23 najlepsze przykłady projektów strony głównej witryny
Opublikowany: 2022-12-13Podczas tworzenia witryny firmowej niewiele rzeczy jest ważniejszych niż projekty strony głównej witryny. Strona główna to wirtualne drzwi Twojej marki. Jeśli nowemu odwiedzającemu nie podoba się to, co widzi, jego odruchową reakcją jest naciśnięcie przycisku „wstecz”.

Co sprawia, że projekt strony głównej witryny jest genialny, a nie mdły? Musi dobrze wyglądać , ale musi też działać jeszcze lepiej. Dlatego najbardziej genialne strony główne na tej liście nie tylko osiągają wysokie wyniki pod względem piękna, ale także inteligencji i kreatywności .
Zanim przejdziemy do przykładów, przejrzyjmy najlepsze praktyki. Zauważysz, że najlepsze projekty stron internetowych, którym się przyglądamy, opierają się na tych zasadach i wdrażają je w celu uzyskania optymalnych wyników.

Czym charakteryzuje się dobra strona internetowa?
Dobra strona internetowa jasno odpowiada na pytania „Kim jestem”, „Co robię” i/lub „Co Ty (odwiedzający) możesz tutaj zrobić”. Rezonuje również z odbiorcami, ma propozycję wartości, wzywa odwiedzających do działania, jest zoptymalizowany pod kątem wielu urządzeń i zawsze się zmienia, aby dostosować się do nowych trendów projektowych.
Wszystkie pokazane tutaj projekty stron głównych wykorzystują kombinację następujących elementów.
Nie każda strona jest idealna, ale najlepsze projekty stron głównych zapewniają wiele z nich.
1. Projekt jasno odpowiada na pytania „Kim jestem”, „Co robię” i/lub „Co ty (gość) możesz tutaj zrobić”.
Jeśli jesteś dobrze znaną marką lub firmą (np. Coca-Cola), możesz uniknąć konieczności opisywania, kim jesteś i czym się zajmujesz; ale w rzeczywistości większość firm nadal musi odpowiedzieć na te pytania, aby każdy odwiedzający wiedział, że jest we „właściwym miejscu”.
Steven Krugg podsumowuje to najlepiej w swojej bestsellerowej książce Don't Make Me Think: Jeśli odwiedzający nie będą w stanie zidentyfikować, co robisz w ciągu kilku sekund, nie pozostaną tam długo.
2. Projekt rezonuje z grupą docelową.
Strona główna musi być wąsko ukierunkowana — przemawiać do właściwych osób w ich języku. Najlepsze strony domowe unikają „korporacyjnego bełkotu” i eliminują puch.
3. Projekt przekazuje przekonującą propozycję wartości.
Gdy odwiedzający pojawia się na Twojej stronie głównej, musi zmusić go do pozostania. Strona główna to najlepsze miejsce na przedstawienie propozycji wartości, tak aby potencjalni klienci zdecydowali się pozostać w Twojej witrynie i nie przechodzić do witryny konkurencji.
4. Projekt jest zoptymalizowany pod kątem wielu urządzeń.
Wszystkie wymienione tutaj strony główne są wysoce użyteczne, co oznacza, że są łatwe w nawigacji i nie ma „krzykliwych” obiektów, które przeszkadzają w przeglądaniu, takich jak banery flash, animacje, wyskakujące okienka lub zbyt skomplikowane i niepotrzebne elementy . Wiele z nich jest również zoptymalizowanych pod kątem urządzeń mobilnych, co jest niezwykle ważne w dzisiejszym mobilnym świecie.
5. Projekt zawiera wezwania do działania (CTA).
Każda wymieniona tutaj strona główna skutecznie wykorzystuje podstawowe i dodatkowe wezwania do działania, aby kierować odwiedzających do następnego logicznego kroku. Przykłady obejmują „Bezpłatny okres próbny”, „Zaplanuj prezentację”, „Kup teraz” lub „Dowiedz się więcej”.
Pamiętaj, że celem strony głównej jest zmuszenie odwiedzających do zagłębienia się w Twoją witrynę i przeniesienia ich w dół ścieżki. Wezwania do działania mówią im, co mają robić dalej, aby nie dać się przytłoczyć ani zgubić. Co ważniejsze, wezwania do działania zamieniają Twoją stronę główną w silnik sprzedaży lub generowania potencjalnych klientów, a nie tylko w broszurę.
6. Projekt ciągle się zmienia.
Najlepsze strony główne nie zawsze są statyczne. Niektóre z nich stale się zmieniają, aby odzwierciedlić potrzeby, problemy i pytania odwiedzających. Niektóre strony główne również zmieniają się z testów A/B lub zawartości dynamicznej.
7. Projekt jest skuteczny.
Dobrze zaprojektowana strona jest niezbędna do budowania zaufania, przekazywania wartości i kierowania odwiedzających do następnego kroku. W związku z tym strony te skutecznie wykorzystują układ, rozmieszczenie wezwań do działania, odstępy, kolory, czcionki i inne elementy pomocnicze.
Przyjrzyjmy się teraz 23 przykładom pokazującym, co doskonałe projekty stron głównych mogą zrobić dla prawdziwych firm.
Przykłady stron głównych
- Świeże Książki
- Airbnb
- Pixelgrade
- Mennica
- Dropbox (firmowy)
- Wędzarnia 4 Rivers
- Usługi terapii pediatrycznej Cobb
- Melissa Griffin
- Jill Konrath
- Evernote
- Telerik firmy Progress
- eWesele
- baza
- dobroczynność: woda
- Zweryfikuj technologię
- Chipotle
- Średni
- Cyfrowy dzień
- RODZAJE przekąski
- Ahrefy
- Filmy A24
- Jedenasty
- HubSpot
1. Świeże Książki

ZOBACZ CAŁĄ STRONĘ GŁÓWNĄ
Dlaczego to jest genialne
- Jest łatwy do spożycia. Istnieje wiele dyskusji na temat tego, czy krótkie czy długie strony główne działają lepiej. Jeśli zdecydujesz się na to drugie, musisz ułatwić przewijanie i czytanie — i dokładnie to robi ta strona. Działa to prawie jak opowieść.
- W przypadku głównych wezwań do działania świetnie wykorzystuje się kontrast i pozycjonowanie — jasne jest, na czym firma chce, abyś dokonał konwersji po przybyciu na miejsce.
- Tekst użyty w wezwaniu do działania „Kup teraz i oszczędzaj” jest przekonujący.
- FreshBooks wykorzystuje referencje klientów na stronie głównej, aby opowiadać prawdziwe historie o tym, dlaczego warto korzystać z produktu.
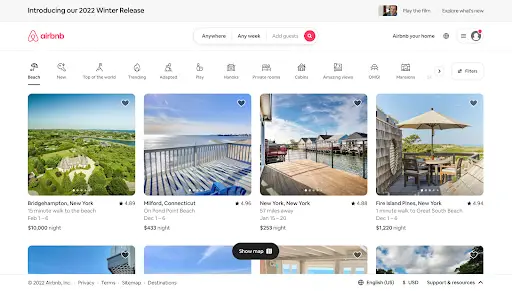
2. Airbnb

Zobacz całą stronę główną
Dlaczego to jest genialne
- Zawiera formularz wyszukiwania miejsca docelowego i daty, którego szuka większość odwiedzających, bezpośrednio z przodu, prowadząc odwiedzających do logicznego następnego kroku.
- Formularz wyszukiwania jest „inteligentny”, co oznacza, że automatycznie uzupełni ostatnie wyszukiwanie użytkownika, jeśli jest on zalogowany.
- Podstawowe wezwanie do działania („Szukaj”) kontrastuje z tłem i wyróżnia się; ale dodatkowe wezwanie do działania dla gospodarzy jest również widoczne w części widocznej na ekranie.
- Oferuje sugestie dotyczące wycieczek i wypadów, które użytkownicy Airbnb mogą rezerwować na tej samej stronie, co ich kwatery, aby zachęcić gości do rezerwacji podróży na stronie. Pokazuje również, które z tych ofert są najbardziej popularne wśród innych użytkowników.
3. Jakość pikseli

Dlaczego to jest genialne
- Od razu wiesz, o co chodzi w tej firmie: Motywy WordPress. Duży tytuł, po którym następuje opisowy podtytuł, informuje odwiedzających, czego się spodziewać.
- Projekt jest prosty, a kombinacja kolorów świetnie wyróżnia wezwanie do działania.
- Prawa strona daje wgląd w to, jak wyglądają firmowe motywy WordPress bez konieczności przewijania lub głębszego kopania.
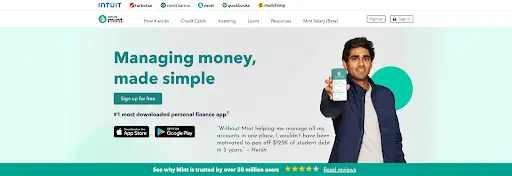
4. Mięta

Zobacz całą stronę główną
Dlaczego to jest genialne
- To prosty projekt z mocnym, pozbawionym żargonu nagłówkiem i nagłówkiem podrzędnym.
- Strona główna zapewnia bezpieczną, ale łatwą obsługę, co jest ważne w przypadku produktu obsługującego informacje finansowe.
- Zawiera również proste, bezpośrednie i przekonujące wezwanie do działania: „Zarejestruj się bezpłatnie”. Projekt CTA jest również genialny — ikona zabezpieczonej kłódki po raz kolejny trafia w sedno wiadomości dotyczącej bezpieczeństwa.
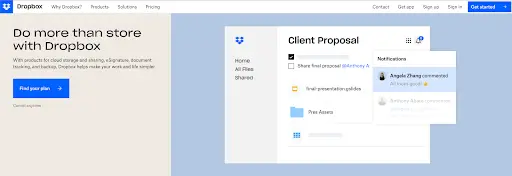
5. Dropbox (biznesowy)

Zobacz całą stronę główną
Dlaczego to jest genialne
- Dropbox przenosi swój prosty projekt i branding. Zawiera wszystko, co ważne: duży, pogrubiony przycisk wezwania do działania „Znajdź swój plan” wraz z przykładowym obrazem pokazującym wszystko, co potrafi Dropbox
- Strona główna i witryna internetowa Dropbox to doskonały przykład prostoty. Ogranicza użycie kopii i elementów wizualnych oraz obejmuje białe znaki.
- Jego nagłówek jest prosty, ale mocny: „Z Dropbox rób więcej niż tylko przechowuj” Pozostawia trochę wyobraźni czytelnika o nieskończonych możliwościach
6. Wędzarnia 4 Rivers

Dlaczego to jest genialne
- Nacisk na rodzinę, społeczność i lokalną żywność daje wszelkie powody, by chcieć wspierać ten biznes. I to zanim przejdziesz do odtwarzania wideo, pokazującego wyśmienite jedzenie tutaj.
- Jasnopomarańczowe przyciski do zamawiania kierują Twoją uwagę na treść strony. Jeśli chcesz zjeść wspaniały posiłek, dzieli Cię tylko jedno kliknięcie.
7. Grupa Stepping Stone

Zobacz całą stronę główną
Dlaczego to jest genialne
- Ta strona jest piękna w swojej prostocie. Tło przedstawia prawdziwe rodziny, które pracowały z Stepping Stones Group i widziały rezultaty. Nagłówek odwołuje się do emocjonalnej strony odwiedzających: „Wspólna zmiana życia”. Ten subtelny przekaz jest skuteczny, ponieważ włącza gościa w ten proces.
- Istnieje kilka ścieżek, którymi odwiedzający mogą podążać po dotarciu na stronę, ale wezwania do działania są dobrze rozmieszczone, sformułowane i kontrastują z resztą strony.
8. Melyssa Griffin

Zobacz całą stronę główną
Dlaczego to jest genialne
- Melyssa natychmiast demonstruje wartość odwiedzającemu za pomocą szybkiego i zabawnego quizu. To wyraźne wezwanie do działania.
- Dodaje twarz do swojej marki. To nie jest przypadkowa strona internetowa; wyjaśnia, że jest człowiekiem z osobowością, z którą ludzie mogą się łączyć.
- Na stronie zastosowano jasne kolory, które nie są przytłaczające i ułatwiają zrozumienie głównych ofert biznesowych Melyssy.
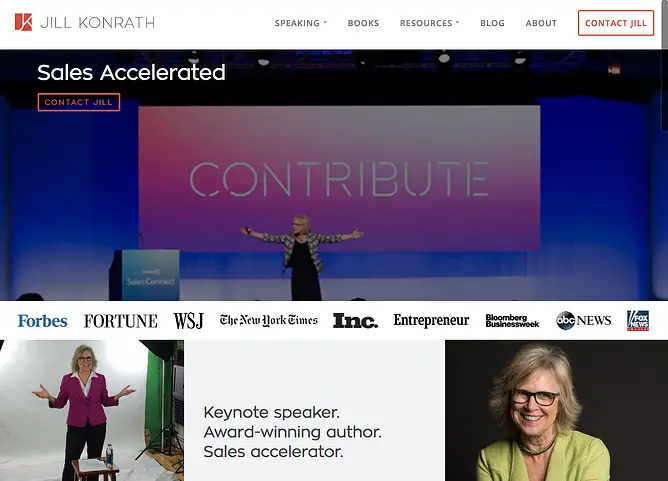
9. Jill Konrath


Zobacz całą stronę główną
Dlaczego to jest genialne
- To proste i od razu przechodzi do sedna. Z nagłówka i podtytułu jasno wynika, czym dokładnie zajmuje się Jill Konrath (i jak może pomóc Twojej firmie).
- Zapewnia również łatwy dostęp do materiałów Jill dotyczących przywództwa myślowego, co jest ważne dla ustalenia jej wiarygodności jako głównego mówcy.
- Subskrybowanie biuletynu i kontaktowanie się z nią jest łatwe — to dwa z jej głównych wezwań do działania.
- Wyskakujące okienko subskrypcyjne CTA wykorzystuje społeczny dowód słuszności, abyś dołączył do jej tysięcy innych fanów.
- Obejmuje logo serwisów informacyjnych i referencje jako dowód społeczny.
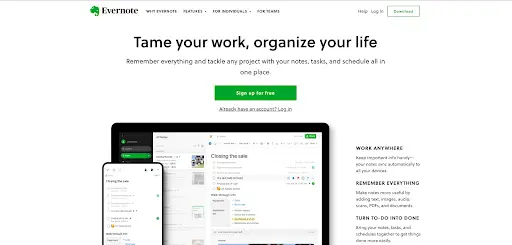
10. Evernote

Dlaczego to jest genialne
- Z biegiem lat Evernote przekształcił się z prostej aplikacji do zapisywania notatek w pakiet produktów biznesowych. Nie zawsze jest to łatwe do przekazania na stronie głównej, ale Evernote wykonuje niezłą robotę, łącząc wiele potencjalnych wiadomości w kilka kluczowych korzyści.
- Ta strona główna wykorzystuje kombinację białej przestrzeni i charakterystycznych jasnych zielonych i białych świateł, aby wyróżnić ścieżki konwersji.
- Po prostym nagłówku („Zapamiętaj wszystko”) ścieżka wzrokowa prowadzi następnie do wezwania do działania „Zarejestruj się za darmo”.
- Evernote oferuje również proces rejestracji jednym kliknięciem przez Google, aby pomóc odwiedzającym zaoszczędzić jeszcze więcej czasu.
11. Interfejs Telerika i Kendo

Dlaczego to jest genialne
- „Duszne przedsiębiorstwo” nie jest uczuciem, które pojawia się po wejściu na stronę Telerika. Dla firmy, która oferuje wiele produktów technologicznych, jej odważne kolory, zabawne projekty i wideografia nadają elegancki i nowoczesny klimat. Tylko jeden ważny aspekt, aby goście czuli się mile widziani i aby wiedzieli, że mają do czynienia z prawdziwymi ludźmi.
- Prosty, ogólny przegląd jej sześciu ofert produktowych jest bardzo jasnym sposobem komunikowania, czym zajmuje się firma i jak ludzie mogą dowiedzieć się więcej.
- Kopia jest lekka i łatwa do odczytania. Mówi językiem swoich klientów.
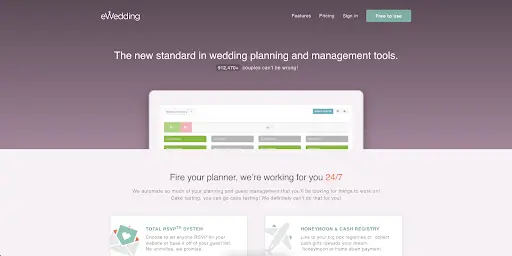
12. eWesele

Dlaczego to jest genialne
- Dla tych zakochanych ptaków planujących swój wielki dzień, eWedding to świetne miejsce do zbudowania niestandardowej strony ślubnej. Strona główna nie jest zagracona i zawiera tylko niezbędne elementy, aby ludzie zaczęli tworzyć swoje witryny.
- Podtytuł „912 470 par nie może się mylić!” jest świetnym społecznym dowodem skuteczności firmy.
- Nagłówek jest prosty, a strona zawiera wezwanie do działania, które zmniejsza tarcie z tekstem „Zacznij teraz”.
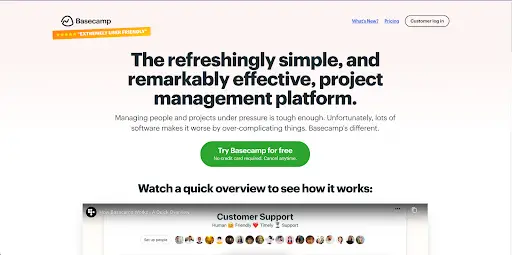
13. Baza

Dlaczego to jest genialne
- Przez długi czas Basecamp miał świetne strony główne, a tutaj możesz zobaczyć, dlaczego. Często zawiera niesamowite nagłówki i sprytne kreskówki.
- Wezwanie do działania jest pogrubione i widoczne w części widocznej na ekranie.
- W tym przykładzie firma wybrała stronę główną bardziej przypominającą blog (lub podejście oparte na jednej stronie), która dostarcza znacznie więcej informacji o produkcie.
- Wycena klienta to odważne i dobitne świadectwo mówiące o korzyściach i wynikach stosowania produktu.
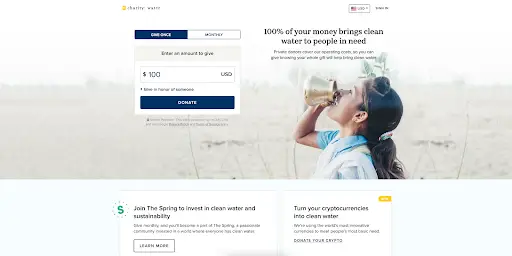
14. dobroczynność: woda

Dlaczego to jest genialne
- To nie jest typowa witryna non-profit. Mnóstwo elementów wizualnych, kreatywne kopie i wykorzystanie interaktywnego projektowania stron internetowych sprawiają, że to się wyróżnia.
- Pudełko na darowizny to świetny sposób na przyciągnięcie uwagi i umożliwienie odwiedzającym bezproblemowego przekazywania darowizn.
- Wykorzystuje świetne zastosowania wideo i fotografii, szczególnie w uchwyceniu emocji, które powodują akcję.
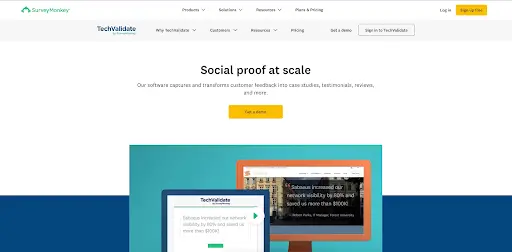
15. TechValidate przez SurveyMonkey

Dlaczego to jest genialne
- Ta strona główna jest pięknie zaprojektowana. Na szczególną uwagę zasługuje zastosowanie białych spacji, kontrastowych kolorów oraz zorientowanie na klienta.
- Nagłówek jest jasny i przekonujący, podobnie jak wezwania do działania.
- Istnieje również świetna hierarchia informacji, ułatwiająca szybkie skanowanie i zrozumienie strony.
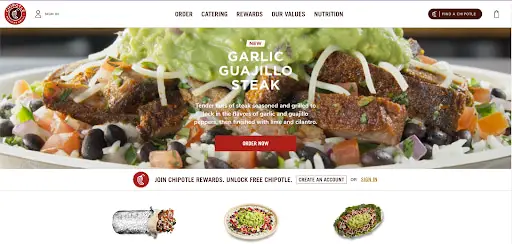
16. Czipsy

Zobacz całą stronę główną
Dlaczego to jest genialne
- Strona główna jest doskonałym przykładem zwinności i ciągłych zmian. Obecna strona główna Chipotle dotyczy jedzenia, które wykorzystuje jako wyjątkową propozycję wartości, aby zachęcić Cię do klikania w Twojej witrynie.
- Fotografia kulinarna jest szczegółowa i zachwycająco piękna. Oto efektywne wykorzystanie wizualizacji.
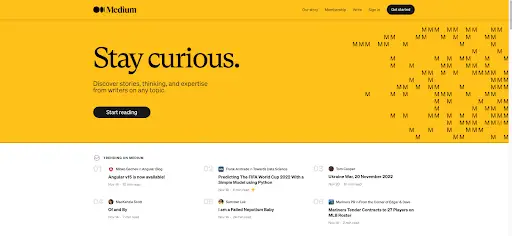
17. Średni

Zobacz całą stronę główną
Dlaczego to jest genialne
- Subtelne użycie białych znaków pozwala Medium wyróżnić niektóre z ich popularnych artykułów, aby zainteresować odwiedzających i dać wyobrażenie o tym, czego mogą się spodziewać.
- Nagłówek „Bądź ciekawy” od razu mówi użytkownikom, o czym jest strona. Medium ułatwia rejestrację — kliknij „Rozpocznij”.
- Strona główna wykorzystuje społeczny dowód słuszności, aby zachęcić odwiedzających do klikania: sekcje „Popularne na średnich” i „Wybrane przez pracowników” informują mnie, gdzie znaleźć treści wysokiej jakości.
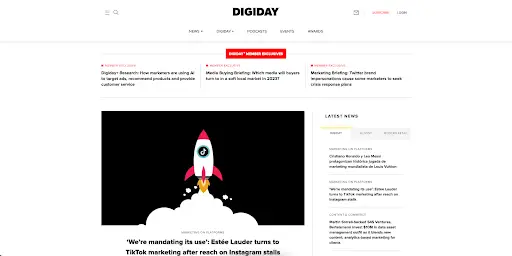
18. Cyfrowy dzień

Zobacz całą stronę główną
Dlaczego to jest genialne
- W przeciwieństwie do innych internetowych publikacji informacyjnych, które zalewają strony główne jak największą liczbą nagłówków i obrazów, strona główna Digiday wyróżnia jeden artykuł. Wyróżniony obraz przyciąga wzrok, a nagłówek aż prosi się o kliknięcie, gdy odwiedzający już wie, co będzie czytał.
- Górna część strony głównej pokazuje każdy z różnych zasobów w witrynie Digiday, pozwalając zobaczyć wszystko, co oferują.
- Wykorzystanie spacji to świetny sposób na podkreślenie różnych popularnych tematów i artykułów dostępnych na stronie internetowej Digiday.
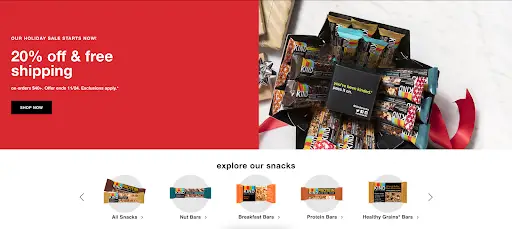
19. RODZAJNE przekąski
Zobacz całą stronę główną
Dlaczego to jest genialne
- Odważne kolory tworzą kontrast, dzięki czemu słowa i obrazy wyróżniają się na stronie.
- „Poznaj nasze przekąski” u dołu strony to świetny sposób, aby umożliwić odwiedzającym wizualizację tego, co można kupić.
- KIND również świetnie wykorzystuje okres świąteczny, tworząc dobre wezwanie do działania dla swojej świątecznej wyprzedaży.
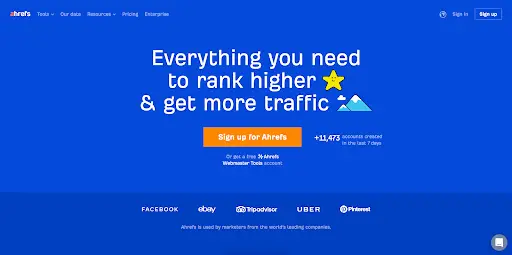
20. Ahrefy

Zobacz całą stronę główną
Dlaczego to jest genialne
- Kontrast kolorów między kolorami niebieskim, białym i pomarańczowym przyciąga wzrok i sprawia, że nagłówek i wezwanie do działania są widoczne.
- Nagłówek podrzędny i wezwanie do działania to przekonująca para: bezpłatne śledzenie i wyprzedzanie konkurencji to świetna oferta.
- Strona główna oferuje odwiedzającym wiele opcji, ale nie jest zagracona dzięki solidnemu tłu i prostej typografii.
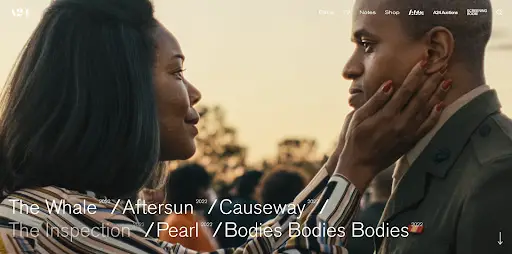
21. Filmy A24

Zobacz całą stronę główną
Dlaczego to jest genialne
- Strona główna wytwórni filmowej składa się wyłącznie ze zwiastunów jej nowych filmów. Wiemy, że widzowie chcą oglądać więcej treści wideo, a to świetna strategia, aby zaprezentować pracę A24 w bardzo angażujący sposób.
- U góry strony głównej A24 oferuje przejrzyste i zwięzłe menu, które kieruje klientów do wszystkich najważniejszych części witryny.
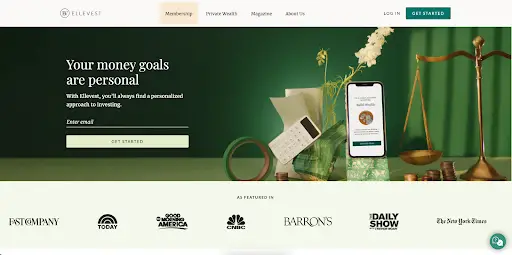
22. Jedenasty

Zobacz całą stronę główną
Dlaczego to jest genialne
- Obrazy pokazują, a nie mówią, jedną z wartościowych propozycji firmy: witrynę na komputer i aplikację mobilną, które poruszają się wraz z Tobą.
- „Rozpocznij” to świetne wezwanie do działania — w rzeczywistości sami go używamy w HubSpot. Po kliknięciu odwiedzający wykonuje kilka prostych kroków, aby założyć profil i rozpocząć inwestowanie.
- Sekcja „Jako wyróżnione w” jest świetnym dowodem społecznym i zawiera kilka znanych marek, które użytkownicy znają.
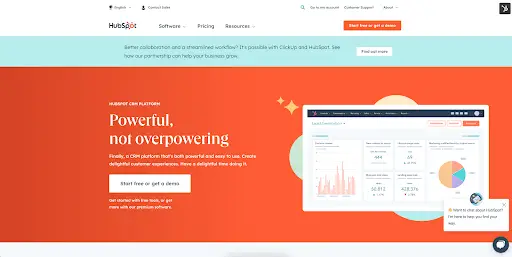
23. HubSpot

Zobacz całą stronę główną
Dlaczego to jest genialne (jeśli sami tak mówimy)
- „Potężny, nie przytłaczający” to doskonały opis w połączeniu z prostym obrazem CRM, aby udowodnić, że wierzymy w to hasło. Zwróć uwagę, jak biała przestrzeń jest używana u góry, aby zwrócić uwagę odwiedzających na różne oferowane funkcje.
- Na całej stronie głównej nasze jasnoniebieskie i pomarańczowe motywy powracają, aby przyciągnąć uwagę do linków i wezwań do działania.
Pierwsze kroki z projektami stron głównych
Znalezienie idealnego projektu strony głównej to trudne zadanie, ale miej oko na wspólne motywy w projektach, które wybraliśmy tutaj. Szukaj sposobów na przedstawienie spójnych obrazów promujących markę bez narzucania się.
Co najważniejsze, upewnij się, że w projekcie strony internetowej widoczne są mocne strony Twojej firmy.
Szukasz więcej inspiracji? Sprawdź te niesamowite strony O nas lub Theme Marketplace.