3 sposoby, aby dodać wkrótce stronę do witryny WordPress
Opublikowany: 2022-09-14Jeśli tworzysz witrynę WordPress i chcesz dodać stronę „wkrótce”, możesz to zrobić na kilka różnych sposobów. Możesz użyć wtyczki, takiej jak „Już wkrótce Strona i tryb konserwacji” SeedProd, lub możesz utworzyć niestandardowy szablon strony . Jeśli chcesz przejść na ścieżkę wtyczek, dobrym rozwiązaniem jest tryb strony i konserwacji. Konfiguracja jest łatwa, a za pomocą kilku kliknięć możesz dostosować wygląd i działanie swojej strony wkrótce. Jeśli chcesz przyjąć bardziej praktyczne podejście, możesz utworzyć niestandardowy szablon strony. To dobra opcja, jeśli chcesz mieć większą kontrolę nad projektem swojej strony wkrótce. Tak czy inaczej, strona „wkrótce” to świetny sposób na poinformowanie odwiedzających, że Twoja witryna jest w budowie. To prosty sposób na zarządzanie oczekiwaniami i zapewnienie, że ludzie będą wracać, gdy Twoja witryna będzie dla nich gotowa.
Odwiedzający będą mogli zobaczyć, że Twoja witryna jest bliska ukończenia, jeśli strona zostanie wkrótce opublikowana. Możesz go używać do zbierania tropów i zapytań od razu, jeszcze zanim otworzysz drzwi. Na rynku dostępnych jest kilka kreatorów stron docelowych , ale SeedProd wyróżnia się rozbudowanymi funkcjami. Możesz łatwo ustawić swoją witrynę w trybie „wkrótce”, aby odwiedzający nie mogli jej zobaczyć, dopóki nie będzie gotowa. Dzięki SeedProd możesz łatwo stworzyć stronę docelową WordPress z różnymi szablonami. Jeśli spojrzysz na panel po prawej stronie, zobaczysz podgląd swojej witryny na żywo, dzięki czemu zawsze możesz dokładnie wiedzieć, jak wygląda. Oprócz osadzania istniejących formularzy w WPForms, SeedProd zawiera funkcję, która umożliwia wstawianie innych formularzy do konta WordPress.
Możesz łatwo ustawić seedprod tak, aby pojawiał się, kiedy chcesz, kto może go zobaczyć i jak długo będzie się pojawiał. Ta sekcja zawiera listę najważniejszych ustawień, oprócz Uwzględnij/Wyklucz adresy URL i Dostęp według ról. Niektóre osoby mogą obejść Twoją nadchodzącą stronę, nawet jeśli jest ona niewidoczna, ponieważ konfigurujesz te ustawienia. Czwartym krokiem jest skonfigurowanie ustawień strony wkrótce w SeedProd. Następnie naciśnij i przytrzymaj przełącznik, aby włączyć tryb Wkrótce . Pozwala to na ukrycie części witryny, a pozostałe części pozostają widoczne. Wracając do pulpitu WordPress, możesz sprawdzić, czy strona wydaje się być w dobrym stanie. Klikając zielony przycisk Zapisz u góry ekranu, możesz zapisać swoje ustawienia. Dopiero zaczynamy.
Jak usunąć stronę „Już wkrótce” WordPress
 Źródło: sancheya.com
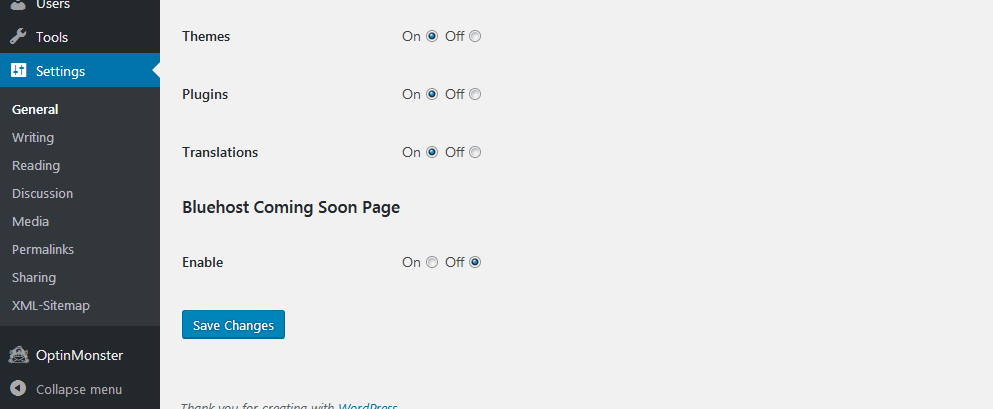
Źródło: sancheya.comJeśli korzystasz z witryny WordPress i chcesz usunąć stronę wkrótce, możesz wykonać kilka kroków. Najpierw musisz zalogować się do swojej witryny WordPress i przejść do strony ustawień. Stamtąd musisz kliknąć zakładkę „wkrótce”, a następnie kliknąć przycisk „usuń”. Spowoduje to usunięcie nadchodzącej wkrótce strony z Twojej witryny WordPress.
Dlaczego mój WordPress wciąż mówi „Wkrótce”?
W każdej chwili możesz domyślnie ustawić nowe witryny jako „Wkrótce”. Jeśli witryna jest poprawnie skonfigurowana, powinna pojawić się w ciągu kilku minut od uruchomienia.
Jak wyłączyć tryb budowy w WordPress?
Wybierając Panel motywów z pulpitu WordPress, możesz uzyskać dostęp do Under Construction. Zaznacz pole obok opcji W budowie, aby ją włączyć, a następnie wybierz stronę, której chcesz użyć, i zapisz ją. Gdy Twoja witryna będzie gotowa, po prostu odznacz opcję „włącz” i zapisz stronę.
Wkrótce Strona WordPress bez wtyczki
 Źródło: www.frip.in
Źródło: www.frip.inIstnieje kilka sposobów na utworzenie strony „wkrótce” bez korzystania z wtyczki w WordPress. Jednym ze sposobów jest utworzenie strony docelowej w osobnej domenie, a następnie skorzystanie z przekierowania 301, aby skierować swoją domenę WordPress do strony docelowej. Innym sposobem jest utworzenie prostej strony HTML, a następnie przesłanie jej do katalogu WordPress. Następnie możesz użyć wbudowanej funkcji WordPress, aby zmienić stronę główną swojej witryny na stronę wkrótce.
Ten przewodnik krok po kroku nauczy Cię, jak bezpłatnie utworzyć stronę w WordPressie. Sztuczka polega na ukryciu witryny za pojedynczą stroną docelową , aby zobaczyli ją tylko ci, którzy ją odwiedzają. W rezultacie masz szybki start w poprawie rankingu Google i SEO. Dzięki SeedProd możesz bezpłatnie utworzyć stronę w WordPress w kilka minut. Podczas tworzenia witryny możesz dodawać nowe adresy e-mail i ograniczać dostęp do swojej witryny podczas jej tworzenia. Aby pomóc Ci w pełni wykorzystać wysiłki związane z przygotowaniem nasion, możesz uzyskać zarówno bezpłatne, jak i płatne wersje SeedProd. Możesz utworzyć bezpłatną stronę docelową dla wkrótce wydanego seedprodu, wykonując poniższe czynności.
W bezpłatnej wersji SeedProd możesz aktywować zarówno tryb konserwacji, jak i tryb wkrótce. Możesz użyć tej funkcji, aby dodać proste, ale skuteczne, przyjazne dla użytkownika powiadomienie do swojej witryny, gdy jest ona w budowie lub w trakcie konserwacji. Musisz uaktualnić do wersji płatnej, aby móc korzystać z innych trybów strony, strony logowania i strony 404. Nawet jeśli nie jesteś jeszcze gotowy do uruchomienia swojej witryny, możesz użyć swojej strony, która wkrótce zostanie uruchomiona, aby pozyskać więcej potencjalnych klientów. Użytkownicy SeedProd mogą również zmienić ogólne ustawienia strony, takie jak dodanie nowej nazwy lub dodanie nowego adresu URL. Użytkownicy Pro mogą również używać pokazów slajdów lub filmów jako części swoich stron docelowych. W WordPressie możesz opublikować swoją stronę wkrótce.
Jeśli otworzysz swoją pracę dla swoich klientów, możesz pokazać im dokładnie, jak pracujesz i dlaczego. Możesz również ukryć stronę docelową przed zalogowanymi użytkownikami, takimi jak administratorzy witryn. Stronę wkrótce w WordPress można aktywować, przechodząc do sekcji „Aktywne” i przełączając przełącznik z Nieaktywny na Aktywny. Strona „Wkrótce” musi być wyłączona, jeśli planujesz wkrótce uruchomić swoją witrynę. Zamiast po prostu dodawać stronę docelową, możesz dodać stronę internetową o pełnej długości.

Dostosuj stronę „Już wkrótce” WordPress
Strona „wkrótce” to świetny sposób na poinformowanie odwiedzających, że Twoja witryna jest w budowie. Możesz dostosować swoją stronę wkrótce, dodając własne logo, obraz tła i tekst. Możesz również dołączyć formularz kontaktowy, aby odwiedzający mogli się z Tobą skontaktować.
Jak używać Seedprod wkrótce?
* to nazwa witryny. Wybierz menu Strona, a następnie kliknij opcję „Wkrótce w trybie”. Wszystkie Twoje witryny zostaną automatycznie aktywowane w trybie „wkrótce”. Twoja witryna nadal umożliwia logowanie i pracę, ale inni niezalogowani użytkownicy zobaczą tylko stronę, którą utworzyłeś wkrótce.
Seedprod: łatwy w użyciu sposób budowania strony docelowej WordPress
Czy SeedProd to dobry kreator stron docelowych WordPress ? Absolutnie! SeedProd, narzędzie do tworzenia stron docelowych WordPress, wkrótce będzie dostępne w trybie konserwacji i będzie bezpłatne. Korzystając z potężnego edytora stron typu „przeciągnij i upuść”, można łatwo utworzyć dowolną stronę docelową WordPress bez potrzeby korzystania z programisty. Możesz szybko rozpocząć korzystanie z SeedProd, przeglądając rosnącą bibliotekę dostosowywalnych szablonów stron docelowych. Jakie są cechy strony docelowej seedprod? Wykorzystaj w pełni strony docelowe WordPress z SeedProd Landing Page. Dzięki wtyczce możesz łatwo tworzyć strony bez zatrudniania programisty, ponieważ ma potężny edytor przeciągania i upuszczania. Dostępna jest coraz większa liczba dostosowywanych szablonów stron docelowych, co ułatwia tworzenie stron w kilka minut. Oprócz licencji SeedProd Landing Page Pro, możesz uaktualnić do licencji Pro, aby uzyskać bardziej zaawansowane funkcje. Jak korzystać z darmowej wtyczki WordPress? Jeśli używasz uproszczonej wersji strony docelowej SeedProd, możesz jej używać za darmo. Jeśli chcesz uaktualnić licencję na bardziej zaawansowane funkcje, możesz to zrobić za opłatą.
Wkrótce szablon strony
Szablon strony wkrótce to rodzaj strony internetowej używany do wskazania, że nadchodzi nowa witryna. Jest zwykle używana jako strona zastępcza do momentu uruchomienia witryny. Strona zazwyczaj zawiera informacje o nadchodzącej witrynie, takie jak przewidywana data uruchomienia, a także może zawierać formularz rejestracji, aby umożliwić zainteresowanym użytkownikom powiadamianie o uruchomieniu witryny.
Ten kurs nauczy Cię, jak stworzyć wkrótce stronę za pomocą HTML i JavaScript. W tym przykładzie zastosowano obraz tła, który obejmuje całą stronę i zawiera tekst informujący użytkownika o tym, co się dzieje. Patrząc na następny przykład, będziesz mógł dodać minutnik za pomocą JavaScript. W kroku 1 należy najpierw dodać datę i godzinę, aby zliczanie zostało ukończone 5 stycznia 2024 r. W kroku 2 należy nadać style następującym elementom. Courier to czcionka o stałej szerokości z 25 pikselami, pozycja jest pogrubiona, wyrównanie tekstu do środka, margines jest automatyczny, a szerokość 40%. Tekst należy umieścić w lewym górnym rogu, zachowując bezwzględną przerwę między każdym tekstem a 16×16. Tekst można umieszczać w środkowym i lewym dolnym rogu wybierając * /, lewy dolny róg, bezwzględny, prawy dolny róg, 0; Wynik tego wywołania musi być wyświetlony w dokumencie z elementem id=demo.
Tworzenie strony „Już wkrótce”
Pierwszym krokiem w tworzeniu strony, która wkrótce ma powstać, jest utworzenie nowego dokumentu HTML . Jako przykład użyjemy obrazu tła, który obejmuje całą stronę, a także tekstu informującego użytkownika o sytuacji. Aby zrobić obraz tła, musisz najpierw znaleźć obraz, który obejmuje całą stronę. W tym przykładzie użyjemy zdjęcia budynku w budowie. Aby napisać tekst, wybierz czcionkę wystarczająco dużą, aby pasowała do obrazu i wystarczająco pogrubioną, aby się wyróżniać. Ta nadchodząca strona zostanie napisana czcionką o nazwie Montaserrat. Zanim będziemy mogli utworzyć stronę wkrótce, musimy dodać kilka podstawowych tagów HTML. Zrobimy to wstawiając tagi head> i title>. Tag img> będzie używany do przechowywania naszego obrazu tła po przesłaniu naszego tagu body. Następnym krokiem jest zdefiniowanie adresu URL naszego obrazu tła za pomocą atrybutu src tagu *img**. Dodatkowo atrybut alt tagu img zostanie wykorzystany do dostarczenia tekstowego opisu naszego obrazu. Oprócz używania atrybutów width i height tagu do określenia wymiarów naszego obrazu tła, użyjemy atrybutów width i height tagu, aby określić wymiary naszego obrazu. Możesz ustawić szerokość i wysokość strony tak, aby obejmowały całą stronę. Teraz, gdy stworzyliśmy nasz dokument, musimy dodać do niego trochę CSS. Można to osiągnąć za pomocą znacznika *style=. Następnie użyjemy tagu style', aby dodać styl. Bardzo ważne jest użycie tagu *style' w celu dodania sekcji stylu. Konieczne będzie dodanie tagu style> do naszej strony internetowej. Mamy nadzieję, że zapewni to podstawowy wygląd naszej nadchodzącej strony. Na koniec tag html> zostanie dodany za pomocą tagu body. W wyniku tego powstanie nowa strona.
Wkrótce Strona Themeisle Treść
„Strona wkrótce” to strona, która jest zwykle używana do informowania odwiedzających, że wkrótce pojawi się nowa witryna lub produkt. Strona zwykle zawiera licznik czasu i formularz rejestracji, aby być na bieżąco z premierą.
