3 kroki do zaimportowania pliku SVG do UGS
Opublikowany: 2023-02-23Jeśli chcesz zaimportować plik SVG do UGS, najpierw musisz wykonać kilka czynności. Na początek musisz mieć zainstalowany na komputerze program do edycji wektorów, taki jak Adobe Illustrator lub Inkscape. Gdy już to zrobisz, otwórz plik SVG, który chcesz zaimportować, w wybranym programie do edycji wektorów. Następnie musisz upewnić się, że plik SVG został zapisany jako plik programu Illustrator. Aby to zrobić, po prostu przejdź do Plik>Zapisz jako w swoim programie do edycji wektorów i wybierz format pliku „Adobe Illustrator (*.ai)”. Po zapisaniu pliku SVG jako pliku AI możesz zamknąć program do edycji wektorów. Teraz otwórz UGS i przejdź do Plik> Importuj. W oknie dialogowym „Importuj” wybierz właśnie zapisany plik AI i kliknij „Otwórz”. UGS zaimportuje teraz Twój plik SVG i możesz zacząć z niego korzystać!
Czy możesz dołączyć SVG w lateksie?

Tak, możesz dołączyć svg do lateksu za pomocą polecenia \includesvg. Spowoduje to uwzględnienie pliku svg w twoim dokumencie.
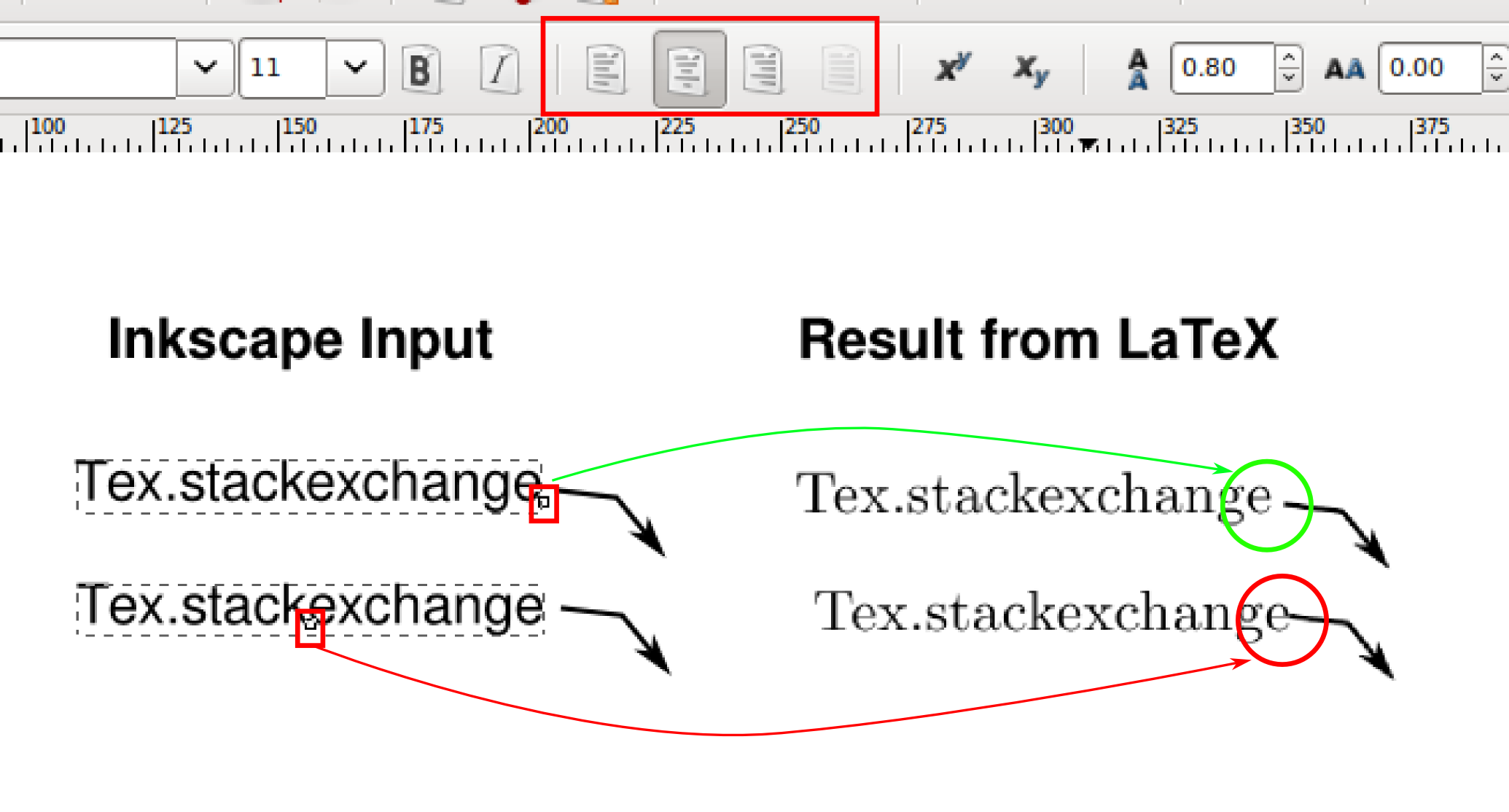
W tym samouczku omówimy, jak osadzić pliki SVG (Scalable Vector Graphics) w dokumentach LaTex. Inkscape zostanie użyty do konwersji z .svg na. Pliki PDF, png, ps i eps (domyślnie jest to PDF), ale wszystko to zostanie wykonane domyślnie za pomocą polecenia.includesvg . Oprócz opcji kontrolujących wysokość, szerokość i skalę można ustawić funkcję. Postępując zgodnie z tymi instrukcjami, zademonstrujemy, jak dołączyć pliki graficzne .svg do dokumentu LaTeX przy użyciu metody dokumentu LaTeX.includesvg. Nowoczesny system La.Xtra, taki jak pdflatex, xelatex lub lualatex, ma stosunkowo prosty sposób na zrobienie tego. Inkscape musi być zainstalowany na naszym komputerze, aby działał poprawnie.
Większość ludzi woli konwertować pliki .JPG na .SVG przy użyciu dedykowanego narzędzia do konwersji, takiego jak konwerter online svg2png.com. Narzędzie umożliwia zmianę rozmiaru, wysokości i kompresji pliku PNG przy użyciu różnych opcji. Po wprowadzeniu żądanych parametrów możesz wygenerować plik PNG, klikając Konwertuj. Konwersja SVG do PNG jest prosta. Istnieje kilka opcji konwersji plików do konwersji pliku .VNG na plik .JPG. Istnieje kilka metod konwersji obrazu, w tym konwerter online, taki jak svg2png.com. Jeśli chcesz, możesz również użyć dedykowanego konwertera, takiego jak ten dołączony do kodu VS lub preferowanego IDE. Plik SVG można otworzyć w kodzie VS lub swoim IDE, a kod można wkleić do *body elementu HTML. Poniższe demo powinno wyglądać dokładnie tak samo, jeśli wszystko zostanie wykonane poprawnie.
Czy mogę używać plików Svg na odwrocie?
Jak dołączyć pliki vg na odwrocie? Pakiet svg wymaga użycia powłoki escape, a także istniejącej instalacji Inkscape, która najprawdopodobniej nie jest dostępna na Overleaf.
Jak dodać Svg do Swiftui?
Importuj obraz asvg z menu importu. Teraz, po tym, obraz, którego chcesz użyć, musi zostać załadowany. Aby załadować ten obraz, należy wykonać następujący kod: Image (uiImage: UIImage (named: imageName!).
Czy mogę Cnc używać plików Svg?

Inkscape to darmowe i skuteczne narzędzie, które wygeneruje pliki SVG. CNC Ultimate wyodrębnia kształt z pliku SVG, odczytując go i interpretując. Ponieważ wektory są częścią struktury pliku sva , mogą być używane jako STL, co czyni go lepszą alternatywą dla generowania kodu G.
Dlaczego Svg jest najlepszym formatem plików
Jeśli chodzi o pliki, format pliku SVG jest elastyczny i może być używany w różnych aplikacjach. Możliwe jest renderowanie obrazów SVG za pomocą dowolnej popularnej przeglądarki, w tym Google Chrome, Firefox, Internet Explorer i Opera. Pliki wektorowe mogą być również używane w zaawansowanych edytorach tekstu, takich jak CorelDRAW, oraz edytorach graficznych, takich jak Adobe Photoshop. Jaki jest najlepszy sposób na konwersję PPT do svg? Najlepszy plik do przekonwertowania na svg różni się znacznie w zależności od projektu, więc nie ma jednej uniwersalnej odpowiedzi na to pytanie. Jednak nasz zalecany konwerter, konwerter Adobe Express SVG, jest bezpłatny, prosty i szybki w użyciu. Nasz konwerter jest również obsługiwany przez Adobe Illustrator, co ułatwia tworzenie wysokiej jakości plików SVG w ciągu kilku sekund.

Czy mogę używać Svg w React Native?

Czy React Native obsługuje sva? W aplikacjach mobilnych renderowanie SVG nie jest tak proste, jak w Internecie, gdzie można użyć go jako źródła obrazu lub wkleić kod do pliku HTML. Ponieważ nie ma natywnego komponentu React Native zdolnego do bezpośredniego renderowania SVG, jest to spowodowane.
Scalable Vector Graphics (SVG) to oparty na języku XML język opisujący dwuwymiarową grafikę wektorową. React Native nie obsługuje sva w taki sam sposób jak sieć. Możesz użyć wtyczek React Native do generowania plików SVG dla swoich projektów React Native. Oprócz zilustrowania, jak używać SVG jako komponentów reagujących i dostosowywać je za pomocą rekwizytów, dowiesz się, jak używać ich w połączeniu z innymi klasami.
Jak wyświetlić Svg w React Native?
Po zainstalowaniu pakietu należy najpierw utworzyć plik o nazwie loader. Przejdź do katalogu głównego i umieść tam poniższy kod. Poniżej przedstawiono kroki importowania * jako React, * jako Svg, * jako Path * z React-native-svg i * jako const Loader = (props). (*Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
Dlaczego Svg Native nie może być obecny jako część większego dokumentu Xml lub Html
Odpowiedź na to pytanie zostanie określona przez możliwości renderowania używanego renderera. Wcześniej dokumenty HTML lub XML często zawierały zawartość SVG. Zrobiono to z dwóch powodów. Pierwszą zaletą tego systemu było to, że każda przeglądarka obsługująca XML lub HTML mogła renderować zawartość SVG. Korzystna była również możliwość łatwego ponownego wykorzystania grafiki i ikon na wielu stronach internetowych lub w wielu aplikacjach. Takie podejście nie jest już wykonalne ze względu na wprowadzenie SVG Native jako samodzielnego typu pliku. Większy dokument XML lub HTML nie może zawierać żadnych natywnych treści SVG. Gdy musisz dołączyć zawartość SVG do dokumentu, należy utworzyć osobny plik i dołączyć go.
Czy React działa z SVG?
Rendery wykorzystujące SVG są skalowalne, w pełni konfigurowalne, lekkie i proste w animowaniu. Skalowalna grafika może być wykorzystana jako ikona, logo, obraz lub tło w aplikacji reagującej.
Reactjs.net to dobra opcja do programowania React i JSX na Asp.net
Programowanie w React i JSX jest dobrą opcją dla ASP.NET MVC. Może działać w systemie Linux lub Windows i jest wieloplatformowy.
Czy mogę importować pliki Svg jako komponenty React?
W rezultacie JSX pozwala nam kopiować i wklejać pliki svg bezpośrednio do naszych komponentów React. Taka prosta metoda pozwala w pełni wykorzystać dostępne pliki SVG bez korzystania z pakietu. Takie podejście jest możliwe, ponieważ pliki SVG, podobnie jak HTML, są oparte na XML.
Wiele zalet Svg
Używając formatu grafiki wektorowej , takiego jak SVG, możesz zwiększać lub zmniejszać rozmiar obrazu bez utraty jakości. Z tego powodu może być używany na stronach internetowych i czcionkach ikon.
