24 najlepsze witryny Shopify (przykłady) 2023 r
Opublikowany: 2023-01-20Czy chcesz sprawdzić najlepsze witryny Shopify, ponieważ jesteś w trakcie tworzenia epickiej witryny eCommerce?
Przejrzeliśmy 100 sklepów internetowych, co pozwoliło nam stworzyć tę kolekcję absolutnie najlepszych produktów dla Twojej przyjemności oglądania.
Nie tylko to, ale także nauczysz się nowych rzeczy, zdobędziesz nowe pomysły, a nawet znajdziesz to, co Twoim zdaniem byłoby fajne, ale okazuje się, że nie jest takie, jak to sobie wyobrażałeś, badając te strony utworzone na Shopify.
Na koniec wielkie pytanie: „Jak zbudować stronę internetową podobną do tej?”
Zalecamy korzystanie z dowolnego z tych prostych motywów Shopify, ponieważ zaoszczędzisz mnóstwo czasu.
Najlepsze witryny Shopify, z których możesz się uczyć
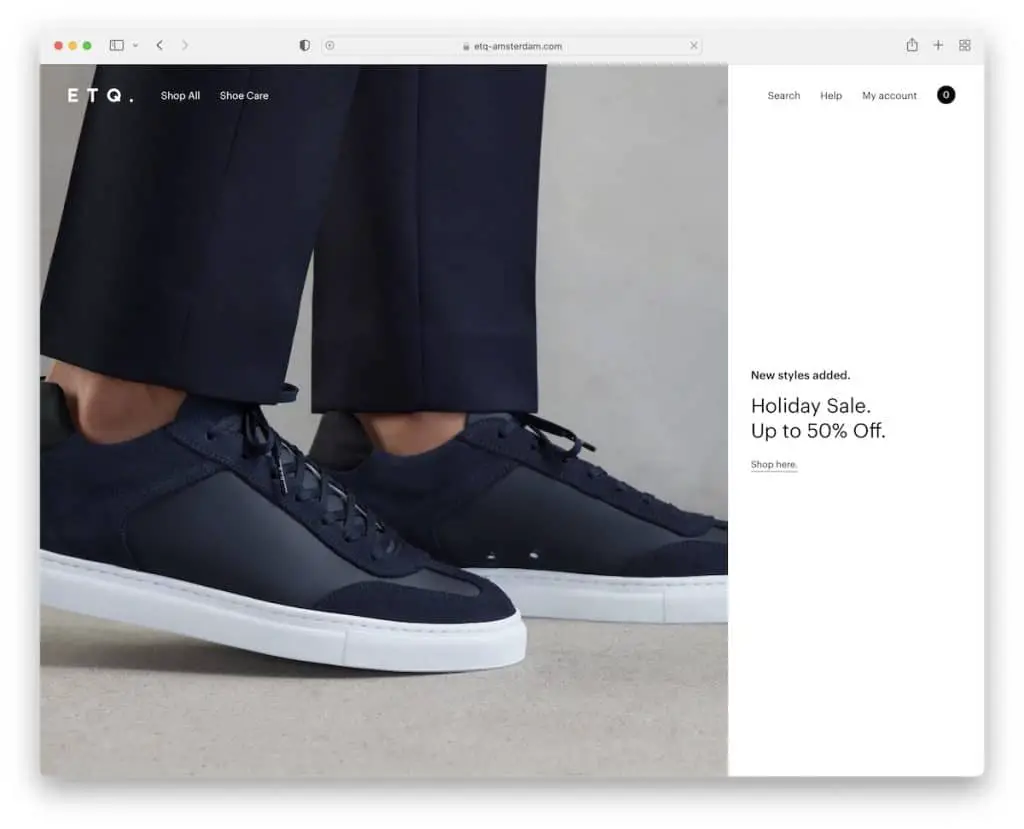
1. ETQ

ETQ to minimalistyczna witryna obuwnicza z pełnoekranową sekcją bohatera z podzielonym projektem, z obrazem po jednej stronie i tekstem i linkiem po drugiej.
Ma nagłówek, który znika na zwoju i pojawia się ponownie, gdy przewiniesz z powrotem do góry, aby poprawić wrażenia użytkownika. Ponadto stopka ma wiele kolumn z dodatkowymi informacjami biznesowymi, linkami do mediów społecznościowych i nawigacją.
Otrzymujesz również wyskakujące okienko promujące zniżkę w zamian za Twój e-mail.
Uwaga : skorzystaj z formularza subskrypcji biuletynu, aby rozwinąć listę e-mailową i rozwinąć swój biznes.
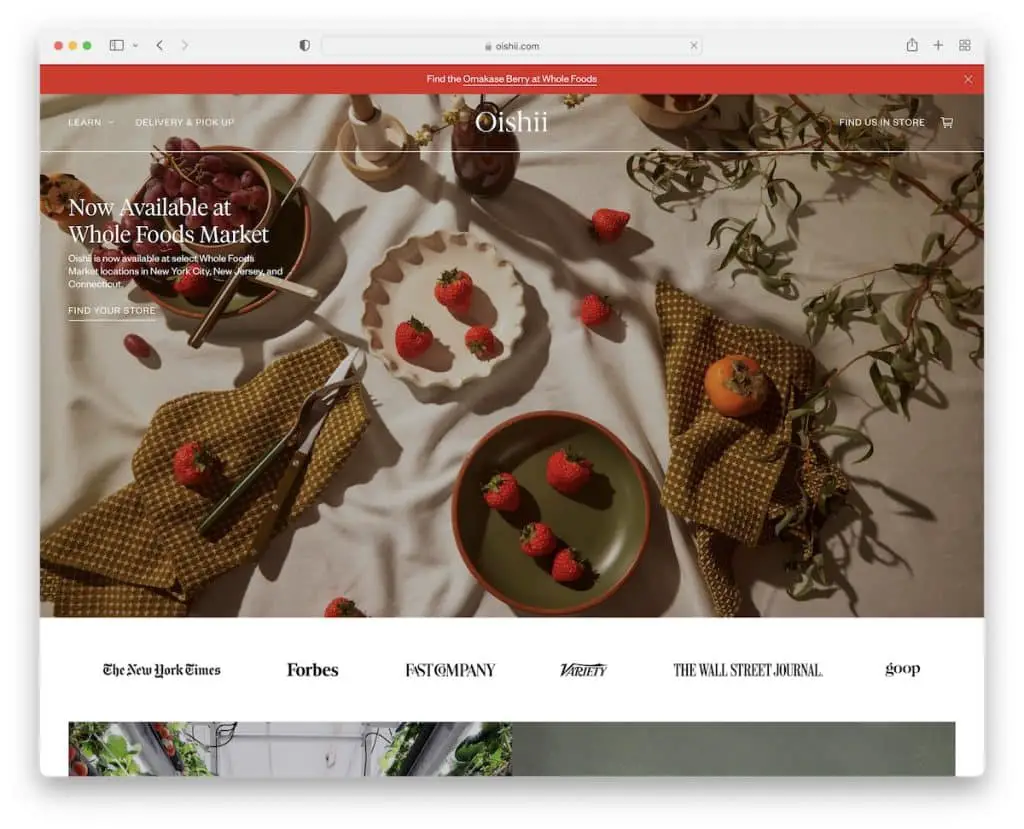
2. Oishii

Oishii to przykładowa witryna internetowa Shopify z banerem graficznym z tekstem i linkiem nad zakładką. Ponadto przezroczysty nagłówek przykleja się do górnej części ekranu, aby nawigacja była zawsze dostępna.
Oishii ma również powiadomienie na górnym pasku, które można zamknąć, naciskając „x”. Przed bogatą w informacje stopką znajduje się kanał Instagram o pełnej szerokości, który otwiera posty w suwaku lightbox.
Uwaga : Możesz łatwo dodać więcej treści do swojej witryny eCommerce za pomocą kanału IG (co również pomoże Ci rozwinąć swój profil).
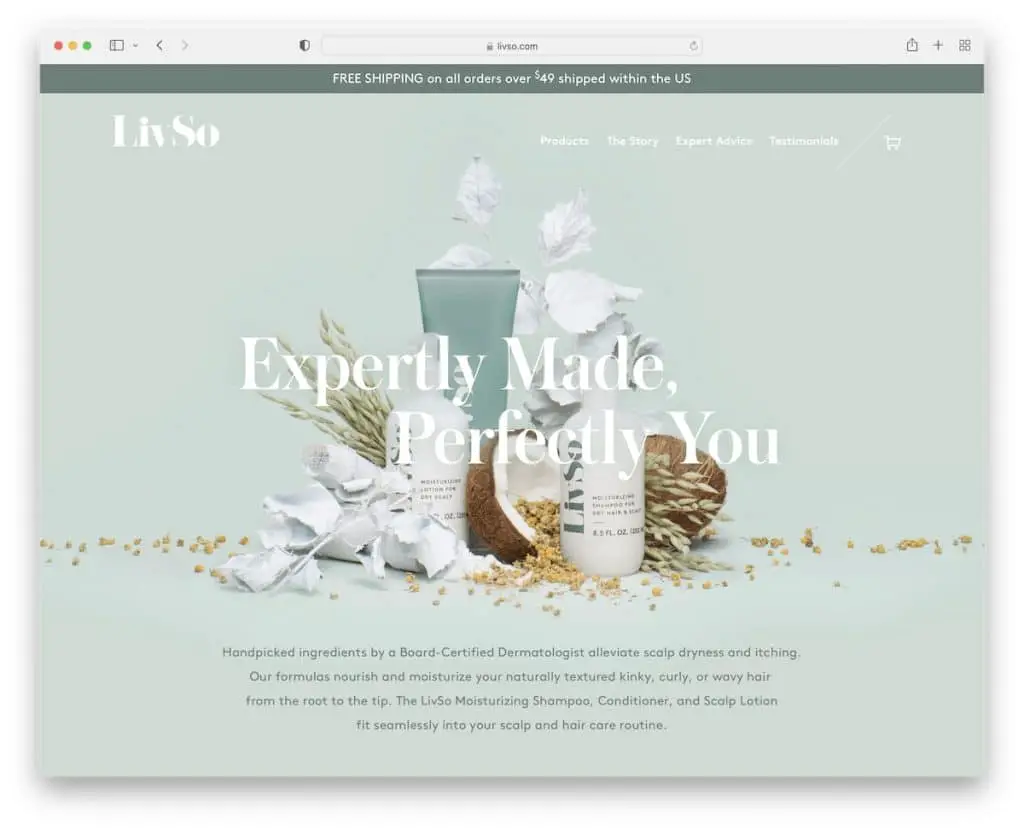
3. LivSo

LivSo ma przejrzysty, responsywny projekt strony internetowej, który pięknie podkreśla jej produkty. Wykorzystanie dodatkowej białej przestrzeni zwiększa czytelność, a przezroczysty pływający pasek nawigacyjny umożliwia przejście do innych stron bez konieczności przewijania z powrotem do góry.
LivSo ma również przyklejone powiadomienie na górnym pasku, aby poinformować klientów o ich bezpłatnej wysyłce. Podoba nam się również sekcja „w prasie”, która zawiera suwak logo z linkami do pełnych artykułów.
Uwaga: Używanie mniejszej ilości treści i większej białej przestrzeni może znacznie poprawić UX Twojej witryny Shopify.
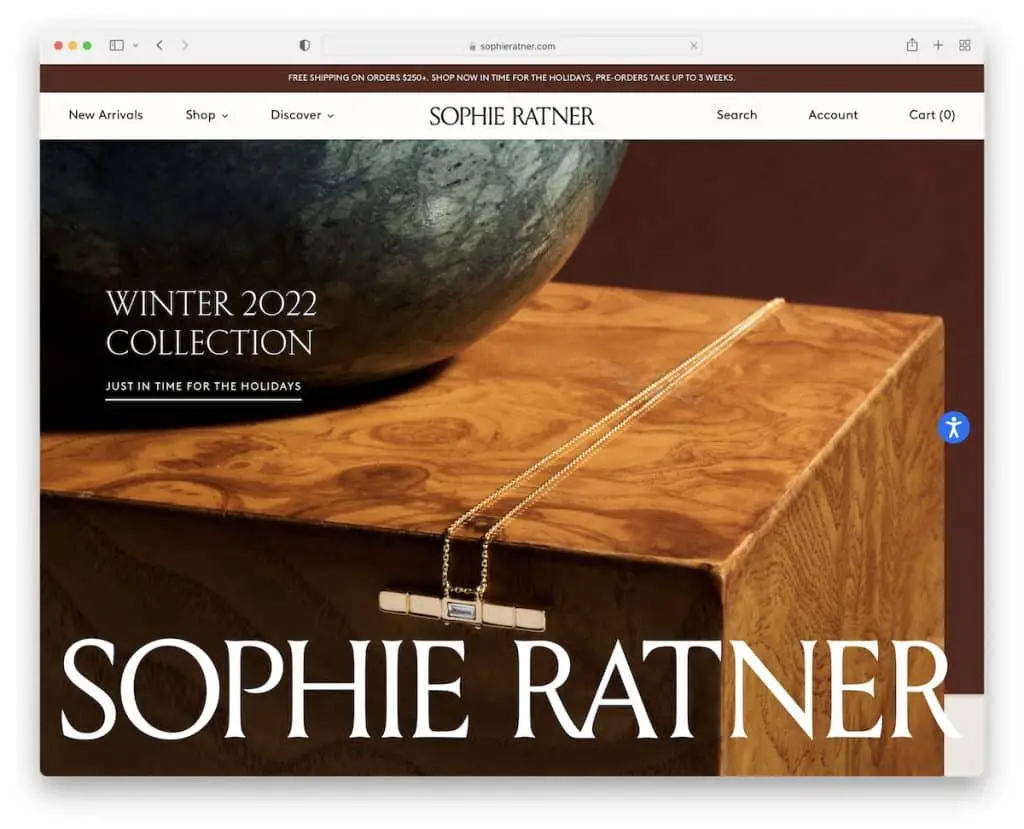
4. Sophie Ratner

Sophie Ratner ma ogromny pokaz slajdów przedstawiający ich produkty „w użyciu” z tytułami i linkami.
Zauważysz lepki przycisk ułatwień dostępu, który pozwala użytkownikom dostosować sposób korzystania z witryny. Dodatkowo w prawym dolnym rogu znajduje się lepki selektor kraju.
Ponadto nawigacja ma mega menu z linkami i obrazami, które znacznie ułatwiają wyszukiwanie kategorii i produktów.
Uwaga: Pozwól wszystkim w pełni cieszyć się Twoim sklepem internetowym dzięki dostosowaniu ułatwień dostępu.
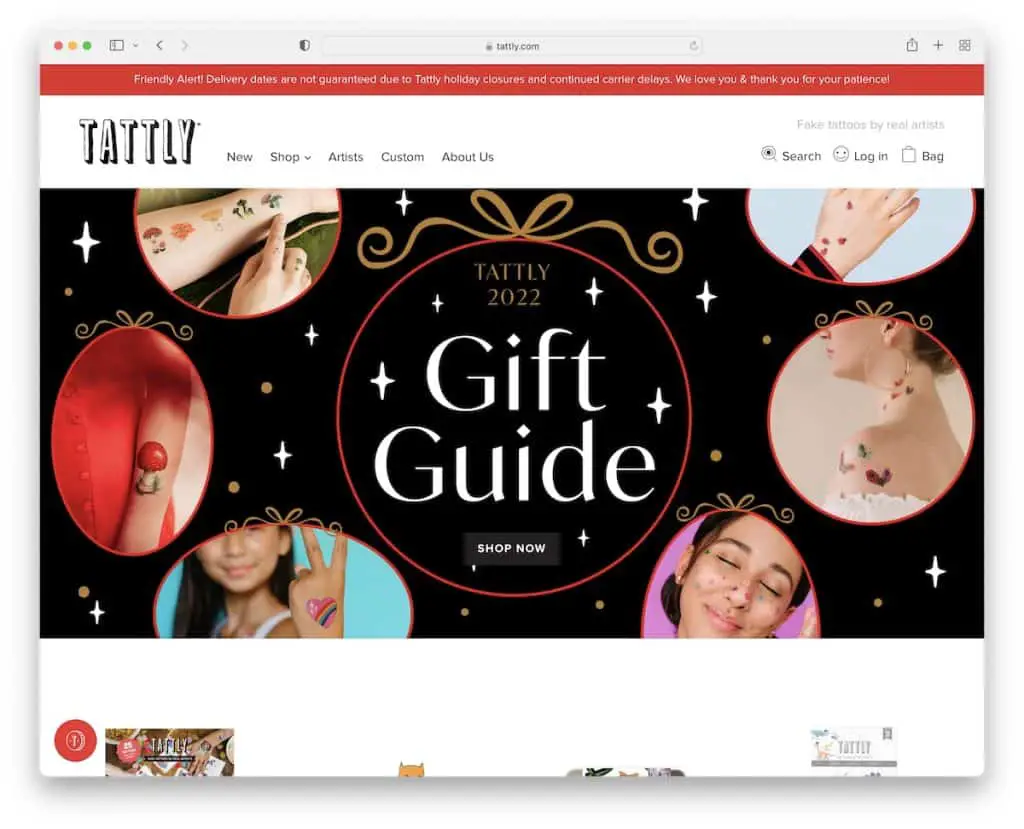
5. Tatuś

Tattly zaczyna się od powiadomienia na górnym pasku z kontrastowym tłem, aby bardziej się wyróżniać. Dalej jest minimalistyczny nagłówek z megamenu, a dalej pogrubiona siatka z linkami do kategorii.
Ta witryna Shopify ma prosty układ z kreatywnymi szczegółami, aby poprawić wrażenia z zakupów online.
Uwaga: Mieszanie minimalizmu z kreatywnością znacznie poprawia jakość oglądania. (Zrób to zabawnie!)
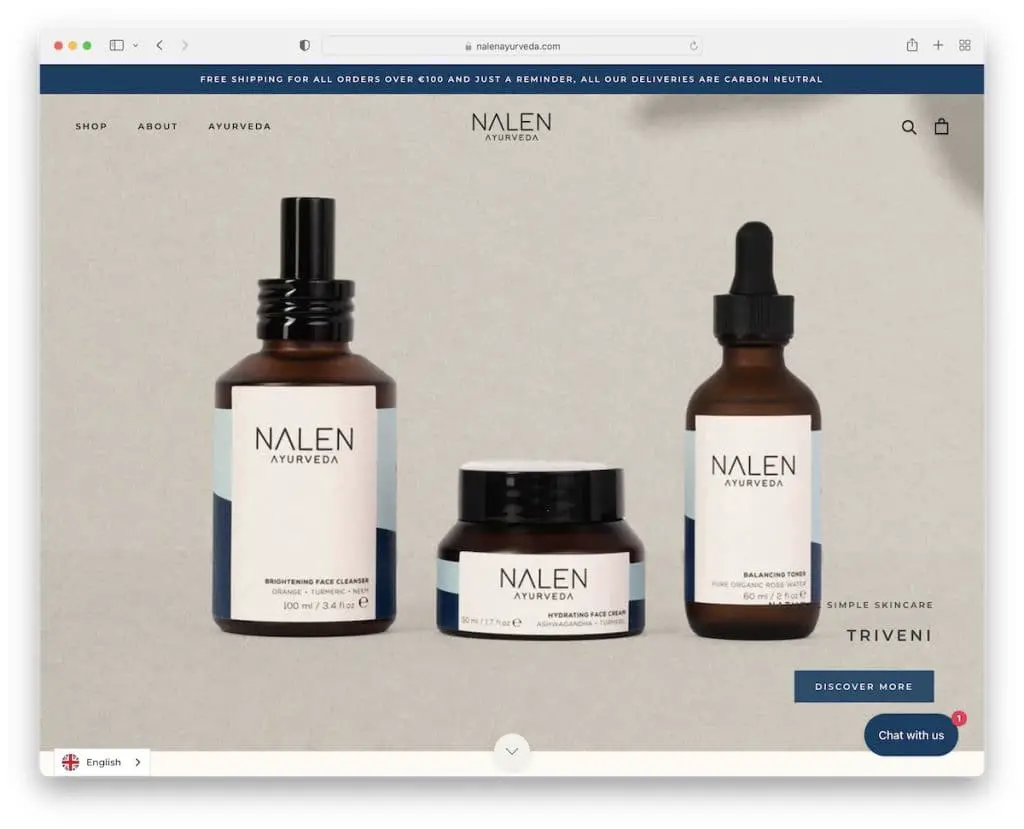
6. Nalen Ajurweda

Nalen Ayurveda angażuje Cię w swoje produkty dzięki kojącemu projektowi strony internetowej, zaczynając od dużego pokazu slajdów, który bardziej podkreśla produkt niż rzeczywisty element sprzedaży (tekst i wezwanie do działania nie są zbyt rozpraszające).
Przycisk czatu na żywo znajduje się w prawym dolnym rogu, więc nie musisz szukać danych kontaktowych.
Fajny jest suwak, który zawiera obrazy z hotspotami, które prezentują produkt z nazwą, ceną i przyciskiem CTA (wszystko w ramach pokazu slajdów).
Uwaga: Użyj suwaka, aby promować swoje produkty za pomocą pięknych zdjęć, ale zachowaj uproszczoną część sprzedażową.
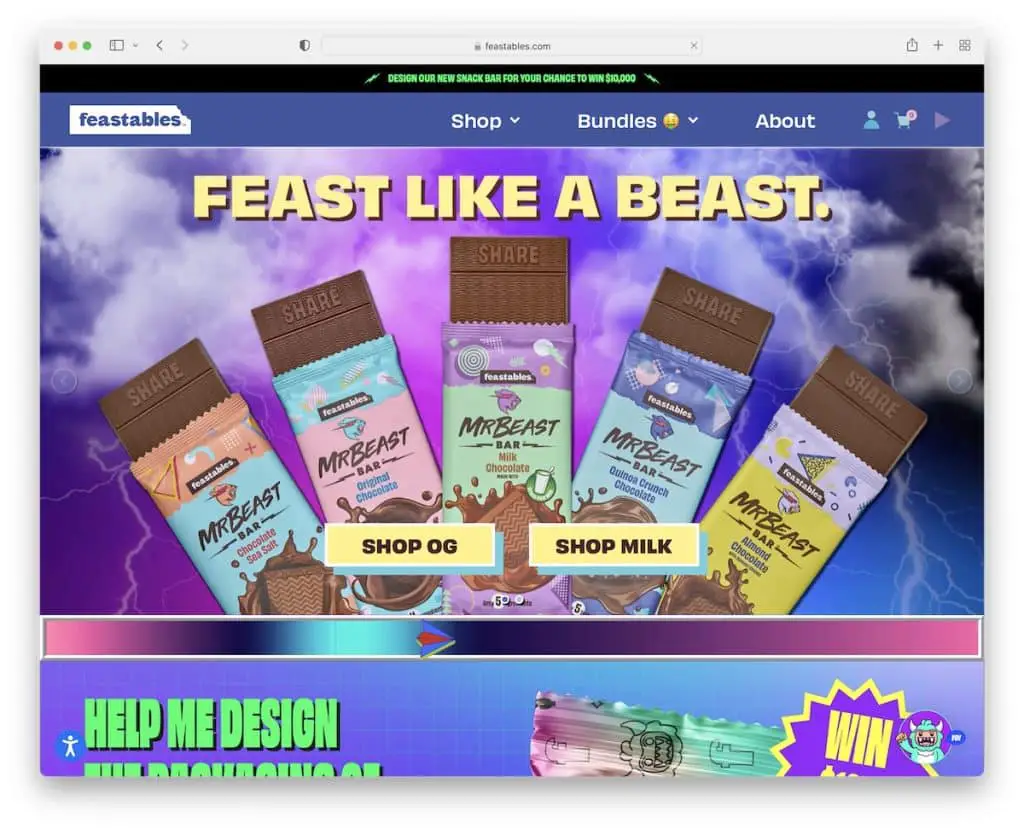
7. Uczty

Feastables nie jest zwykłą witryną Shopify ze względu na jej żywy, fajny i chwytliwy projekt, który jest całkowicie sprzeczny z naturą.
Zawiera kilka animowanych elementów, przyciski wezwania do działania, które sprawiają wrażenie, jakbyś naciskał prawdziwy przycisk oraz pływający górny pasek i nagłówek.
Jest też wyjątkowa sekcja z recenzjami i suwak ze zdjęciami przedstawiającymi fanów z produktami Feastables.
Uwaga : Zaangażuj swoich klientów, dzieląc się ich opiniami i modelując swoje produkty, które możesz zbierać za pomocą unikalnego hashtagu na IG.
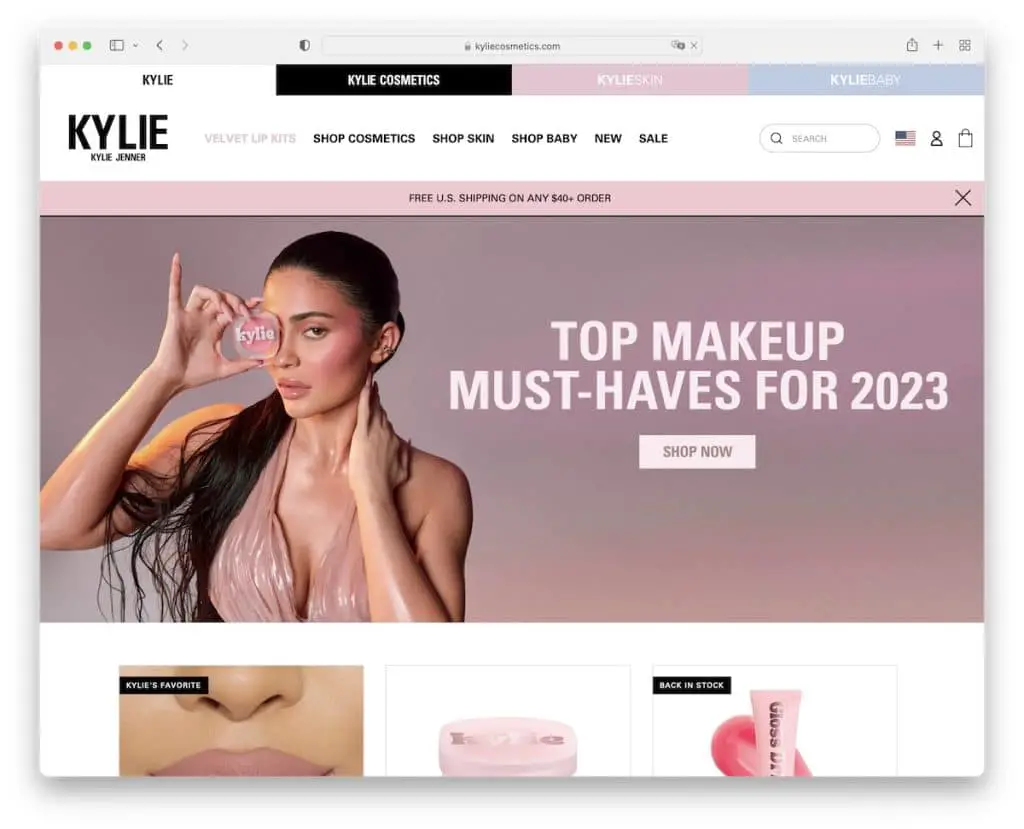
8. Kosmetyki Kylie

Witryna Shopify firmy Kylie Cosmetics ma trzyczęściową sekcję nagłówka z górnym paskiem, nawigację z paskiem wyszukiwania i wyborem kraju oraz pasek powiadomień (który można zamknąć). Co więcej, wszystkie trzy przyklejają się do górnej części ekranu.
Podobnie stopka zajmuje dość dużą część nieruchomości internetowej, w której można znaleźć ikony mediów społecznościowych, dodatkowe linki i wiele więcej.
Uwaga: wieloczęściowy nagłówek może działać świetnie, ale trzymaj się prostoty i nie przesadzaj.
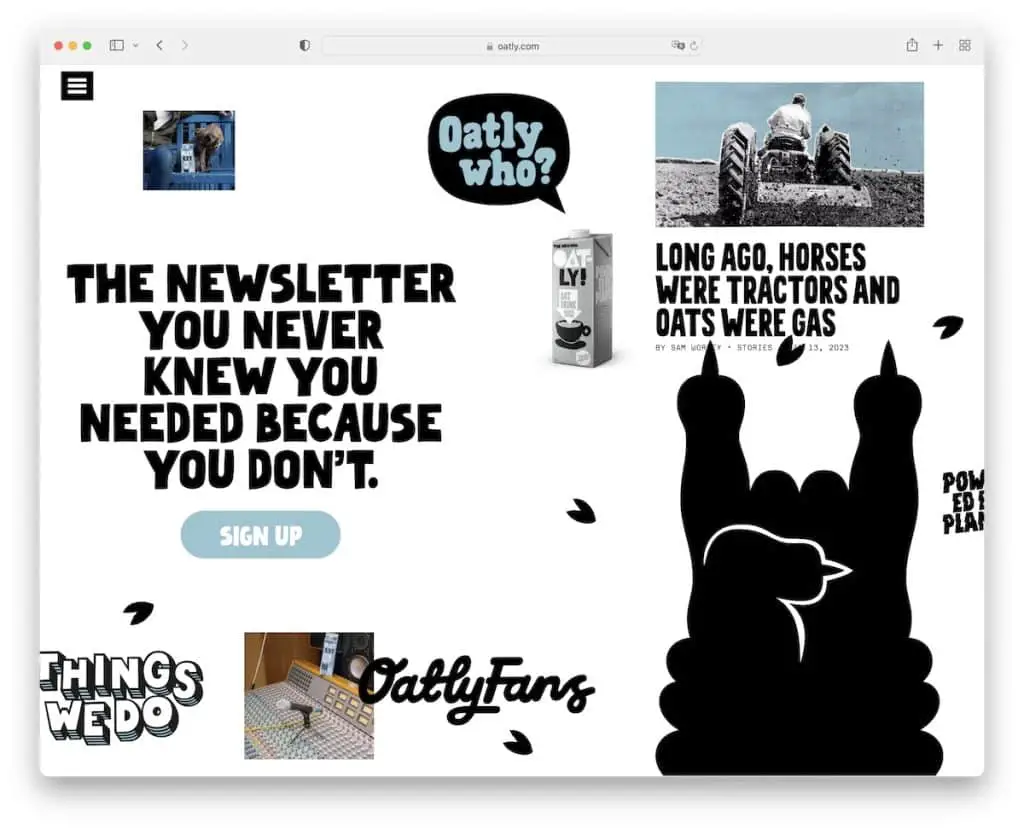
9. Owies

Można powiedzieć, że Oatly bardzo zbliża się do strony Feastables ze względu na swoją wyjątkowość.
Zamiast przewijać w pionie, przewijasz tę witrynę Shopify w poziomie. I chociaż projekt wydaje się bardzo zatłoczony, sprawdzanie treści jest zabawne, ponieważ wydaje się prawie jak „czy możesz to znaleźć?” gra.
Jednak Oatly nadal ma lepką ikonę hamburgera w lewym górnym rogu, która otwiera pełnoekranową nakładkę menu, która przeniesie Cię do niezbędnych treści i informacji.
Uwaga: Odważysz się zrobić coś inaczej? Stwórz stronę główną, która przewija się w poziomie zamiast w pionie.
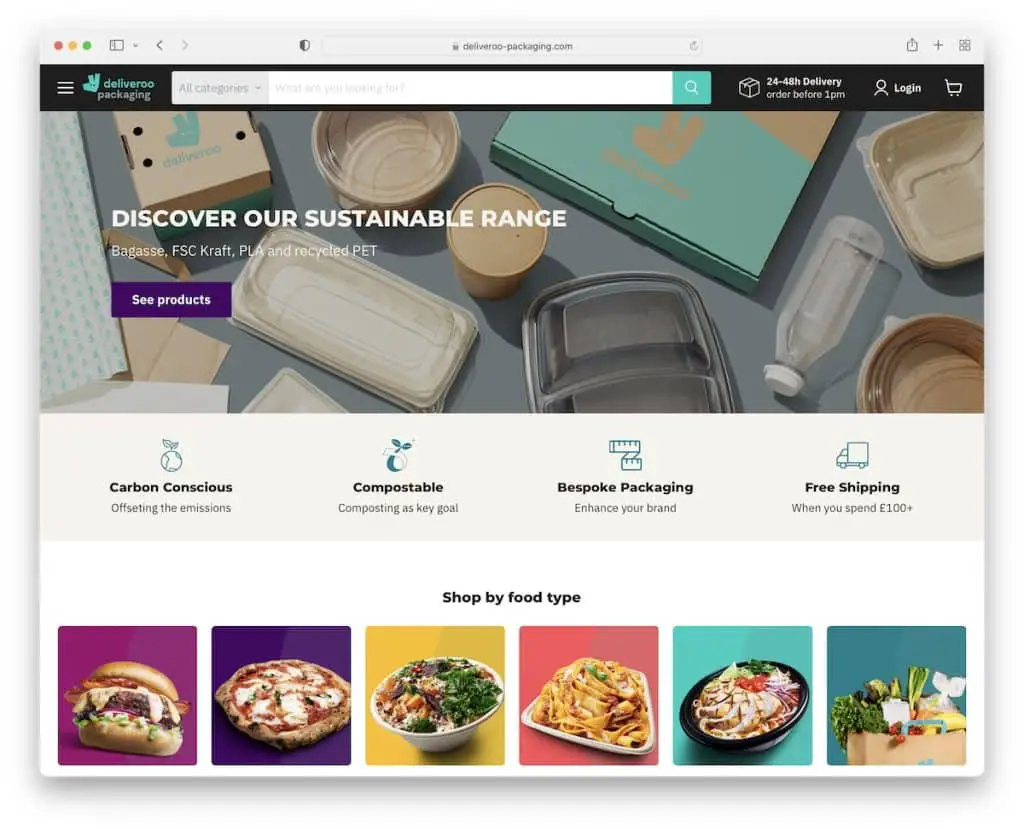
10. Opakowanie Deliveroo

Podczas gdy witryny biznesowe zwykle mają mały pasek wyszukiwania lub tylko ikonę, Deliveroo Packaging czyni znaczną część swojego pływającego nagłówka paskiem wyszukiwania z opcją wyszukiwania według kategorii. Bardzo wygodne.
Ale używają też megamenu i opcji robienia zakupów według rodzaju żywności, aby łatwiej i szybciej znaleźć odpowiednie produkty.
Uwaga: Upewnij się, że wszyscy łatwo dotrą do właściwych rzeczy dzięki świetnej nawigacji i paskowi wyszukiwania.
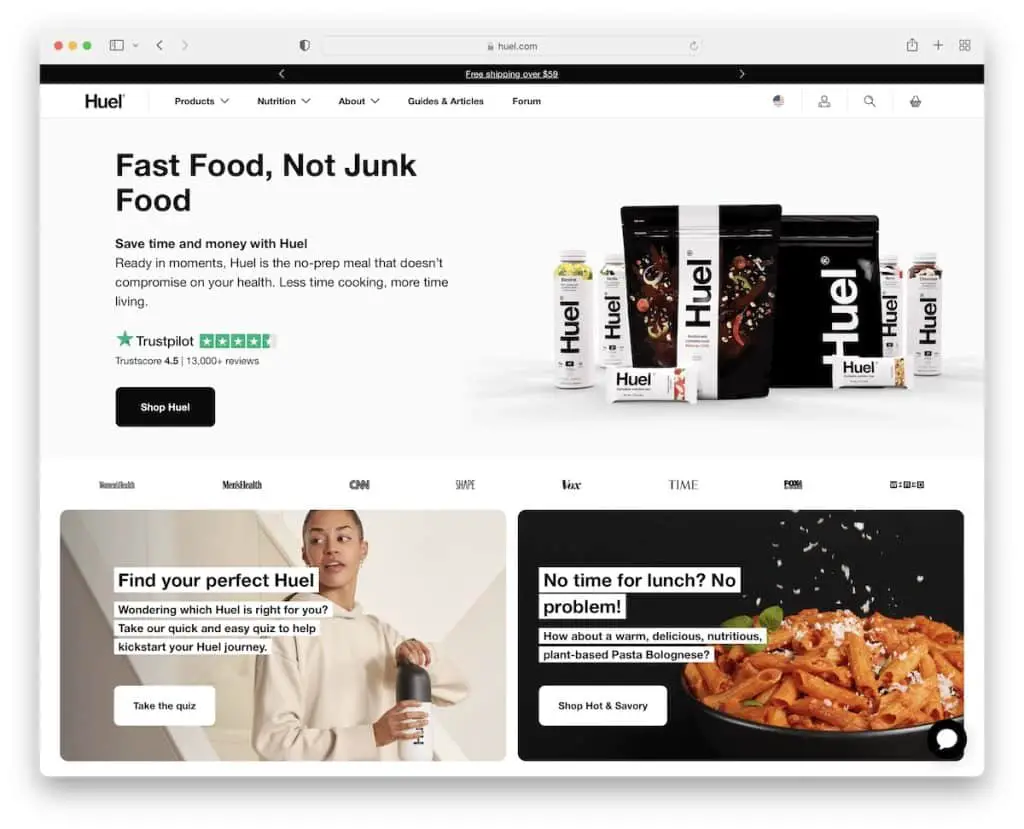
11. Huel

Huel dba o to, abyś najpierw wybrał odpowiednią lokalizację, dlatego dostosowuje stronę do Twojego kraju. Strona ma górny pasek z wieloma powiadomieniami i prosty nagłówek, który otwiera mega menu do szybkiego wyszukiwania kategorii i produktów.
Pod banerem bohatera znajduje się również specjalna sekcja poświęcona różnym logo władz, które są wzmiankami prasowymi.
Mówiąc o banerze, zawiera on tytuł, tekst, przycisk wezwania do działania i odznakę Trustpilot.
Uwaga: czy korzystasz z systemu ocen innej firmy? Zaprezentuj ogólny wynik na swojej stronie głównej (jeśli jest wysoki).
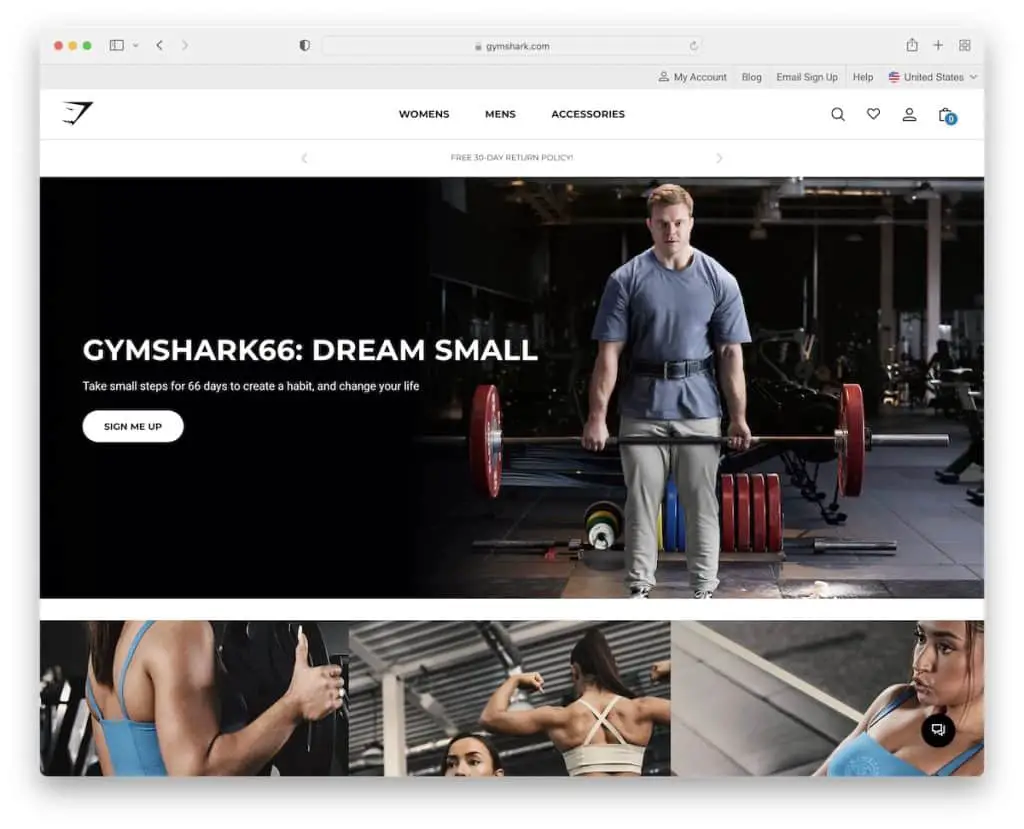
12. Gymshark

Strona główna Gymshark jest dość mocno zorientowana na promocję produktów, ale nadal ma na uwadze świetny UX, aby zapewnić odwiedzającym pozostanie na stronie i nie opuszczać jej wcześniej.
Ta witryna Shopify zawiera widżet czatu na żywo z najczęściej zadawanymi pytaniami, ale istnieje również opcja wysłania bezpośredniej wiadomości.
Pasek nawigacyjny zawiera tylko trzy główne kategorie, które otwierają mega menu z wieloma linkami. Ale w stopce jest więcej linków z ikonami mediów społecznościowych i plakietkami bramki płatniczej.

Uwaga: Pasek nawigacyjny może być znacznie prostszy podczas korzystania z megamenu.
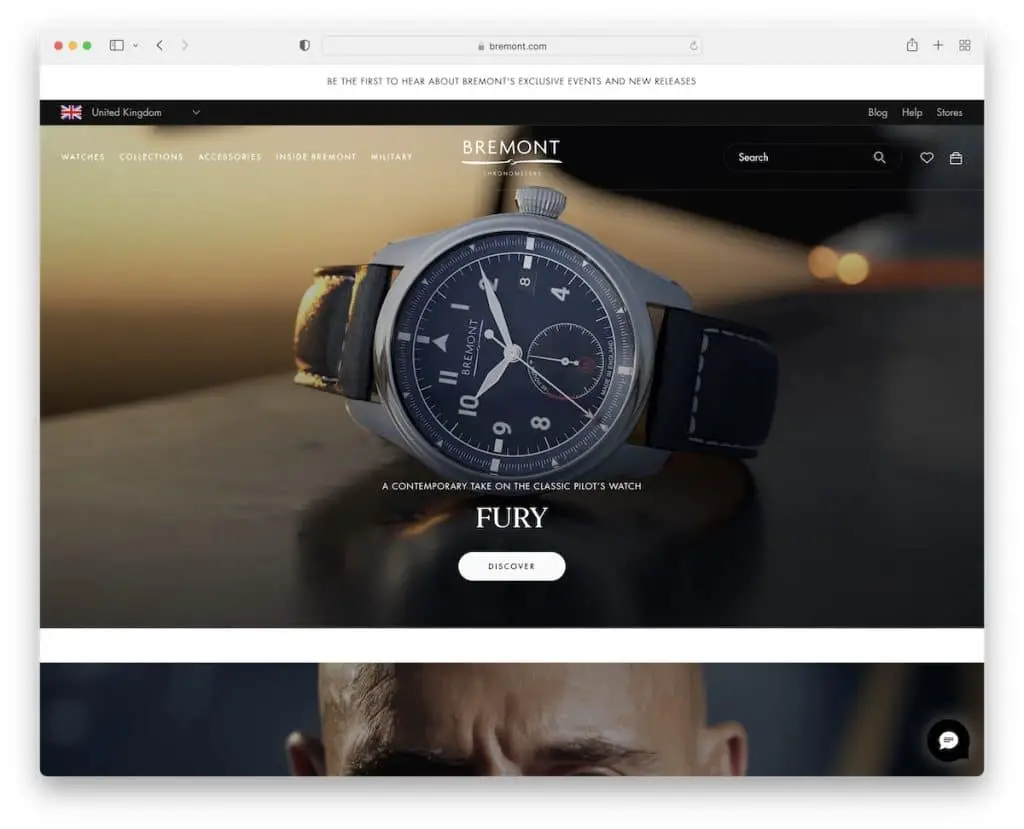
13. Bremont

Bremont ma wiele sekcji, wyświetlających obrazy, filmy, karuzelę produktów i linki do artykułów.
W jednym z działów promowany jest również formularz zapisu do newslettera z informacją, jakiego rodzaju e-maili można się spodziewać.
Nagłówek znika/pojawia się ponownie w zależności od ruchu przewijania, aby poprawić UX. Ponadto znajdziesz także przełącznik waluty/lokalizacji do personalizacji zakupów.
Uwaga: Jeśli masz klientów z całego świata, skorzystaj przynajmniej z przelicznika walut (jeśli nie masz jeszcze ochoty na tłumaczenie całej strony).
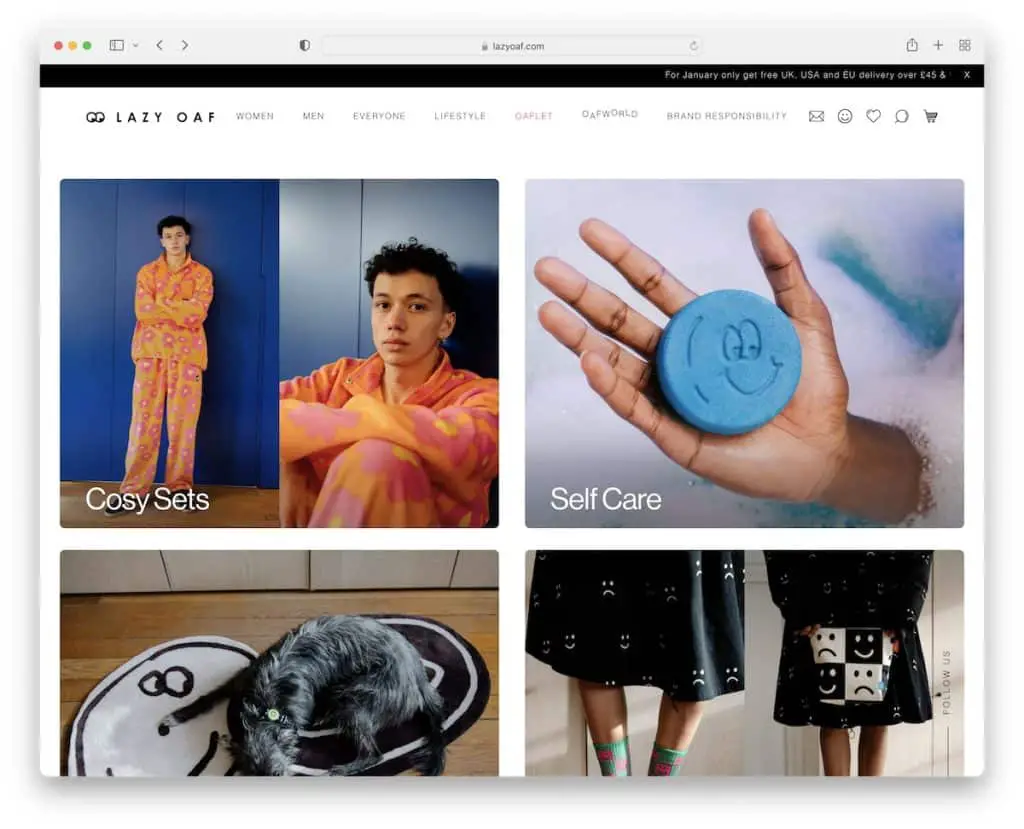
14. Leniwy głupek

Lazy Oaf ma powiadomienie na górnym pasku, które promuje ich aplikację, przyklejony przycisk na pasku bocznym, który naciska zniżkę na e-mail, oraz widżet czatu na żywo w lewym dolnym rogu, aby pomóc użytkownikom w uzyskaniu szybkich odpowiedzi.
Ta witryna Shopify jest również bardzo sprytna, jeśli chodzi o drobne szczegóły, które sprawiają, że zakupy są o wiele przyjemniejsze.
Mają też znikający/powracający nagłówek i kanał na Instagramie, który otwiera posty jako pokaz slajdów lightbox.
Uwaga: Użyj powiadomienia na górnym pasku, aby promować wyprzedaż, specjalny drop, aplikację itp.
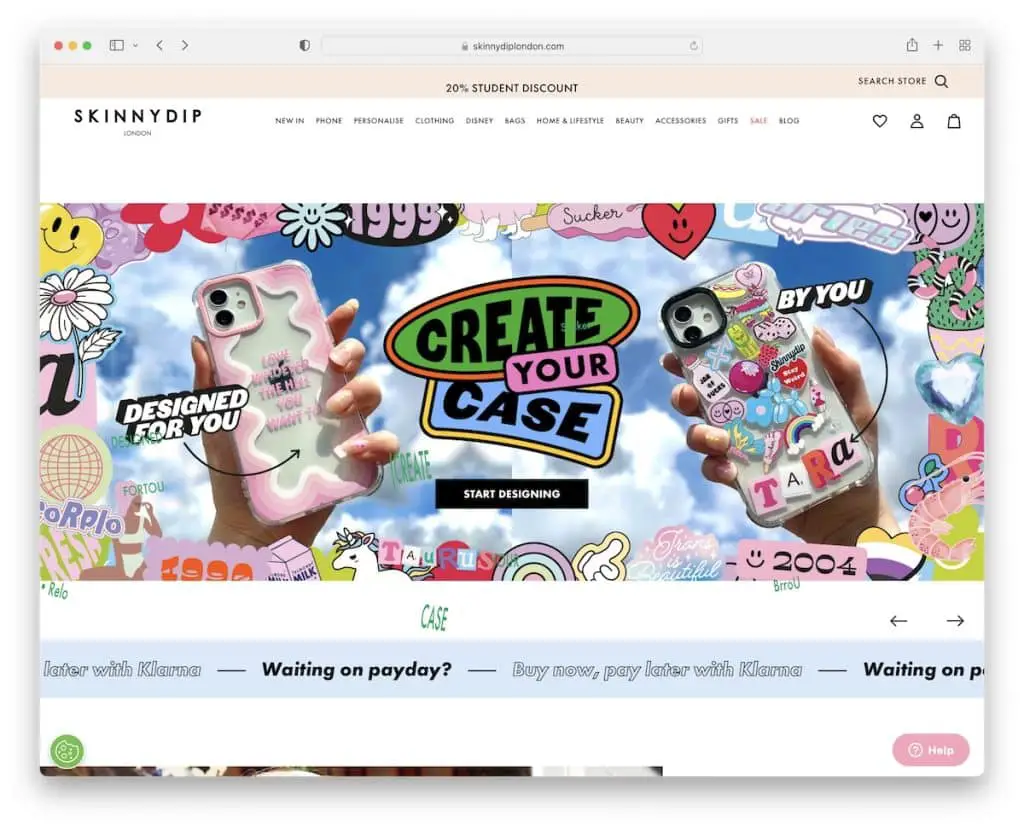
15. Chudy

Skinnydip chce zwrócić Twoją uwagę wyskakującym okienkiem ze zniżką, które możesz przekazać lub wypełnić. Ten formularz jest przydatny, ponieważ pozwala wybrać urządzenie, dzięki czemu otrzymujesz tylko powiązane z nim treści, dzięki czemu e-maile są bardziej przydatne.
A potem u góry ekranu pojawia się przypomnienie o zniżce, która płynie, podobnie jak dodatkowe powiadomienie i nagłówek.
Skinnydip buduje zaufanie dzięki suwakowi z opiniami klientów i sklepowi na Instagramie, który zawiera również rzeczywistych klientów, a nie tylko modele Skinnydip.
Uwaga: Pozwól subskrybentom wybrać „temat”, który najbardziej ich interesuje, podając swój adres e-mail w celu uzyskania bardziej spersonalizowanych biuletynów.
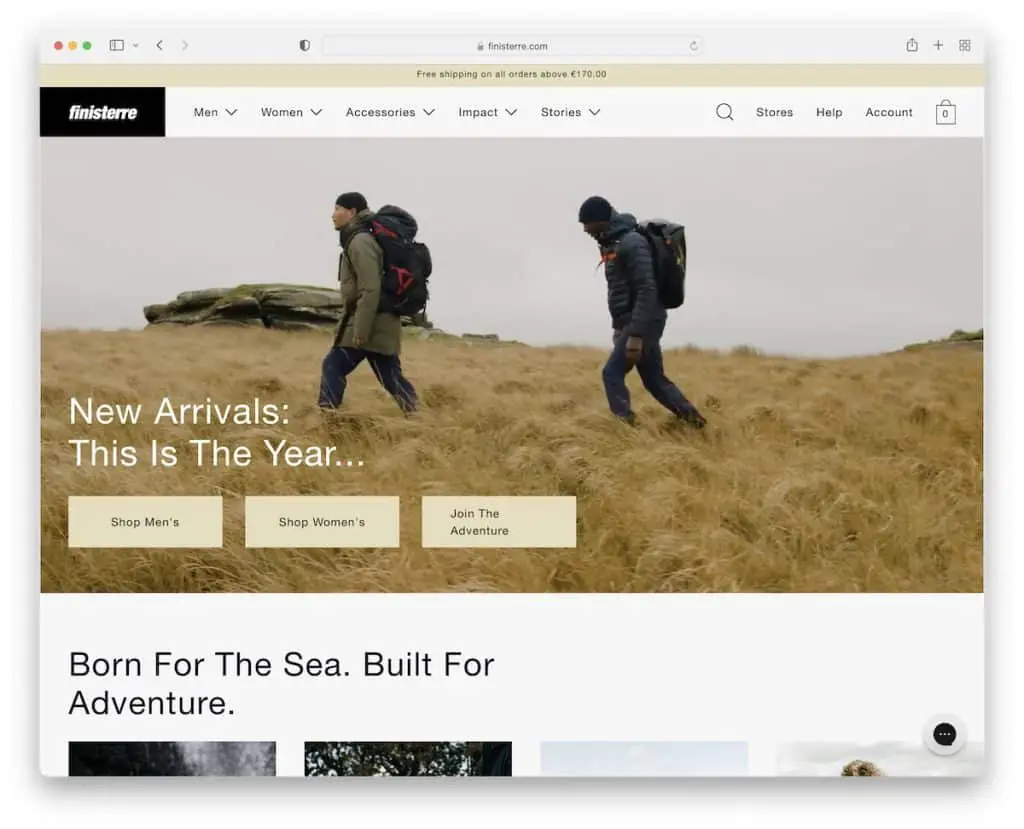
16. Finisterre

Zamiast obrazu lub slidera nad zakładką, Finisterre używa bardzo wciągającego wideo z nakładką tekstową i trzema przyciskami CTA.
Finisterre zapewnia, że znalezienie przedmiotów to bułka z masłem dzięki mega menu i paskowi wyszukiwania. Pamiętaj, że nagłówek znika, gdy zaczynasz przewijać i pojawia się ponownie przy przewijaniu wstecz.
Finisterre jest dobrym przykładem tego, jak łączyć produkty, treści i kanał IG w taki sposób, aby łatwo zanurzyć się w tym, co widzisz, dzięki minimalistycznemu stylowi i dodatkowej białej przestrzeni.
Uwaga: użyj filmu promocyjnego, prezentującego produkt w przypadku nowego dropu lub dowolnego innego filmu w części widocznej na ekranie.
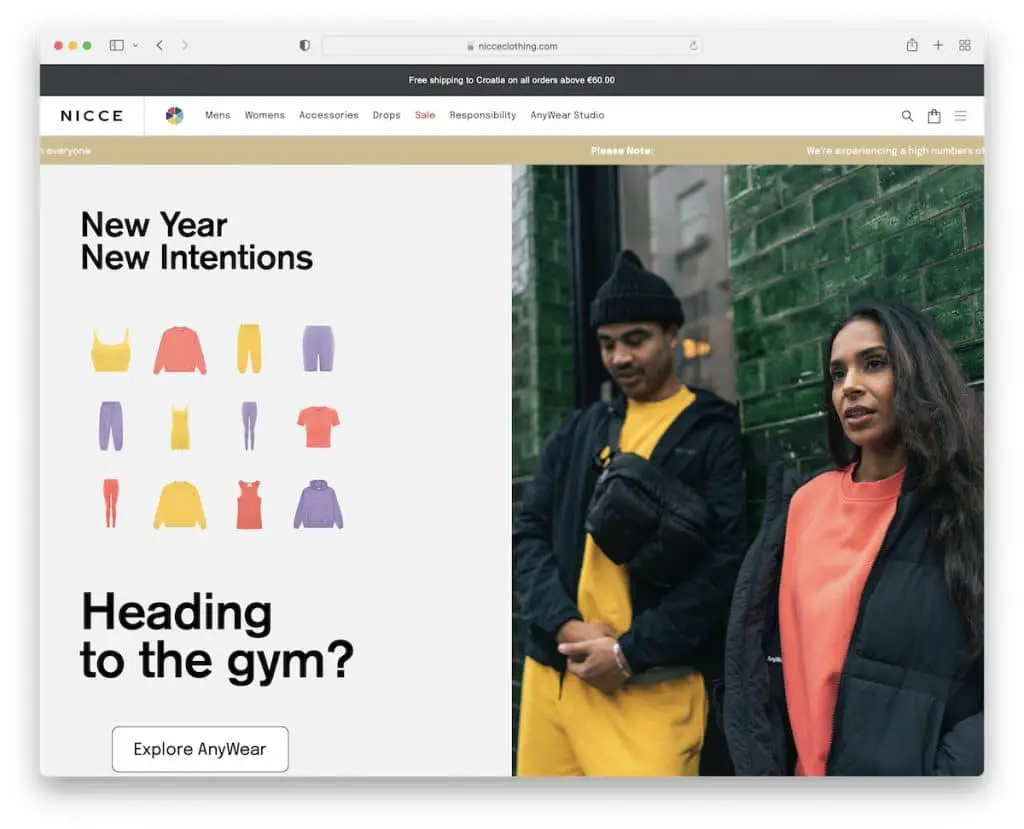
17. Nicea

Nicce pozwala rzucić okiem na niektóre z ich produktów i ofert za pomocą dużego suwaka nad zakładką. Ta witryna Shopify zawiera popularne produkty tuż pod pokazem slajdów, a następnie inne sekcje, które ujawniają więcej dobrych rzeczy.
Korzystają również z dość zaawansowanego wyskakującego okienka formularza subskrypcji i czterokolumnowej stopki z wieloma dodatkowymi linkami, lokalizacjami sklepów i mediami społecznościowymi.
Uwaga: Możesz tworzyć bardziej spersonalizowane biuletyny, prosząc o więcej informacji o użytkowniku.
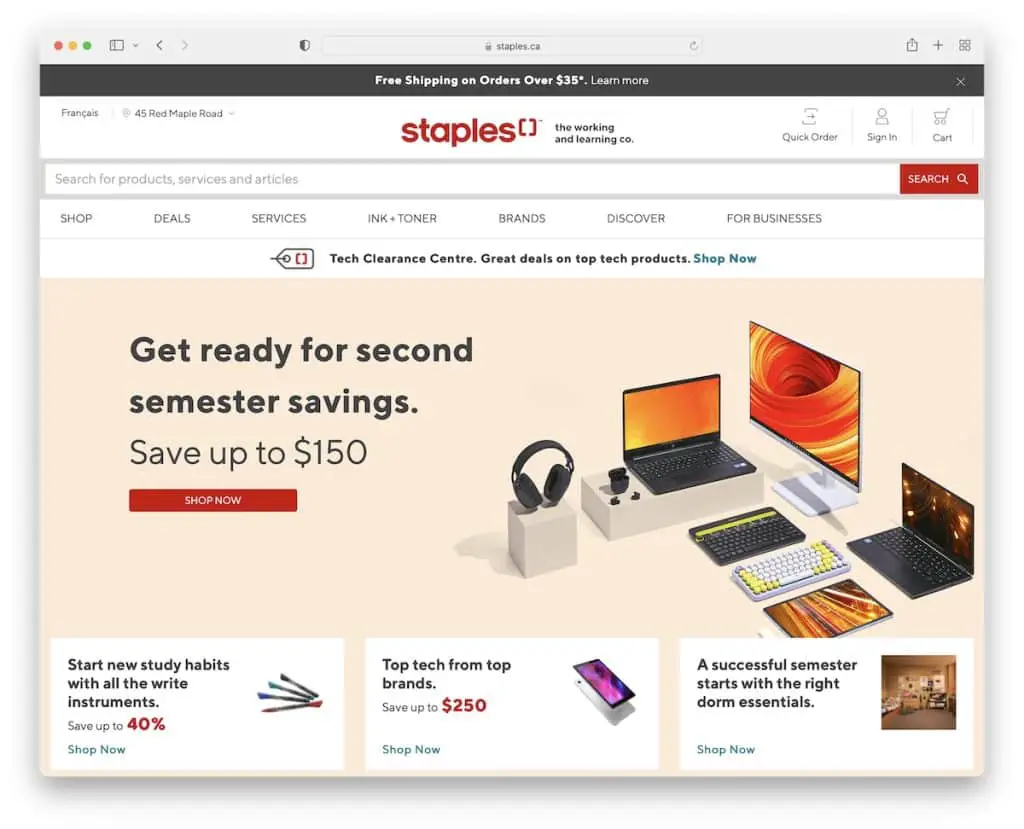
18. Zszywki

Staples to ogólna witryna Shopify o bardziej przejrzystym wyglądzie, dzięki której cała zawartość jest bardziej wyświetlana. Używają nawigacji w mega menu i dużego paska wyszukiwania, aby łatwiej znaleźć elementy.
Aby zapobiec przewijaniu z powrotem do góry, w prawym dolnym rogu znajdziesz przycisk powrotu do góry (poprawia UX).
Ponadto funkcja lokalizacji sklepu w obszarze nagłówka pozwala wyszukać sklepy, aby znaleźć najbliższy, jego godziny otwarcia i dane firmy.
Uwaga: Użyj lokalizatora sklepów, jeśli masz wiele lokalizacji, aby klient mógł znaleźć idealną lokalizację.
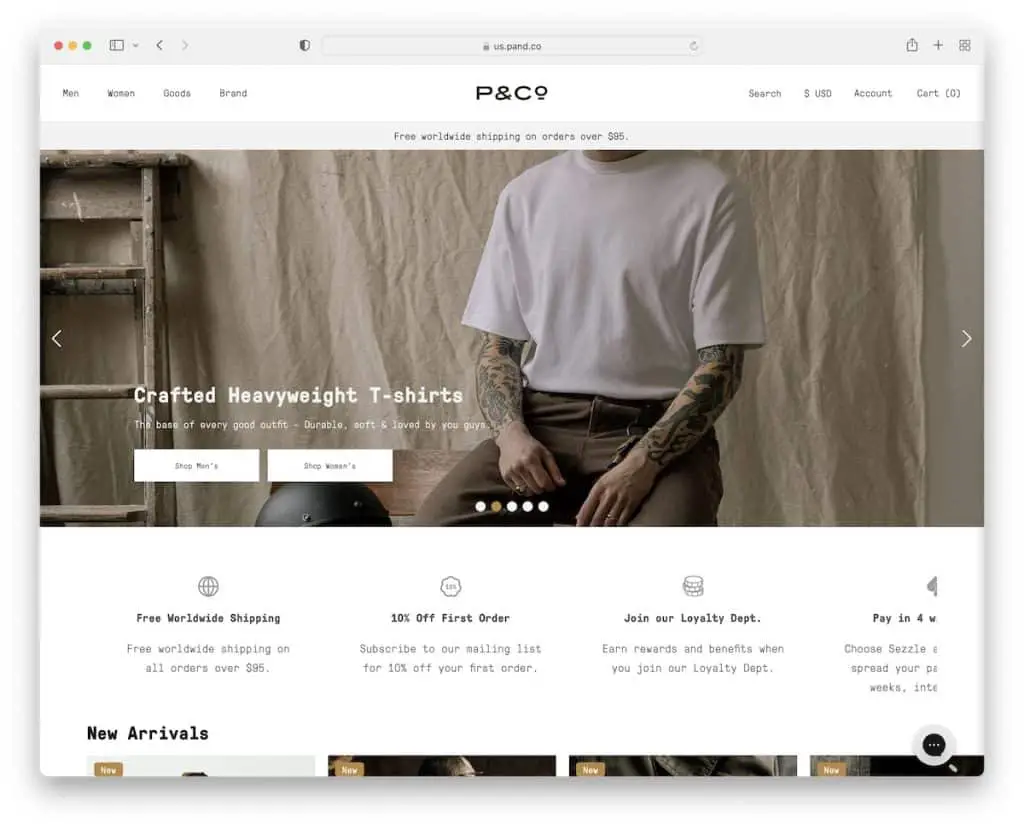
19. P&Co

P&Co używa węższego suwaka, więc zostało miejsce na umieszczenie dodatkowego suwaka informacyjnego nad zakładką.
Nagłówek i pasek powiadomień unoszą się nad ekranem, a stopka zawiera formularz subskrypcji, szczegóły zakupów oraz linki do innych sekcji strony i mediów społecznościowych.
Przydatne są również dwie różne karuzele produktów dla nowo przybyłych i polecanych produktów, dzięki czemu możesz szybko je przeglądać.
Uwaga: Zaoszczędź miejsce na stronie dzięki karuzelom produktów.
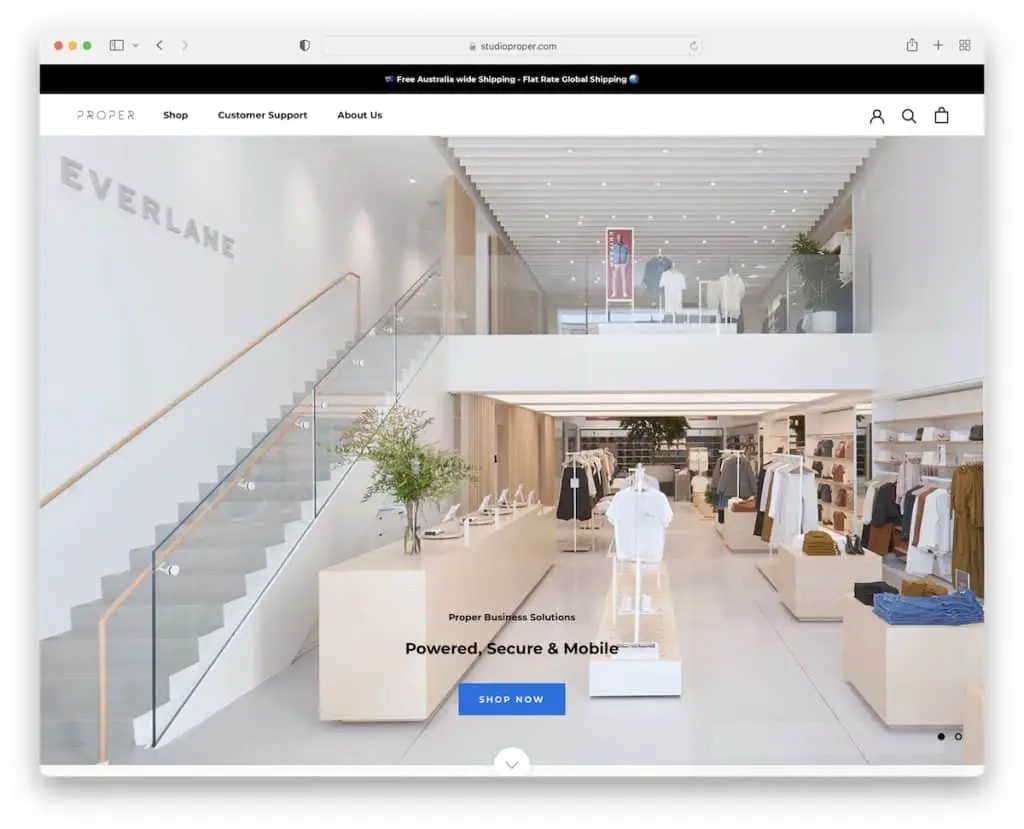
20. Właściwy

Proper to kolejny sklep internetowy, który wita odwiedzających ogromnym suwakiem (z mniejszym tekstem i wezwaniami do działania).
Pasek nawigacyjny jest na pierwszy rzut oka prosty, ale otwiera mega menu, które prowadzi Cię przez całą witrynę.
Ogólny układ Proper jest uproszczony, więc skupienie się na produktach i zawartości nie jest rozpraszane przez fantazyjne efekty specjalne.
Korzystają również z siatki kanałów na Instagramie i suwaka recenzji klientów, aby zbudować społeczny dowód słuszności.
Uwaga: Twoje produkty będą bardziej błyszczeć dzięki minimalistycznemu i prostemu wyglądowi witryny.
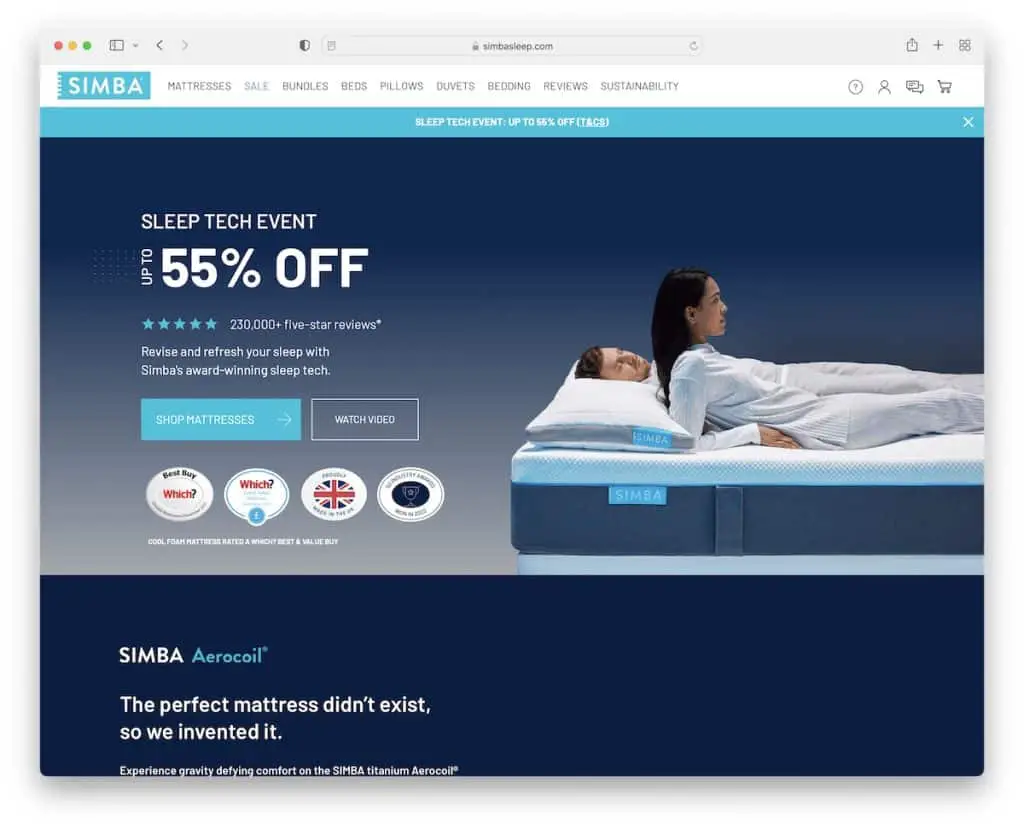
21. Simba

Simba ma wszelkiego rodzaju przydatne informacje na swojej stronie internetowej Shopify oprócz swoich produktów, aby edukować potencjalnych klientów i pokazywać, że są w tym prawdziwymi profesjonalistami.
Nagłówek ma przejrzysty pasek nawigacyjny z mega menu i paskiem powiadomień pod nim (który można zamknąć).
Z drugiej strony stopka zajmuje dużo więcej miejsca z wieloma kolumnami, linkami, ikonami społecznościowymi, selektorem kraju itp.
Pomocne są również dwa przyciski CTA powyżej zakładki, z których jeden otwiera promocyjny film lightbox.
Uwaga: Używaj odznak zaufania, recenzji gwiazd i referencji, aby budować zaufanie firmy.
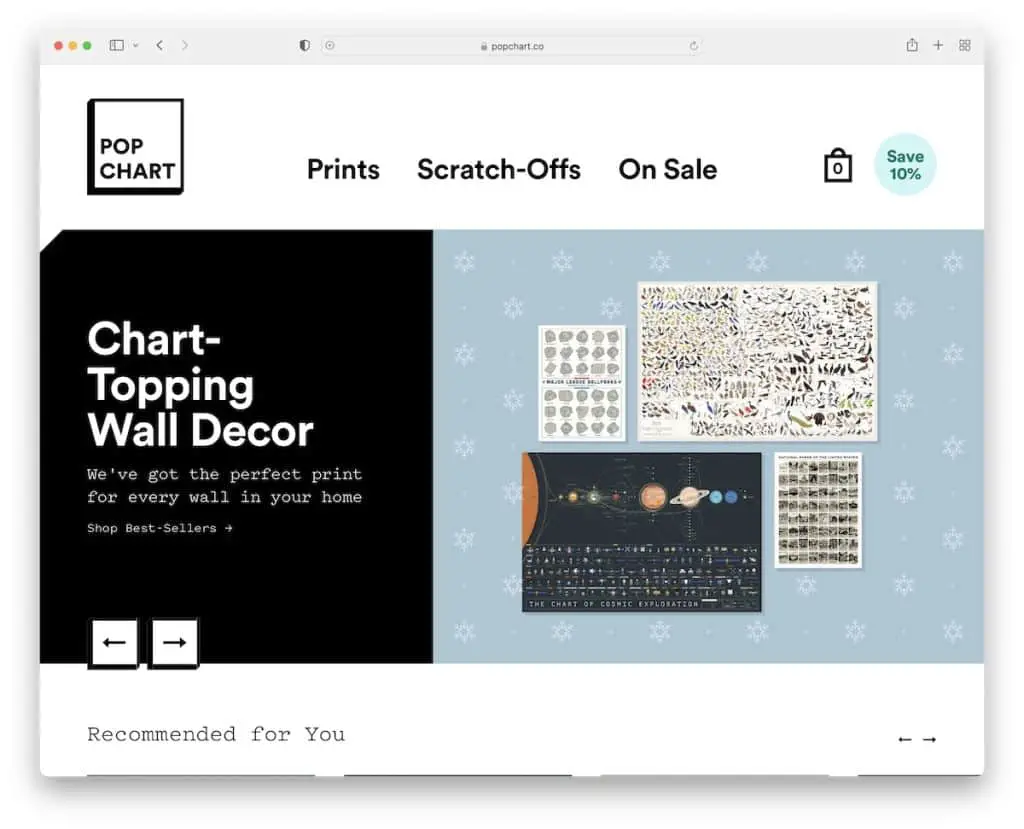
22. Lista przebojów

Pop Chart próbuje najpierw zebrać Twoje wiadomości e-mail za pomocą chwytliwego wyskakującego okienka informującego o ich niebędących spamem e-mailach.
Co więcej, używają wielu karuzel produktów z fajnymi efektami najechania kursorem, aby oglądanie treści było bardziej wciągające.
Inną cenną częścią Pop Chart są wzmianki PR, które obejmują kilka wielkich autorytetów.
Naprawdę podoba nam się dbałość Pop Chart o szczegóły, które są starannie rozmieszczone na ich przejrzystej stronie internetowej.
Uwaga: Nawet jeśli planujesz stworzyć minimalistyczny projekt strony internetowej, nadal możesz dodać kreatywne elementy/szczegóły, aby uczynić to bardziej radosnym doświadczeniem.
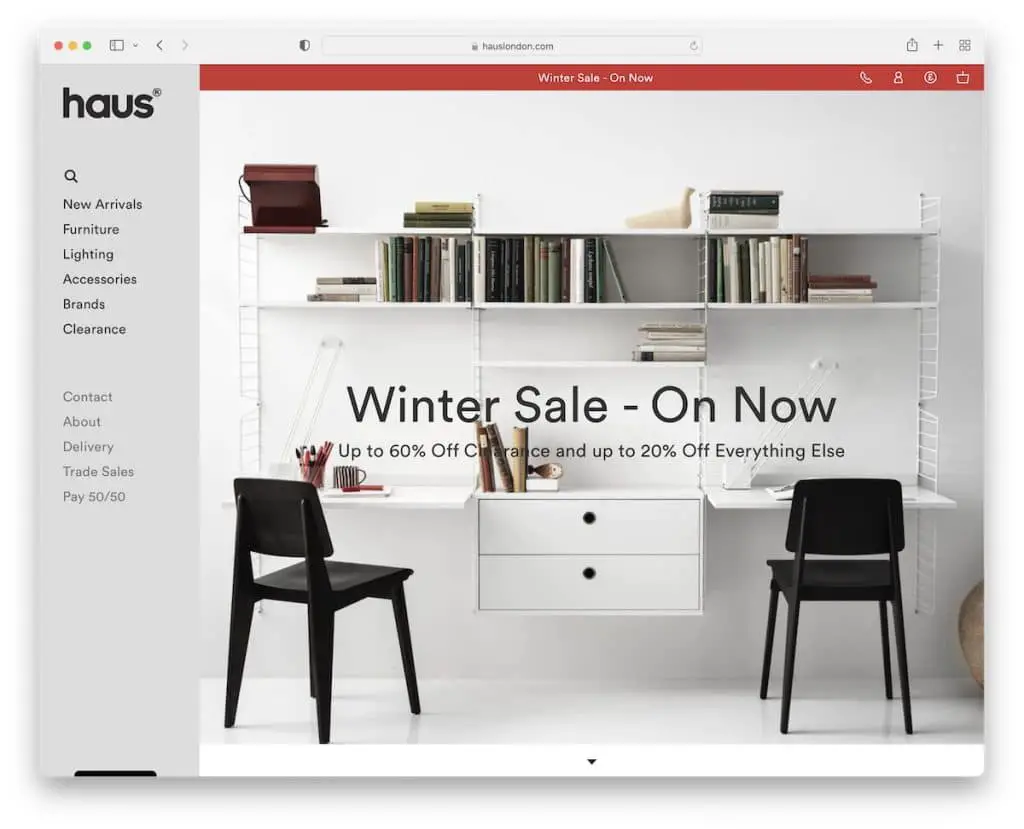
23. Dom

Nie mogliśmy znaleźć wielu witryn Shopify z wysokiej jakości lepkim nagłówkiem/menu paska bocznego. Ale znaleźliśmy Hausa!
Oprócz nawigacji na pasku bocznym Haus ma również powiadomienie na górnym pasku z dodatkowymi linkami i przełącznikiem walut oraz wielokolumnową stopkę.
Uwaga: spróbuj czegoś innego, tworząc nagłówek/menu paska bocznego.
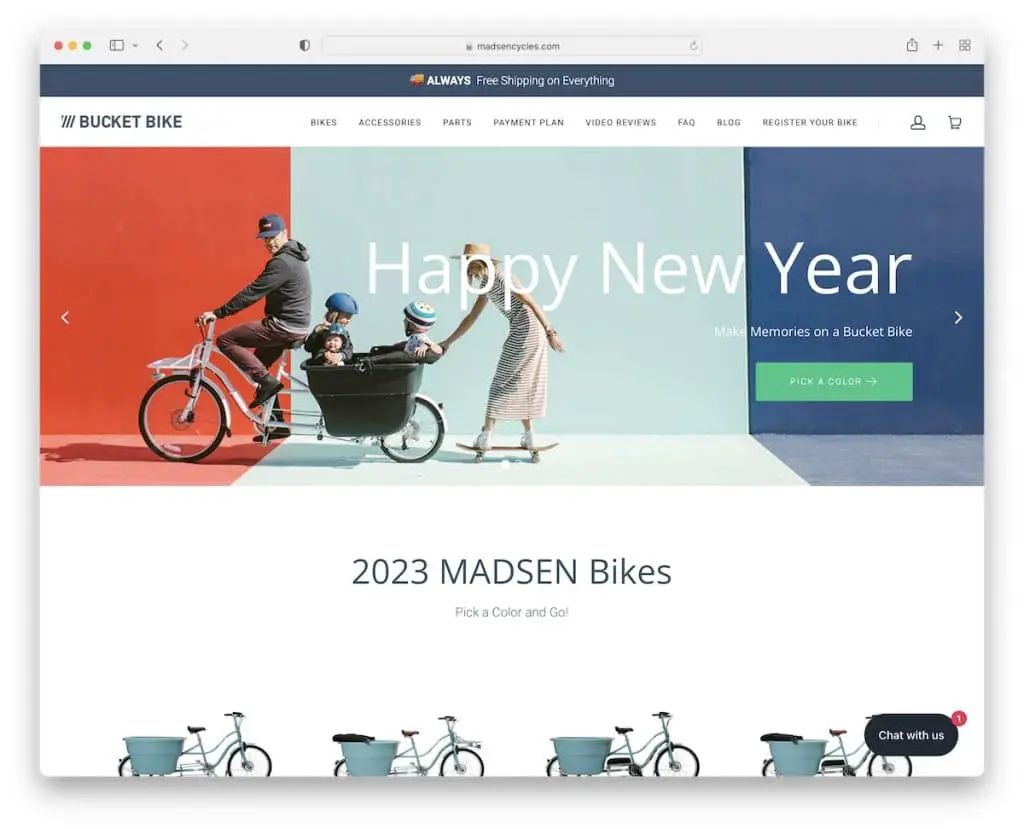
24. Cykle Madsena

Madsen Cycles wita Cię suwakiem, paskiem powiadomień o bezpłatnej wysyłce i przejrzystym paskiem nawigacyjnym.
Po lewej stronie znajdziesz przyklejony przycisk rabatu (jeśli zamkniesz wyskakujące okienko), który jest ciągłym przypomnieniem. Kolejnym ruchomym elementem jest funkcja czatu na żywo w prawym dolnym rogu.
Madsen Cycles ma również jedną z najlepszych prezentacji produktów na stronie głównej, gdzie wyświetla wszystkie swoje produkty we wszystkich dostępnych kolorach, ale bez żadnego tekstu – zachowując minimalistyczny, ale fajny wygląd.
Uwaga: Dodaj przyklejony przycisk, aby przypomnieć odwiedzającemu o specjalnej ofercie/wyprzedaży/rabacie, nawet w przypadku zwykłej subskrypcji biuletynu.
Daj nam znać, czy podobał Ci się wpis.
