3 wskazówki dotyczące optymalizacji obrazów SVG
Opublikowany: 2023-02-12Jeśli chodzi o optymalizację obrazów SVG, jest kilka rzeczy, które możesz zrobić, aby Twoje obrazy wyglądały jak najlepiej. Najpierw weź pod uwagę rozmiar pliku obrazu SVG . Im mniejszy rozmiar pliku, tym szybciej się ładuje. Po drugie, pomyśl o rozdzielczości obrazu. Im wyższa rozdzielczość, tym wyraźniejszy będzie obraz. Na koniec rozważ format swojego obrazu SVG. Obrazy SVG można zapisać w formacie .svg lub .png. Każdy format ma swoje zalety i wady, więc wybierz ten, który najlepiej odpowiada Twoim potrzebom.
Ten typ pliku obrazu składa się ze znaczników XML, których przeglądarki internetowe używają do prowadzenia ich podczas renderowania. Optymalizacja plików SVG jest pracochłonnym procesem, dlatego musisz je ręcznie wyczyścić. Zautomatyzowane narzędzia, takie jak Kraken.io, mogą wykonać całą pracę za Ciebie. W rezultacie udało mi się zmniejszyć ikonę lupy o około 37% bez utraty jakości obrazu .
Czy skalowanie obrazu Svg obniża jakość obrazu?

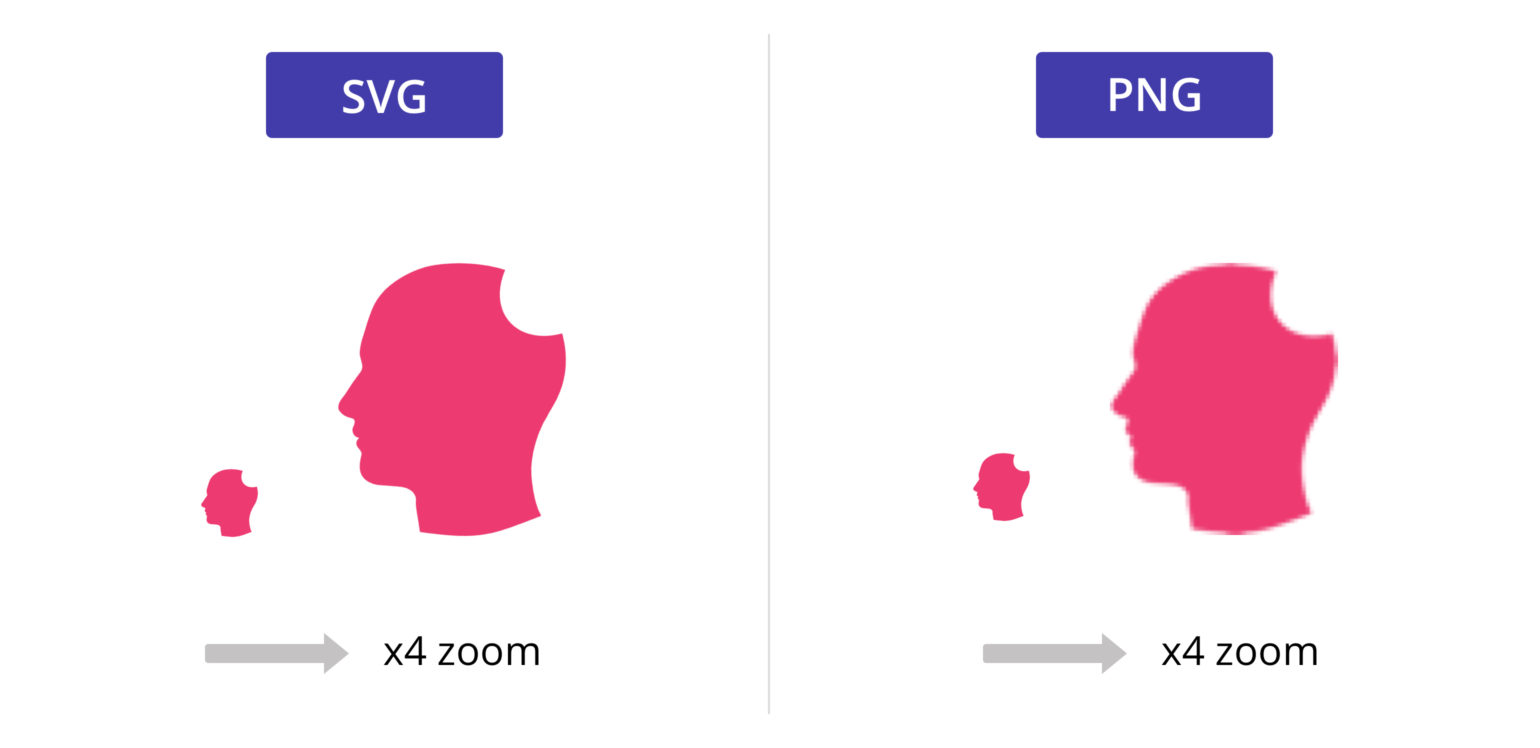
Podczas skalowania obrazu SVG jakość obrazu nie ulegnie pogorszeniu. Wynika to z faktu, że obrazy SVG są obrazami wektorowymi , co oznacza, że składają się one z szeregu punktów i ścieżek, a nie z pikseli. W rezultacie, gdy obraz SVG jest skalowany w górę lub w dół, punkty i ścieżki po prostu dopasowują się do nowego rozmiaru, bez utraty jakości.
To niedoceniony bohater w świecie grafiki internetowej, że antyaliasing istnieje. Dzięki temu na naszych ekranach mamy wyraźny tekst i gładkie kształty wektorowe. Większa niż zwykle grafika ma coraz mniej pikseli reprezentujących swoje źródło (które wciąż jest doskonałe), przez co wydaje się mniej ostra. Jeśli pracujesz z kształtami rastrowymi, ten program jest prosty w użyciu, ale tylko dla zaawansowanych użytkowników. Jeśli chcesz wyjść poza tę technikę, spróbuj wstawić punkty wektorowe do ikon, które wydają się zbyt ostre.
Niezbędne jest użycie viewBox do skalowania grafiki do dowolnego rozmiaru bez utraty jakości. ViewBoxes są zwykle używane przez redaktorów do definiowania rozmiaru grafiki SVG. ViewBoxes obsługuje zarówno wbudowany kod SVG, jak i przetwarzanie obrazu. Wbudowany kod SVG zostanie idealnie przeskalowany, aby zmieścił się w podanej szerokości i wysokości, podczas gdy grafika zostanie przeskalowana do podanego rozmiaru. Kiedy skalujesz swoją grafikę, możesz użyć viewBoxes w SVG, aby zachować jakość. Obraz SVG jest idealnie skalowany bez utraty szczegółów, podczas gdy kod wbudowany jest skalowany do rozmiaru i wysokości określonej przez użytkownika. Ze względu na wysoki poziom przezroczystości w formacie PNG łatwo uzyskać wysokiej jakości obrazy . Oprócz tworzenia ikon i innych szczegółowych obrazów, użycie SVG pozwala zachować jakość obrazu.
Obrazy SVG można zmieniać bez utraty jakości
Niektórzy obawiają się, że skalowanie obrazu SVG obniża jego jakość. Czasami może tak być lub nie. Możliwe jest powiększanie lub zmniejszanie SVG bez wpływu na jego jakość. Bez względu na rozmiar i kształt będzie ostry i wyraźny. Obrazy wektorowe, takie jak pliki SVG, są na ogół znacznie mniejsze niż pliki PNG, co oznacza, że nie zajmują dużo pamięci komputera lub witryny internetowej. Ponadto, ponieważ pliki SVG są plikami wektorowymi, można je skalować w dół lub w górę, nie tracąc niczego. Ważne jest, aby przesłać obraz z dokładnymi wymiarami przestrzeni, do której chcesz dotrzeć, aby uniknąć rozmycia obrazu. Przyczyny tego wyjaśnia zwiększona rozdzielczość nowoczesnych ekranów. Mimo to, ponieważ SVG to format obrazu wektorowego, nadal możesz przesłać obraz o żądanym rozmiarze i upewnić się, że wszystkie piksele są wyrównane z siatką. Pozwoli to skalować SVG, jednocześnie umożliwiając renderowanie go w mniejszym rozmiarze.
Jak sprawić, by Svg był mniej pikselowany?

Wydaje się, że rozwiązaniem jest upewnienie się, że wszystkie piksele są wyrównane do siatki w programie do edycji, a następnie ustawienie żądanego rozmiaru pliku SVG. Nadal będziesz mógł skalować swój SVG, jednocześnie umożliwiając renderowanie go w mniejszych rozmiarach.
Stick Overflow for Teams będzie umieszczony w oddzielnej domenie. Twoje zespoły będą widoczne na Stack Overflowteams.com po zakończeniu migracji. SVG to coś, czego możesz użyć. W ogóle nie wydaje się pikselowany, gdy jest oglądany na poziomie powiększenia. Problem w przykładzie, bardziej niż pikselalizacja, wydaje się być problemem renderowania/antyaliasingu. Czy można użyć kursora w css? Jeśli utworzona grafika css wygląda tak samo pikselowo jak twoja svg, problem nie dotyczy twojego svg, ale raczej gęstość twojego ekranu (najprawdopodobniej), co widzę w moim przykładzie porównawczym, tak jak w oryginale:

Jeśli obraz zostanie przesłany w niewłaściwych wymiarach, może to spowodować niewyraźne wyniki na stronie internetowej lub w druku. Aby to wyjaśnić, rozdzielczość dzisiejszych ekranów musi zostać poprawiona. W każdym przypadku, gdy obraz zostanie przesłany w tym samym rozmiarze co przestrzeń, w której się pojawi, piksele na tym obrazie będą miały ten sam rozmiar. Gdy przesyłasz obraz większy lub mniejszy niż przestrzeń, w której będzie wyświetlany, piksele obrazu zostaną rozciągnięte lub skompresowane, w wyniku czego obraz będzie mniejszy niż przestrzeń, w której będzie wyświetlany. Aby zapewnić oryginalne zdjęcie rozdzielczości, bardzo ważne jest, aby zapisać go w formacie takim jak PNG lub .svg. Może również pomóc uniknąć problemów, takich jak rozmyte obrazy na ekranach iw materiałach drukowanych.
Wiele zalet plików Svg
Jeśli skalujesz lub zmniejszasz rozmiar pliku, nie występuje utrata jakości.
Ponieważ pliki SVG są plikami wektorowymi, można je skalować w górę lub w dół w jakości bez utraty jakiegokolwiek aspektu ich oryginalnego formatu.
Zoptymalizuj kod SVG
Wersja SVG , id, xlink (jeśli nieużywane), x, y, x, width i height, enable-background i wszelkie atrybuty przestrzeni nazw powinny zostać usunięte. Usuń wszystkie niepotrzebne grupy z komputera. Używając skrótów i skrótów kolorów, łatwo jest uprościć kolor. Upewnij się, że metoda powrotu karetki jest zwracana z kodu po usunięciu dodatkowych spacji.
Obecnie w Internecie dostępne są pliki Scalable Vector Graphics (pliki SVG), które są szybsze i łatwiejsze w użyciu niż tradycyjna grafika wektorowa . Tworzenie ich za pomocą programu Adobe Illustrator lub innego oprogramowania do projektowania jest dość proste. zoptymalizuj plik SVG, aby ułatwić późniejszą pracę Pierwszym krokiem jest pobranie i zainstalowanie SpriteBot. Krok 2: Przejdź do pliku. Trzecim krokiem jest przeciągnięcie i upuszczenie pliku .svg do aplikacji. Aplikacja optymalizuje Twój plik, dzięki czemu jest znacznie mniejszy, a rozmiar pliku jest automatycznie zmniejszany. Za pomocą tego narzędzia możesz zoptymalizować plik SVG na różne sposoby. Czyszczenie spacji, usuwanie/uporządkowywanie tła włączania oraz zaokrąglanie i odświeżanie listy numerów to tylko niektóre przykłady.
Precyzja plików Svg
Jeśli zapiszesz plik SVG z dokładnością do sześciu, Twój plik będzie o 54% mniejszy niż plik SVG z dokładnością do ośmiu. Ogólnie rzecz biorąc, jeśli potrzebujesz zapisać tylko niewielką liczbę plików SVG, możesz użyć dokładności do sześciu bez negatywnego wpływu na wydajność. Możesz jednak ustawić dokładność na osiem, jeśli zapisujesz wiele plików SVG lub chcesz zachować dokładniejsze wartości.
Zbiorcza optymalizacja Svg
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ może to zależeć od konkretnego używanego oprogramowania i konkretnych celów. Jednak generalnie optymalizacja wsadowa plików SVG może oznaczać utworzenie skryptu lub procesu, który automatycznie uruchamia zadania optymalizacji na grupie plików SVG jednocześnie. Może to być pomocne, jeśli masz dużo plików SVG do optymalizacji lub jeśli musisz regularnie optymalizować pliki w ramach przepływu pracy. Istnieje wiele różnych sposobów optymalizacji plików SVG, więc dokładne szczegóły ich optymalizacji wsadowej będą się różnić w zależności od przyjętego podejścia. Jednak niektóre typowe metody optymalizacji plików SVG obejmują zmniejszanie rozmiaru pliku, usuwanie nieużywanego kodu i upraszczanie kodu.
Oczyszczacz Svg
Istnieje wiele sposobów na oczyszczenie pliku SVG. Jednym ze sposobów jest użycie programu takiego jak Inkscape do otwarcia pliku i wybranie opcji "Wyczyść dokument" w oknie dialogowym "Właściwości dokumentu". Spowoduje to usunięcie z pliku wszelkich nieużywanych elementów i atrybutów. Innym sposobem jest użycie internetowego narzędzia do czyszczenia SVG, takiego jak SVG Cleaner. To narzędzie usunie niepotrzebny kod z pliku i sprawi, że będzie on mniejszy i wydajniejszy.
Svgcleaner: najlepszy sposób na wyczyszczenie plików Svg
svg cleaner to fantastyczne narzędzie do zapisywania i czyszczenia plików SVG. O 22% możesz zmniejszyć rozmiar swoich plików SVG. Co więcej, używając Nano, możesz skompresować swoje czcionki (jeśli takie istnieją) i osadzić je w jednym kroku, co skutkuje mniejszymi plikami SVG o mniejszej przepustowości i krótszym czasie ładowania. Co więcej, zminimalizowanie formatu SVG ułatwia pracę i czyni go bardziej czytelnym.
