21 najlepszych prostych stron internetowych (przykłady) 2022
Opublikowany: 2022-12-23Czy jesteś minimalistą i szukasz najlepszych prostych stron internetowych w poszukiwaniu inspiracji?
Sporządzenie listy najwybitniejszych z tak wieloma pięknymi stronami było dość trudne.
Ale oto jesteśmy; jeśli chcesz zachować prostotę projektowania stron internetowych, jest to kolekcja, którą musisz sprawdzić.
Od sklepów internetowych i witryn osobistych po portfolio online i witryny biznesowe — znajdziesz je wszystkie, a nawet niektóre.
Chociaż dowiesz się również, z której platformy/programu budującego korzysta każda strona, wiemy, że wielu z was woli WordPress.
Z tego powodu stworzyliśmy również listę najlepszych prostych motywów WordPress, które są nie tylko łatwe w użyciu, ale także tworzą piękną i przejrzystą stronę internetową.
Najlepsze proste strony internetowe do inspiracji
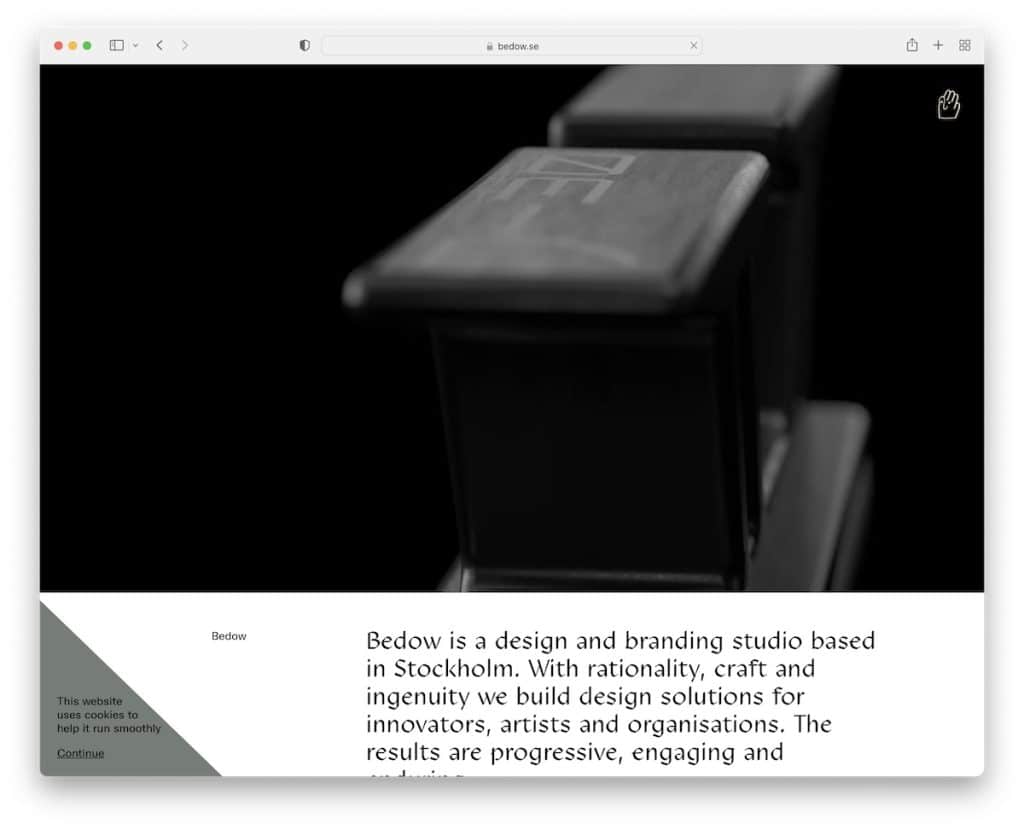
1. Łóżko
Zbudowany z : Gatsbym

Bedow to prosty przykład strony z bardzo wciągającym filmem w sekcji dla bohaterów, który zajmuje oczy wszystkich.
Nagłówek zawiera tylko lepką machającą dłoń, która po kliknięciu otwiera nakładkę menu pełnoekranowego. Ale strona korzysta ze stopki, która jest minimalistyczna z linkami, danymi kontaktowymi i widżetem subskrypcji biuletynu.
Uwaga : dodaj ciekawy film w części strony widocznej na ekranie, aby wzbudzić zainteresowanie użytkowników.
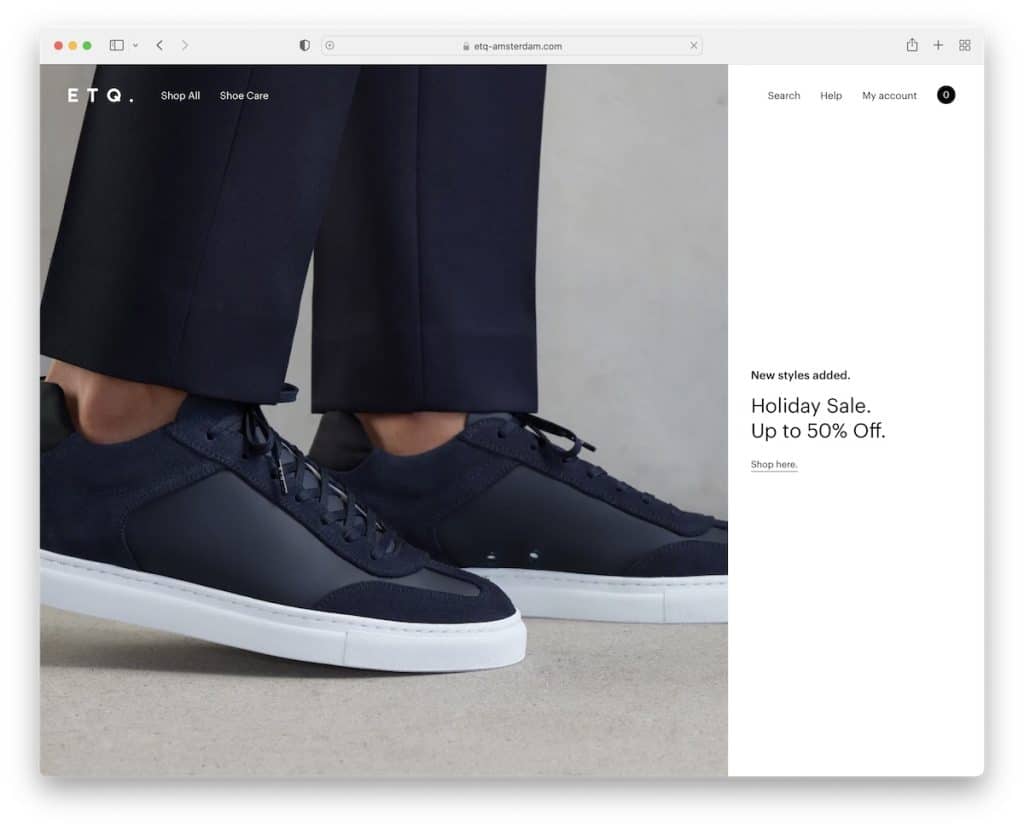
2. ETQ
Zbudowany z : Shopify

ETQ to prosty i minimalistyczny przykład witryny eCommerce z pełnoekranową sekcją bohatera, która zawiera 2/3 obrazu i 1/3 tekstu oraz wezwanie do działania (CTA).
Nagłówek (z megamenu) znika podczas przewijania i pojawia się ponownie, gdy przewiniesz z powrotem do góry.
Ponadto stopka jest zintegrowana z głównym projektem z białym tłem, aby zachować czysty wygląd.
Uwaga : Zachowaj płynniejsze przewijanie dzięki znikającemu/ponownemu nagłówkowi.
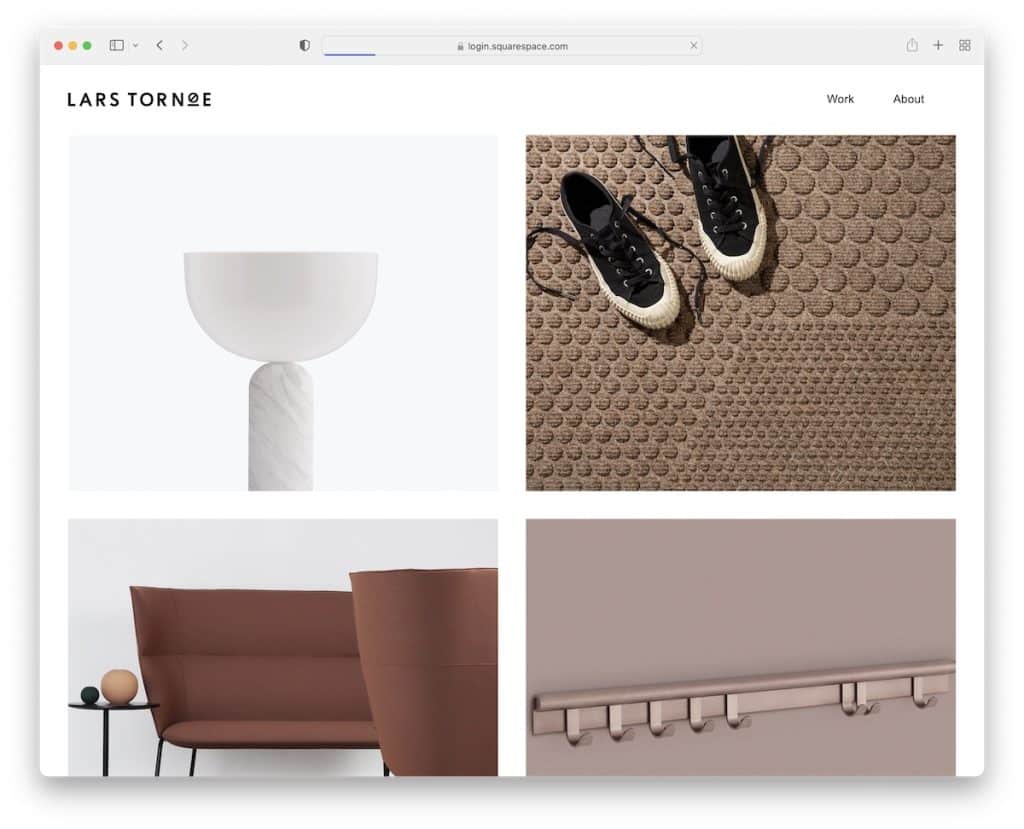
3. Larsa Tornoe
Zbudowany z : Squarespace

Lars Tornoe ma układ strony internetowej w ramce z waniliowym nagłówkiem i bez stopki na stronie głównej. Dwukolumnowa siatka zawiera duże obrazy z efektem najechania kursorem, które po kliknięciu przenoszą Cię do poszczególnych stron projektu.
Uwaga : nie używaj stopki, jeśli chcesz uzyskać bardziej przejrzysty wygląd witryny.
Nie przegap także naszych przykładów witryn Squarespace, aby uzyskać więcej kreatywnych pomysłów.
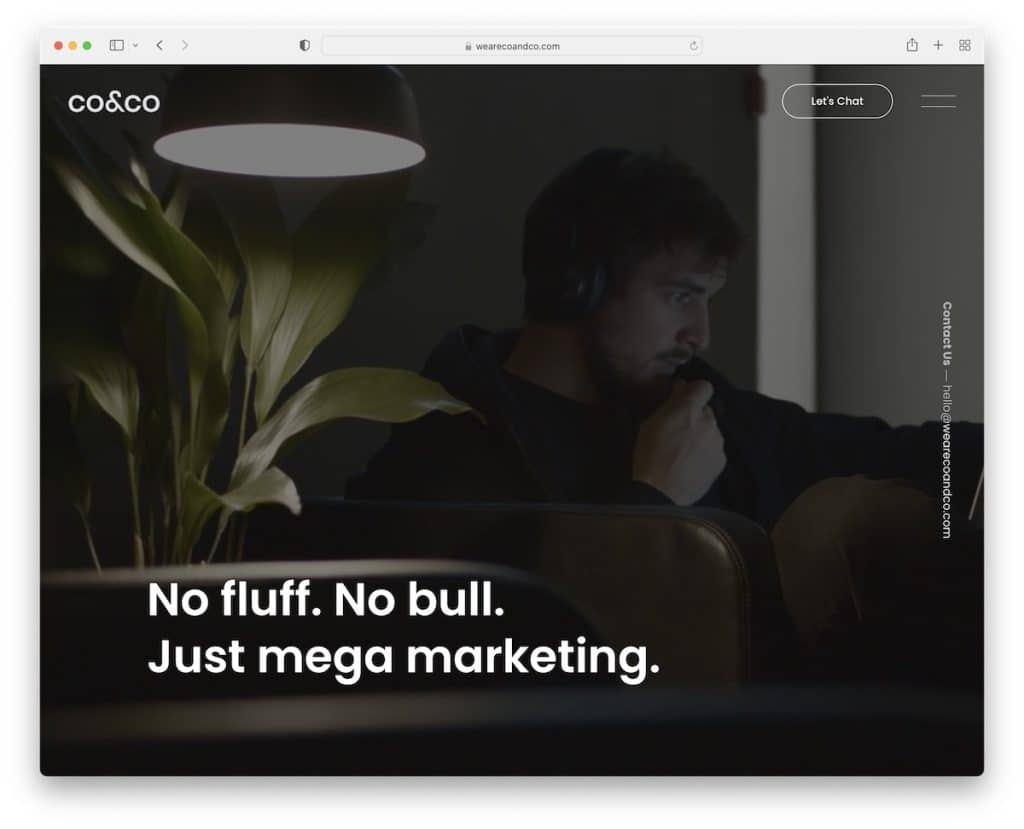
4. Co & Co
Zbudowany z : Craft CMS

Co & Co wita Cię w swoim świecie pełnoekranowym tłem wideo, tekstem i informacjami kontaktowymi w pionowym prawym pasku bocznym.
Podoba nam się również ten wybór koloru tła dla sekcji, zmieniający się między czernią a bielą. Wybór czcionki i użycie spacji sprawiają, że strona jest o wiele bardziej czytelna.
Ponadto korzystanie z suwaka referencji z awatarami, nazwiskami i stanowiskami klientów ma duże znaczenie.
Uwaga : Zintegruj referencje z responsywnym projektem strony internetowej, aby uzyskać społeczny dowód słuszności.
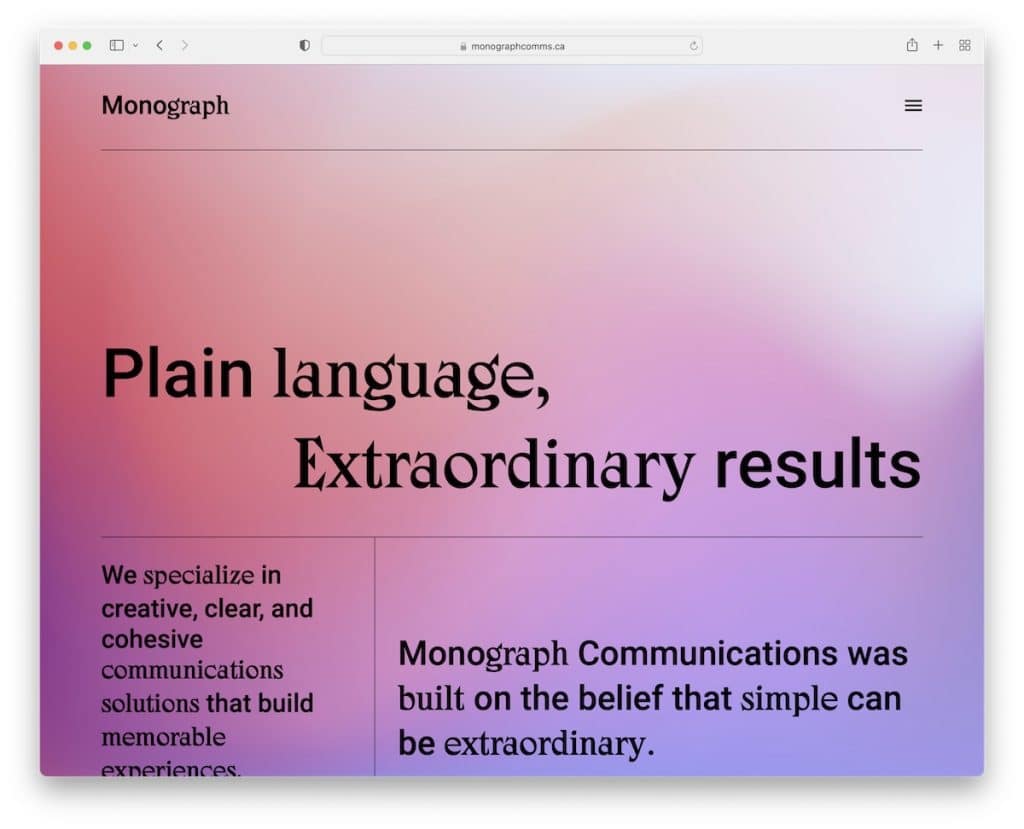
5. Monografia
Zbudowany z : Webflow

Monografia to prosta strona internetowa z gradientowym tłem, które urozmaica wrażenia użytkownika.
To, co jest wyjątkowe w Monograph, to to, że witryna jest bogata w tekst i nie zawiera żadnych obrazów. Z tego powodu używają większych czcionek z odstępami i liniami, które dzielą układ na wiele sekcji.
Uwaga : nie masz ochoty używać treści wizualnych w swojej witrynie? Nie ma problemu, zrób tylko jeden tekst!
Chcesz sprawdzić więcej stron Webflow? Mamy dla nich całą kolekcję.
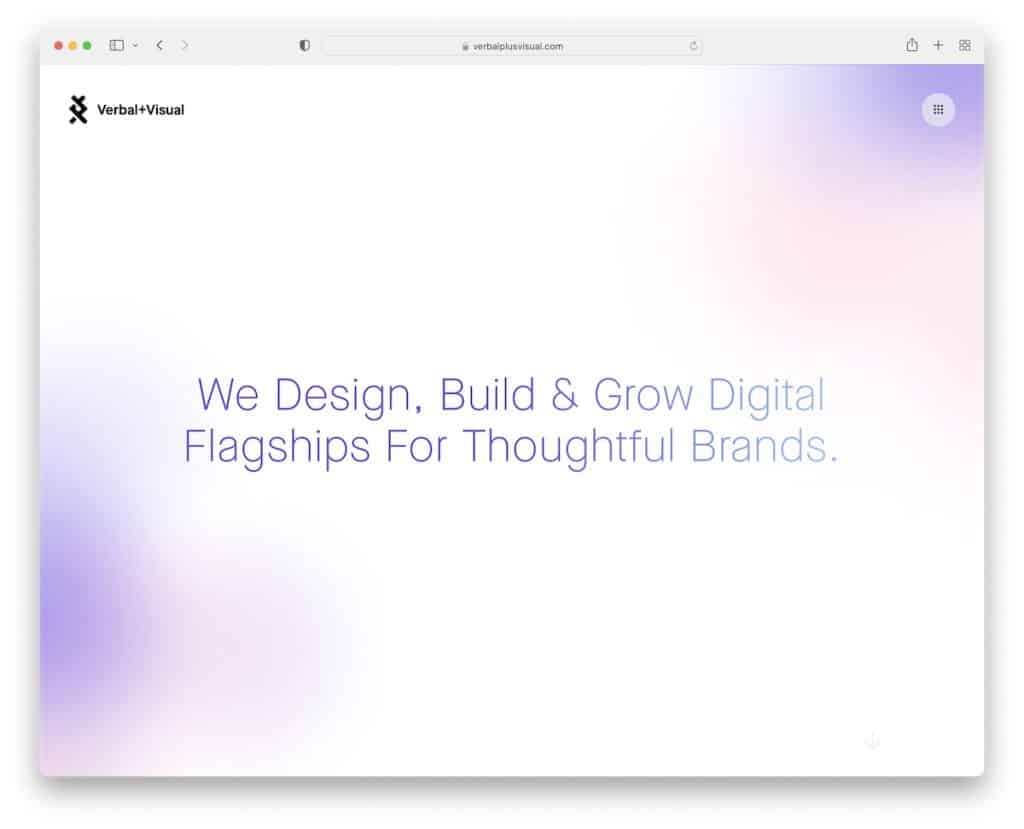
6. Werbalne + Wizualne
Zbudowany z : treściwy

Prostota Verbal + Visual jest dość poważna, zaczynając od animowanego tła i sekcji bohatera zawierającej tylko tekst. Nagłówek jest minimalistyczny, z ikoną otwierającą pełnoekranowe menu.
Strona główna w stylu portfolio zawiera tylko jeden element w kolumnie, co daje fajny efekt najechania kursorem, który musisz wypróbować.
A przed stopką Verbal + Visual umieszcza logo niektórych klientów, z którymi współpracowali.
Uwaga : jeśli pracowałeś z niektórymi znanymi markami/firmami, wspomnij o nich na swojej stronie jako referencję.
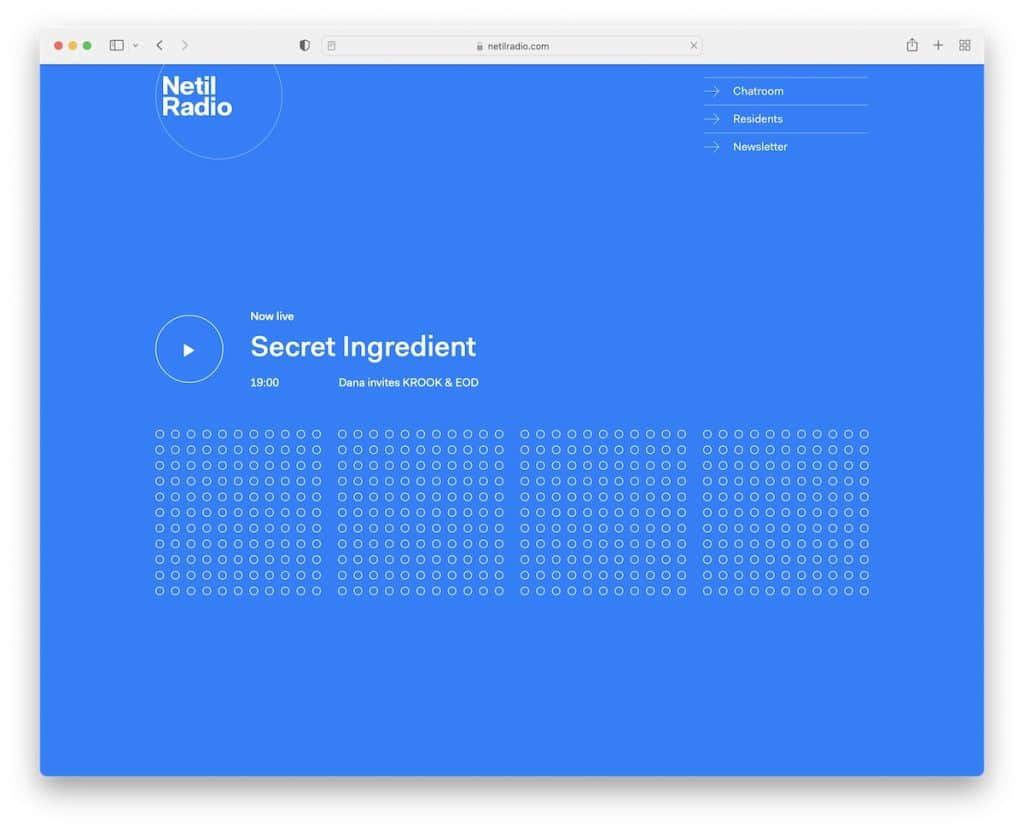
7. Radio Netil
Zbudowany z : Gatsbym

Netil Radio zachowuje przejrzystość i prostotę, wykorzystując sekcję bohatera do promowania następnego programu. Kolejna sekcja to mieszkańcy, a trzecia to już stopka z logo, tekstem i ikonami mediów społecznościowych.
Fajne jest to, że po naciśnięciu przycisku odtwarzania wszystkie kropki stają się stałe.
Uwaga : nawet jeśli planujesz stworzyć prostą stronę internetową, nadal możesz użyć animacji lub innego kreatywnego elementu, aby ożywić ją.
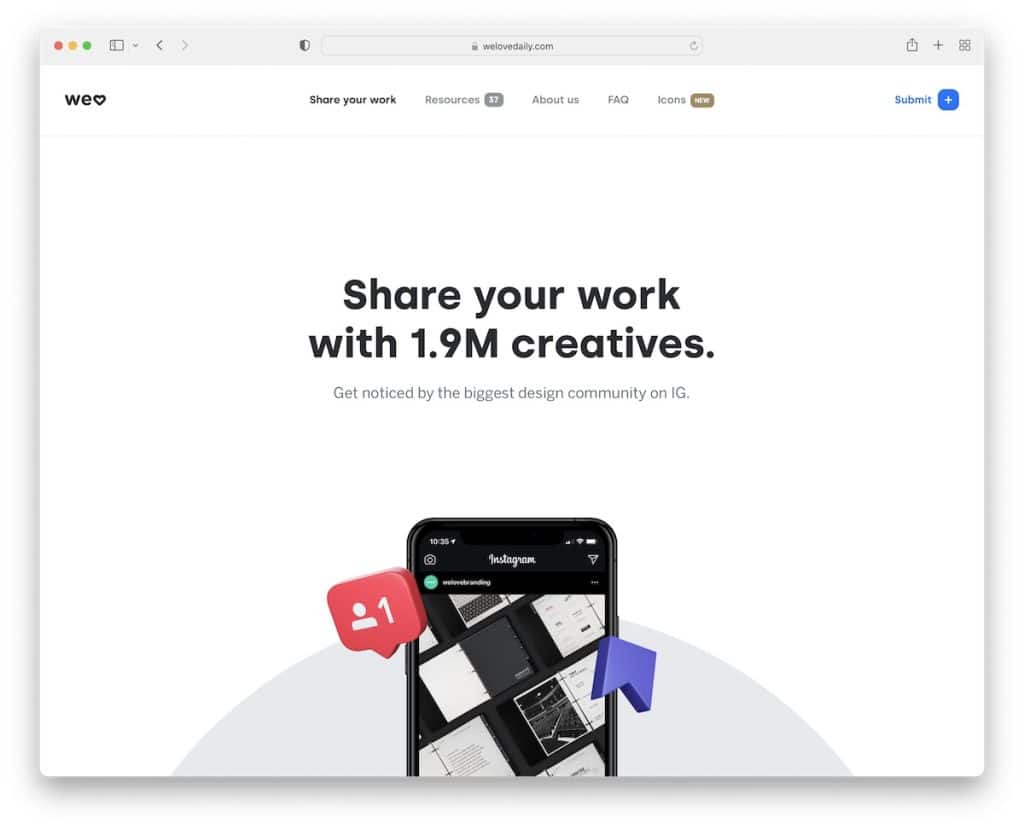
8. Kochany codziennie
Zbudowany z : Kirbym

Strona Welovedaily jest wolna od wzdęć, ale wykorzystuje animowane elementy, aby przewijanie treści było bardziej wciągające.
Nagłówek przykleja się do górnej części ekranu, dzięki czemu możesz uzyskać dostęp do innych informacji w dowolnym momencie bez konieczności przewijania z powrotem do góry.
Znajdziesz tu również suwak opinii użytkowników przypominający karuzelę, który buduje zaufanie klientów.
Uwaga : minimalistyczny układ i chwytliwe animacje bardzo dobrze ze sobą współgrają.
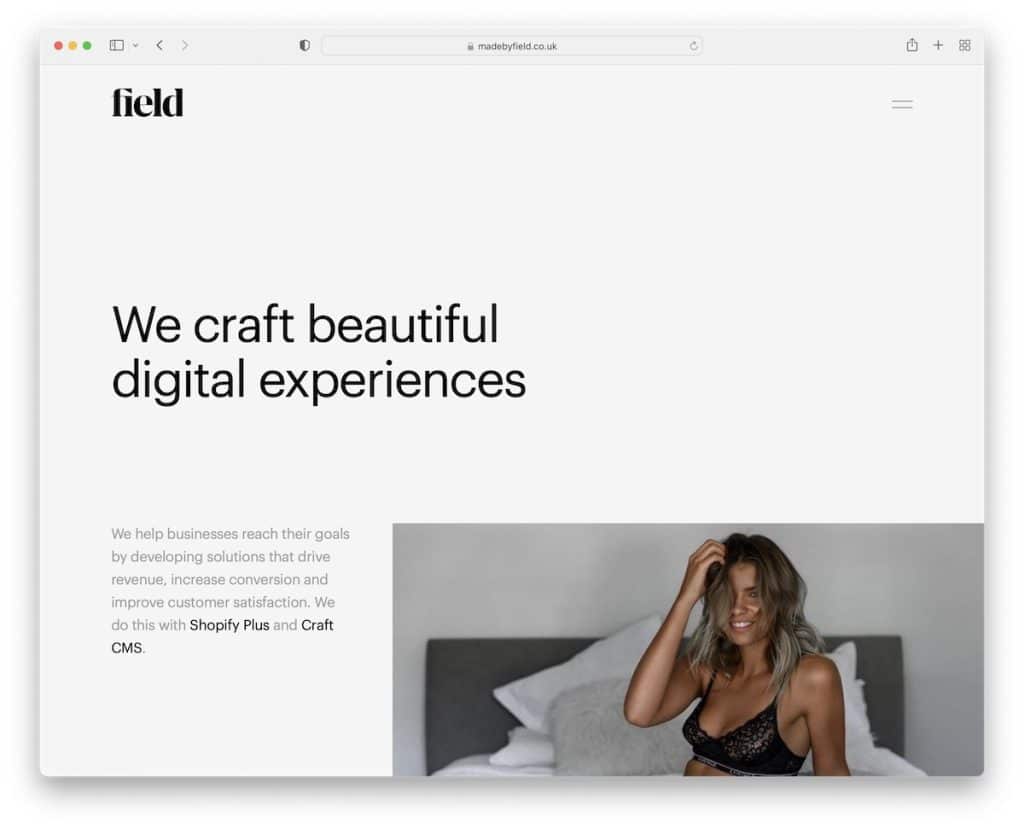
9. Pole
Zbudowany z : Craft CMS

Field ma przyjemne przewijanie podczas ładowania treści z tekstem, obrazami i wystarczającą ilością białego miejsca, aby wszystko było bardziej widoczne.
Podoba nam się, że nagłówek, stopka i podstawa tej prostej witryny używają tego samego tła, co przyczynia się do czystości projektu. Ale ikona menu hamburgera w nagłówku otwiera pełnoekranową nakładkę z ciemnym tłem.
Uwaga : Jednym ze sposobów uproszczenia układu witryny jest zachowanie tego samego koloru tła we wszystkich sekcjach (w tym w nagłówku i stopce).
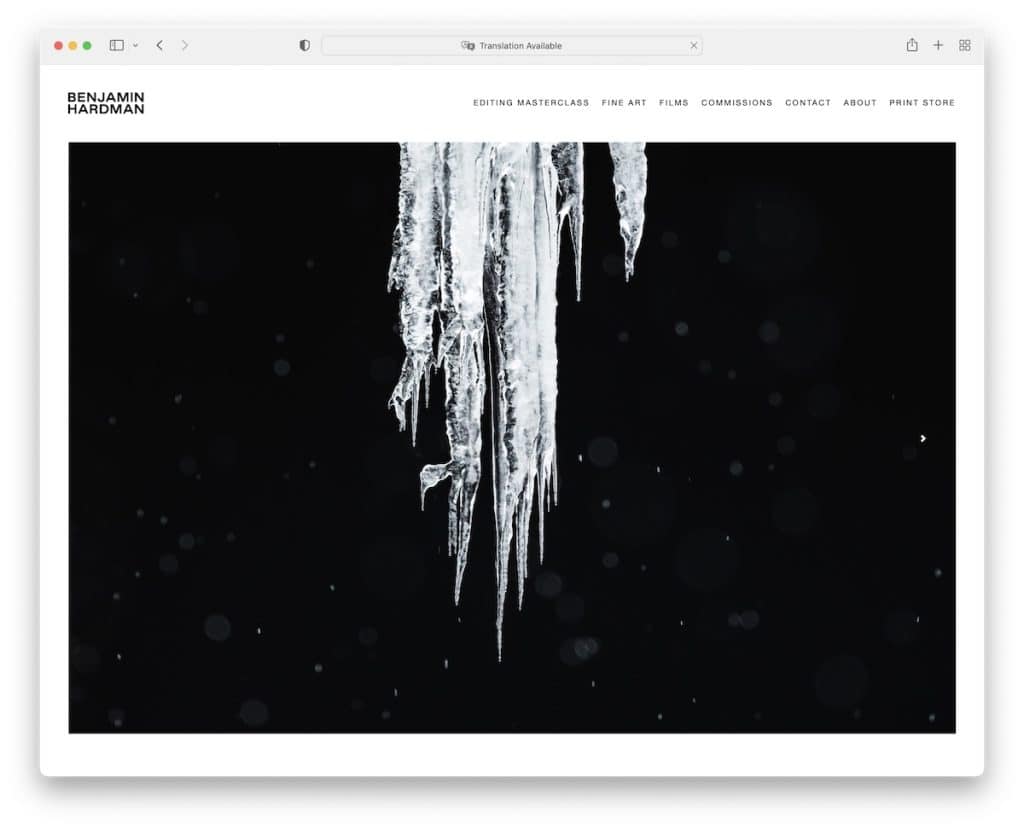
10. Benjamina Hardmana
Zbudowany z : Squarespace

Benjamin Hardman nadaje blasku swoim pięknym pracom fotograficznym dzięki lekkiej konstrukcji i suwakowi.
Używa tylko nagłówka z rozwijanym menu w celu dokładniejszego wyszukiwania. I oczywiście, aby uzyskać prawdziwie minimalistyczny wygląd.
Uwaga : Lekka i prosta konstrukcja jest idealna do podkreślenia Twoich fotografii.
Możesz także sprawdzić kilka innych witryn z fotografiami, aby cieszyć się wspaniałymi projektami.
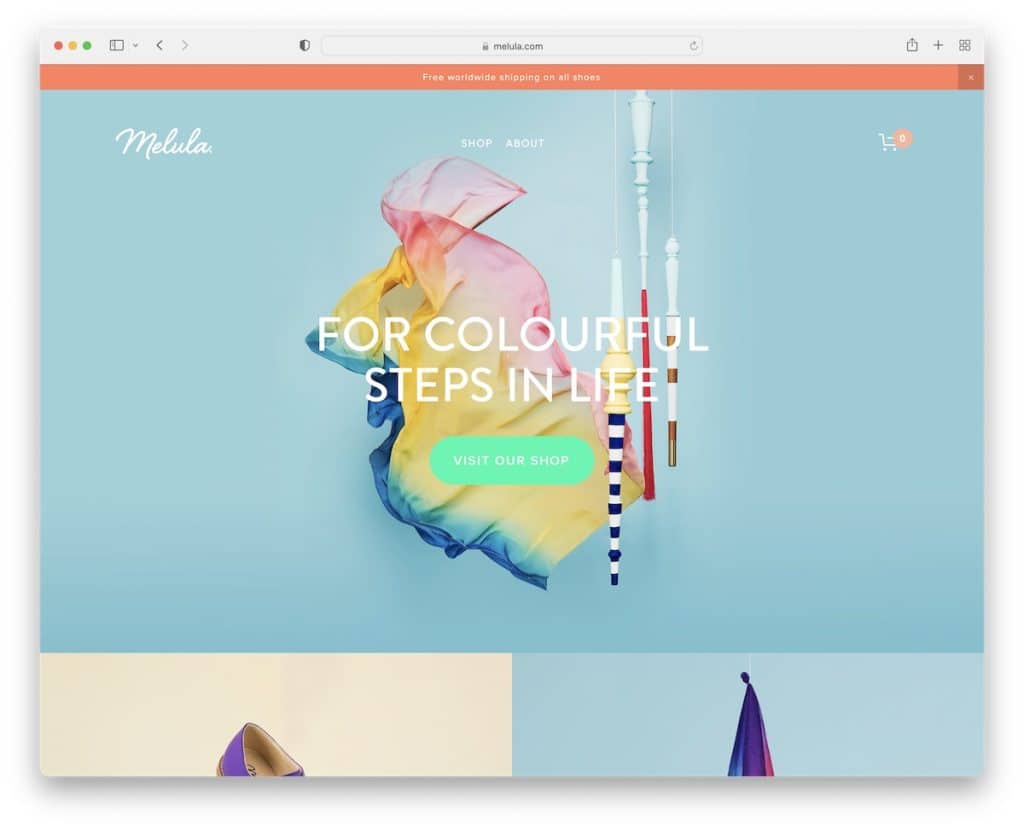
11. Melula
Zbudowany z : Squarespace

Chociaż witryna Meluli jest dość prosta, jest też bardzo kolorowa, co dobrze pasuje do jej marki i przekazu.

Zawiera obraz bohatera z efektem paralaksy, przezroczysty nagłówek i powiadomienie na górnym pasku, które można zamknąć, naciskając „x”.
Sekcja „Mówią o nas” zawiera niektóre z autorytetów, które zwiększają popularność marki.
Uwaga : Prosty układ witryny niekoniecznie oznacza stosowanie jednolitych kolorów. Idź kolorowo!
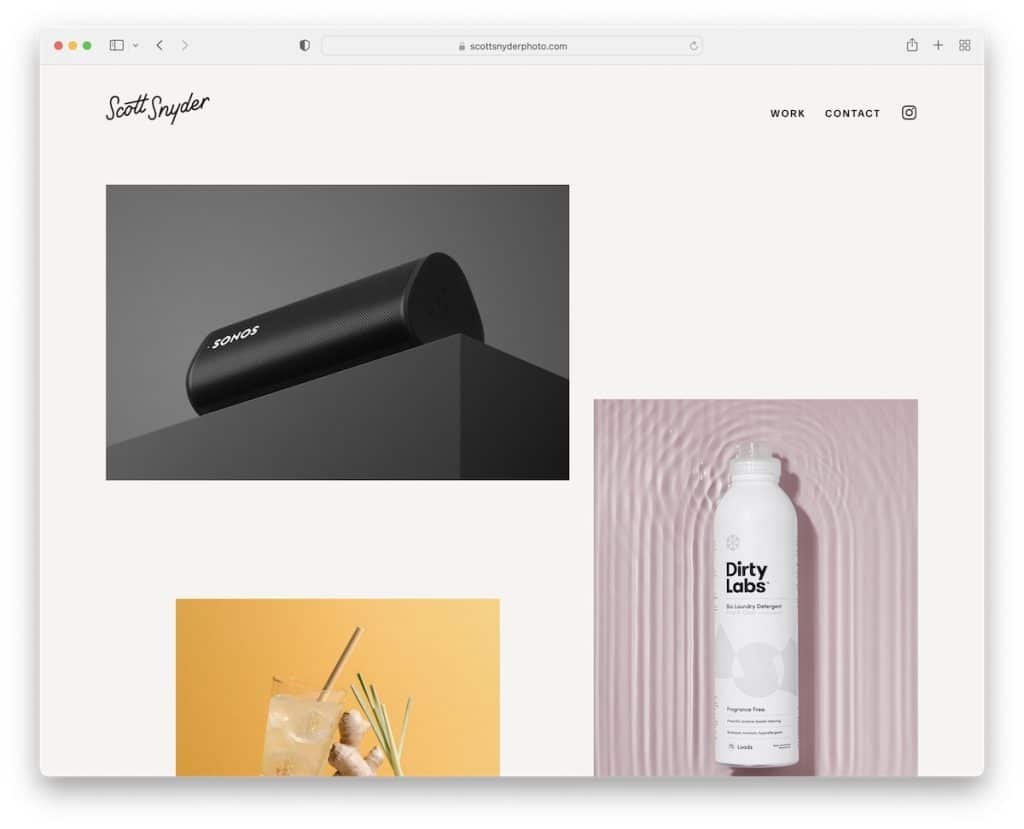
12. Scotta Snydera
Zbudowany z : Squarespace

Scott Snyder wykorzystuje unikalny układ siatki portfolio ze statycznymi i animowanymi obrazami. Każdy element portfolio otwiera projekt na osobnej stronie z dodatkowymi obrazami i tekstem.
Scott pokazuje także niektórych klientów, na których najbardziej mu zależy, dwa referencje i wezwanie do działania, które prowadzi do formularza kontaktowego.
Stopka składa się z klikalnego logo strony głównej i tekstu autorskiego – to wszystko.
Uwaga : Spraw, aby Twoja witryna z portfolio online była bardziej atrakcyjna, łącząc elementy statyczne i animowane.
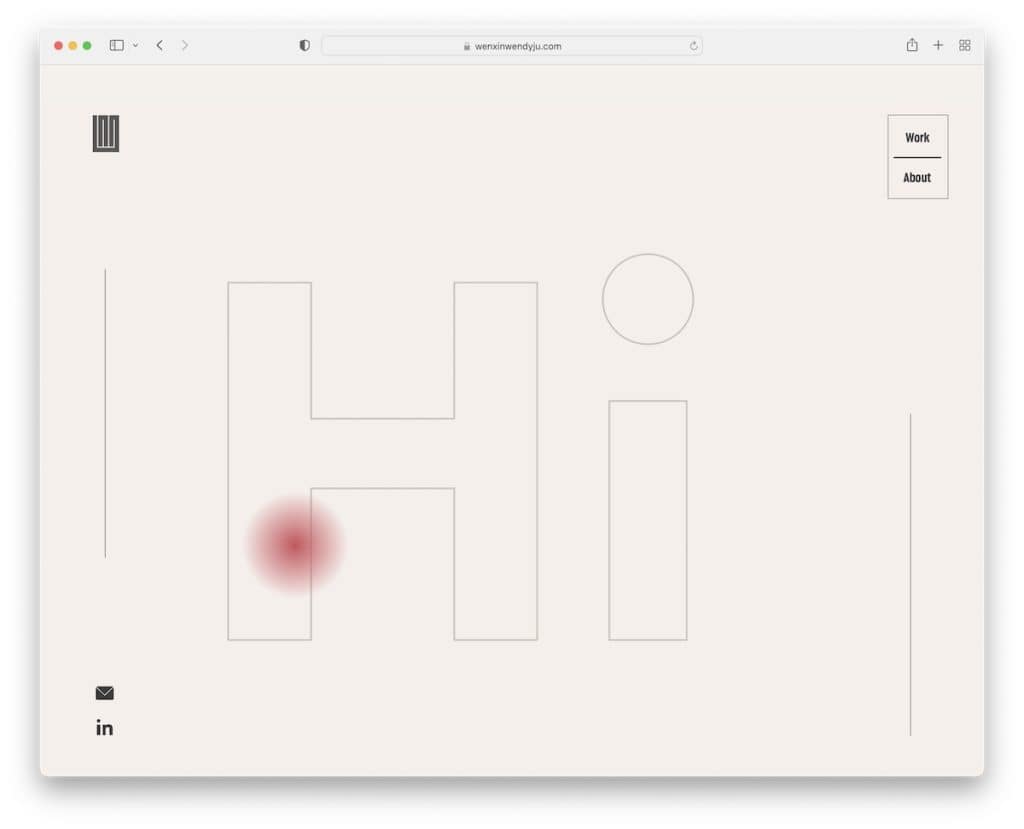
13. Wendy Ju
Zbudowany z : Wix

Strona Wendy Ju ładnie łączy prostotę z fajną animacją tekstu nad zakładką. Na stronie głównej znajduje się portfolio składające się z ośmiu elementów z elementami ruchomymi i statycznymi oraz efektami najechania kursorem.
Ta dwustronicowa witryna ma nowoczesny układ z przyklejanym paskiem bocznym zawierającym ikony LinkedIn i e-mail.
Można niemal powiedzieć, że witryna tak naprawdę nie ma nagłówka ani stopki, ale ma ruchomą nawigację w rogu z tylko dwoma linkami.
Uwaga : Możesz skorzystać z różnych sposobów powitania odwiedzających Twoją osobistą witrynę internetową, a jednym z nich jest animowane „cześć”.
Ale oto kilka innych witryn zbudowanych na platformie Wix, jeśli chcesz zobaczyć, co jeszcze jest możliwe dzięki temu kreatorowi.
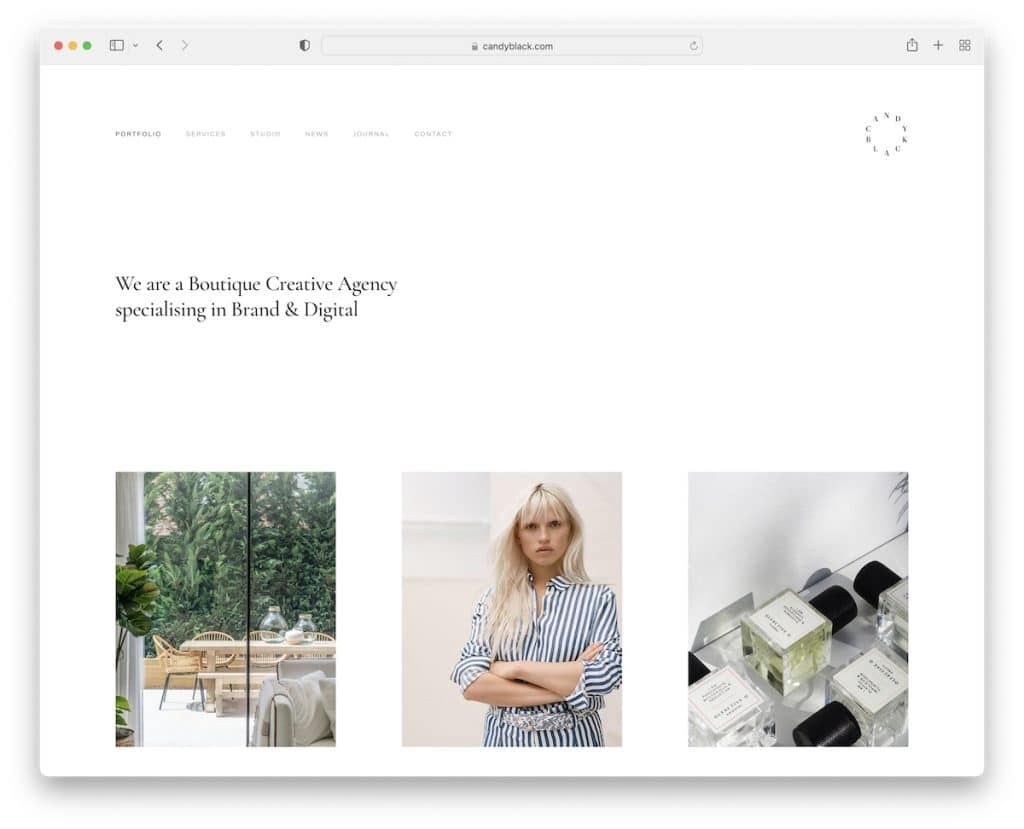
14. Cukierkowa czerń
Zbudowany z : Squarespace

Candy Black to przejrzysta witryna agencji z małym nagłówkiem, tekstem wyjaśniającym, czym się zajmują, oraz obszernym portfolio w formie siatki. Wszystkie elementy portfela są wyświetlane z nazwą projektu i kategorią.
Podobnie jak nagłówek, stopka Candy Black jest również niewielka i zawiera informacje biznesowe, kontakty i linki społecznościowe.
Uwaga : Użyj siatki portfolio z dodatkowymi odstępami, aby łatwiej było skupić się na poszczególnych elementach.
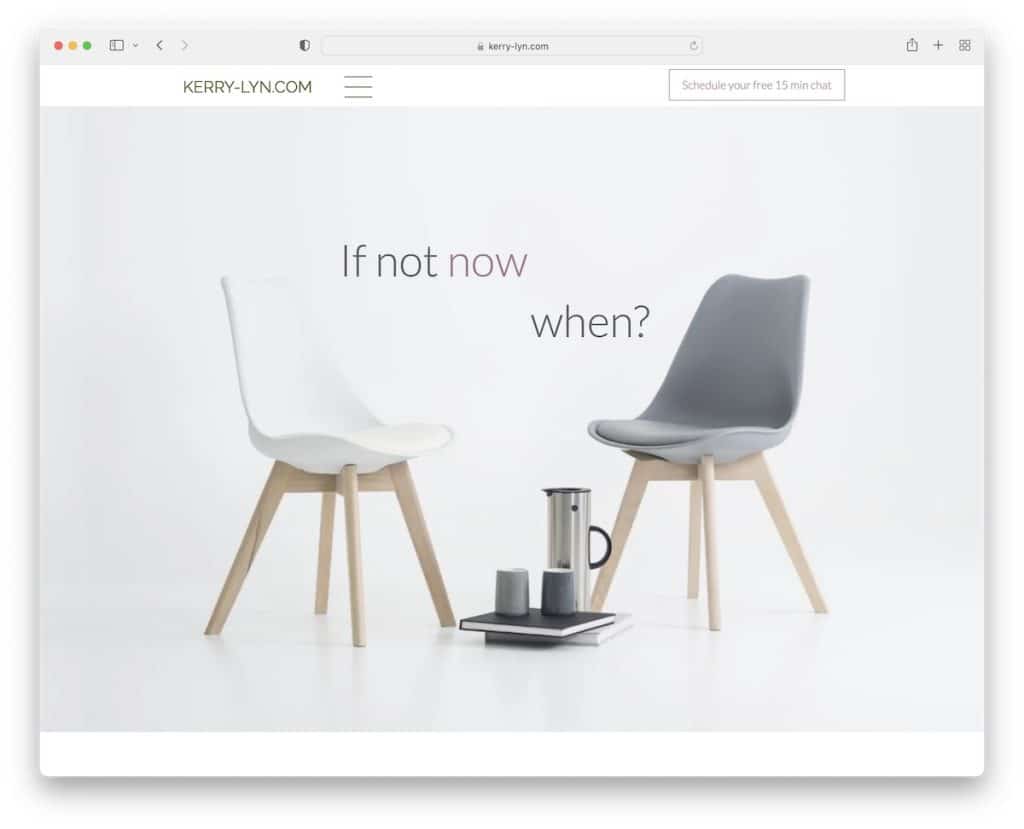
15. Kerry Lyn
Zbudowany z : Wix

Kerry Lyn to prosta strona internetowa z dużym obrazem bohatera z tekstem i nagłówkiem z ikoną menu hamburgera, która otwiera nawigację z prawej strony ekranu.
Strona ma wiele sekcji z jednolitym kolorowym tłem, a jedna to obraz paralaksy. Karuzela wideo obejmuje kilku innych praktykujących, których poleca Kerry, co jest bardzo miłe z jej strony.
Uwaga : choć Twoje usługi mają największe znaczenie, polecanie innym może świadczyć o Twoim profesjonalizmie.
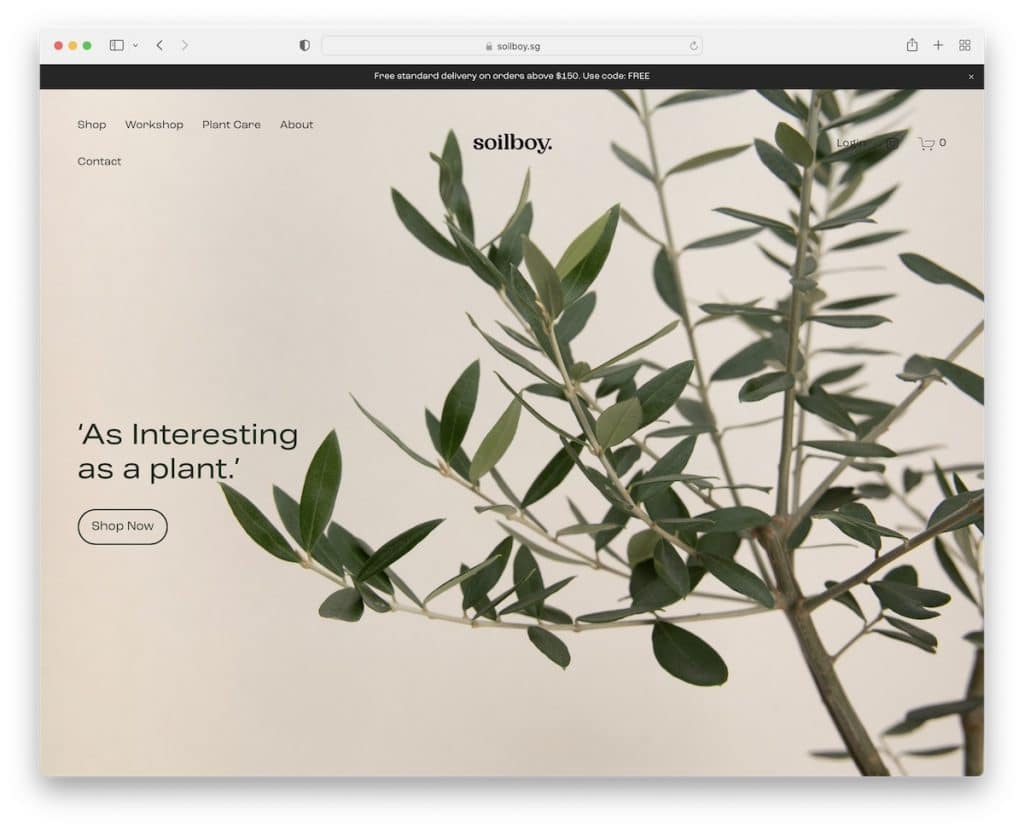
16. Glebowiec
Zbudowany z : Squarespace

Jeśli tworzysz stronę internetową o sprzedaży roślin i tworzeniu treści związanych z pielęgnacją roślin, musisz sprawdzić Soilboy.
Wybór obrazu tła i obrazów pasuje do siebie, tworząc kojącą atmosferę.
Podstawowy nagłówek Soilboy znika, gdy zaczynasz przewijać, więc skupiasz się na treści i przedmiotach (ale pojawia się ponownie na tylnym zwoju).
Ponadto kanał na Instagramie jest jednym z najczystszych, jakie widzieliśmy od jakiegoś czasu!
Uwaga : Czy chcesz dodać więcej treści do swojej strony? Zintegruj kanał IG.
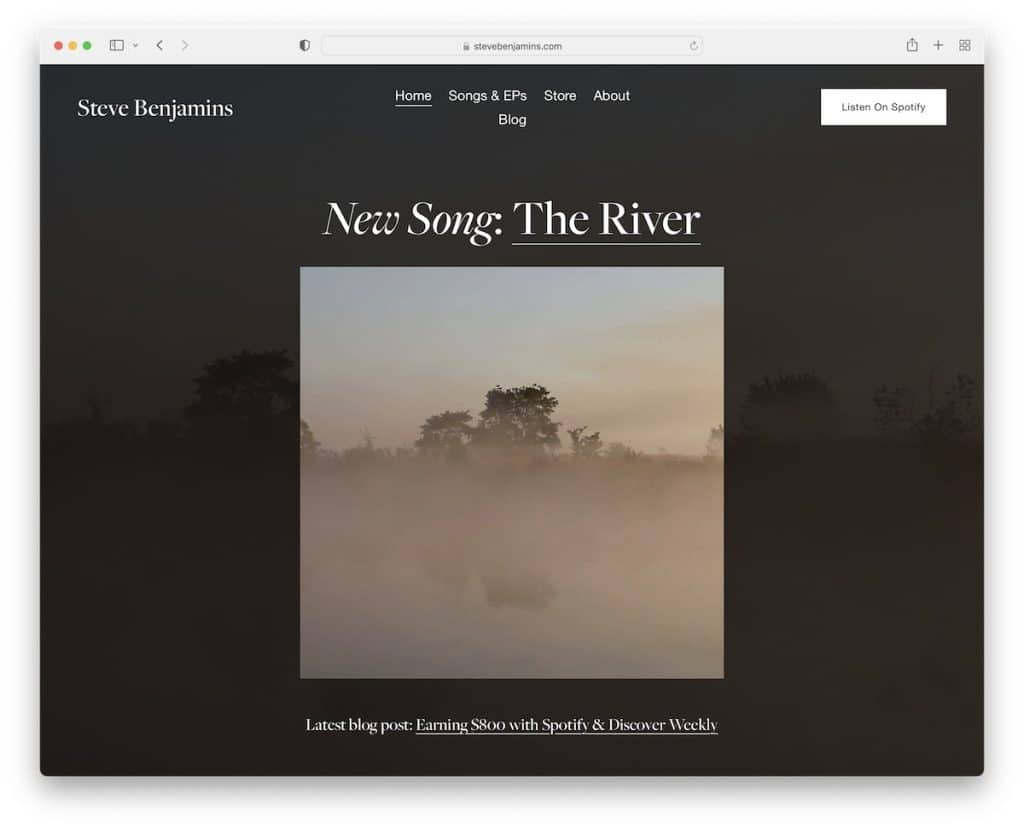
17. Steve Benjamins
Zbudowany z : Squarespace

Steve Benjamins prowadzi prostą stronę o mrocznym klimacie, która ma w 100% przezroczysty nagłówek z linkami do menu i przyciskiem CTA do iTunes.
Baza witryny promuje jego nową piosenkę, która otwiera się na nowej stronie z wideo, tekstami i nie tylko.
Na koniec Steve używa stopki do promowania swojego winylu, formularza subskrypcji biuletynu i ikon mediów społecznościowych.
Uwaga : użyj przycisku CTA w nagłówku, aby wszyscy zainteresowani mogli podjąć natychmiastowe działanie.
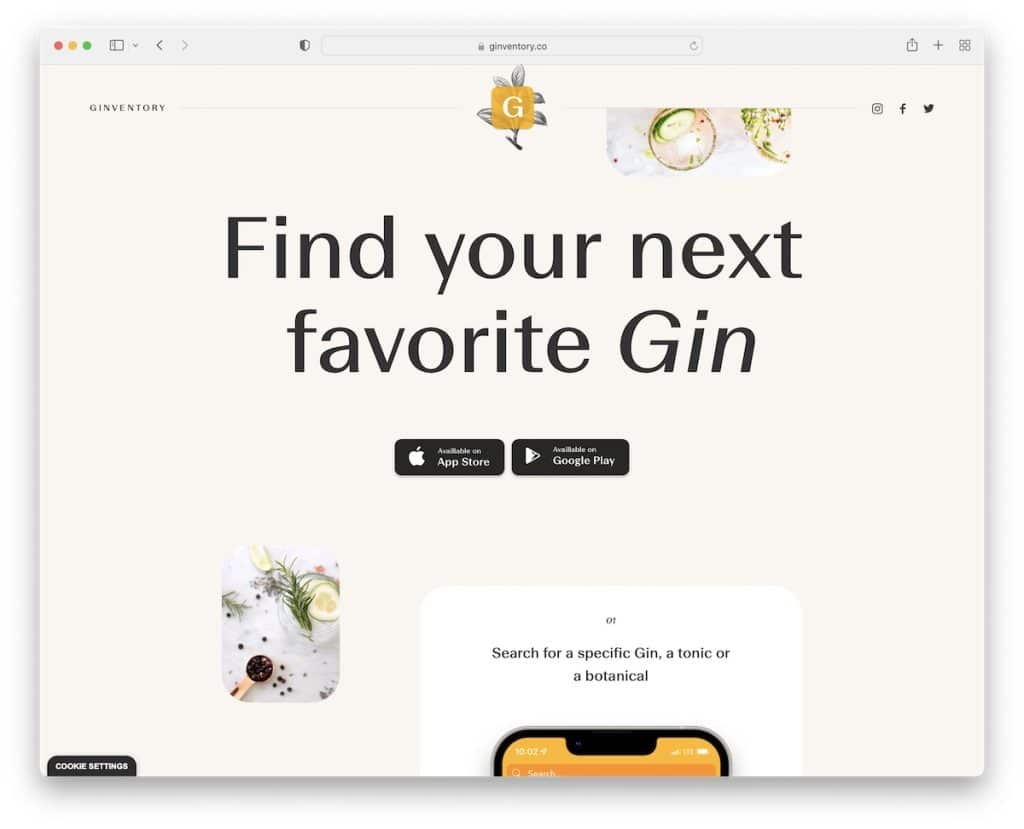
18. Ginwentarz
Zbudowany z : Webflow

Ginventory to przykład nowoczesnej strony docelowej z przejrzystym projektem z nagłówkiem z ikonami społecznościowymi i stopką z ikonami społecznościowymi i przyciskiem kontaktowym.
Zaokrąglone rogi fantastycznie przypominają aplikację mobilną. A dzięki zrzutom ekranu iPhone'a możesz łatwo zorientować się, co można uzyskać z aplikacji i jak wygląda.
Przyciski CTA nad zakładką i na dole (oraz pomiędzy treścią) są niezbędne do zwiększenia liczby pobrań.
Uwaga : upewnij się, że przyciski wezwania do działania są widoczne i można je kliknąć, aby przyciągnąć więcej potencjalnych użytkowników do strony pobierania.
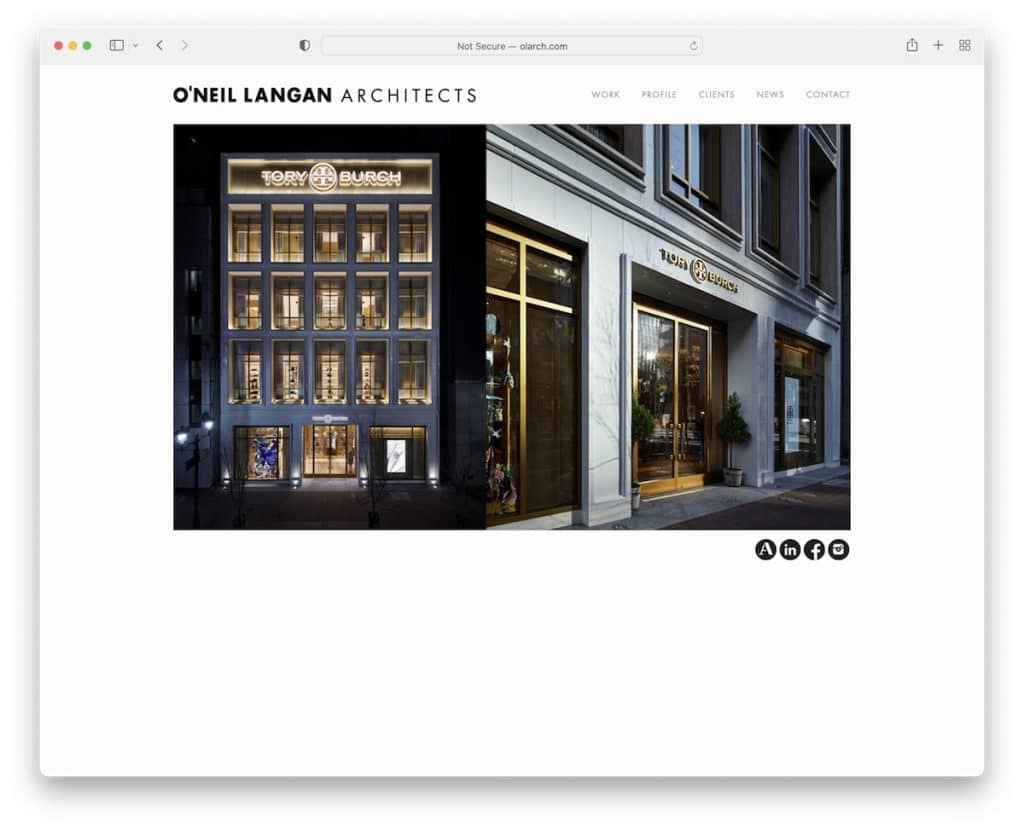
19. O'Neil Langan
Zbudowany z : Squarespace

Podobnie jak prosta witryna internetowa Benjamina, O'Neil Langan również używa przejrzystego nagłówka i suwaka na stronie głównej.
Żadna strona w tej witrynie nie ma stopki, która przenosi prostotę na wyższy poziom.
Oprócz informacji o firmie i kontaktów, O'Neil Langan ma również Mapy Google ze znacznikiem lokalizacji.
Uwaga : zintegruj Mapy Google, aby zaprezentować lokalizację swojej firmy.
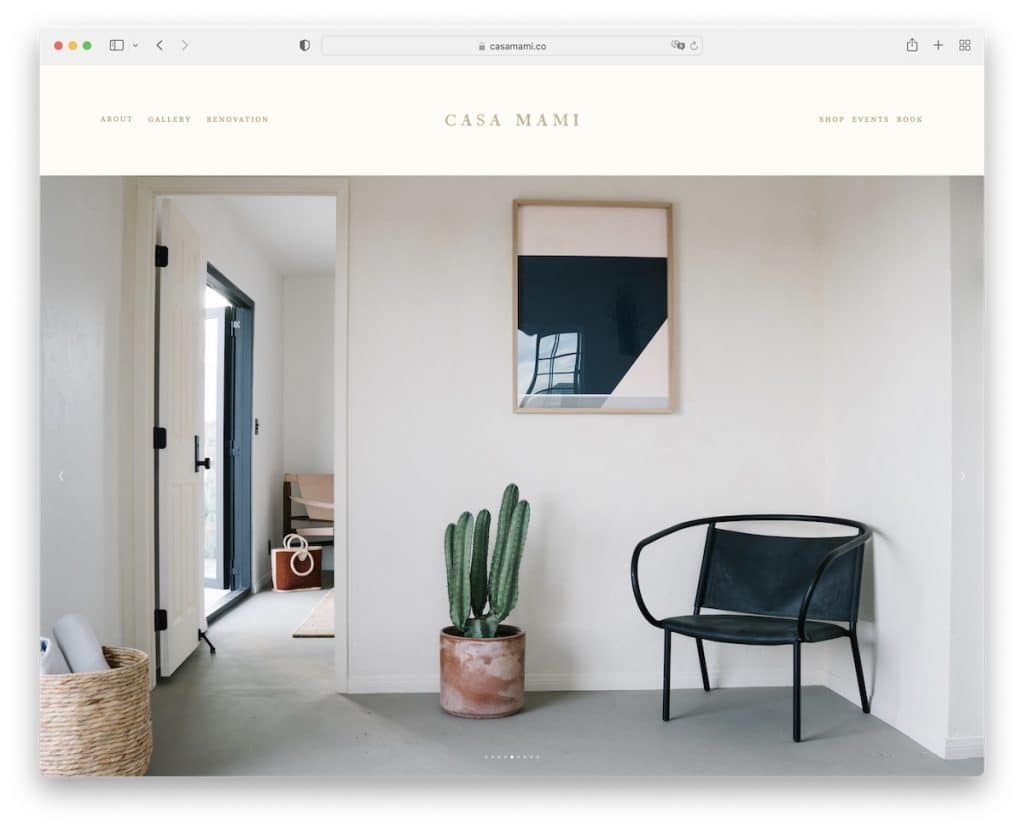
20. Dom Mam
Zbudowany z : Squarespace

Casa Mami ma ogromny suwak z samym obrazem, który prezentuje piękną lokalizację, dzięki czemu czujesz się, jakbyś tam był.
Ta strona ma dużo białej przestrzeni, efekt obrazu paralaksy i przycisk CTA do rezerwacji (przekierowuje do Airbnb).
Cały tekst na stronie internetowej Casa Mami jest mały, co sprawia, że obrazy są bardziej widoczne. A strona renowacji zawiera suwaki przed/po pokazujące proces.
Uwaga : Użyj suwaków przed/po, jeśli pracujesz nad przeprojektowaniem, renowacją, przekształceniami ciała itp.
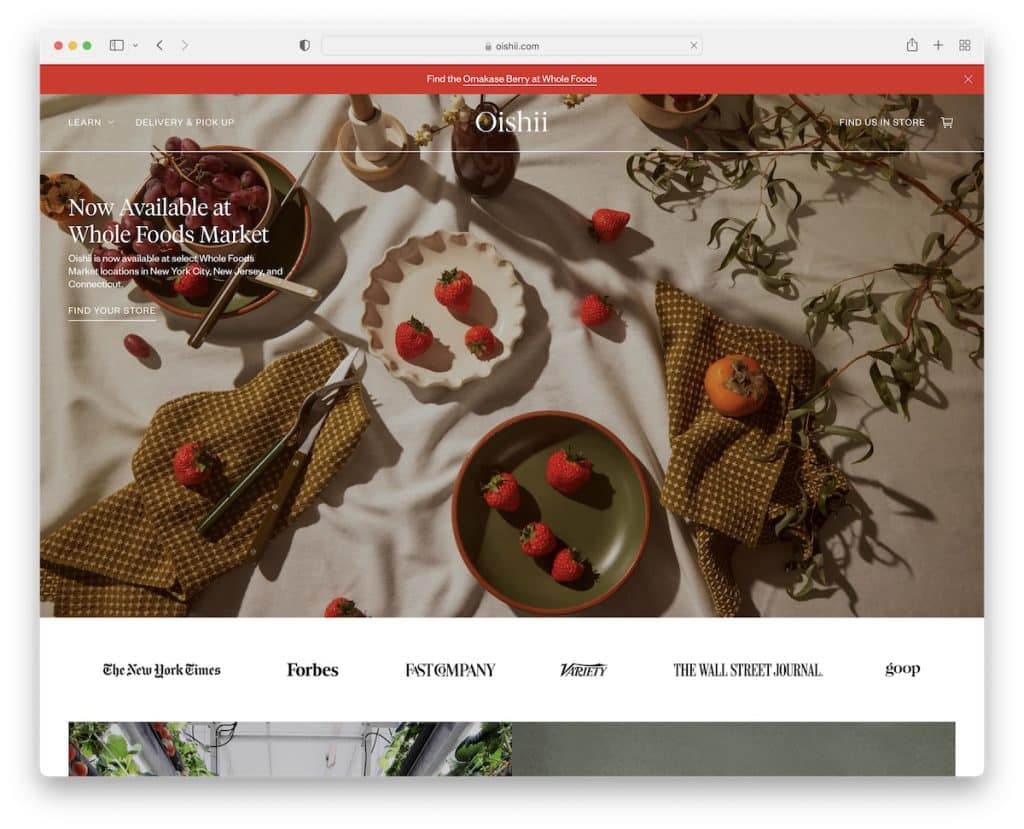
21. Oishii
Zbudowany z : Shopify

Chociaż Oishii ma więcej elementów na swojej stronie internetowej, nadal uważamy, że jego ogólny projekt jest prosty i przejrzysty.
Pierwsza rzecz to powiadomienie na górnym pasku (które można zamknąć), a druga to przezroczysty nagłówek, który unosi się na przewijaniu.
Co więcej, tuż nad stopką, która otwiera się jako galeria lightbox, znajdziesz kanał IG o pełnej szerokości. A stopka składa się z linków i formularza zapisu.
Uwaga : w przypadku ogłoszeń specjalnych użyj powiadomienia na górnym pasku.
Daj nam znać, czy podobał Ci się wpis.
