3 sposoby na zmianę koloru czcionki w witrynie WordPress w motywie Argent
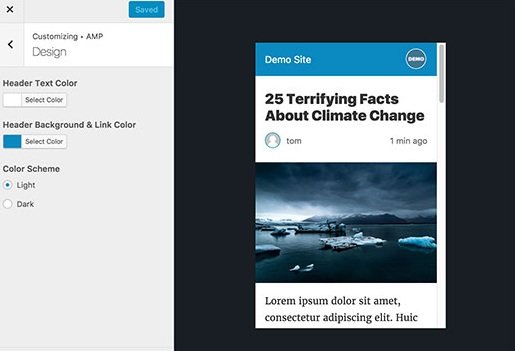
Opublikowany: 2022-10-20Jeśli chcesz zmienić kolor czcionki w witrynie Argent Theme WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest po prostu edycja pliku CSS dla swojego motywu. Jeśli wiesz, jak to zrobić, to świetnie! W przeciwnym razie możesz użyć wtyczki, takiej jak WordPress Customizer. Zakładając, że chcesz zmienić kolor czcionki dla całej witryny, najłatwiej to zrobić za pomocą narzędzia WordPress Customizer. Umożliwi to zmianę koloru czcionki w całej witrynie bez konieczności edytowania kodu. Aby zmienić kolor czcionki za pomocą WordPress Customizer, musisz najpierw zalogować się do swojej witryny WordPress. Następnie przejdź do sekcji „Wygląd” i kliknij „Dostosuj”. Spowoduje to przejście do strony dostosowywania WordPressa. Na stronie dostosowywania WordPressa zobaczysz kilka różnych opcji, które możesz zmienić. Znajdź sekcję „Typografia” i kliknij ją. Tutaj możesz zmienić kolor czcionki dla swojej witryny. Kliknij opcję „Kolor czcionki”, a następnie użyj próbnika kolorów, aby wybrać żądany kolor. Po wybraniu koloru kliknij przycisk „Zapisz i opublikuj”, aby zapisać zmiany. Otóż to! Teraz wiesz, jak zmienić kolor czcionki w witrynie Argent Theme WordPress.
Niektóre motywy WordPress nie pozwalają na zmianę koloru tekstu. Jednak używanie kodu jest procesem onieśmielającym dla tych, którzy go nie znają. W tym artykule nasz zespół WpDataTables wyjaśnia, jak to zrobić. Jednym z najważniejszych aspektów projektowania stron internetowych jest umiejętność zmiany koloru tekstu WordPress. Wtyczka WordPress WordPressDataTables jest zdecydowanie najlepsza w tworzeniu responsywnych tabel i wykresów. Dużą tabelę można utworzyć z milionami wierszy lub można użyć zaawansowanych filtrów i wyszukiwania do znalezienia danych.
Jak zmienić kolor czcionki w nagłówku WordPress?

Możesz zobaczyć tytuł i logo swojej witryny, klikając przycisk „Tytuł witryny” u góry. Tekst nagłówka i czcionki powinny być tutaj widoczne, a także rzeczywisty tekst. Zazwyczaj można zmienić kolor tekstu nagłówka za pomocą selektora czcionki . Wybierz ten, który najlepiej odpowiada Twoim potrzebom.
Obecnie WordPress jest jednym z najczęściej używanych kreatorów i administratorów stron internetowych. Aplikacja jest prosta w użyciu, ale powoduje problemy dla użytkowników na całym świecie. Jak zmienić czcionkę w nagłówku WordPress? Oto kilka szybkich i łatwych sposobów, aby to rozgryźć. Ten film przeprowadzi Cię przez proces zmiany koloru czcionki w WordPress za pomocą paska narzędzi, jeśli jeszcze tego nie zrobiłeś za pomocą klasycznego edytora WordPress. Możesz uzyskać dostęp do pulpitu WordPress, klikając ikonę WordPress. Sprawdź post, aby zobaczyć, czy musisz zmienić kolor czcionki nagłówka.
Wybierz opcję Kolor tekstu z menu rozwijanego. Istnieje możliwość zmiany koloru pliku tekstowego, znając kod szesnastkowy żądanego koloru. Możesz także wybrać określone kolory czerwony, zielony i niebieski, aby dopasować je do swojego projektu. Klikając Enter lub przycisk „OK” u dołu, możesz zapisać niestandardowy kolor . Jeśli chcesz ponownie użyć niestandardowego koloru, musisz najpierw przejść przez cały proces. Ponieważ kolor niestandardowy nie może być trwale zapisany, musisz najpierw przejść przez cały proces. Aby odnieść sukces jako projektant stron internetowych, musisz mieć możliwość zmiany koloru czcionki nagłówka WordPress. Ponieważ istnieją wytyczne dotyczące ułatwień dostępu, przestrzeganie ich jest bardzo ważne. Ponieważ strony internetowe są uważane za przestrzenie publiczne, należy je udostępnić użytkownikom w jak największym stopniu.
Jak zmienić kolor czcionki na WordPressie
Kolor czcionki WordPress.com można zmienić, przechodząc do Wygląd> Edytor i wybierając żądane zmiany. Aby menu wyglądało na większe, zmień rozmiar czcionki na XXX.
Jak zmienić kolor czcionki?

Przejdź do menu Format i wybierz Czcionka. Aby otworzyć okno dialogowe Czcionka, naciśnij D. Wybierając strzałkę obok koloru czcionki, możesz wybrać odpowiadający mu kolor.
Jeśli chodzi o dostosowywanie witryny, czcionki są często pomijane. Można by pomyśleć, że zmiana koloru czcionki HTML będzie trudna, ale jest to stosunkowo proste. Istnieje kilka sposobów na zmianę koloru czcionki w Twojej witrynie. W tym poście omówimy, jak wybrać i zmienić kolory czcionek w Twojej witrynie. Schemat kolorów to RGB, co oznacza czerwony, zielony i niebieski. Aby określić kolor, należy połączyć czerwony, zielony i niebieski. Do równania dodano teraz jeszcze jedną wartość, oprócz wartości alfa.
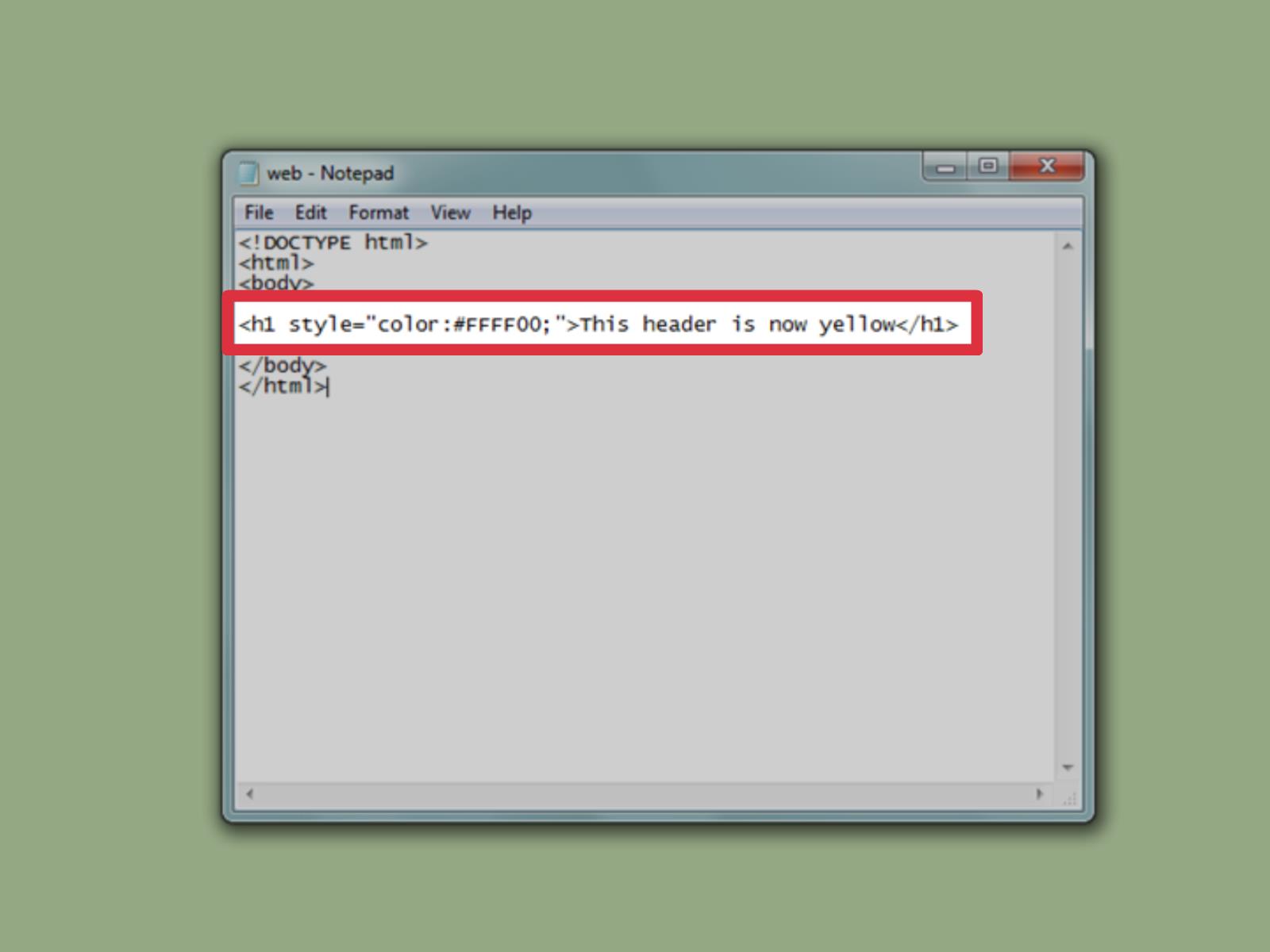
Kody kolorów są podobne do kodów RGB, ponieważ określają określone kolory. Przed wersją HTML5 można było zmienić kolor czcionki za pomocą tagów czcionek, które zawierały cyfry od 0 do 9 i litery od A do F. HTML5 nie obsługuje już tego tagu. Możesz zmienić kolor tła całego akapitu za pomocą kaskadowych arkuszy stylów. Rozmiar elementu pozwala na użycie go do pokolorowania dowolnej ilości tekstu. Kolory nagłówków i linków można zmieniać za pomocą różnych selektorów. Zewnętrzny CSS, który zwykle nazywa się stylem. CSS lub arkusz stylów.
CSS to CSS, który pojawia się po utworzeniu oddzielnego pliku arkusza stylów. Do edycji arkusza stylów zaleca się używanie edytora kodu. Jeśli używasz stylów wbudowanych, rozmiar pliku HTML może się zwiększyć. Zmiana kolorów czcionek HTML odbywa się za pomocą znacznika czcionki lub stylu CSS. Obie te metody mają swoje plusy i minusy. Jest prosty w użyciu, ale jeśli Twoja witryna korzysta z HTML5, nie jest dobrym pomysłem umieszczanie go w tagu czcionki. W rezultacie, jeśli używany jest przestarzały kod, przeglądarki mogą go już nie obsługiwać.

W zależności od typu CSS, którego używasz, możesz zmienić kolor czcionki. Istnieje szereg zalet i wad związanych z każdą z tych metod. Próbniki kolorów mogą być używane do wybierania właściwych kolorów, gdy są używane zamiast losowego wybierania kolorów. Jedyne, co musisz zrobić w Chrome, to wskazać kursorem część strony internetowej, którą należy sprawdzić. Kolor czcionki HTML w Twojej witrynie może ułatwić czytanie i nawigację. Ponadto może pomóc w ustaleniu spójności marki w projekcie witryny. Czcionka może zostać zmieniona na cztery sposoby: według nazwy, kodu szesnastkowego, RGB lub HSL. Ten przewodnik przeprowadzi Cię przez każdą z opcji, wyjaśniając, która z nich jest dla Ciebie najlepsza.
Przeciągając elementy sterujące czcionką i powiększeniem ekranu aplikacji Ustawienia, możesz dostosować wygląd wyświetlacza urządzenia. Możliwe jest również stworzenie unikalnego wyglądu urządzenia, korzystając z różnych stylów czcionek. W przypadku przywrócenia domyślnej czcionki motywu po prostu kliknij X po prawej stronie nazwy czcionki niestandardowej.
Jak zmienić kolor czcionki w motywie WordPress?

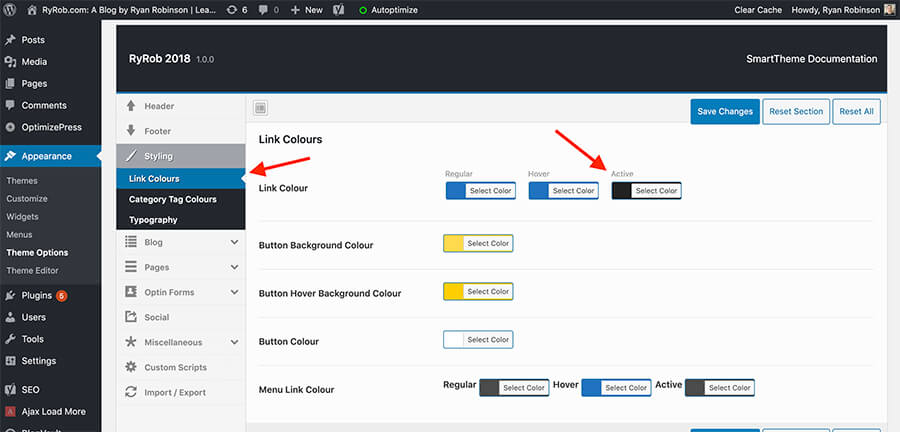
Istnieje kilka różnych sposobów zmiany koloru czcionki w motywie WordPress . Jednym ze sposobów jest użycie Konfiguratora. Aby to zrobić, przejdź do Wygląd > Dostosuj. Następnie kliknij sekcję „Typografia”. W tym miejscu możesz zmienić kolor tekstu, wybierając inny kolor z menu rozwijanego. Innym sposobem na zmianę koloru czcionki jest użycie CSS. Jeśli znasz CSS, możesz dodać następujący kod do arkusza stylów motywu podrzędnego: body { color: #000000; } Spowoduje to zmianę koloru całego tekstu na Twojej stronie na czarny. Jeśli chcesz zmienić kolor określonych elementów, możesz skorzystać z selektorów CSS. Na przykład, jeśli chcesz zmienić tylko kolor tekstu w nagłówku, możesz użyć następującego kodu: #header { color: #000000; } Jeśli nie znasz CSS, możesz użyć wtyczki, takiej jak Easy Google Fonts. Ta wtyczka pozwoli Ci zmienić czcionki i kolory tekstu bez konieczności pisania kodu.
Jakie są sposoby zmiany czcionki witryny WordPress? Możesz to zrobić dla małej części tekstu lub bloku tekstu. W każdym razie możesz zmienić kolor określonego elementu lub klasy CSS w swojej witrynie. Jeśli użyjesz zbyt wielu kolorów na swojej stronie, będzie ona wyglądać nieprofesjonalnie i nieporządnie. Do zmiany koloru bloku tekstu najlepiej jest użyć klasy CSS. Nie spowoduje to żadnych problemów podczas aktualizowania motywu, ponieważ klasa w konfiguratorze jest najprostszym sposobem na zrobienie tego. Dobrym początkiem jest zmiana koloru czcionki w arkuszu stylów motywu.
Jeśli chcesz zmienić kolor istniejących elementów w swojej witrynie, musisz edytować arkusz stylów motywu. Możesz albo bezpośrednio zmienić kolor czcionki, albo nadać jej klasę, a następnie napisać CSS, aby to zmienić. Dzięki naszym motywom WordPress możesz stworzyć piękną stronę internetową, która odzwierciedla Twój styl.
Jak zmienić styl czcionki w WordPressie
W WordPressie możesz zmienić styl czcionki swojej witryny, przechodząc do sekcji Wygląd > Dostosuj > Typografia. Tutaj możesz wybrać żądany styl czcionki z menu rozwijanego i kliknąć przycisk „Zapisz i opublikuj”, aby zapisać zmiany.
Czcionka, którą wybierzesz dla określonego obszaru motywu WordPress, może mieć znaczący wpływ na projekt. W przypadku zmian czcionek lub dodatków do motywu WordPress należy najpierw zidentyfikować czcionkę renderującą tekst skryptu dla określonego obszaru (takiego jak stopka, treść główna itp.). Jeśli dodasz jeden wiersz kodu, możesz zmienić czcionkę w całym motywie w ciągu kilku sekund. Wiele osób woli WordPress, ponieważ łatwo jest nauczyć się kodowania. Istnieje wiele darmowych czcionek, które można znaleźć w katalogu wtyczek WordPress, które mogą pomóc w stworzeniu pożądanego projektu. Łatwe czcionki Google to prosty i wygodny sposób na dodawanie niestandardowych czcionek Google do dowolnego motywu WordPress. Funkcja Użyj dowolnej czcionki umożliwia użycie dowolnej czcionki, która jest w odpowiednim formacie dla Twojej witryny.
MW Font Changer umożliwia użytkownikom wybór czcionek tekstowych opartych na perskim języku arabskim i łacińskim. Pozwala umieszczać przyciski na pasku narzędzi edytora wizualnego oraz dodawać, usuwać i zmieniać ich kolejność w Tiny MCE Advanced. Możesz zmienić rozmiar czcionki akapitów motywu za pomocą CSS. Unikalne kroje pisma mogą ulepszyć Twoją witrynę WordPress w dowolny sposób, jaki możesz wymyślić, niezależnie od tego, czy ją kupisz, pobierzesz z Google, czy stworzysz ją samodzielnie. Dodaj wtyczkę czcionek do WordPress, aby utworzyć prostą bibliotekę czcionek. Po przesłaniu czcionki możesz wybrać typ czcionki: a.woff,.wof2,.ttf,.eot lub.svg.
Korzystając z domyślnego edytora bloków witryny WordPress, możesz zmienić rozmiar czcionki. Rozmiar czcionki można wybrać z menu rozwijanego po prawej stronie ekranu, wybierając dowolny blok akapitu i rozmiar czcionki. Można znaleźć rozwijane menu, które obejmuje rozmiary od małych do dużych.
Klikając Typografia. Będziesz mógł zlokalizować tagi nagłówka, gdy tylko zaczniesz pisać. Wprowadź niezbędne zmiany po zakończeniu ich dostosowywania.
