3 proste kroki do tworzenia kuponów URL w WooCommerce
Opublikowany: 2023-07-25
Nudne strategie kuponowe, które nie wydają się rezonować z klientami, są wykluczone. W dzisiejszych czasach ważne jest, aby dodać trochę magii marketingowej do gry kuponowej, jeśli chcesz naprawdę wyróżnić się z tłumu. Skutecznym sposobem na to jest dodanie kuponów URL do swojego arsenału!
Te rabaty są tworzone za pomocą niestandardowych adresów URL i oferują fantastyczny sposób na zachęcenie klientów do Twojego sklepu, śledzenie działań marketingowych i błyskawiczne zwiększenie sprzedaży. Dodają także odrobinę ekscytacji i ekskluzywności do Twojej strategii marketingowej.
W tym artykule przeprowadzimy Cię przez prosty proces tworzenia kuponów URL w WooCommerce. Wystarczą trzy proste kroki, aby zwiększyć współczynniki konwersji i rozwinąć swój biznes. Zacznijmy tą imprezę!
Co to są kupony URL?
Kupony URL to zasadniczo rabaty lub promocje, które są stosowane w Twoim sklepie internetowym za pośrednictwem określonego adresu internetowego lub adresu URL. Działają podobnie do tajnych kodów, za pomocą których Twoi klienci mogą uzyskać dostęp do ekskluzywnych ofert i rabatów na Twoje oferty.
Kupony URL są nie tylko łatwe w użyciu i śledzeniu, ale także w dużym stopniu konfigurowalne. Kupony te można tworzyć dla określonych produktów, kategorii, a nawet całego zamówienia. Możesz także ograniczyć liczbę przypadków wykorzystania kuponu oraz datę jego wygaśnięcia.
Zapewnia to pełną kontrolę nad promocjami i sposobem ich dystrybucji.
Korzyści z uruchamiania kuponów URL w WooCommerce
Poruszanie się po świecie marketingu e-commerce może być przytłaczające, zwłaszcza jeśli nie znasz wszystkich dostępnych narzędzi i strategii.
Jednak jedną ze strategii, której nie chcesz przeoczyć, są kupony URL. Pomimo tego, że nazwa brzmi nieco onieśmielająco, konfigurowanie kuponów URL jest w rzeczywistości dość proste.

Co ważniejsze, korzystanie z kuponów URL w sklepie internetowym ma wiele zalet. Na początek mogą być potężnym narzędziem do zwiększania zaangażowania klientów i poprawy ogólnej wydajności sklepu. Oto tylko kilka korzyści, jakich możesz oczekiwać po wdrożeniu kuponów URL:
- Poprawiona lojalność klientów
Oferowanie rabatów na adresy URL to wspaniały sposób na zachęcenie najbardziej lojalnych klientów. Sprawiasz, że czują się docenieni, oferując im ekskluzywne okazje i promocje niedostępne dla ogółu społeczeństwa.
- Łatwe do śledzenia
Rabaty adresów URL są łatwe do śledzenia, co pozwala ocenić ich skuteczność i odpowiednio zmienić strategię marketingową. Możesz szybko sprawdzić, ile razy kupon został wykorzystany, jaki wygenerował przychód i jak wpłynął na ogólną sprzedaż.
- Zwiększone przychody
Oczywiście i najbardziej oczywistą korzyścią jest to, że kupony URL mogą pomóc zwiększyć sprzedaż. To doskonała technika motywowania zakupów i zachęcania klientów do powrotu do Twojego sklepu internetowego.
Dodatkowo możesz motywować klientów do działania i dokonywania większych zakupów, oferując ekskluzywne rabaty i promocje za pośrednictwem unikalnego adresu internetowego.
Jak tworzyć kupony URL w WooCommerce
Jak już wiesz, oferowanie kuponów URL może zapewnić klientom bardziej angażujące i satysfakcjonujące zakupy, przy jednoczesnym zwiększeniu zysków.
Pytanie brzmi… jak to zrobić?
W tym przewodniku przeprowadzimy Cię przez trzy proste kroki tworzenia i wdrażania kuponów URL za pomocą kuponów zaawansowanych. Wszystko, co musisz zrobić, to śledzić dalej, a będziesz na najlepszej drodze do korzystania z tego potężnego narzędzia do rozwijania swojej firmy online:
Krok 1: Utwórz nowy kupon
Aby rozpocząć tworzenie kuponu URL w WooCommerce, pierwszym krokiem jest przejście do pulpitu nawigacyjnego WordPress i utworzenie nowego kuponu. Możesz to zrobić, przechodząc do Kupon > Dodaj nowy:


Upewnij się, że masz określony kod kuponu, aby ułatwić zarządzanie w przyszłości. Może się to przydać, jeśli później będziesz musiał edytować kupon.
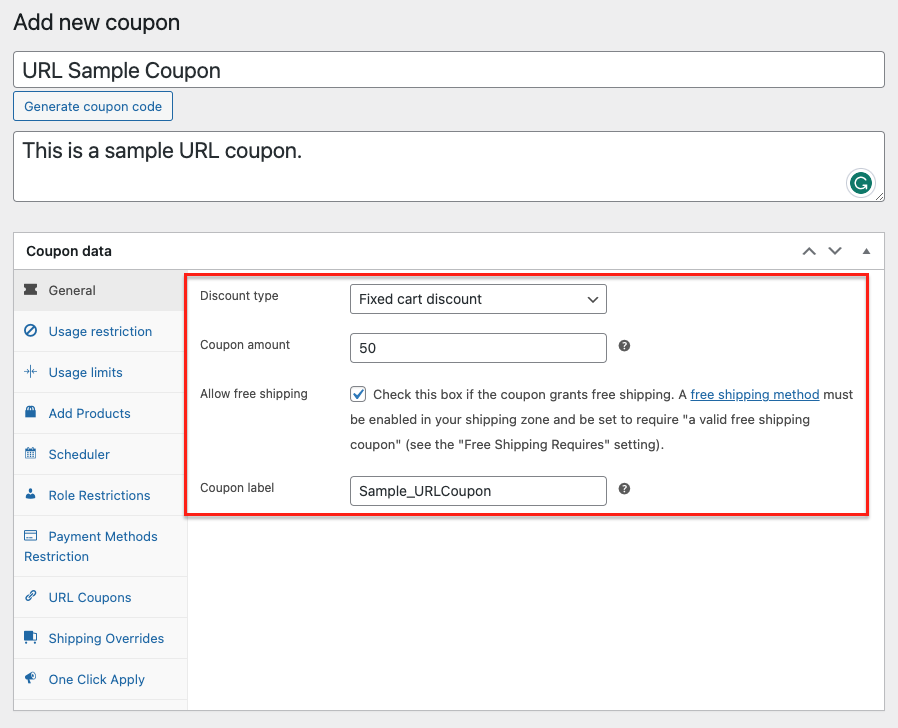
Po uzyskaniu kodu kuponu nadszedł czas na skonfigurowanie danych kuponu. Tutaj możesz dostosować ofertę kuponów zgodnie z własnymi preferencjami. Zobaczysz różne ustawienia, które możesz określić, aby wybrać idealny kupon, w tym rodzaj rabatu, kwotę kuponu i etykietę kuponu:

Jeśli jednak masz już istniejący kupon, który chcesz wykorzystać w tej konkretnej ofercie, możesz pominąć ten krok i przejść do następnego.
Krok 2: Włącz adres URL kuponu
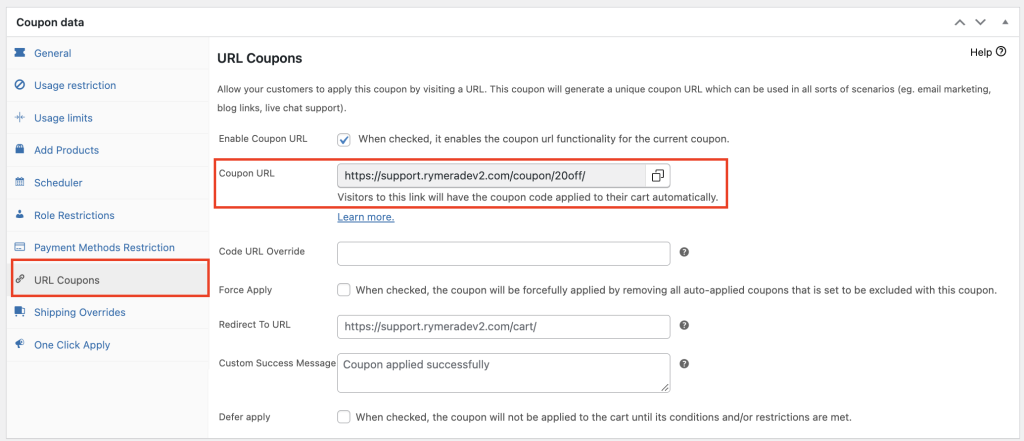
Po skonfigurowaniu danych kuponu przejdź do zakładki Kupon adresu URL po lewej stronie ekranu. Stąd po prostu kliknij pole obok „Włącz adres URL kuponu”:

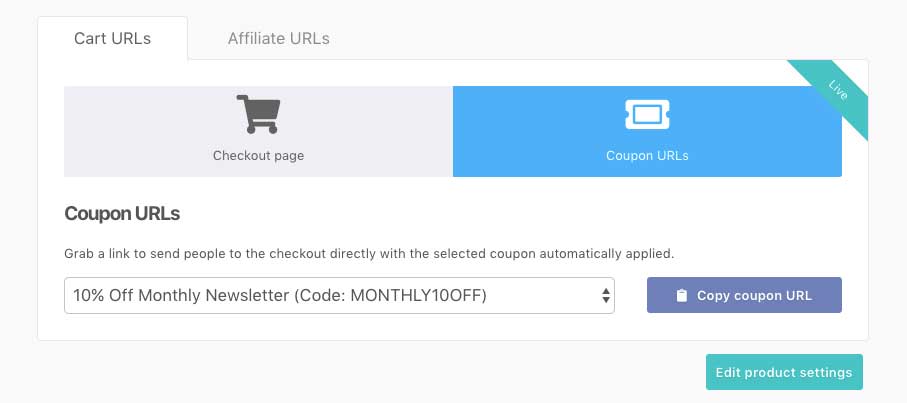
Zasadniczo generowany jest unikalny adres URL kuponu, który można wykorzystać w różnych scenariuszach, takich jak marketing e-mailowy, linki do blogów i obsługa czatu na żywo. Możesz nawet utworzyć przycisk z adresem URL i poprosić klientów o kliknięcie go, aby zastosować kupon.
To ustawienie jest szczególnie przydatne w przypadku kuponów natychmiastowych, takich jak 15% rabatu od całkowitej wartości koszyka. Na przykład, gdy klient kliknie adres URL, zostanie przekierowany do koszyka, a po pomyślnym zastosowaniu kuponu pojawi się powiadomienie:

Krok 3: Dostosuj komunikat o powodzeniu swoich kuponów URL
Aby jeszcze bardziej poprawić wrażenia użytkownika, możesz dostosować komunikat o powodzeniu, który pojawia się po pomyślnym zastosowaniu kuponu.
Można to zrobić, przechodząc do sekcji Kupony URL > Niestandardowa wiadomość o sukcesie . Stamtąd możesz dodać konkretną wiadomość lub instrukcję dla klienta, czyniąc ją bardziej osobistą i wciągającą:

Ten poziom dostosowania może w znacznym stopniu sprawić, że zakupy będą przyjemniejsze dla klienta i może potencjalnie prowadzić do zwiększenia sprzedaży i lojalności klientów!
Wniosek
Korzystając z kuponów URL, możesz ułatwić swoim klientom skorzystanie z twoich ofert, umożliwiając im zastosowanie kuponu, po prostu odwiedzając określony adres URL. Na szczęście konfiguracja kuponów URL w WooCommerce jest stosunkowo łatwa dzięki zaawansowanym kuponom.
W tym artykule omówiliśmy 3 proste kroki tworzenia kuponów URL w WooCommerce:
- Utwórz nowy kupon
- Włącz adres URL kuponu
- Dostosuj komunikat o powodzeniu
Czy masz jakieś pytania dotyczące tego przewodnika? Daj nam znać w komentarzach poniżej!
