21 stron internetowych najlepszych terapeutów (przykłady) 2023
Opublikowany: 2023-02-01Chcesz przejrzeć najlepsze strony internetowe dla terapeutów, aby cieszyć się świetnym designem i zyskać nowe pomysły?
Przeanalizowaliśmy 110 stron, ale zdecydowaliśmy się na te jako ostateczne.
Oferują szeroką gamę przykładów projektów, które mogą Ci się spodobać, od prostych po bardziej kreatywne.
To pozwoliło nam zapewnić, że uwzględniliśmy wiele różnych gustów, aby każdy mógł jak najlepiej wykorzystać tę kolekcję.
Wskazówka : najbardziej lubimy minimalistyczny wygląd z odrobiną kreatywności (lub detali).
Na koniec zalecamy użycie terapeutycznego motywu WordPress do zbudowania takiej strony.
Strony internetowe najlepszych terapeutów, które musisz sprawdzić
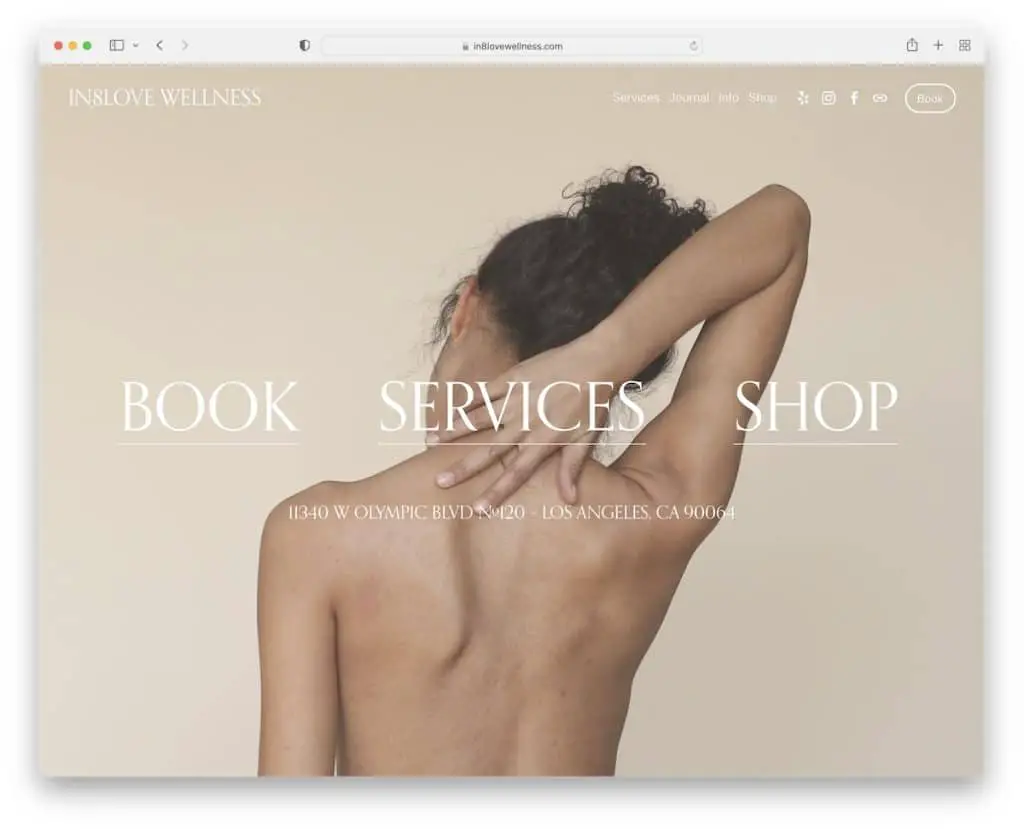
1. Dobre samopoczucie In8love
Zbudowany z: Squarespace

In8love Wellness ma pełnoekranowe tło obrazu nad zakładką z trzema głównymi linkami. Nagłówek jest przezroczysty z rozwijanym menu, ikonami mediów społecznościowych i przyciskiem wezwania do działania (CTA).
Ponadto stopka zawiera wiele widżetów z danymi biznesowymi i kontaktowymi, godzinami otwarcia, formularzem subskrypcji newslettera i nie tylko.
Uwaga : Przyciągnij uwagę odwiedzających za pomocą pełnoekranowego obrazu tła.
Spodoba ci się również sprawdzenie tych wspaniałych przykładów witryn Squarespace, które zebraliśmy w kolekcji najlepszych.
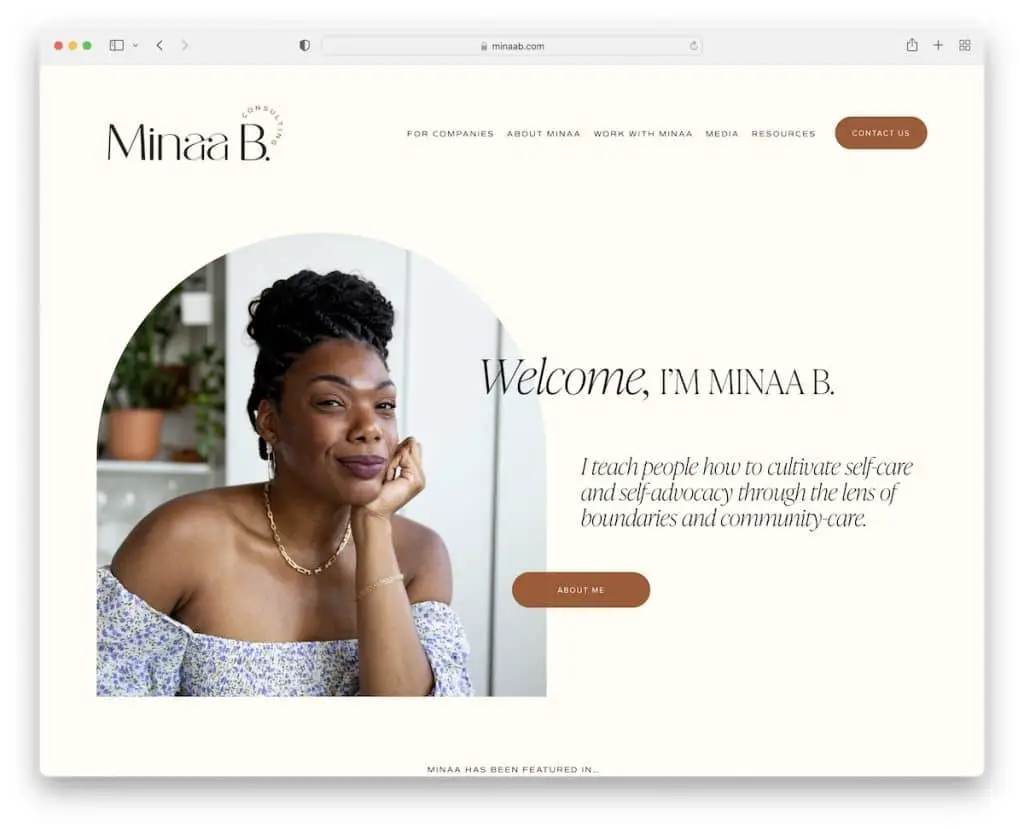
2. Mina B
Zbudowany z : Squarespace

Minaa B to przykład nowoczesnej strony internetowej dla terapeutów o czystym i minimalistycznym wyglądzie. Zawartość ładuje się na przewijaniu, co przyczynia się do ogólnego przyjemnego wrażenia.
Minaa B ma również zintegrowany kanał na Instagramie z postami otwieranymi w nowej karcie. Ponadto prosta stopka zawiera linki menu i przyciski mediów społecznościowych z kontrastowym dolnym paskiem.
Uwaga : Możesz łatwo dodać więcej treści do swojej witryny, integrując kanał IG (a co za tym idzie, rozwinąć swój profil).
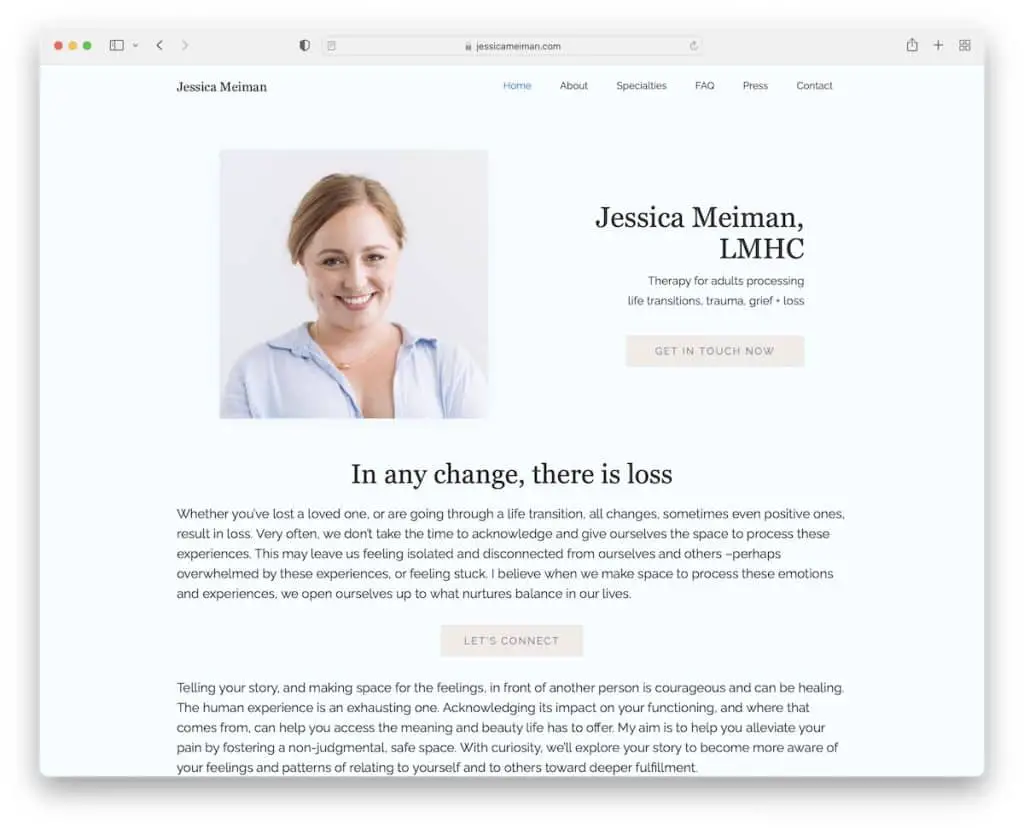
3. Jessica Meiman
Zbudowany z: Webflow

Mimo że witryna internetowa Jessiki Meiman zawiera dużo tekstu, wykorzystuje wystarczającą ilość białego miejsca i świetną kolorystykę, aby była czytelna.
Sekcja bohatera zawiera jej strzał w głowę z informacjami i przyciskiem wezwania do działania.
Co więcej, nagłówek unosi się, więc linki menu są zawsze dostępne. A w „stopce” Jessica używa danych biznesowych i kontaktowych oraz formularza kontaktowego.
Uwaga: korzystanie z trwałej nawigacji może poprawić komfort korzystania z Twojej witryny.
Dla Twojej wygody mamy również zbiór najpopularniejszych witryn Webflow.
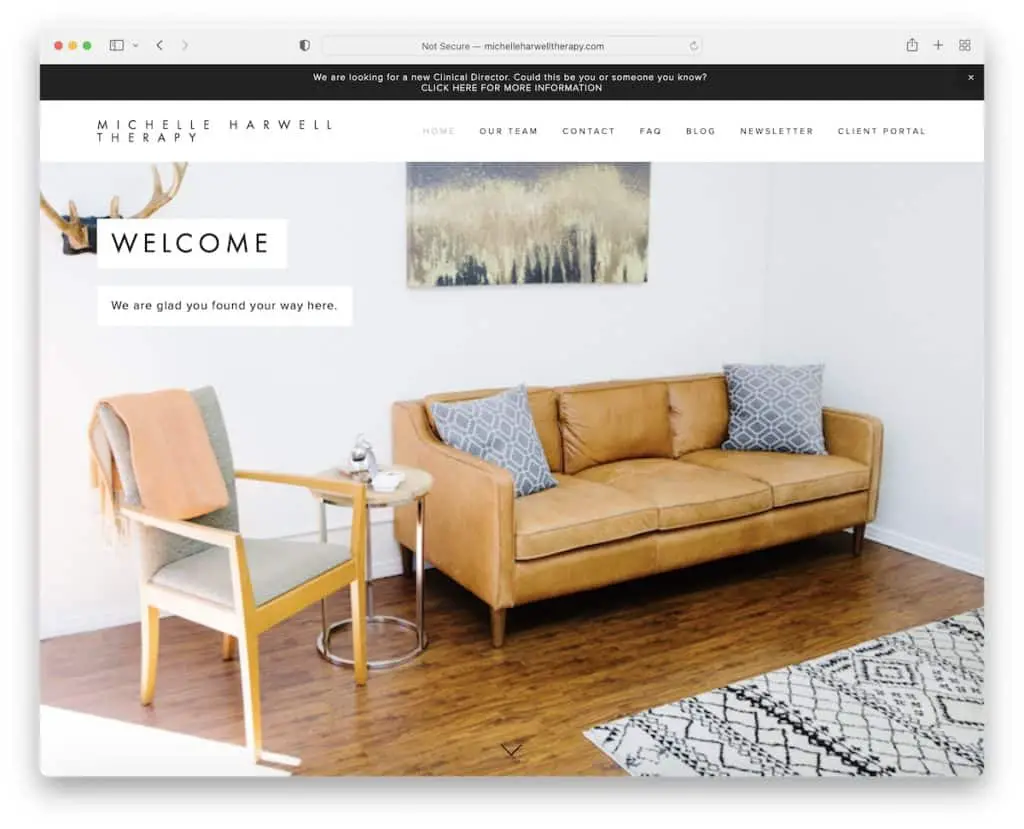
4. Terapia Michelle Harwell
Zbudowany z: Squarespace

Strona Michelle Harwell Therapy zaczyna się górnym paskiem i podstawowym paskiem nawigacyjnym, po którym następuje duży obraz bohatera z efektem paralaksy.
Możesz albo przewinąć stronę internetową, albo użyć „paginacji” na pasku bocznym, która prowadzi bezpośrednio do wybranej sekcji.
Stopka Michelle Harwell Therapy jest duża i zawiera wezwanie do rezerwacji, informacje biurowe i przyciski mediów społecznościowych. Ponadto ma przycisk powrotu do góry, aby poprawić wrażenia użytkownika.
Uwaga: Zwiększ zaangażowanie w swojej witrynie, korzystając z efektu paralaksy.
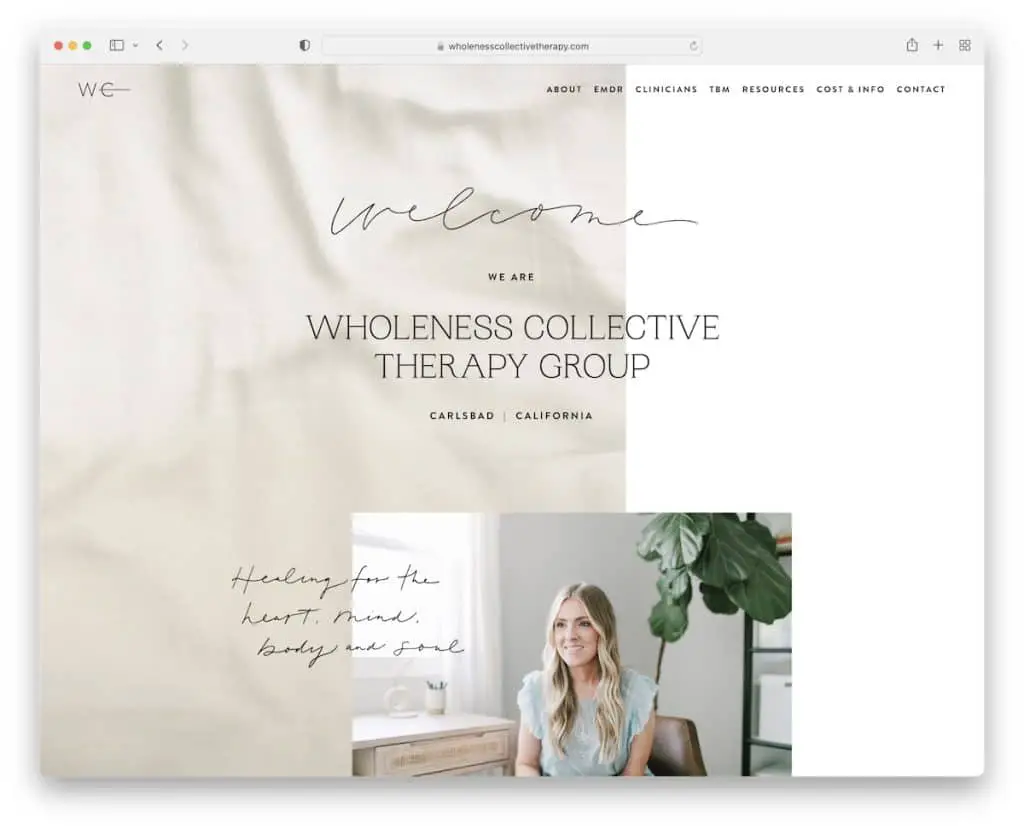
5. Grupa Terapii Zbiorowej Całości
Zbudowany z: Squarespace

Wholeness Collective Therapy Group to przykład nowoczesnej i kreatywnej strony internetowej dla terapeutów o kojącym wyglądzie/kolorystyce.
Dzięki ruchomemu nagłówkowi nie musisz przewijać z powrotem do góry, a formularz kontaktowy na stronie głównej umożliwia natychmiastowy kontakt bez konieczności odwiedzania innej strony.
Uwaga: Użyj kojącej kolorystyki, aby stworzyć przyjemniejszą atmosferę.
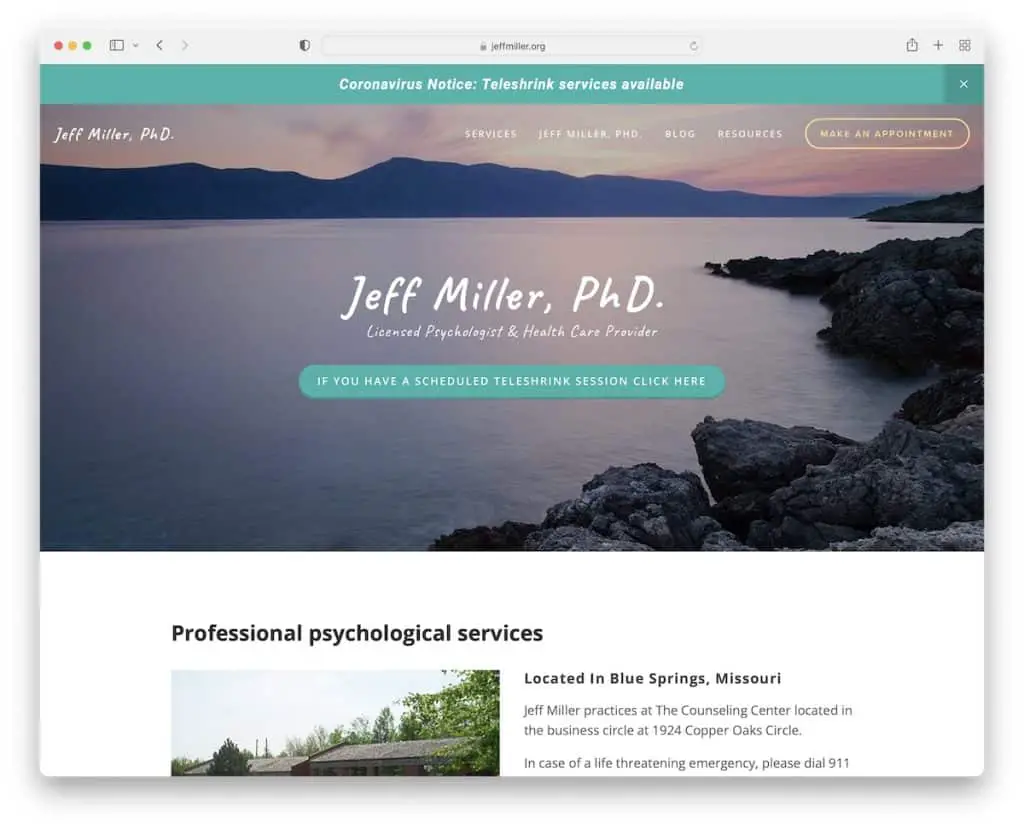
6. Jeffa Millera
Zbudowany z: Squarespace

Fajną rzeczą na stronie terapeuty Jeffa Millera jest to, że chociaż jest bardziej podstawowa, nadal ma ładny wygląd z formularzem wizyty online.
Witryna ma górny pasek, który można zamknąć, naciskając „x”, oraz przezroczysty nagłówek (z rozwijanym menu), który sprawia, że obraz bohatera jest bardziej widoczny.
Uwaga: Prosta i przejrzysta strona internetowa może dobrze promować Twoje profesjonalne usługi. (Nie ma potrzeby komplikowania projektowania stron internetowych).
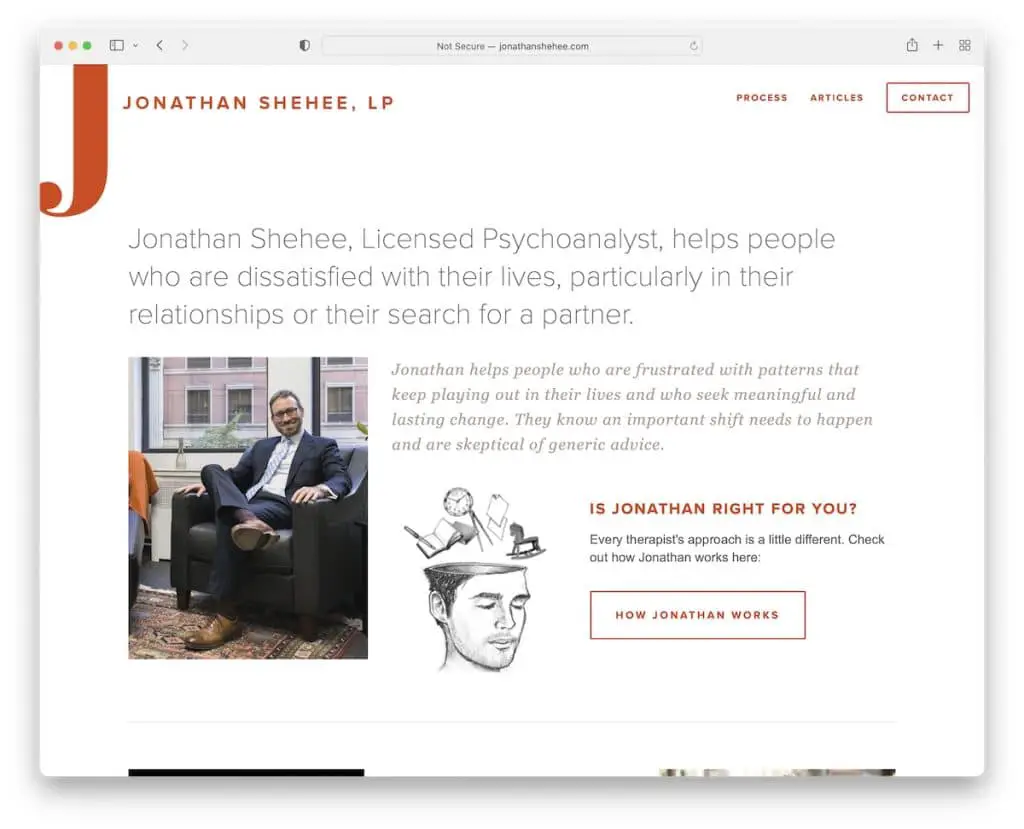
7. Jonathana Shehee
Zbudowany z: Squarespace

Strona Jonathana Shehee pokazuje, że sekcja z dużą ilością tekstu może załatwić sprawę (dzięki zastosowanemu większemu rozmiarowi czcionki). Wykorzystuje również swoje zdjęcie, aby nadać mu bardziej osobisty charakter, oraz przycisk wezwania do działania, który łączy się ze stroną procesu.
Witryna tego terapeuty ma przyklejony pasek nawigacyjny i stopkę z danymi kontaktowymi oraz formularzem subskrypcji newslettera.
Uwaga: Możesz wygodnie rozpocząć stronę z tekstem zamiast zawartości wizualnej. (Po prostu użyj większej czcionki.)
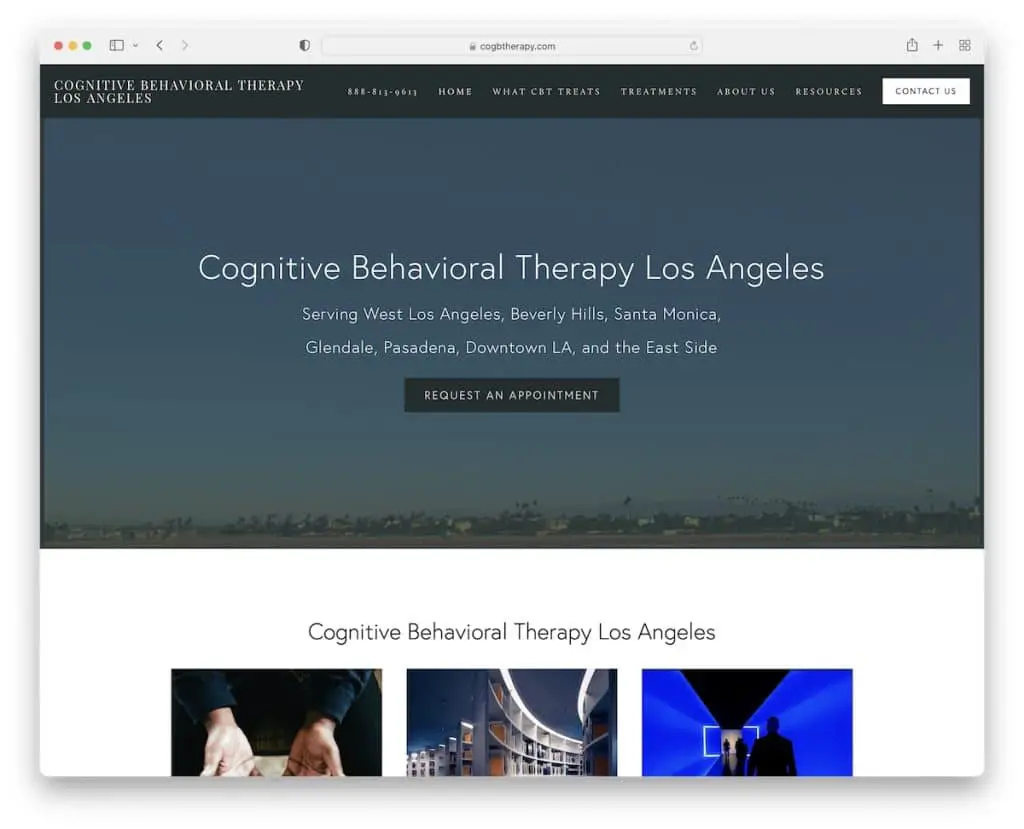
8. Terapia poznawczo-behawioralna LA
Zbudowany z: Squarespace

Terapia poznawczo-behawioralna LA to prosta strona internetowa z wizerunkiem bohatera, tytułem, tekstem i przyciskiem CTA.
Zintegrowała Mapy Google na stronie głównej, aby pokazać lokalizacje swoich biur i wszystkie inne niezbędne dane kontaktowe, w tym zaawansowany formularz.
Co więcej, menu rozwijane działa naprawdę dobrze, ponieważ ta strona nie używa paska wyszukiwania.
Uwaga: nie zapisuj po prostu swojego adresu; pokaż dokładną lokalizację za pomocą Google Maps.
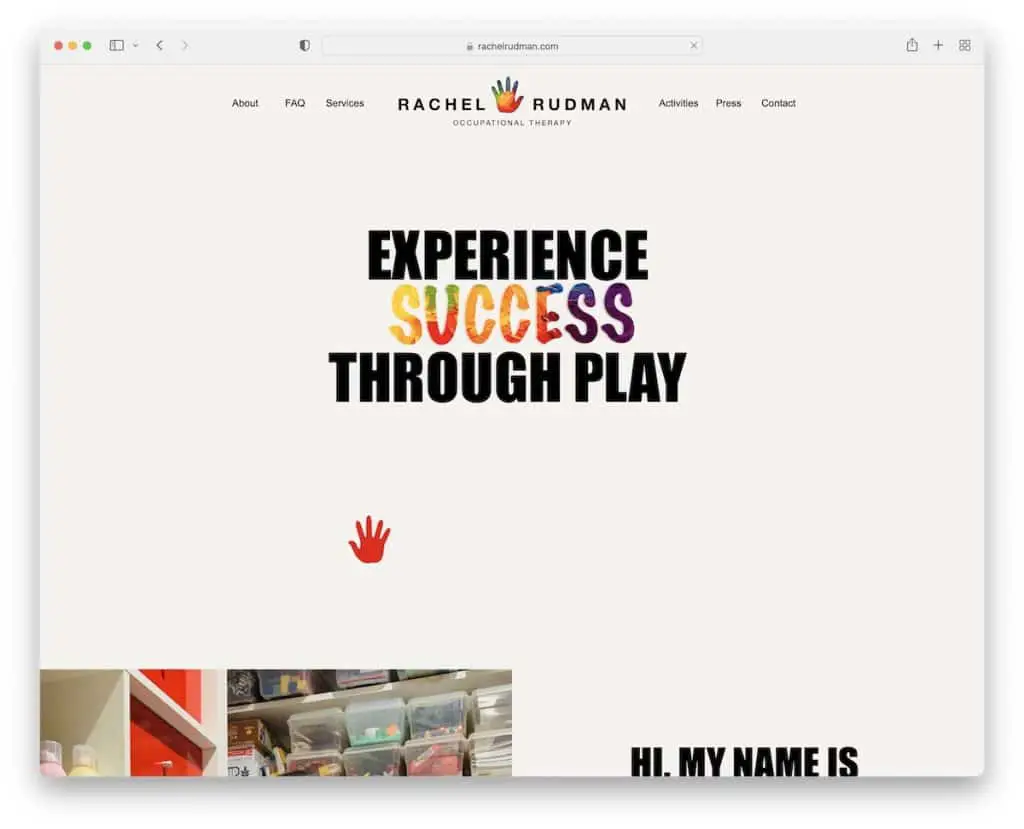
9.Rachel Rudman
Zbudowany z: Webflow

Rachel Rudman wie, jak bawić się szczegółami, aby zapewnić atrakcyjny wygląd online swoim usługom terapeutycznym.
Sekcja bohatera to wiadomość z kolorowym tekstem, która wzbudza natychmiastowe zainteresowanie. To, co przyciągnie również twoją uwagę, to niestandardowy efekt kursora (ale działa tylko w sekcji bohatera).
Witryna tego terapeuty ma również zintegrowane efekty suwaka i najechania kursorem, które dodają pikanterii.
Uwaga: dodaj mocny przekaz na jednolitym tle nad zakładką, aby wzbudzić zainteresowanie.
10. Jessamy Holland
Zbudowany z: Squarespace

Strona Jessamy Holland ma układ pudełkowy z obrazem tła, który tworzy naprawdę fajny efekt.
Projekt jest minimalistyczny, z czterema wewnętrznymi stronami na temat, specjalizacje, blog i kontakt. Jessamy umieściła referencje klientów na stronie głównej, aby zbudować społeczny dowód słuszności, który również gorąco zalecamy dodać.

Uwaga: Korzystaj z referencji i opinii klientów, aby budować zaufanie.
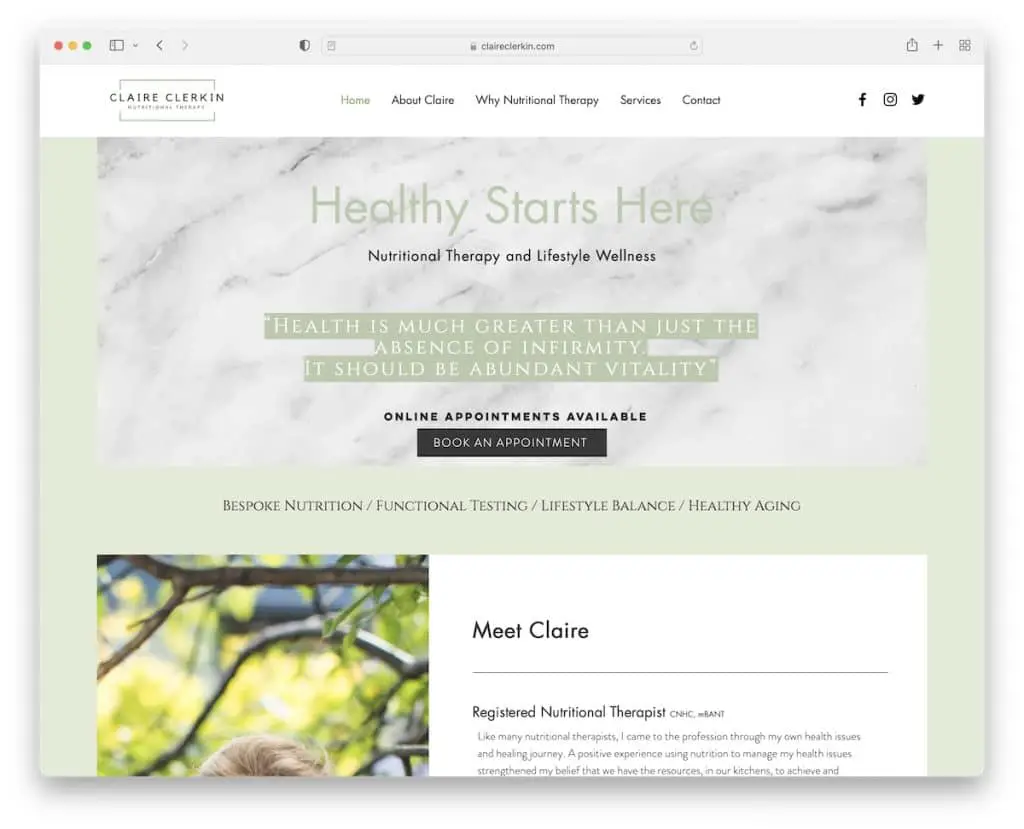
11. Claire Clerkin
Zbudowany z: Wix

Claire Clerkin to jednostronicowa witryna internetowa z ruchomym paskiem nawigacyjnym, który prowadzi Cię przez sekcje, jeśli nie masz ochoty przewijać.
Ta strona internetowa terapeuty ma zintegrowany suwak referencji, odchudzony formularz kontaktowy i Mapy Google z dokładną lokalizacją.
Uwaga: Jednostronicowy układ witryny Wix może znacznie poprawić UX Twojej obecności online.
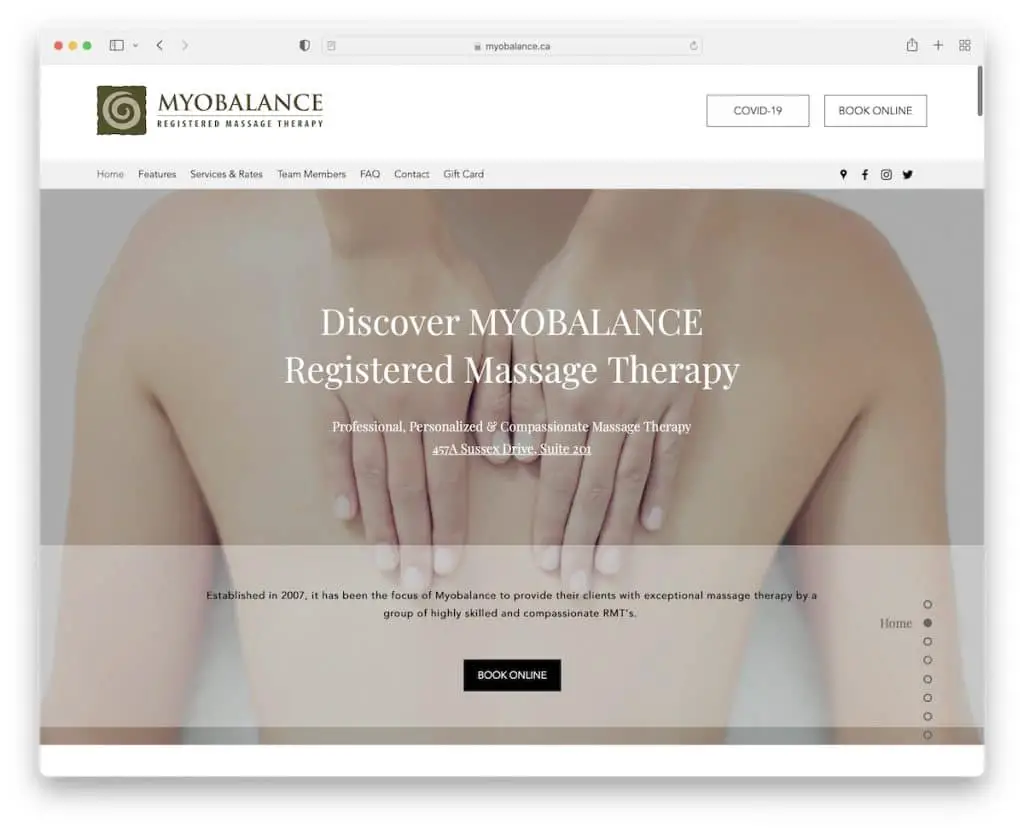
12. Równowaga mięśniowa
Zbudowany z: Wix

Myobalance to elegancka strona internetowa z pływającym nagłówkiem, który zawiera menu, ikony mediów społecznościowych i dwa przyciski CTA.
A ponieważ jest to układ jednostronicowy, nawigacja jest bardzo przydatna podczas przeskakiwania z sekcji do sekcji. Możesz jednak również użyć nawigacji kropkowej w prawym dolnym rogu, która zawiera przycisk powrotu do góry.
Uwaga: Użyj przycisków wezwania do działania w nagłówku, aby każdy mógł podjąć natychmiastowe działanie.
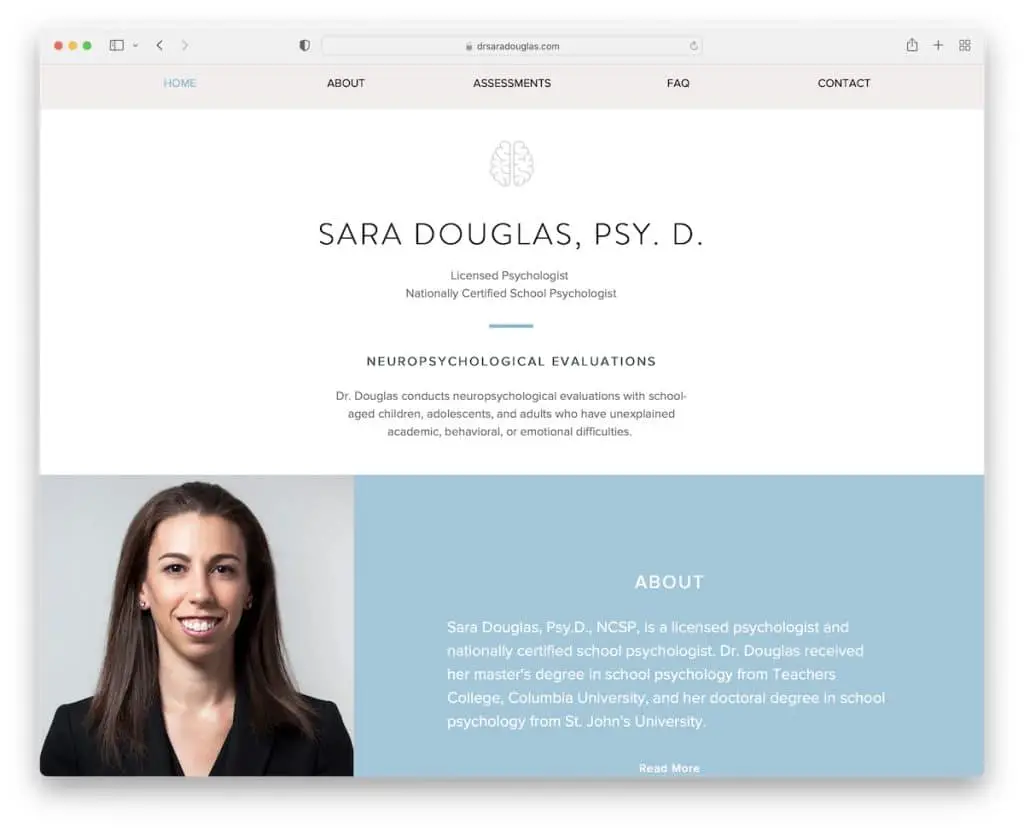
13. Sara Douglas
Zbudowany z: Wix

Witryna internetowa Sary Douglas jest prosta, ale zawiera tak wiele przydatnych informacji, jak to tylko możliwe. W związku z tym zawiera dużo tekstu, ale wystarczająco dużo białego miejsca, aby ułatwić przeglądanie.
W stopce znajduje się formularz kontaktowy oraz dodatkowe dane biznesowe i kontaktowe. Ponadto strona kontaktowa ma zintegrowane Mapy Google z dokładną lokalizacją.
Uwaga: jeśli planujesz używać dużej ilości tekstu w swojej witrynie, powinieneś również zaplanować użycie dodatkowej białej przestrzeni.
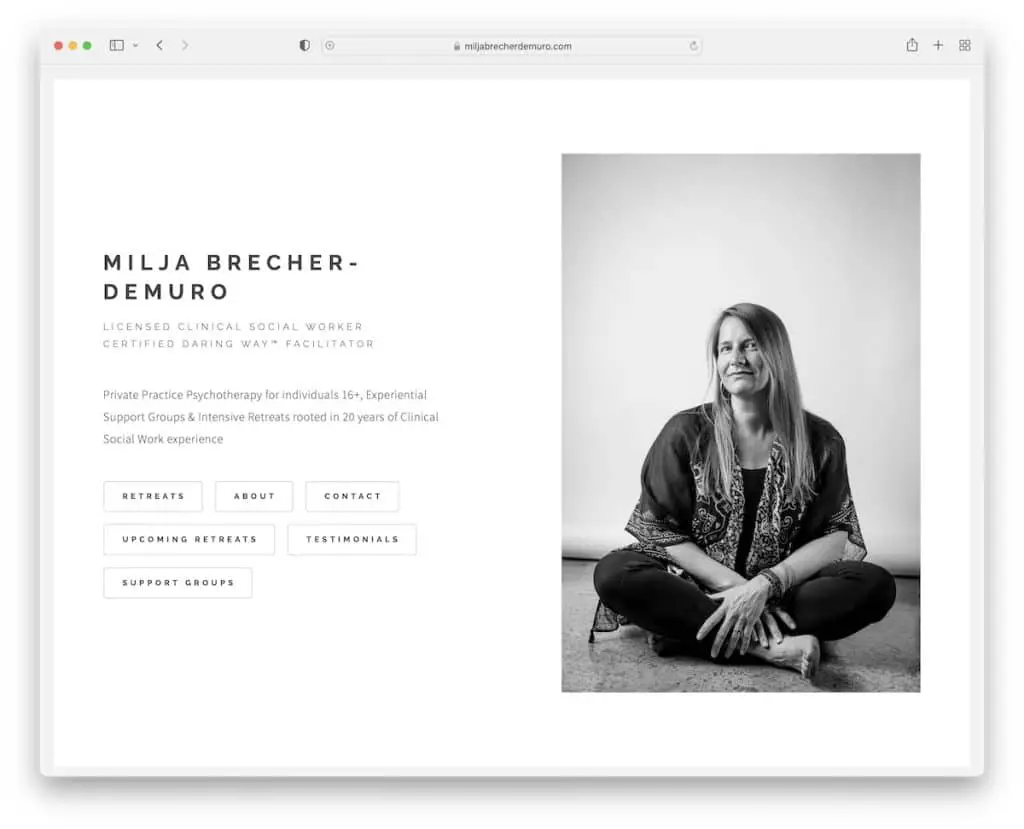
14. Milja Brecher
Zbudowany z: Carrd

Milja Brecher to piękna i minimalistyczna witryna Carrd, która zapewnia doskonałą obecność w Internecie ze wszystkimi niezbędnymi, a nawet niektórymi.
Strona główna zawiera wiele przycisków CTA, które są linkami nawigacyjnymi. A ponieważ ta witryna terapeuty nie ma nagłówka (z menu), każda strona ma przycisk „wstecz”, aby było wygodniej.
Uwaga: Jeśli nie masz pewności co do projektowania stron internetowych, postaraj się stworzyć minimalistyczną witrynę internetową. To zawsze działa!
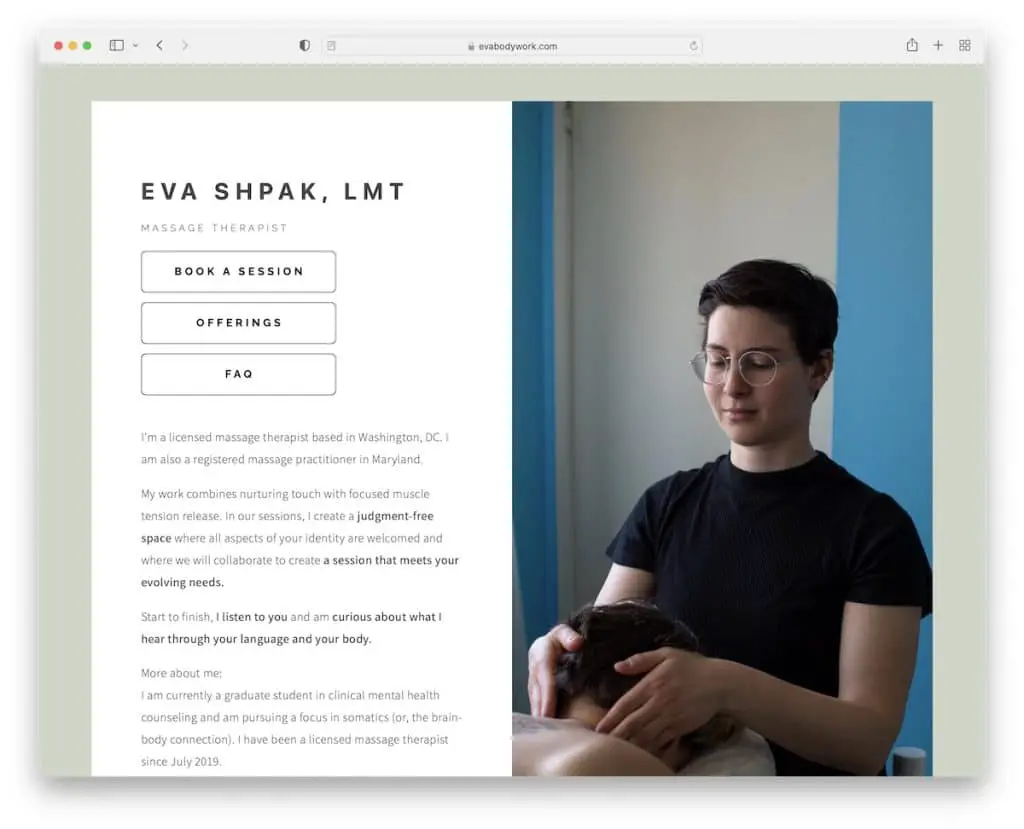
15. Ewa Szpak
Zbudowany z: Carrd

Eva Shpak to kolejny świetny przykład prostej strony internetowej dla terapeutów, która udowadnia, że nie trzeba komplikować projektowania stron internetowych.
I to jest dokładnie to, co możesz zbudować szybko i bez wysiłku za pomocą jednego z najłatwiejszych narzędzi do tworzenia stron internetowych, Carrd.
Uwaga: Promowanie swoich profesjonalnych usług za pomocą strony internetowej pozbawionej puchu jest zawsze lepsze niż brak strony internetowej.
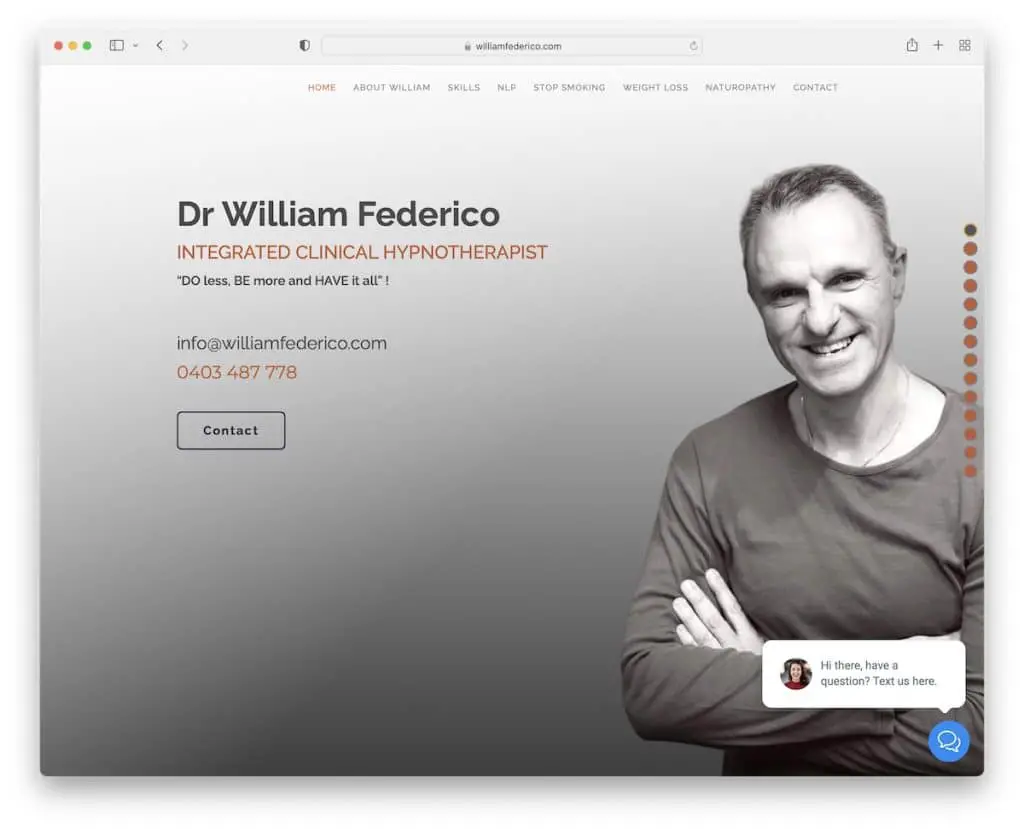
16. William Federico
Zbudowany z: Webflow

William Federico prowadzi jednostronicową witrynę internetową dla terapeutów z ruchomą i boczną nawigacją kropkową.
Sekcja bohatera to pełnoekranowe tło obrazu z tekstem, danymi kontaktowymi i przyciskiem CTA, który przeniesie Cię bezpośrednio do formularza kontaktowego.
Kolejną fajną rzeczą na tej stronie jest przyklejony widżet czatu w prawym dolnym rogu.
Uwaga: Oferuj najlepszą obsługę klienta za pośrednictwem widżetu czatu (na żywo).
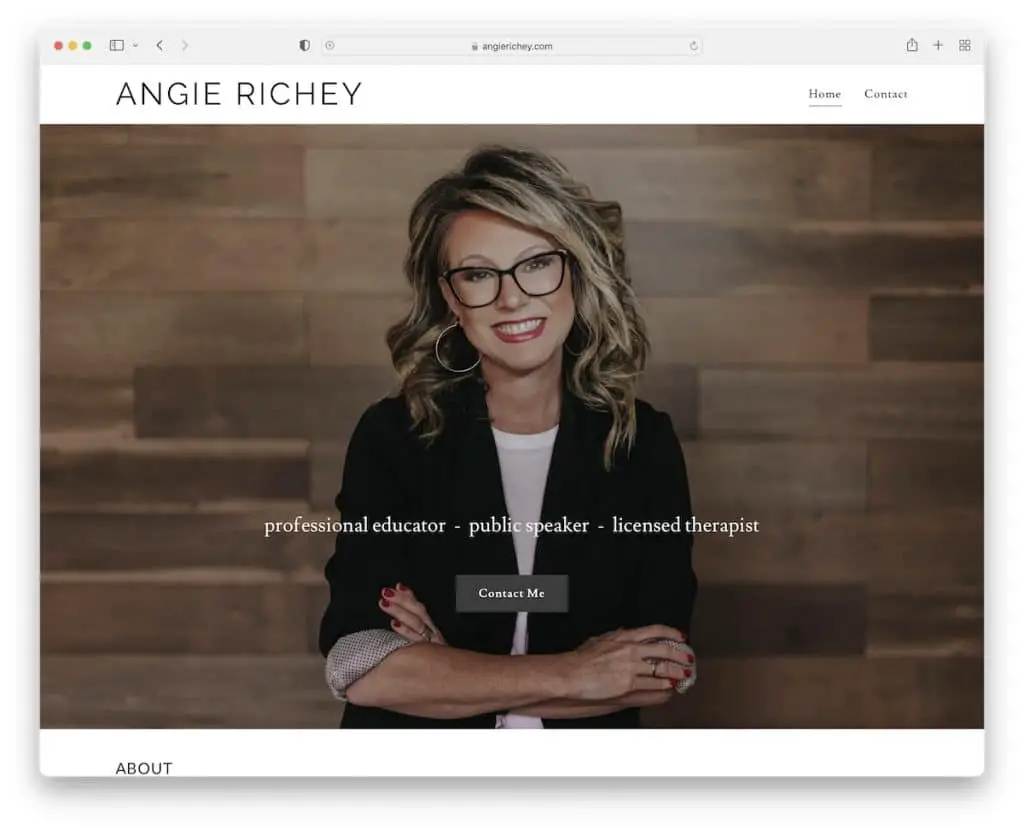
17. Angie Richey
Zbudowany z: GoDaddy Builder

Angie Richey to dwustronicowa witryna dla terapeutów z przejrzystą stroną główną i sekcją kontaktową. Formularz kontaktowy zawiera również pole wyboru umożliwiające zapisanie się do jej biuletynu.
Nad zakładką znajduje się duży obraz z efektem paralaksy, wspominający o jej usługach i przycisk CTA, aby przejść bezpośrednio do formularza kontaktowego.
Nagłówek i stopka są proste i proste, z tym samym kolorem tła, co podstawa witryny, co zapewnia lepszy wygląd.
Uwaga: Użyj formularza kontaktowego z polem wyboru newslettera, jeśli nie chcesz dodawać osobnego formularza subskrypcji newslettera.
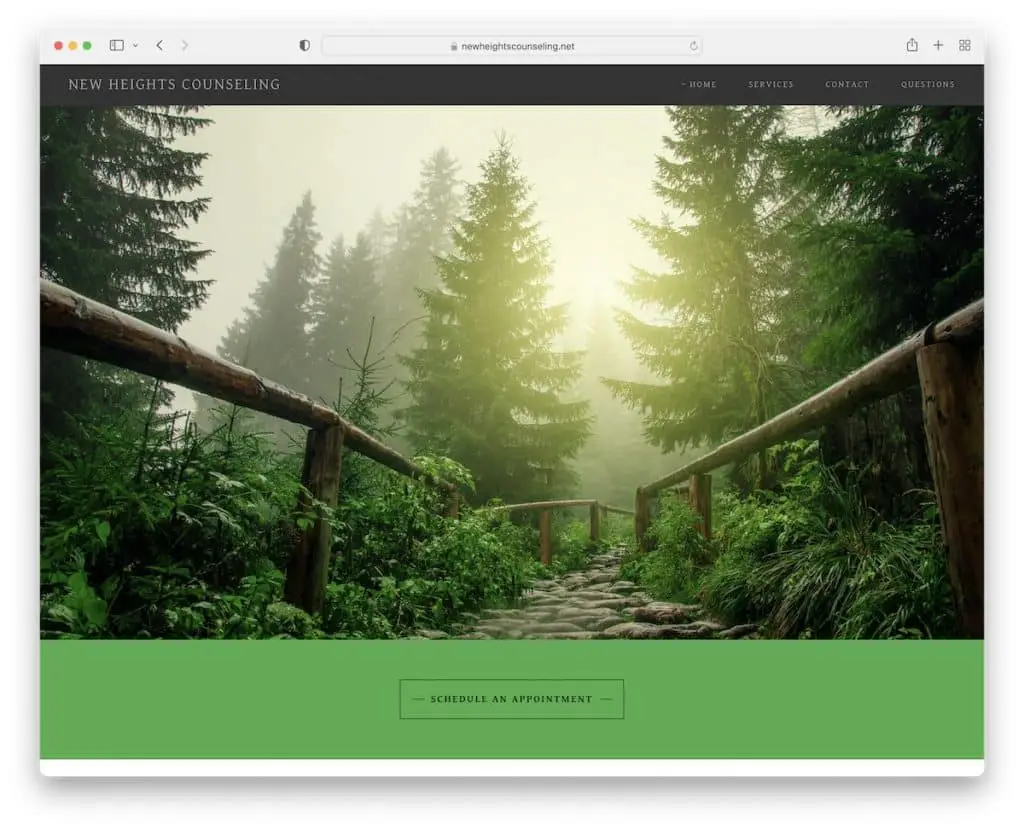
18. Poradnictwo New Heights
Zbudowany z: GoDaddy Builder

Witryna New Heights Counseling zaczyna się od obrazu, który ma bardzo uspokajający efekt – bez tekstu i wezwania do działania. Jednak tuż pod obrazem znajduje się przycisk umożliwiający zaplanowanie spotkania.
Uwaga: używaj tylko obrazu nad zakładką, bez nałożonego tekstu lub wezwania do działania (może to sprawić, że będzie to zbyt promocyjne).
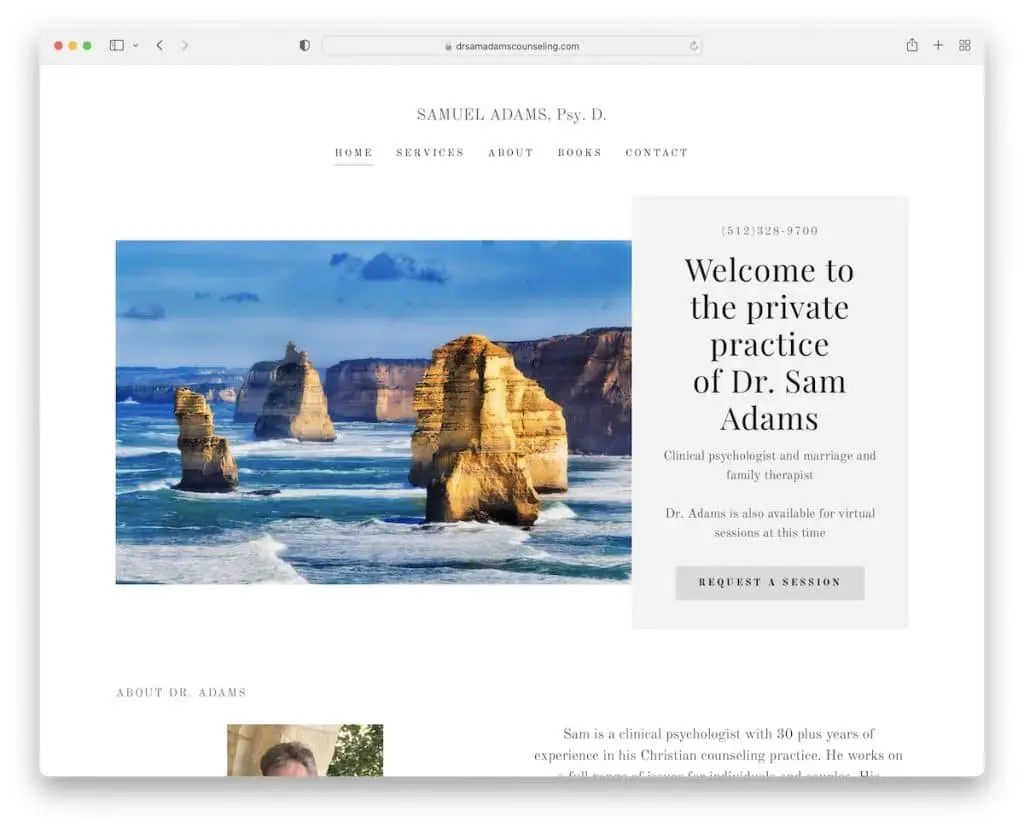
19. Samuela Adamsa
Zbudowany z: GoDaddy Builder

Podczas gdy Samuel Adams jest wielostronicową witryną dla terapeutów, strona główna działa jak strona docelowa z niezbędnymi informacjami, formularzem kontaktowym i Mapami Google.
Sekcja bohatera zawiera przycisk wezwania do działania, który umożliwia przejście bezpośrednio do formularza kontaktowego w celu natychmiastowego skontaktowania się.
Uwaga: wszystkie niezbędne informacje (w tym dane kontaktowe i biznesowe) powinny znajdować się na stronie głównej.
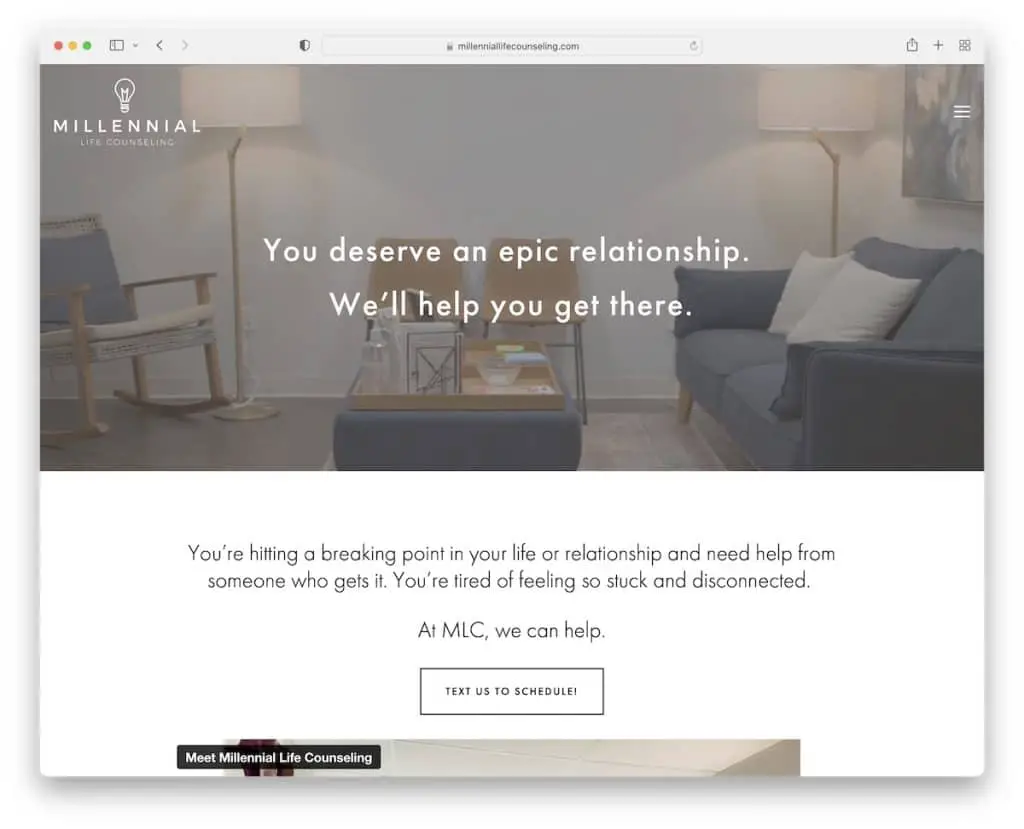
20. Poradnictwo dotyczące życia milenijnego
Zbudowany z: Squarespace

Millennial Life Counseling wzbudza zainteresowanie wszystkich za pośrednictwem filmu z bohaterami, z którego nie widzieliśmy wielu użytkowników podczas tworzenia tej kolekcji stron internetowych dla najlepszych terapeutów.
Aby film był przyjemniejszy do oglądania, nagłówek jest w pełni przezroczysty, a nałożony tekst prosty (bez wezwania do działania).
Co więcej, tuż przed „zarezerwuj online teraz!” osadzony jest jeszcze jeden film promocyjny! przycisk wezwania do działania.
Uwaga: używaj filmów promocyjnych w swojej witrynie (ponieważ stajemy się coraz bardziej wizualni).
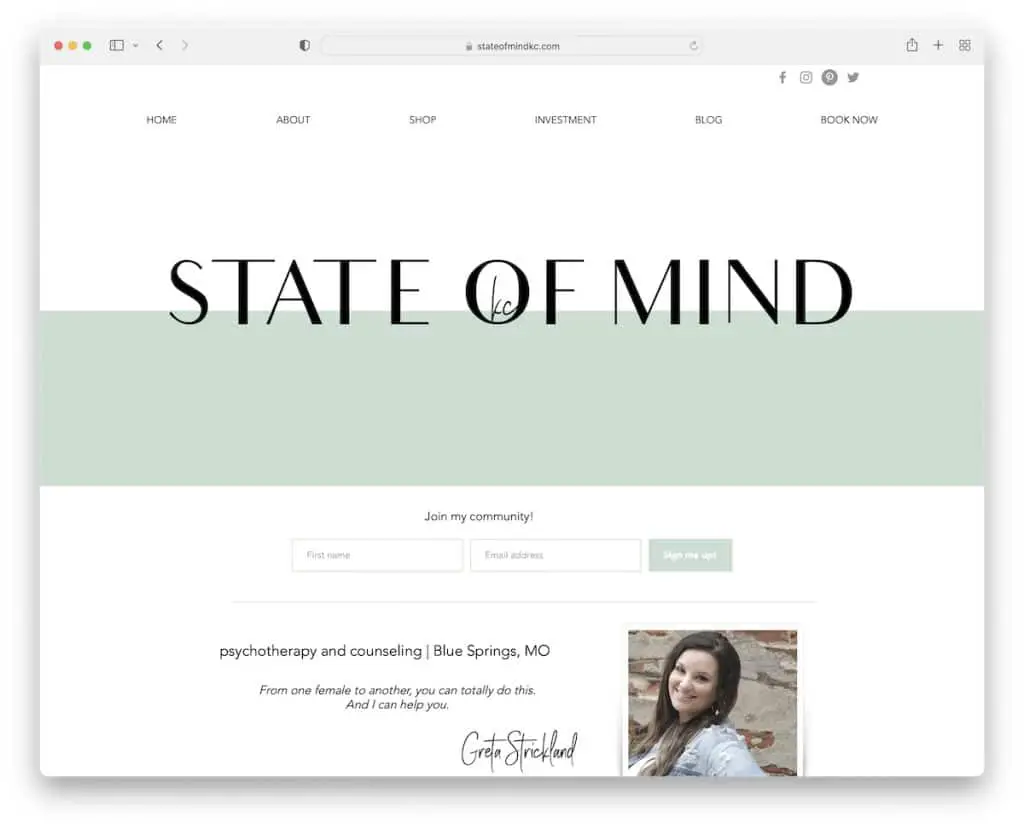
21. Stan umysłu
Zbudowany z: Wix

State Of Mind jest doskonałym przykładem prostolinijności. Strona stawia na minimalizm z zachwycającym doborem kolorów, który sprawia, że przeglądanie treści jest o wiele przyjemniejsze.
Nagłówek ma pasek nawigacyjny z rozwijanym menu i ikonami mediów społecznościowych. Ponadto w stopce znajdują się dodatkowe dane firmy oraz formularz zapisu do newslettera.
Uwaga: jako terapeuta używaj spokojnych i uspokajających kolorów na swojej stronie internetowej.
Daj nam znać, czy podobał Ci się wpis.
