22 Najlepsza paginacja Bootstrap (dla doskonałej nawigacji)
Opublikowany: 2022-01-28Przeskakiwanie ze strony na stronę, z sekcji na sekcję, od elementu do elementu jest dużo prostsze i wygodniejsze dzięki paginacji Bootstrap.
Na szczęście nie ma potrzeby samodzielnego porządkowania paginacji. Zamiast tego wybierz skrót.
Z predefiniowanym szablonem. (DUH!)
Wszystkie te przykłady są bezpłatne, niezawodne i łatwe w użyciu. Uwaga : zaoszczędzisz też dużo czasu.
Zrobiliśmy dla Ciebie wszystkie testy, a także dodaliśmy własne dzieło.
Paginacja jest niezbędnym aspektem optymalizacji wyszukiwania Twojej witryny. Uporządkuj rzeczy teraz i pomóż użytkownikom Z ŁATWOŚCIĄ NAWIGOWAĆ SIĘ po Twoich stronach i postach.
Te szablony stronicowania są dostępne do użycia w dowolnym projekcie internetowym.
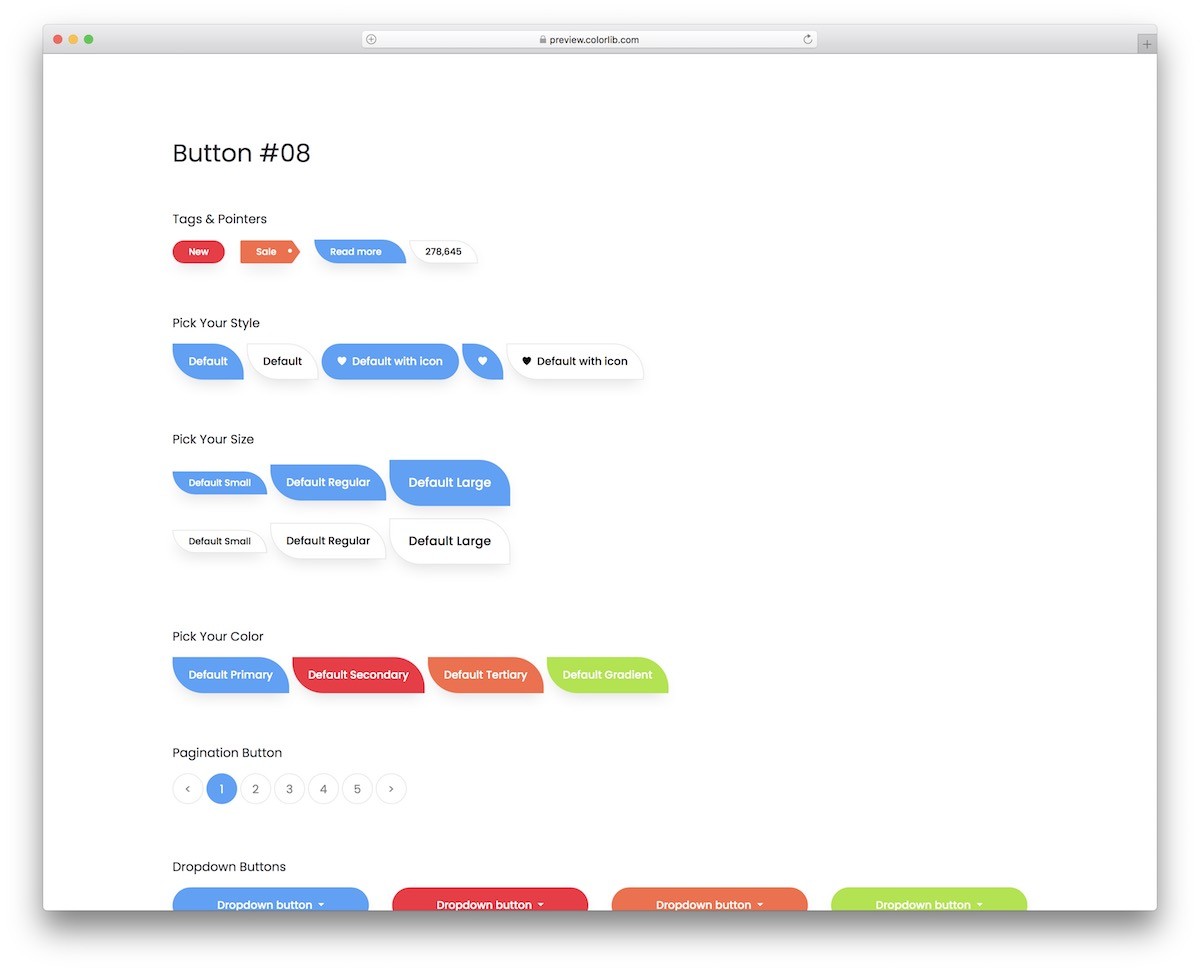
Guziki Bootstrap V18

Jest to zestaw wielu różnych przycisków, których możesz używać w swojej aplikacji internetowej. Oczywiście istnieje również nowoczesna paginacja z zaokrąglonymi przyciskami, które możesz wykorzystać na swoją całkowitą korzyść.
Cały ten zestaw jest całkowicie darmowy, więc jest to dobre, nawet jeśli pobierzesz go tylko do paginacji.
Jednak prawdopodobnie będziesz chciał aktywować również inne fragmenty , bo dlaczego nie, jeśli masz już je wszystkie?
Więcej informacji / Pobierz

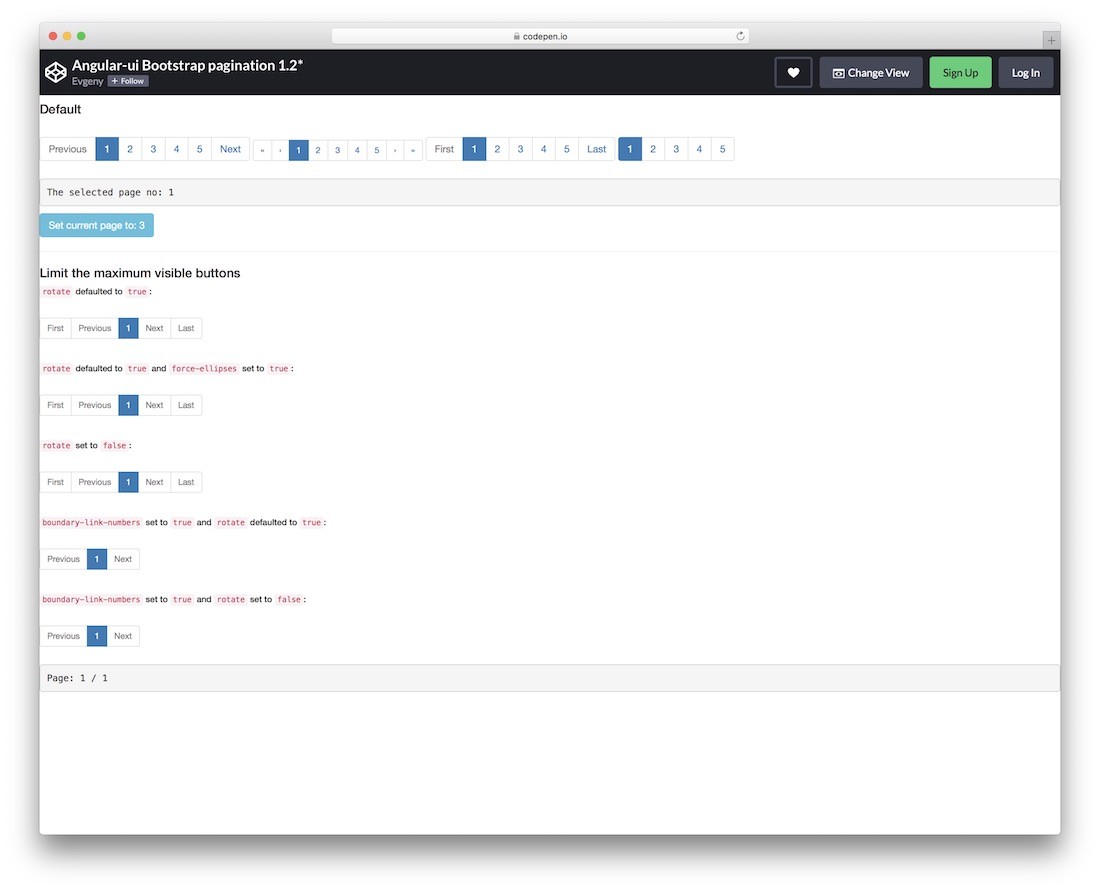
Zamiast jednego stylu paginacji Bootstrap, ten zestaw oferuje cztery niewielkie wariacje.
Na pierwszy rzut oka są dość podobne, ale każdy ma coś innego, oferując więcej odmian, aby znaleźć najlepszą po wyjęciu z pudełka.
Trzy z nich mają przyciski do przodu i do tyłu, ale ostatni jest bez, dzięki czemu wszystko jest niezwykle minimalne .
Możesz także ustawić ograniczenia i wprowadzić inne poprawki dostosowywania, które pomogą stworzyć dokładną paginację, której szukasz.
Więcej informacji / Pobierz

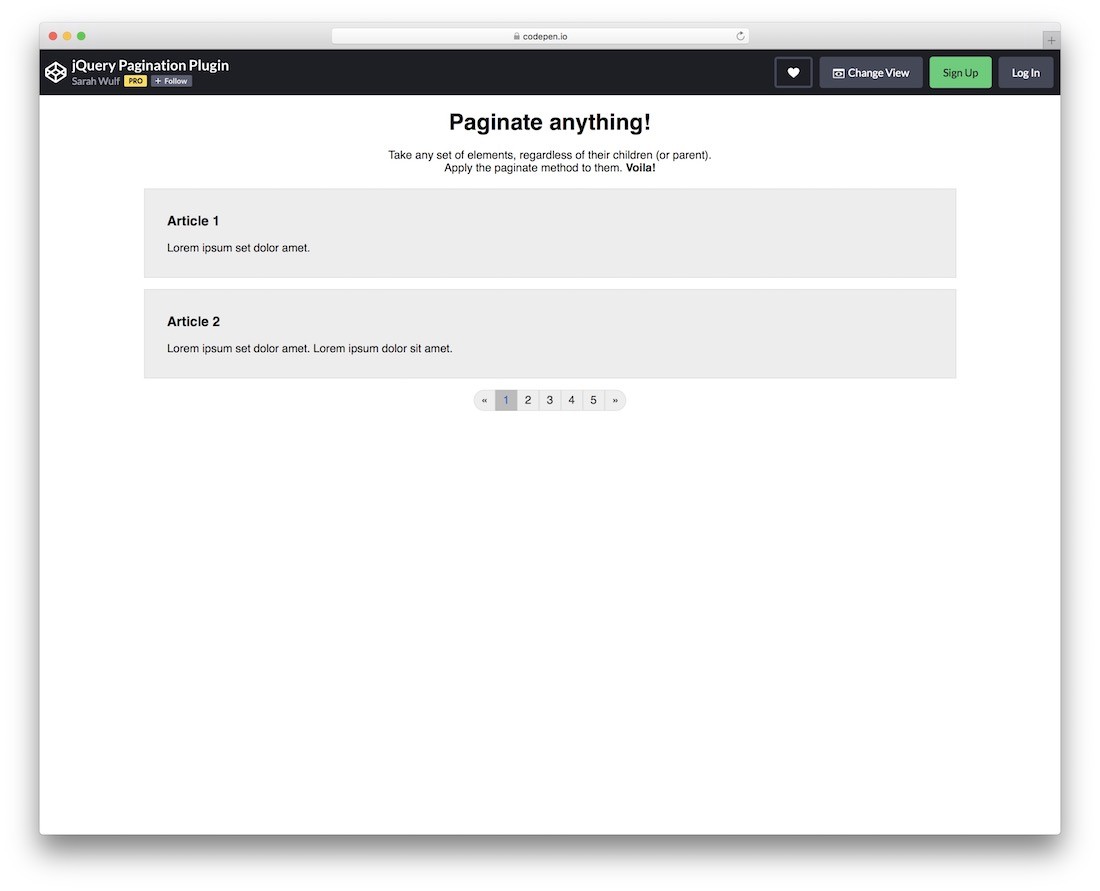
Ten fajny fragment kodu odblokowuje opcję pomocy w dzieleniu stron na strony różnych elementów, niezależnie od tego, czy są rodzicami, czy nie.
Jeśli chcesz stworzyć paginację dla bardzo długich artykułów lub innych rzeczy na swojej stronie, to jest to narzędzie, które dobrze Ci zrobi.
Ponieważ jest to część CodePen, wiesz, że możesz go edytować i modyfikować bezpośrednio na platformie, zanim zintegrujesz go ze swoim projektem.
Układ ma również strukturę w 100% przyjazną dla urządzeń mobilnych, zapewniającą wydajność FLUID na różnych rozmiarach ekranu.
Więcej informacji / Pobierz

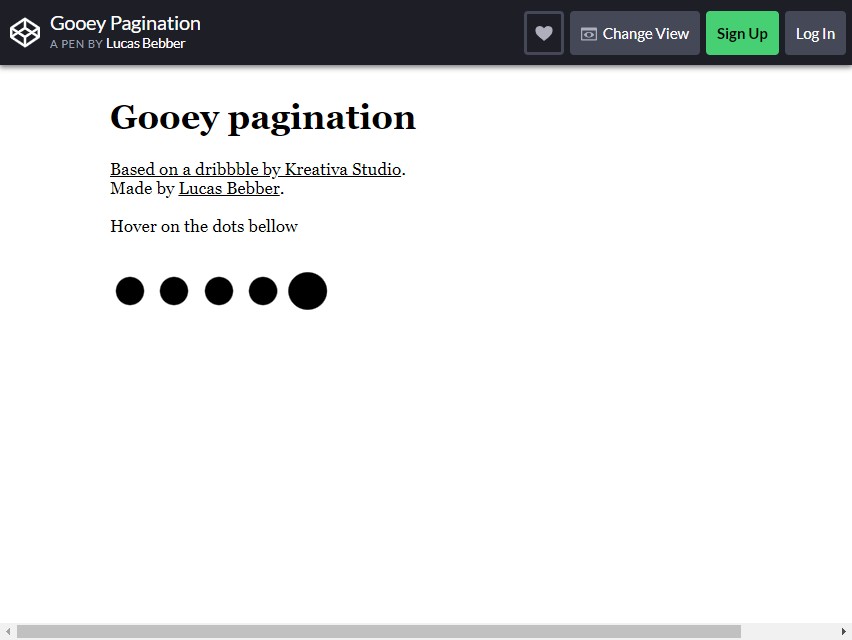
Zacznijmy od prostszych, ale pięknie wykonanych projektów. Jeśli kolejność numerów nie jest priorytetem Twojej strony internetowej, to jest to projekt, którego szukasz.
Gooey Pagination to styl przypominający szlam kropelkowy. Trudno jest zidentyfikować stronę, ponieważ ta nie jest odpowiednio uporządkowana, ale jeśli chcesz, możesz dodać numer strony.
Gdy najedziesz kursorem na czarne kropki znajdujące się pod tekstem, wyświetli się zgrabny „lepki” efekt animacji, naśladujący ruchy szlamowej kulki. Ten piękny efekt animacji z pewnością przyciągnie ciekawskie umysły wchodzące w interakcję z paginacją Bootstrap.
Jeśli Twoja witryna jest bardziej nastawiona na gry dla dzieci, możesz zmienić kolory ciemnych plam i zamienić je w kolorowe. Zapewnij dzieciom przyjazne wrażenia i zabawę z nim.
Pomysł jest nadal w wersji demonstracyjnej i nie został ukończony, ale możesz zmienić niektóre z nich i dokończyć samodzielnie, DODAJĄC i ZMIENIAJĄC kilka kodów.
Więcej informacji / Pobierz

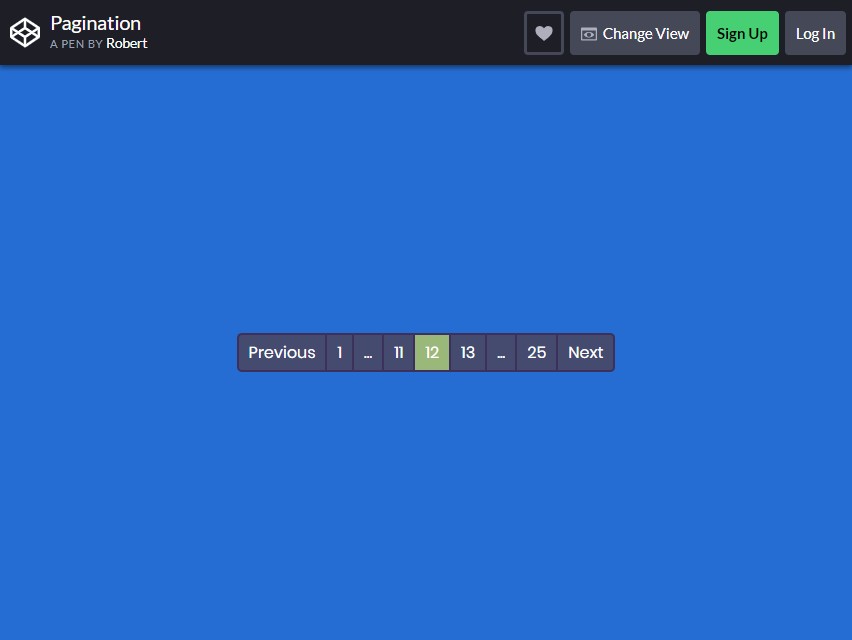
Ten projekt stronicowania ma prostszy wygląd. Ten szablon działa dobrze z dowolnym tłem o jednolitym wypełnieniu, takim jak w wersji demonstracyjnej.
Jest to idealne rozwiązanie dla witryn blogowych, które wymagają projektu paginacji. Spraw, aby Twoja paginacja wyglądała schludnie i pięknie , mając ten projekt jako inspirację.
Możesz w pełni dostosować ten szablon i spersonalizować go, aby pasował do motywu Twojej witryny. Jeśli chcesz dostosować liczbę stron, niezależnie od tego, czy jest wyższa czy niższa, możesz to zrobić.
Kolorowe podświetlenia pomogą również odwiedzającym zorientować się, na której stronie się znajdują, dzięki czemu nie zgubią się podczas przeglądania treści.
Więcej informacji / Pobierz

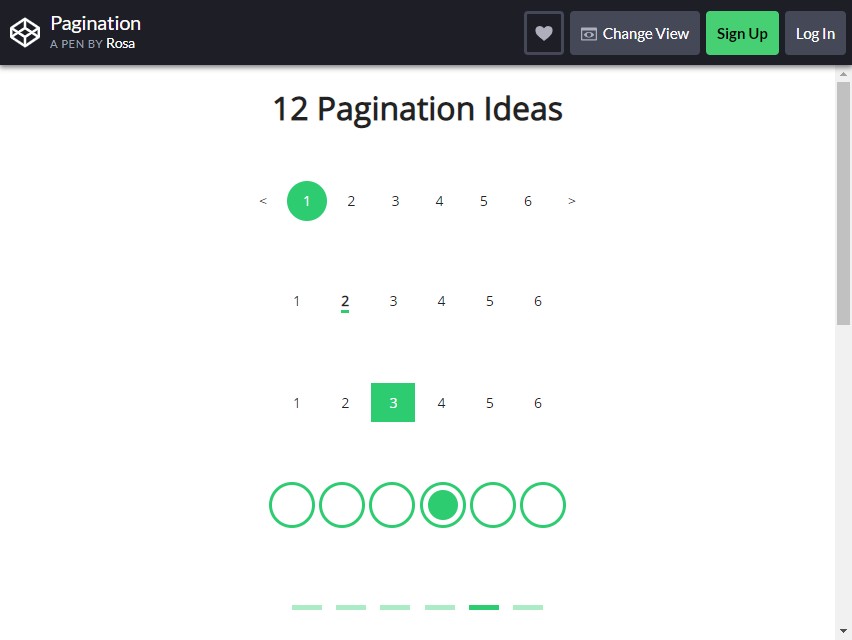
Jest to wyjątkowa paginacja bootstrapowa autorstwa jednego z kreatywnych programistów Codepen. Ten jest warty rozważenia, aby wypróbować spośród tysięcy projektów, które można znaleźć w Internecie.
Ten fragment udostępnia dwa projekty paginacji do wyboru. Jedna ma czcionki numeryczne, które pomagają użytkownikom zidentyfikować określoną stronę w kolejności.
Inny, zaprojektowany z wykorzystaniem geometrycznych kształtów. Ale nadal możesz UŻYWAĆ OBU, z 12 podanymi projektami, możesz z nimi zrobić wiele kombinacji.
Możesz go DOSTOSOWAĆ i zmienić niektóre elementy zgodnie ze swoimi preferencjami.
Więcej informacji / Pobierz

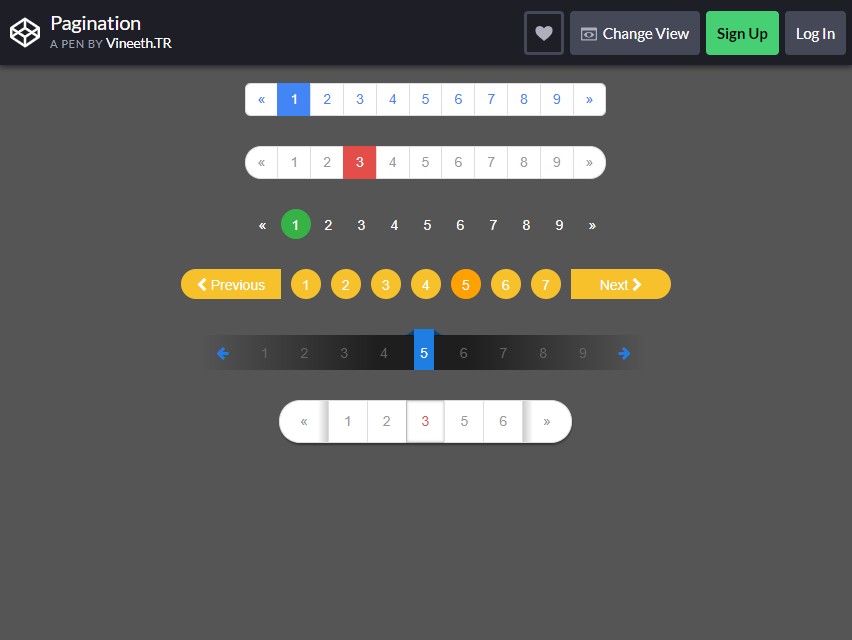
Jest to zestaw projektów stronicowania dostarczonych do użytku przez Codepen. Dzięki temu szablonowi masz do wyboru grupę wzorów.
Sześć projektów stronicowania jest również animowanych i wykonanych za pomocą skryptu Bootstrap. Projekty zachwycają naturalnymi kolorami i oszałamiającą grafiką. Wykorzystuje również symetryczne i piękne kształty, na które przyjemnie się patrzy.
W projektach NIE zaimplementowano jednak żadnych efektów najechania, co nie wyklucza, że jest tak wyjątkowy i funkcjonalny w użyciu. Jest to prosty i elegancki układ, który możesz wypróbować na swojej stronie internetowej.
Więcej informacji / Pobierz

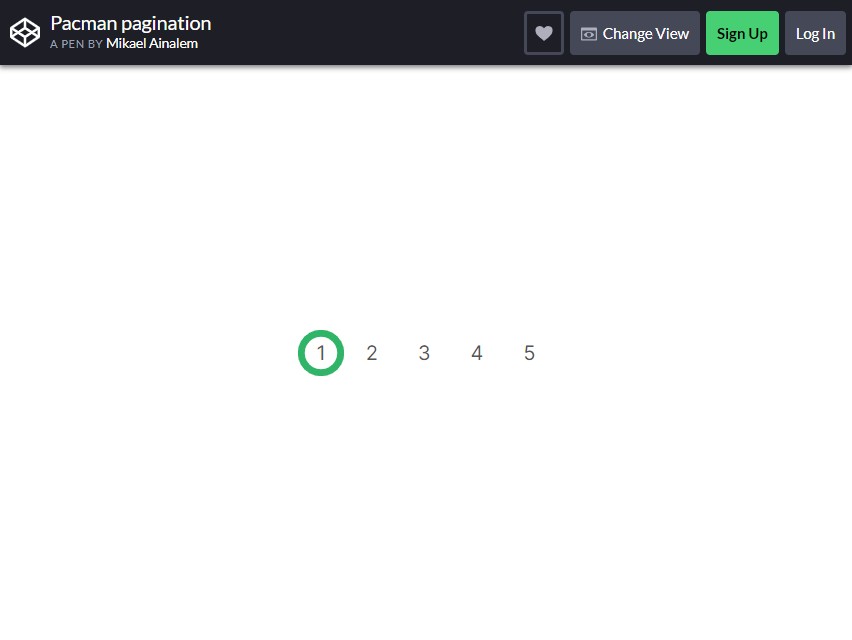
Czy jesteś fanem gier wideo? Czy Twoja witryna skupia się na recenzowaniu gier, tworzeniu blogów o grach retro, czy jest to tylko witryna z grami? Oto projekt paginacji Bootstrap odpowiedni dla tej niszy, jeśli jest to tak.
Projekt Pacman Pagination to ciekawy i przyciągający wzrok animowany projekt. Strona, na której przebywa Twój użytkownik, będzie oznaczona postacią Pacmana.
Kiedy Twoi użytkownicy przechodzą z jednej strony na drugą, liczba zaczyna JEDZIĆ liczbę w kierunku następnej strony. Sam kod działa bezbłędnie i możesz go użyć bezpośrednio na swojej stronie.
Jeśli chcesz zmienić kilka elementów tego projektu, możesz DOSTOSOWAĆ go do motywu Pacman lub dopasować go do motywu Twojej witryny. Jest to wszechstronny i odpowiedni projekt dla każdej strony internetowej.
Więcej informacji / Pobierz
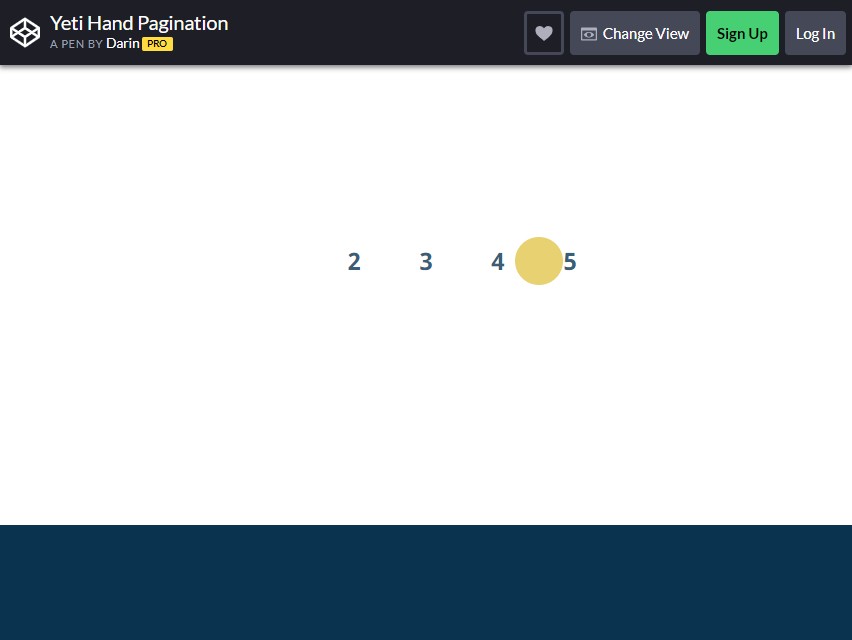
Paginacja ręki Yeti

Nic tak nie podkreśla wyjątkowości i rzadkości, jak ręka słynnego mitycznego stworzenia. Dlaczego warto używać tego projektu do paginacji? Dlaczego nie?! To niezwykłe i jednocześnie super kreatywne .
Projekt stronicowania Yeti Hand ma rękę postaci Yeti, która porusza się po numerach zsekwencjonowanych. Ręka PRZESUWA ZNACZNIK, aby wyróżnić stronę użytkowników.
Jeśli chcesz użyć tego eksperymentalnego projektu na swojej stronie, musisz zmienić niektóre kody, aby był w pełni kompatybilny i funkcjonalny dla Twojej witryny. Ten projekt jest świetny dla stron internetowych przeznaczonych dla dzieci.
Jest w pełni konfigurowalny i możesz zmieniać wszystkie kolory. Wybierz jednolite tło wypełnienia, aby ręka wyskoczyła.
Więcej informacji / Pobierz

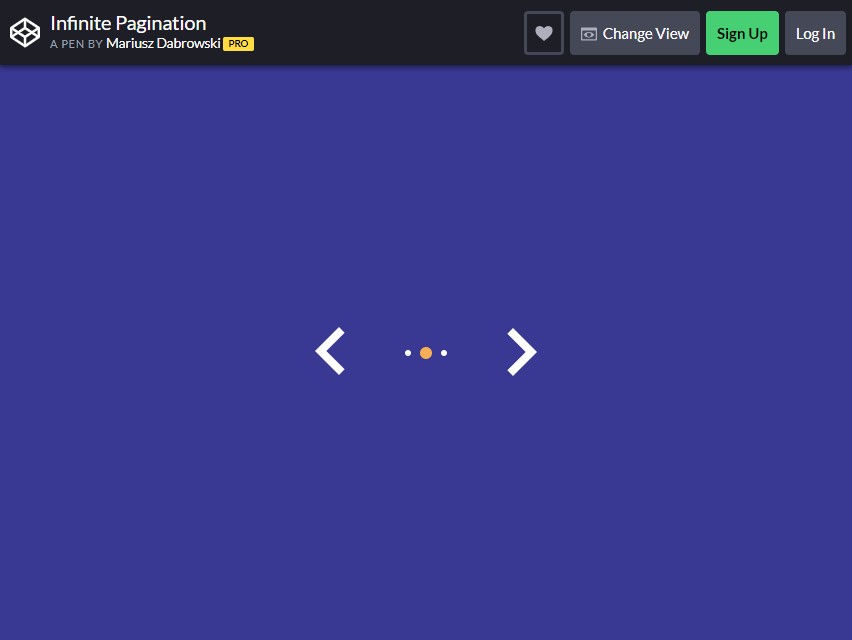
Ten projekt paginacji jest przeznaczony dla stron internetowych z dużą ilością treści, które można udostępniać swoim czytelnikom. Układ Infinite Pagination to prosty i wspaniały sposób na przewijanie stron.
Na pierwszy rzut oka może nie być jasne. Jedyny projekt zaimplementowany dla tego projektu to tylko kropki i nic więcej. Tak, zwykłe białe kropki i jednolite wypełnienie tła. Domyślny wygląd sprawia wrażenie, że witryna ciągle się przewija i nie ma końca. Daje efekt „NIESKOŃCZONEGO”.
Kiedy czytelnicy lub użytkownicy dotrą do końca, paginacja bootstrapowa przewinie ją z powrotem od początku, jak nieskończona pętla. Kod działa bezbłędnie i bez żadnych problemów.
Jest gotowy do użycia na Twojej stronie internetowej i możesz dostosować niektóre kolory do swojego motywu.
Więcej informacji / Pobierz

W przypadku witryn o bardziej nowoczesnym wyglądzie i stylu jest to droga do zrobienia. Zastosowanie modułowych kształtów i figur geometrycznych może sprawić, że każdy motyw będzie wyglądał profesjonalnie i nada mu nowoczesny wygląd.

Dzięki temu szablonowi możesz uzyskać prosty i funkcjonalny projekt, który pomoże Twoim użytkownikom poruszać się po zawartości Twojej witryny.
Jest W PEŁNI konfigurowalny i możesz ZMIENIĆ tło i inne elementy, aby pasowały do motywu Twojej witryny.
Więcej informacji / Pobierz

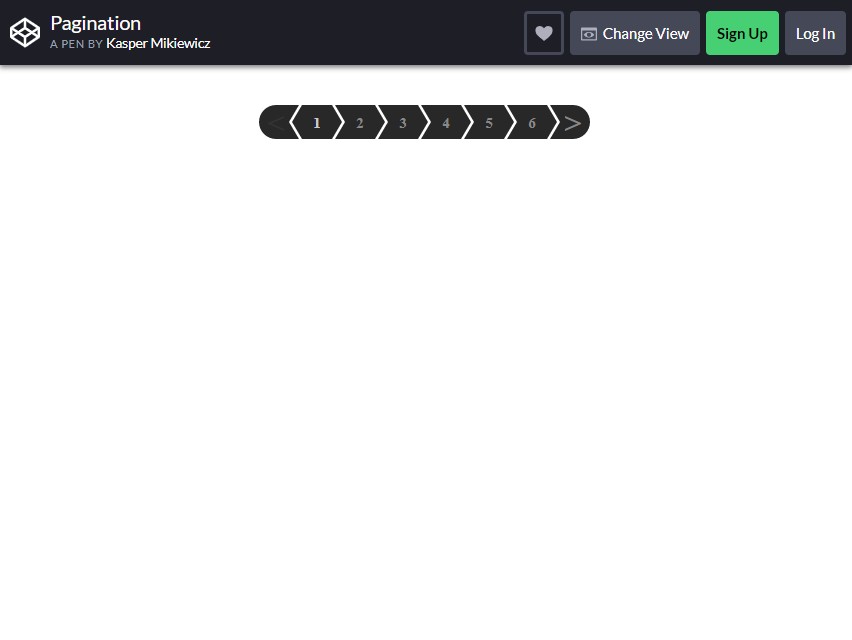
Być może szukasz strony internetowej, która ma bardziej profesjonalny wygląd niż poprzednie kreatywne. Ten projekt stronicowania bootstrap ma bardziej biznesowy i profesjonalny wygląd. Witryny biznesowe zawsze mają minimalistyczny i prosty wygląd.
Dzięki temu niechciane UWAGI z innych elementów nie przykują uwagi użytkowników i skupią się bardziej na treści. Projekt sprawia również wrażenie, że Twoja witryna jest legalna i poważna w branży, którą obsługuje.
Więcej informacji / Pobierz

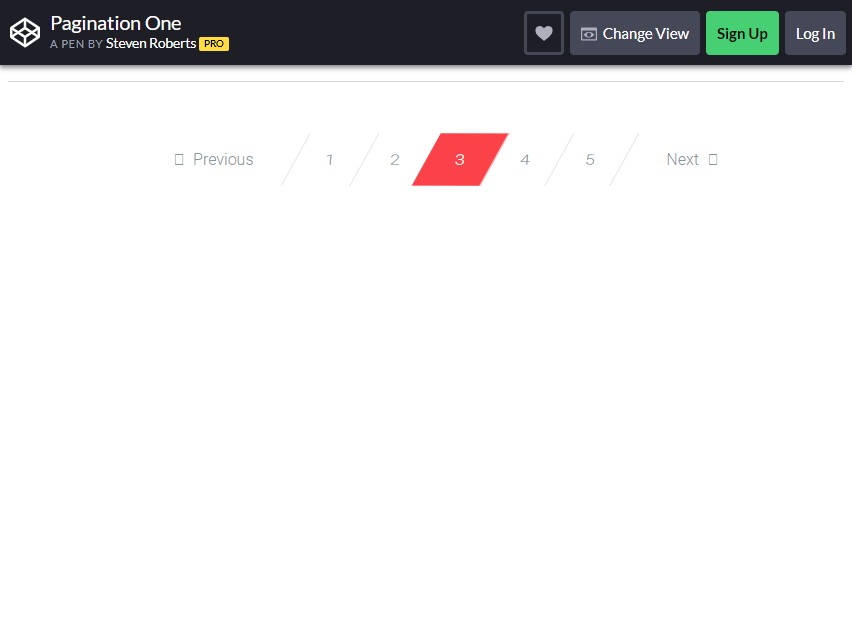
Czy nowoczesny wygląd jest zbyt mdły? Tutaj! Wypróbuj smuklejszy i bardziej futurystyczny wygląd. Projekt Bootstrap Pagination One wygląda niesamowicie dzięki geometrycznym kształtom i zastosowanemu doborowi kolorów.
Jest to materiałowy projekt i styl koncepcji szablonu. Użył prostych linii i fajnego efektu najechania na pasek stronicowania.
Jeśli chcesz wprowadzić jakieś zmiany, możesz dodać lub zmienić kod w dostarczonym szablonie. Ale zaleca się pozostawienie kolorów takimi, jakie są, nic nie mówi o mocy WIĘCEJ niż szkarłatna czerwień!
Więcej informacji / Pobierz

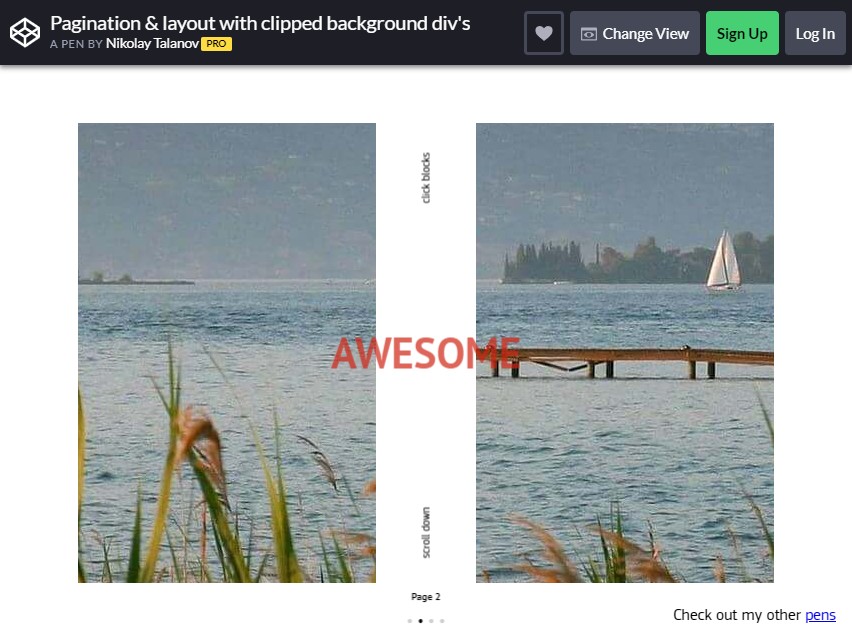
Czy Twoja witryna jest wypełniona wieloma slajdami prezentacji? Cóż, ta paginacja została zaprojektowana, aby pomóc Ci odpowiednio zorganizować i rozmieścić pokazy slajdów . Dzięki temu strona internetowa i slajdy będą wyglądać bardziej reprezentacyjnie i przyjemniej.
Szablon ma efekt przewijania RÓWNOLEGŁEGO używany na suwaku, dzięki czemu zapewnia większe zaangażowanie i interakcję użytkownika.
Z funkcji tego suwaka można korzystać na dwa sposoby, można go przewijać za pomocą gestów, aby przełączać się między slajdami lub skorzystać z kija do paginacji znajdującego się na dole.
Więcej informacji / Pobierz

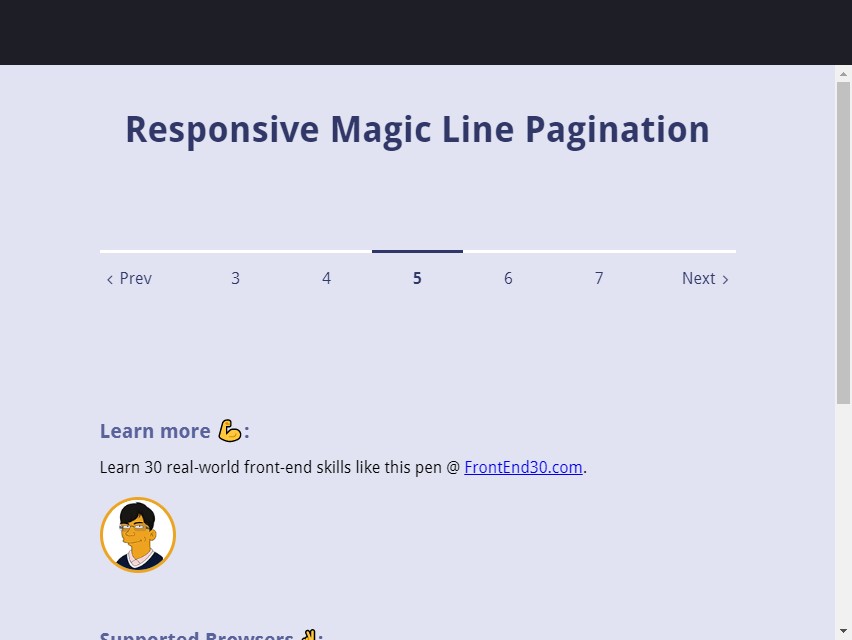
Ten projekt paginacji bootstrap jest przeznaczony dla bardziej profesjonalnie wyglądającej strony internetowej. Koncepcja opiera się na tym, jak ludzie postrzegają projekt strony internetowej jako „atrakcyjny” dla nich.
Projekt wykorzystuje linię paska przewijania, podobnie jak w poprzednich. Jest prawie tak samo jak poprzednie paski przewijania, ale ten przesuwa się poziomo. Funkcja projektowania polega na tym, że na górze strony umieszczana jest linia, która informuje użytkownika, że znajduje się na wskazanej stronie.
Linia unosi się na górze numeru strony, na której znajduje się użytkownik. Wspaniałe kodowanie sprawia, że funkcja przewijania linii poziomej działa płynnie bez żadnych problemów.
Świetnie sprawdza się w witrynach, które chcą zaoferować swoim użytkownikom nieco więcej projektów graficznych.
Więcej informacji / Pobierz

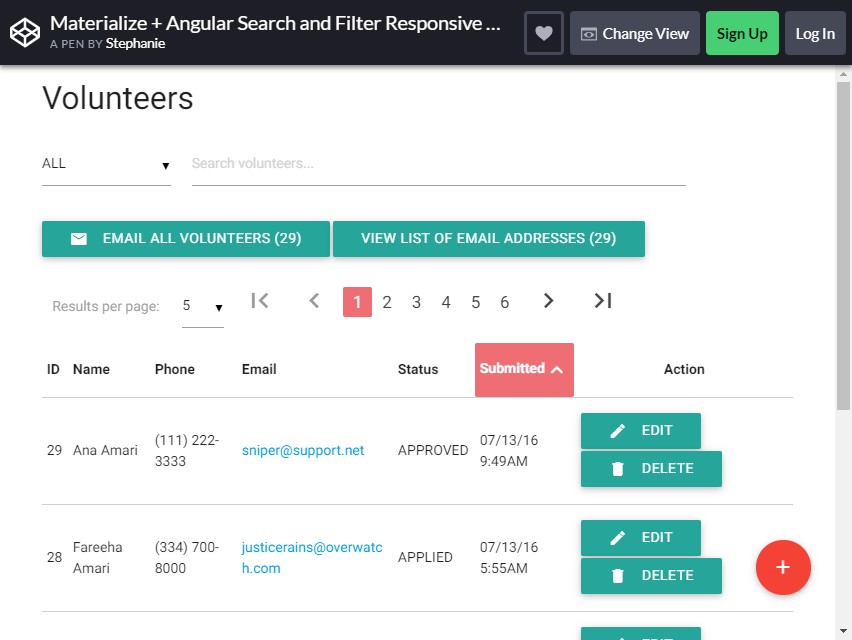
Wszyscy wiemy, że zorganizowanie naszej poczty może być trudnym zadaniem BEZ pomocy wskaźnika informującego nas, na której stronie się znajdujemy.
Ta responsywna tabela Materialise to nie tylko w pełni funkcjonalny element, ale także projekt, który możesz wykorzystać do uporządkowania kont użytkowników.
Ten szablon zapewnia responsywną tabelę , która może wyświetlać liczne treści i informacje. Piękna kolorystyka i niesamowite wzory sprawiają, że ten stół to „must-have” na każdej stronie internetowej.
Daj swoim użytkownikom MOC do sortowania ich e-maili, kont lub powiadomień dzięki tej funkcji. Dodana paginacja Bootstrap może również pomóc im odpowiednio uporządkować swoje dane.
Wraz z paginacją otrzymasz również pasek wyszukiwania z opcją filtrowania w jednym elemencie. Ponieważ ten projekt zawiera wiele funkcji, kod jest nieco bardziej zaawansowany.
Ale wystarczy zmienić tylko kilka rzeczy, takich jak dodanie obrazu tła, zmiana tekstu i trochę dostrojenie kolorów, aby się wyróżniać .
Więcej informacji / Pobierz

Paginacja Tooltip szczyci się prostotą w projektowaniu i minimalizmem dzięki użyciu kropek zamiast zwykłego tekstu. Biorąc pod uwagę jego prostą konstrukcję, możesz z łatwością używać go w dowolnej części swojej witryny i będzie pasować jak ulał.
Projekt jest przeznaczony dla stron internetowych, które zawierają samouczki i porady dla nowych użytkowników. Może być osadzony w podmenu, które daje wskazówki z pierwszej ręki. Projekt został wykonany dla stron internetowych zawierających tylko KILKA stron.
Więcej informacji / Pobierz

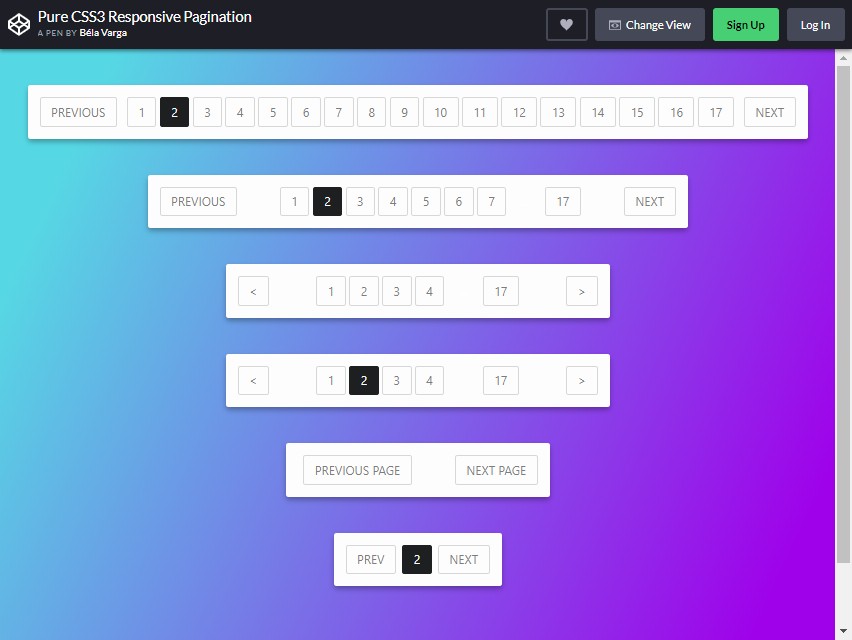
To kolejny zestaw elementów paginacji bootstrap. Szablon zawiera sześć rodzajów stylów paginacji do wyboru. Projekt każdego typu jest do siebie podobny, jedyną różnicą jest zakres stron, który może pomieścić.
Istnieje tylko OGRANICZONY zakres liczby stron, które można dodać do typu słupka. Jeśli chcesz skorzystać z tego projektu, spróbuj wybrać długość paska, który Twoim zdaniem będzie pasował do liczby stron internetowych, które masz w swojej witrynie.
Projekt zawiera delikatne pociągnięcia linii i szerokości, które nadają mu profesjonalny wygląd. Jest to wyposażone w SZYBKIE efekty animacji, które podświetlają numer strony, gdy użytkownik najedzie na nią kursorem.
Ze względu na swoją prostotę może być stosowany w dowolnym stylu i motywie strony internetowej.
Więcej informacji / Pobierz

Jest to jeden z najlepszych i najbardziej kreatywnych projektów paginacji. Ze względu na unikalny układ i funkcjonalność kodowanie to będzie bardzo złożone. Ale możesz go użyć od razu i ma zastosowanie do każdego projektu strony internetowej.
Jak zauważyłeś w poprzednim układzie, ten nie zajmuje dużo miejsca. Numery stron są UKRYTE na wąskim pasku z tekstem „Dalej”. Gdy użytkownik najedzie na nią kursorem, zacznie pojawiać się strzałka w lewo i w prawo.
Kliknięcie strzałek spowoduje wyświetlenie numerów stron, które zostaną oznaczone cienką linią poniżej. Jeśli próbujesz zarządzać pozostawioną przestrzenią na swojej stronie, jest to idealna paginacja.
Projekt jest cudowny, a funkcjonalność nienaganna.
Więcej informacji / Pobierz

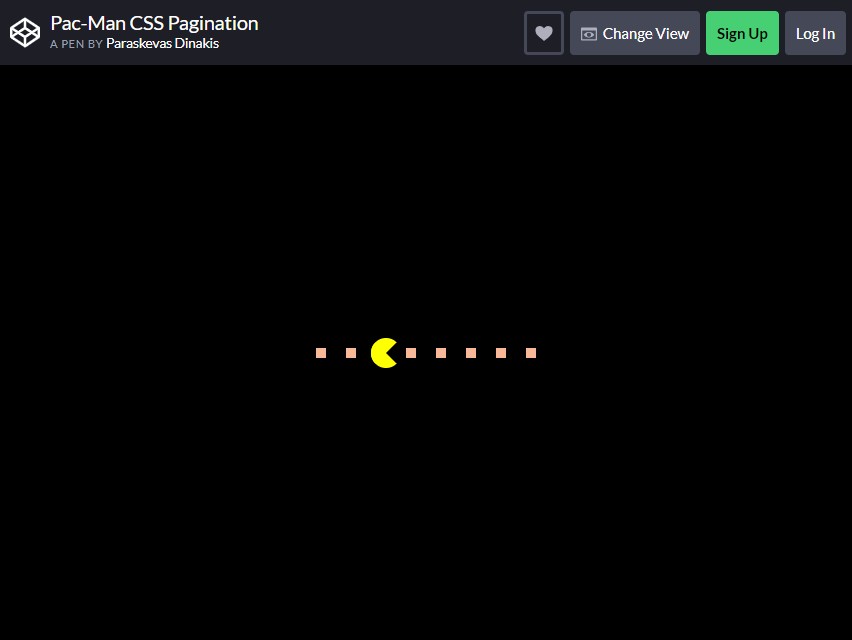
Pamiętasz, że poprzedni projekt z motywem Pacmana, o którym mówiliśmy wcześniej? Chcesz prawdziwą ofertę? Oto kolejny projekt paginacji w stylu Pacman bootstrap, który naprawdę trafia w motyw przewodni Pacmana!
Klasyczna gra wideo RETRO od wieków zachwycała i bawiła graczy. Przywróć tę legendarną grę i daj swoim użytkownikom nostalgię, dzięki czemu zapamiętają zabawę i radość, jaką mieliśmy podczas grania w tę grę.
Najlepiej sprawdza się w przypadku witryn oferujących zajęcia dla dzieci lub witryn z grami. Gdy użytkownik najedzie kursorem na węzeł, Pacman (lub zakreślacz) zaczyna się przeżuwać .
Pacman zjada ten węzeł i porusza się w kierunku tego miejsca, gdy węzeł zostanie kliknięty, co jest całkiem słodkie, prawda?
Więcej informacji / Pobierz

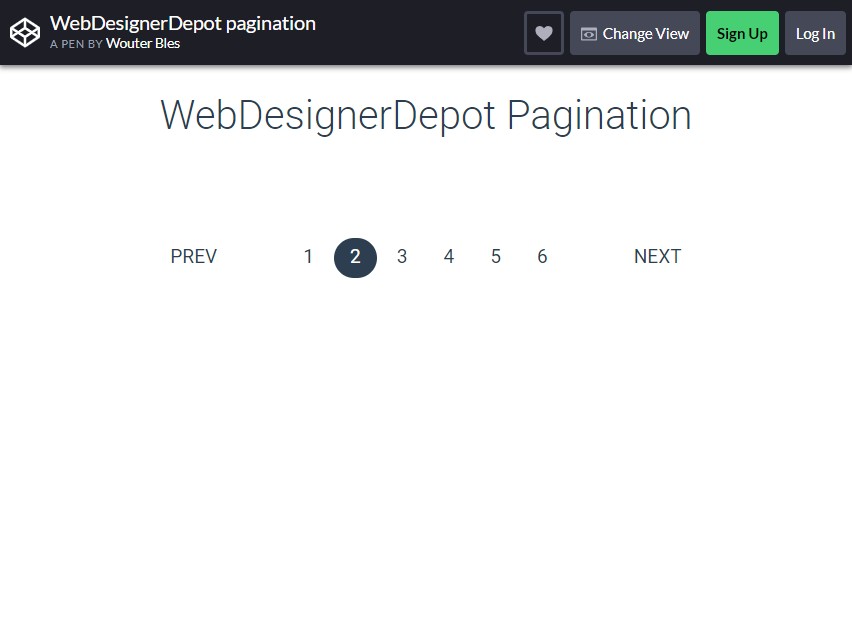
Po przejrzeniu wielu projektów spróbujmy wrócić do podstaw. Projekt responsywnej paginacji ma być prosty i przejrzysty . Na pierwszy rzut oka wygląda profesjonalnie.
Jest to podstawowy projekt paginacji, który można bez problemu wykorzystać na dowolnej stronie internetowej. Jeśli masz kolorową, nowocześnie wyglądającą stronę internetową z motywem MINIMALISTYCZNYM, to jest to projekt, którego szukasz.
Więcej informacji / Pobierz

Podobnie jak poprzednia, Roundie Pagination ma ten sam prosty i elegancki wygląd, co poprzednia. Jedyną różnicą jest to, że ten jest odważniejszy i bardziej krzykliwy dzięki danej kolorystyce i wzornictwu.
Pasek ma pewną głębię, dzięki czemu wyskakuje z tła. Dobór kolorów oraz kolorystyka sprawiły, że projekt wyglądał jak najlepiej.
Więcej informacji / Pobierz
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
