21 najlepszych stron internetowych i projektów dla startupów 2022 r
Opublikowany: 2022-11-23Nie przegap tych najlepszych witryn dla startupów, jeśli budujesz swoją i potrzebujesz dawki inspiracji, aby zacząć.
W poniższej kolekcji znajdziesz wszystko, od prostych do minimalnych, animowanych i zaawansowanych stron.
Czasami spędzamy wiele godzin nad jednym projektem strony internetowej, próbując dowiedzieć się, dlaczego działa i dlaczego zawodzi.
W ten sposób wyeliminowaliśmy wszystkich złych wykonawców i przynieśliśmy ci tylko tych, od których możesz się uczyć.
My na pewno!
Uwaga : dodaliśmy również część „Zbudowany z:” do każdej niesamowitej witryny, więc wiesz, z jakiej platformy korzysta.
Pamiętaj, że możesz także stworzyć swoją wymarzoną stronę internetową za pomocą tych motywów WordPress dla początkujących.
Najlepsze strony internetowe dla startupów i inspiracje projektowe
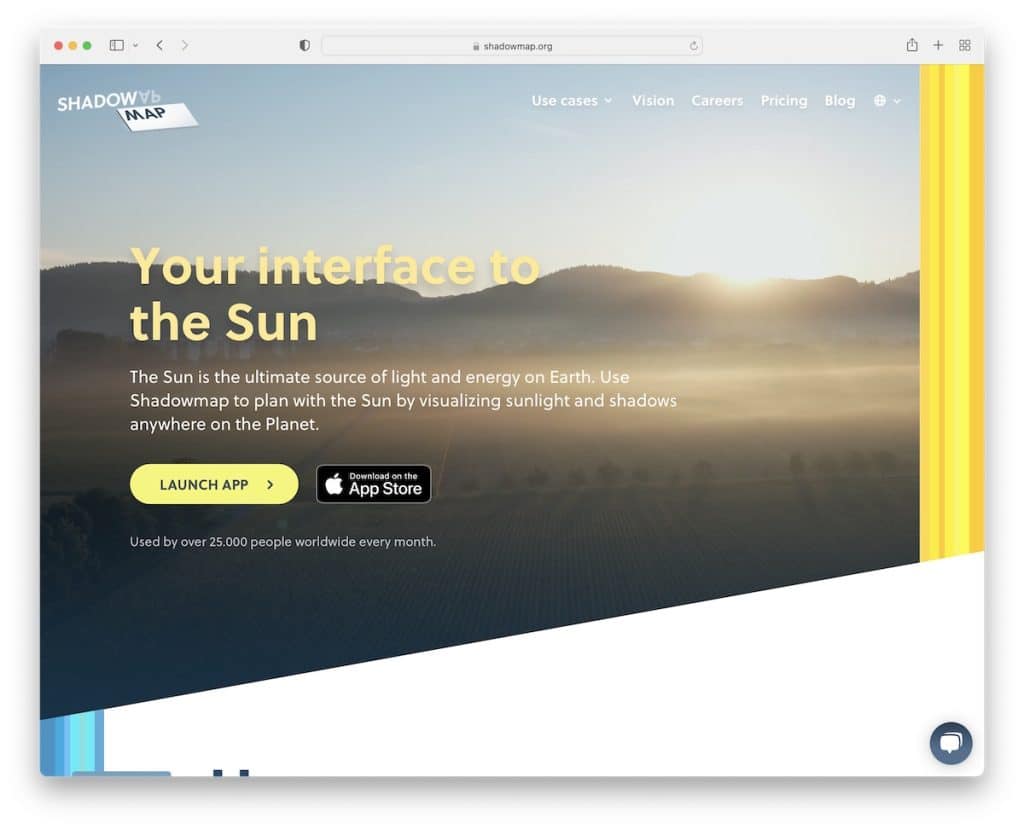
1. Mapa cieni
Zbudowany z: Craft CMS

Niech Twoja witryna przypomina to, co masz do zaoferowania, a Shadowmap robi to wyjątkowo dobrze. Pozwala na wizualizację możliwości aplikacji bez jej testowania.
Ale zawierały również przyciski wezwania do działania, przykładowe przypadki użycia oraz funkcje i korzyści, aby szybko zrozumieć sedno.
Uwaga : użyj swojej witryny jako ambasadora marki, tworząc najlepszą prezentację, aby zwiększyć swój potencjał i poprawić współczynniki konwersji.
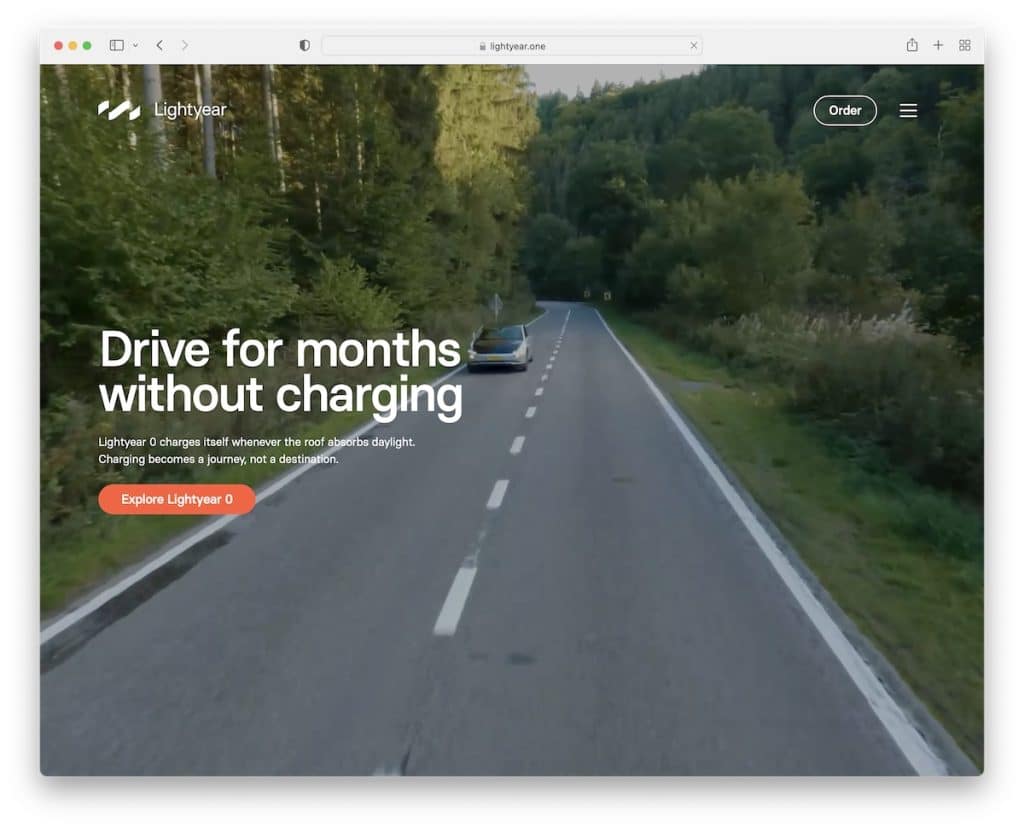
2. Rok świetlny
Zbudowany z: Webflow

Pełnoekranowe wideo Lightyeara zdecydowanie przyciąga uwagę, sprawiając, że jesteś ciekawy, co ma nadejść. Mały tekst i przycisk wezwania do działania doskonale nadają się do szybkiego, no cóż, działania.
Ale przeglądanie Lightyear jest również na najwyższym poziomie, wciągające i BARDZO wciągające. Wydaje się zaawansowany, ale możesz go łatwo zbudować za pomocą Webflow.
Uwaga : Zaangażuj gościa dzięki wyjątkowemu sposobowi przewijania, tak jak robią to ludzie w firmie Lightyear.
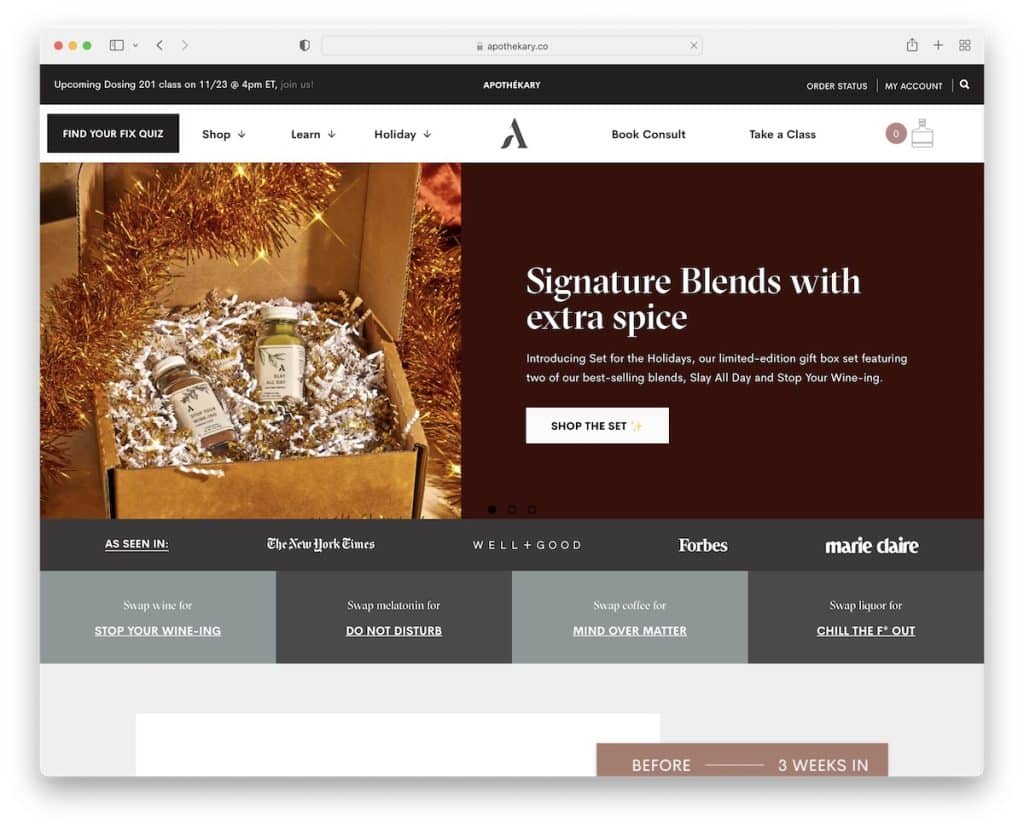
3. Apteka
Zbudowany z: Shopify

Apothekary to start-upowy serwis eCommerce promujący produkty apteczne w chwytliwy sposób. Suwak o pełnej szerokości promuje niektóre z ich ekskluzywnych produktów za pomocą wezwań do szybkich zakupów.
Bardzo podoba nam się również zdjęcie przed i po oraz opinie, które sprawiają, że czujesz, że jest to produkt godny zaufania.
Uwaga : Pozwól odwiedzającemu zapoznać się z Twoimi produktami tylko przeglądając Twoją stronę główną.
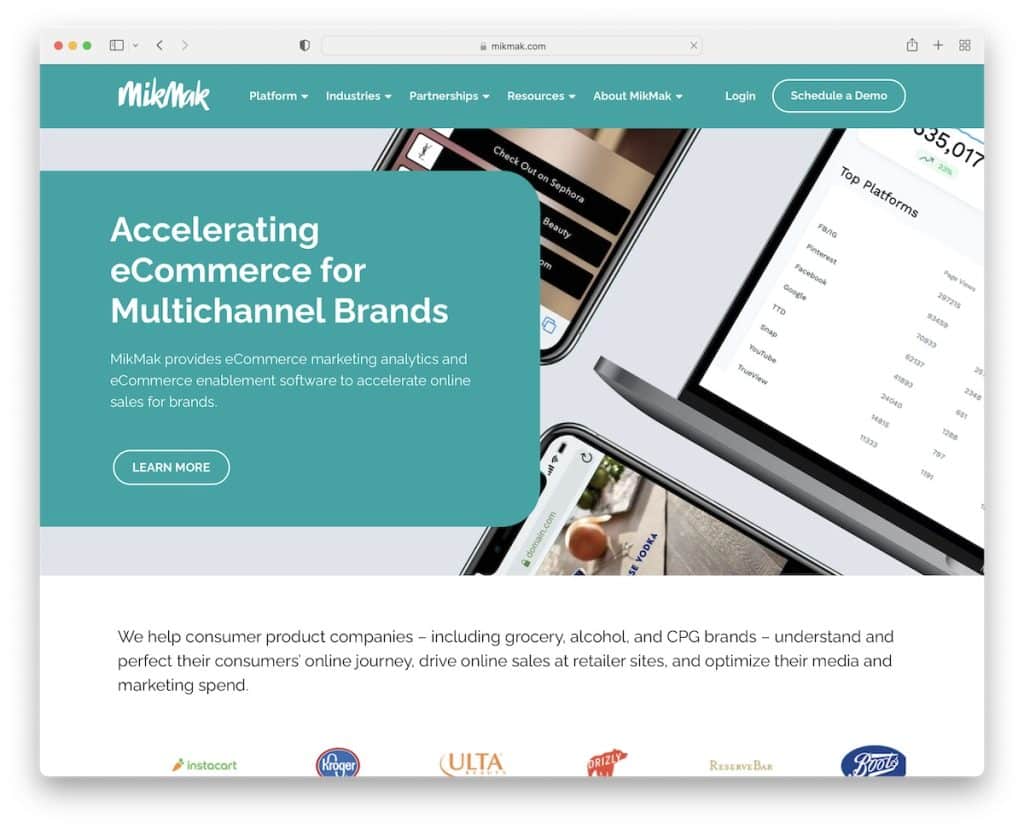
4. MikMak
Zbudowany z: HubSpot

Serwis MikMak jest nowoczesny i profesjonalny, gwarantujący najwyższy komfort użytkowania. Używają dużego obrazu tła z blokiem tekstu i wezwaniem do działania nad zakładką dla wszystkich, którzy chcą natychmiast dowiedzieć się więcej o marce.
Co więcej, suwak z logo marki sprawia, że ten startup wygląda naprawdę PRO. To strona internetowa, która robi dobre pierwsze wrażenie i jest niezbędna do odniesienia sukcesu przez Twoją firmę.
Uwaga : używaj marek, z którymi pracujesz (edytujesz), jako odniesienia z fajnym suwakiem, który każdy może zobaczyć.
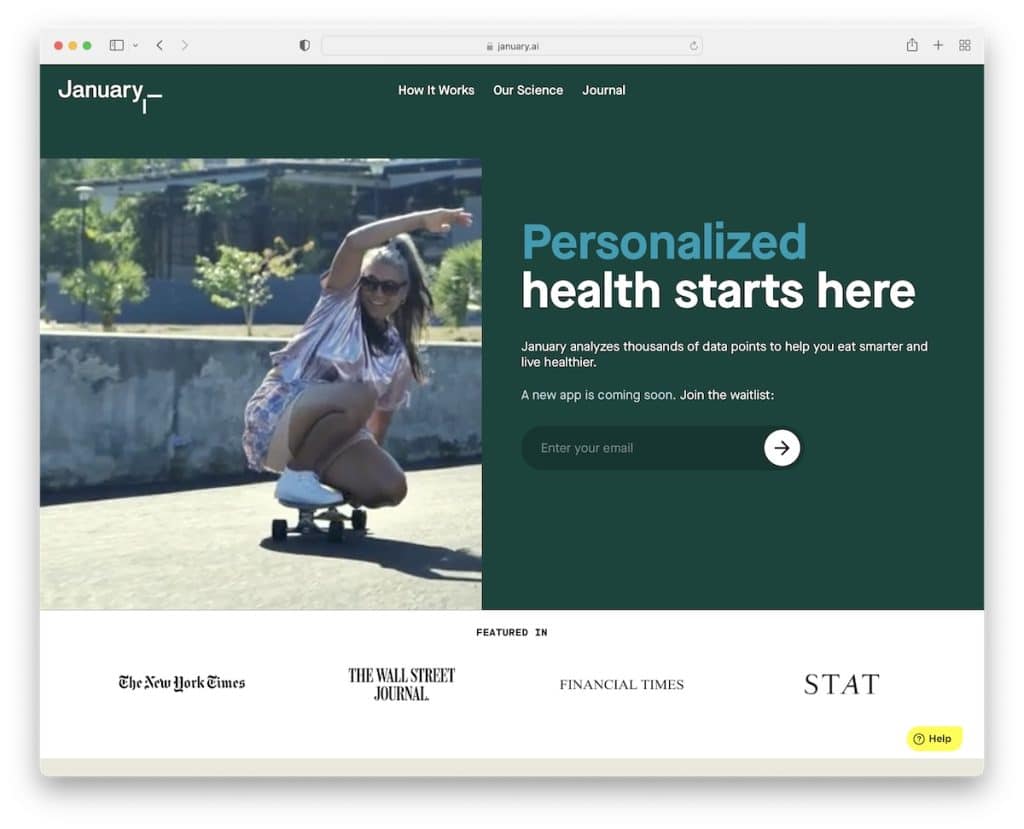
5. Styczeń
Zbudowany z: Netlify CMS

Zamiast obrazu, wideo może być kolejnym świetnym sposobem promowania Twojej aplikacji. Styczeń robi wszystko strategicznie z układem podzielonego ekranu, używając wideo po jednej stronie i formularza zgody po drugiej (na komputerze).
Podejście do przewijania ujawniające treść zapewnia wspaniałe wrażenia, sprawiając, że odwiedzający jest głodny, aby zobaczyć, co będzie dalej.
Uwaga : korzystanie z filmów, zrzutów ekranu z aplikacji i opinii klientów to niektóre z kluczowych cech świetnej witryny z aplikacjami.
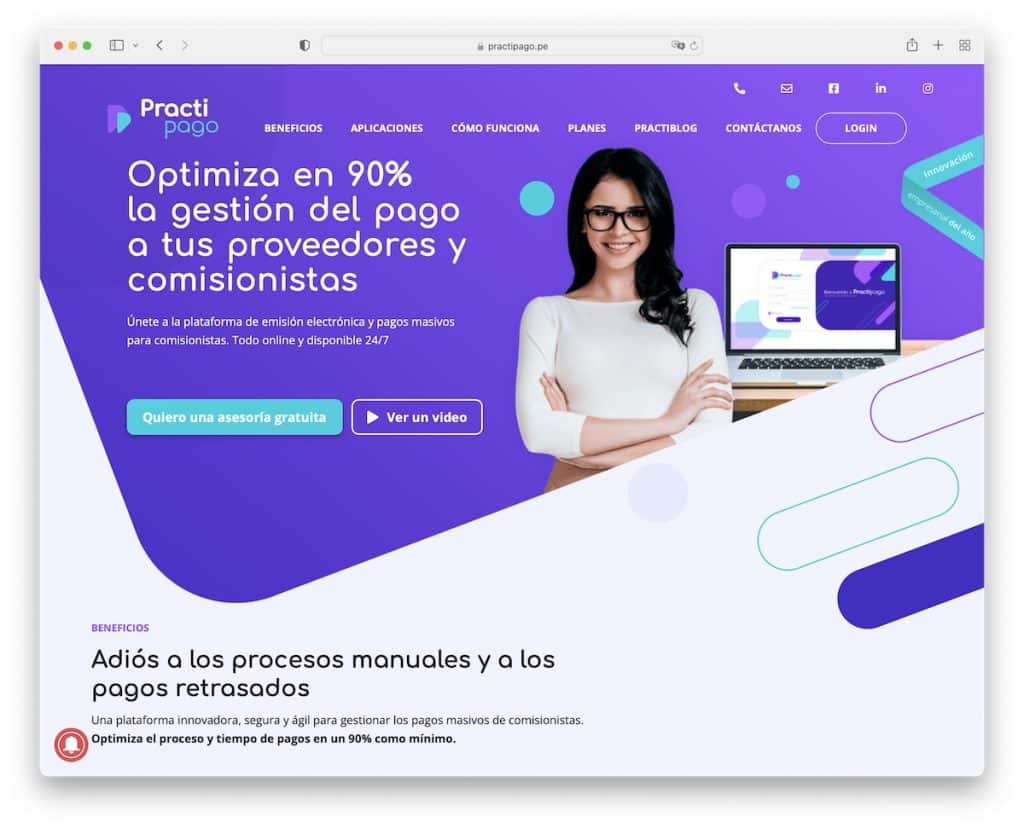
6. Practipago
Zbudowany z: Elementor

Practipago to żywy przykład strony internetowej dla startupów z chwytliwym projektem. Wiele ruchomych elementów (karuzele i suwaki) bardzo sprytnie rozprowadza wiele przydatnych informacji (czytanie bez rozpraszania uwagi).
Ponadto pływająca nawigacja pojawia się dopiero po rozpoczęciu przewijania z powrotem do góry, za pomocą którego można przeskakiwać z sekcji do sekcji.
Uwaga : Practipago to świetny przykład strony docelowej z dużą ilością informacji, ale zrobionej sprytnie, aby zapewnić rozrywkę użytkownikowi.
Nie zapomnij przeczytać naszej recenzji Elementora, jeśli chcesz zbudować witrynę WordPress.
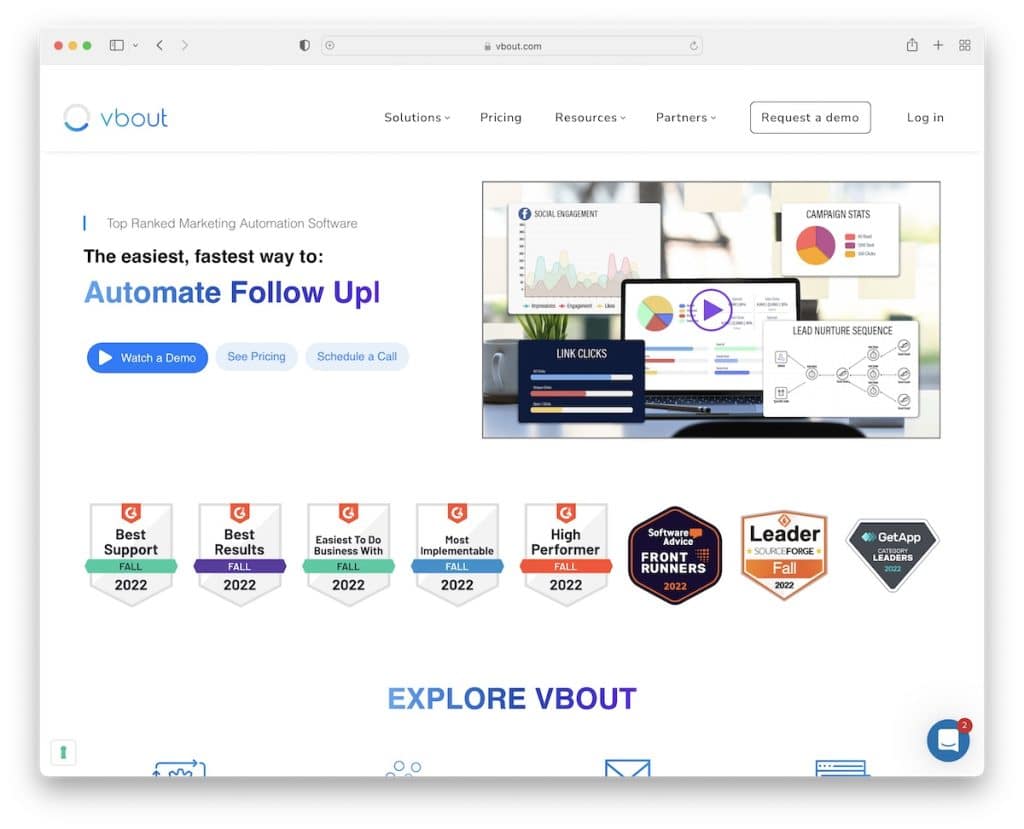
7. VBOUT
Zbudowany z: Uncode

Podczas gdy VBOUT utrzymuje każdy element statyczny, prosty efekt maszyny do pisania jest miłym dodatkiem do przyciągnięcia zainteresowania odwiedzających.
Utrzymują prosty projekt z dużą ilością białej przestrzeni i lepkim widżetem czatu na żywo w prawym dolnym rogu, aby szybko się z nimi skontaktować.
Uwaga : nawet jeśli uważasz, że działasz w nudnej branży, myśl nieszablonowo i zaprezentuj się w Internecie w atrakcyjny sposób.
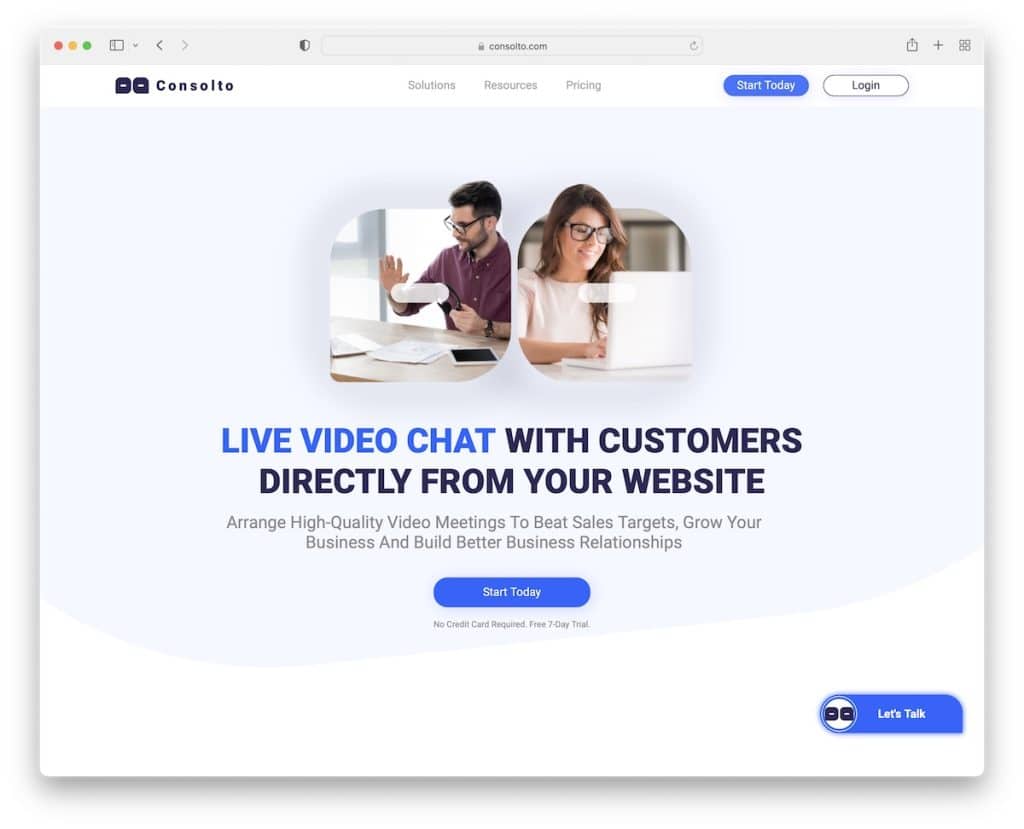
8. Konsola
Zbudowany z: Webflow

Podoba nam się nowoczesne (w stylu mobilnym) podejście do projektowania Console z fajnymi efektami, które dodają pikanterii.
Scrollowanie jest wzbogacone o animacje, efekty najechania kursorem i przyciski CTA, dzięki czemu potencjalny użytkownik może podjąć działanie bez przewijania z powrotem na górę/dół.
Dostępny jest również lepki pasek nawigacyjny (na tylnym zwoju), który umożliwia odwiedzanie różnych stron, zwłaszcza cen.
Uwaga : firma Consoleto strategicznie wykorzystuje moduł szybkiego ładowania wstępnego, informując o tym, na czym polega ich działalność. (Jeśli korzystasz z modułu wstępnego ładowania, dołącz coś bardziej informacyjnego niż słupek procentowy).
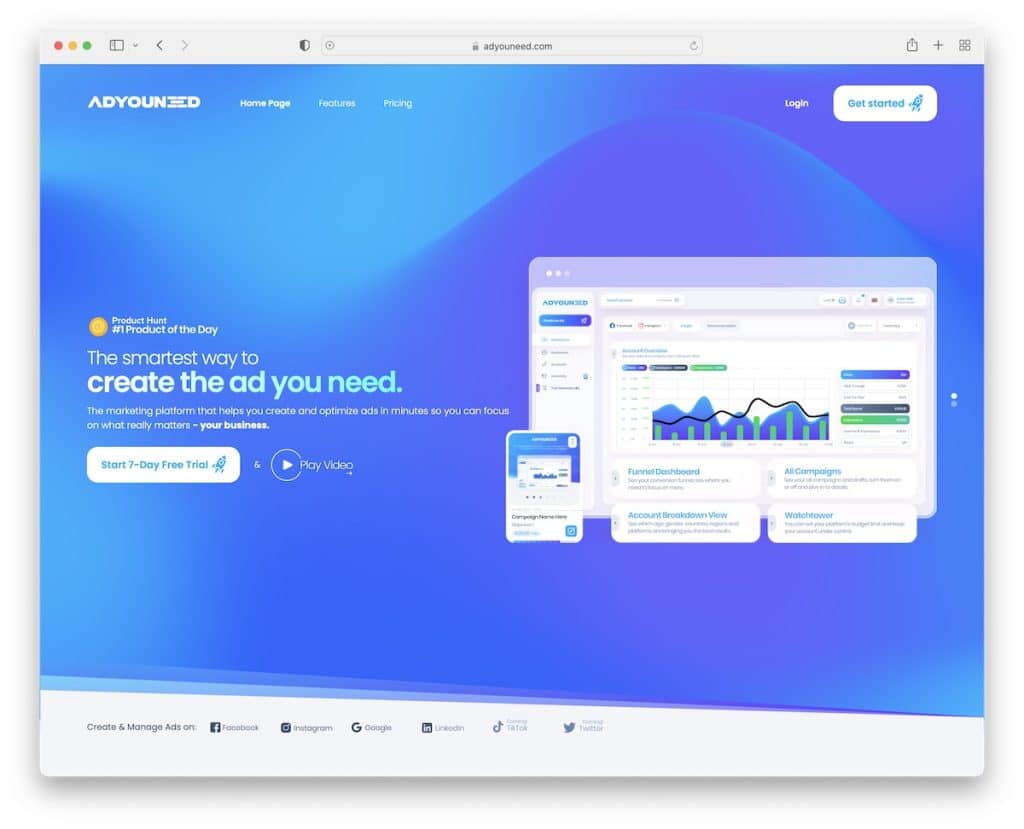
9. Reklama, której potrzebujesz
Zbudowany z: Webflow

AdYouNeed ma ładny przepływ obrazów, tekstów i animacji, aby goście byli zajęci i podekscytowani dalszym przewijaniem.
Fajne jest też to, że oferują trzy plany cenowe, ale trzymają najpopularniejszy jeden przed drugim – podkreślono. To świetna strategia, która pomaga użytkownikom wybrać właściwą opcję, jeśli nie są pewni.
Uwaga : Wykorzystaj witrynę AdYouNeed jako inspirację do zaprezentowania swojego oprogramowania z odpowiednią ilością animacji i efektów specjalnych.
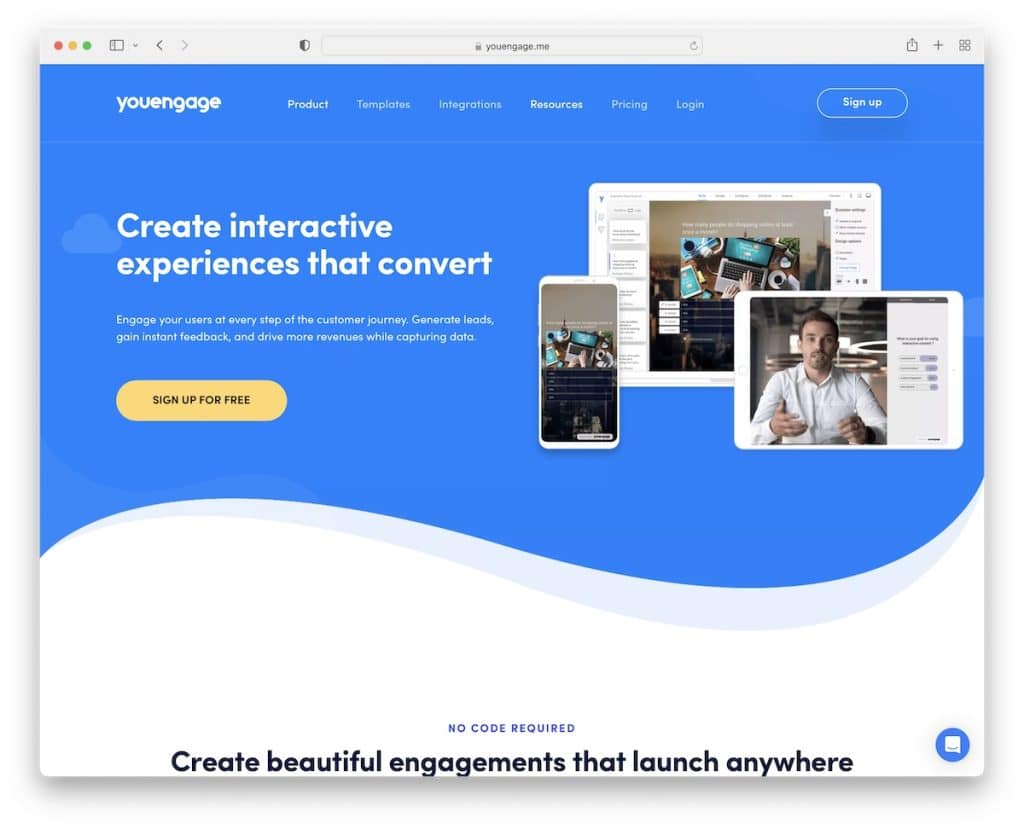
10. Angażujesz się
Zbudowany z: Elementor

Strona główna YouEngage pozwala dowiedzieć się, o co chodzi w ich narzędziu bez przewijania. A każdy zainteresowany może podjąć natychmiastową akcję, naciskając przycisk CTA.
Pozostała część strony zawiera wiele elementów zwiększających zaangażowanie, dzięki którym można dowiedzieć się wszystkiego o narzędziu.
Uwaga : jeśli masz coś darmowego do zaoferowania, umieść to w widocznym miejscu, najlepiej w części widocznej na ekranie (zwłaszcza w przypadku bezpłatnego okresu próbnego).
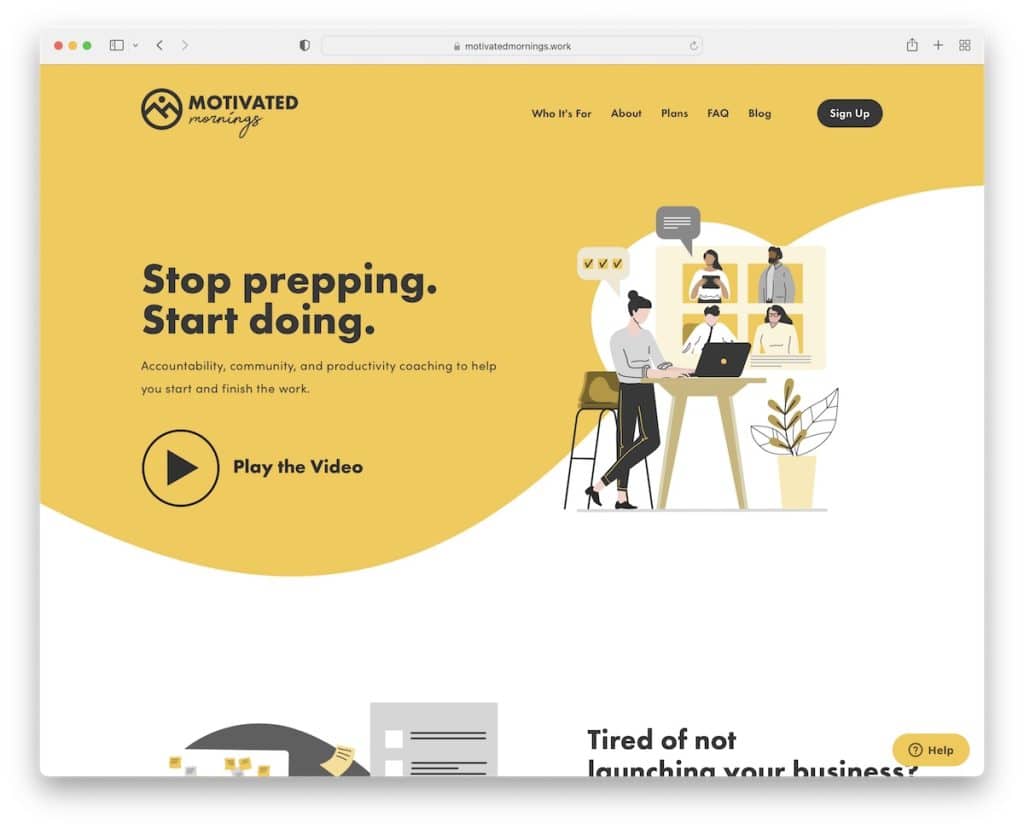
11. Zmotywowane poranki
Zbudowany z: Squarespace


Motivated Mornings to przyjemna witryna startowa, która chce, abyś obejrzał jej film promocyjny, który z pewnością przyklei Cię do ekranu.
Inną rzeczą, w której wykonują dobrą robotę, jest efekt przewijania tekstu, który ciągle zadaje ci pytania, o co oczywiście dba Zmotywowane poranki. (Inteligentny sposób prezentacji korzyści.)
Uwaga : nie każdy zarejestruje się w Twojej usłudze lub oprogramowaniu przy pierwszym wyświetleniu. Ale prawdopodobnie wypełnią formularz za freebie. Motivated Mornings umieszcza go na dole strony (bezpłatny przewodnik), co zwiększa prawdopodobieństwo uzyskania leadu.
Możesz być także zainteresowany bardziej epickimi przykładami witryn Squarespace.
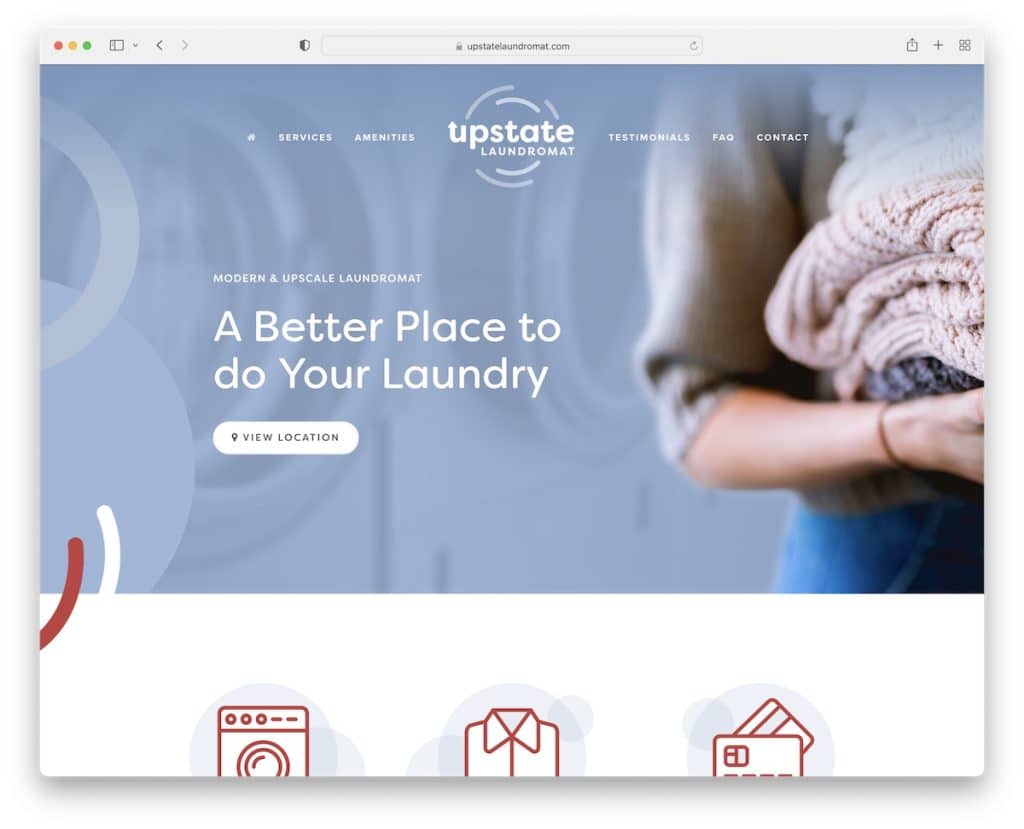
12. Pralnia samoobsługowa na północy stanu
Zbudowany z: Squarespace

Upstate Laundromat to mała firma rozpoczynająca działalność z witryną ze stroną docelową, która ujawnia wszystko za pomocą kilku kliknięć lub przewinięć.
Pływający pasek nawigacyjny jest świetny, ponieważ przenosi Cię do sekcji, którą chcesz zobaczyć, bez przewijania. Dodali również dane kontaktowe i zintegrowali Mapy Google, aby pokazać lokalizację.
Uwaga : jeśli otrzymujesz wiele pytań w swojej skrzynce odbiorczej, skorzystaj z witryny internetowej, aby wyświetlić często zadawane pytania. (Akordeony sprawdzają się w tym bardzo dobrze, ponieważ utrzymują witrynę w czystości.)
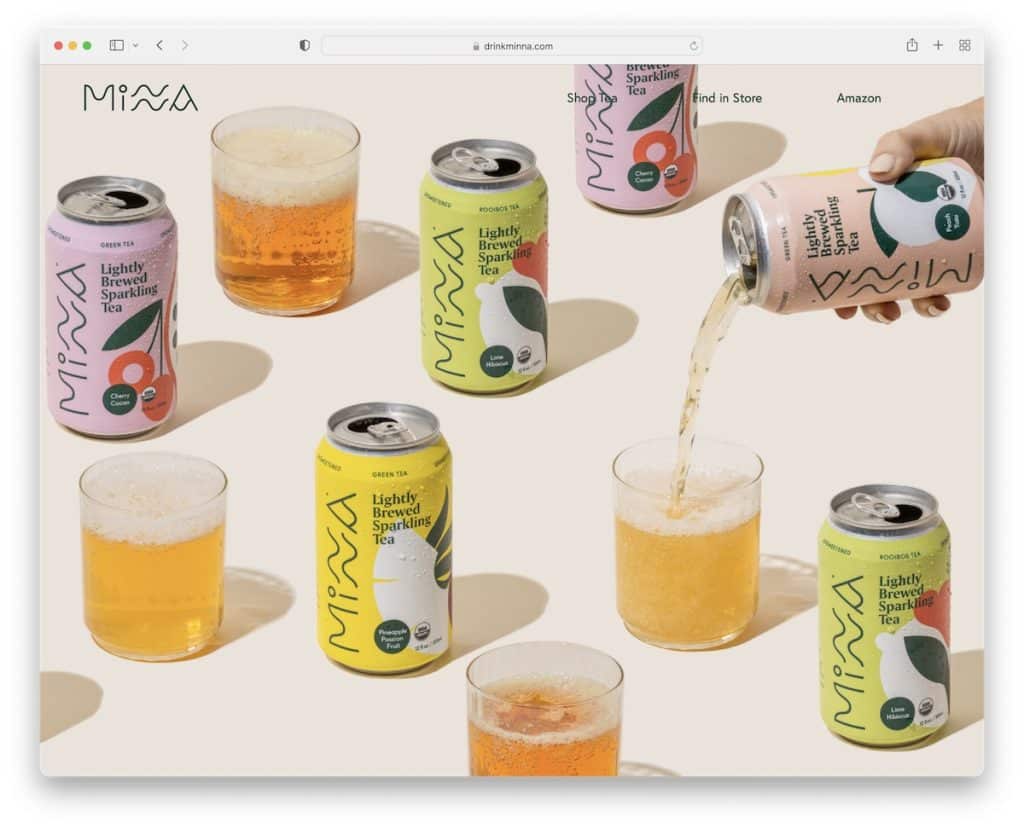
13. Minna
Zbudowany z: Squarespace

Minna to fantastyczny przykład sklepu internetowego z kreatywnym projektem, który nie wydaje się zbyt e-commerce.
Pełnoekranowy obraz bohatera wyraża więcej niż 1000 słów, a przejrzyste menu sprawia, że wygląda nieskazitelnie.
Minna wykorzystuje również efekt przewijania paralaksy, który zapewnia bardziej wciągające wrażenia.
Uwaga : możesz przetestować brak tekstu i wezwania do działania nad zakładką, tylko obraz pełnoekranowy, na przykład Minna.
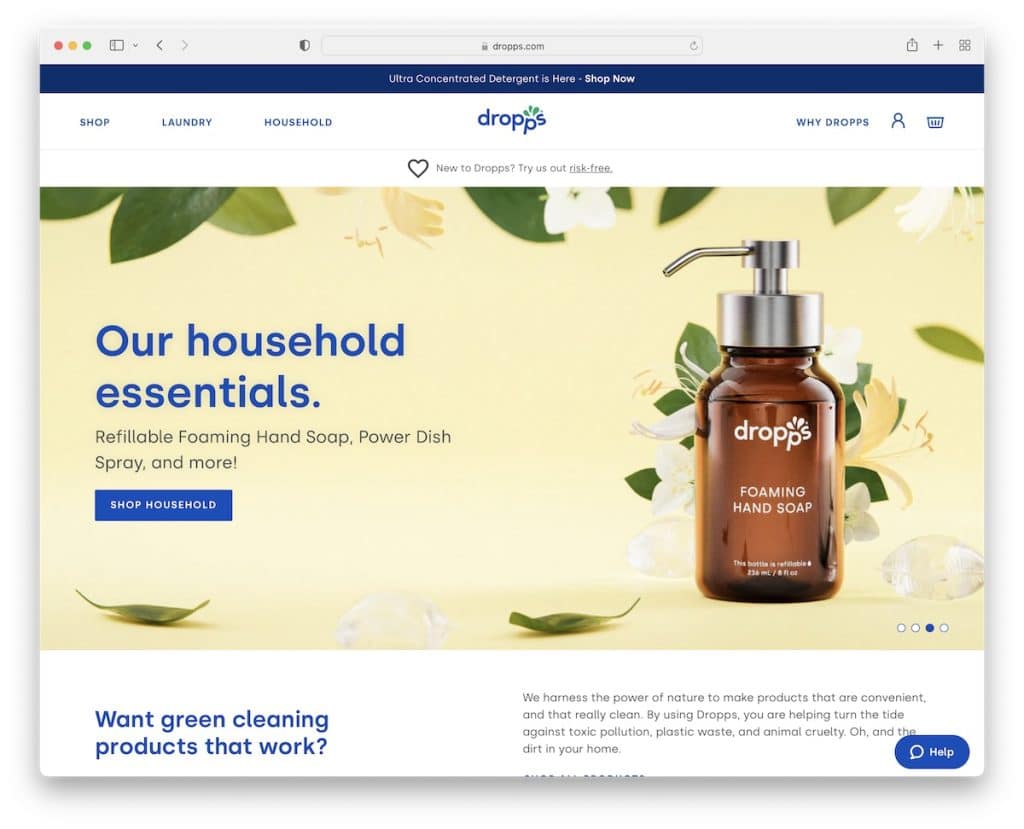
14. Krople
Zbudowany z: Shopify

W przeciwieństwie do prostoty witryny Minna, Dropps daje natychmiastowe wrażenie startupu e-commerce.
Świetny slider z tekstami i wezwaniami do działania wita każdego odwiedzającego świat sprzątania Dropps.
Ale jest jeszcze jeden fantastyczny suwak w trakcie przewijania, pokazujący zdjęcia przed/po, pokazujące, jak wspaniały jest ich produkt.
Uwaga : Zastosuj technikę obrazu przed/po w swojej firmie i referencjach, które razem budują zaufanie.
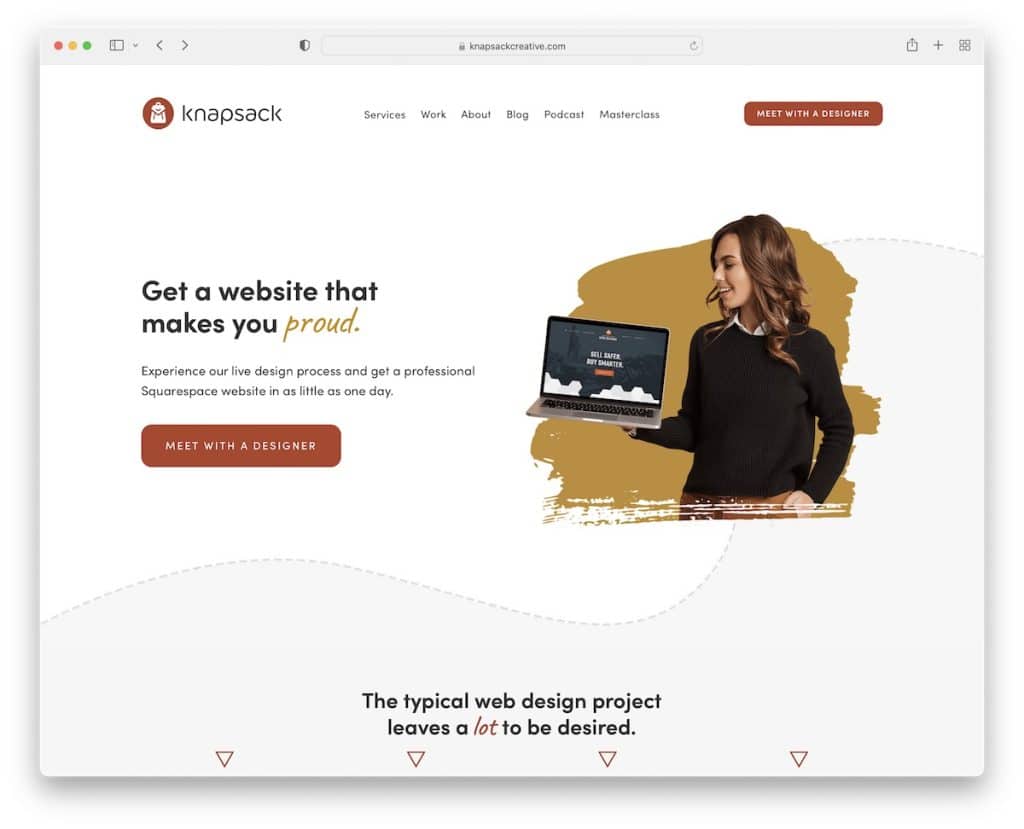
15. Kreatywność plecakowa
Zbudowany z: Squarespace

Witryna startupowa Knapsack Creative ma wiele nowoczesnych klimatów, promując swoje usługi w kreatywny i angażujący sposób.
Podczas przewijania wzór tła sprawia wrażenie drogi, która prowadzi przez ścieżkę tego, o co chodzi w Knapsack Creative. Nazwij to wyjątkowym!
Uwaga : Użyj swojej strony głównej, aby zabrać gościa w przyjemną podróż, dowiedzieć się więcej o Tobie i zachęcić go do pracy.
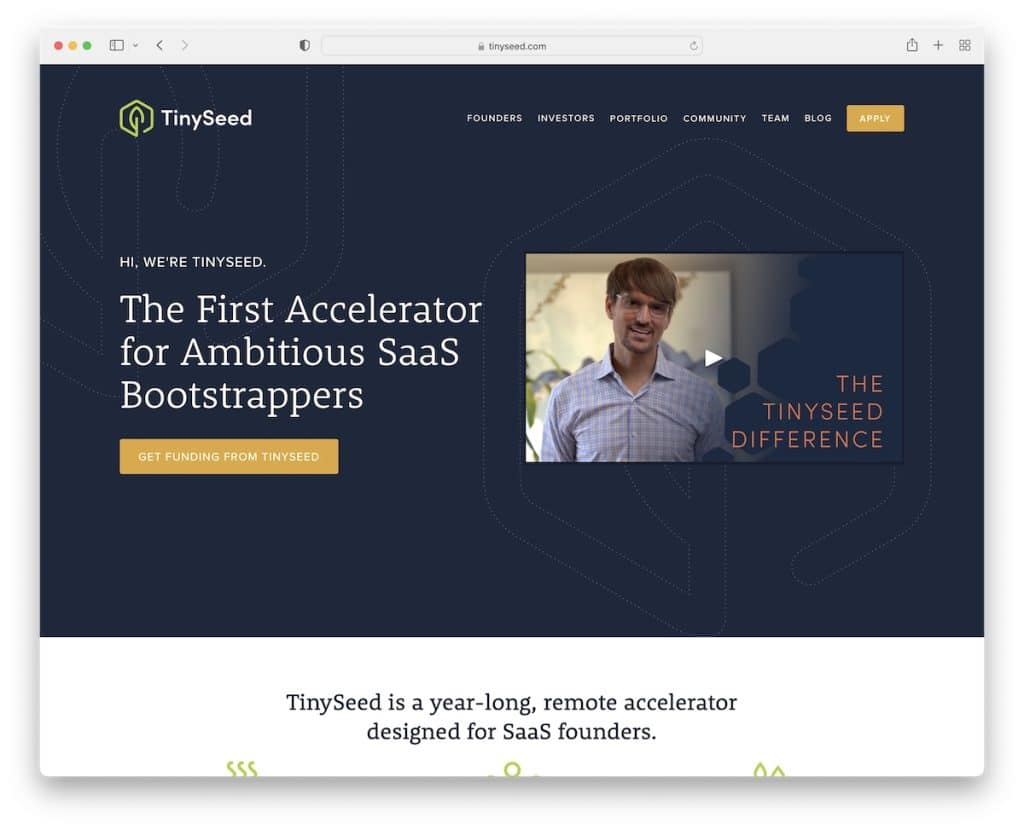
16. Małe Ziarno
Zbudowany z: Squarespace

TinySeed wykorzystuje wideo nad zakładką z tekstem (krótkie wyjaśnienie, o co chodzi) i wezwaniem do działania.
Ogólny responsywny projekt strony internetowej jest bardzo prosty, podzielony na różne sekcje, co daje więcej informacji. W stopce znajdziesz również formularz subskrypcji newslettera z dodatkowym menu i ikonami mediów społecznościowych.
Uwaga : Treść w formie wideo staje się coraz bardziej popularna, dlatego warto z niej korzystać.
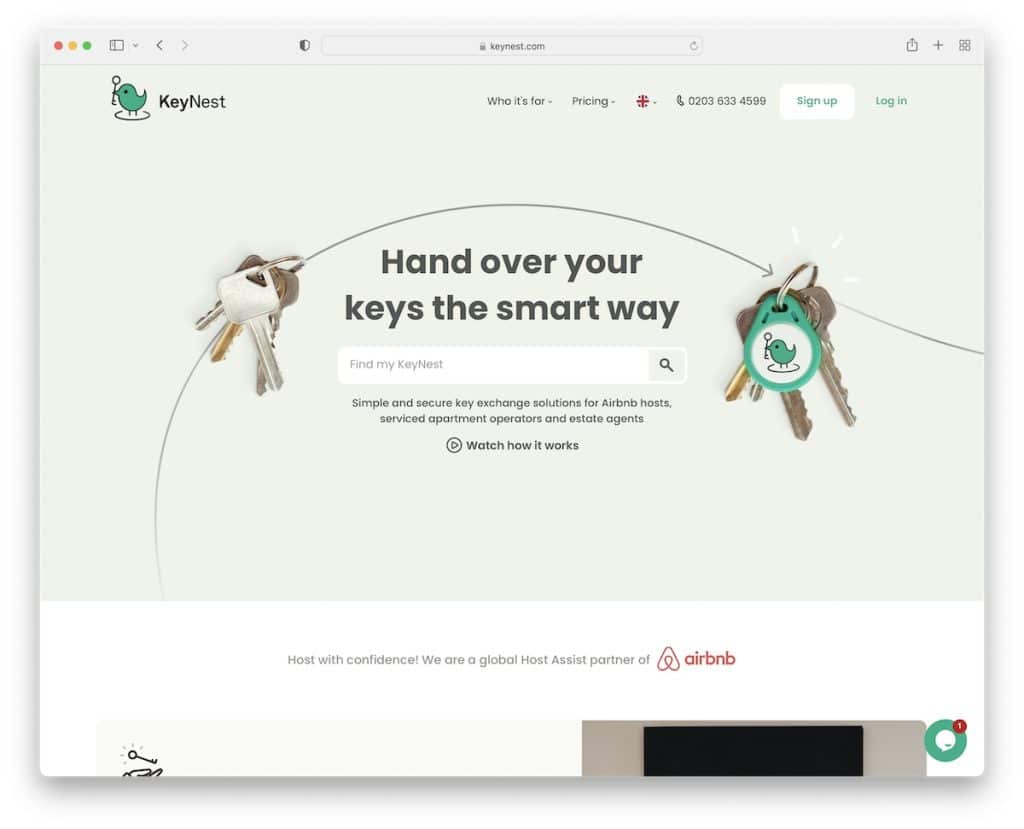
17. Gniazdo klucza
Zbudowany z: Squarespace

Ponieważ usługa KeyNest (partnera Airbnb) koncentruje się na znalezieniu „kluczowego gniazda”, w sekcji poświęconej bohaterom znajduje się pasek wyszukiwania z wynikami na żywo, umożliwiającymi szybkie działanie.
Ale mają też przycisk wideo, który otwiera lightbox, aby obejrzeć film promocyjny.
Strona główna wygląda jak strona docelowa, z referencjami, kolejnym paskiem wyszukiwania, formularzem kontaktowym i polem czatu na żywo.
Uwaga : jeśli jesteś partnerem jakiejś dużej korporacji, zadbaj o to, aby było to wyraźnie widoczne, ponieważ zwiększy to Twój potencjał.
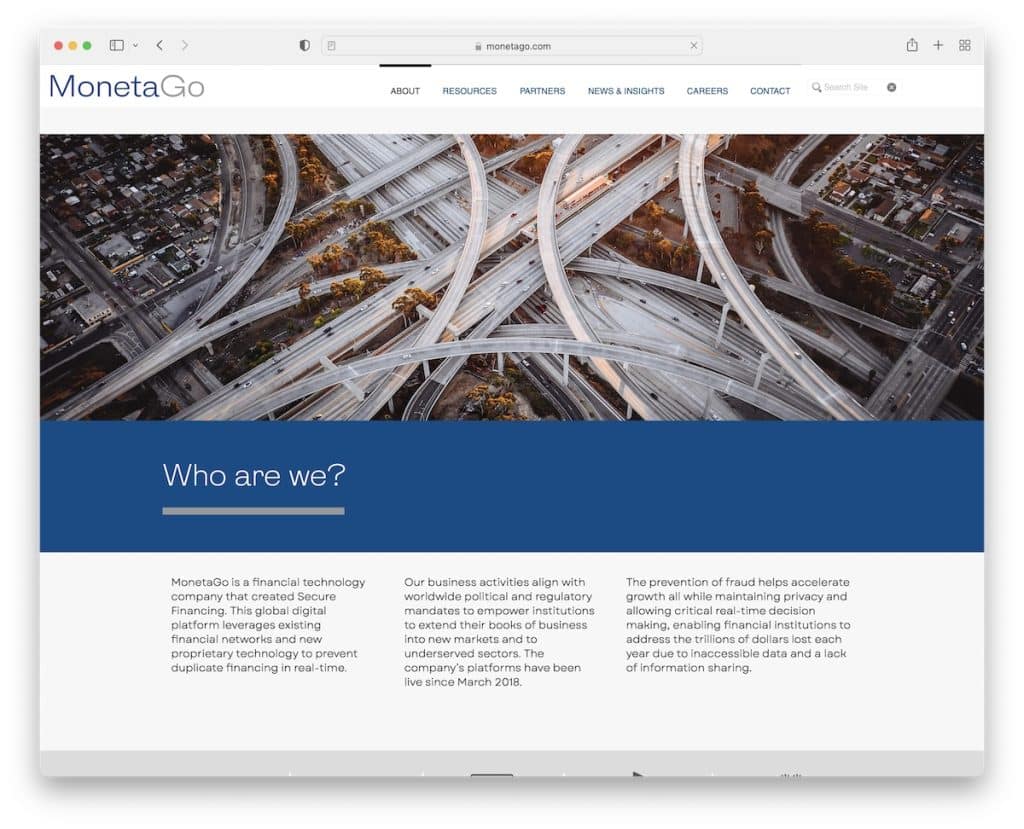
18. MonetaGo
Zbudowany z: Wix

MonetaGo to ściśle biznesowa strona internetowa o profesjonalnym wyglądzie.
Zawierają trzy główne sekcje na stronie głównej: „Kim jesteśmy?”, „Jak to działa” i „Technologia”, co jest świetnym sposobem na pokazanie odwiedzającemu, o co chodzi w Twojej firmie.
Uwaga : niezależnie od tego, jak „poważna” jest Twoja firma, zaprezentuj swój zespół za pomocą pięknych zdjęć w głowę i ich ról. Natychmiast dodaje bardziej osobistego doświadczenia.
Mamy dla Ciebie również kolekcję najlepszych stron internetowych zbudowanych na platformie Wix.
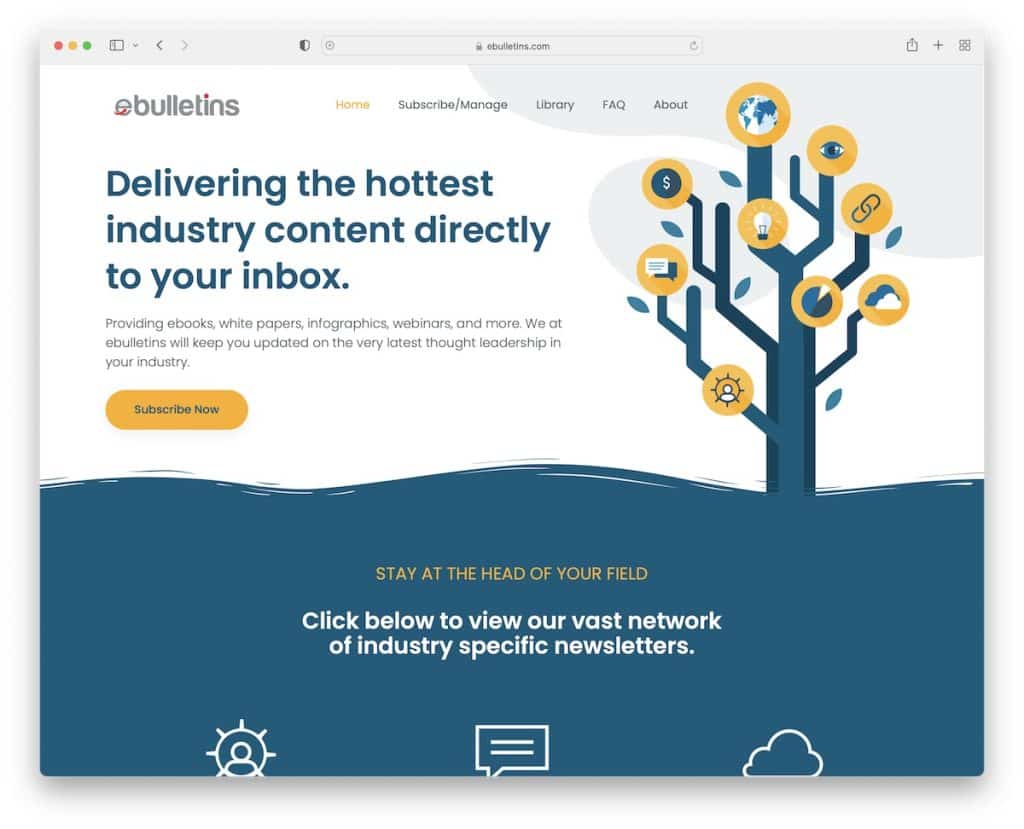
19. ebiuletyny
Zbudowany z: Elementor

ebulletins skorzystało z okazji i wykorzystało sekcję w części widocznej na ekranie, aby udostępnić całkiem sporo informacji o swojej działalności, którym towarzyszy chwytliwa grafika.
Mając wszystkie informacje, użytkownik może przejść od razu do kliknięcia przycisku CTA bez konieczności dowiadywania się więcej.
Uwaga : Użyj przycisku CTA, który pozwala odwiedzającym przejść bezpośrednio do formularza subskrypcji (bez konieczności przewijania).
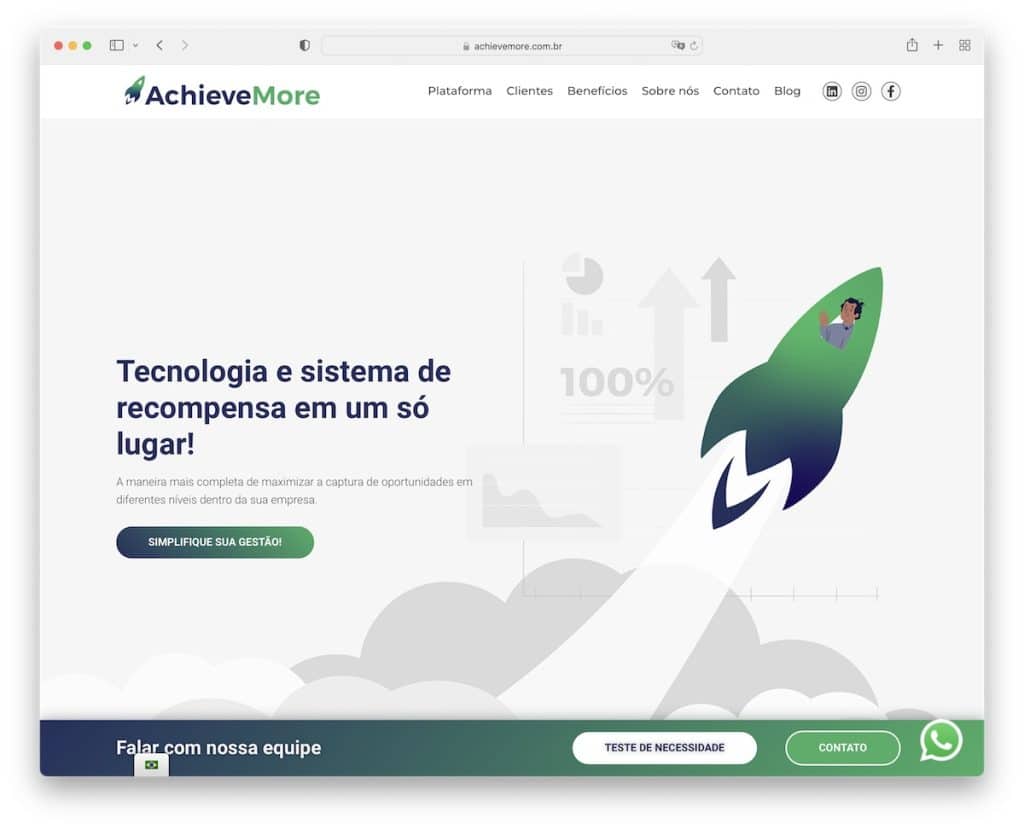
20. Osiągnij więcej
Zbudowany z: Elementor

Witryna startowa AchieveMore jest prosta i odważna w górnej części strony, ale zawiera wiele rzeczy, które dzieją się dalej.
Jednak mądrze wykonali animacje, efekty i dystrybucję treści, aby przewijanie było przyjemne.
Uwaga : zamiast pływającego nagłówka możesz także dodać pływający pasek u dołu ekranu z wezwaniami do działania.
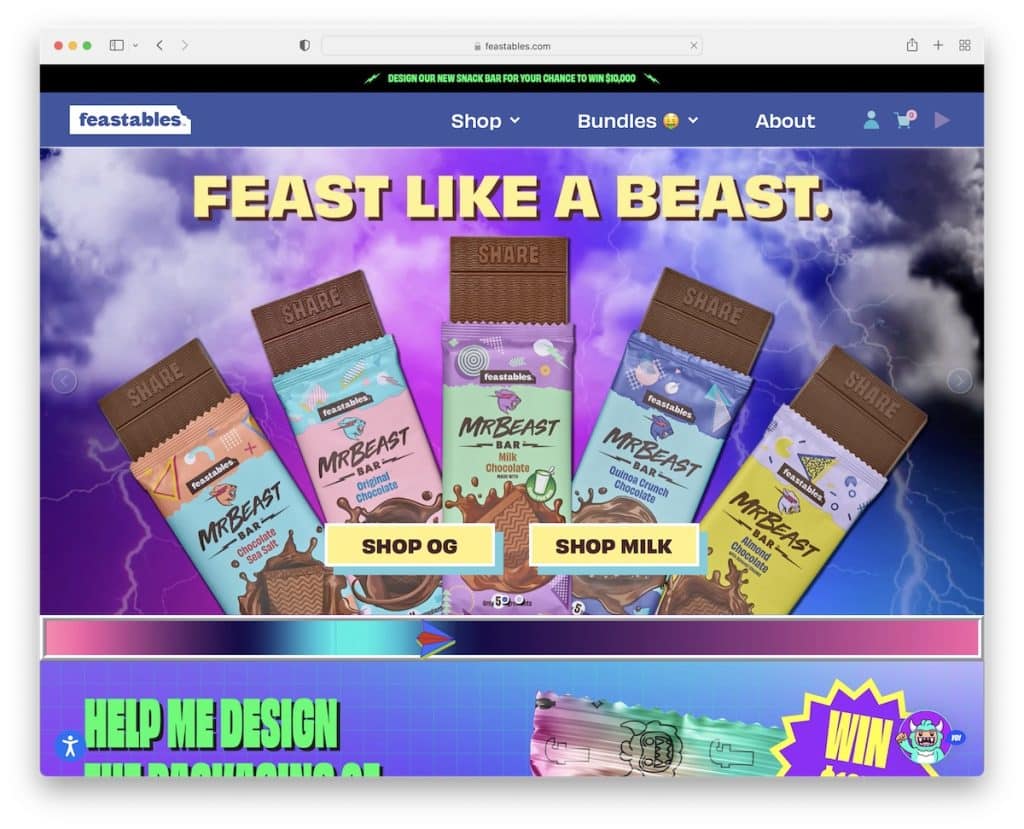
21. Uczty
Zbudowany z: Shopify

Jeśli chcesz, aby strona internetowa była inna niż wszystkie, Feastables jest doskonałym przykładem do dalszej nauki. Jest bardzo żywy, z ruchomymi elementami i animacjami.
Bardzo podoba nam się również sposób, w jaki zawierali referencje, co nie jest czymś, co widzisz codziennie. Na pasku nawigacyjnym znajduje się również przycisk odtwarzania, który odtwarza piosenkę Feastables.
Uwaga : jeśli chodzi o projektowanie stron internetowych, nie ma żadnych zasad, więc odważ się być inny.
Daj nam znać, czy podobał Ci się wpis.
