22 najlepsze przykłady portfolio Squarespace w 2023 r
Opublikowany: 2023-03-10Oto nasza lista najlepszych przykładów portfolio Squarespace, które zmotywują Twoją kreatywność.
Możesz użyć narzędzia do tworzenia portfolio, takiego jak Squarespace, aby stworzyć fantastyczną obecność w Internecie, nawet jeśli nie masz umiejętności projektowania i programowania.
Zaprezentuj swoje projekty w jak najlepszym świetle za pomocą eleganckiej siatki, użyj funkcji lightbox do lepszego przeglądania treści i napisz przekonującą stronę o mnie.
Niektóre z tych stron z portfolio mają również sekcję eCommerce i blog, które możesz wprowadzić, jeśli chcesz przenieść sprawy na wyższy poziom.
Sprawdzać. Zainspirować się. Kopiuj. I ulepszaj (dzięki swoim kreatywnym poprawkom).
Mamy też bardziej ogólną kolekcję najlepszych przykładów witryn Squarespace, których nie możesz przegapić.
Najlepsze przykłady portfolio Squarespace
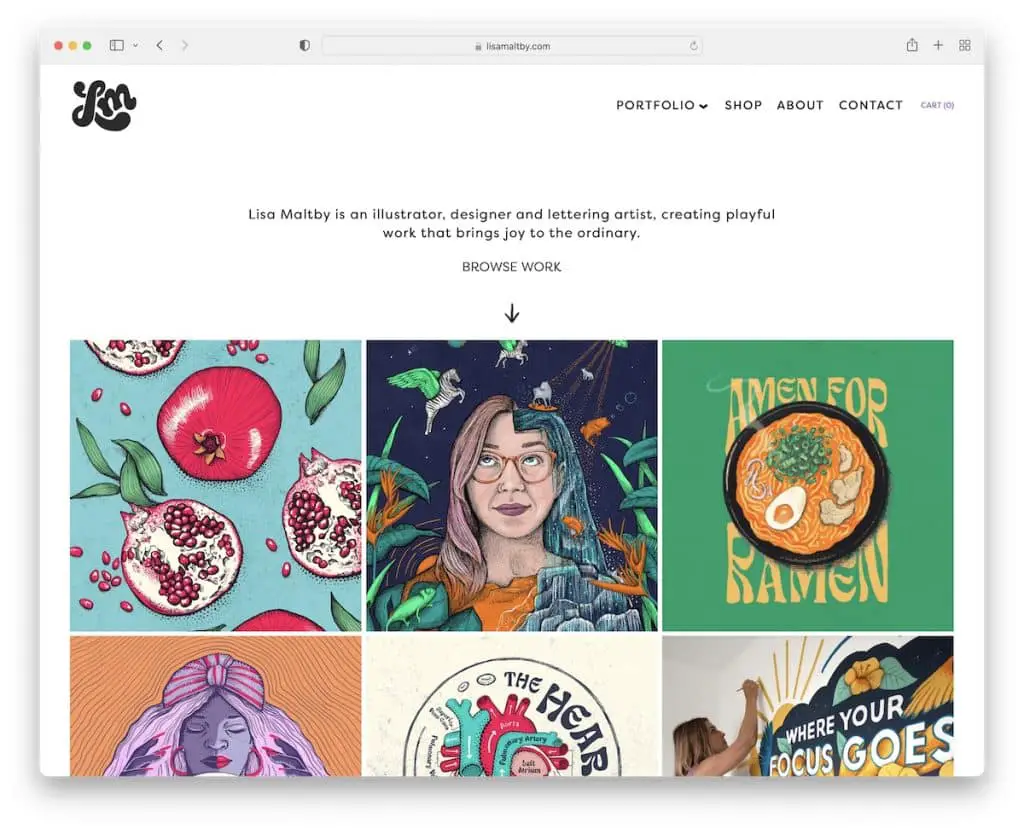
1. Lisa Maltby
Zbudowany z: Squarespace

Strona portfolio Lisy Maltby jest prosta, ale odważna dzięki dużemu, trzykolumnowemu układowi siatki. Fajne w siatce jest to, że niektóre elementy są statyczne, a inne animowane, co czyni ją bardziej wciągającą.
Ponadto nagłówek i stopka są minimalistyczne, z niezbędnymi linkami ułatwiającymi nawigację.
Uwaga: użyj swojej strony głównej, aby od razu zaprezentować swoje najnowsze i najlepsze prace.
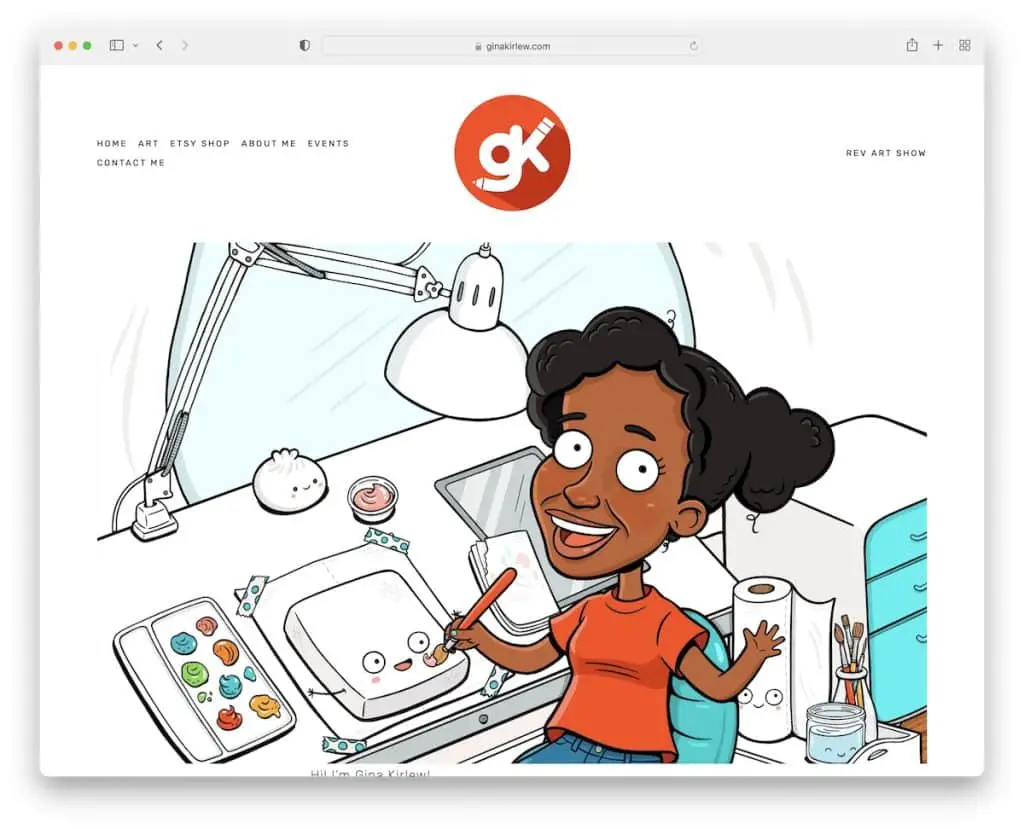
2. Gina Kirlew
Zbudowany z: Squarespace

Portfolio Giny Kirlew Squarespace to piękny przykład minimalizmu połączonego z kreatywnością.
Bardzo podoba nam się użycie tego samego koloru tła w całej witrynie, w nagłówku, podstawie i stopce. Daje to bardziej schludny wygląd, dzięki czemu cała zawartość jest jeszcze bardziej widoczna.
Dodatkowo pasek nawigacyjny ma chwytliwy efekt najechania kursorem, podświetlając jeden link i przyciemniając pozostałe.
Uwaga: Minimalistyczna strona internetowa bardzo dobrze pasuje do portfolio online, ponieważ nadaje pracom więcej blasku.
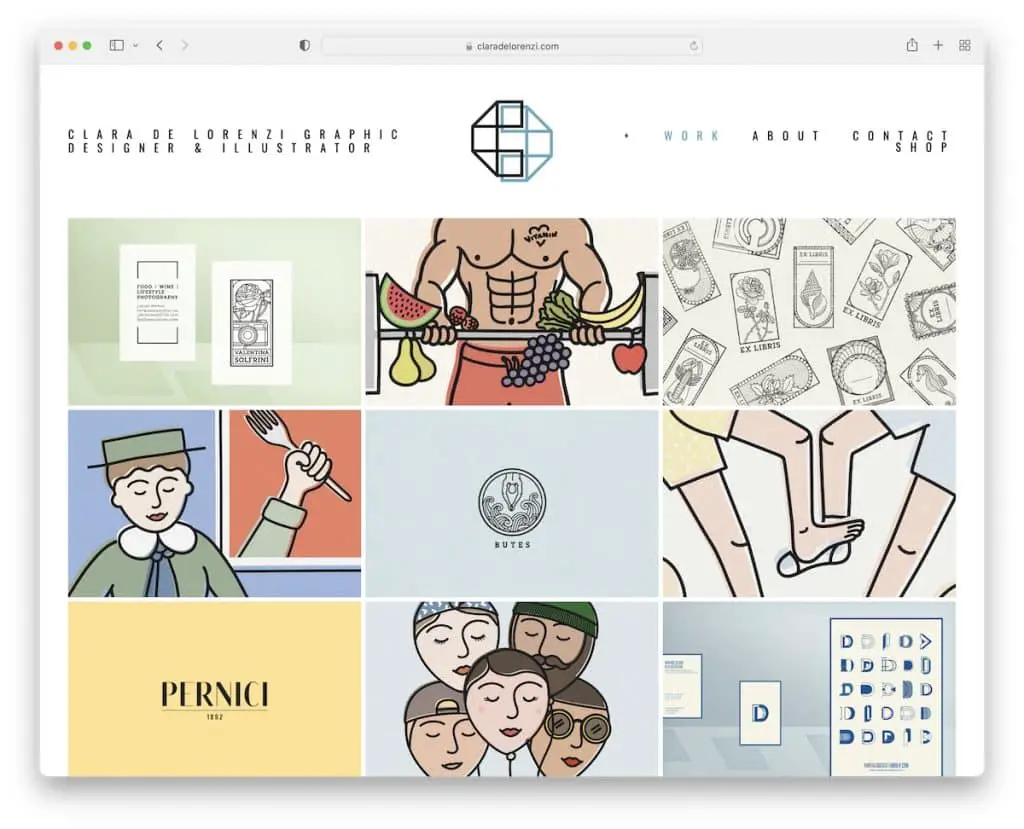
3. Clara De Lorenzi
Zbudowany z: Squarespace

Prosta strona z portfolio Clary De Lorenzi zapewnia przyjemną atmosferę dzięki układowi siatki o pełnej szerokości.
Ma funkcję najechania kursorem, która wyświetla tytuł po umieszczeniu nad nim kursora. A kiedy klikniesz projekt, otworzy się on na nowej stronie z większą ilością szczegółów.
Ponadto rozwijana nawigacja działa świetnie, ponieważ Clara nie ma paska wyszukiwania.
Uwaga: Stwórz lepszą nawigację po portfolio za pomocą rozwijanego menu.
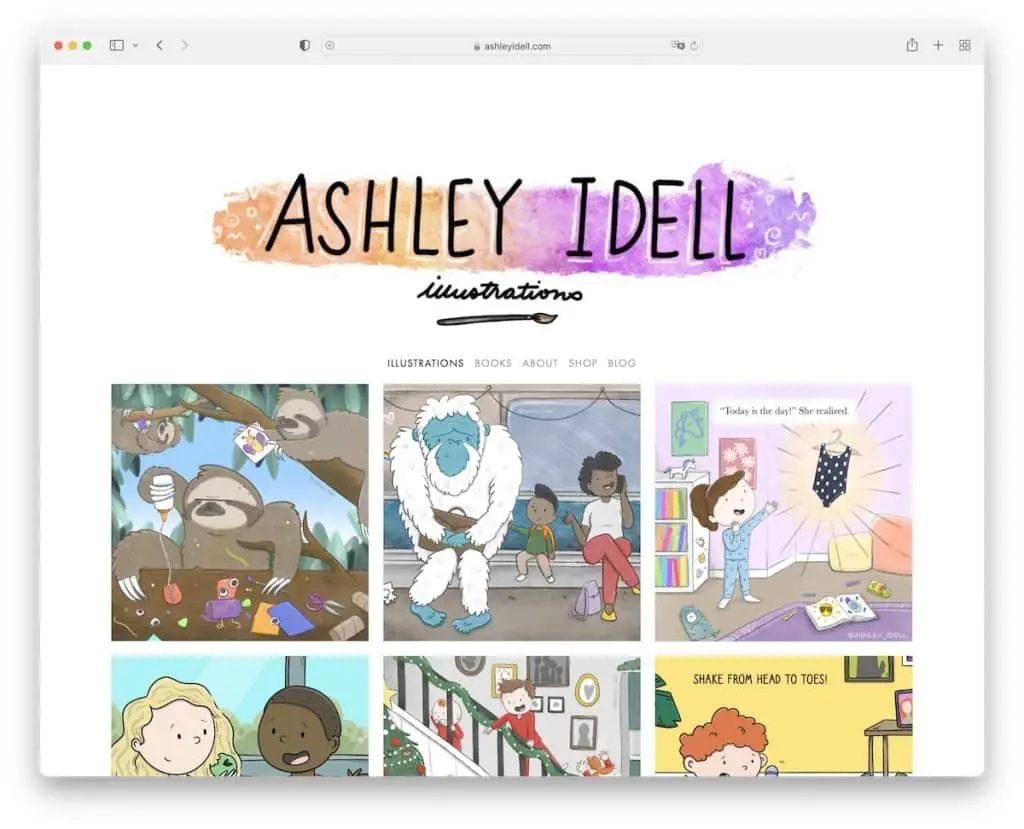
4. Ashley Idell
Zbudowany z: Squarespace

Ashley Idell ma dużą sekcję nagłówka z jej logo, a następnie pasek nawigacyjny. Układ siatki portfolio ma funkcję lightbox, dzięki czemu można przeglądać większe obrazy bez konieczności opuszczania bieżącej strony.
Na koniec, na dole, w stopce, znajdziesz przyciski wezwania do działania (CTA) subskrypcji newslettera i ikony mediów społecznościowych.
Uwaga: Utwórz galerię/portfolio lightbox, aby przeglądać większe obrazy bez otwierania ich na nowej stronie.
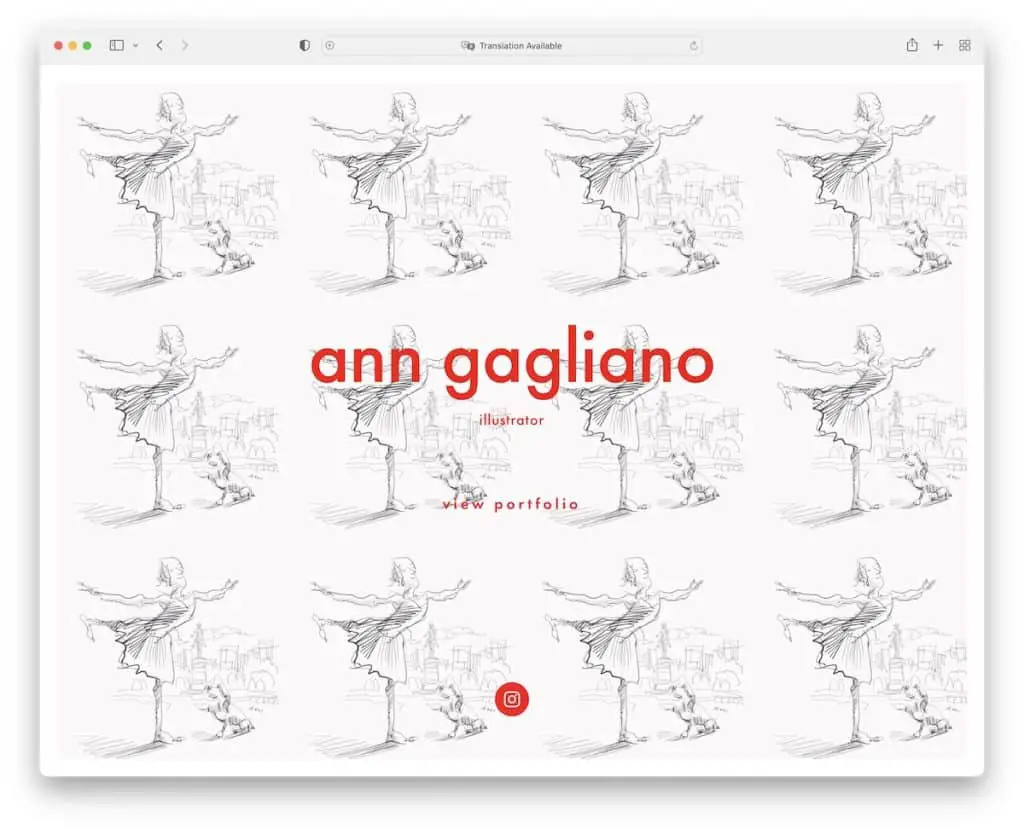
5. Anna Gagliano
Zbudowany z: Squarespace

W portfolio Squarespace Ann Gagliano fajne jest to, że korzysta z rzeczywistej strony głównej z linkiem do strony portfolio i jej profilu na Instagramie. (Niestandardowe tło dodaje pikanterii.)
Na stronie z ilustracjami zobaczysz u dołu galerię z miniaturami, po których możesz nawigować za pomocą klawiatury, klikając lub przesuwając palcem. Lub możesz kliknąć miniatury, aby otworzyć pełną wersję.
Uwaga: Zamiast korzystać z układu siatki, możesz także utworzyć galerię, aby zaprezentować swoje prace i projekty (miniatury na dole są wygodne).
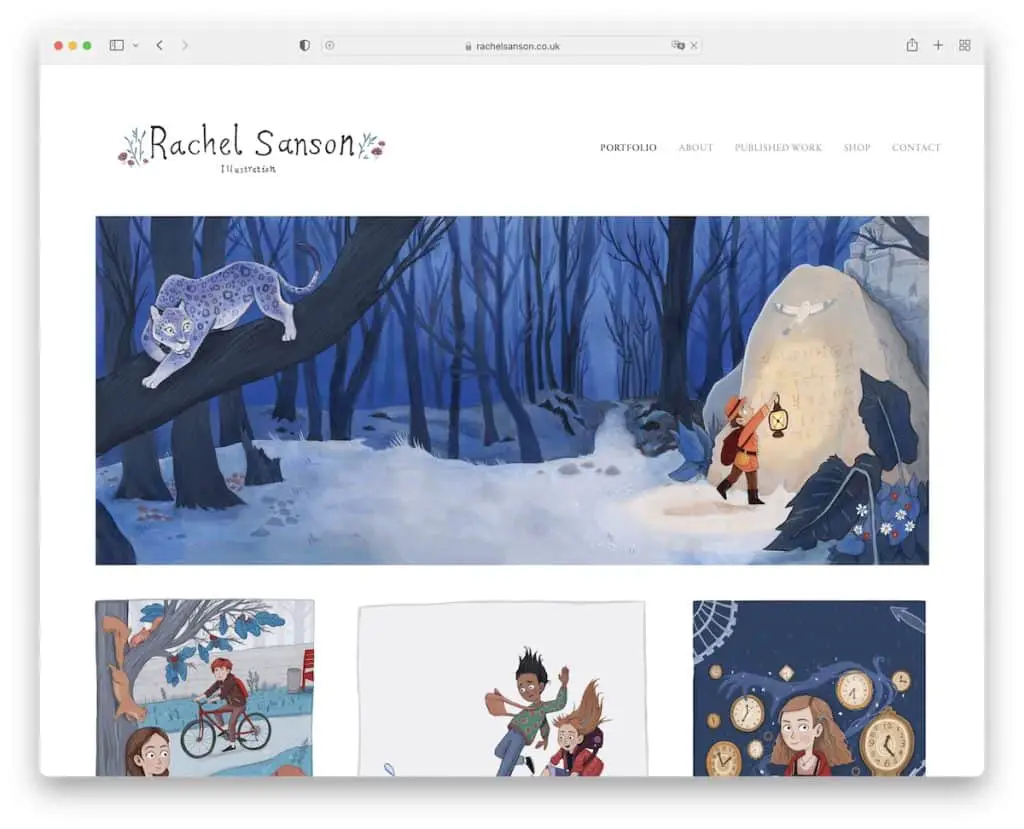
6. Rachel Sanson
Zbudowany z: Squarespace

Rachel Sanson trzyma się prostoty, dzięki czemu jej piękne prace pojawiają się z przodu i na środku, abyś mógł cieszyć się oglądaniem. Jej portfolio online zawiera funkcję lightbox, która ułatwia przeglądanie zdjęć.
Nagłówek i stopka są proste, z linkami w menu głównym i ikonami mediów społecznościowych.
Uwaga: Użyj nagłówka lub stopki, aby połączyć się z kontami w mediach społecznościowych i rozwinąć swoje profile.
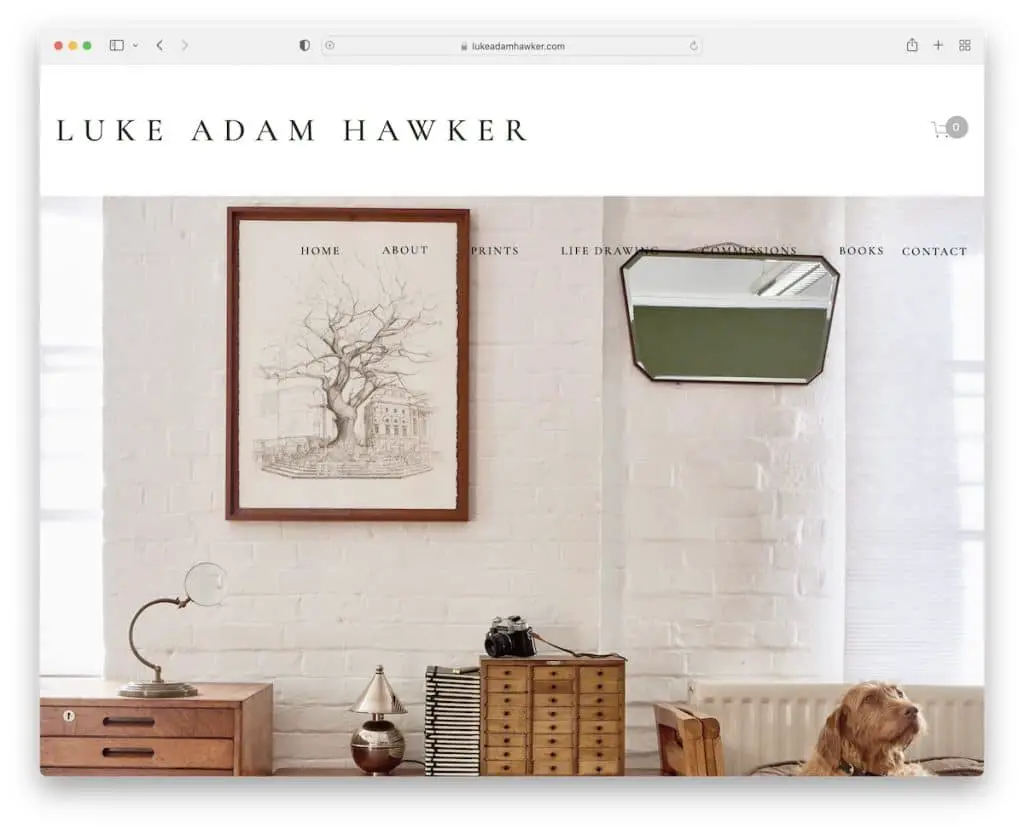
7. Łukasz Adam Hawker
Zbudowany z: Squarespace

Oprócz nagłówka i paska nawigacyjnego Luke Adam Hawker używa również powiadomienia na górnym pasku w swojej witrynie portfolio Squarespace.
Sekcja bohatera zawiera duży obraz z dwoma przyciskami CTA, po których następuje lista nadchodzących wydarzeń, rynków itp.
Dodatkowo stopka zawiera kilka szybkich linków oraz formularz zapisu do newslettera.
Uwaga: Użyj powiadomienia na górnym pasku, aby zwrócić uwagę na nowy produkt, ofertę specjalną itp.
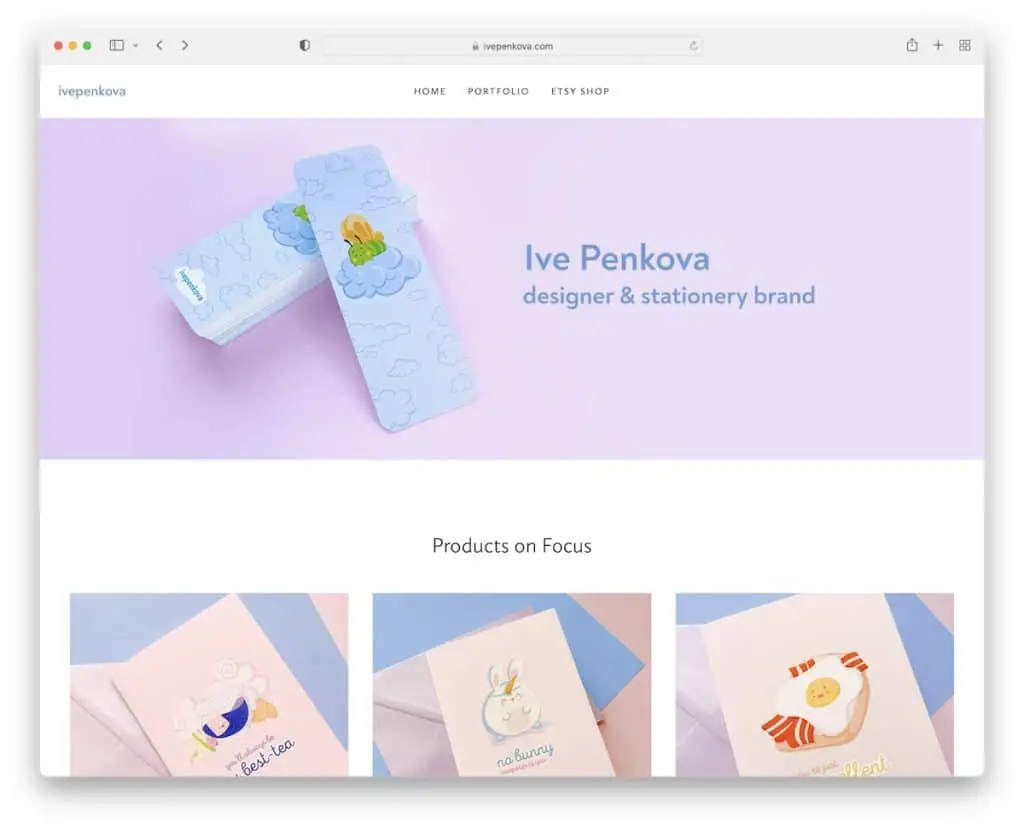
8. Iwa Pieńkowa
Zbudowany z: Squarespace

Gdybyś usunął zawartość, strona portfolio Ive Penkovej byłaby jedną z najprostszych na tej liście.
Zawiera baner o pełnej szerokości, prostą nawigację, ikony społecznościowe w stopce i kanał na Instagramie, w którym posty wideo otwierają się w nowym oknie, a posty z obrazami na nowej stronie.
Strona portfolio ma układ siatki obejmujący wiele kategorii, z których każda zawiera wiele przykładów prac.
Uwaga: Integracja kanału IG to sprytny sposób na dodanie większej ilości treści do Twojej witryny.
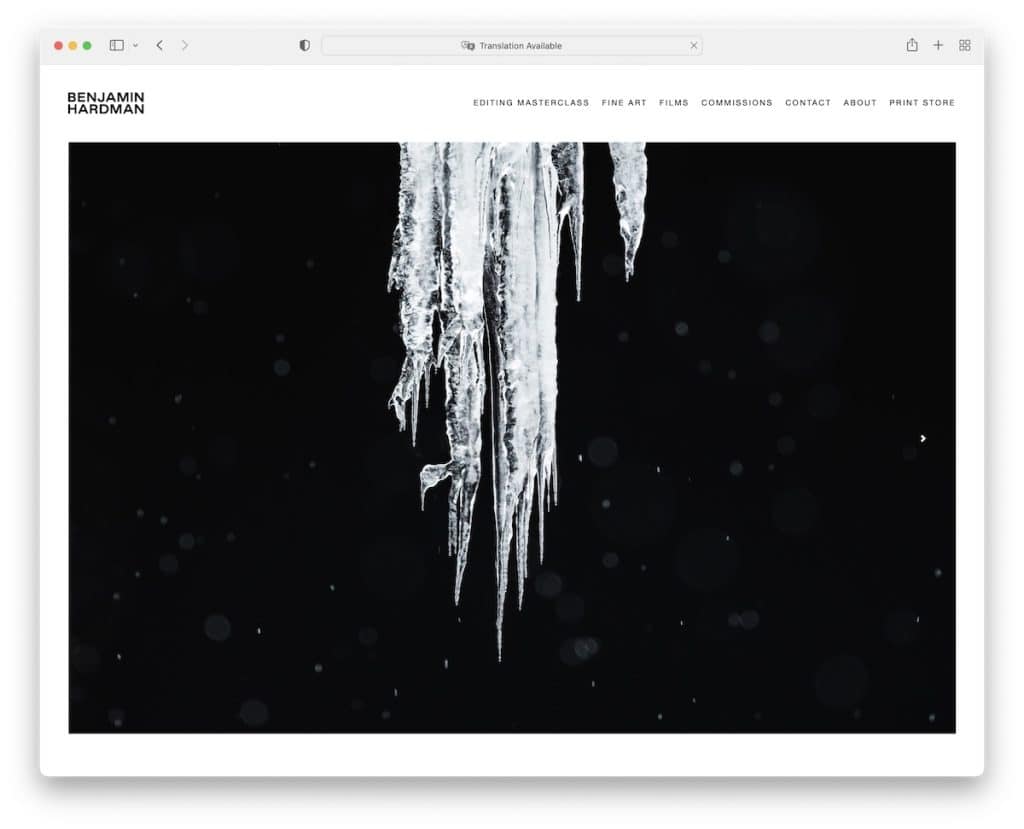
9. Benjamina Hardmana
Zbudowany z : Squarespace

Strona główna Benjamina Hardmana dotyczy oszałamiającego suwaka obrazu (bez tekstu i przycisków CTA).
Nawigacja ma rozwijane menu, aby szybciej znaleźć potrzebne informacje i treści, ale nie ma stopki (jedynie strona o mnie wyświetla ikony społecznościowe).
Uwaga : Utwórz pokaz slajdów, aby zaprezentować swoje najlepsze prace i projekty – ale nie rozpraszaj uwagi tekstem i wezwaniami do działania; utrzymywać w czystości.
Zdobądź więcej inspiracji projektowych, przeglądając te najlepiej przejrzyste strony internetowe.
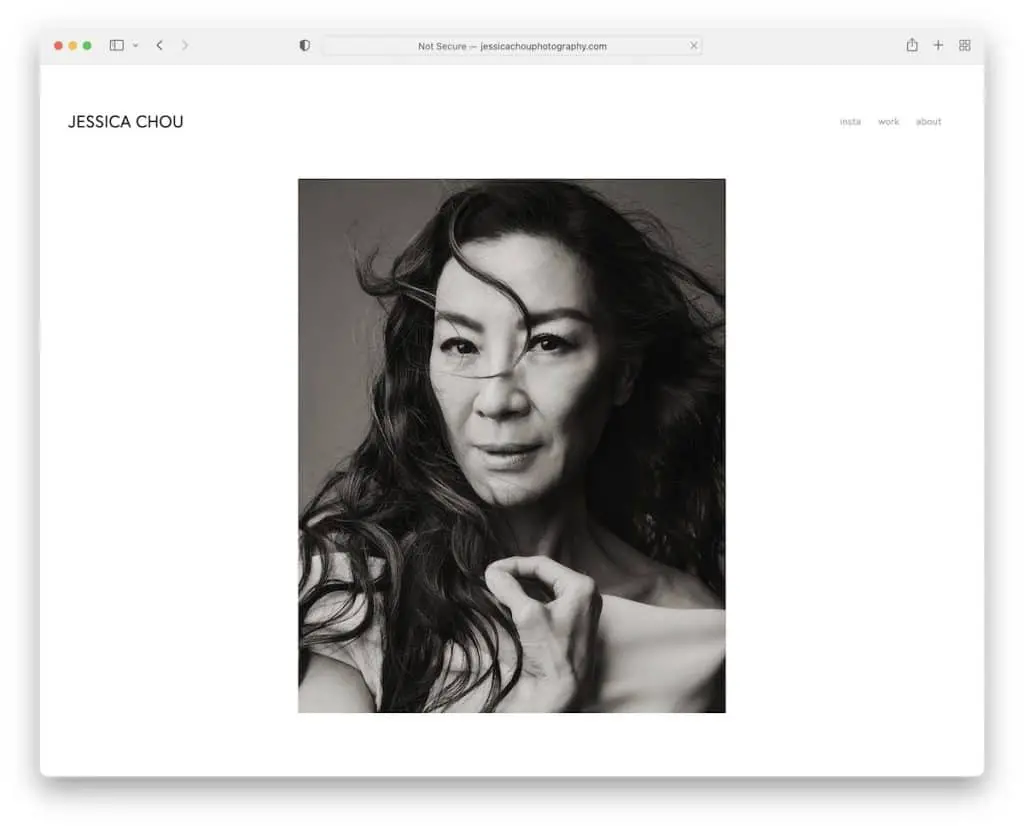
10. Jessica Chou
Zbudowany z: Squarespace

Przykładowe portfolio Jessiki Chou Squarespace jest DŁUGIE, ale fenomenalne obrazy ładują się podczas przewijania, dzięki czemu widz jest skupiony, nie wiedząc, że przewijał przez jakiś czas.
Ta witryna ma jeszcze tylko dwie strony i link do profilu na Instagramie, który otwiera się w nowej karcie.
Jessica również nie ma sekcji stopki. Rada: strona główna byłaby bardziej praktyczna z przyciskiem powrotu do góry, aby uniknąć (niekończącego się) przewijania wstecz po zejściu na dół, co nie jest zbyt zabawne.
Uwaga: twórz bardziej wciągające wrażenia, wczytując zawartość na przewijaniu.
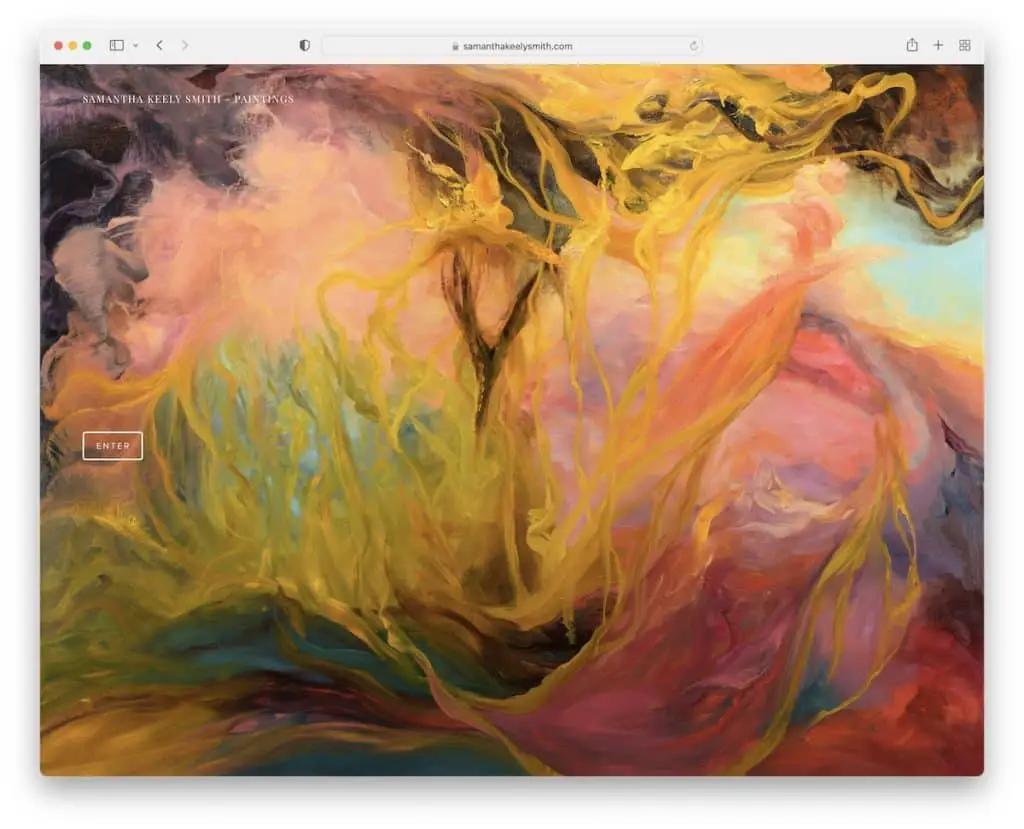
11. Samanta Keely Smith
Zbudowany z: Squarespace

To, co odróżnia witrynę artystyczną Samanthy Keely Smith od reszty, to nagłówek/menu paska bocznego. Jest również przyklejony, więc jest zawsze dostępny (nie musisz przewijać wstecz, aby do niego dotrzeć).
Na stronie głównej znajduje się duży suwak z dodatkowymi informacjami o obrazie w lewym dolnym rogu, gdzie można również wybrać wyświetlanie całego portfolio jako siatki miniatur.
Uwaga: Idź wbrew tradycyjnej strukturze strony internetowej za pomocą nagłówka/nawigacji paska bocznego.

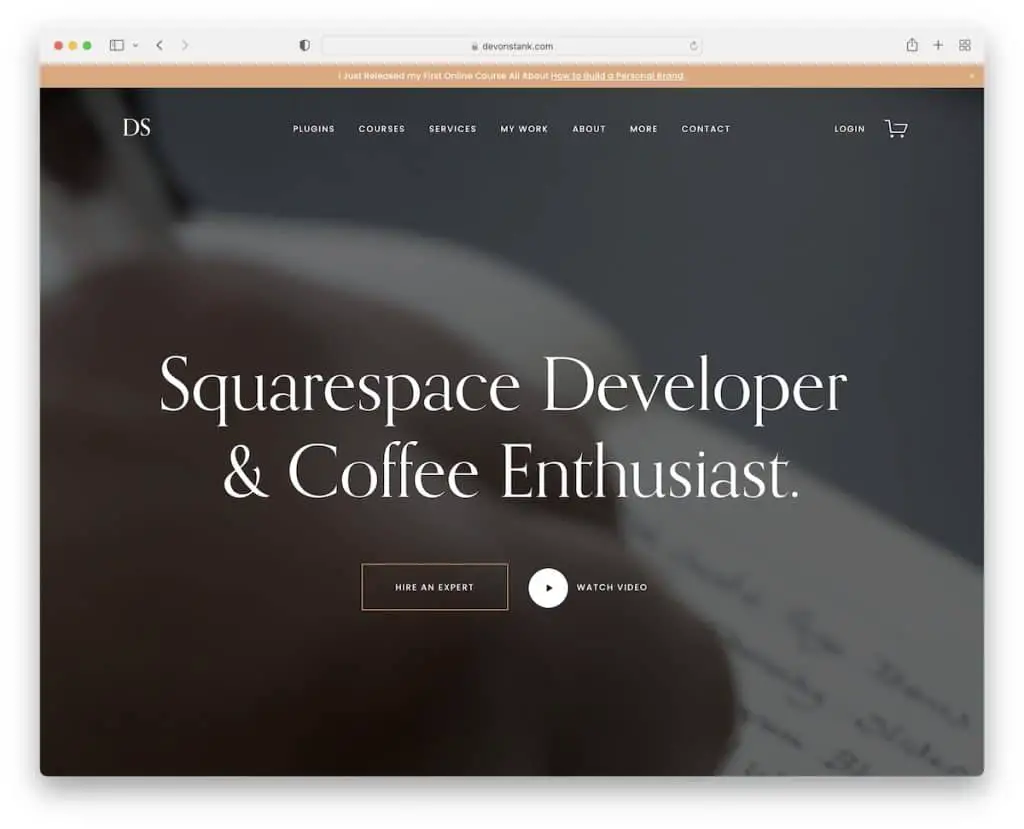
12. Devon Stank
Zbudowany z : Squarespace

Devon Stank wie, jak wzbudzić ciekawość dzięki pełnoekranowemu filmowi w tle widocznemu na ekranie. Sekcja bohatera zawiera również duży tytuł z wezwaniem do działania i przyciskiem odtwarzania. Ten ostatni otwiera wideo w wyskakującym okienku, więc możesz je zamknąć w dowolnym momencie i nadal cieszyć się bieżącą stroną.
Jednak jedną z głównych cech produktów Devon Squarespace jest ciemny design, który nadaje mu ten luksusowy, niemal luksusowy charakter.
Uwaga : dodaj film w części strony widocznej na ekranie, aby pierwsze spotkanie z Twoją witryną było bardziej przyciągające uwagę.
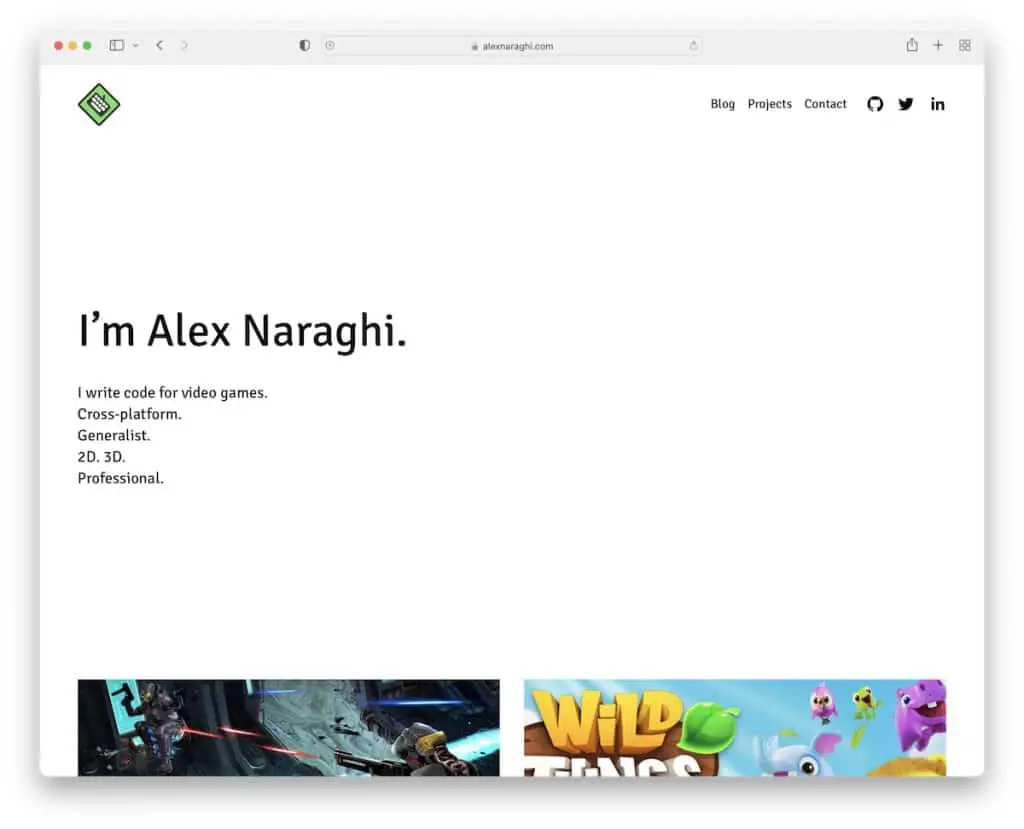
13. Alex Naraghi
Zbudowany z : Squarespace

Podczas gdy większość zaczyna swoje portfolio online od treści wizualnych, Alex Naraghi zdecydował się na umieszczenie wyłącznie tekstu na białym tle. I to właśnie czyni go wyjątkowym!
Nagłówek i stopka zachowują to samo białe tło co podstawa, ale CV ma sekcję w kolorze żywej zieleni z przyciskiem pobierania, aby bardziej się wyróżniać.
Uwaga : używaj żywych kolorów w jasnych projektach internetowych, aby podkreślić coś szczególnego.
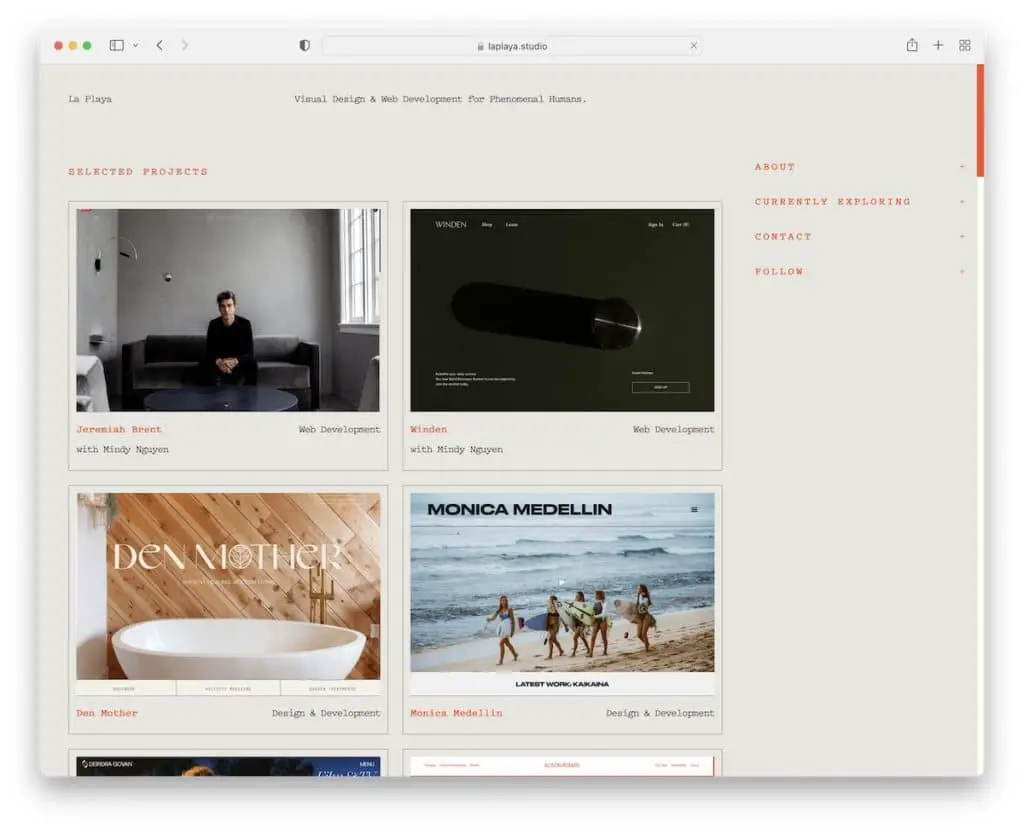
14. Playa
Zbudowany z: Squarespace

Po pierwsze, La Playa to przykład portfolio Squarespace z szarym tłem, które bardzo dobrze komponuje się z pomarańczowymi detalami. Po drugie, ma układ podobny do bloga z lepkim prawym paskiem bocznym, który zawiera akordeony, aby uzyskać więcej informacji.
Podstawą jest siatka projektów z efektem najechania kursorem, podświetlająca ten, na którym umieścisz kursor i przyciemniając pozostałe. Godne uwagi jest również to, że wszystkie elementy siatki są powiązane z projektami na żywo, więc każdy może zobaczyć gotowe produkty z pierwszej ręki.
Uwaga : Akordeony to sprytna funkcja, która pozwala zachować czystszy wygląd, ale praktyczna prezentacja dodatkowych informacji nadal istnieje.
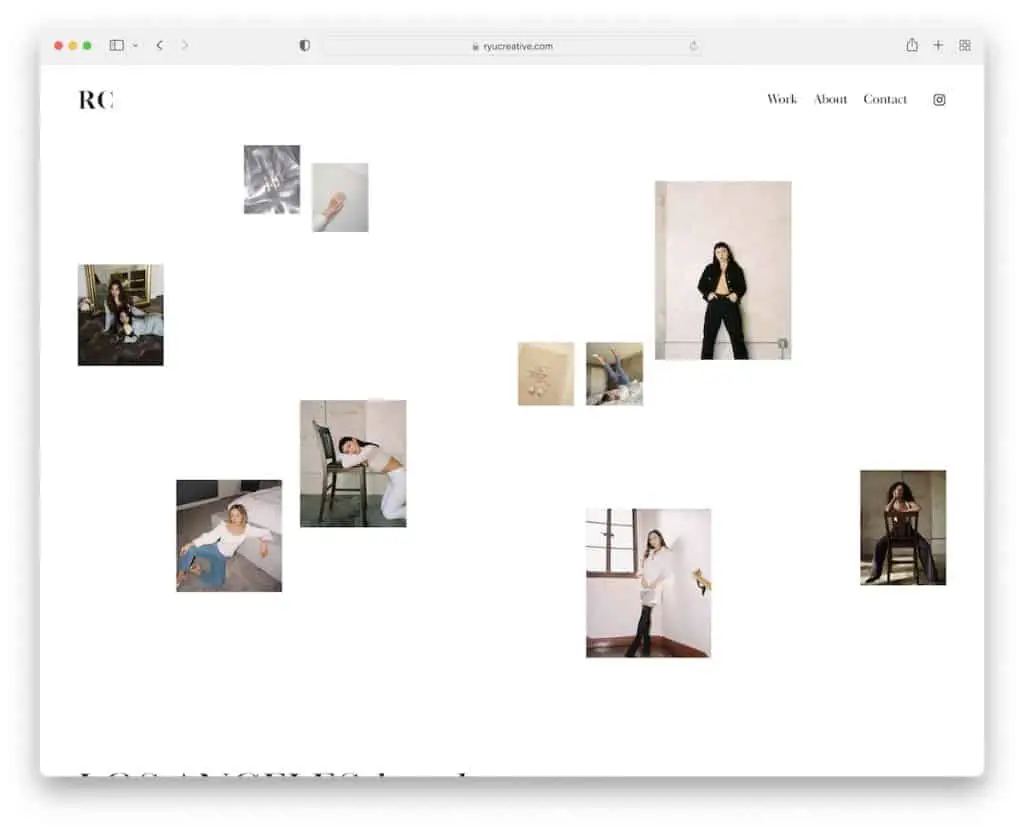
15. Kreatywny Ryu
Zbudowany z: Squarespace

RyuCreative ma atrakcyjną sekcję bohatera, kolaż obrazów z dużą ilością białej przestrzeni między nimi. Nagłówek ma trzy łącza w menu głównym i ikonę IG, ale to portfolio online nie ma stopki.
Treść pojawia się podczas przewijania, aby była bardziej atrakcyjna dla oka. Ponadto na dole strony znajduje się siatka postów na Instagramie, z których każdy otwiera się na nowej stronie.
Uwaga : nie ma dobrego ani złego sposobu na stworzenie chwytliwej sekcji z bohaterami. Idź wbrew normom, jak RyuCreative
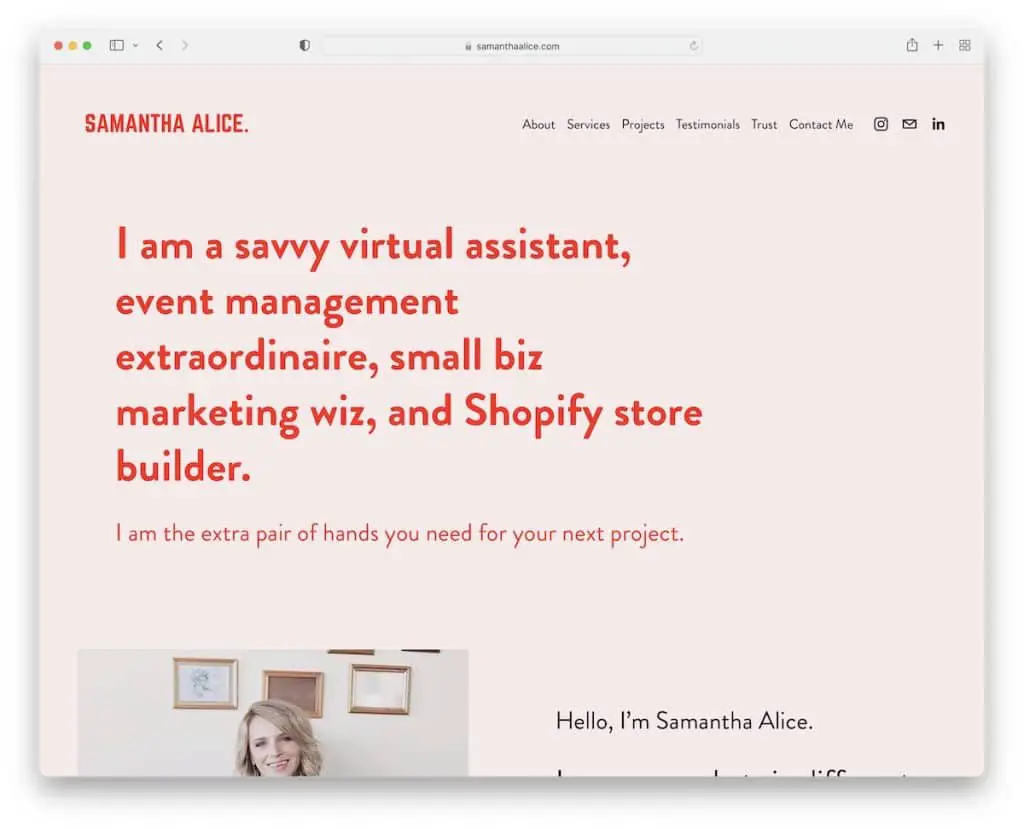
16. Samanta Alicja
Zbudowany z: Squarespace

Podobnie jak Alex, Samantha Alice również zdecydowała się na sekcję z dużą ilością tekstu w części widocznej na ekranie, dzięki czemu od razu zapoznasz się z tym, czym się zajmuje.
Witryna ma kobiecą kolorystykę, która sprawia, że przewijanie jest bardzo przyjemne, z czerwonymi detalami i efektem najechania na przycisk CTA dla interaktywności.
Jedną z sekcji, na którą warto zwrócić uwagę, są referencje, których Samantha używa do budowania zaufania.
Uwaga : integracja opinii klientów z portfolio Squarespace przyniesie Ci ogromne korzyści ze względu na społeczny dowód słuszności.
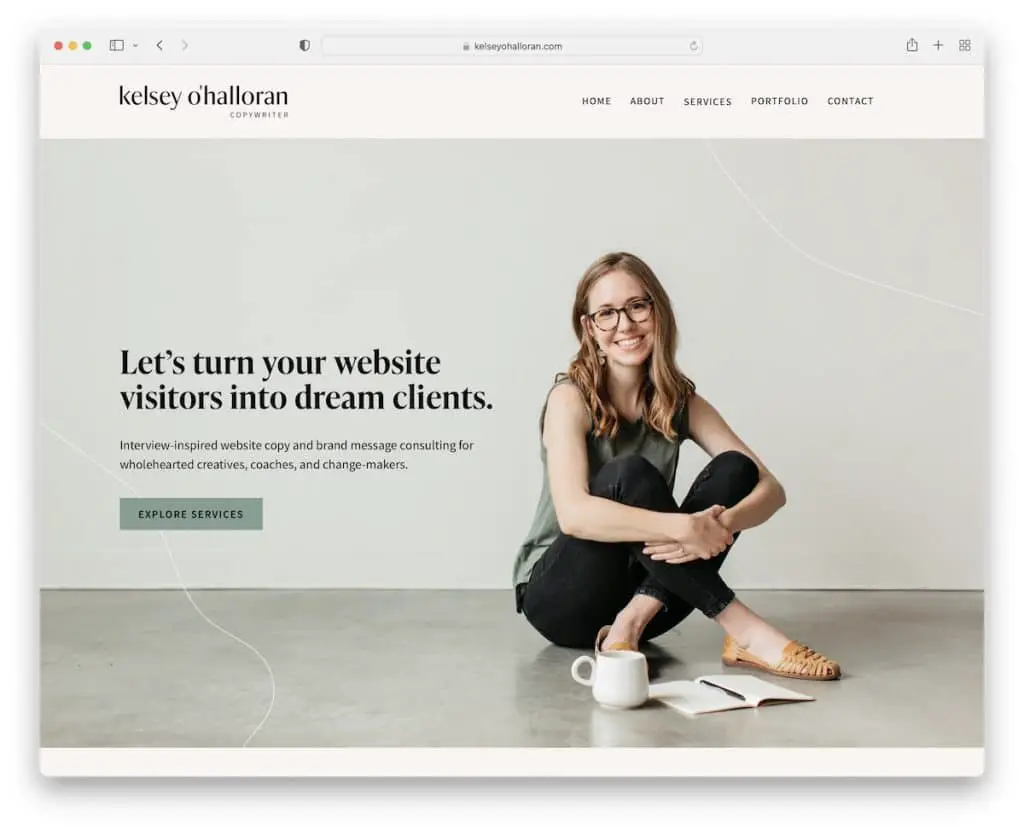
17. Kelsey O'Halloran
Zbudowany z: Squarespace

Witryna Kelsey O'Halloran ma bardzo osobisty charakter i zawiera duże zdjęcie przedstawiające ją, tytuł, tekst i przycisk wezwania do działania.
Podzielona struktura z różnymi kolorami tła i kreatywnymi elementami tworzy piękną prezentację z wystarczającą ilością białego miejsca dla lepszej czytelności.
Kelsey to kolejna osoba, która dodała linki do produktów końcowych na swojej stronie portfolio, aby każdy mógł zobaczyć i „dotknąć” pracy.
Uwaga : użyj swoich zdjęć i świetnych opowieści, aby spersonalizować swoje portfolio online. (Możesz być również zainteresowany tymi najwyższej klasy osobistymi witrynami internetowymi).
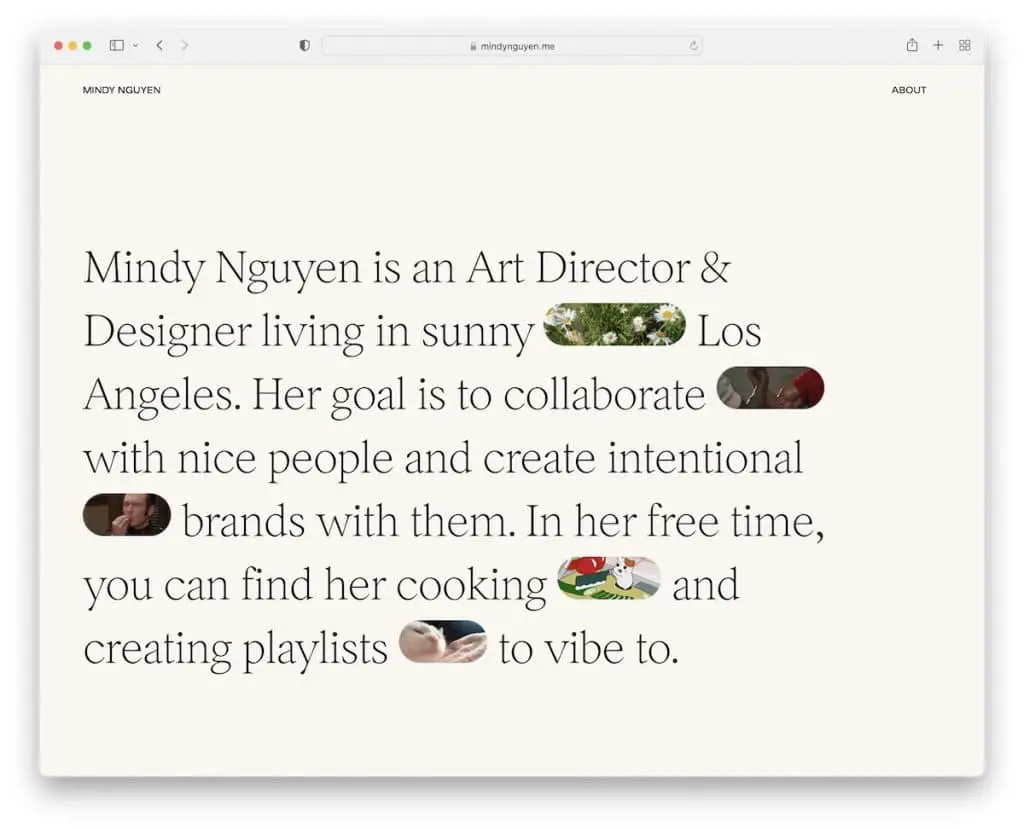
18. Mindy Nguyen
Zbudowany z: Squarespace

Jeśli nie podobają Ci się sekcje zawierające tylko tekst widoczne na ekranie, ale nie jesteś fanem dużych obrazów, możesz skopiować to, co zrobiła Mindy Nguyen. Mieszanie tekstu i GIF-ów – jakie sprytne!
Ponadto strona główna prezentuje niektóre z jej prac za pomocą obrazów, tytułów, fragmentów i linków do projektów na żywo.
Wreszcie, nagłówek i stopka są proste, z linkiem o, klikalnym e-mailem i mediami społecznościowymi.
Uwaga : dodawanie GIF-ów i emotikonów do tekstu może ożywić tekst, co jest zgodne z nowoczesnym tekstem.
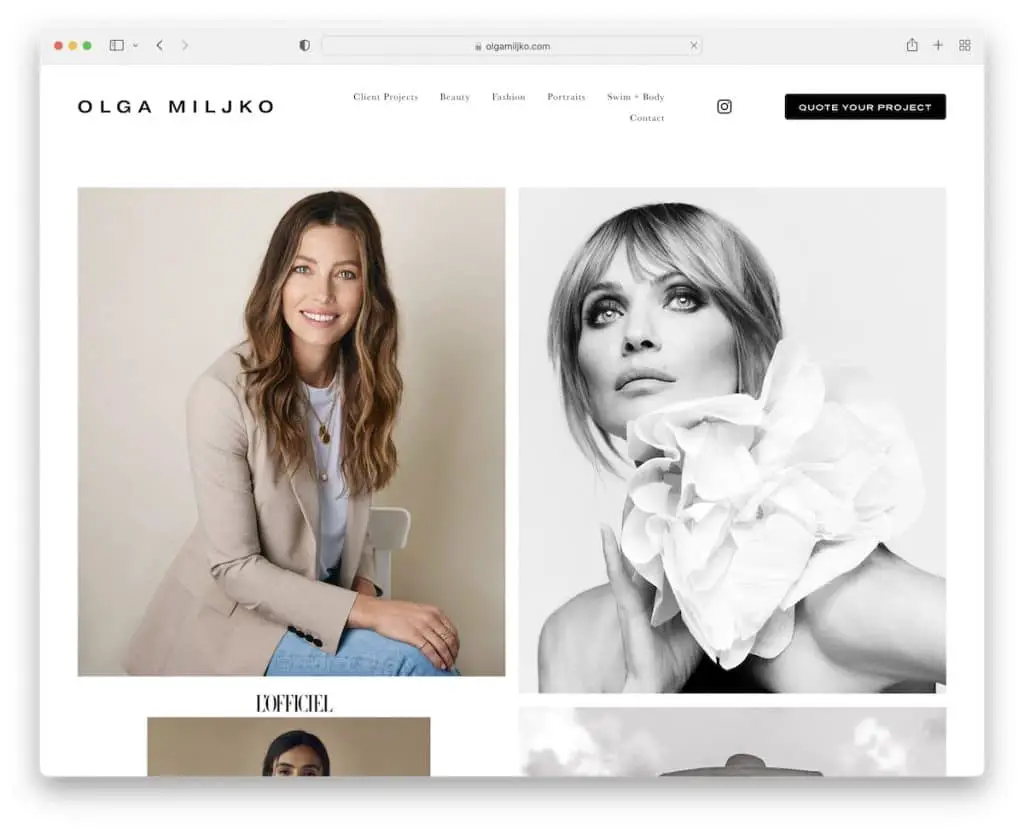
19. Olga Miljko
Zbudowany z: Squarespace

Portfolio Olgi Miljko sprawi, że będziesz przewijać z ekscytacją, mimo że jest dość długie. A kiedy dojdziesz do samego końca, czysta stopka zawiera dodatkowe informacje biznesowe i kontaktowe oraz linki do jej profili na Facebooku i Instagramie.
Ponadto nagłówek pojawia się ponownie, aby uniknąć przewijania z powrotem do góry, przyczyniając się do wygody użytkownika całej witryny.
Uwaga : nagłówek, który znika i pojawia się ponownie w zależności od ruchu przewijania, może poprawić UX.
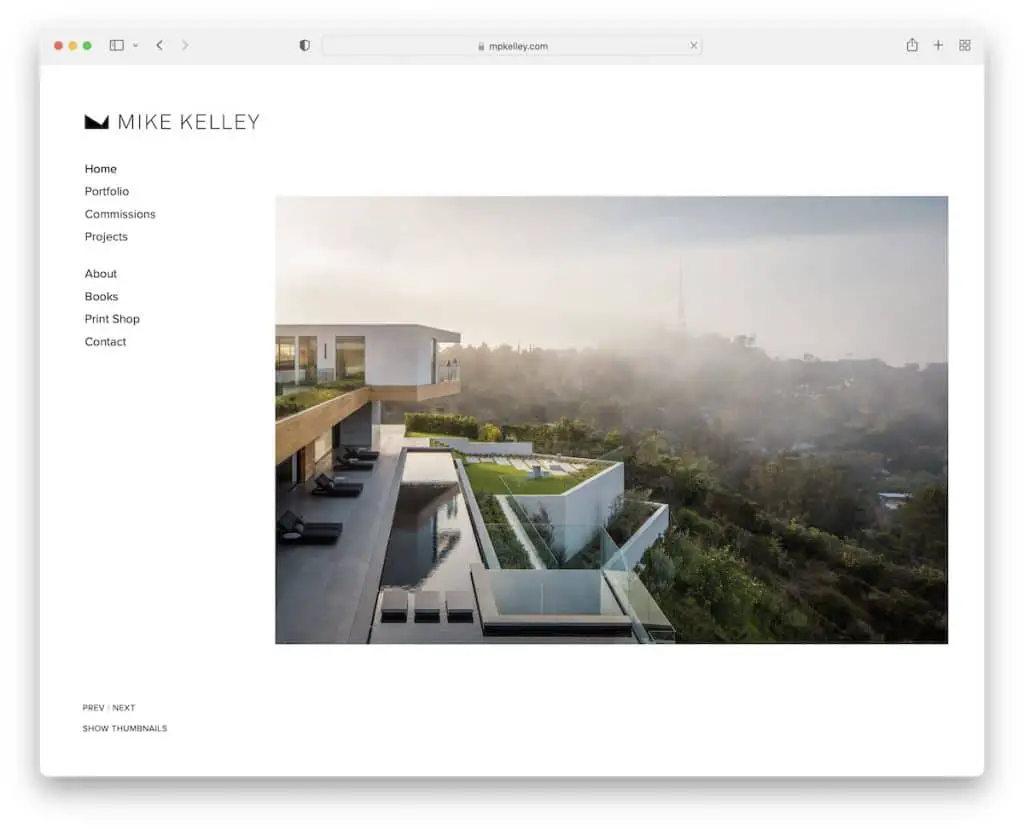
20. Mike Kelley
Zbudowany z : Squarespace

Mike Kelley to kolejny rzadki przykład portfela Squarespace z pływającą nawigacją paska bocznego.
Witryna jest prosta, z dużym wyborem typografii dla łatwiejszego czytania, nawet jeśli tekst wydaje się być mniejszy.
Strona główna zawiera również pokaz slajdów z obrazami, ale zmienia się on w siatkę, jeśli klikniesz, gdy strzałka jest skierowana w górę.
Uwaga : używaj prostych czcionek do mniejszych tekstów, aby nadal były przyjemne dla oczu.
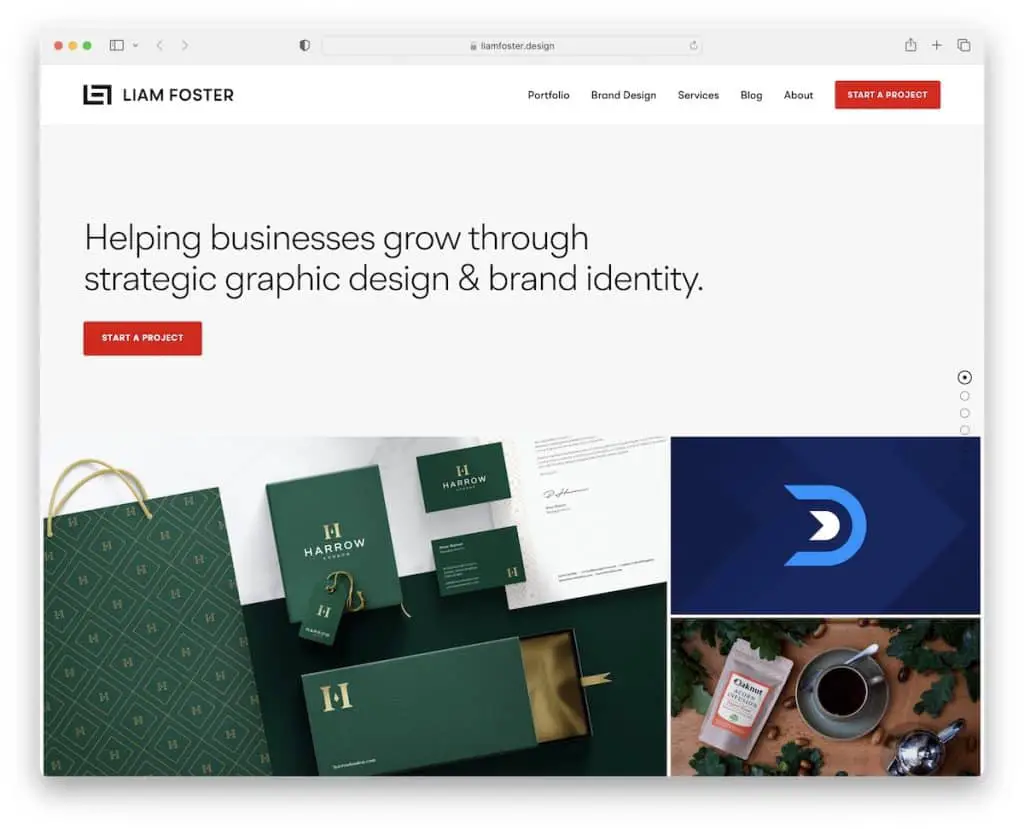
21. Liama Fostera
Zbudowany z: Squarespace

Liam Foster jest jednym z bardziej „zaawansowanych” przykładów portfolio Squarespace ze względu na wiele sekcji, lepką nawigację na pasku bocznym, przycisk powrotu do początku i bogatą w funkcje stopkę.
Oprócz nawigacji, w nagłówku znajduje się również przycisk CTA, aby od razu rozpocząć projekt z Liamem. Kolejną stroną, którą lubimy, jest „proces”, na której Liam wyjaśnia swój proces pracy, abyś wiedział, czego się spodziewać.
Uwaga: wyeksponuj przycisk wezwania do działania, aby cieszyć się większą liczbą kliknięć, umieszczając go w nagłówku.
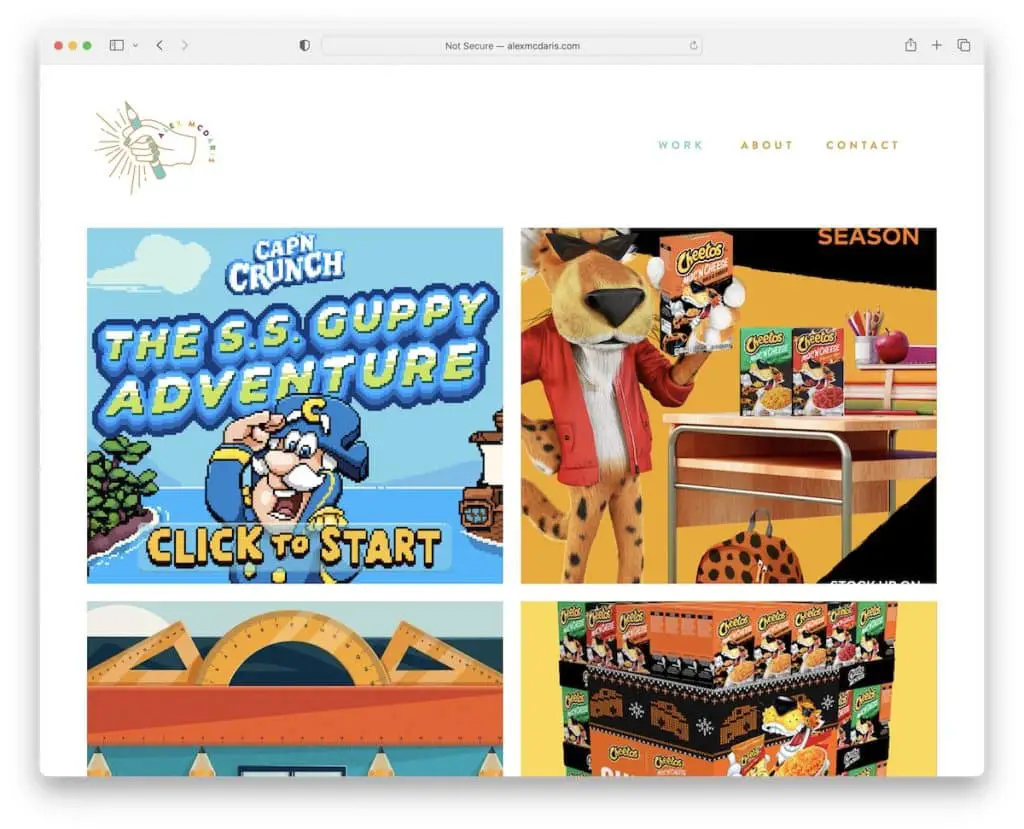
22. Alexa McDarisa
Zbudowany z: Squarespace

Witryna Alexa McDarisa nie ma sekcji poświęconej bohaterom, ale przechodzi bezpośrednio do dużej dwukolumnowej siatki prac. Każda miniatura ma efekt najechania i link do indywidualnej strony z bardziej rozbudowaną prezentacją.
I chociaż Alex stworzyła bardzo minimalistyczny projekt strony internetowej, nadal bawiła się kolorami czcionek, aby uczynić go bardziej zachwycającym.
Uwaga: Połącz minimalistyczny projekt z kreatywnymi detalami, aby go ożywić, tak jak Alex zrobił to z typografią.
Daj nam znać, czy podobał Ci się wpis.
