3 sposoby dodawania animacji SVG w WordPress
Opublikowany: 2023-01-24Dodanie animacji SVG w WordPress to świetny sposób na dodanie dodatkowego poziomu zaangażowania i interaktywności do Twojej witryny. Używając animacji, możesz ożywić swoje treści i dodać element zabawy i ekscytacji. Ponadto może pomóc w skuteczniejszym przekazywaniu wiadomości. Istnieje kilka różnych sposobów dodawania animacji SVG w WordPress. Jedną z metod jest użycie wtyczki, takiej jak Snap. svg. Ta wtyczka umożliwia łatwe przesyłanie i wstawianie własnych plików SVG do postów i stron. Ponadto ma wiele przydatnych funkcji, takich jak możliwość dodawania animacji do plików SVG. Innym sposobem dodania animacji SVG w WordPress jest użycie krótkiego kodu. Istnieje kilka różnych wtyczek oferujących tę funkcjonalność, ale jedną z najlepszych jest Shortcode Ultimate. Ta wtyczka umożliwia łatwe wstawianie plików SVG do postów i stron za pomocą krótkiego kodu. Ponadto jest wyposażony w wiele funkcji, które ułatwiają dostosowywanie animacji. Jeśli szukasz bardziej ręcznego podejścia, możesz również ręcznie dodać animację SVG do WordPress. Ta metoda wymaga nieco więcej pracy, ale nadal jest stosunkowo łatwa do wykonania. Wszystko, co musisz zrobić, to przesłać plik SVG do biblioteki multimediów WordPress, a następnie wstawić kod do swojego posta lub strony. Bez względu na to, którą metodę wybierzesz, dodanie animacji SVG w WordPress to świetny sposób na dodanie dodatkowego poziomu zaangażowania i interaktywności do Twojej witryny.
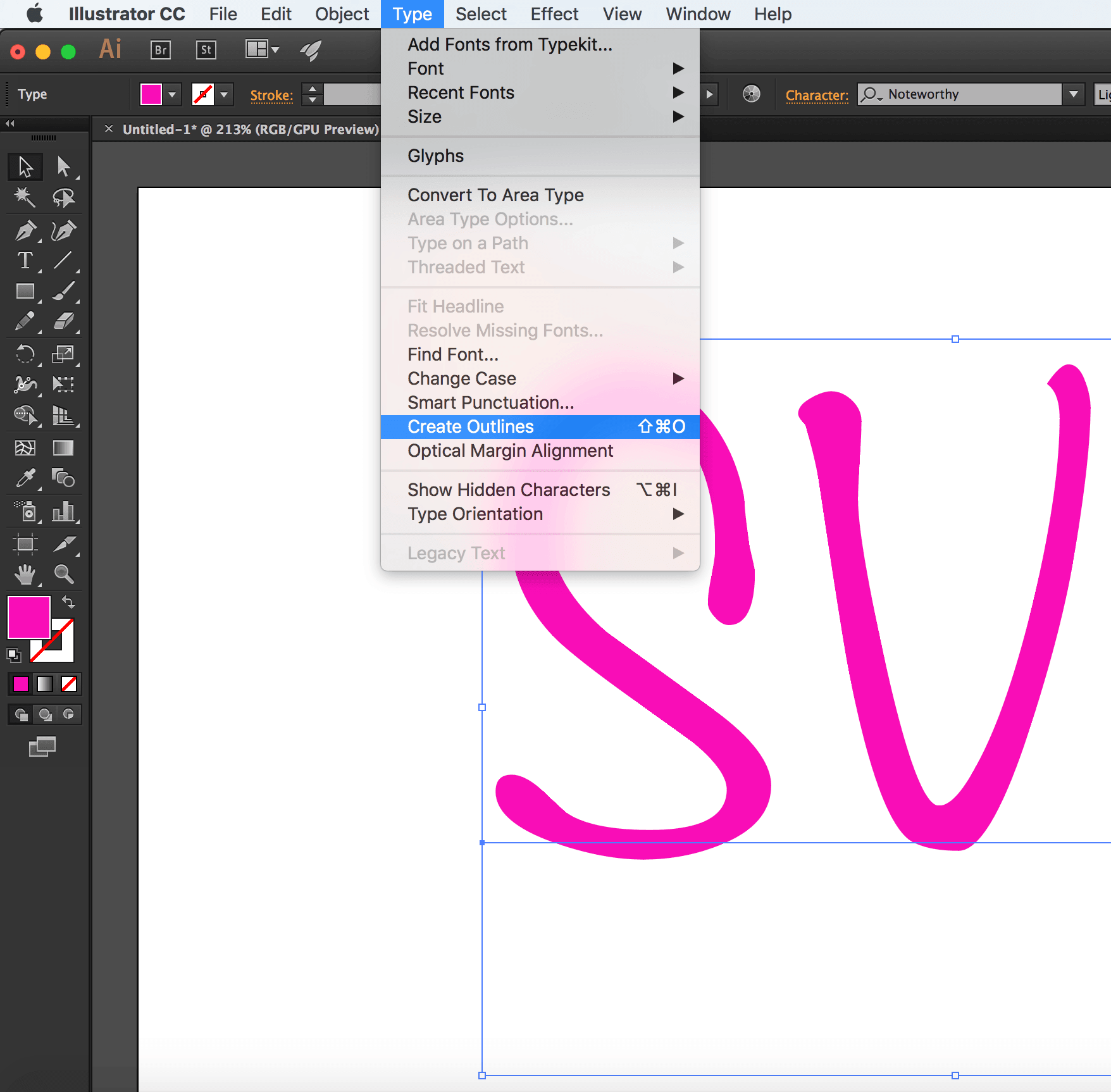
W tym samouczku dowiesz się, jak animować svg na WordPress za pomocą CSS i JavaScript, a także różnice między nimi. Będziesz także mógł uzyskać szybkie i proste rozwiązanie tego problemu, jeśli mnie o to poprosisz. Wpisując Safe or Simple CSS w polu wyszukiwania na Add New, możesz znaleźć te wtyczki. Tutaj możesz użyć drugiej wtyczki, aby dostosować stronę. Pliki statyczne i SVG znajdziesz w opisach poniżej. Przechodząc do Pierwsze kroki i wybierając Skrypt, możesz dodać animowane pliki SVG do WordPress. Dzieje się tak, ponieważ niektóre znaki JavaScript nie są analizowane przez WordPress, więc wymagane są konwersje.
Możesz przesłać plik tutaj, a następnie znacznie szybciej przekonwertować go na WordPress. Możesz użyć tej metody do animowania tła, jak również animowanej grafiki. Jeśli jednak typ animacji to JavaScript, plik SVG nie będzie mógł zostać użyty jako tło. Jeśli chcesz kontynuować, musisz wybrać tylko opcję CSS. Do tej animacji użyłem tylko podstawowych animatorów, których można było używać z CSS. Plik z JS jako typem animacji nie wymaga konwersji pliku.
CSS może wybrać poszczególne kształty w obrazie, tworząc dla niego klasy w SVG. Oznacza to, że możesz animować różne kształty obrazu w różnym czasie, co daje bardziej złożony efekt.
Czy pliki Svg mogą mieć animację?

Aby tworzyć animowane efekty, możesz z czasem zmieniać grafikę wektorową za pomocą SVG. Poniżej przedstawiono niektóre sposoby animowania zawartości SVG . Użyłem do tego animowanych elementów z SVG. Część dokumentu SVG można opisać jako opartą na czasie modyfikację jego elementów.
Język znaczników Scalable Vector Graphics (SVG) jest używany do opisywania obrazów dwuwymiarowych. Możesz teraz eksportować pliki SVG z programu Animate bez konieczności dodawania do nich zbędnych definicji lub identyfikatorów. Tej opcji eksportu można użyć do poprawy jakości plików SVG importowanych do programu Character Animator . Wiele symboli można eksportować automatycznie, bez utraty zawartości. Wyniki programu Animate pod każdym względem przypominają grafikę programu Stage. W programie Animate (13.0) ta funkcja została dodana w miejsce funkcji Eksport FXG. Format SVG nie obsługuje niektórych funkcji programu Animate. Podczas eksportowania zawartości z tego typu funkcji jest ona usuwana lub domyślnie obsługiwana funkcja.
Animacja SVG: realistyczna technika projektowania graficznego ruchu
Animacja SVG to technika projektowania graficznego, której można użyć do stworzenia bardziej realistycznego obrazu ruchu. Program można dostosować do różnych celów, w tym do projektowania stron internetowych, reklamy i animacji. Proste animacje można tworzyć za pomocą skryptów lub animacji za pomocą animate. Większość programów do projektowania graficznego będzie w stanie dostosować animację po wyeksportowaniu jej jako pliku SVG.
Wtyczka animacji SVG WordPress

Wtyczka animacji svg dla WordPress to świetny sposób na dodanie animowanej grafiki do swojej witryny. Ta wtyczka umożliwia tworzenie animacji przy użyciu formatu Scalable Vector Graphics (SVG). Możesz tworzyć proste animacje, takie jak odbijająca się piłka, lub bardziej złożone, takie jak obracające się logo. Wtyczka zawiera również szereg gotowych animacji, które możesz wykorzystać na swojej stronie.

Korzystając z fantastycznego i innowacyjnego narzędzia SVGator, które ma zapewniać użytkownikom proste, wydajne i atrakcyjne wizualnie animacje SVG bez konieczności posiadania wiedzy na temat kodowania, możesz łatwo tworzyć oszałamiające animacje. Dzięki wtyczce możesz łatwo uzyskać dostęp do wszystkich swoich projektów animacji, a także łatwo dodawać je do swojej strony. Nie musisz eksportować ani konwertować swojej pracy do tych prostych kroków. Pierwsza wtyczka wydana na WordPress, wtyczka SVGator, pozwala szybko i łatwo tworzyć piękne animacje dla Twojej witryny. W tym artykule dowiesz się, jak zainstalować wtyczkę i sprawić, by działała, zaczynając od samego początku i kończąc na samym końcu. Zawsze możesz podzielić się z nami swoimi przemyśleniami, pytaniami i sugestiami. Jeśli masz jakieś pytania lub chciałbyś omówić projekt, wyślij e-mail na adres [chroniony e-mailem]
Animowane SVG nie działa w WordPress
Jeśli nie masz eCommerce lub biznesplanu, nie będziesz mógł używać animowanych SVG. Chociaż animacje SVG będą działać na stronach WordPress hostowanych przez WordPress, należy je przekonwertować, ponieważ są osadzone w kodzie JavaScript, w przeciwnym razie animacja będzie całkowicie niewidoczna i bezużyteczna.
Czy Svgs obsługuje animację?
Korzystając z SVG, możesz z czasem zmieniać grafikę wektorową, aby tworzyć animacje. Istnieje kilka metod wyświetlania zawartości SVG. Aby animować, użyj elementów animacji SVG [svg-animated]. Oparte na czasie zmiany elementów w dokumencie SVG można opisać za pomocą fragmentów dokumentu.
Animacja logo SVG
Animowane logo są obecnie w modzie. I nie bez powodu – pomagają wyróżnić Twoją markę i mogą być użyte do dodania odrobiny zabawy i osobowości. Jeśli nie znasz tego terminu, animacja logo SVG to po prostu animacja utworzona przy użyciu skalowalnej grafiki wektorowej (SVG) zamiast tradycyjnych obrazów rastrowych (JPEG, PNG itp.). SVG to format grafiki wektorowej, który pozwala na bezstratną kompresję obrazu, co oznacza, że animacje ładują się szybko i świetnie wyglądają na każdym ekranie. Ponadto, ponieważ pliki SVG są oparte na kodzie, można je łatwo edytować i dostosowywać, aby pasowały do stylu Twojej marki. Jeśli chcesz dodać animowane logo do swojej witryny lub materiałów marketingowych, koniecznie skontaktuj się z projektantem, który zna się na animacji SVG. Pomogą Ci stworzyć logo, które będzie zarówno stylowe, jak i funkcjonalne.
W CodePen wszystko, co napiszesz w edytorze HTML, może zostać użyte w szablonach HTML5. Możesz tam dołączyć klasy, które mogą mieć wpływ na cały dokument tutaj. CSS można zastosować do pióra z dowolnego arkusza stylów, który można znaleźć w Internecie. W Internecie możesz utworzyć skrypt dla swojego pióra i używać go w dowolnym miejscu. Dodamy go, gdy wpiszesz tutaj adres URL, w kolejności, w jakiej je masz. Spróbujemy przetworzyć skrypt, który łączysz, przed złożeniem wniosku, jeśli ma on rozszerzenie pliku podobne do tego podanego w linku.
Obsługa przeglądarki animacji SVG
Najpopularniejsze przeglądarki oprócz JavaScript obsługują animowane pliki SVG. Oznacza to, że możesz animować w ten sam sposób w Chrome, Firefox, Safari i Edge.
Czy mogę użyć zapewnia bogactwo aktualnych tabel obsługi przeglądarek dla front-endowych technologii internetowych w przeglądarkach internetowych na komputery i urządzenia mobilne, oprócz obsługi technologii internetowych na komputery i urządzenia mobilne. Używamy LambdaTest do oceny Twoich stron internetowych w ponad 3000 kombinacji przeglądarek i systemów operacyjnych pod kątem problemów ze zgodnością. Chrome, Safari, Internet Explorer, Edge, Yandex i Opera to tylko niektóre z dostępnych przeglądarek innych firm.
Animacje CSS są obsługiwane przez wszystkie przeglądarki
Animacje CSS są obsługiwane przez HTML i CSS2 CSS. Ten artykuł zawiera wszystkie Twoje ulubione przeglądarki internetowe. Animacje CSS są kompatybilne ze wszystkimi przeglądarkami, w tym Google Chrome, Firefox, Safari i Opera. Podczas animacji właściwości CSS przedrostki dostawców nie są wymagane. Jeśli chcesz animować pliki GIF, upewnij się, że są one w odpowiednim formacie pliku dla Twojej przeglądarki. Animacje GIF są obsługiwane w Google Chrome i Firefox, ale nie w Safari i Operze.
