3 sposoby na dodanie paska bocznego do witryny WordPress
Opublikowany: 2022-09-08Dodanie paska bocznego do witryny WordPress to świetny sposób na zwiększenie ilości treści, które możesz wyświetlać w swojej witrynie. Istnieje kilka różnych sposobów dodania paska bocznego do witryny WordPress, a każdy z nich ma swoje zalety i wady.
Najłatwiejszym sposobem dodania paska bocznego do witryny WordPress jest użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci dodać pasek boczny do Twojej witryny, a wszystkie są stosunkowo łatwe w użyciu. Wadą korzystania z wtyczki jest to, że będziesz musiał ją aktualizować, a niektóre wtyczki mogą być płatne.
Innym sposobem dodania paska bocznego do witryny WordPress jest edycja motywu. To trochę bardziej skomplikowane, ale jest też bardziej elastyczne. Możesz dodać pasek boczny do swojej witryny WordPress, edytując swój motyw, a także możesz dodać pasek boczny do swojej witryny WordPress, tworząc motyw podrzędny.
Jeśli chcesz dodać pasek boczny do swojej witryny WordPress bez używania wtyczki lub edytowania motywu, możesz użyć widżetu. Widżety to małe fragmenty kodu, które możesz dodać do swojej witryny WordPress i które pozwolą Ci dodać pasek boczny do Twojej witryny. Wadą korzystania z widżetu jest to, że trzeba umieć kodować, a za niektóre widżety trzeba będzie zapłacić.
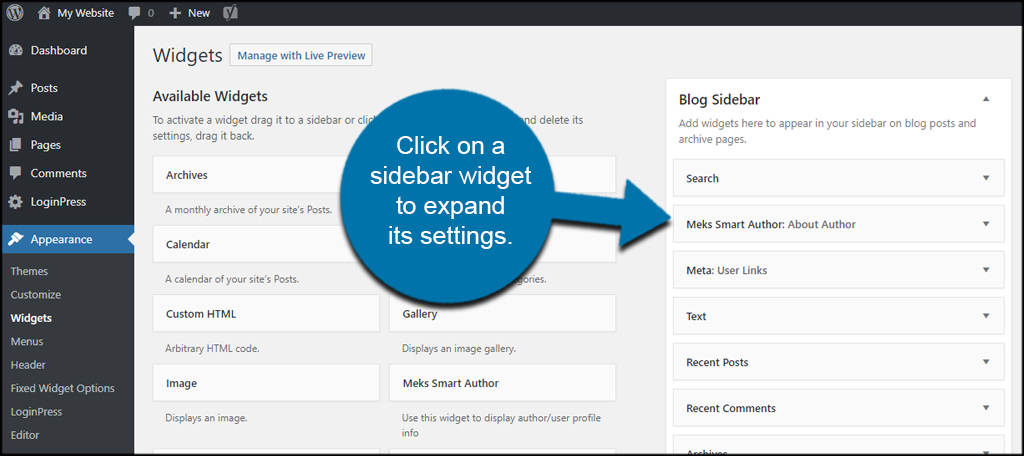
Jak włączyć widżet paska bocznego w WordPress?
 Źródło: www.newsdekhle.com
Źródło: www.newsdekhle.comMożesz również edytować pasek boczny z pulpitu nawigacyjnego WordPress. W menu po lewej stronie rozwiń pasek boczny, wybierając Wygląd > Widżety, wybierając sekcję Pasek boczny , a następnie ją klikając. Ten pasek boczny powinien teraz zawierać wszystkie widżety, które go tworzą.
Dodaj lub edytuj paski boczne oparte na widżetach w WordPress. Pasek boczny to świetny sposób na dodawanie większej ilości treści do witryny, a jednocześnie na zwiększenie jej funkcjonalności. Pasek boczny to widżetowy obszar witryny WordPress, który może wyświetlać treści, które nie są widoczne na stronie głównej. W zależności od wybranego motywu położenie pasków bocznych może się różnić. Tytuł widżetu można edytować, aby wyglądał zupełnie inaczej, lub zmienić tekst nad widżetem. Jeśli chcesz korzystać z większej liczby widżetów niż zawiera waniliowy WordPress, możesz wypróbować wtyczkę widżetu WordPress. Istnieje wiele szablonów widżetów dostępnych dla WordPress, ale do platformy można również dodać wtyczki, aby uzyskać jeszcze większą funkcjonalność.
W tej sekcji przeprowadzę Cię przez proces tworzenia nowego niestandardowego paska bocznego za pomocą bezpłatnej wtyczki Custom Sidebars. Niestandardowy pasek boczny nie pojawi się w Twojej witrynie, dopóki nie zapewnisz jej domu. Umieść go tam, gdzie jest potrzebny w swojej witrynie, niezależnie od tego, czy jest używany tylko do określonych postów lub stron, czy też tam, gdzie jest to wymagane. Na przykład pasek boczny może być wyświetlany tylko dla postów i postów z wiadomościami w stopce 1 lub w stopce 2 dla wszystkich postów z wiadomościami. Gdy będziesz zadowolony ze sposobu skonfigurowania paska bocznego, możesz go zapisać.
Dodawanie dodatkowego wiersza widżetów do strony bocznej
Możliwe, że jeśli pasek boczny nie jest widoczny po prawej stronie, wymagany będzie dodatkowy wiersz widżetów. Aby to zrobić, przejdź do Wygląd > Widgety i kliknij symbol w prawym dolnym rogu obszaru widżetów, a następnie Wygląd. Aby utworzyć nowy wiersz widżetów, wprowadź żądaną nazwę, a następnie wybierz odpowiednią wtyczkę z listy.
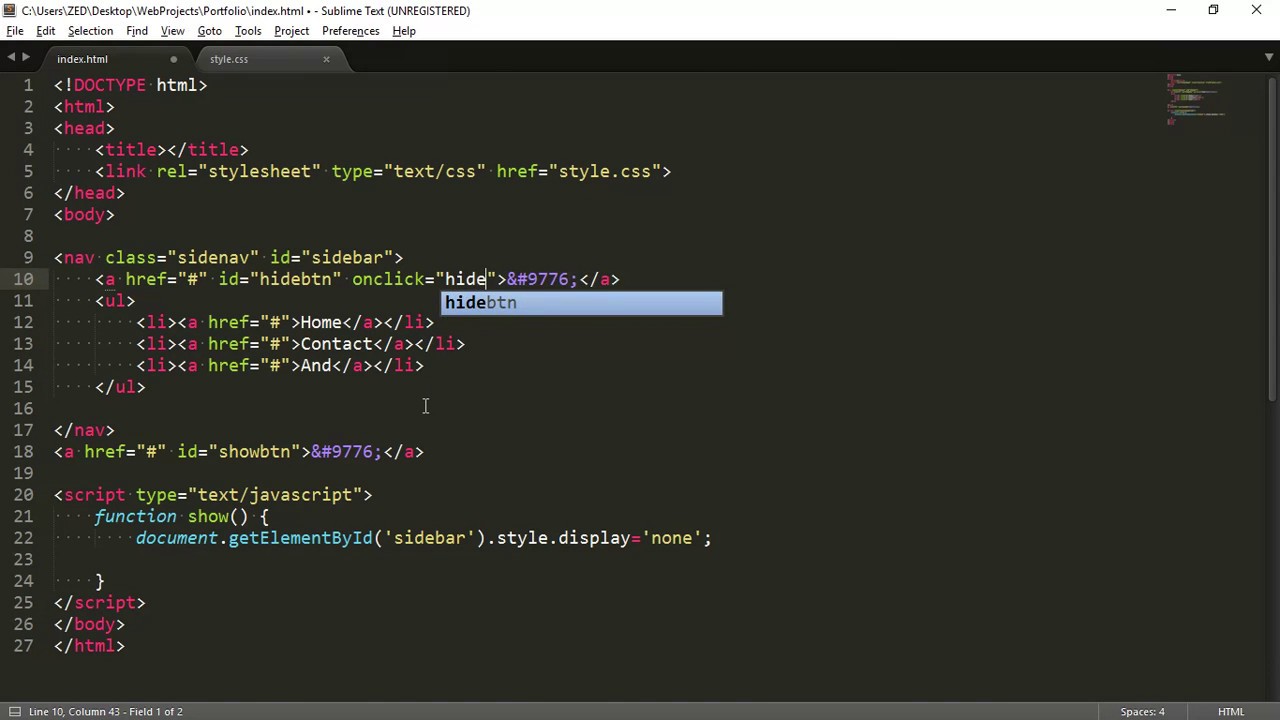
Jak dodać pasek boczny w html
 Źródło: YouTube
Źródło: YouTubeDodanie paska bocznego do witryny HTML to świetny sposób na dodanie dodatkowej zawartości i funkcji do witryny. Istnieje kilka różnych sposobów dodania paska bocznego do witryny HTML. Jednym ze sposobów jest użycie tabeli HTML. Ta metoda jest łatwa do wdrożenia i jest szeroko obsługiwana przez przeglądarki internetowe. Innym sposobem dodania paska bocznego do witryny HTML jest użycie pływaków CSS. Ta metoda jest bardziej elastyczna i może być używana do tworzenia różnych układów paska bocznego .
Wiele witryn, na przykład pasek menu nawigacji, ma menu na pasku bocznym . Najpopularniejszą metodą jest użycie kodu HTML CSS i JavaScript do zbudowania ładnego menu bocznego. Do wykonania tego zadania niezbędne jest utworzenie pliku HTML i CSS. Następnie w pliku HTML skopiuj i wklej poniższą strukturę. Pierwszym krokiem jest użycie zdjęcia profilowego, aby wyglądało na całkowicie okrągłe. Następnym krokiem jest dodanie ikon do każdego elementu menu, aby stał się bardziej atrakcyjny i piękny. W trzecim kroku należy dodać przycisk menu, który po kliknięciu ukryje całe menu i powróci do niego po kliknięciu.
W kroku 4 możesz dodać więcej pozycji menu. Piątym krokiem jest włączenie kodu css do elementów menu. Za pomocą kodu możesz utworzyć pasek menu, dodając HTML i CSS. Krok 7 będzie wymagał wprowadzenia kodu JavaScript, aby aktywować przycisk menu. Cały pasek menu zostanie ukryty, gdy tylko klikniesz ten przycisk menu. Możesz zobaczyć te projekty, jeśli chcesz, a zrobiłem już wiele innych.
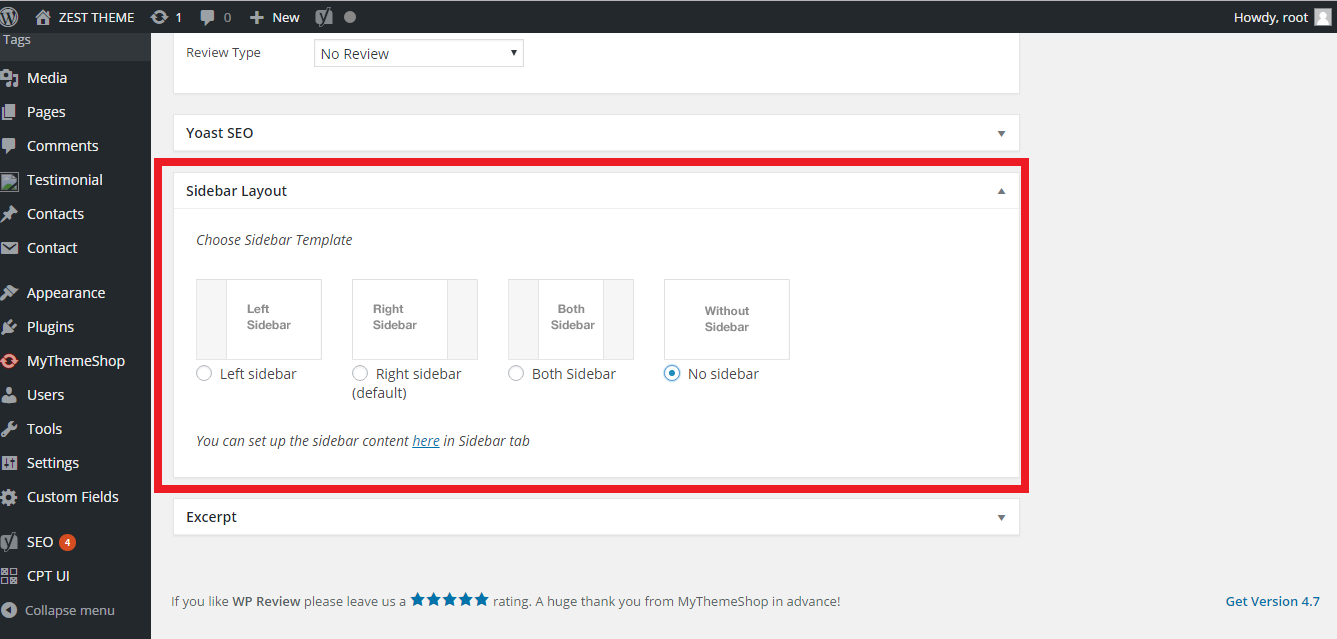
Jak dodać post do paska bocznego w WordPress
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuDodanie posta do paska bocznego w WordPressie jest łatwe. Najpierw zaloguj się do swojej witryny WordPress i przejdź do pulpitu nawigacyjnego. Następnie kliknij kartę „Wygląd”, a następnie kliknij podkartę „Widżety”. Stąd zobaczysz listę wszystkich dostępnych widżetów. Znajdź widżet „Ostatnie wpisy” i przeciągnij go na wybrany pasek boczny. Na koniec kliknij przycisk „Zapisz zmiany”, aby zapisać zmiany.
Nie ma żadnych ograniczeń na pasku bocznym strony WordPress, postu, kategorii lub niestandardowego typu postu, z którego możesz wybrać. W ten sposób możesz zmienić pasek boczny, aby lepiej odpowiadał potrzebom i zainteresowaniom odwiedzających. W rezultacie jest bardziej przyjazny dla użytkownika, funkcjonalny i powiązany z daną stroną. Możesz dodać niestandardowe konfiguracje widżetów do dowolnego wpisu, strony, kategorii, strony archiwum lub niestandardowego typu wpisu za pomocą wtyczki Niestandardowe paski boczne. Możesz dołączyć widżet paska wyszukiwania, kategorie produktów itd., jeśli sprzedajesz produkty na swoich stronach. Przyjrzyjmy się, jak dodać paski boczne do każdej strony lub opublikować w swojej witrynie. Następnie w obszarze Lokalizacja paska bocznego kliknij obszar, w którym ma się pojawić niestandardowy pasek boczny. Dodaj paski boczne do określonej strony lub posta, klikając przycisk Dodaj nowy (lub przechodząc do stron/postów). Za pomocą tej wtyczki możesz przekształcić dowolną istniejącą stronę, post, kategorię lub niestandardowy typ postu.

Jak dodać pasek boczny w WordPress Elementor
Widżet paska bocznego może służyć do dodawania do strony dowolnych pasków bocznych motywu. Aby wyświetlić pasek boczny, przejdź do Treści.
Menu paska bocznego WordPress
Pasek boczny WordPress to świetny sposób na dodanie dodatkowych opcji menu do witryny. Domyślnie znajduje się po lewej stronie strony, ale jeśli wolisz, możesz przenieść go na prawą stronę. Możesz także dodać niestandardowe menu do paska bocznego, przechodząc do strony Wygląd > Menu w panelu administracyjnym WordPress.
Pasek boczny WordPress w Twojej witrynie może być przydatnym miejscem do dodania nawigacji do Twojej witryny. Możesz przeciągnąć i upuścić widżet głównego menu nawigacyjnego na pasek boczny, korzystając z wbudowanej funkcji widżetu. Wtyczki niestandardowego paska bocznego mogą być również używane do tworzenia i dodawania unikalnych pasków bocznych na stronę, post lub kategorię. Przetestowaliśmy dwie z tych opcji dla Twojej recenzji i byliśmy pod wrażeniem. Dzięki Paskom bocznym zawartości możesz tworzyć niestandardowe paski boczne za pomocą różnych potężnych wtyczek. Zarówno bezpłatne, jak i płatne wersje tej wtyczki zawierają niestandardowy pasek boczny i inne funkcje. Będziesz mógł dodać więcej funkcji za 49 USD, w tym przyklejone paski boczne, paski boczne wyświetlane po wyświetleniu określonego procentu strony, klonowanie paska bocznego oraz formatowanie warunkowe i planowanie.
Jak utworzyć składane menu paska bocznego w WordPress?
Jeśli wolisz mieć widoczność zmian w czasie rzeczywistym, możesz zmienić rozwijane menu paska bocznego w dostosowywaniu WordPressa. Możesz to zrobić, przechodząc do Wygląd. Na pasku po lewej stronie kliknij Mieszek. Ta sekcja zawiera szeroki zakres ustawień zwijanego paska bocznego.
Gdzie jest wyświetlany pasek boczny WordPress?
Aby uzyskać dostęp do widżetów, przejdź do lewej strony ekranu. Będzie zawierać listę wszystkich obszarów widżetów Twojej witryny. Pojawi się pasek boczny z opcją menu głównego. Pasek boczny w motywie WordPress jest zwykle napisany w taki sposób, że można go nazwać cokolwiek.
Wtyczka paska bocznego WordPress
Istnieje wiele wtyczek paska bocznego dostępnych dla WordPress. Niektóre z najpopularniejszych to: – WP Page Widget: Ta wtyczka umożliwia dodawanie niestandardowych widżetów do paska bocznego. – Prosty pasek boczny: Ta wtyczka umożliwia utworzenie prostego paska bocznego z niestandardowymi widżetami. – Zaawansowany pasek boczny: Ta wtyczka umożliwia tworzenie bardziej zaawansowanego paska bocznego z niestandardowymi widżetami. – Niestandardowy pasek boczny: Ta wtyczka umożliwia tworzenie niestandardowego paska bocznego z niestandardowymi widżetami.
Ta wtyczka jest dostępna do pobrania ze strony dokumentacji. Obecnie dogłębnie opracowujemy dokumentację dla twórców motywów. Jeśli korzystałeś z tej wtyczki, możesz tutaj dokonać darowizny pieniężnej. Krótkie wprowadzenie do instalacji i korzystania z wtyczki znajduje się tutaj. Easy Custom Sidebars to darmowy pakiet oprogramowania typu open source do dostosowywania pasków bocznych. Ta wtyczka została udostępniona publicznie przez różnych współtwórców. Nigdy nie spotkałem się z lepszą wtyczką do użycia i nie mam wątpliwości, że ta przetrwa próbę czasu. Robi wszystko, czego od niego potrzebuję, tak jak mój rdzeń. Kontakt z nami jest tak prosty, jak wybranie numeru 1.
PHP i umieść go w folderze swojego motywu. Tworzenie niestandardowych szablonów paska bocznego w WordPress
Korzystając z funkcji get_sidebar(), możesz tworzyć niestandardowe szablony paska bocznego na WordPress.com. Plik szablonu sidebar.php jest przechwytywany w tej funkcji i używany do tworzenia układu strony. Korzystając z pliku szablonu, możesz również utworzyć niestandardowy dynamiczny pasek boczny. Pasek boczny powinien mieć nazwę: [nazwa paska bocznego].
Nie wyświetla się pasek boczny WordPress
Jeśli pasek boczny WordPressa się nie wyświetla, istnieje kilka możliwych wyjaśnień. Najpierw sprawdź, czy Twój motyw jest domyślnie ustawiony na wyświetlanie paska bocznego. Jeśli nie, możesz dodać pasek boczny do swojego motywu, edytując kod PHP. Jeśli pasek boczny nadal się nie wyświetla, prawdopodobnie wystąpił problem z instalacją WordPressa. Spróbuj ponownie zainstalować WordPressa lub skontaktuj się ze swoim gospodarzem w celu uzyskania pomocy.
Jak przywrócić pasek boczny do WordPressa?
Aby wyświetlić widżety WordPress, przejdź do Wygląd. Po lewej stronie znajdują się wszystkie dostępne widżety. Jeśli Twój motyw obsługuje paski boczne, po prawej stronie zobaczysz opcję paska bocznego.
Dlaczego mój pasek boczny nie wyświetla się w WordPressie?
Kiedy WordPress ma niewyjaśniony problem z paskiem bocznym, jest to zwykle spowodowane błędami kodowania. Motyw, wtyczka, a nawet błąd aktualizacji to przykłady scenariuszy, w których występuje problem.
Dlaczego mój pasek boczny Woocommerce się nie wyświetla?
Możesz zmienić układ w X. Ustawienie powinno mieć wartość „Treść po lewej, pasek boczny po prawej ” lub „Treść po lewej, pasek boczny po prawej”, aby pasek boczny był wyświetlany na większości stron. Jeśli wybierzesz "Pełna szerokość", Twój pasek boczny nie pojawi się nigdzie, nawet jeśli przypiszesz pasek boczny.
Skrócony kod paska bocznego WordPress
Skrócony kod paska bocznego dla WordPressa umożliwia łatwe dodawanie niestandardowego paska bocznego do dowolnego postu lub strony w witrynie. Po prostu dodaj krótki kod do dowolnego postu lub strony, na której ma się pojawić pasek boczny, a zostanie on automatycznie dodany do układu. Możesz także użyć skrótu paska bocznego, aby dodać pasek boczny do określonego pliku szablonu.
Joe Casabona wyjaśnia w tym artykule, jak dołączyć krótki kod do WordPressa. Shortcode to funkcja w WordPressie, która umożliwia dostęp do paska bocznego strony. Gdy argument $nazwa jest pusty, wybierany jest domyślny pasek boczny. Jeśli poprzedzisz zarówno swoją funkcję, jak i skrót, nie będziesz w stanie uniknąć konfliktów.
Wklej ten kod do niestandardowego widżetu HTML dla skrótu na pasku bocznym
Wywołanie shortcode musi teraz zostać dodane. Aby to osiągnąć, po prostu skopiuj poniższy kod i wklej go do niestandardowego widżetu HTML.
Nazwa skróconego kodu dla [nazwa skróconego kodu = „mój skrócony kod paska bocznego”] to [nazwa skróconego kodu [/krótki kod]]. [/shortcode] Proszę wpisać nazwę żądanego shortcode do mojego shortcode na pasku bocznym.
