21 najlepszych przykładów fotografii w przestrzeni kwadratowej (w 2023 r.)
Opublikowany: 2023-03-17Witamy w naszej obszernej liście najwybitniejszych przykładów fotografii Squarespace.
Zawarliśmy różne projekty stron internetowych, od prostych i minimalistycznych po bardziej kreatywne, więc każdy znajdzie coś dla siebie.
A co najlepsze, możesz łatwo stworzyć podobny za pomocą Squarespace.
Możesz jednak pójść alternatywną drogą i wybrać motyw WordPress z fotografią, a nawet zacząć od darmowego narzędzia do tworzenia witryn fotograficznych.
Ale najpierw wspólnie cieszmy się tymi wspaniałymi miejscami do robienia zdjęć.
Najlepsze przykłady fotografii Squarespace
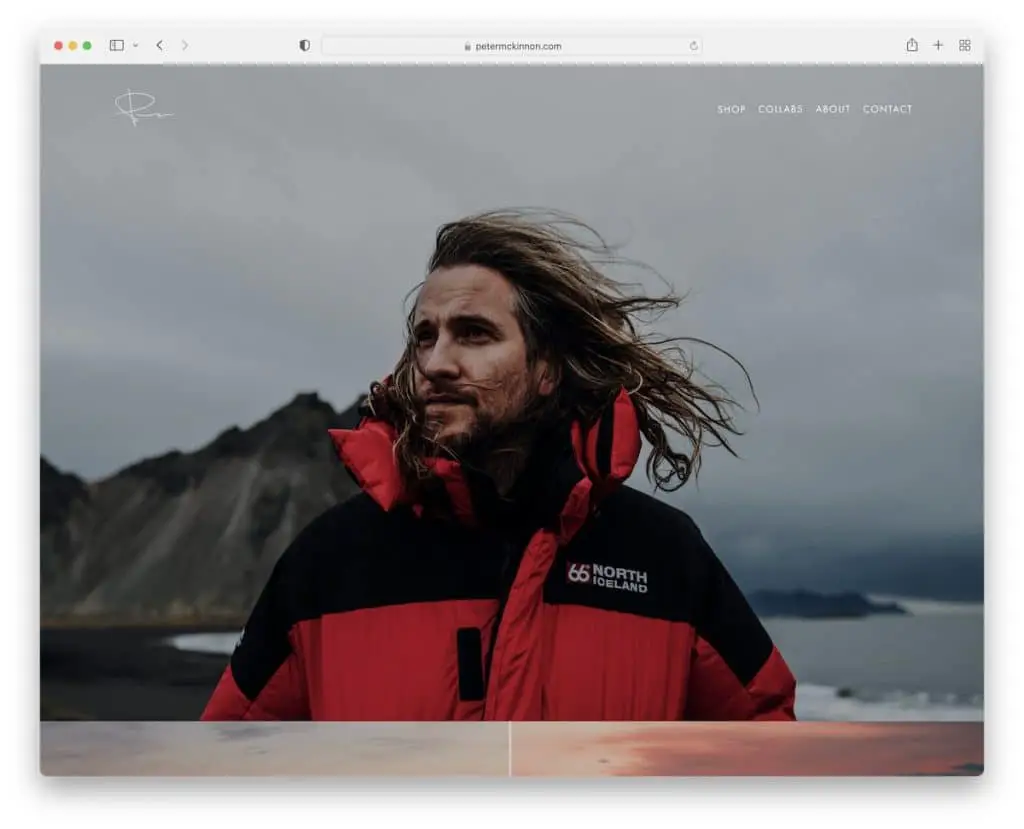
1. Petera McKinnona
Zbudowany z : Squarespace

Peter McKinnon ma piękną, pełnoekranową witrynę fotograficzną z dużymi obrazami, z których niektóre mają chwytliwy efekt paralaksy.
Nagłówek (z rozwijanym menu) i stopka są przejrzyste i podstawowe, z niezbędnymi linkami i ikonami społecznościowymi.
Uwaga : Stwórz odważne, silne pierwsze wrażenie dzięki responsywnemu projektowi strony internetowej na pełnym ekranie.
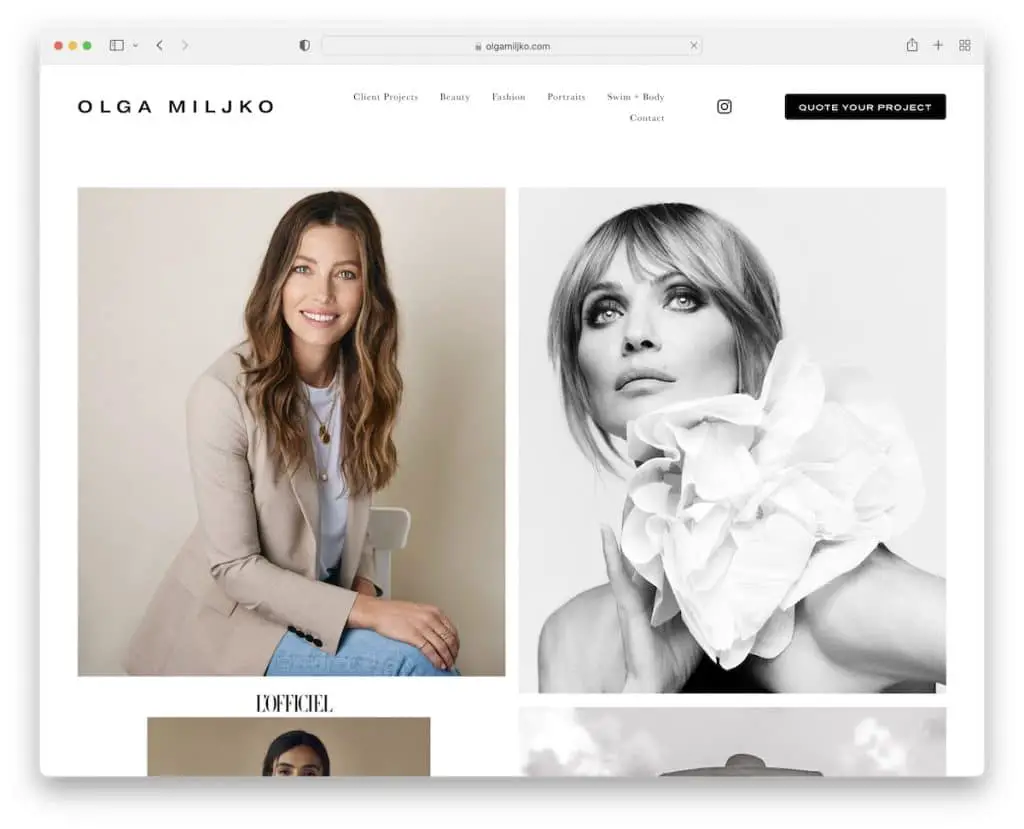
2. Olga Miljko
Zbudowany z: Squarespace

Olga Miljko prowadzi minimalistyczną stronę internetową, dzięki czemu wszystkie jej prace fotograficzne i projekty bardziej się wyróżniają. Nagłówek znika po rozpoczęciu przewijania, ale pojawia się ponownie, gdy tylko wrócisz na górę.
Co więcej, długa, dwukolumnowa strona główna z siatką ładuje obrazy podczas przewijania, aby doświadczenie było bardziej wciągające.
Praktyczne jest również użycie przycisku wezwania do działania (CTA) w nagłówku, dzięki czemu wszyscy zainteresowani mogą szybciej przejść do formularza wyceny. (Ponadto strona kontaktowa zawiera Mapy Google, pokazujące lokalizację firmy Olgi).
Uwaga : utworzenie znikającego/pojawiającego się nagłówka wymaga przyjemnej atmosfery przewijania, ale jednocześnie poprawia wrażenia użytkownika.
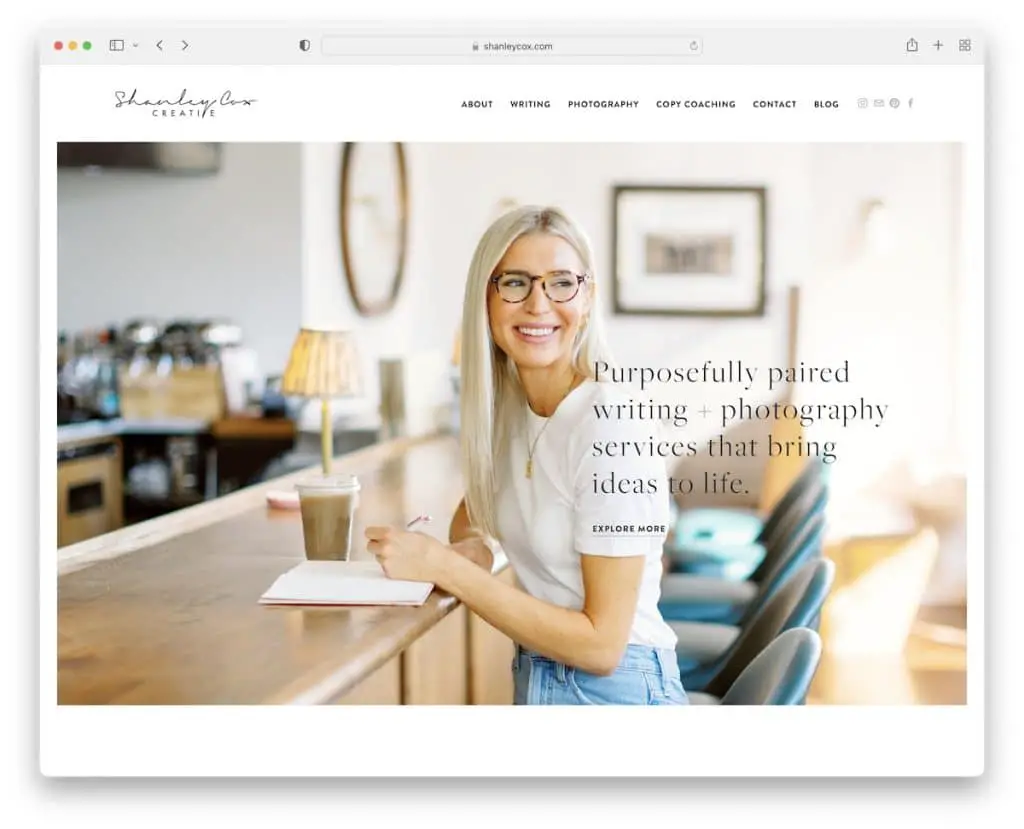
3. Shanley Cox
Zbudowany z: Squarespace

Poczujesz to osobiste wrażenie natychmiast po wylądowaniu na stronie fotograficznej Squarespace Shanleya Coxa. Ma czysty i kreatywny wygląd, z dużą ilością białej przestrzeni, aby zapewnić lepszą czytelność.
Shanley oferuje również suwak referencji na stronie głównej w celu sprawdzenia dowodu społecznego. Przed stopką zobaczysz kanał na Instagramie, który otwiera posty w nowej karcie.
Uwaga : Zbuduj zaufanie do swoich wyjątkowych usług, integrując referencje klientów.
Zajrzyj do tych prostych stron internetowych, jeśli nie chcesz komplikować projektowania stron internetowych, a mimo to osiągnąć doskonałą obecność w Internecie.
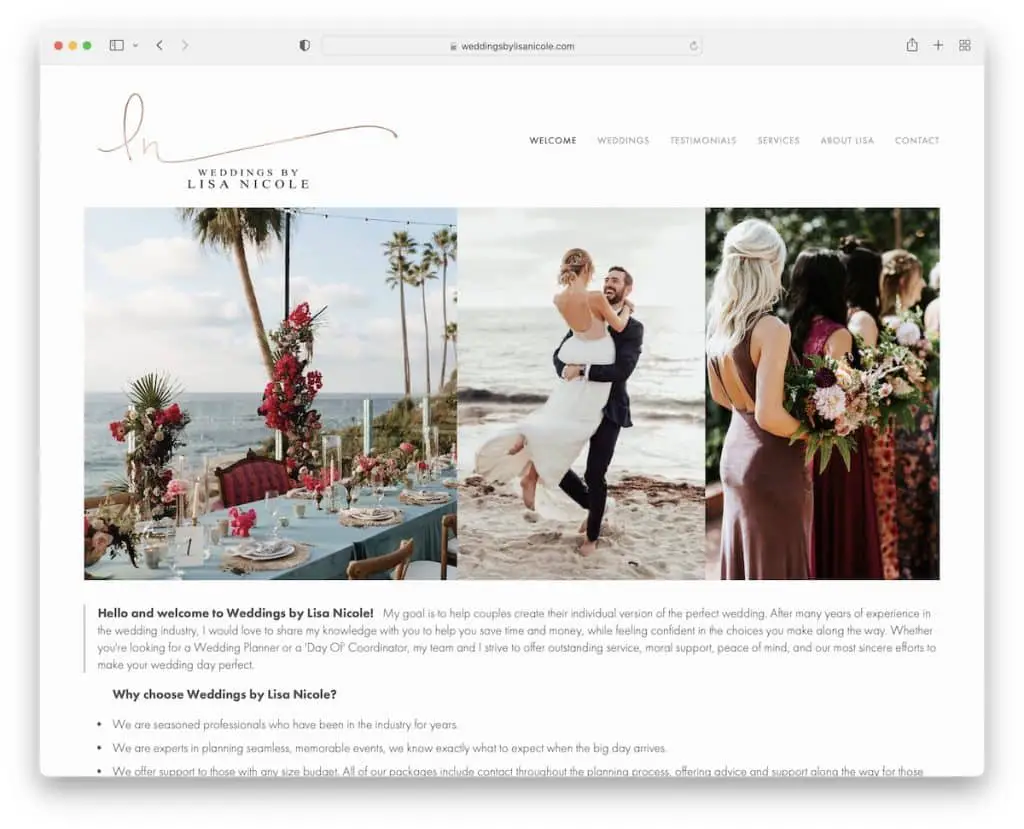
4. Wesela Lisa Nicole
Zbudowany z: Squarespace

Strona Wesela autorstwa Lisy Nicole ma elegancką atmosferę i zawiera suwaki obrazu, które wyświetlają niektóre z najlepszych prac dzięki atrakcyjnej grafice.
Ten przykład fotografii Squarespace ma tylko nagłówek, ale nie ma stopki (jest tylko napisane „obsługiwane przez Squarespace”).
Co więcej, znajdziesz również dedykowaną stronę tylko dla referencji, z których wszystkie są dość dogłębne.
Uwaga : jeśli nie masz ochoty używać stopki, nie rób tego. Ale zalecamy robienie tego tylko wtedy, gdy masz bardziej podstawową witrynę bez zbyt wielu stron.
Spodoba ci się również te wspaniałe strony internetowe z fotografiami ślubnymi, które starannie wyselekcjonowaliśmy.
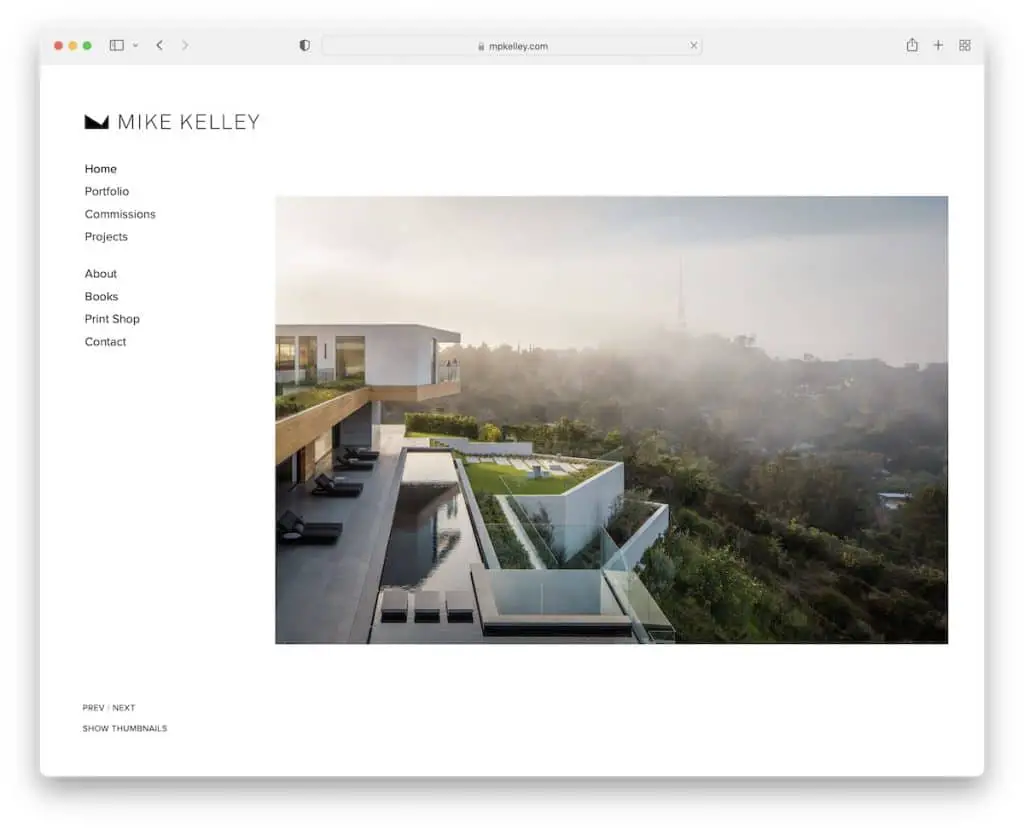
5. Mike Kelley
Zbudowany z: Squarespace

Cechą wyróżniającą Mike'a Kelleya jest lepki nagłówek/menu paska bocznego. Jest zawsze obecny, więc nie musisz przewijać do góry, aby uzyskać dostęp do łączy nawigacyjnych.
Co więcej, podstawa i nagłówek paska bocznego mają to samo białe tło, co nadaje tej witrynie fotograficznej ładniejszy wygląd. Ponadto nie ma stopki, co zapewnia jeszcze bardziej uporządkowany wygląd.
Uwaga: Możesz łatwo odróżnić swoją obecność online od reszty, przesuwając sekcję nagłówka na (lewy) pasek boczny.
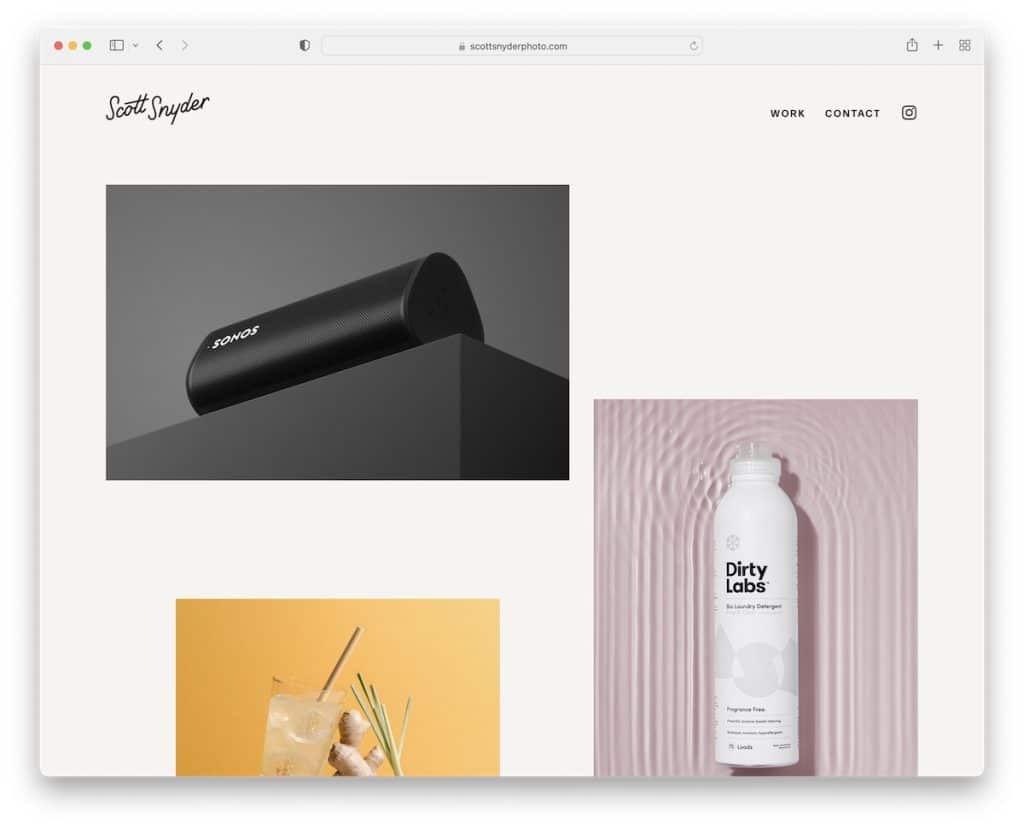
6. Scotta Snydera
Zbudowany z: Squarespace

Scott Snyder wzbudza ciekawość dzięki unikalnemu układowi siatki, w którym niektóre miniatury są animowane, a niektóre statyczne. A jeśli klikniesz miniaturę, otworzy się kompletna strona projektu z większą ilością informacji pisemnych i wizualnych.
Ta przykładowa witryna Squarespace zachowuje ten sam kolor tła na całej stronie, w tym w nagłówku i stopce. Ponadto nie musisz przewijać z powrotem do góry, aby uzyskać dostęp do łączy menu, ponieważ nagłówek pojawia się ponownie, gdy zaczniesz przewijać wstecz.
Uwaga: Mieszaj statyczne i animowane miniatury, aby bardziej zmusić gościa.
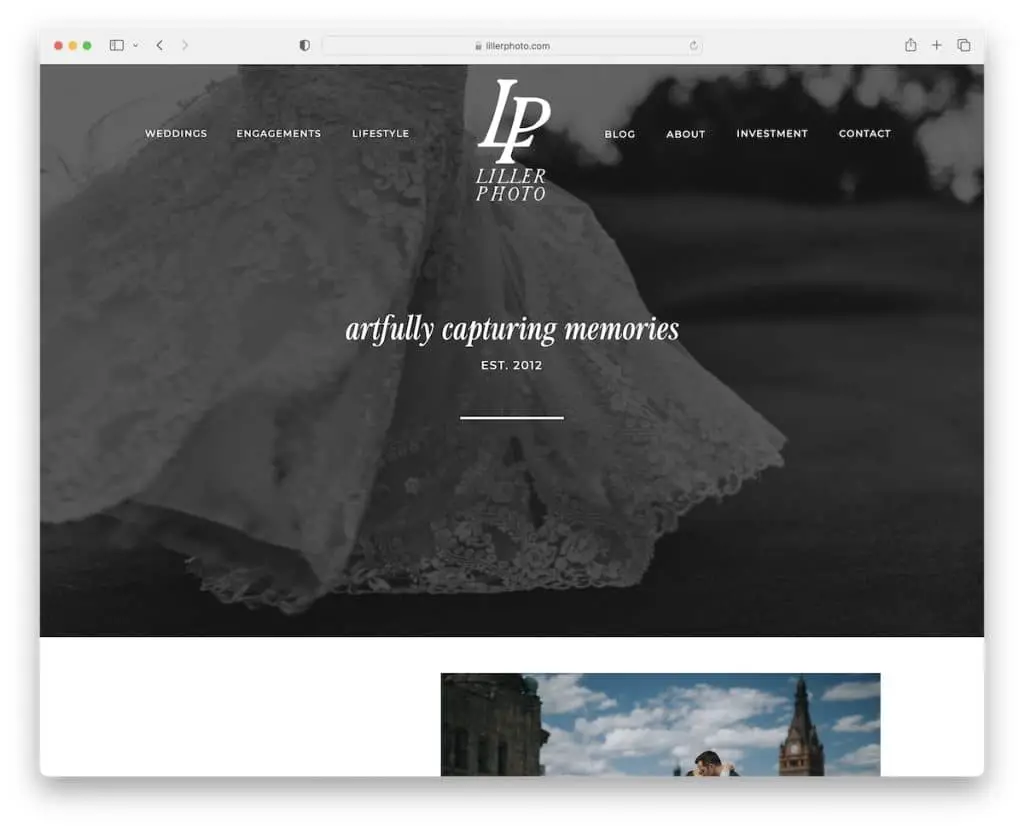
7. Zdjęcie Lillera
Zbudowany z: Squarespace

Witryna Liller Photo ma wyraźny układ z porywającymi sekcjami, które ekscytują Cię zawartością.
Nagłówek przechodzi od pełnej przezroczystości do „zamglenia”, gdy przykleja się do górnej części ekranu, co tworzy niesamowite szczegóły. Ale stopka ma czarne tło, więc dodatkowe informacje i linki pojawiają się częściej.
Jest też przycisk powrotu do początku (ale prawie go nie potrzebujesz) i fajny suwak z referencjami ze zdjęciami narzeczonych i stajennych.
Uwaga: Przycisk powrotu do początku jest szczególnie przydatny, jeśli nie używasz pływającego nagłówka – poprawi on UX Twojej witryny.
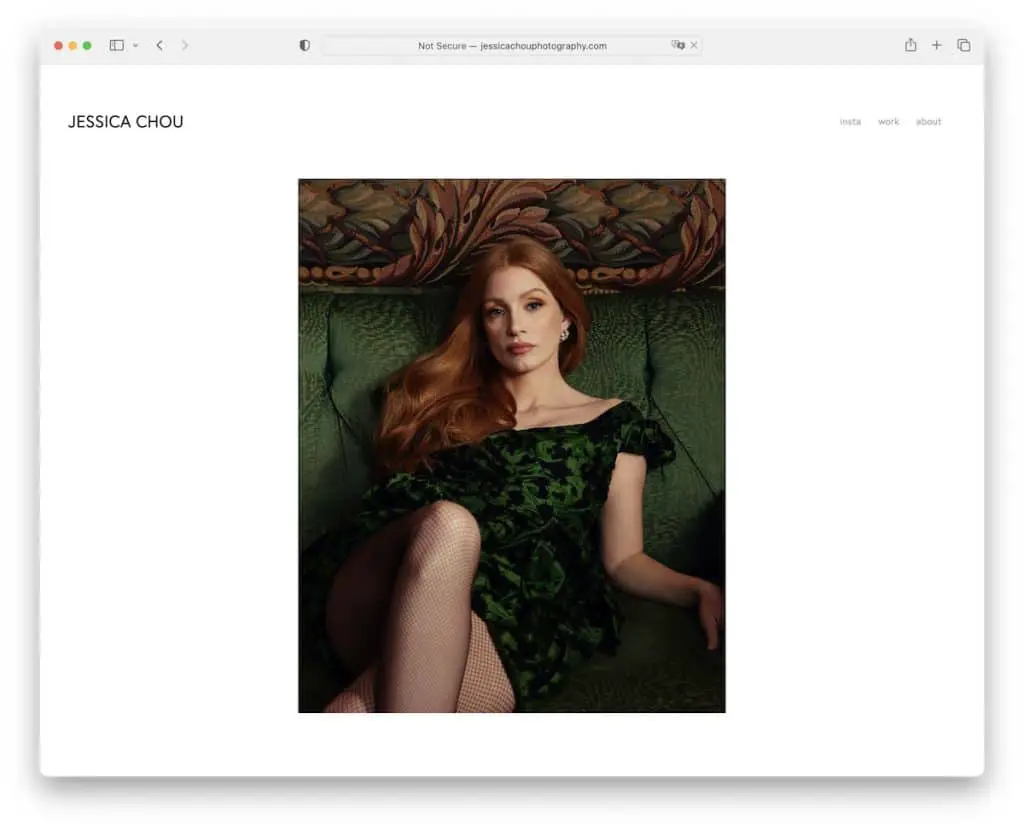
8. Jessica Chou
Zbudowany z: Squarespace

Jessica Chou jest doskonałym przykładem (ekstremalnie) minimalistycznej witryny fotograficznej Squarespace. Chociaż treści tekstowej jest bardzo mało, a pasek nawigacyjny jest bardzo prosty, Jessica dodała MNÓSTWO obrazów, które mówią wszystko.
Strona główna jest długa, ale ładowanie treści na przewijaniu pozwala skupić się i zapomnieć o czasie. Jedynym minusem jest to, że nie ma stopki ani przycisku powrotu do góry, więc przewijanie do tyłu może być trochę denerwujące.
Uwaga: jesteś fotografem, więc niech przemówią Twoje zdjęcia (niekoniecznie potrzebujesz tony tekstu, a witryna internetowa Jessiki Chou jest tego świetną ilustracją).
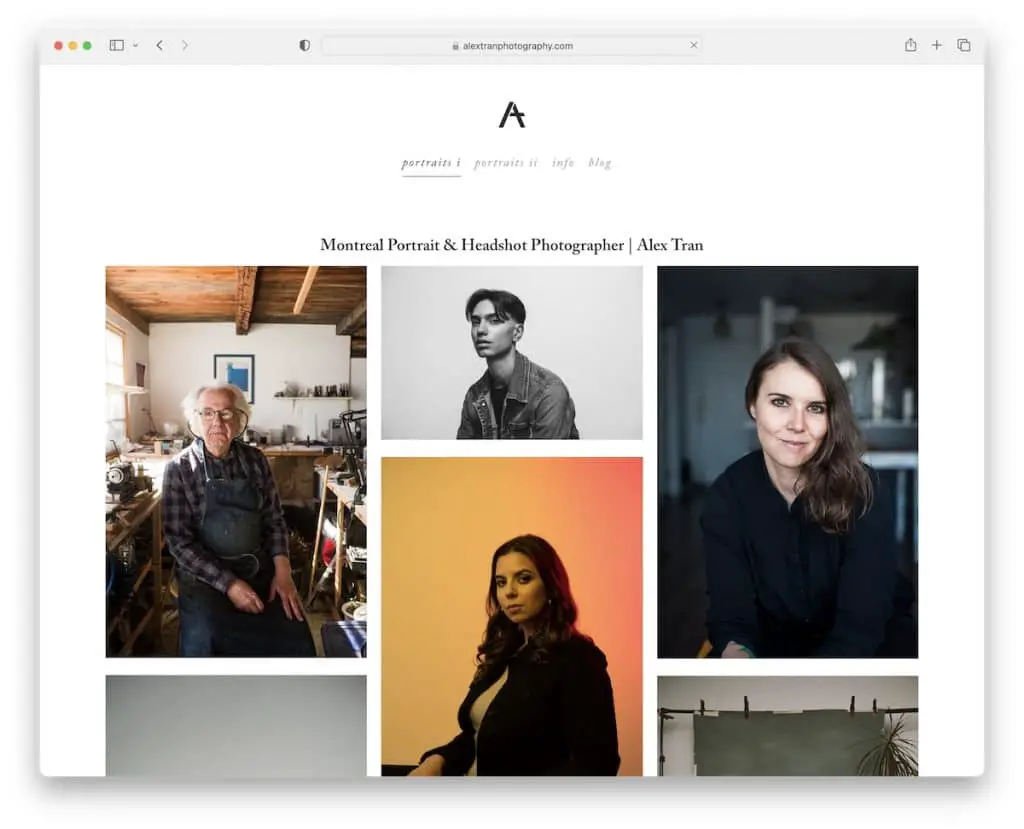
9. Alex Tran
Zbudowany z: Squarespace

Jedną z ciekawszych rzeczy na stronie Alexa Trana jest to, że wyświetla biografię w stopce na niektórych stronach.
Oprócz stron z portfolio i strony informacyjnej/o mnie, Alex Tran prowadzi również bloga, na którym rozmawia na różne tematy związane z fotografią.
Uwaga: jednym ze sposobów ulepszenia witryny poświęconej fotografii Squarespace jest założenie bloga. (Po prostu aktualizuj go regularnie.)
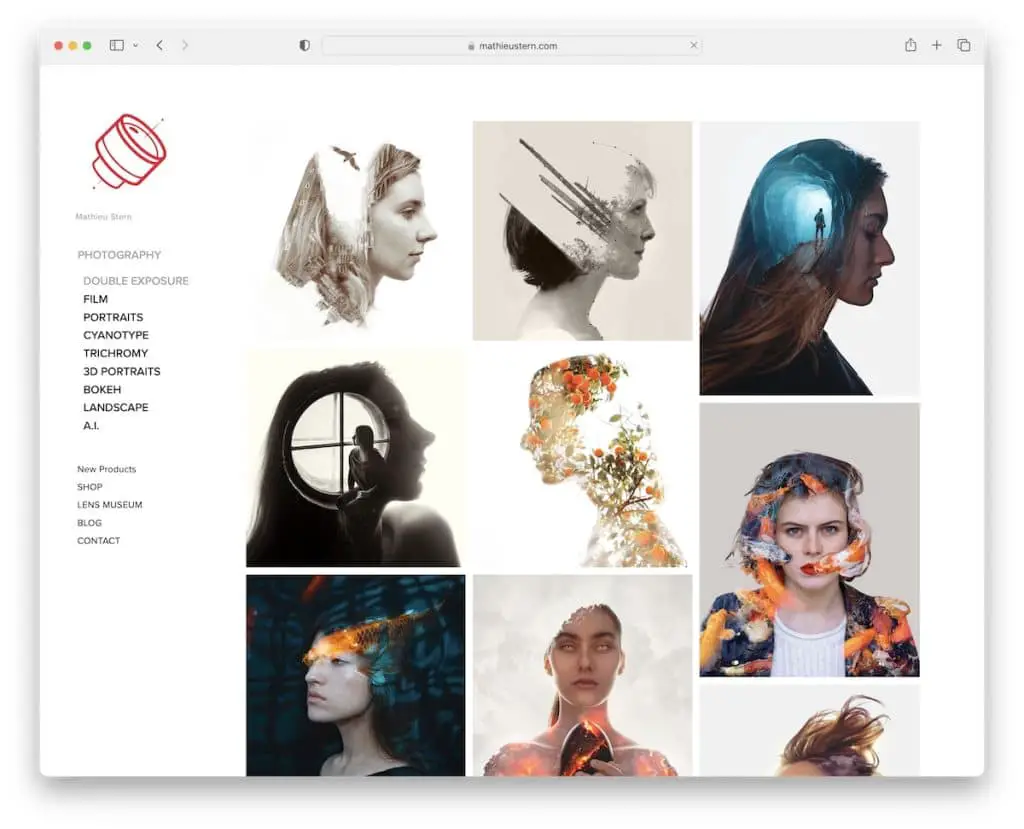
10. Mathieu Stern
Zbudowany z: Squarespace

Mathieu Stern to kolejny fantastyczny przykład czystej strony internetowej z pływającą nawigacją na pasku bocznym i rozwijanym menu. Pozwala to na szybkie przeglądanie witryny, z linkami po lewej stronie i zawartością po prawej stronie.
Strona Mathieu również nie ma stopki, która jeszcze bardziej upraszczałaby jego obecność online.
Gdy znajdziesz się w dowolnej kategorii portfolio i klikniesz miniaturę, na nowej stronie otworzy się większy obraz, ale możesz przeglądać pozostałe bez konieczności powrotu. (Możesz także kliknąć „pokaż miniatury” w lewym dolnym rogu, aby zobaczyć cały album.)
Uwaga: Zmień swoje portfolio online w pokaz slajdów, aby widzowie mogli podziwiać Twoje prace w wyższej rozdzielczości.
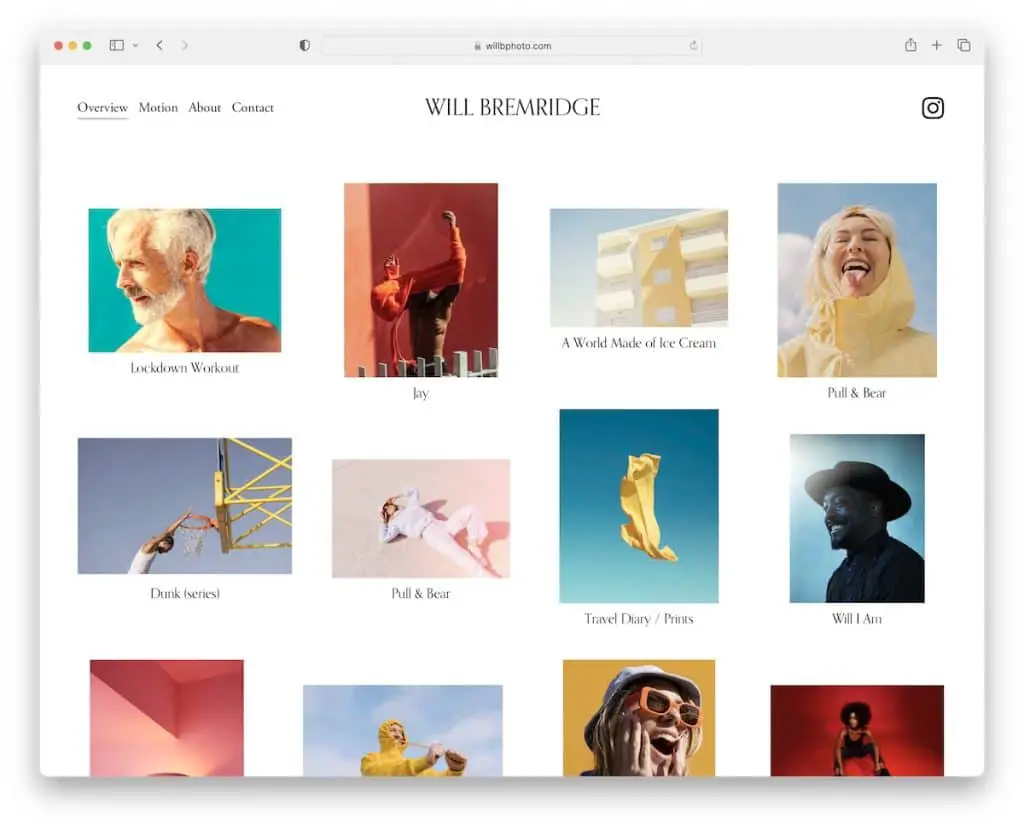
11. Will Bremridge
Zbudowany z: Squarespace

Używanie animacji i GIF-ów w Twojej witrynie fotograficznej może ożywić ją i sprawić, że przeglądanie treści będzie bardziej ekscytujące. I Will Bremridge z pewnością o tym wie.

Jego internetowe portfolio opiera się na prostocie, skupiając się na nadawaniu projektom dodatkowego blasku.
W nagłówku znajdują się tylko niezbędne linki i ikona Instagrama, aw stopce dane kontaktowe – to wszystko. Podstawą jest albo mnóstwo świetnych treści wizualnych, albo krótka biografia.
Uwaga: uproszczenie obecności w Internecie oznacza usunięcie wszystkich elementów rozpraszających uwagę, tak aby w centrum uwagi znajdowała się Twoja praca.
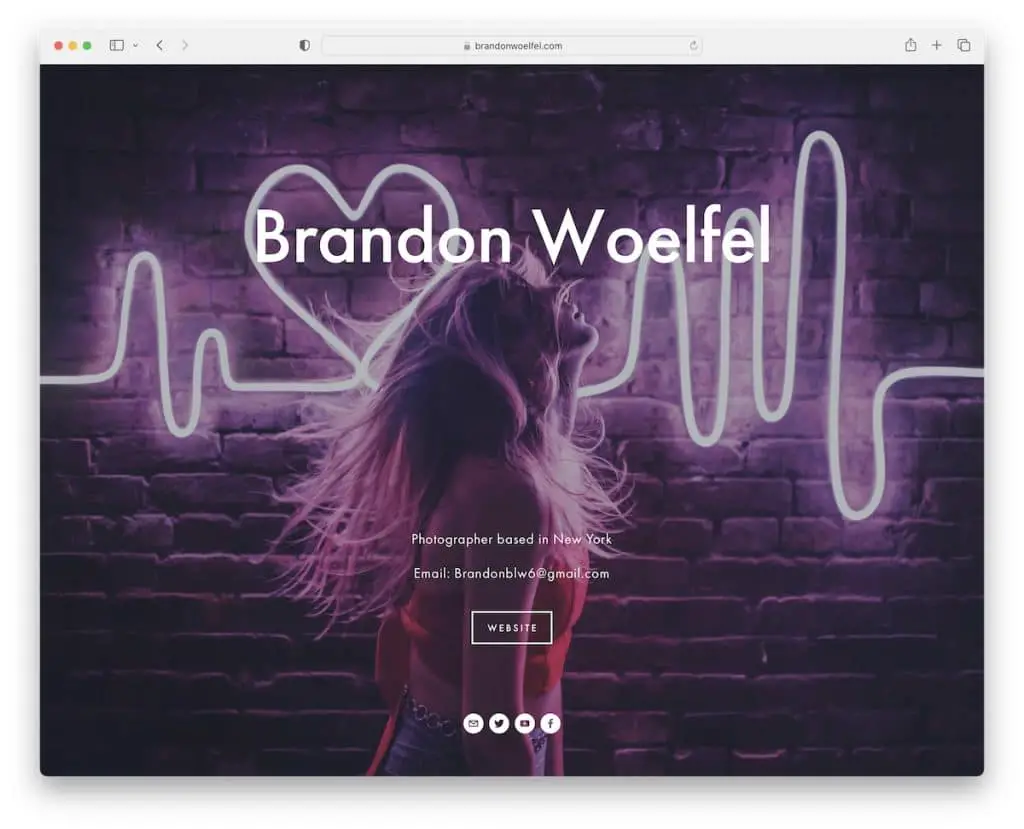
12. Brandona Woelfela
Zbudowany z: Squarespace

Nie mogliśmy znaleźć wielu przykładów fotografii Squarespace z oddzielną stroną główną, ale warto przyjrzeć się stronie Brandona Woelfela (i jeszcze trzem innym poniżej).
Strona główna zawiera krótkie informacje, przycisk „wejdź na stronę” oraz ikony e-mail i społecznościowe na dole. Następnie jest część wewnętrzna z masywnym nagłówkiem, maleńką stopką i funkcją galerii/portfolio lightbox.
Uwaga: Lightbox doskonale nadaje się do przeglądania większej zawartości bez opuszczania bieżącej strony.
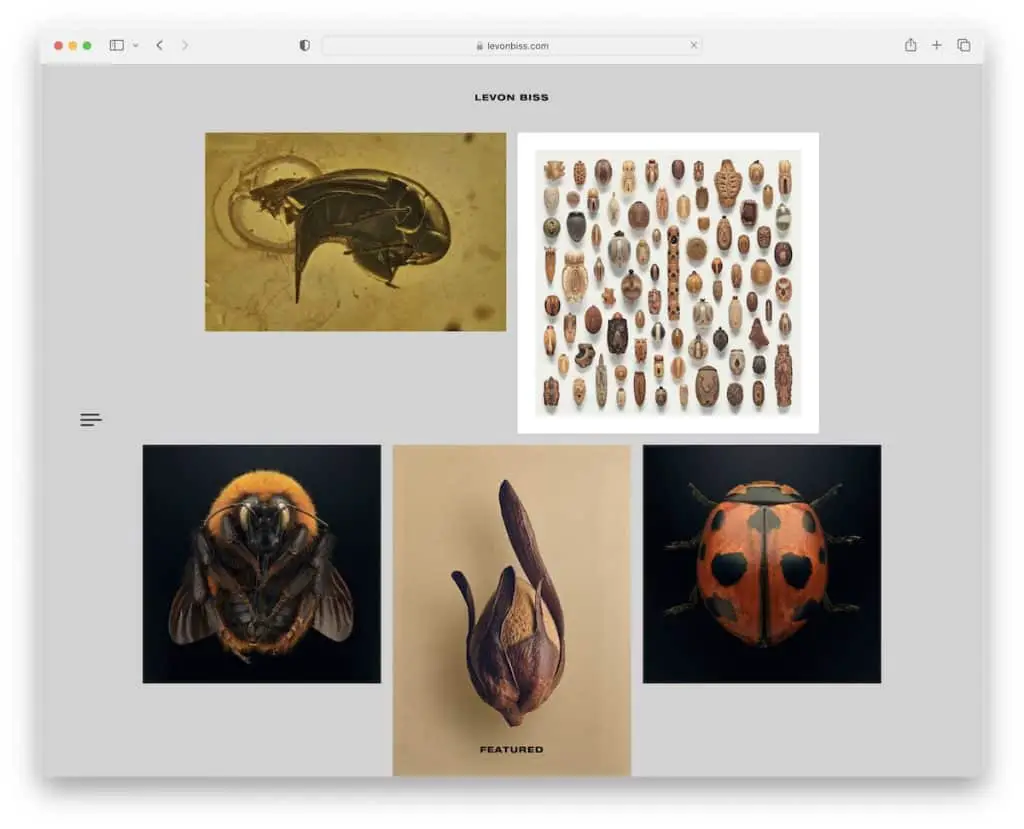
13. Lewon Biss
Zbudowany z: Squarespace

Widzieliśmy wiele minimalistycznych witryn, ale Levon Biss przenosi je na wyższy poziom. „Nagłówek”, „stopka” i ikona menu hamburgera na pasku bocznym są na przezroczystym tle i przylegają do ekranu.
Ta ostatnia odsłania pełnoekranową nawigację umożliwiającą odwiedzanie innych stron podczas przeglądania portfolio, posiada również funkcję slidera z ikoną miniatury w prawym dolnym rogu, pozwalającą zobaczyć wszystkie prace z określonej kategorii na jednej stronie.
Uwaga: Utwórz znacznie bardziej przejrzysty pasek nawigacyjny z prostą ikoną menu hamburgera.
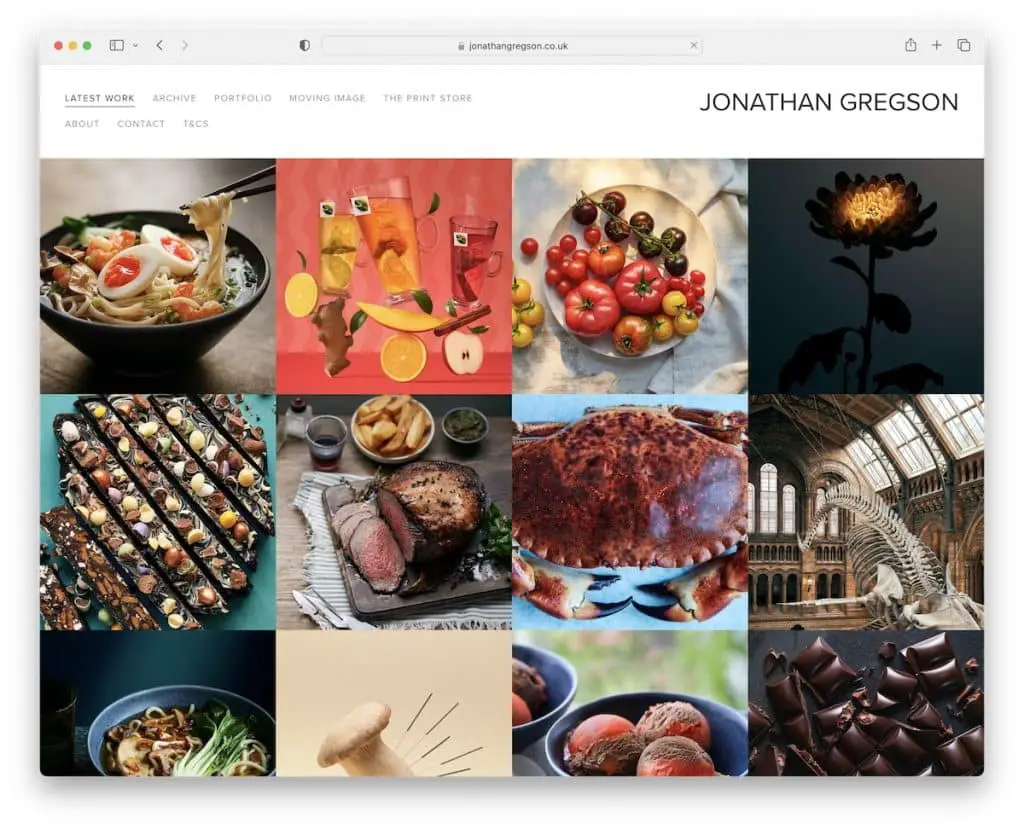
14. Jonathana Gregsona
Zbudowany z: Squarespace

Jonathan Gregson ma wielokolumnowy układ siatki portfolio bez odstępów, ale z efektem najechania, który wyświetla tytuł projektu.
Ten przykład fotografii Squarespace nie ma stopki, ale pływający nagłówek zawsze zawiera linki menu do Twojej dyspozycji, dzięki czemu nawigacja po stronie jest znacznie wygodniejsza.
Uwaga: utwórz przejrzystą siatkę obrazów, ale użyj efektu najechania kursorem, aby wyświetlić więcej informacji wraz z linkiem do strony projektu.
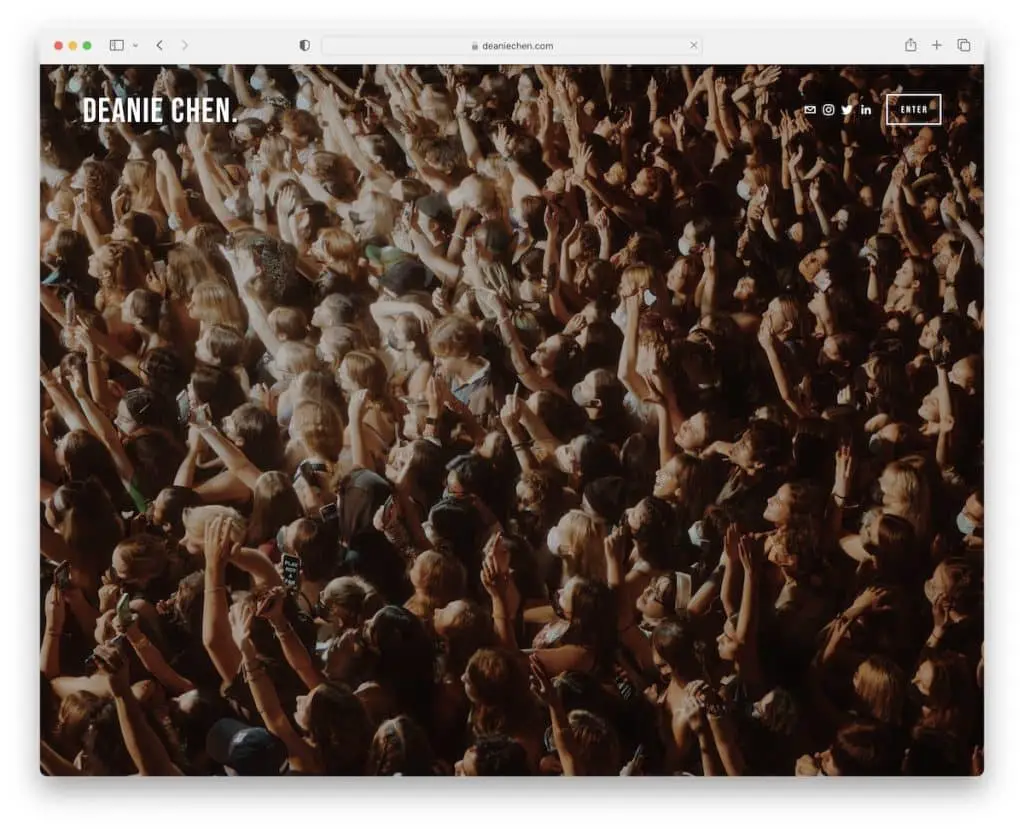
15. Deanie Chen
Zbudowany z: Squarespace

Jeśli Brandon użył tylko obrazu tła na stronie głównej, Deanie Chen ma pełnoekranowy suwak, który z łatwością przyciąga uwagę.
Po wejściu na tę stronę ze zdjęciami zostajesz uderzony DŁUGĄ siatką obrazów z praktycznym lightboxem.
Nawigacja zawiera łącza do różnych kategorii, dzięki czemu każdy może szybciej znaleźć to, co go interesuje. Z drugiej strony stopka zawiera tylko ikony mediów społecznościowych.
Uwaga: Przyciągnij uwagę odwiedzających za pomocą pełnoekranowego suwaka obrazu.
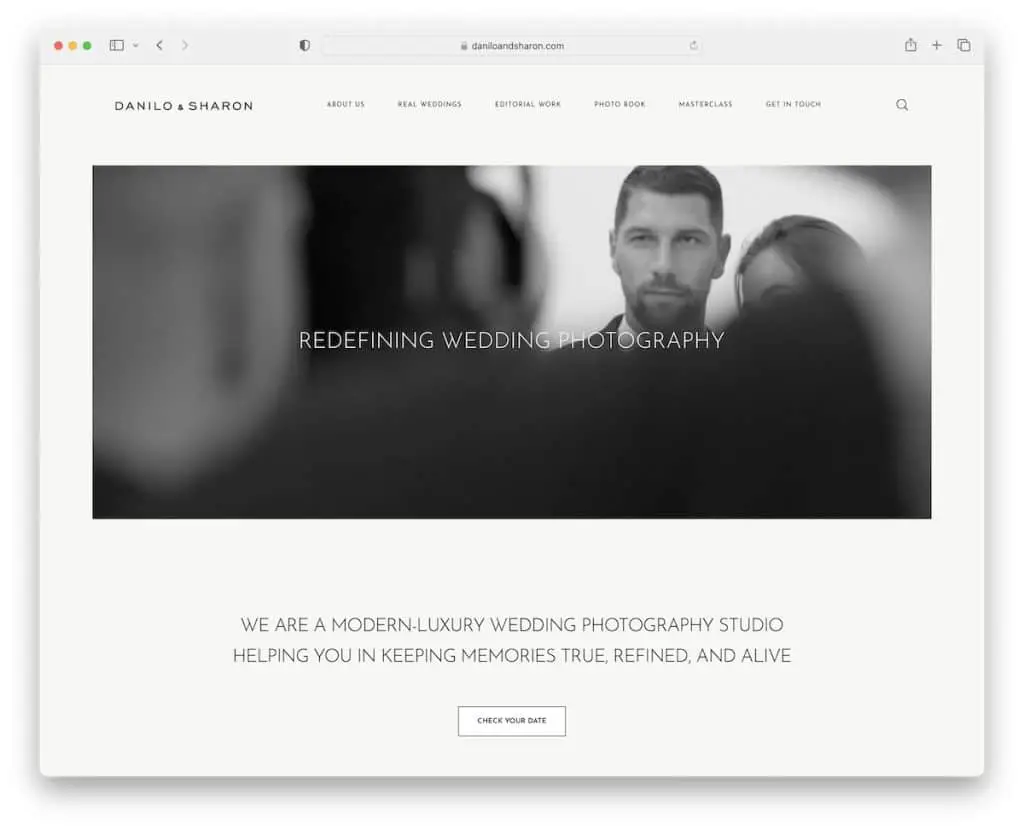
16. Danilo i Sharon
Zbudowany z: Squarespace

Specjalnością strony internetowej Danilo & Sharon jest film z bohaterami, który sprawia, że to portfolio fotografii online jest bardzo atrakcyjne od samego początku.
Chociaż struktura jest minimalistyczna, strona nadal zawiera chwytliwe elementy, które pozwalają się skupić (jak ładowanie treści na zwoju).
Ponadto znajdziesz kanał na Instagramie i przycisk „zarezerwuj spotkanie” na dole, przed prostą stopką.
Uwaga: Kanał IG może być doskonałym dodatkiem do Twojej witryny fotograficznej Squarespace, aby uzyskać dodatkowe treści (i rozwinąć swój profil).
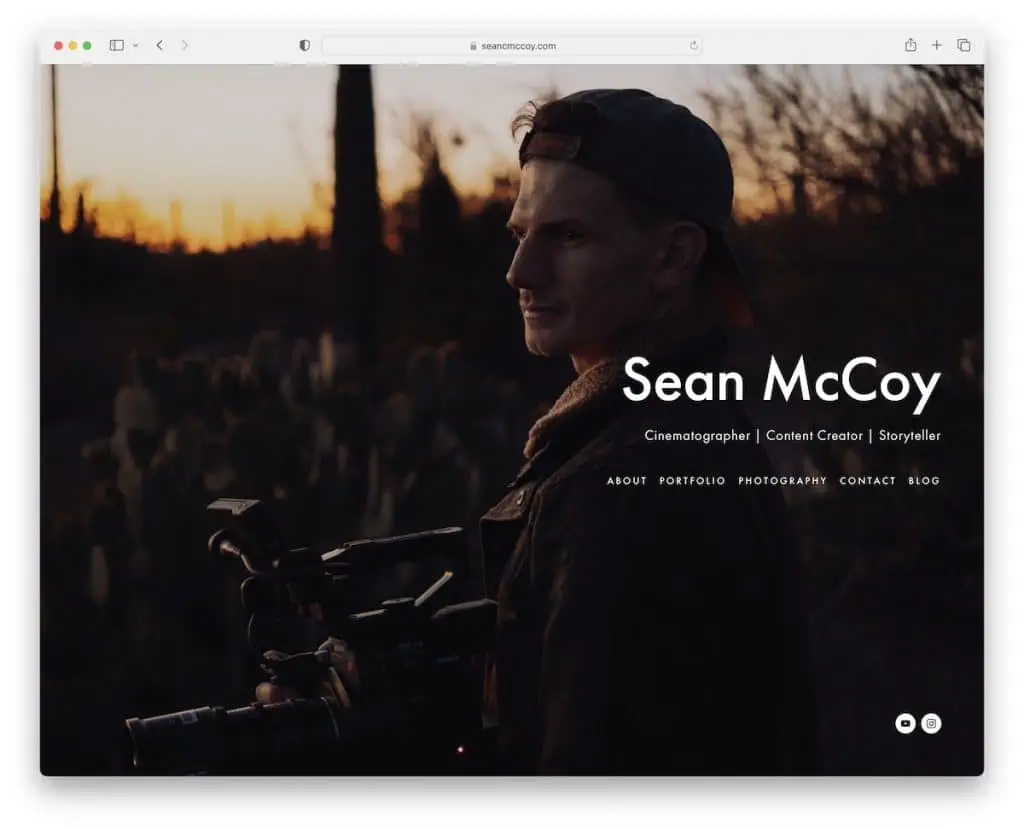
17. Seana McCoya
Zbudowany z: Squarespace

Sean McCoy tworzy bardziej osobisty klimat dzięki pełnoekranowemu obrazowi samego siebie na stronie głównej, gdzie można znaleźć wszystkie linki i media społecznościowe.
Fajnym elementem tej strony jest powiadomienie na górnym pasku, którego Sean używa do reklamowania rezerwacji. Ponadto miniatury portfolio mają również przycisk Pinterest, dzięki czemu udostępnianie ich to bułka z masłem.
Uwaga: użyj górnego paska, jeśli masz coś ważnego do udostępnienia lub ogłoszenia.
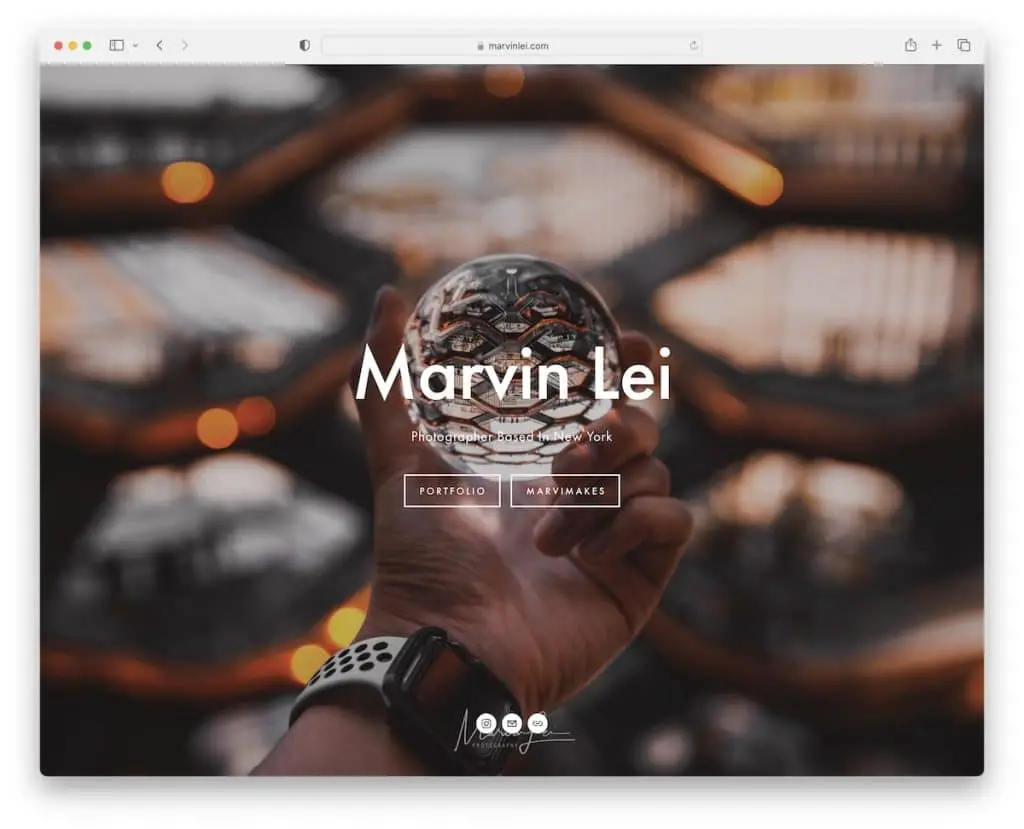
18. Marvin Lei
Zbudowany z: Squarespace

Podobnie jak Deanie, Marvin Lei ma również pełnoekranowy pokaz slajdów w tle, aby wywrzeć silne wrażenie na odwiedzającym.
Następnie możesz użyć paska nawigacyjnego, aby przeglądać różne style fotograficzne, które lubi Marvin, sprawdzać sprzęt itp. Poza tym używanie lightboxa jest również pomocne w przeglądaniu obrazów o wyższej rozdzielczości bez rozpraszania uwagi.
Uwaga: Utwórz proste menu, aby odwiedzający mogli szybko i łatwo poruszać się po Twojej witrynie.
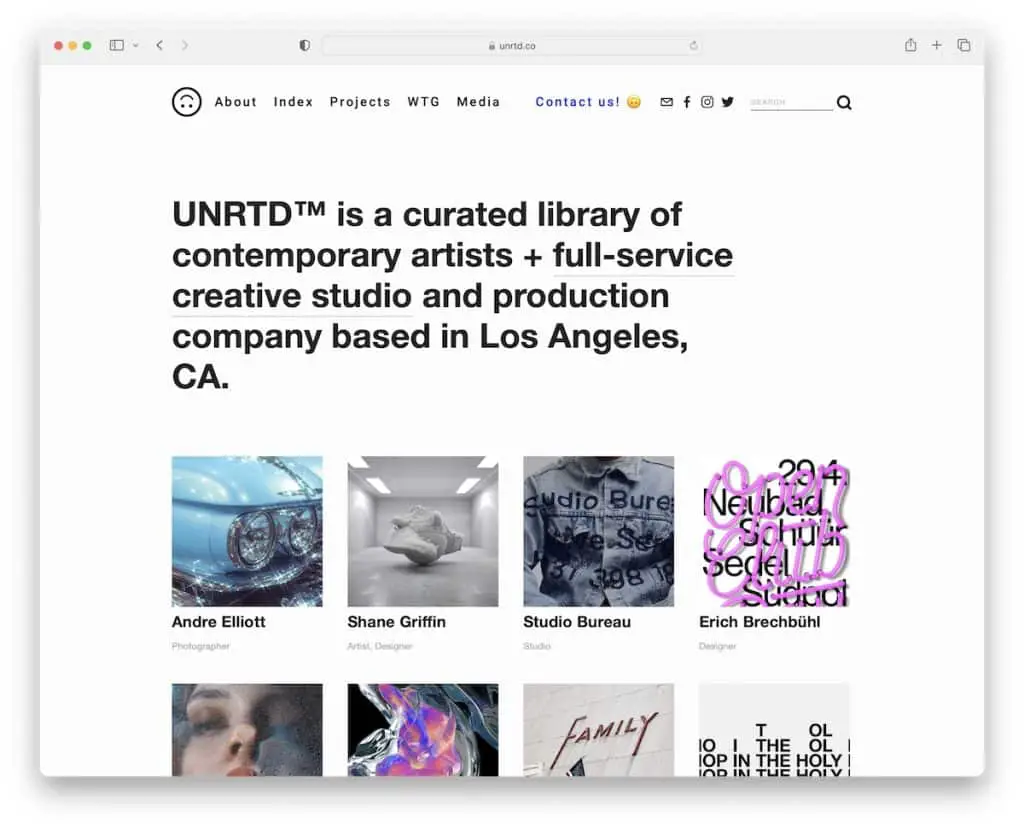
19. UNRTD
Zbudowany z: Squarespace

UNRTD sprytnie rozpoczyna swoją stronę internetową od tekstu, który jest krótkim wyjaśnieniem, o co w tym wszystkim chodzi. Wyskakujące okienko subskrypcji otworzy się również wcześniej, aby zbierać potencjalnych klientów do „promocji skrzynki odbiorczej”.
Kolejnym zabawnym elementem, którego prawie nikt nie używa na swoich stronach, są emotikony, a UNRTD ma odwrócony uśmiech w nagłówku, aby przyciągnąć twoją uwagę.
Uwaga: Zbuduj swoją listę e-mailową za pomocą wyskakującego okienka subskrypcji biuletynu i rozwijaj swoją firmę za pomocą marketingu e-mailowego.
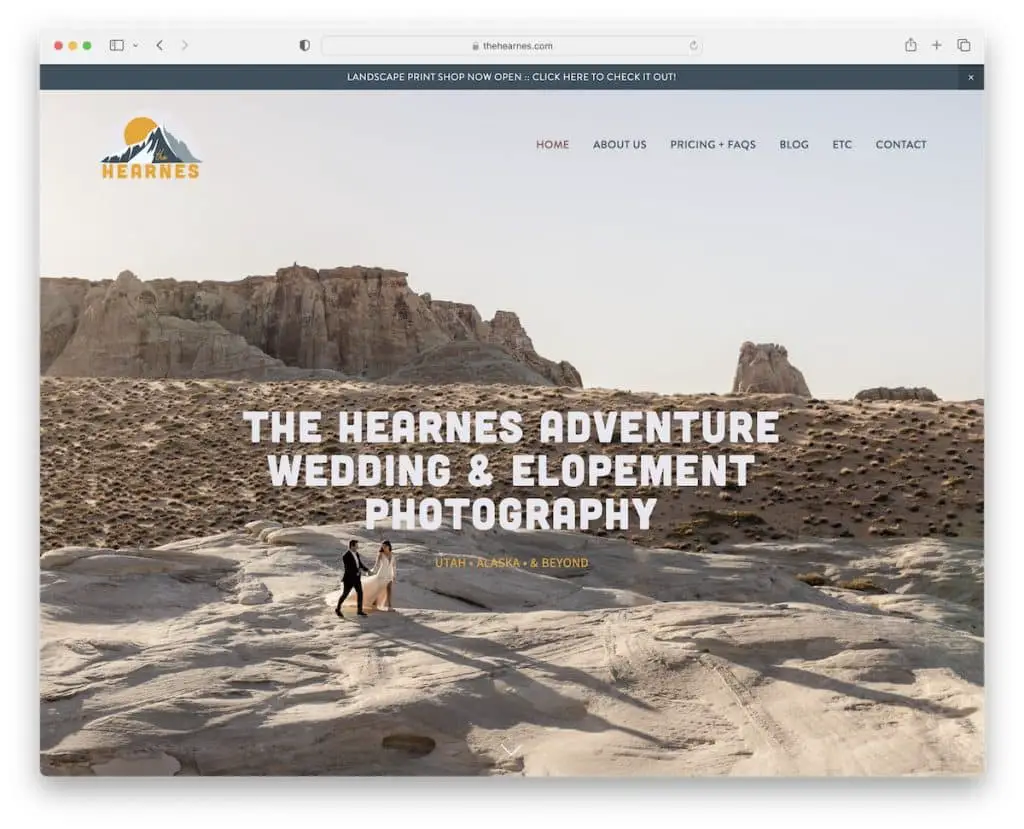
20. Hearnenowie
Zbudowany z: Squarespace

The Hearnes to doskonały przykład fotografii Squarespace z pełnoekranowym obrazem bohatera z efektem paralaksy. Ma powiadomienie na górnym pasku i w 100% przezroczysty nagłówek, więc nie przeszkadza w pięknym tle.
Strona ma czyste podstawy, w naturalny sposób mieszając tekst i obrazy, aby uzyskać najwyższą ekspozycję treści.
Nietypowe jest użycie paska wyszukiwania w stopce, a nie w nagłówku. Co więcej, specjalna strona „pakiety” jest bardzo przejrzysta z cenami i wieloma często zadawanymi pytaniami, dzięki czemu potencjalny klient dokładnie wie, co otrzymuje.
Uwaga: promując swoje usługi bądź jak najbardziej przejrzysty (i nie zapomnij dodać ceny).
21. Tayler Smith
Zbudowany z: Squarespace

Tayler Smith ma jeden z bardziej wciągających efektów zawisu, jakie widzieliśmy podczas zbierania najlepszych przykładów fotografii Squarespace. Gdy najedziesz kursorem na tekst, zmieni się cały obraz, co z pewnością sprawi, że pomyślisz: „Och, to jest genialne”.
Jeszcze jedno: kiedy przeglądasz portfolio, powiedzmy ludzi, zamiast przechodzić do stopki po przewinięciu do samego końca, ponownie pojawia się strona główna. I to jest coś, czego jeszcze nie widzieliśmy.
Uwaga: chociaż na pierwszy rzut oka Twoja witryna może wydawać się prosta, nadal może zawierać różne unikalne elementy, które czynią ją bardziej interaktywną. Zobacz Taylera Smitha!
Czy ten artykuł był pomocny?
Tak Nie
