23 najlepsze strony internetowe z jedzeniem (przykłady) 2023
Opublikowany: 2023-01-27Czy jesteś gotowy, aby przeglądać najlepsze witryny z jedzeniem, aby cieszyć się wspaniałym designem i czerpać inspirację?
Zaufaj nam, nasze usta łzawiły najczęściej, gdy przeglądaliśmy ponad 100 stron w branży spożywczej.
Dzięki różnym typom stron internetowych zadbaliśmy o to, aby ta kolekcja EPIC obejmowała jak najwięcej.
Niezależnie od tego, czy chcesz sprawdzić piękne projekty blogów kulinarnych, czy najlepsze strony biznesowe – mamy coś dla każdego.
A jeśli jesteś w trakcie samodzielnego tworzenia strony internetowej, zalecamy wybranie motywu WordPress z jedzeniem.
Nie musisz kodować, ale nadal masz pełną swobodę twórczą, aby zbudować wymarzoną stronę z jedzeniem.
Najlepsze strony internetowe z jedzeniem i pomysły na projektowanie stron internetowych
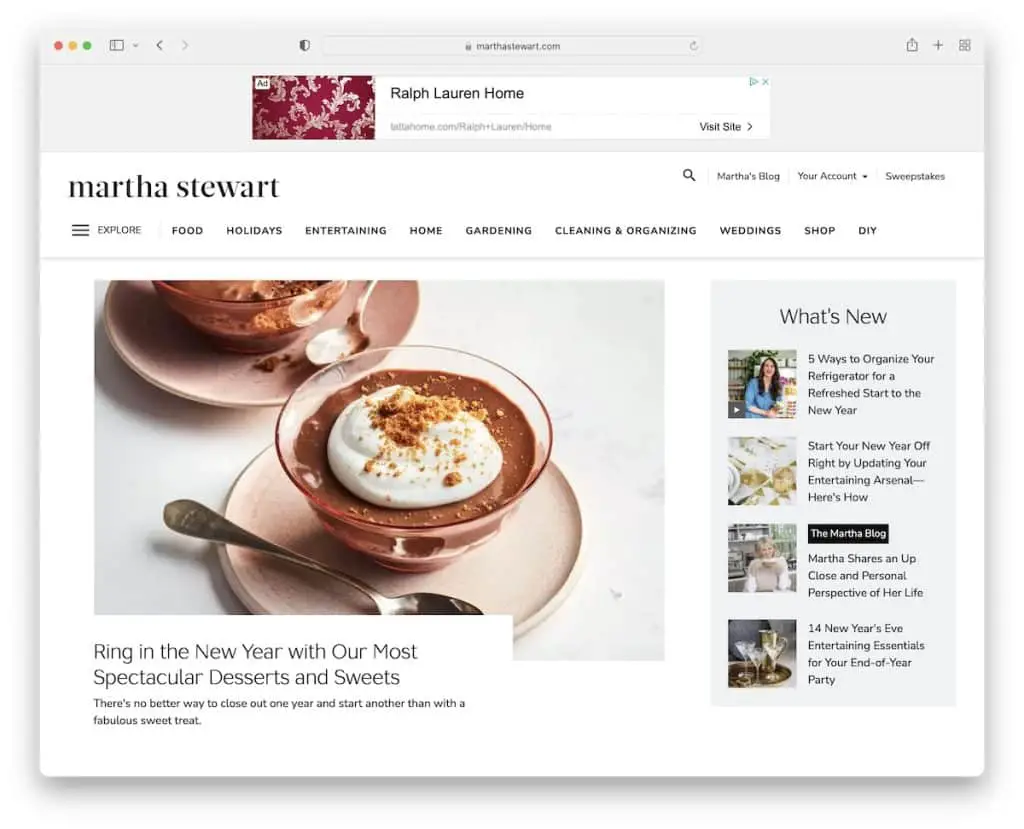
1. Marta Stewart
Zbudowany z: Drupal

Martha Stewart to internetowa witryna magazynu o jedzeniu o lekkiej szacie graficznej i dużej ilości białej przestrzeni, która zapewnia doskonałą czytelność.
Ma jedno z bardziej unikalnych menu, które po otwarciu wyskakującego okienka wydaje się prawie jak strona internetowa w witrynie.
Strona ma również przyklejony nagłówek, w tym baner reklamowy, dzięki czemu nawigacja jest zawsze dostępna.
Uwaga: użyj lepkiego nagłówka/menu i zwiększ komfort korzystania z witryny z jedzeniem.
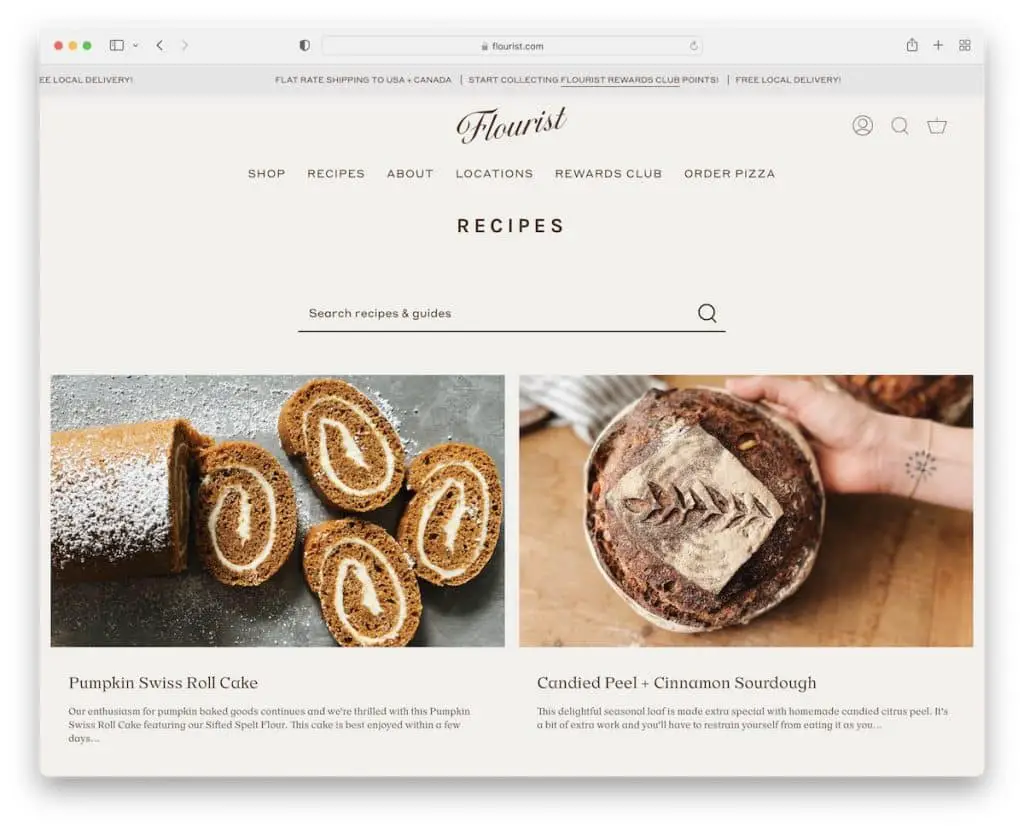
2. Przepisy Kwiaciarni
Zbudowany z : Shopify

Jeśli poprzednia witryna miała układ przypominający magazyn, Florist Recipes ma wygląd bloga z dwukolumnową strukturą siatki.
Witryna zawiera animowany górny pasek i pływający nagłówek z megamenu.
Ogólny projekt strony jest minimalistyczny, w tym stopka z trzema kolumnami z menu i linkami społecznościowymi oraz formularz subskrypcji newslettera.
Uwaga : Użyj megamenu, aby dodać linki i obrazy, aby poprawić nawigację w witrynie.
Mamy również pełną listę najlepszych witryn Shopify, aby uzyskać więcej wspaniałych przykładów.
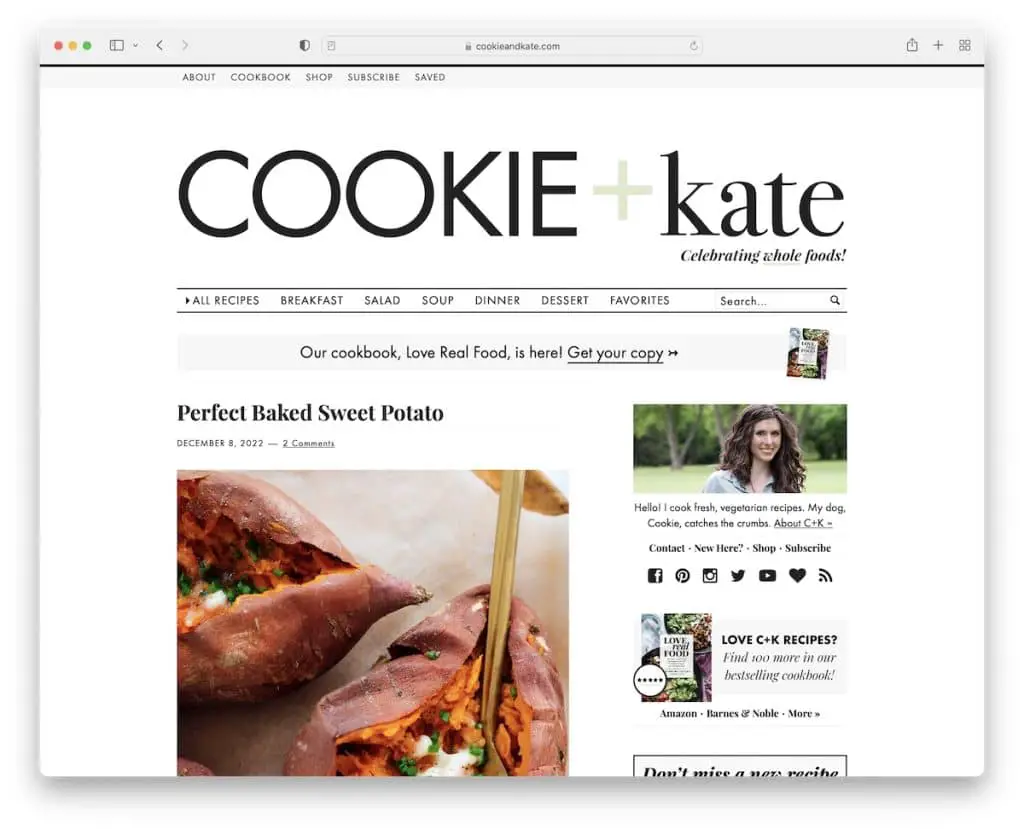
3. Ciasteczko i Kate
Zbudowany z : Motyw Magazine Pro

Cookie And Kate to minimalistyczny blog o jedzeniu z linkami na górnym pasku, dużym nagłówkiem z logo i paskiem nawigacyjnym.
Blog ma prawy pasek boczny z przyklejonym banerem reklamowym, aby zwiększyć współczynniki klikalności.
To, co jest wyjątkowe w Cookie And Kate, to obszerne fragmenty bloga, których nie widuje się zbyt często.
Uwaga : podaj więcej informacji i treści na temat postów na blogu, aby były bardziej klikalne.
Pamiętaj, że możesz szybko zbudować podobną stronę internetową, korzystając z dowolnego motywu bloga kulinarnego WordPress. (Jednak nasz przewodnik na temat zakładania dobrego bloga za pomocą WordPressa pomoże Ci to zrobić z powodzeniem).
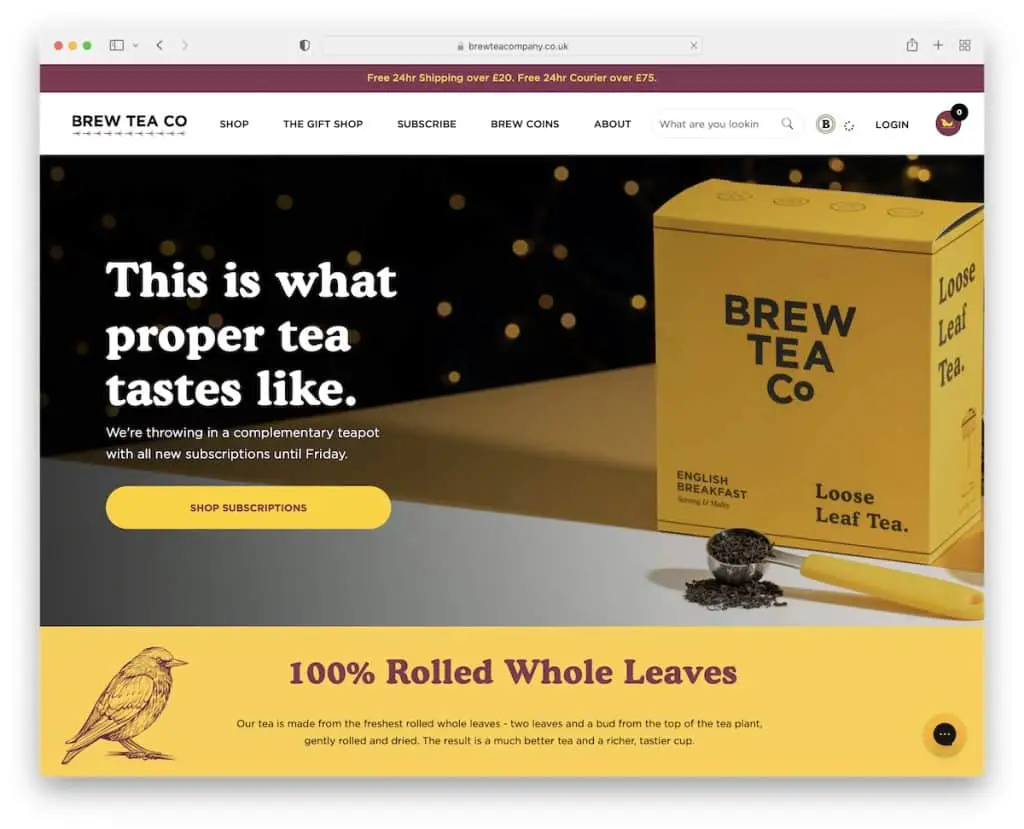
4. Brew Tea Co
Zbudowany z: Squarespace

Brew Tea Co to serwis spożywczy z wyskakującym okienkiem promującym specjalną ofertę w zamian za e-mail.
Strona ma świetny branding, dzięki czemu przewijanie tego responsywnego projektu internetowego jest przyjemnością. Wykorzystuje poręczne megamenu oraz stopkę ze wszystkimi dodatkowymi linkami i informacjami (+ formularz zapisu do newslettera).
Podoba nam się również widżet czatu na żywo w prawym dolnym rogu, który może promować sprzedaż.
Uwaga: Zapewnij najlepszą obsługę klienta dzięki funkcji czatu na żywo.
Nawiasem mówiąc, jesteśmy pewni, że spodoba ci się również sprawdzanie tych przykładów witryn Squarespace.
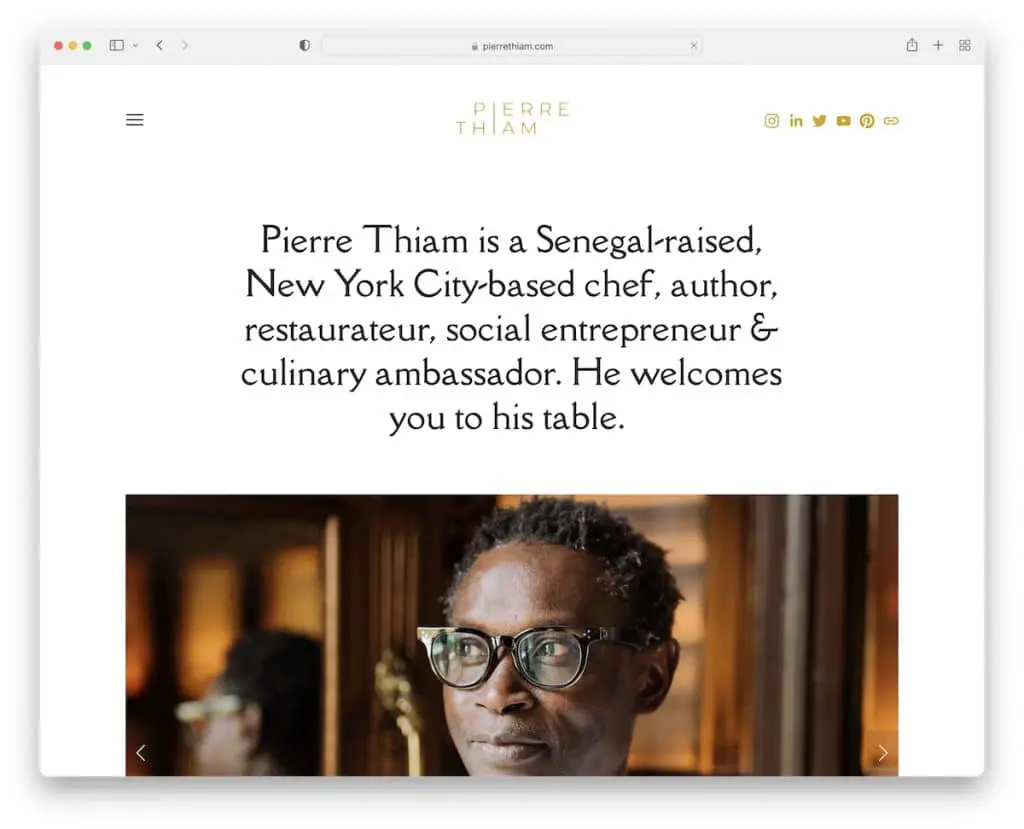
5. Pierre'a Thiama
Zbudowany z: Squarespace

Pierre Thiam prowadzi minimalistyczną witrynę internetową z ruchomym nagłówkiem i menu hamburgerów, które zawiera również przycisk wezwania do działania (CTA) prowadzący do strony kontaktowej. W nagłówku i stopce znajdują się przyciski mediów społecznościowych ułatwiające kontakt z Pierrem.
Uruchamianie witryny z jedzeniem z tekstem, a następnie suwakiem nie jest zbyt powszechne, co jest świetną strategią, aby Twoja witryna była bardziej popularna.
Uwaga: pokaż, jak bardzo jesteś towarzyski, umieszczając ikonę mediów społecznościowych na pasku nawigacyjnym (i stopce).
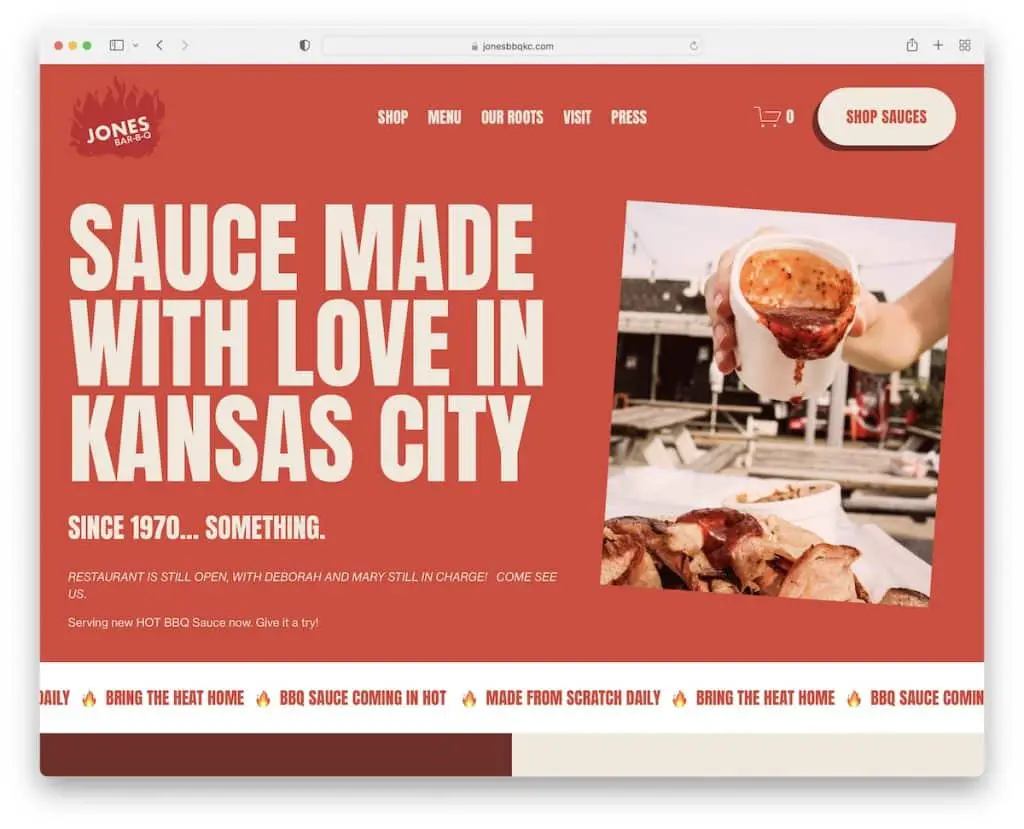
6. Jones Bar-BQ
Zbudowany z: Squarespace

Jones Bar-BQ ma silny branding z chwytliwym przewijaniem i dużą ilością białej przestrzeni, dzięki czemu treść bardziej się wyróżnia.
Ta przykładowa witryna z jedzeniem ma nagłówek, który znika podczas przewijania, ale pojawia się ponownie, gdy przewiniesz z powrotem na górę. (Jest to przydatne do lepszego przeglądania z powodu mniejszej liczby elementów rozpraszających uwagę).
Przesuwany tekst pod sekcją bohatera działa jak efekt przyciągający uwagę, a inny przed formularzem subskrypcji promuje ich stronę na Instagramie.
Uwaga: wykorzystaj swoją markę w całej witrynie, aby przypomnieć odwiedzającym o Twojej marce.
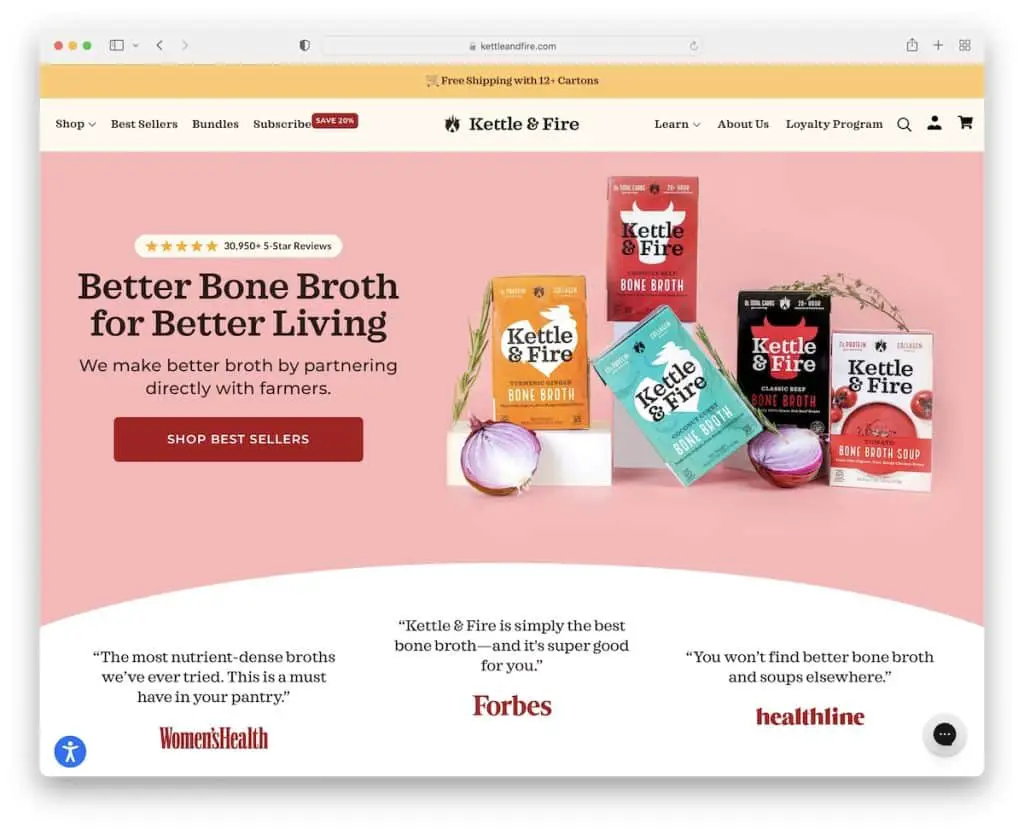
7. Czajnik i ogień
Zbudowany z: Shopify

Kettle & Fire to nowoczesna i modna witryna kulinarna z odrobiną minimalizmu, aby zapewnić najwyższą jakość obsługi.
Obraz bohatera przedstawia ich bestsellery z wezwaniem do sklepu i gwiazdkowymi recenzjami, które potwierdzają jakość produktu.
Kettle & Fire gwarantuje, że wszystko jest łatwo dostępne dzięki pływającemu megamenu, ze stopką zawierającą inne linki, połączenie z mediami społecznościowymi i formularz subskrypcji, który promuje kupon.
Ta witryna zawiera również dostosowania dostępności, aby zmodyfikować sposób, w jaki chcesz przeglądać ich witrynę.
Uwaga: Pozwól potencjalnym klientom dostosować swoją stronę internetową za pomocą konfiguratora ułatwień dostępu.
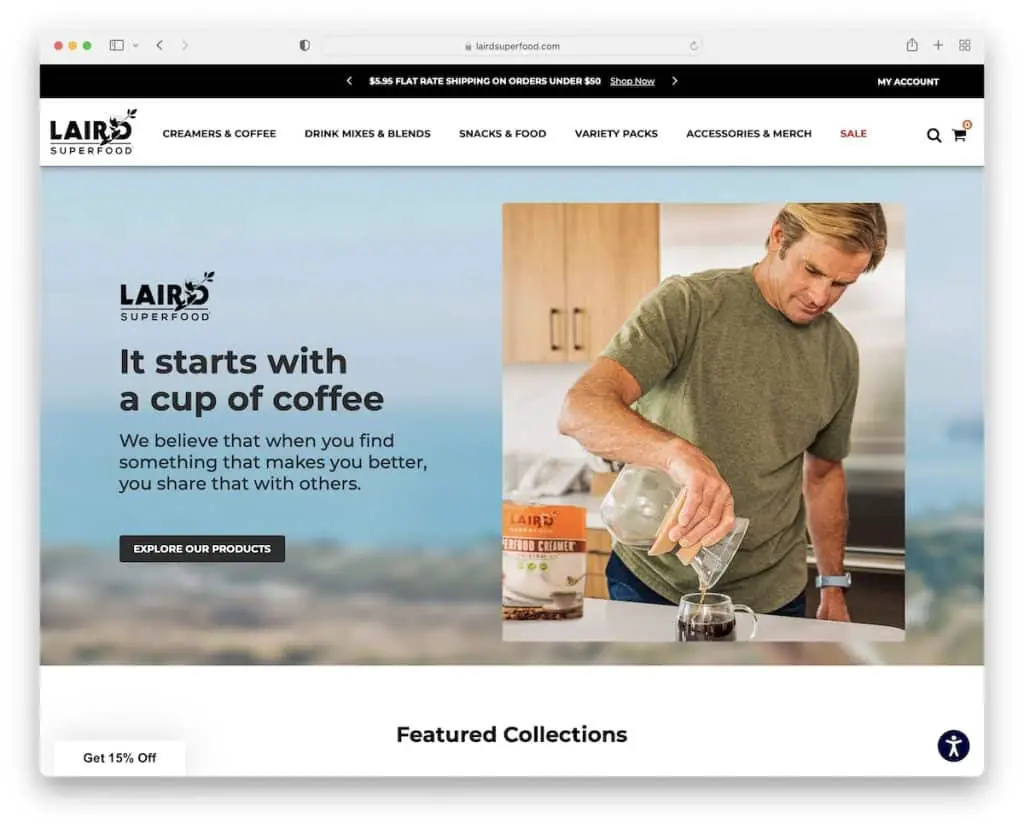
8. Pożywienie Lairda
Zbudowany z: Shopify

Laird Superfood ma suwak powiadomień na górnym pasku z linkami i rozwijaną listą „moje konto”, umożliwiającą szybki dostęp do profilu.
Pasek nawigacyjny jest prosty, ale ma mega menu z linkami i obrazami. Od suwaków i karuzeli po referencje i dostosowania ułatwień dostępu, Laird Superfood pomyślał o wszystkim.
Ta strona z jedzeniem ma również suwak kanału na Instagramie, który zawiera zdjęcia klientów z opcją zakupu konkretnego elementu, który zawiera post.
Uwaga: Użyj kanału IG z funkcjonalnością sklepu.
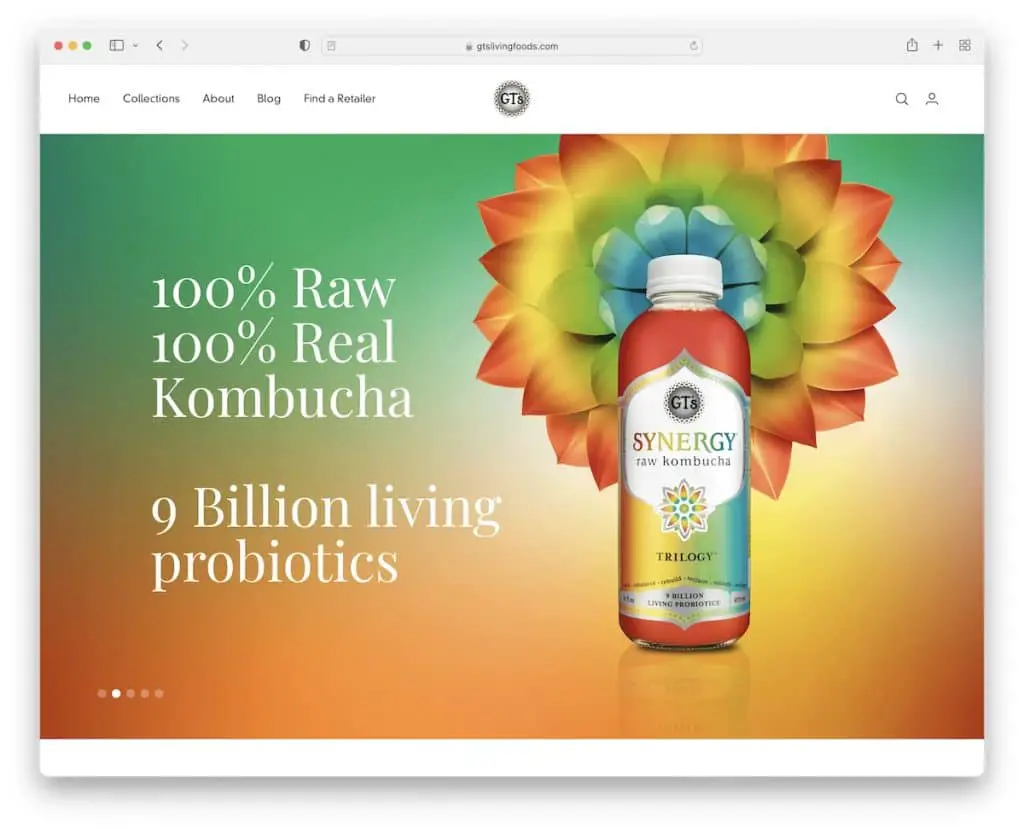
9. GT
Zbudowany z: Shopify

GT ma ogromny pokaz slajdów w górnej części ekranu z tytułami i przyciskami CTA.
Nagłówek jest minimalistyczny, ale nawigacja ma mega funkcjonalność menu, co jest doskonałym sposobem na znalezienie odpowiednich pozycji. Ponadto dostępne jest również wyszukiwanie na pasku bocznym z wynikami na żywo w celu szybkiego znalezienia.
Ponadto w stopce znajduje się pięć kolumn z linkami do menu, przyciskami mediów społecznościowych oraz widżetem subskrypcji newslettera.
Uwaga: rozwijaj swoją listę e-mailową, umieszczając formularz subskrypcji (gdzieś na swojej stronie internetowej).
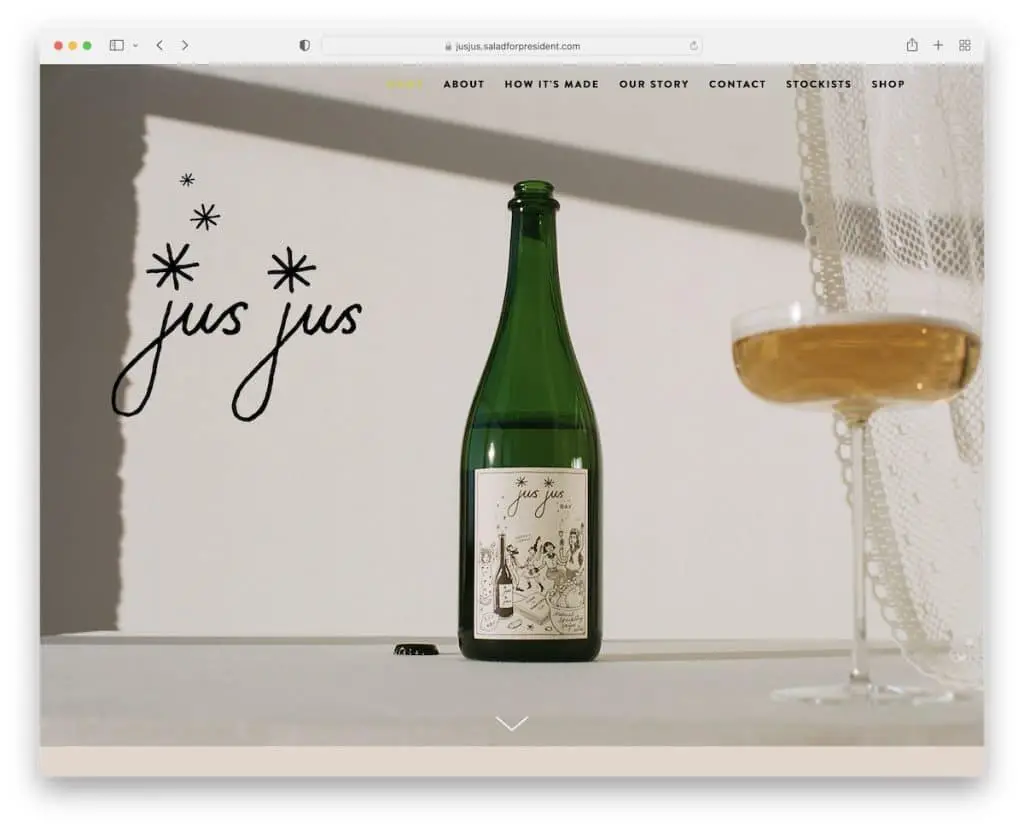
10. Jus Jus
Zbudowany z: Squarespace

Duży obraz bohatera z fajną animacją, ale bez elementu sprzedaży, odróżnia Jus Jus od reszty witryn z jedzeniem na tej liście. Nagłówek jest przezroczysty, aby zachować czystszy wygląd nawet podczas przewijania.
Pływająca nawigacja pozwala przeskakiwać z sekcji do sekcji, aby znaleźć wszystkie tajniki marki. I chociaż Jus Jus wykorzystuje dużo tekstu, wykorzystuje również dużo białej przestrzeni, która tworzy przyjemną atmosferę.
Uwaga: Rozpocznij swoją witrynę z jednym produktem od dużego zdjęcia produktu. (I urozmaicić to animacją.)
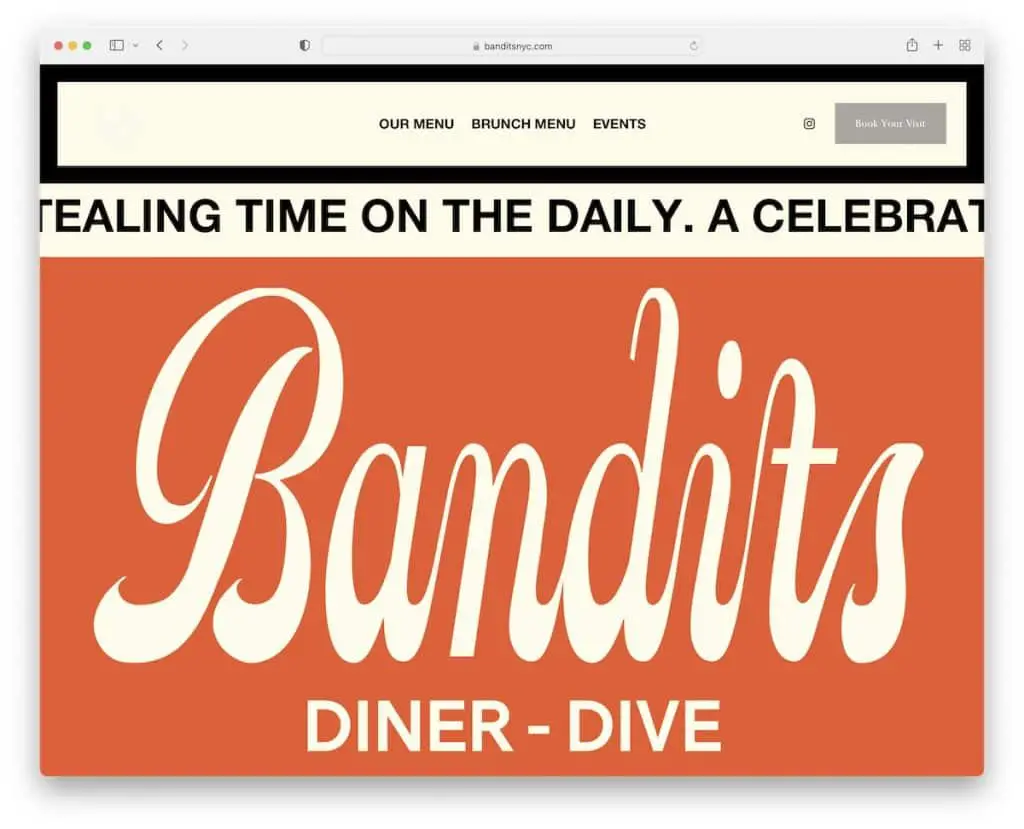
11. Bandyci
Zbudowany z: Squarespace

Bandits tworzy odważne pierwsze wrażenie dużym tekstem na jednolitym tle (przesuwany tekst też się do tego przyczynia).
Nagłówek/menu znika/pojawia się ponownie w zależności od ruchu przewijania, aby zawsze mieć do niego dostęp. W nagłówku znajduje się również przycisk CTA do rezerwacji, co jest bardzo praktyczne.
Ta witryna kulinarna nie ma tradycyjnej stopki, ale zawiera zdjęcie koktajlu i tekst, aby przekonać Cię do odwiedzenia tej witryny.

Uwaga: użyj przycisku „zarezerwuj teraz” w (lepkim) nagłówku.
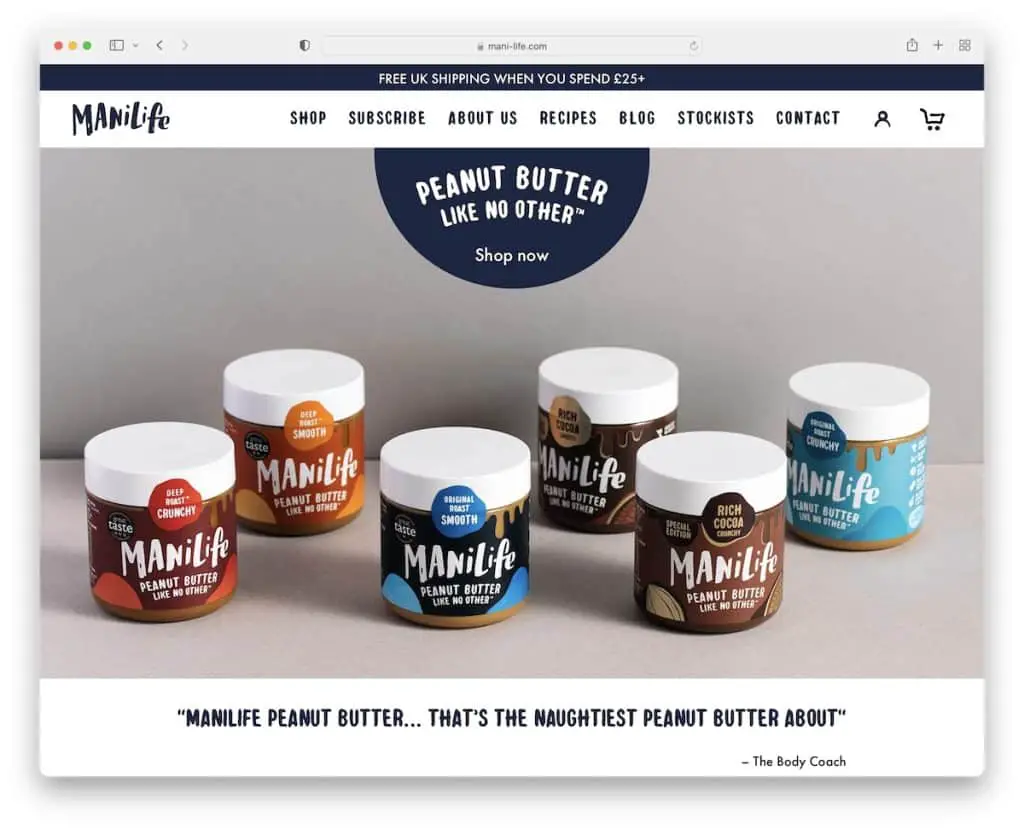
12. ManiLife
Zbudowany z: Shopify

ManiLife ma pełnoekranowy suwak tła obrazu z przyciskami CTA i unikalnym tekstem opinii klienta, aby uczynić go mniej promocyjnym.
Górny pasek promuje bezpłatną wysyłkę, podczas gdy nagłówek pojawia się ponownie tylko podczas przewijania z powrotem do góry.
ManiLife posiada również karuzelę polecanych produktów, slider z referencjami oraz sekcję z logo władz.
Uwaga: Zbuduj społeczny dowód słuszności za pomocą referencji, recenzji i wzmianek PR/logo autorytetów.
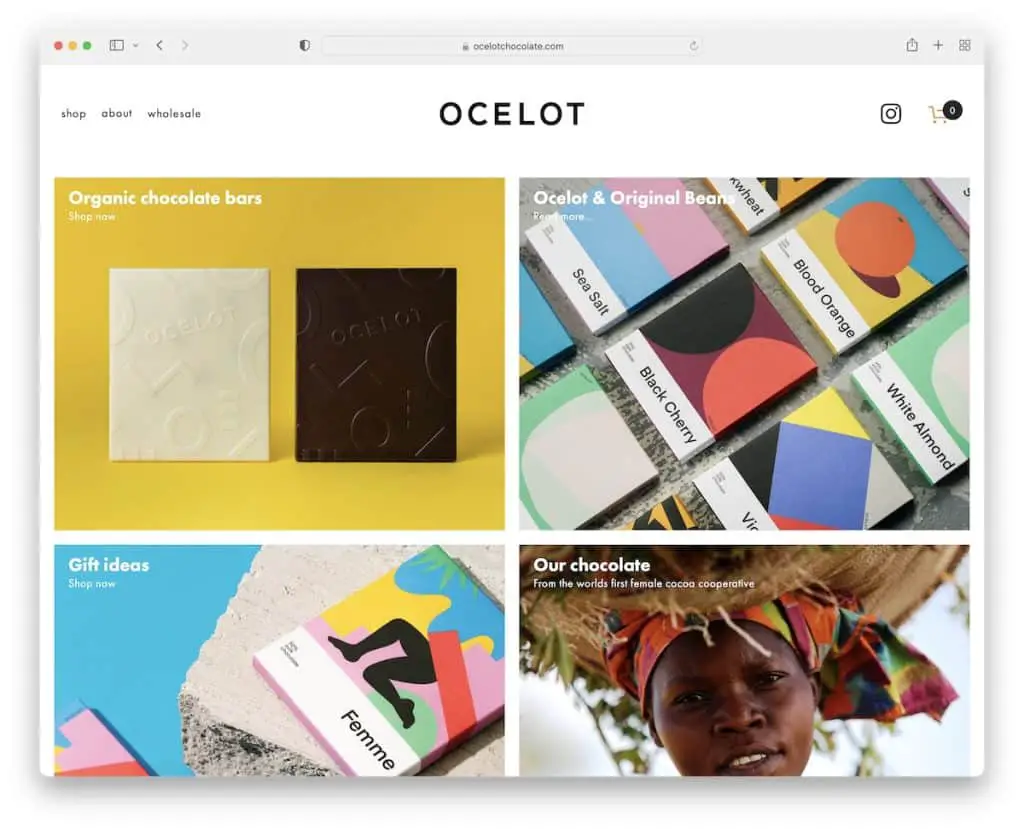
13. Czekolada Ocelota
Zbudowany z: Squarespace

Ocelot Chocolate to witryna kulinarna z atrakcyjnym układem siatki, który skłania się ku minimalizmowi. Nagłówek jest przejrzysty z rozwijanym menu, ikoną IG i koszykiem na zakupy.
Co więcej, stopka jest również bardzo prosta, ładnie poprawiając prosty przepływ. (Możesz być również zainteresowany obejrzeniem tych wspaniałych, prostych stron internetowych, które wyselekcjonowaliśmy).
Uwaga: Użyj układu siatki z dużymi obrazami, aby przyciągnąć uwagę odwiedzających.
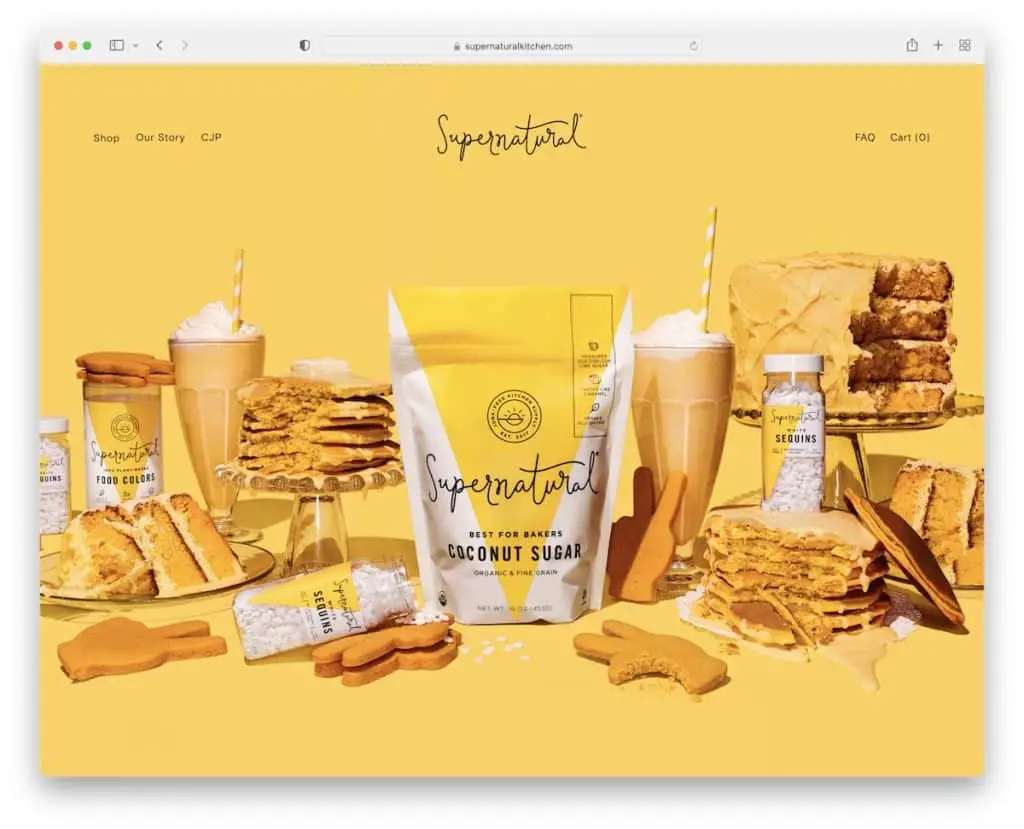
14. Nadprzyrodzone
Zbudowany z: Squarespace

Supernatural używa obrazu bohatera z efektem paralaksy i w 100% przezroczystym nagłówkiem z rozwijanym menu.
Strona ma czyste sekcje z tytułami, tekstami, linkami promującymi ich produkty oraz siatkę kanałów IG, która otwiera posty w nowych kartach.
Na dole znajduje się prosta stopka z innymi przydatnymi linkami i linkiem do śledzenia na Instagramie.
Uwaga: Efekt paralaksy zwiększa zaangażowanie w Twojej witrynie, poprawiając UX.
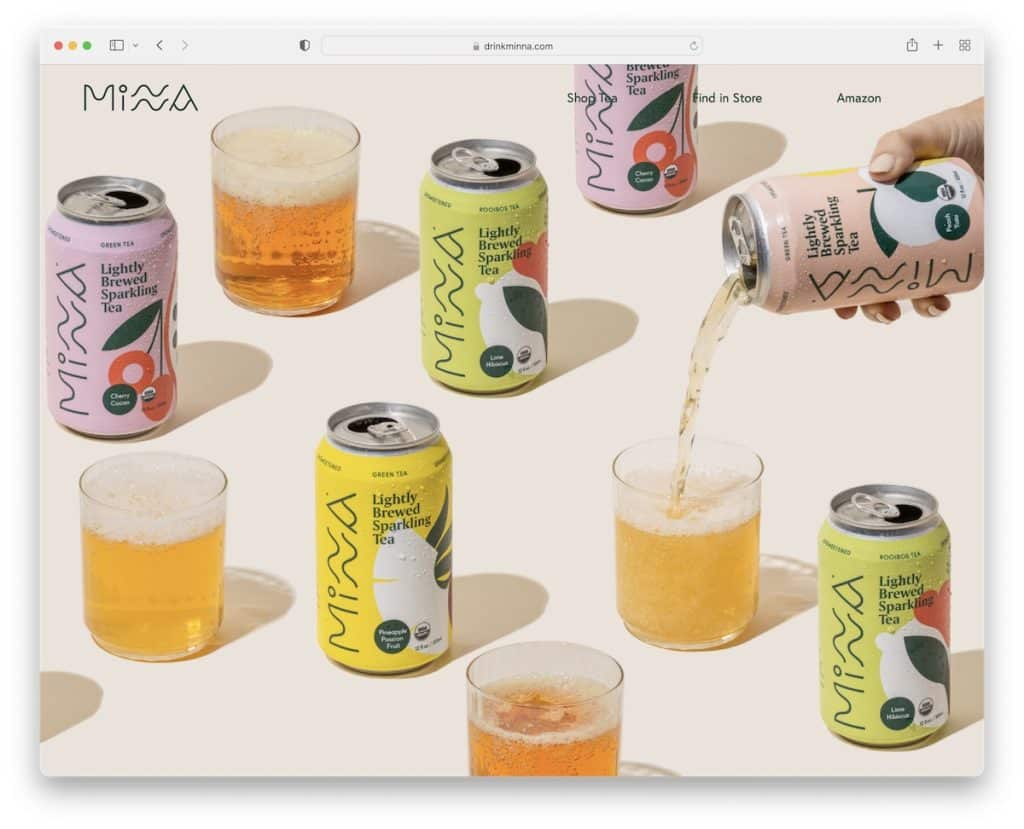
15. Minna
Zbudowany z: Squarespace

Minna to kolejny dobry dowód na to, że pełnoekranowy obraz (bez tekstu i wezwania do działania) może naprawdę dobrze działać, jeśli chodzi o przyciąganie uwagi odwiedzających.
Ponadto utrzymują pasek nawigacyjny w czystości, zapewniając niezakłócone wrażenia. Stopka jest równie czysta z dodatkowymi linkami, mediami społecznościowymi i formularzem subskrypcji.
Ta witryna poświęcona jedzeniu jest podzielona na wiele sekcji, aby przedstawić każdy produkt z odpowiednim tłem. Ponadto kanał IG z trzema postami dodaje trochę dodatkowej zawartości, otwierając posty w nowych kartach.
Uwaga : nie wiesz, jak dodać więcej treści do swojej witryny? Zintegruj kanał na Instagramie.
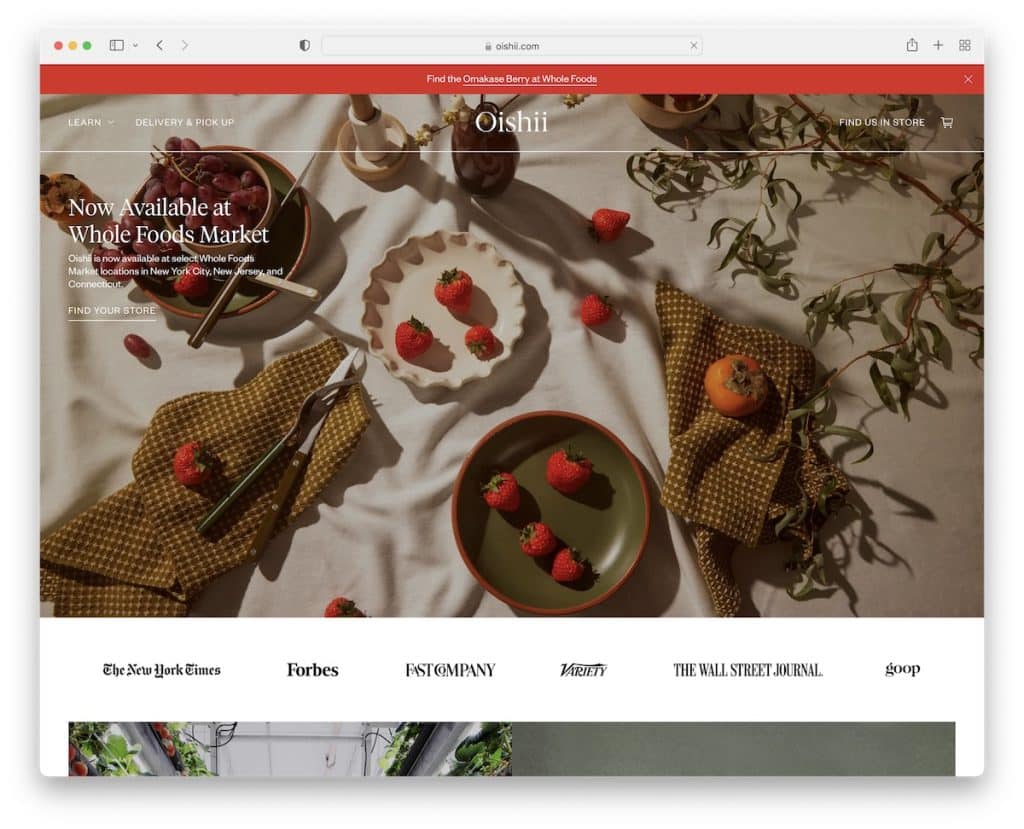
16. Oishii
Zbudowany z: Shopify

Oishii to modna witryna kulinarna, która wydaje się nie sprzedawać niczego podczas przewijania strony głównej, co jest dużym plusem. Jasne, są linki do sklepu, ale zrobione ze smakiem.
Powiadomienie na górnym pasku można łatwo zamknąć, naciskając „x”, podczas gdy nagłówek zmienia się z przezroczystego na pełny (i pływający) na zwoju.
Pod wizerunkiem bohatera znajduje się baner z różnymi logotypami autorytetów prowadzącymi do wzmianek PR.
Uwaga : nie bądź zbyt nachalny, ponieważ odwiedzający mogą opuścić Twoją witrynę wcześniej.
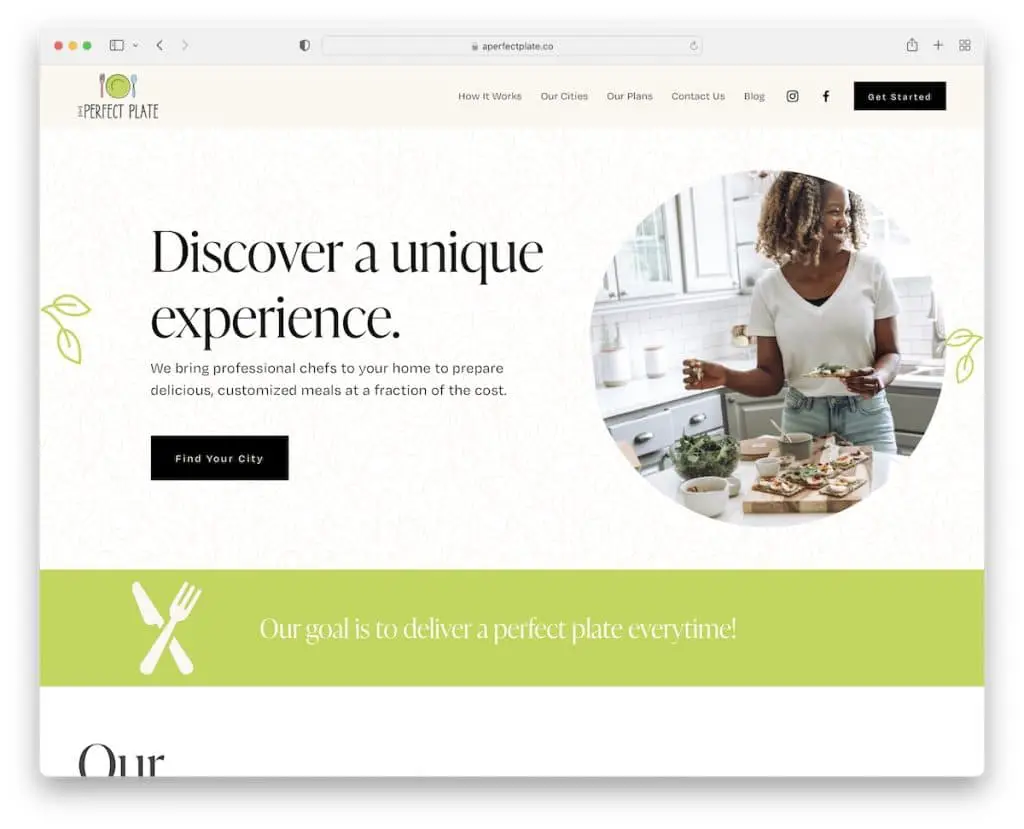
17. Idealny talerz
Zbudowany z: Squarespace

A Perfect Plate ma apetyczny wygląd z ładowaniem treści na zwoju i ruchomym menu z rozwijanym menu, ikonami społecznościowymi i przyciskiem wezwania do działania.
Praktyczną cechą są akordeony „jak to działa”, które zajmują znacznie mniej miejsca, ale nadal dostarczają niezbędnych informacji.
Co więcej, znajdziesz także obszerną sekcję zawierającą referencje jednego klienta, aby zbudować społeczny dowód słuszności.
Uwaga: Akordeony to świetny sposób na wprowadzenie dodatkowej treści i informacji, ale nie zajmują dodatkowej nieruchomości.
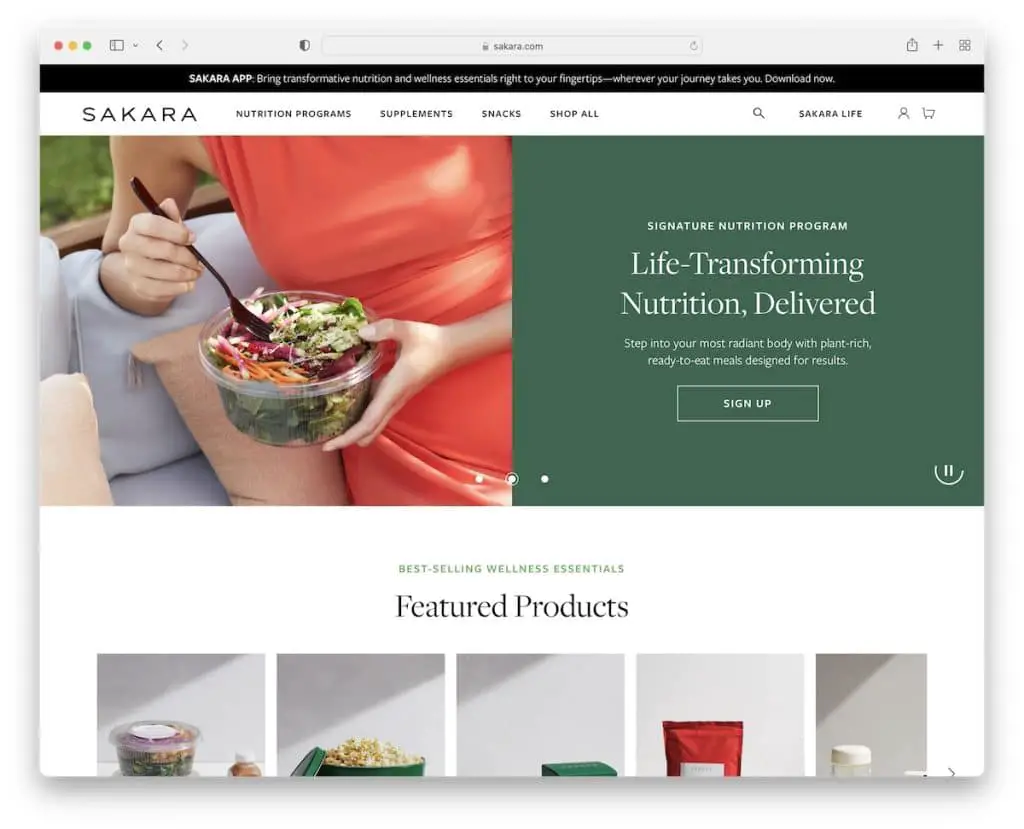
18. Sakara
Zbudowany z: Shopify

Sakara ma sympatyczny suwak, który możesz zatrzymać, odtwarzać i przesuwać na żądanie. Każdy slajd to 1/2 obrazu i 1/2 jednolitego tła z tekstem i wezwaniem do działania, aby informacje były bardziej czytelne.
Górny pasek i nagłówek (z megamenu) przyklejają się do górnej części ekranu, więc nie musisz przewijać, aby uzyskać dostęp do menu – zawsze tam jest. Dodatkowo stopka ma wiele kolumn z wezwaniem do pobrania aplikacji, subskrypcją i mnóstwem innych linków.
Uwaga: Pozwól użytkownikom kontrolować suwak (ponieważ animacja przesuwania może być dla nich zbyt szybka).
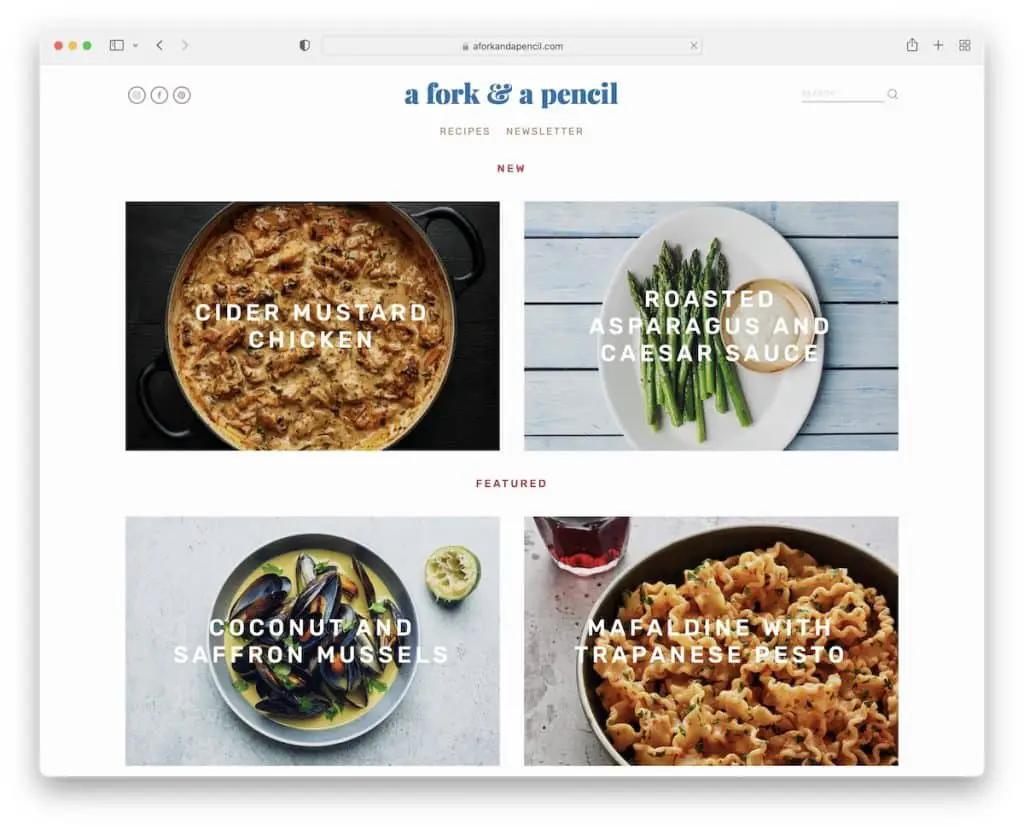
19. Widelec i ołówek
Zbudowany z: Squarespace

A Fork & A Pencil ma minimalistyczny układ siatki z sekcjami obrazu paralaksy i kanałem na Instagramie z przyciskiem „obserwuj”.
Nagłówek i stopka są również dość proste, ale zapewniają wszystkie niezbędne elementy do lepszego przeglądania i wyszukiwania.
Wreszcie, formularz subskrypcji biuletynu ma reCAPTCHA, aby zapobiec spamowi.
Uwaga: Chcesz uniknąć spamu (zwłaszcza jeśli chodzi o formularz kontaktowy)? Użyj reCAPTCHA.
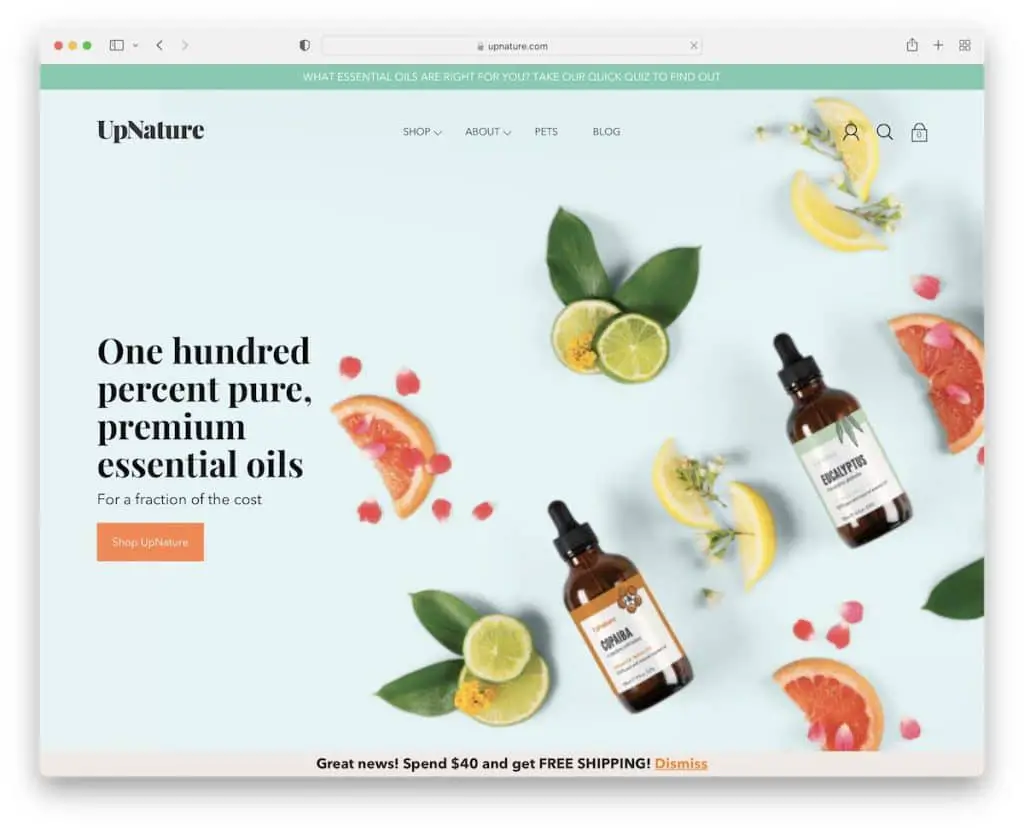
20. UpNatura
Zbudowany z: Shopify

Podczas gdy wielu używa górnego paska na kontrastowym tle, aby bardziej się wyróżniać, UpNature ładnie komponuje się z wizerunkiem bohatera, nie powodując żadnych zakłóceń. Jednak pływa tylko nagłówek z minimalistycznym megamenu.
Ta strona internetowa z jedzeniem ma czysty (sprawdź także te zwycięskie czyste witryny), zmieniający się wygląd, suwak referencji i elementarną stopkę.
Uwaga: Użyj górnego paska, aby otrzymywać specjalne powiadomienia, bezpłatną wysyłkę, oferty itp.
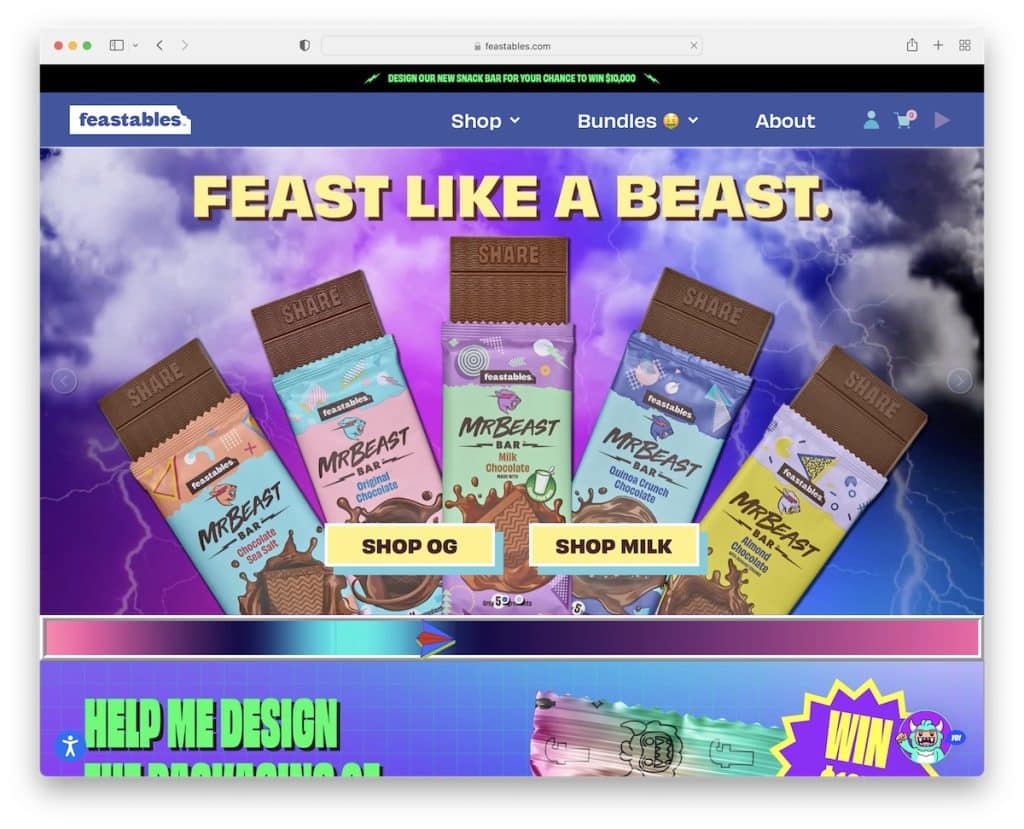
21. Uczty
Zbudowany z: Shopify

Serwis Feastables udowadnia, że nie ma ograniczeń jeśli chodzi o kreatywność i projektowanie stron internetowych. Idź tak szalony i szalony, jak chcesz, tworząc mocne i niezapomniane pierwsze wrażenie, tak jak Feastables.
Strona posiada wiele animacji i efektów specjalnych, które czynią ją bardziej absorbującą, zachęcającą do zamawiania produktów.
Oprócz referencji klientów z recenzjami gwiazd, Feastables ma również suwak z opiniami autorytetów. A jeśli klikniesz na głowę potwora w prawym rogu, możesz zagrać w grę, której nie widzieliśmy wcześniej na stronie z jedzeniem.
Uwaga : pozwól, aby Twoja osobowość przemówiła za pośrednictwem wyjątkowej i artystycznej witryny, o której wszyscy będą mówić.
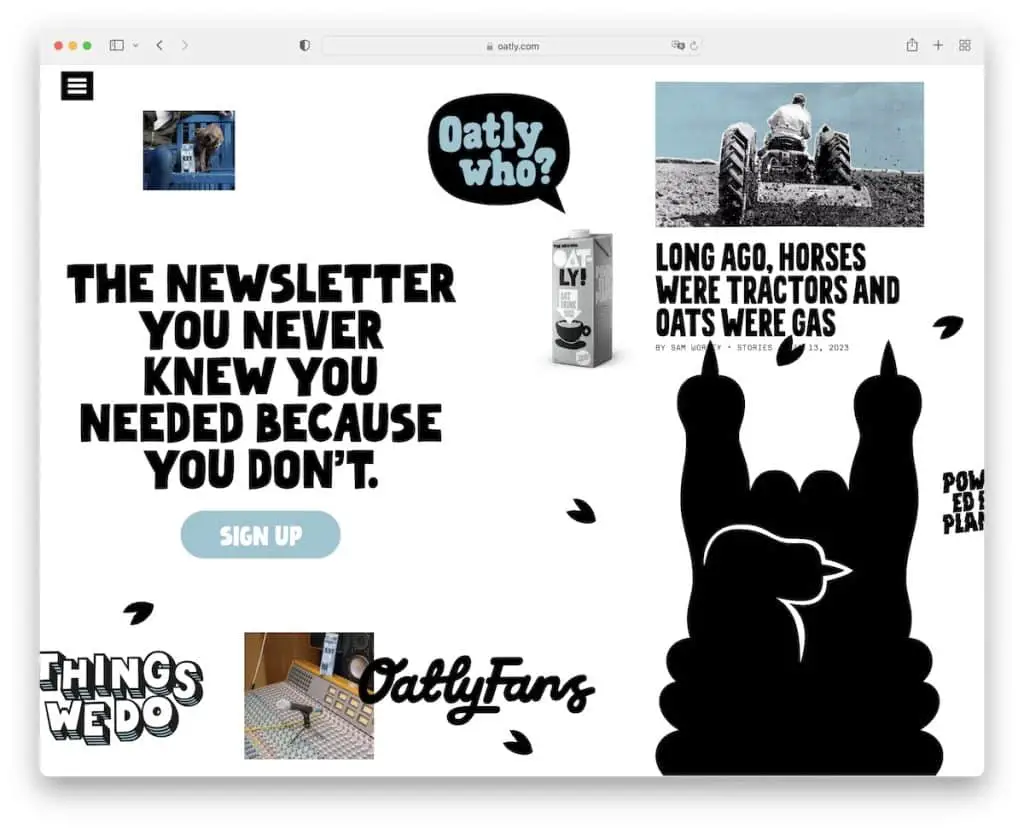
22. Owies
Zbudowany z: Shopify

Strona główna Oatly jest, podobnie jak strona Feastables, bardzo oryginalna. Ponadto, zamiast przewijać w pionie, przewijasz go w poziomie, a mimo że jest wypełniony treścią, nadal jest to zabawne doświadczenie.
Ale możesz uzyskać dostęp do innych stron wewnętrznych, naciskając ikonę menu hamburgera w lewym górnym rogu, która oferuje również dodatkowe linki i ikony mediów społecznościowych.
Uwaga: Utwórz witrynę, która przewija się w poziomie zamiast w pionie, jak wszystkie pozostałe.
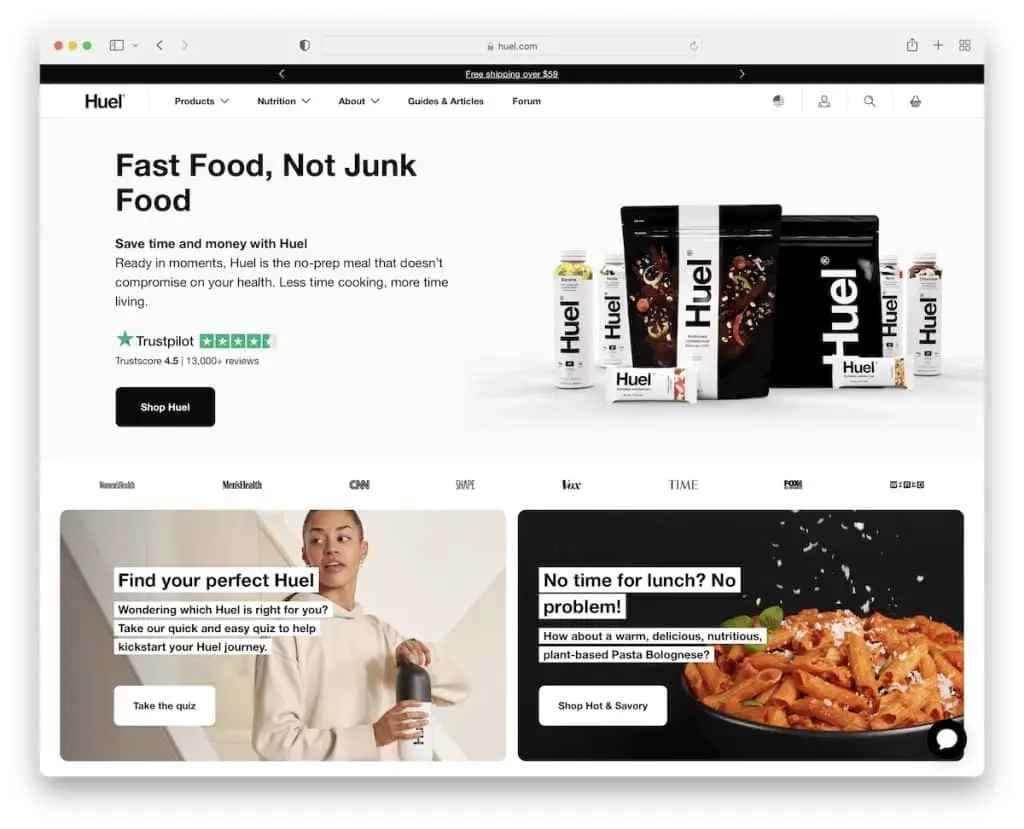
23. Huel
Zbudowany z: Shopify

Ponieważ Huel jest marką globalną, używają górnego paska, aby wybrać Twoją lokalizację, aby uzyskać bardziej spersonalizowane przeglądanie online i zakupy.
Obraz główny przedstawia produkt z tytułem, tekstem, plakietką Trustpilot i przyciskiem CTA dla sklepu.
To, co z pewnością przyciągnie twoją uwagę, to dolny wyskakujący pasek, który pojawia się, gdy zaczynasz przewijać i chce, abyś dołączył do ich plemienia „hueligan”.
Strona główna jest bogata w treści, ale ciemny i jasny wygląd sprawia, że przewijanie i sprawdzanie informacji to przyjemność.
Uwaga: Użyj przełącznika lokalizacji (i waluty), jeśli masz dużą globalną publiczność.
Daj nam znać, czy podobał Ci się wpis.
