21 najlepszych stron Spa (przykłady) 2022
Opublikowany: 2022-12-09Czy chcesz sprawdzić obszerną kolekcję świetnych witryn spa i przykładów inspiracji projektowych?
Masz idealne wyczucie czasu, ponieważ właśnie zakończyliśmy przeglądanie 70 stron spa i salonów.
Jednak jest to 21, które są zbyt dobre, aby ich nie zobaczyć.
Każda piękna i niesamowita witryna ma oryginalne i kreatywne elementy, dzięki czemu jest wyjątkowa.
Niektóre są prostsze, a niektóre zawierają animacje i efekty, ale wszystkie są MUSISZ ZOBACZYĆ.
Cieszyć się.
Pamiętaj, możesz również sprawdzić naszą listę najlepszych motywów WordPress dla spa i salonu.
Najlepsze strony Spa dla inspiracji
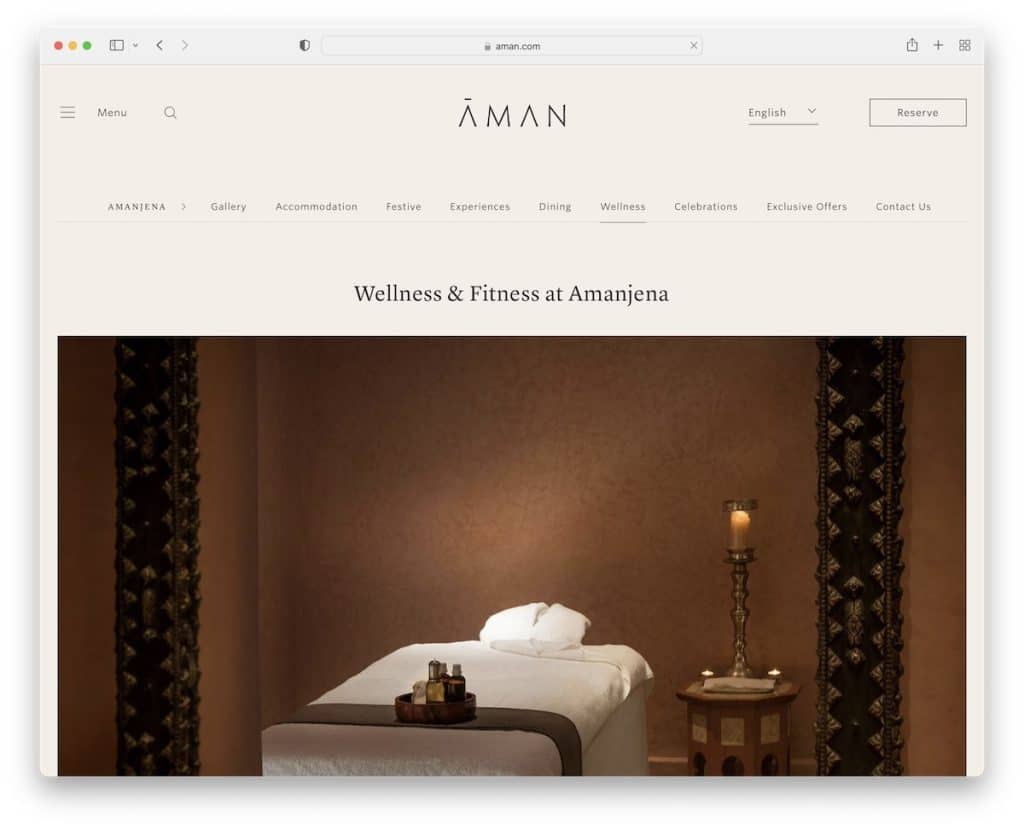
1. Aman
Zbudowany z: Drupal

Aman ma piękną stronę internetową promującą swoje usługi spa, zaczynającą się od tytułu i dużego zdjęcia. Mają też wiele sekcji z wystarczającą ilością wolnego miejsca i większą ilością treści, aby zapewnić odwiedzającym wszystko, czego potrzebują.
Fajny jest lepki pasek rezerwacji u dołu ekranu, dzięki któremu każdy może sprawdzić dostępność, kiedy chce.
Uwaga : Upewnij się, że formularz rezerwacji/kalendarz jest zawsze łatwo dostępny.
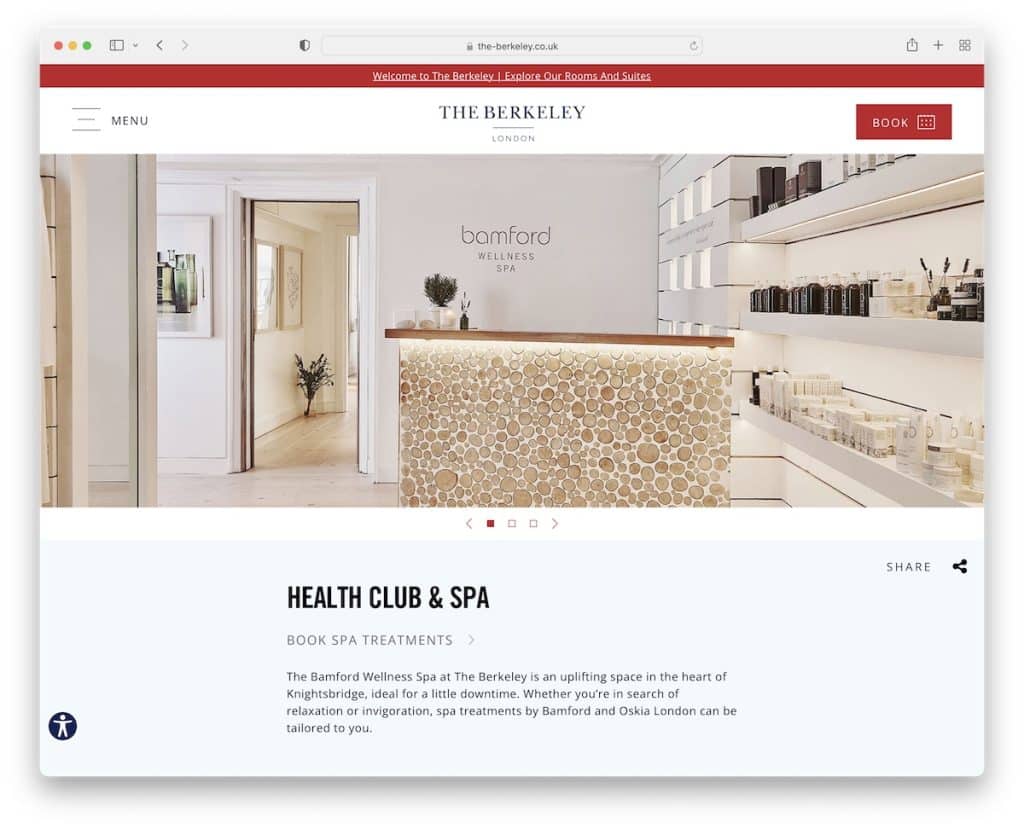
2. Berkley
Zbudowany z: optymalnie

Berkeley wita odwiedzających suwakiem składającym się wyłącznie z obrazów (bez tekstu, bez przycisków wezwania do działania).
Ale jest cała masa treści, które ujawniają się podczas przewijania, co daje lepsze wyobrażenie o tym, co oferuje The Berkeley. Ta strona zawiera również dużą stopkę z linkami, ikonami społecznościowymi, Mapami Google i formularzem subskrypcji newslettera.
Co więcej, lepki nagłówek zawiera przycisk „Zarezerwuj”, który otwiera nakładkę pełnoekranową z większą liczbą opcji.
Uwaga : użyj obszaru stopki, aby dodać wszystkie niezbędne informacje o firmie.
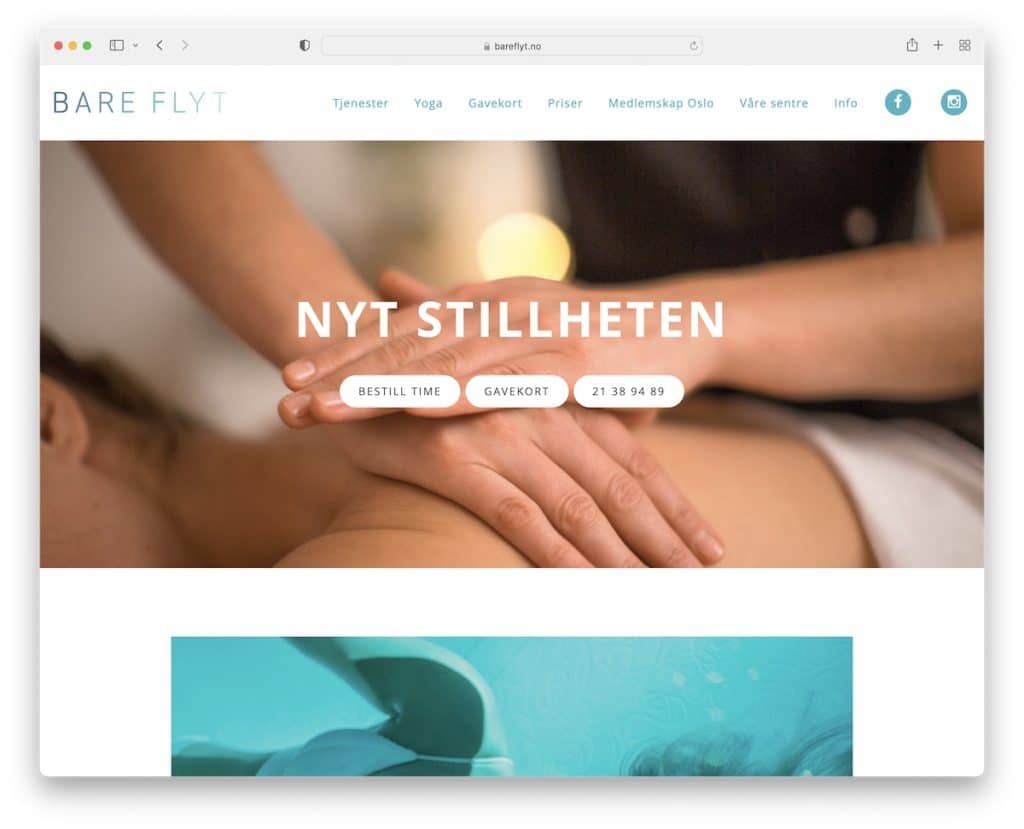
3. Naga mucha
Zbudowany z: Squarespace

Minimalistyczny nagłówek i prosty pokaz slajdów bardzo dobrze idą w parze, co można w pełni zobaczyć na Bare Flyt.
Witryna zawiera również galerię lightbox, która prezentuje ich obiekt, godziny otwarcia w obszarze stopki oraz przyciski CTA do łatwego łączenia.
Uwaga : minimalistyczny, responsywny projekt strony internetowej to zawsze dobra decyzja (po co to komplikować, jeśli nie trzeba?).
Czy chcesz zobaczyć więcej przykładów witryn Squarespace? Mamy ich całą listę!
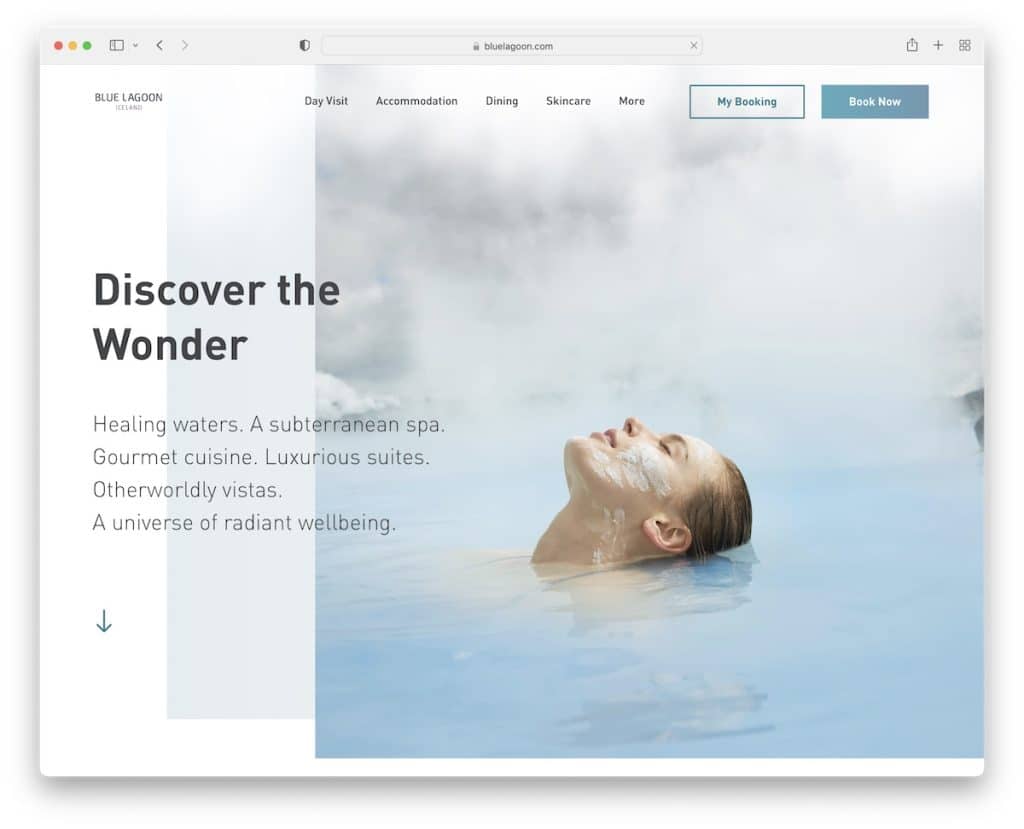
4. Błękitna Laguna
Zbudowany z: Zawartość

Czysty wygląd Blue Lagoon świadczy jedynie o profesjonalizmie. Zwłaszcza w połączeniu z niesamowitymi zdjęciami i prostymi animacjami (duża dbałość o szczegóły).
Ale wszystko zaczyna się od sekcji kreatywnego bohatera z przezroczystym nagłówkiem zapewniającym nieskazitelny wygląd.
Przyklejony przycisk czatu na żywo jest również zawsze obecny, abyś mógł skontaktować się z personelem i otrzymać szybkie odpowiedzi.
Uwaga : zaoferuj swoim (potencjalnym) klientom najlepsze wsparcie, włączając czat na żywo.
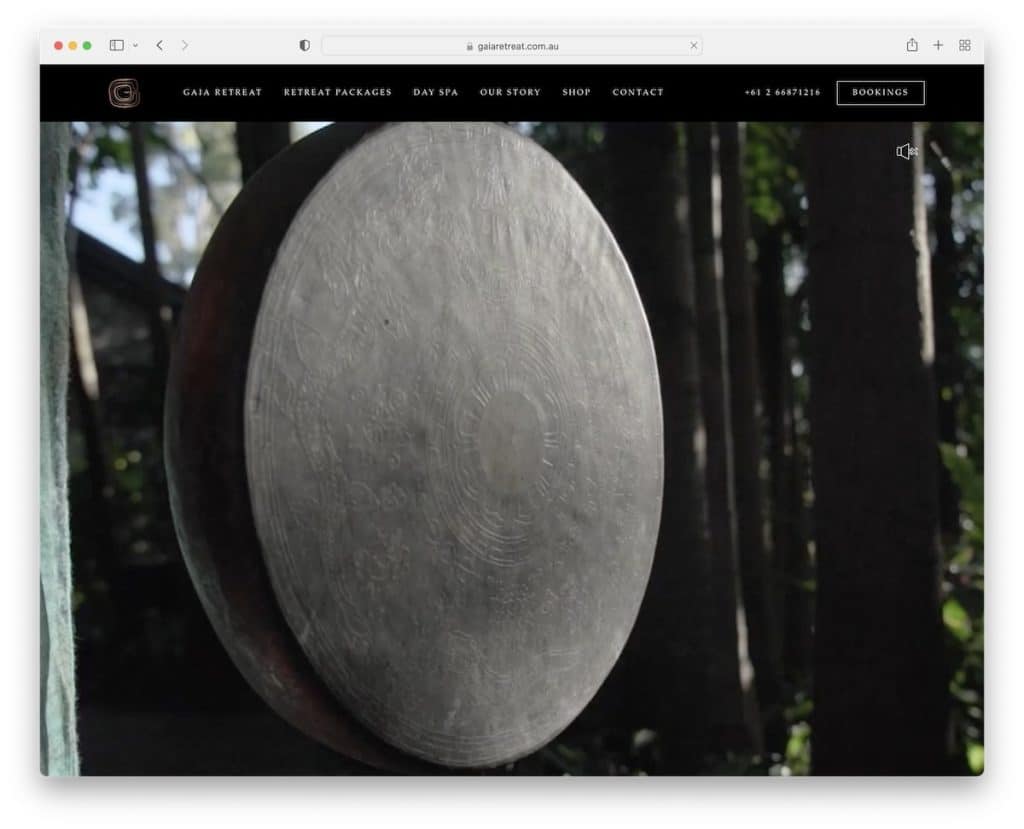
5. Odosobnienie Gai
Zbudowany z: Elementor

Gaia Retreat oferuje ciepłe powitanie dzięki pełnoekranowej prezentacji wideo, którą można wyciszyć/wyłączyć.
Jedną z bardziej unikalnych funkcji, które widzieliśmy podczas wybierania najlepszych witryn spa, jest wyjątkowa zmiana megamenu Gaia Retreat.
Podczas przewijania menu unosi się na górze ekranu, zapewniając ciągły dostęp do klikalnego numeru telefonu i przycisku „Rezerwacje”.
Uwaga : użyj tła wideo (bez tekstu i wezwań do działania), aby umożliwić odwiedzającym zapoznanie się z Twoją lokalizacją z pierwszej ręki.
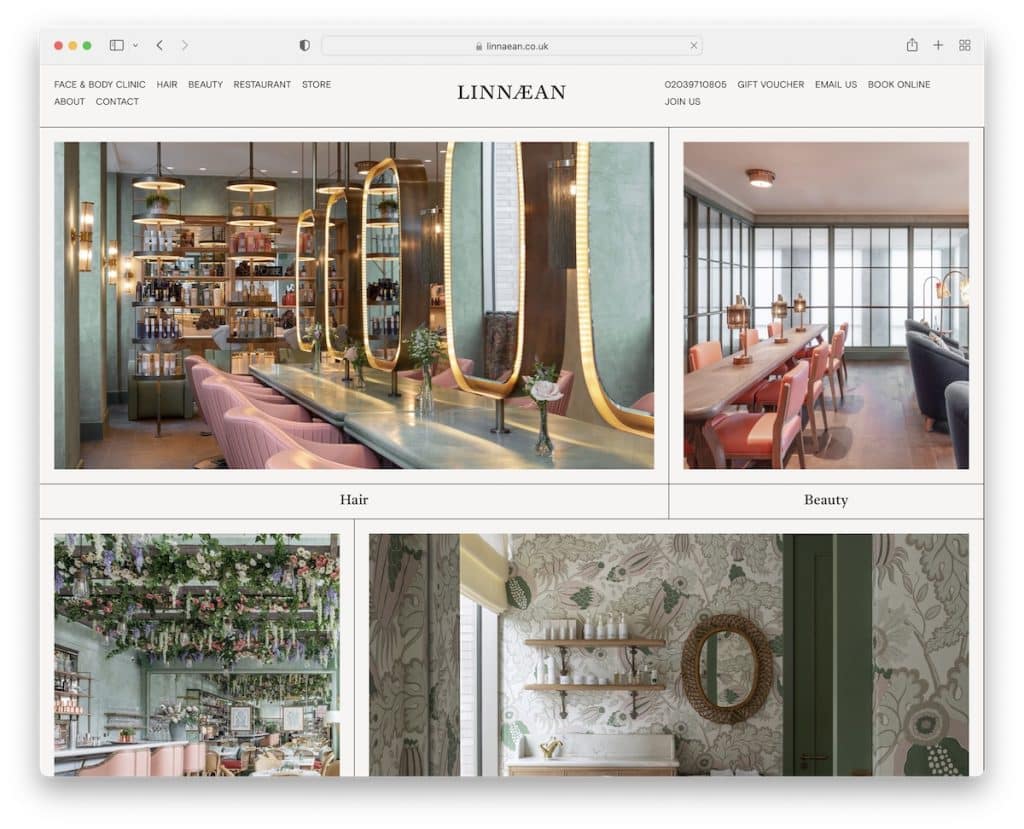
6. Lineajski
Zbudowany z: Craft CMS

Linaean ma bardzo przejrzysty wygląd z obrazami łączącymi ich cztery główne działy (przy użyciu bardzo małej ilości tekstu). Daje to luksusowy charakter, mówiąc ci, że oznaczają one jakość pracy na najwyższym poziomie.
Oprócz lepkiego nagłówka, Linaean ma pływający przycisk „Zarezerwuj online” po prawej stronie ekranu, który otwiera kreatora rezerwacji na pasku bocznym.
Uwaga : Daj odwiedzającym powód do zarezerwowania Twoich usług dzięki luksusowemu projektowi stron internetowych.
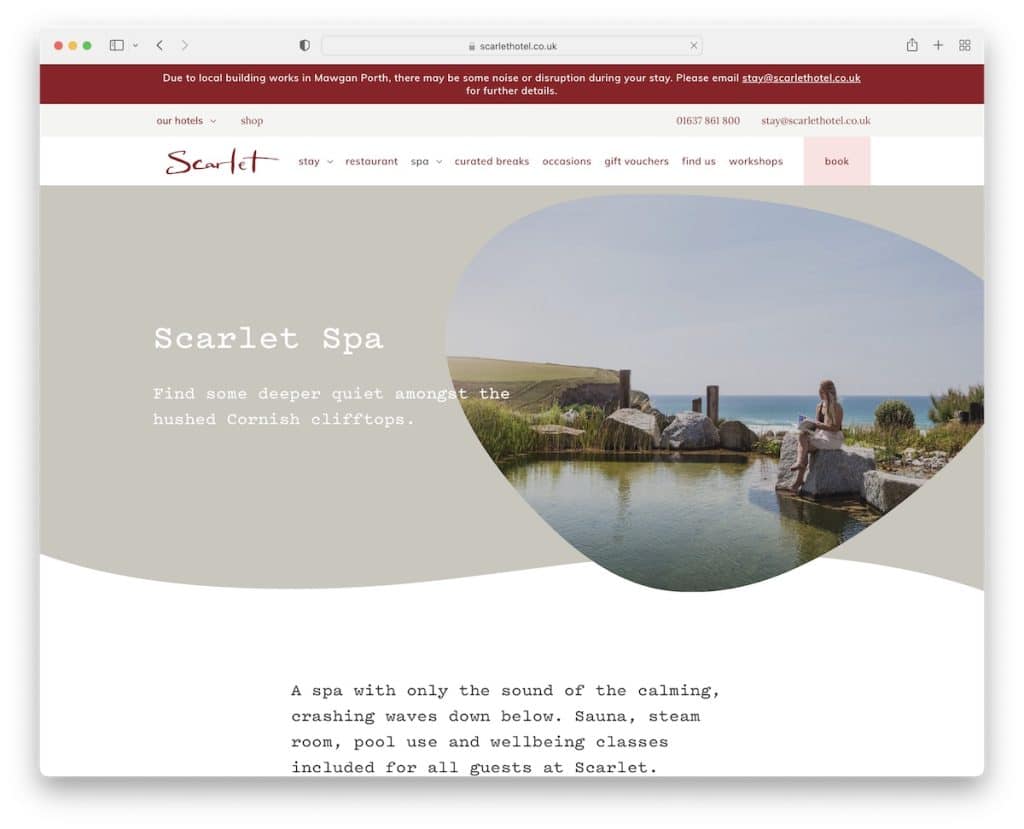
7. Szkarłatne spa
Zbudowany z: Craft CMS

Scarlet Spa zapewnia ciepłą atmosferę dzięki przejrzystemu i kreatywnemu projektowi strony internetowej, który sprawia, że chcesz ją przewijać.
Sekcja bohaterów jest dość wyjątkowa i zawiera minimalistyczne mega menu. Na ruchomym pasku nawigacyjnym znajduje się również przycisk rezerwacji, który umożliwia sprawdzenie dostępności i dokonanie rezerwacji.
Ta przykładowa witryna spa zawiera również animacje, dzięki którym wyświetlanie treści nie wydaje się zbyt nudne.
Uwaga : dodaj kilka kreatywnych poprawek do minimalistycznego projektu strony internetowej, aby uzyskać efekt WOW.
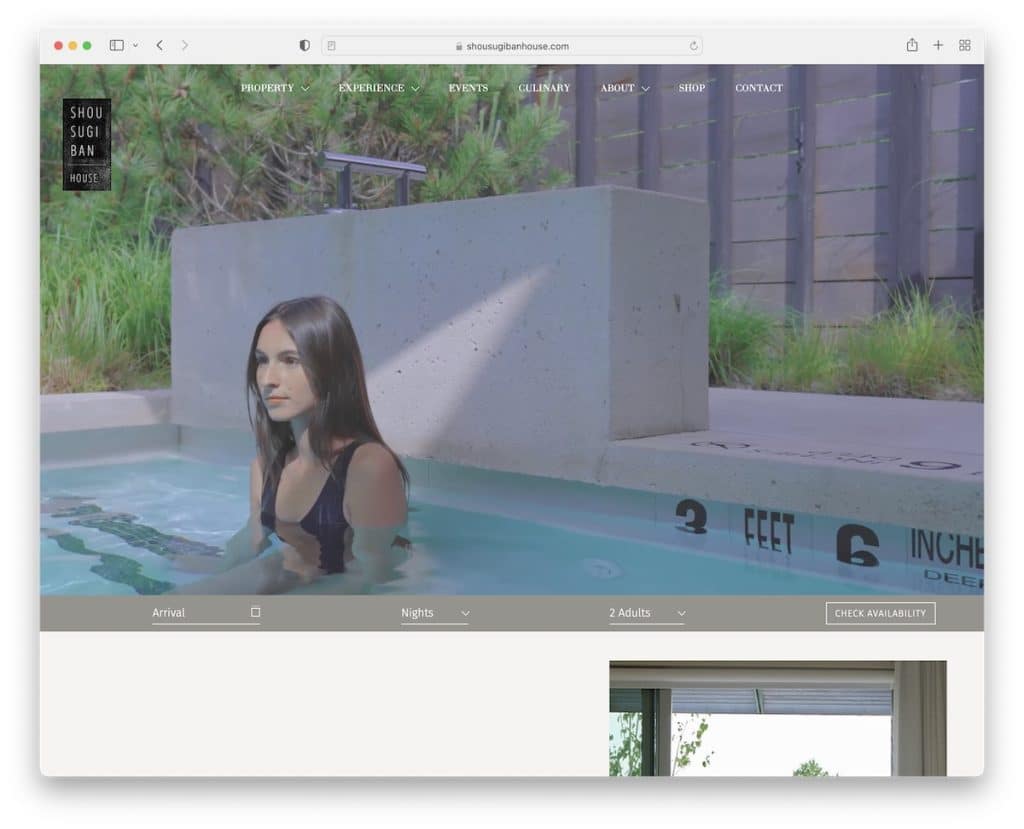
8. SSBH
Zbudowany z: Podkreślenia

SSBH ma przejrzysty nagłówek z przejrzystym megamenu i automatycznie odtwarzanym banerem wideo, który promuje lokalizację, doświadczenie i nie tylko.
Tuż pod filmem znajduje się formularz kalendarza dostępności, po którym następuje wspaniała prezentacja za pomocą obrazów i tekstu.
SSBH posiada również jeden z najprostszych formularzy subskrypcji newslettera, który ma na celu zbieranie wyłącznie wartościowych leadów.
Uwaga : użycie banera wideo w sekcji głównej witryny może zatrzymać odwiedzających na dłużej.
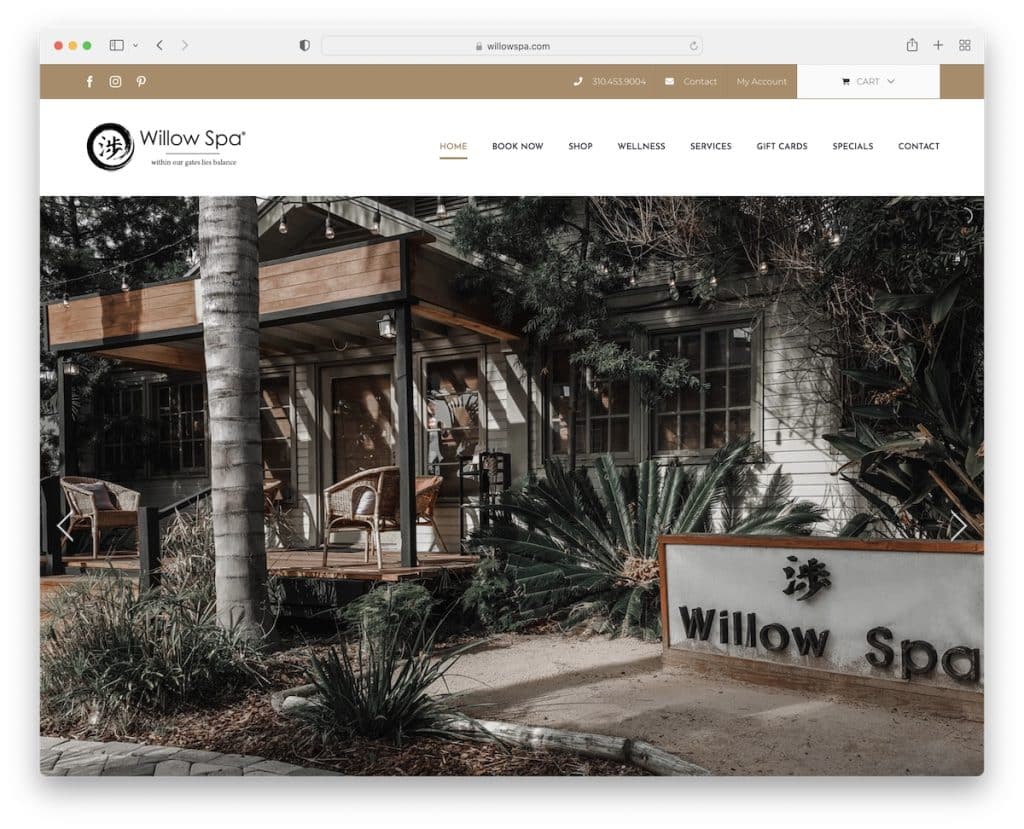
9. Wierzbowe Spa
Zbudowany z: Motyw Avada

Willow Spa ma ogromny pokaz slajdów ze zdjęciami pokazującymi lokalizację spa bez tekstu i przycisków CTA. Ale używają obrazów, które mówią więcej niż 1000 słów.
Inne funkcje obejmują lepki nagłówek, kanał na Instagramie, czat na żywo i godziny otwarcia (w stopce).
Uwaga : nie od razu sprzedawaj swoje usługi; rozgrzej swoich gości za pomocą dużego suwaka obrazu.
Możesz również sprawdzić te przykłady motywów Avada, aby zobaczyć, jak wszechstronny jest!
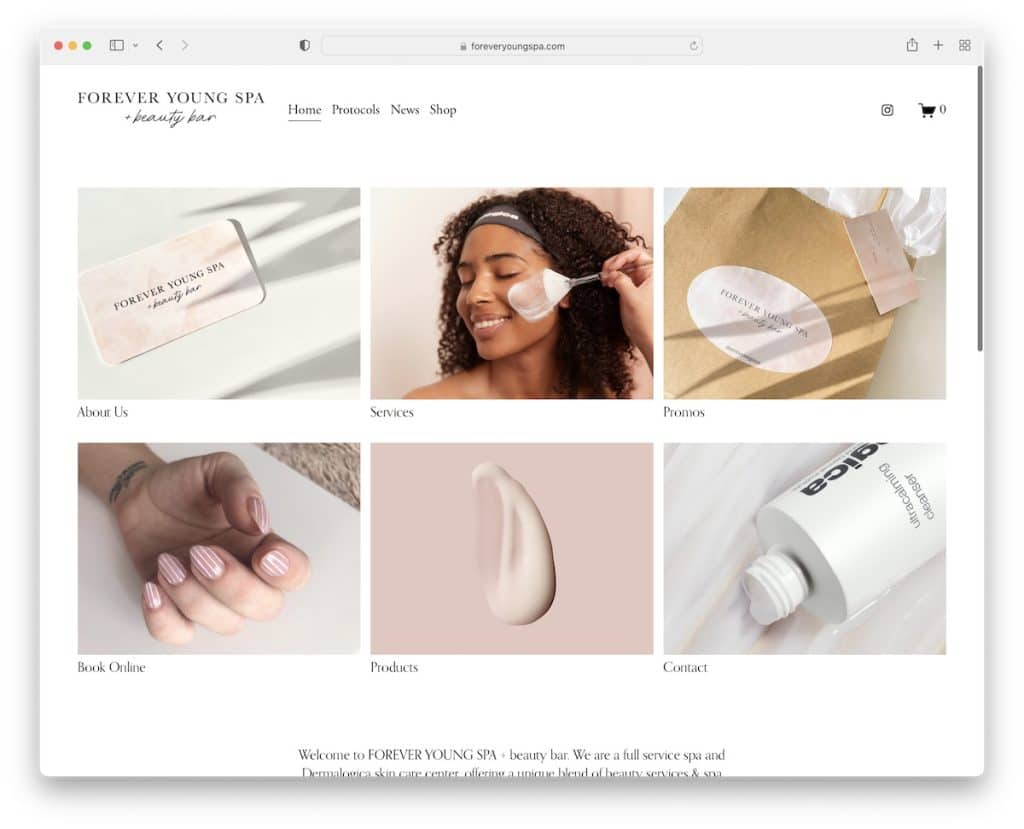
10. Wiecznie Młode Spa
Zbudowany z: Squarespace

Strona główna Forever Young Spa jest bardzo prosta i zawiera prostą siatkę, która działa jak nawigacja, pozwalająca sprawdzić usługi i promocje, dokonać rezerwacji online i nie tylko.
Znajdziesz również suwak kanału na Instagramie, który otwiera każdy post w nowej karcie.
Uwaga : prosta strona główna z linkami do twoich usług, produktów itp. może oznaczać lepsze wrażenia użytkownika.
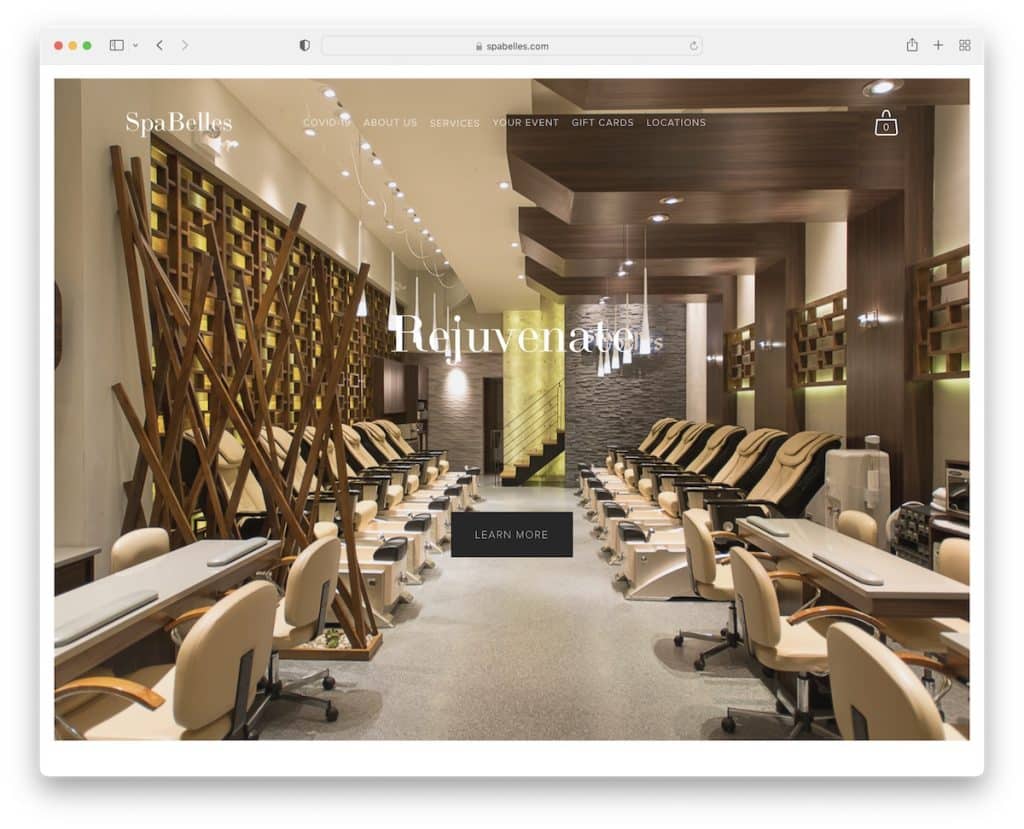
11. Spa Belles
Zbudowany z: Squarespace

SpaBelles sprawi, że poczujesz się jakbyś właśnie przybył do salonu dzięki dużemu obrazowi tła z efektem paralaksy.

Przejrzysty rozwijany pasek nawigacyjny zapewnia użytkownikom dostęp do ich usług i wszystkich innych przydatnych informacji.
Jest też fajna siatka z niektórymi z ich bardziej popularnych linków i formularz subskrypcji.
Uwaga : Tło efektu paralaksy zapewnia głębię, która tworzy bardziej wciągającą atmosferę.
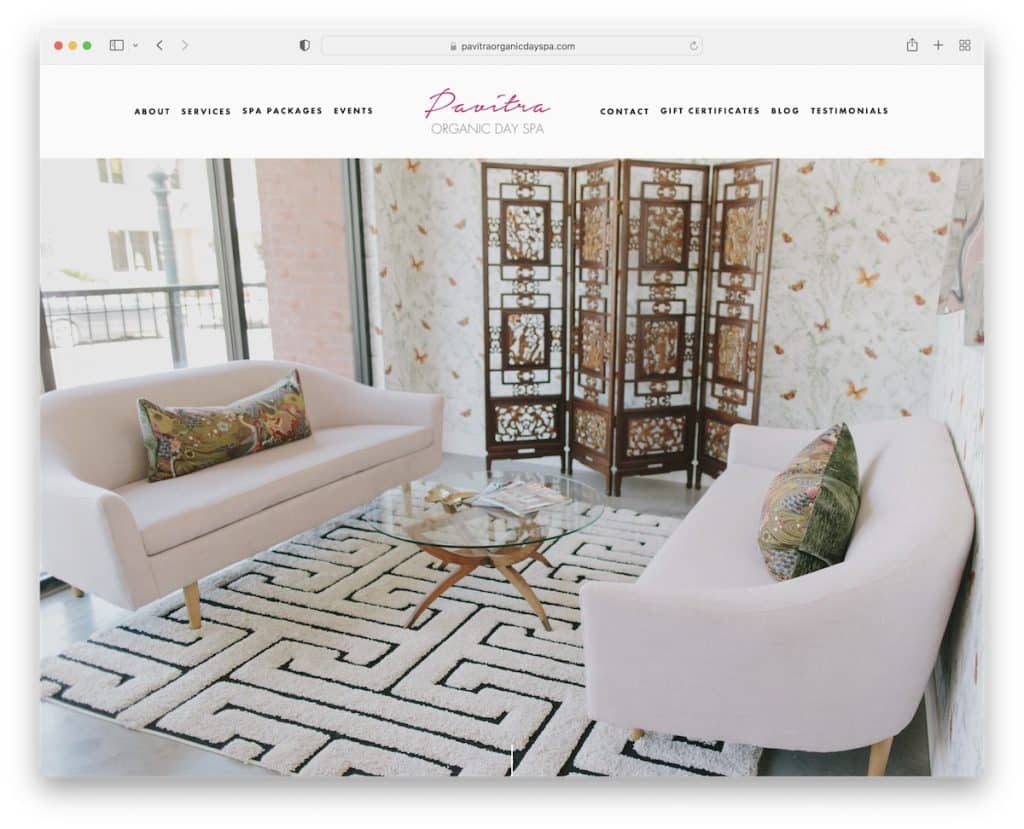
12. Organiczne dzienne spa Pavitra
Zbudowany z: Squarespace

Nagłówek z pełnoekranowym obrazem paralaksy w tle wita Cię w świecie Pavitra Organic Day Spa.
Możesz sprawdzić więcej informacji, rozpoczynając przewijanie lub klikając przycisk przewijania w dół.
Obszar stopki i podstawa witryny są oddzielone prostą linią, dzięki czemu tło pozostaje nienaruszone, co zapewnia bardziej nieskazitelny wygląd.
Uwaga : możesz przetestować, dodając tylko tło obrazu pełnoekranowego (paralaksy) w sekcji dotyczącej bohaterów.
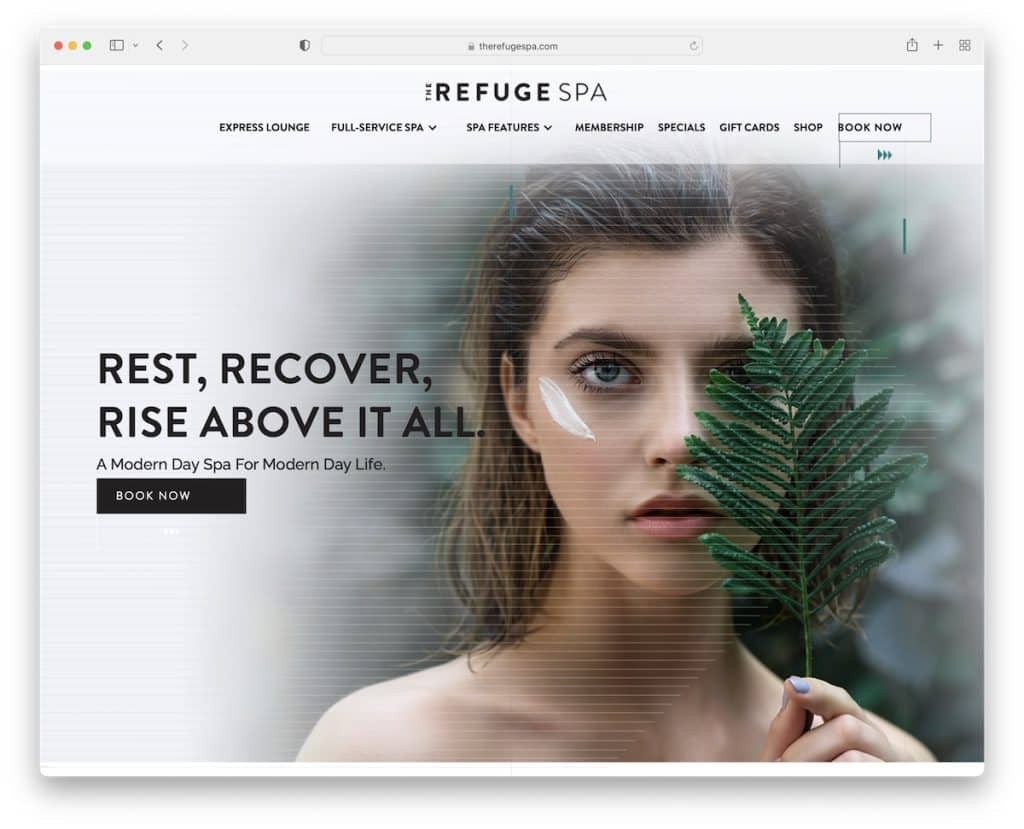
13. Uzdrowisko Schronienia
Zbudowany z: Webflow

Refuge Spa to doskonały przykład pięknej witryny spa z sekcją kreatywnego bohatera, efektami najechania kursorem, małym suwakiem i osadzonym filmem.
Używają również pływającego nagłówka z przezroczystym menu rozwijanym i przyciskiem rezerwacji z animacją.
Uwaga : nawet jeśli planujesz dodać wiele elementów do swojej witryny, zrób to ze smakiem, na przykład The Refuge Spa.
Nie przegap naszej głównej kolekcji witryn Webflow z wieloma wspaniałymi projektami, które Cię zainspirują.
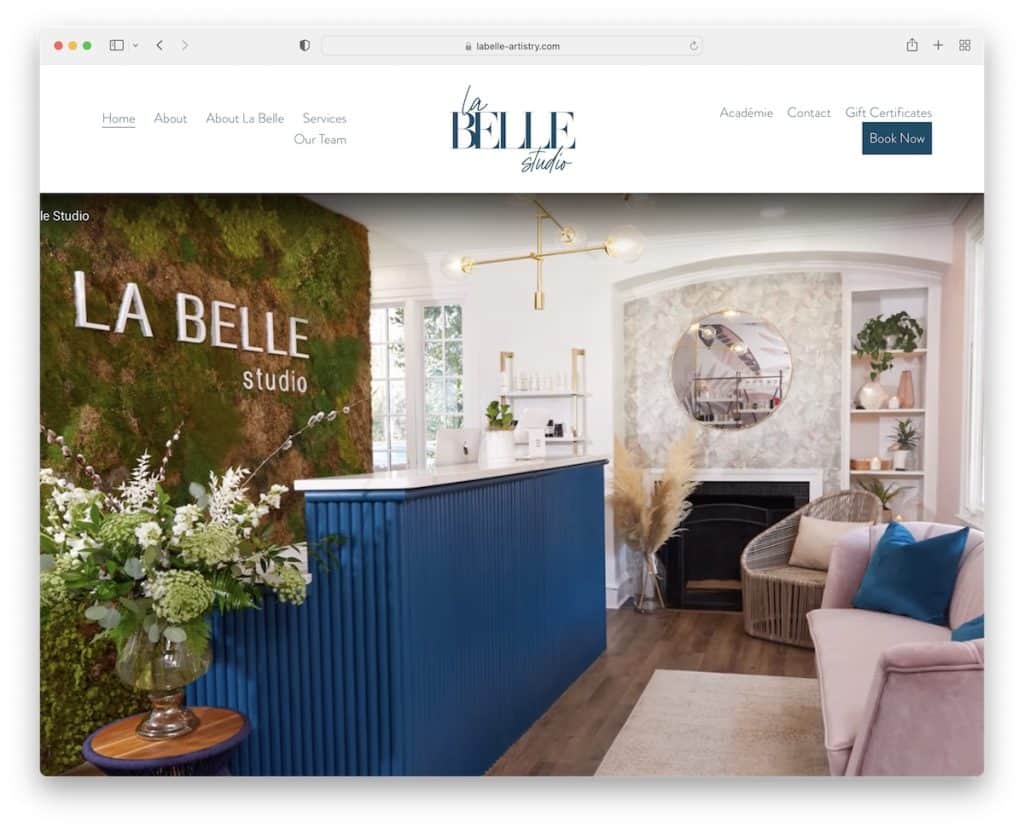
14. Studio La Belle
Zbudowany z: Squarespace

La Belle Studio to kolejna witryna spa z pełnoekranowym obrazem w części widocznej na ekranie, który umożliwia szybki wgląd w ich studio.
Otrzymujesz mnóstwo przydatnych informacji, prezentacji usług i nie tylko, gdy tylko zaczniesz przewijać.
Ale jeśli chcesz ponownie użyć menu, po prostu zacznij wracać na górę, a pojawi się natychmiast.
Uwaga : pasek nawigacyjny, który pojawia się ponownie na zwoju, usuwa „rozproszenie” w postaci lepkiego nagłówka/menu.
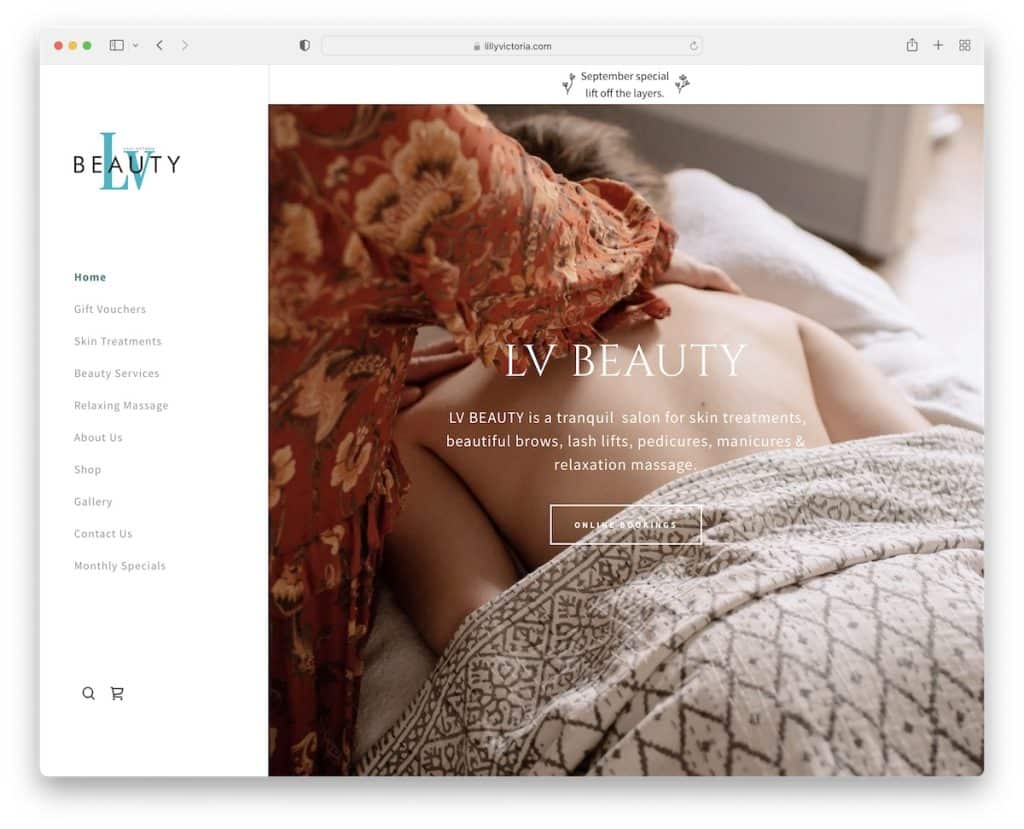
15. Lilly Victoria Beauty
Zbudowany z: GoDaddy Builder

Ta witryna spa ma nieco inne podejście do swojego projektu, używając lepkiego menu/nagłówka paska bocznego zamiast bardziej tradycyjnej górnej wersji.
Strona główna Lilly Victoria Beauty również upraszcza sprawę dzięki dużemu obrazowi, tekstowi i przyciskowi CTA, który prowadzi do rezerwacji online.
Uwaga : zamiast robić to jak wszyscy inni, możesz łatwo odróżnić się od reszty dzięki prostym poprawkom projektowym, takim jak menu na pasku bocznym.
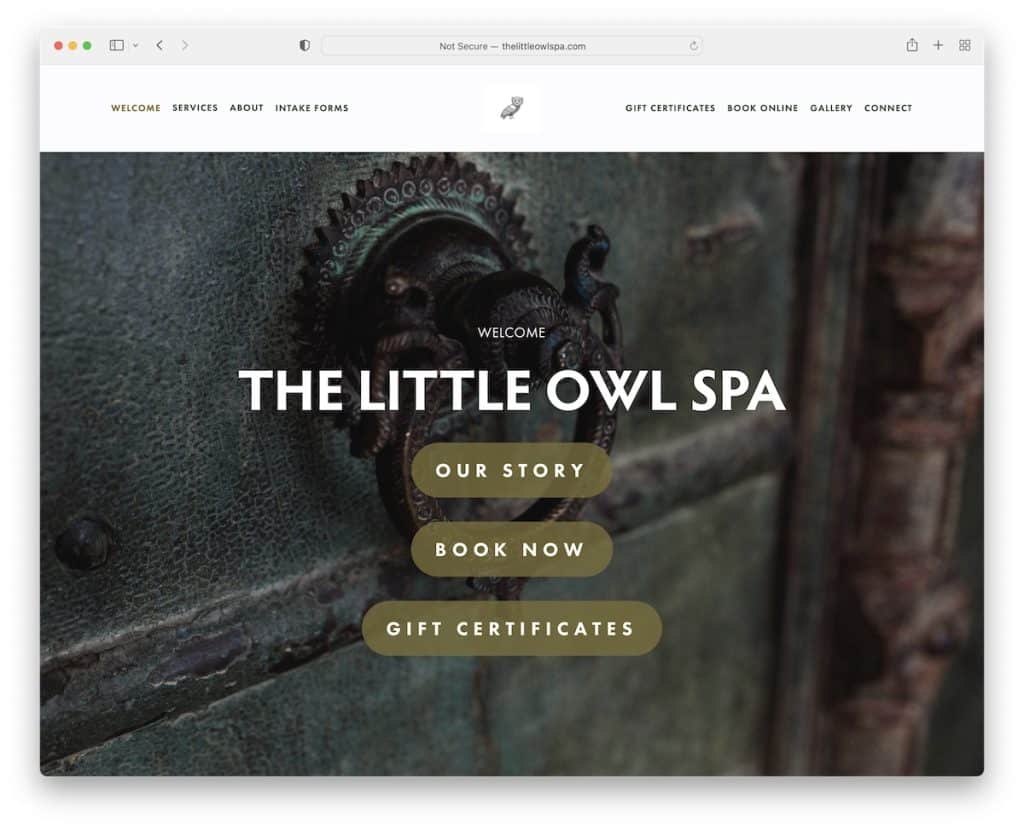
16. Uzdrowisko Małej Sowy
Zbudowany z: Squarespace

The Little Owl Spa to zbiór wielu sekcji obrazu paralaksy o pełnej szerokości z tekstem i przyciskami CTA, które prezentują ich usługi. Tworzy to wyjątkowe wrażenia podczas przeglądania, w przeciwieństwie do innych na tej liście.
Sekcja stopki jest minimalistyczna, zawiera menu, numer telefonu, lokalizację i przycisk „Zarezerwuj teraz”.
Uwaga : niektórzy twierdzą, że użycie zbyt dużej paralaksy szkodzi projektowaniu stron internetowych, ale w przypadku The Little Owl Spa tak nie jest.
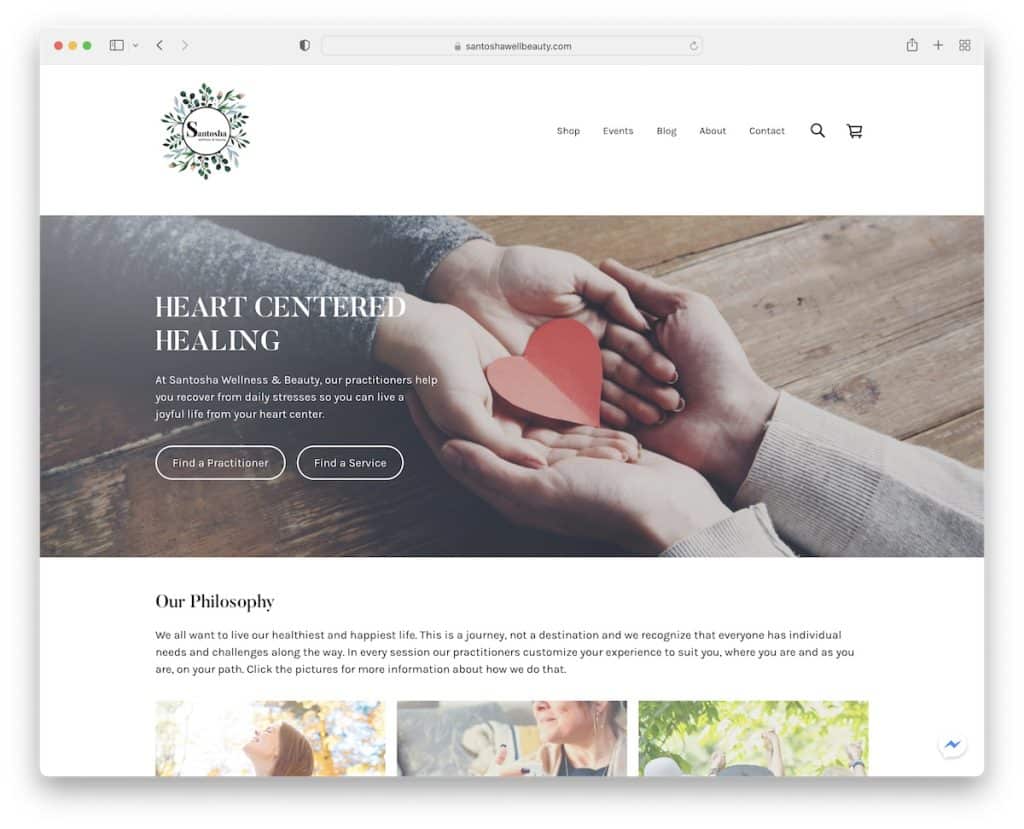
17. Santosha Wellness & Uroda
Zbudowany z: Weebly

Santosha Wellness & Beauty to bardziej podstawowa witryna spa, która jest doskonałym przykładem na to, że prostota działa.
Zawiera minimalistyczny nagłówek z rozwijanym menu, sekcję usług, karuzelę produktów i kanał IG.
Bardzo osobistym akcentem jest to, że zamiast przycisku „Zarezerwuj teraz”, Santosha Wellness & Beauty używa przycisku „Zarezerwuj z [nazwisko lekarza]”, dzięki czemu klient od razu wie, z kim będzie pracować.
Uwaga : Zamiast korzystać z klasycznego wezwania do rezerwacji, skopiuj metodę firmy Santosha Wellness & Beauty.
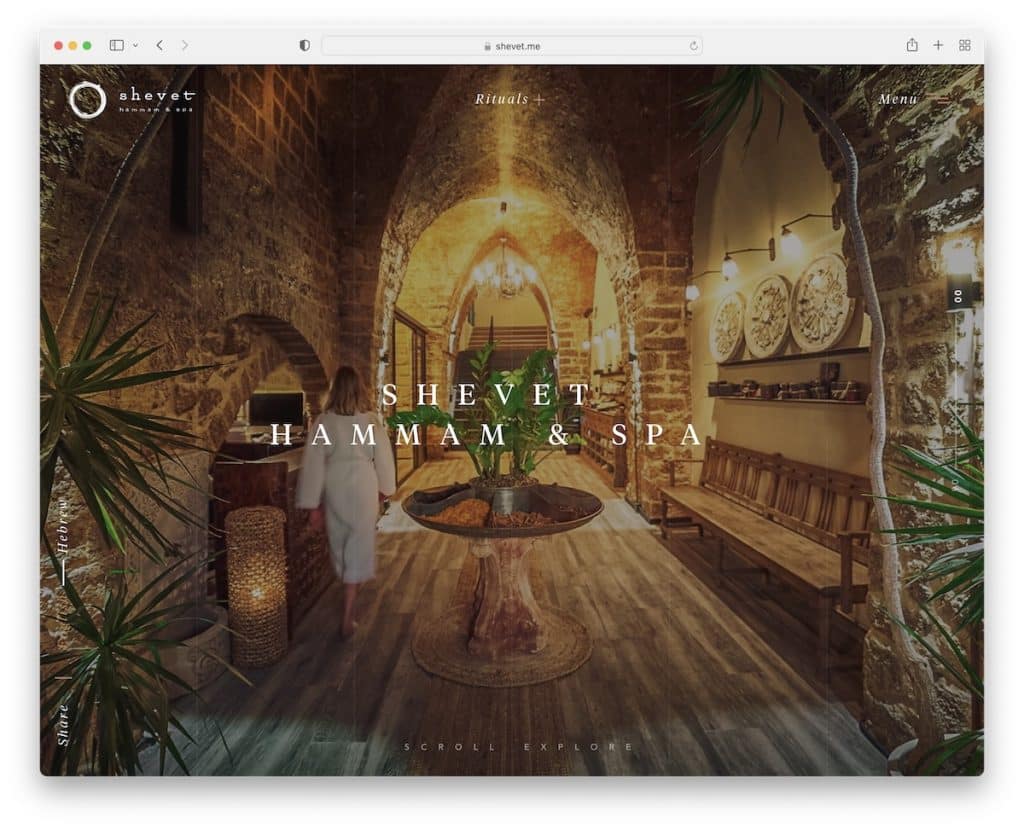
18. Szew
Zbudowany z: Webflow

Cały serwis Shevet to jeden wielki pionowy slider promujący (bardzo) wciągająco jego usługi.
Sekcja nagłówka jest zawsze dostępna za pomocą przycisku menu otwierającego nakładkę pełnoekranową. W lewym dolnym rogu znajduje się również lepki przełącznik języka, co jest bardzo nietradycyjnym podejściem.
Uwaga : Wciągające i wciągające doświadczenie Shevet w stylu suwaka sprawi, że każda witryna będzie się wyróżniać.
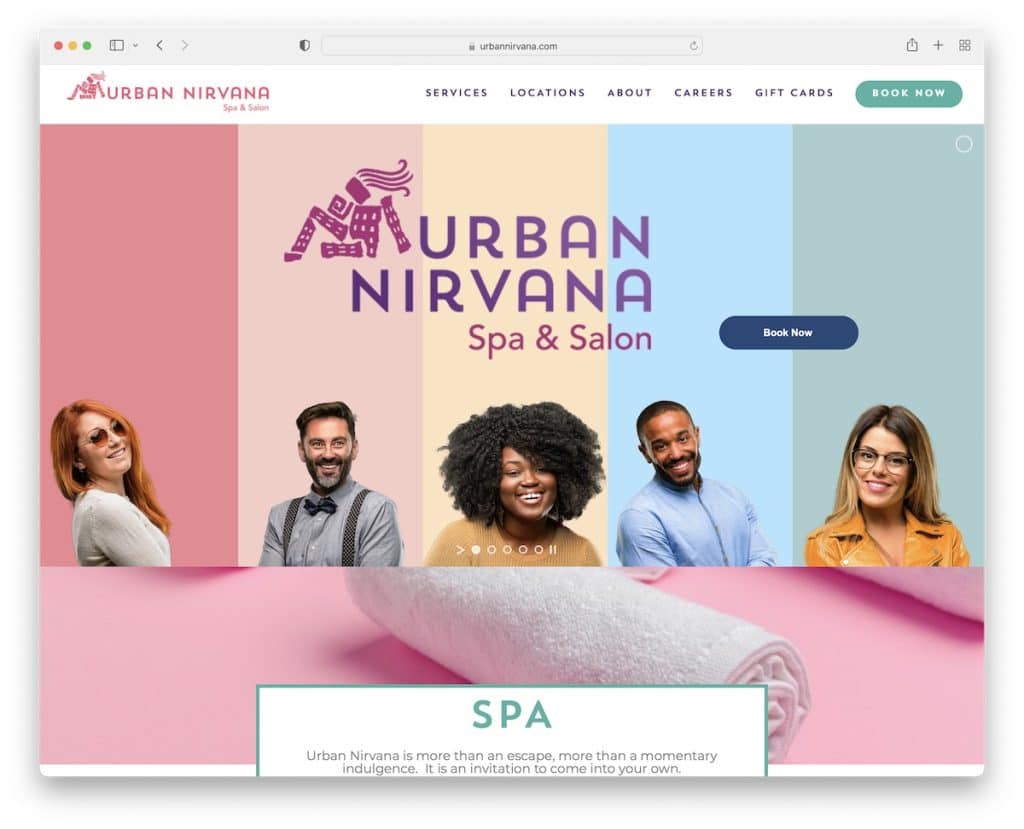
19. Miejska nirwana
Zbudowany z: Motyw Avada

Podczas gdy suwaki na stronie zwykle przesuwają się automatycznie, Urban Nirvana używa przycisków pauzy/odtwarzania, dzięki czemu możesz je kontrolować.
Ich pływający nagłówek zawiera wezwanie do rezerwacji i rozwijane menu, aby szybko znaleźć odpowiednią usługę, lokalizację itp.
Co więcej, niezależnie od tego, jak daleko przewiniesz, zawsze możesz wrócić na górę strony jednym kliknięciem.
Uwaga : przycisk powrotu do początku strony oszczędza czas użytkowników i zwiększa komfort korzystania z witryny.
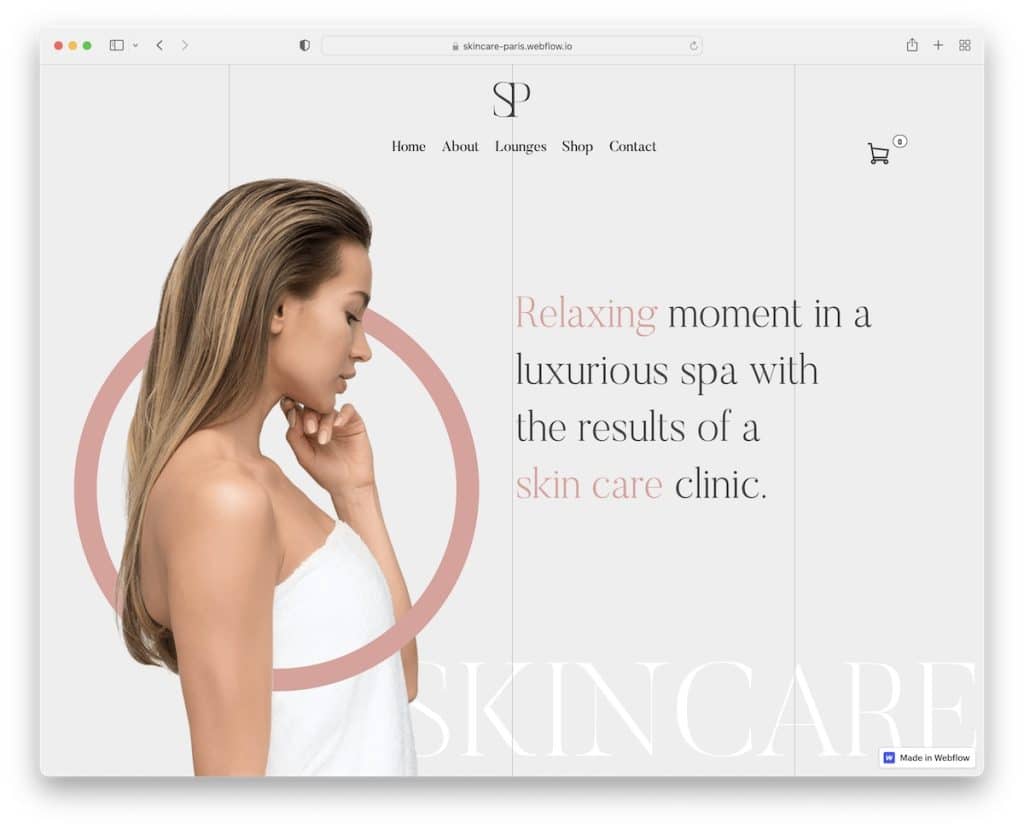
20. Pielęgnacja skóry Paryż
Zbudowany z: Webflow

Strona główna Skincare Paris to biznes i profesjonalizm z nutą luksusu. Mimo że strona jest trochę „długa”, niesamowite animacje przewijania nie sprawiają, że tak się wydaje.
Korzystają również z dodatkowego menu w sekcji stopki z formularzem subskrypcji e-mail.
Uwaga : pozwól swoim potencjalnym klientom zorientować się, o co chodzi w Twojej firmie i usługach – za pośrednictwem Twojej wspaniałej witryny spa!
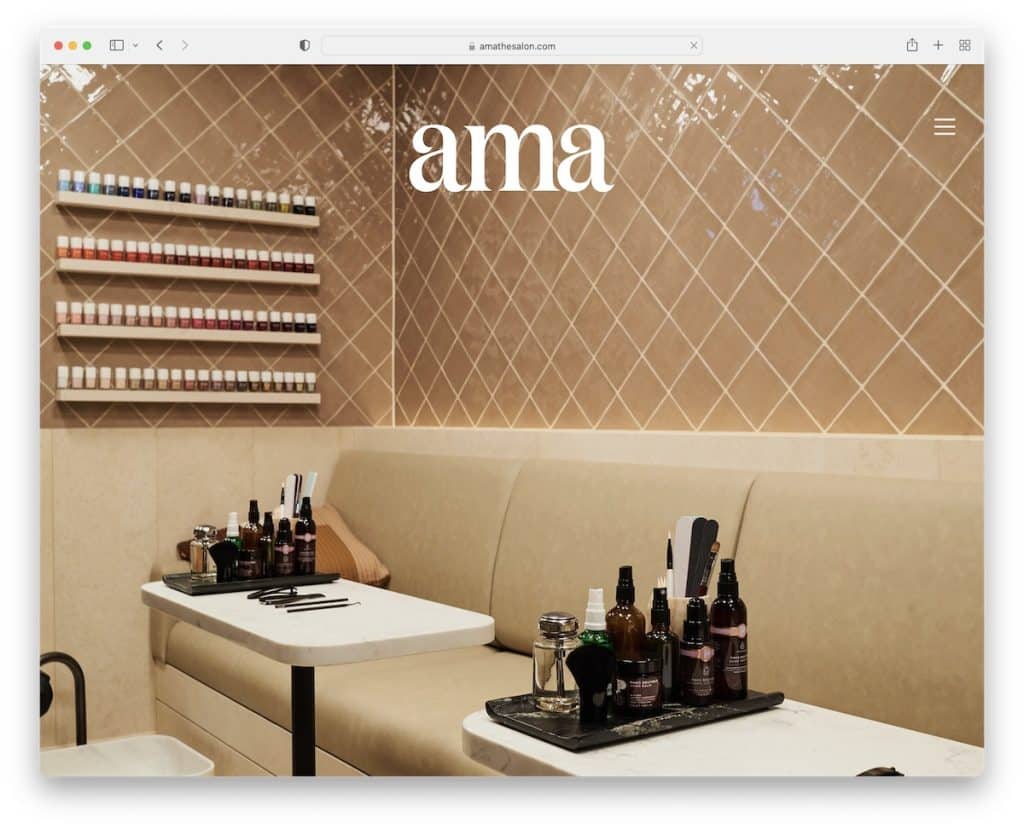
21. Mamo
Zbudowany z: Cargo

Witryna Ama jest odważna i imponująca, a duże obrazy pokazują wnętrze salonu.
Nagłówek nie przypomina nagłówka ze względu na swoją prostotę i przejrzystość. Ale jest lepki z ikoną menu hamburgera, która ujawnia nawigację na prawym pasku bocznym.
Jednak sekcja stopki jest bardziej klasyczna, ale minimalistyczna.
Uwaga : aby pasek nawigacyjny był zawsze dostępny z przezroczystym nagłówkiem, który jest ledwo widoczny, aby nie rozpraszać uwagi.
Daj nam znać, czy podobał Ci się wpis.
