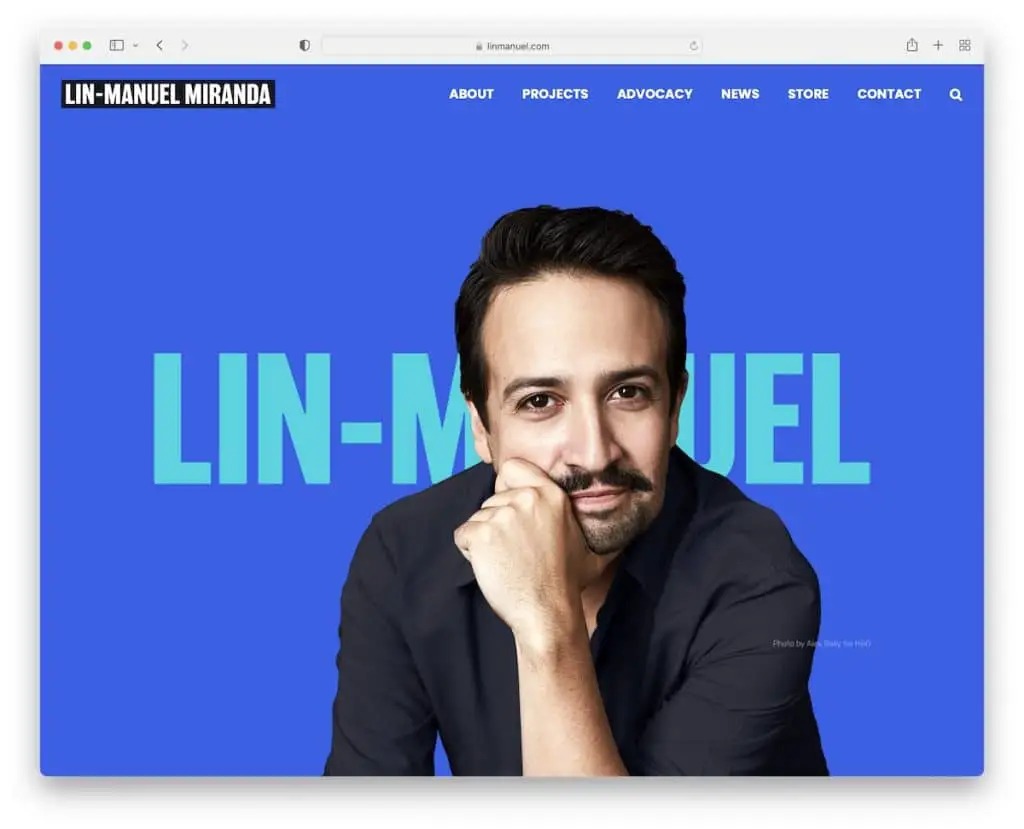
9. Lin-Manuel Miranda
Zbudowany z : motywem Avada

Witryna Lin-Manuela Mirandy zawiera wiele treści graficznych z pełnoekranowym wizerunkiem bohatera.
Ta strona CV wykorzystuje suwak, efekty najechania kursorem, animacje i przycisk powrotu do góry, aby zapewnić użytkownikom doskonałe wrażenia.
Uwaga : Oszczędzaj czas odwiedzających za pomocą przycisku powrotu do początku, aby nie musieli przewijać.
Spodoba ci się również te przykłady motywów Avada, aby zrozumieć moc tego motywu.
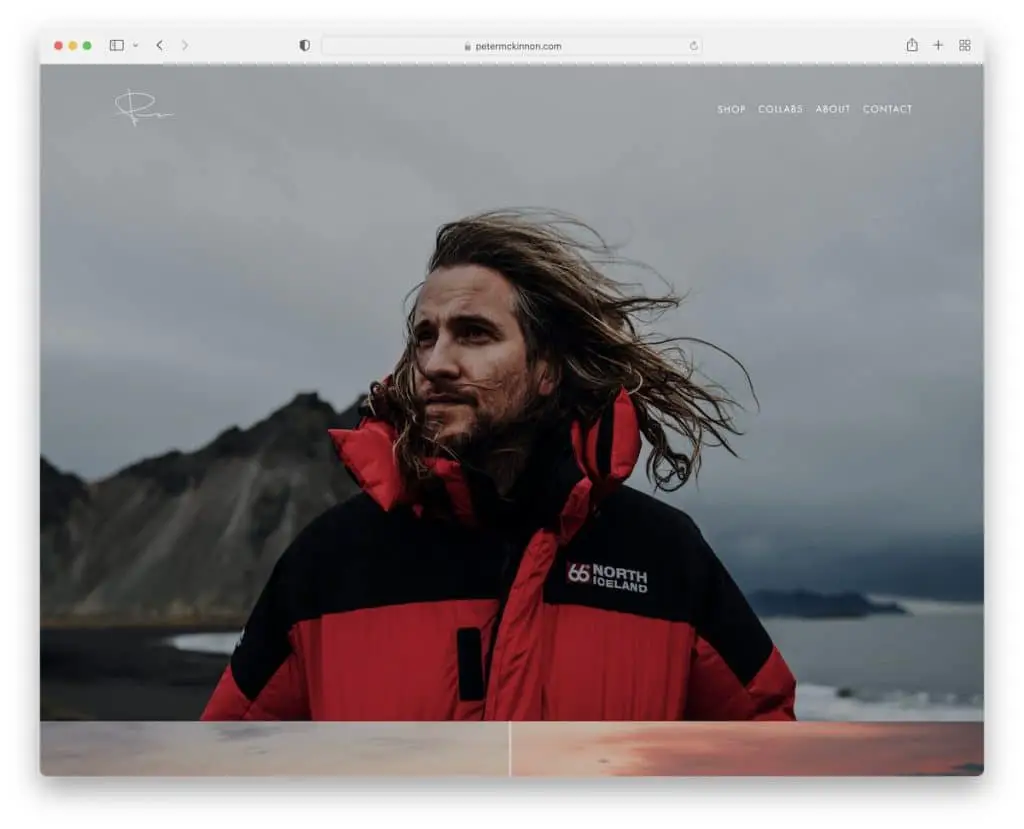
10. Petera McKinnona
Zbudowany z : Squarespace

Podobnie jak Lin-Manuel, Peter McKinnon również używa swojego wizerunku nad zakładką, ale zachowuje jeszcze bardziej minimalistyczny styl.
Cała jego strona główna to piękny kolaż obrazów z efektem paralaksy, który poprawia wrażenia wizualne.
Wreszcie, czysta stopka zawiera tylko ikony społecznościowe, aby zachować minimalistyczne formatowanie.
Uwaga : jeśli jesteś twórcą treści, wykorzystaj swoją witrynę do zaprezentowania niektórych swoich prac.

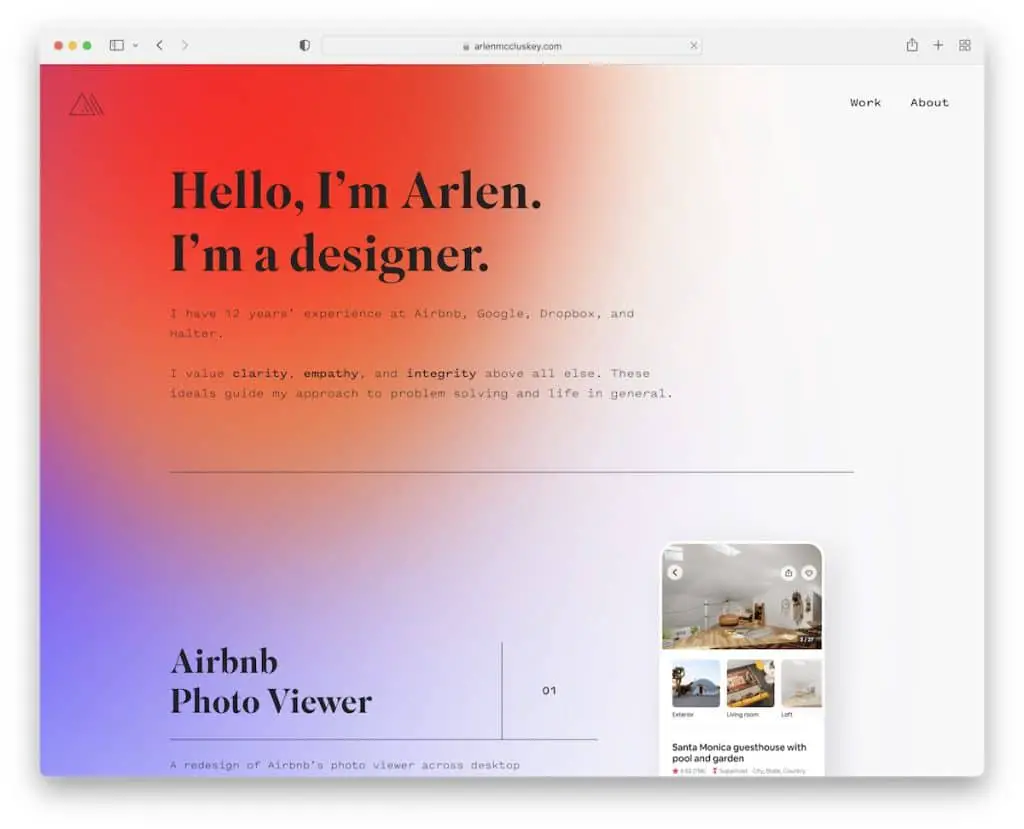
11. Arlen McCluskey
Zbudowany z : Webflow

Arlen McCluskey ma unikalny układ strony Webflow, który jest jednocześnie przejrzysty i kreatywny. Strona jest podzielona na osiem „sekcji”, prezentujących przykłady pracy z animacją ekranu mobilnego i bez niej.
Podobnie jak nagłówek, stopka jest bardzo prosta i zawiera tylko niezbędne linki.
Uwaga : Arlen McCluskey to świetny przykład strony internetowej z CV, która pozwala czerpać inspirację do robienia rzeczy inaczej.
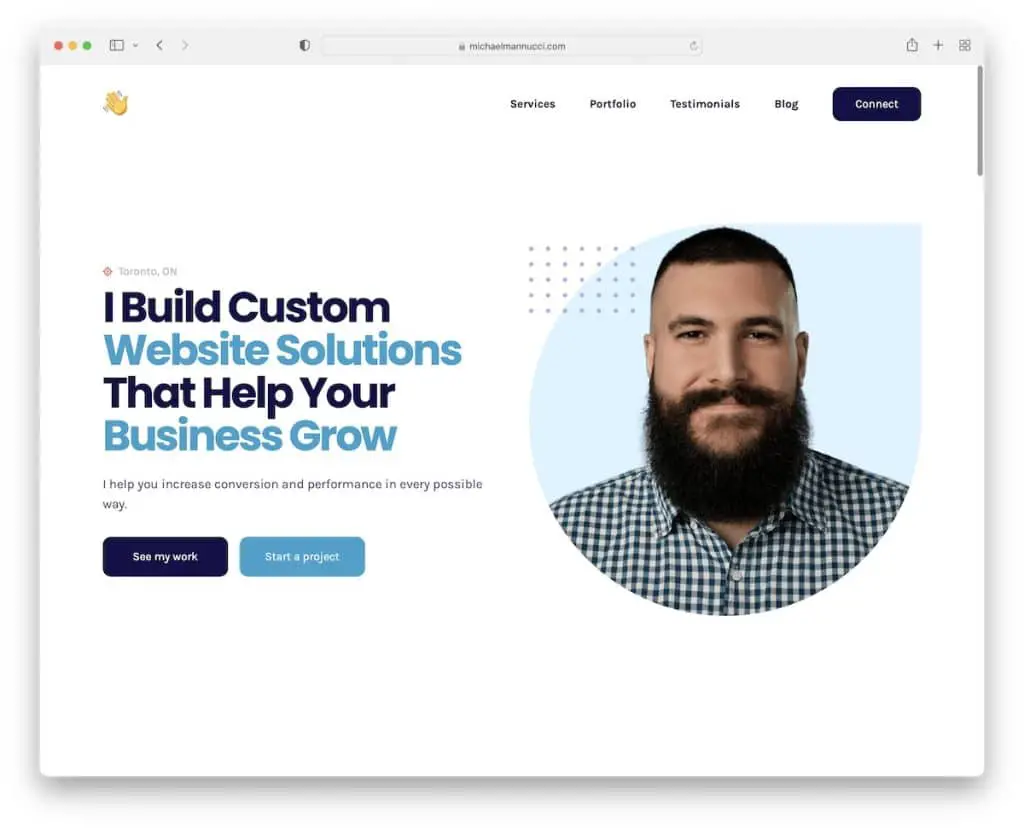
12. Michaela Mannucciego
Zbudowany z : Webflow

Michael Mannucci ma witrynę z CV w stylu strony docelowej z nawigacją, która prowadzi do żądanej sekcji bez konieczności przewijania.
Zawartość ładuje się płynnie podczas przewijania, dzięki czemu oglądanie jest o wiele przyjemniejsze. Recenzje Trustpilot są również doskonałym dodatkiem do społecznego dowodu słuszności.
Uwaga : buduj zaufanie i zwiększ swój potencjał dzięki rekomendacjom/recenzjom.
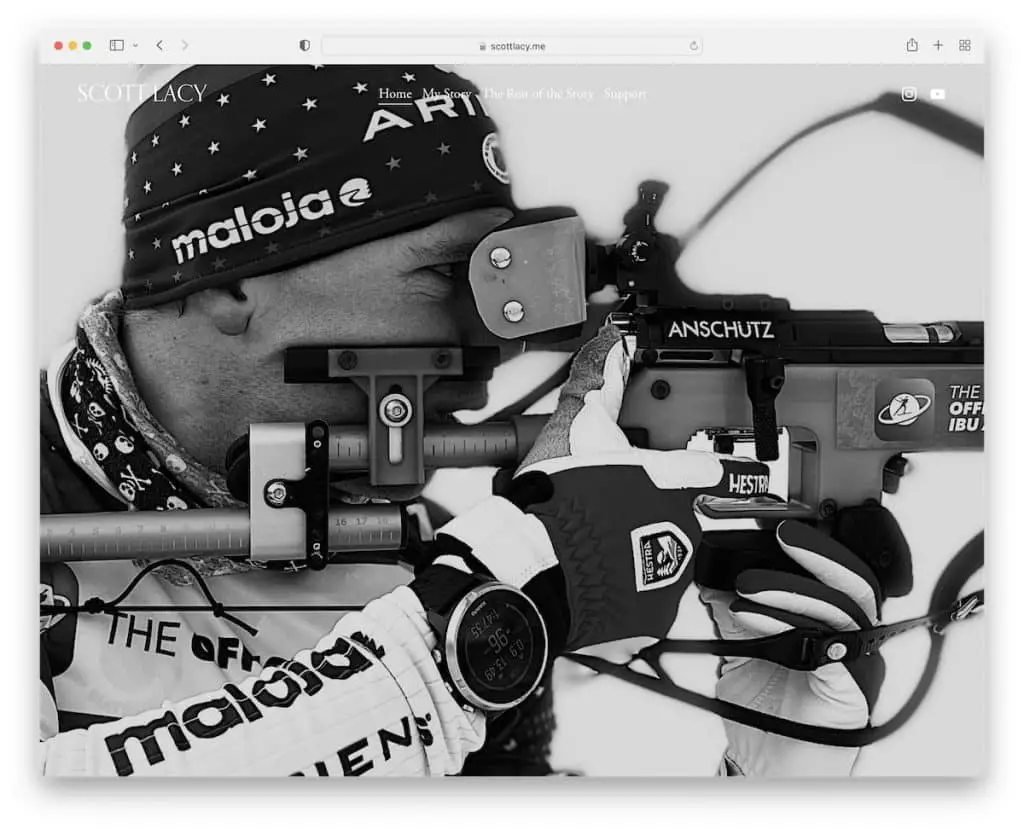
13. Scott Lacy
Zbudowany z : Squarespace

Scott Lacy prowadzi pierwszorzędną osobistą stronę internetową z blogiem, okazując miłość swoim sponsorom i informując fanów o tym, co dzieje się w jego życiu i treningu.
Nagłówek jest przezroczysty i znika na zwoju, ale pojawia się ponownie (z czarnym tłem) na zwoju wstecz.
Z drugiej strony stopka tak naprawdę nie ma nic, tylko „Made with Squarespace”. (Miejsce na udoskonalenie.)
Uwaga : jeśli prowadzisz bardzo aktywny tryb życia, dodaj bloga do swojej strony.
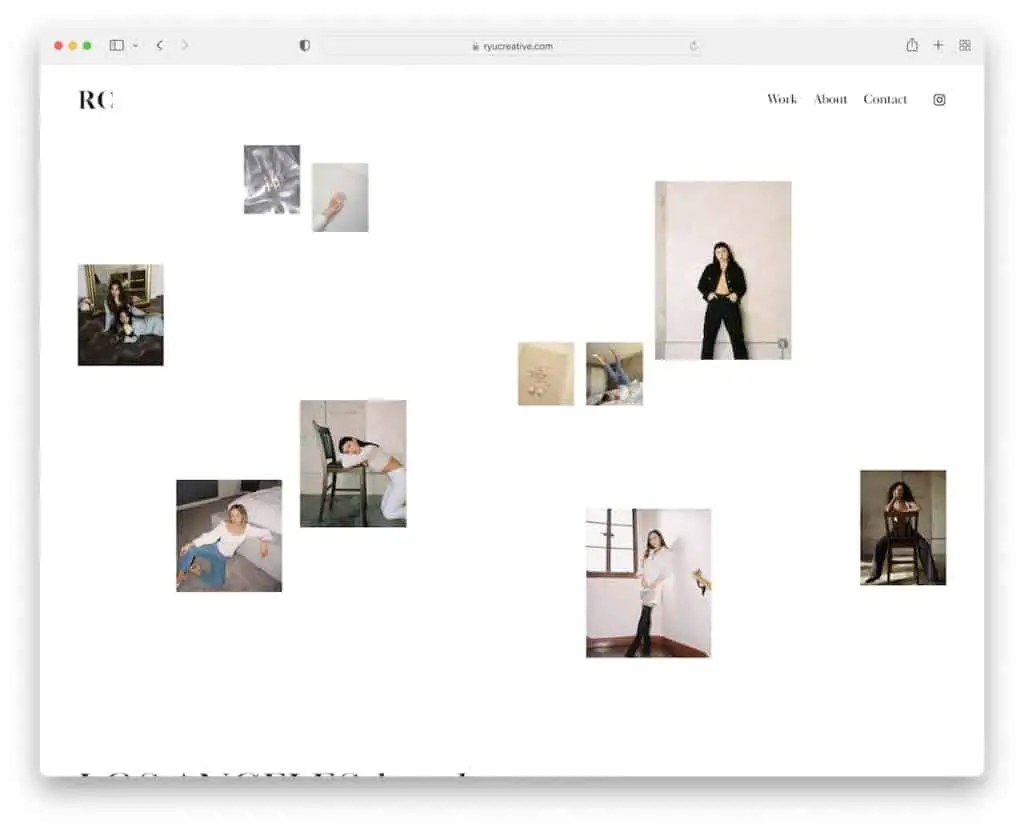
14. Kreatywny Ryu
Zbudowany z: Squarespace

Podczas gdy niektórzy używają dużych obrazów, suwaka lub tła wideo w sekcji bohatera, RyuCreative używa kolażu obrazów/miniatur z dużą ilością białej przestrzeni.
Nagłówek jest prosty, z logo po lewej stronie i trzema linkami menu oraz ikoną IG po prawej stronie. Ostatnim elementem serwisu jest kanał na Instagramie, który otwiera posty na nowej stronie.
Uwaga : zamiast linkować tylko do swojego profilu na Instagramie, zintegruj kanał, aby uzyskać więcej oczu.
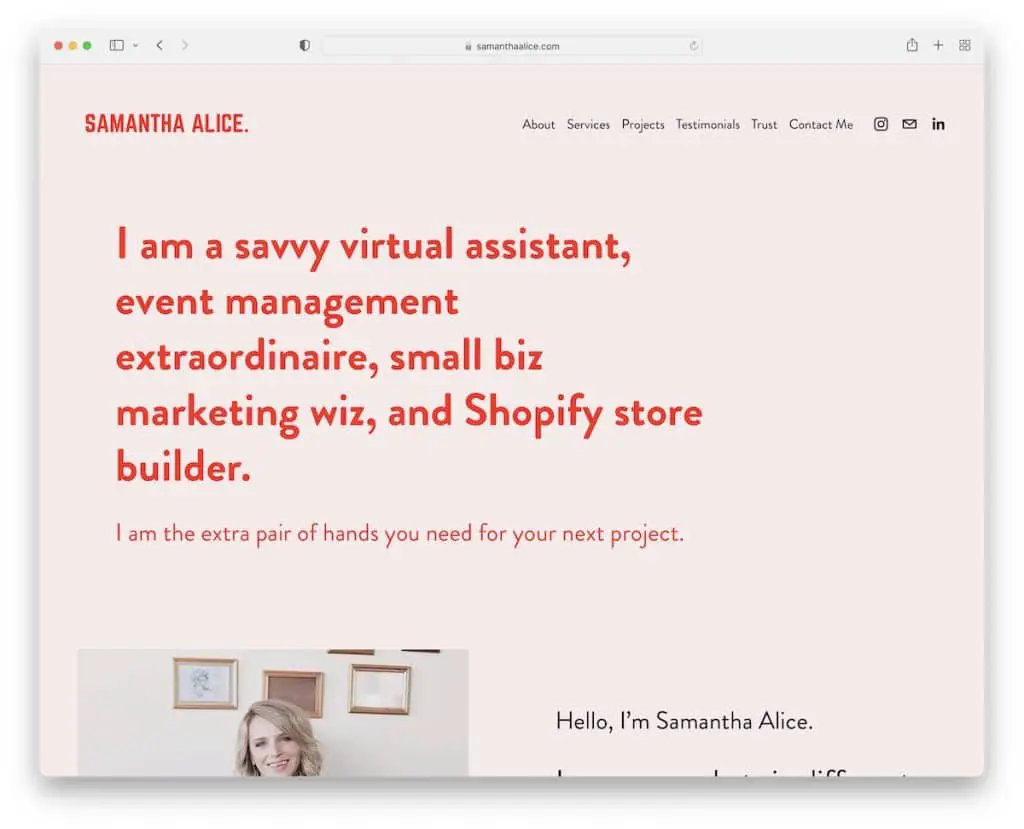
15. Samanta Alicja
Zbudowany z: Squarespace

Samantha Alice wie, jak stworzyć przejrzysty i responsywny projekt strony internetowej z myślą o czytelności. Fajne w tej witrynie z CV jest to, że zaczyna się tekstem na jednolitym tle; treść obrazu jest na drugim miejscu.
Ponadto wybór czerwonego koloru dla niektórych przycisków tekstowych i wezwań do działania wymaga niesamowitych szczegółów.
Uwaga : jeśli wszyscy używają sekcji bohatera do treści wizualnych, idź pod prąd tylko z tekstem.
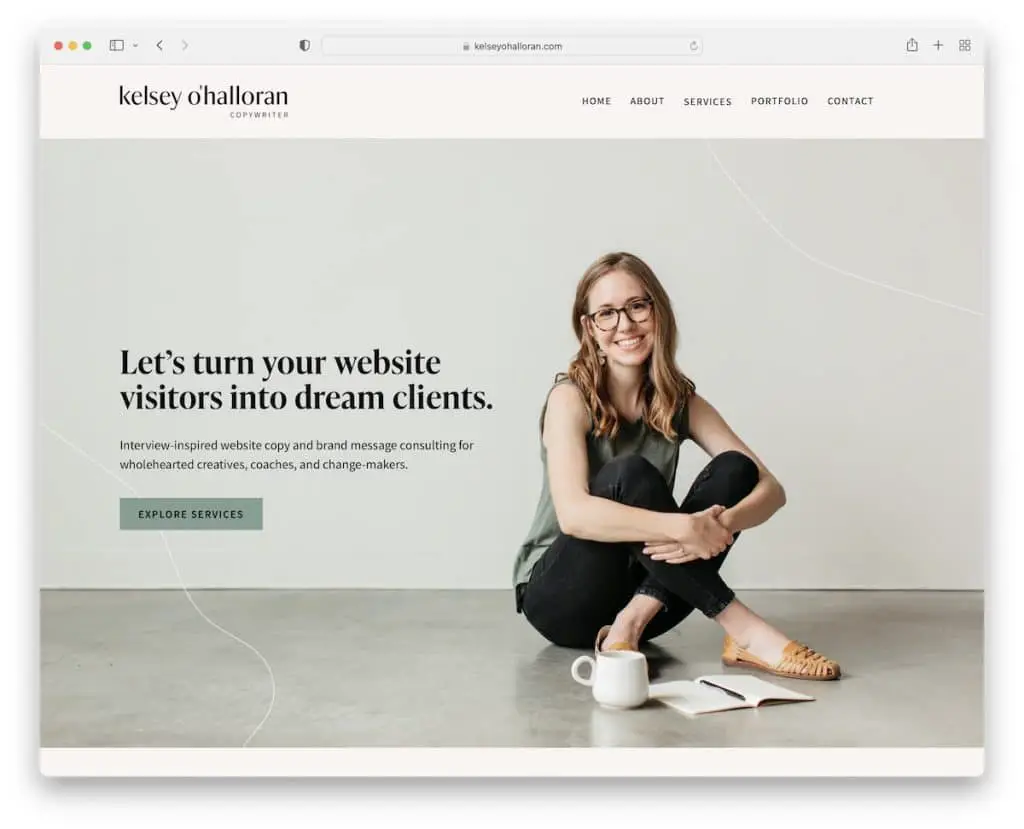
16. Kelsey O'Halloran
Zbudowany z: Squarespace

Strona Kelsey O'Halloran ma świetny układ i przyjemną kolorystykę, z małymi szczegółami, które sprawiają, że przeglądanie jej jest przyjemnym doświadczeniem.
Strategicznie dołączyła referencje klientów do swoich usług i krótką biografię tego, kim jest.
Co więcej, można powiedzieć, że strona Kelsey ma dwuczęściową sekcję stopki z linkami, wezwaniami do działania i kanałem IG.
Uwaga : rozważnie dobieraj obrazy i kolory witryn, aby współgrały ze sobą, a nie walczyły.
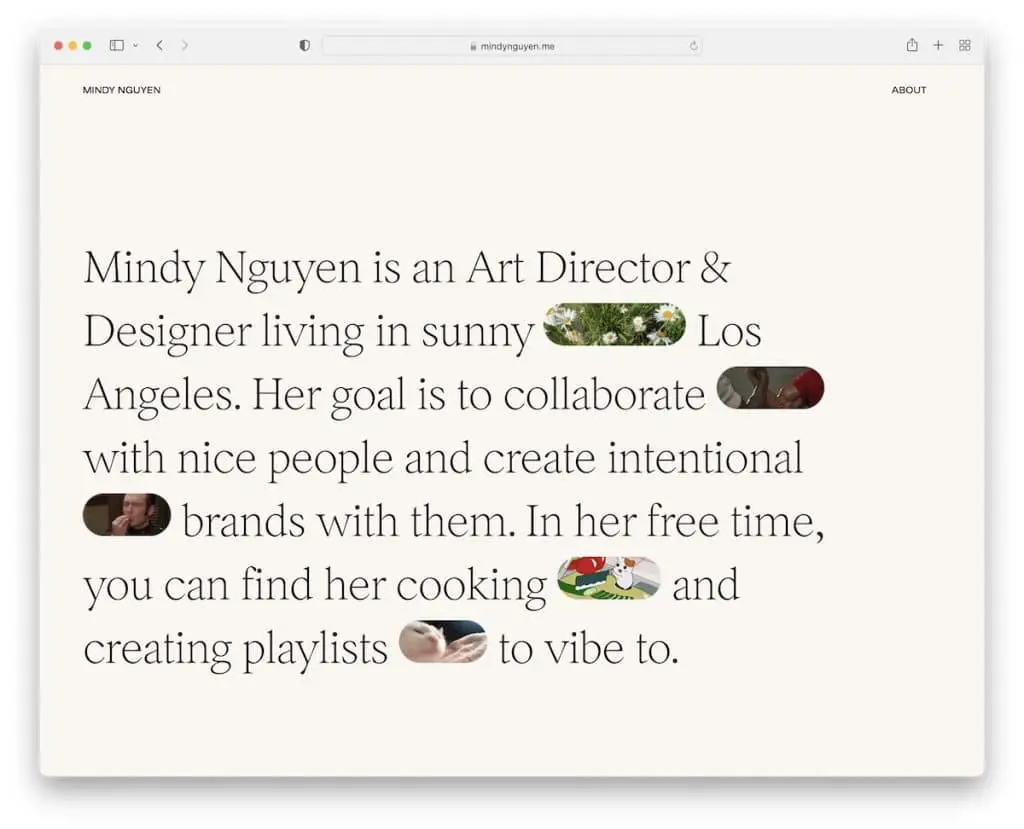
17. Mindy Nguyen
Zbudowany z: Squarespace

Jeśli uważasz, że pełna tekstu sekcja Samanty na ekranie jest nudna, ulepsz ją za pomocą chwytliwych GIF-ów i obrazów, takich jak Mindy Nguyen.
Po części tekstowej strona internetowa Mindy przechodzi bezpośrednio do prezentacji niektórych prac wraz z linkami do projektów na żywo.
Jedyną inną stroną jest strona Informacje, która zawiera więcej informacji o Mindy, usługach, doświadczeniu itp.
Uwaga : Dodaj linki do swoich projektów w portfolio, aby potencjalni klienci mogli zapoznać się z Twoimi pracami z pierwszej ręki.
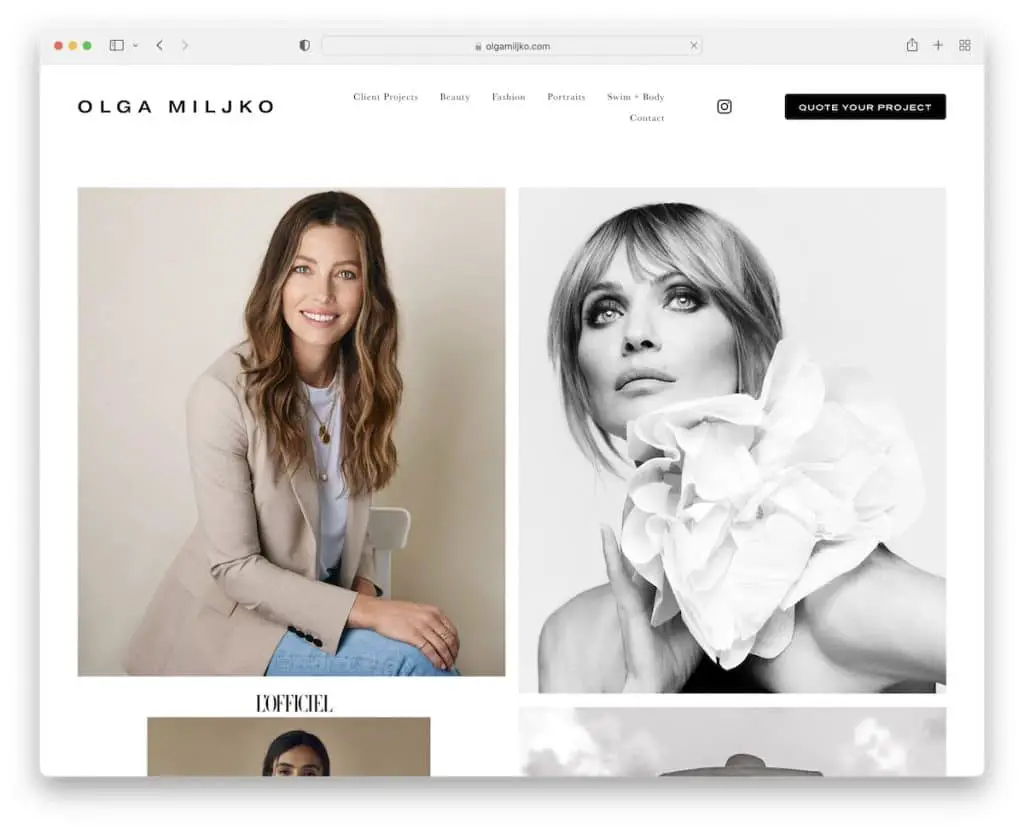
18. Olga Miljko
Zbudowany z: Squarespace

Strona główna Olgi Miljko to obszerne portfolio zachwycających obrazów, które ładują się podczas przewijania, ale nie można ich kliknąć. Nagłówek znika, gdy zaczynasz przewijać stronę, ale pojawia się ponownie, gdy chcesz wrócić na górę.
Olga używa nagłówka linków menu, IG i przycisku CTA, aby skontaktować się z nią w celu wyceny.
Co ciekawe, używa również Google Maps ze swoją dokładną lokalizacją.
Uwaga : użyj Map Google, aby pokazać swoją lokalizację, aby klienci mogli Cię łatwiej znaleźć.
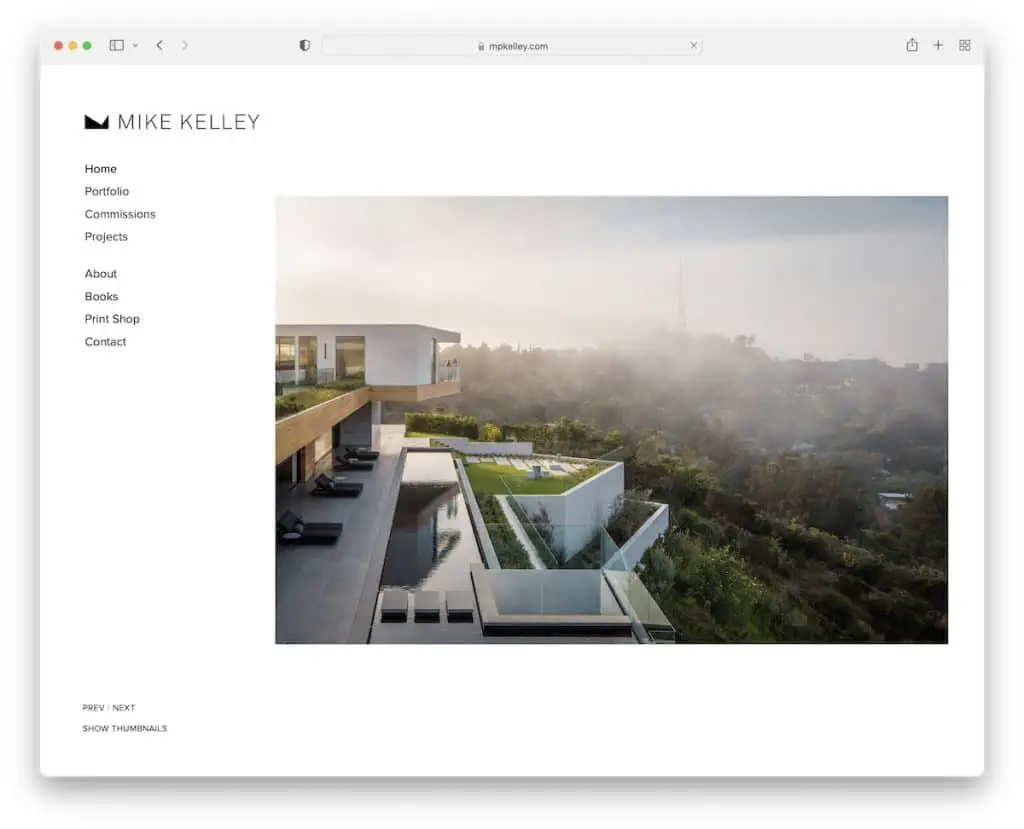
19. Mike Kelley
Zbudowany z : Squarespace

Mike Kelley używa lewego nagłówka/nawigacji i suwaka portfolio po lewej stronie. Wygląd tej witryny z CV jest minimalistyczny, aby bardziej podkreślić treść.
Ponadto menu ma funkcję rozwijania niektórych elementów, aby szybciej znaleźć określone prace i informacje.
To, co jest fajne w witrynie Mike'a, to biznesowa i zabawna wersja „o mnie”. Ale myślę, że powinniśmy wrzucić to drugie na listę złych stron. (Sprawdź to sam.)
Uwaga : czy wszyscy używają górnego nagłówka? Spróbuj dodać go do lewego paska bocznego.
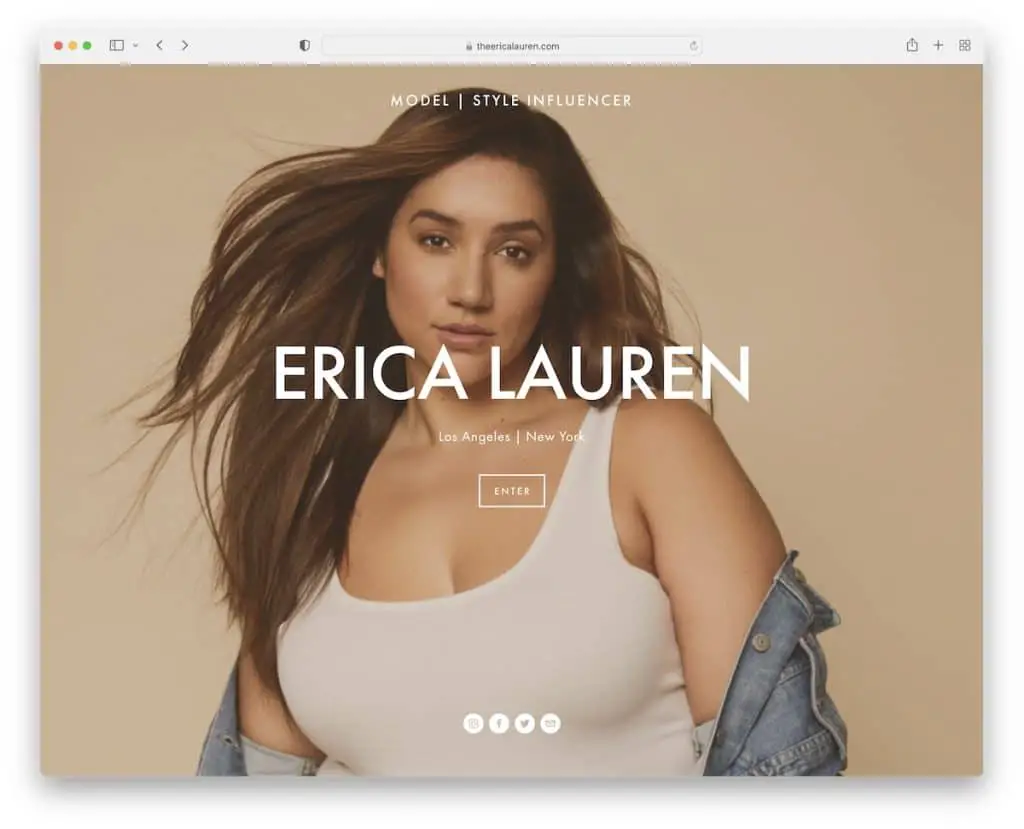
20. Erica Lauren
Zbudowany z : Squarespace

Strona Erica Lauren zaczyna się od pełnoekranowego suwaka tła obrazu, tekstu i przycisku CTA, aby wejść na stronę.
Strona ma prosty schemat i wykorzystuje wyskakujące okienko biuletynu, które nie jest zbyt powszechne wśród stron z CV.
Nagłówek i stopka są proste, z linkami i ikonami mediów społecznościowych.
Uwaga : jeśli piszesz bloga lub regularnie aktualizujesz swoją witrynę w inny sposób, utwórz listę e-mail z wyskakującym okienkiem, aby Twoi fani i klienci byli „na bieżąco”.
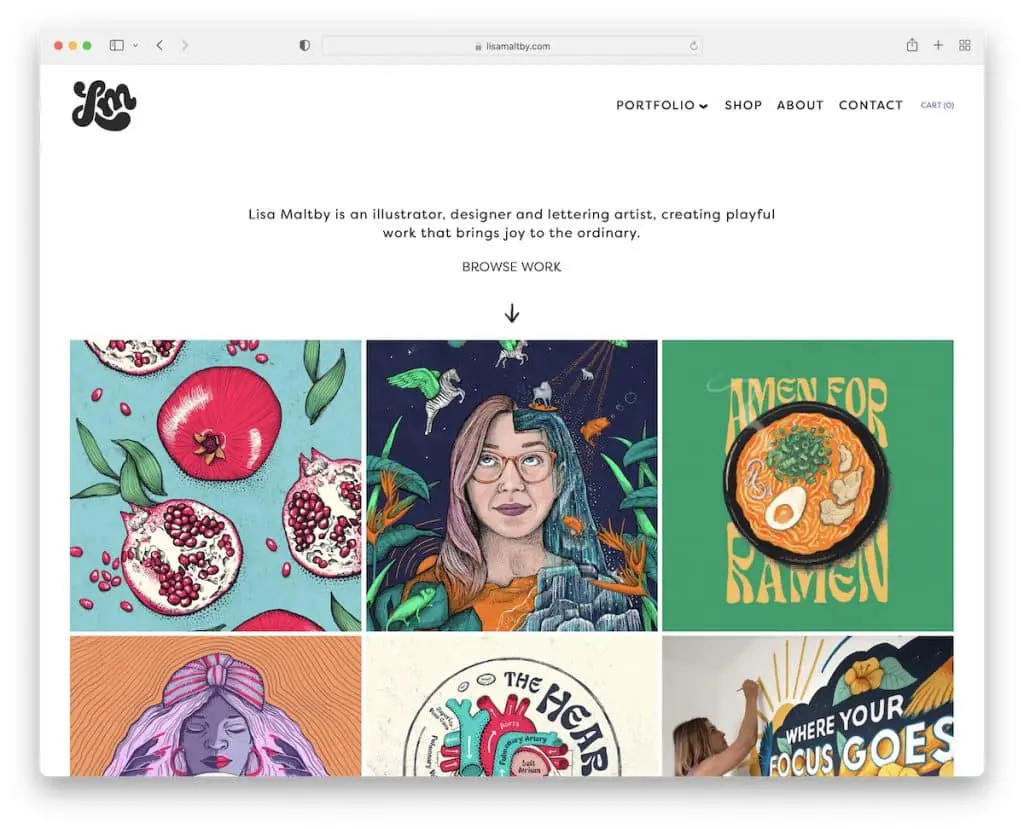
21. Lisa Maltby
Zbudowany z : Squarespace

Siatka portfolio Lisy Maltby składa się ze statycznych i animowanych elementów, dzięki którym oglądanie i recenzowanie jej prac jest o wiele bardziej ekscytujące (szkoda, że nie można ich kliknąć).
Nagłówek zawiera animowane logo po lewej stronie (takie fajne!) i rozwijane menu po prawej stronie z wózkiem. A stopka zawiera dodatkowe dane kontaktowe i linki do kategorii jej prac.
Uwaga : Użyj animowanych elementów, aby ożywić portfolio w stylu siatki.
Daj nam znać, czy podobał Ci się wpis.
