3 sposoby edycji motywu WordPress (jeden jest stary, jeden jest złoty)
Opublikowany: 2023-05-16Chociaż istnieje wiele motywów WordPress do wyboru, różnią się one znacznie pod względem typów projektów i oferowanych funkcji. Oznacza to, że wybrany przez Ciebie motyw może służyć jako solidna podstawa, ale nie spełnia wszystkich Twoich dokładnych potrzeb. Na szczęście możesz edytować motyw WordPress, aby Twoja witryna była wyjątkowa.
Jest na to nawet kilka sposobów. Jeśli jesteś początkującym lub po prostu chcesz ułatwić sobie pracę, możesz skorzystać z wbudowanych ustawień motywu lub intuicyjnego Edytora witryny. Bardziej doświadczeni użytkownicy mogą preferować dodanie niestandardowego CSS i PHP do plików motywu.
Czynniki, które należy wziąć pod uwagę przed edycją motywu
Zanim zaczniesz edytować motyw WordPress, musisz wykonać kilka ważnych kroków. Łatwo jest przypadkowo zmienić lub usunąć coś ważnego, więc warto zadbać o bezpieczeństwo swojej witryny podczas procesu edycji.
️ Oto jak:
- Po pierwsze, będziesz chciał wykonać kopię zapasową swojej witryny. Podczas edytowania motywu WordPress może być konieczna zmiana ważnych plików. Jeśli masz kopię zapasową, możesz łatwo przywrócić witrynę do poprzedniej wersji, jeśli coś pójdzie nie tak.
- Dodatkowo możesz chcieć utworzyć motyw potomny. To dziedziczy funkcje i funkcjonalność twojego bieżącego motywu (rodzica). Możesz jednak edytować motyw potomny bez wpływu na motyw nadrzędny. Ponadto nie stracisz żadnych zmian wprowadzonych podczas aktualizacji motywu nadrzędnego.
- Dobrym pomysłem jest również skorzystanie z witryny testowej, aby przetestować zmiany w motywie bez wpływu na działającą witrynę. Następnie, gdy masz pewność, że zmiany są bezpieczne, możesz z łatwością przenieść je do działającej witryny.
- Na koniec warto zrobić kopię dowolnego kodu dodawanego do witryny. W ten sposób, jeśli utracisz zmiany na etapie edycji (lub później), możesz po prostu ponownie wkleić kod.
Wykonując te kroki, powinieneś być w stanie bezpiecznie edytować motyw WordPress, nawet jeśli jesteś względnie początkującym.
Najlepsze sposoby edytowania motywu WordPress w 2023 roku
Teraz, gdy jesteś gotowy do edycji motywu WordPress, przyjrzyjmy się trzem różnym sposobom wykonania zadania. Każda metoda ma swoje zalety i wady; zaczniemy od najprostszego.
- Użyj narzędzia do dostosowywania WordPress
- Uzyskaj dostęp do pełnego edytora witryny (FSE)
- Edytuj plik funkcji motywu (używając CSS i PHP)
1. Skorzystaj z narzędzia WordPress Customizer
WordPress Customizer umożliwia zmianę różnych aspektów witryny, w tym logo, tytułu witryny, strony głównej i schematu kolorów. Jest to również jeden z najłatwiejszych sposobów edycji motywu WordPress.
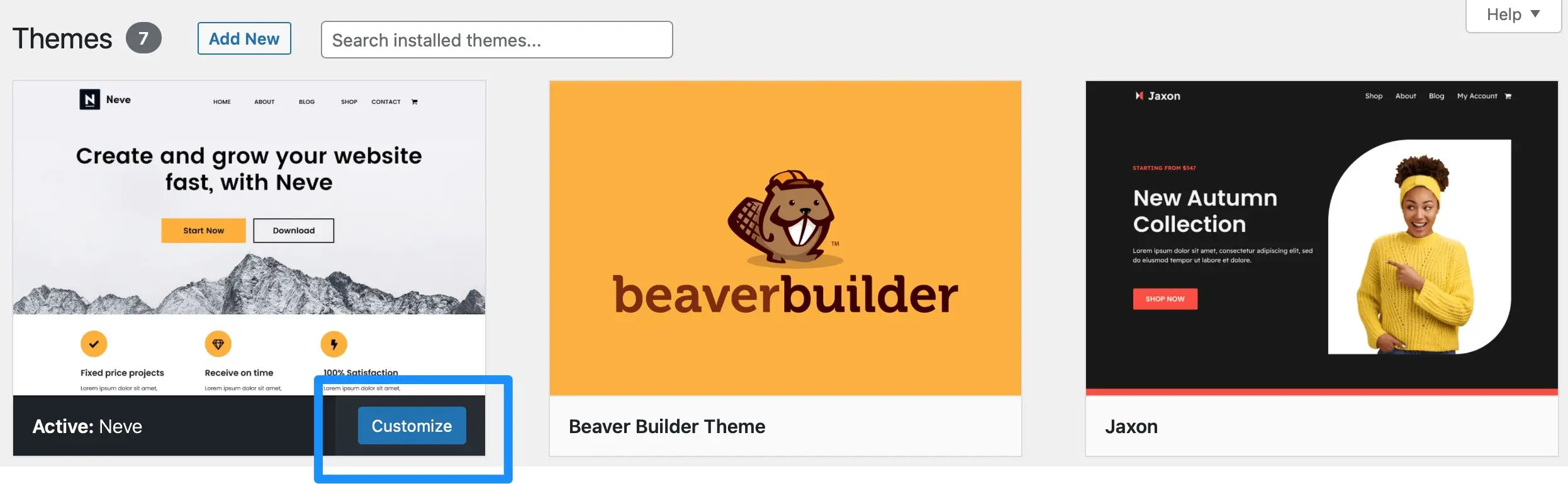
Aby otworzyć Konfigurator, przejdź do Wygląd > Motywy . Następnie najedź kursorem na aktywny motyw i wybierz opcję Dostosuj :

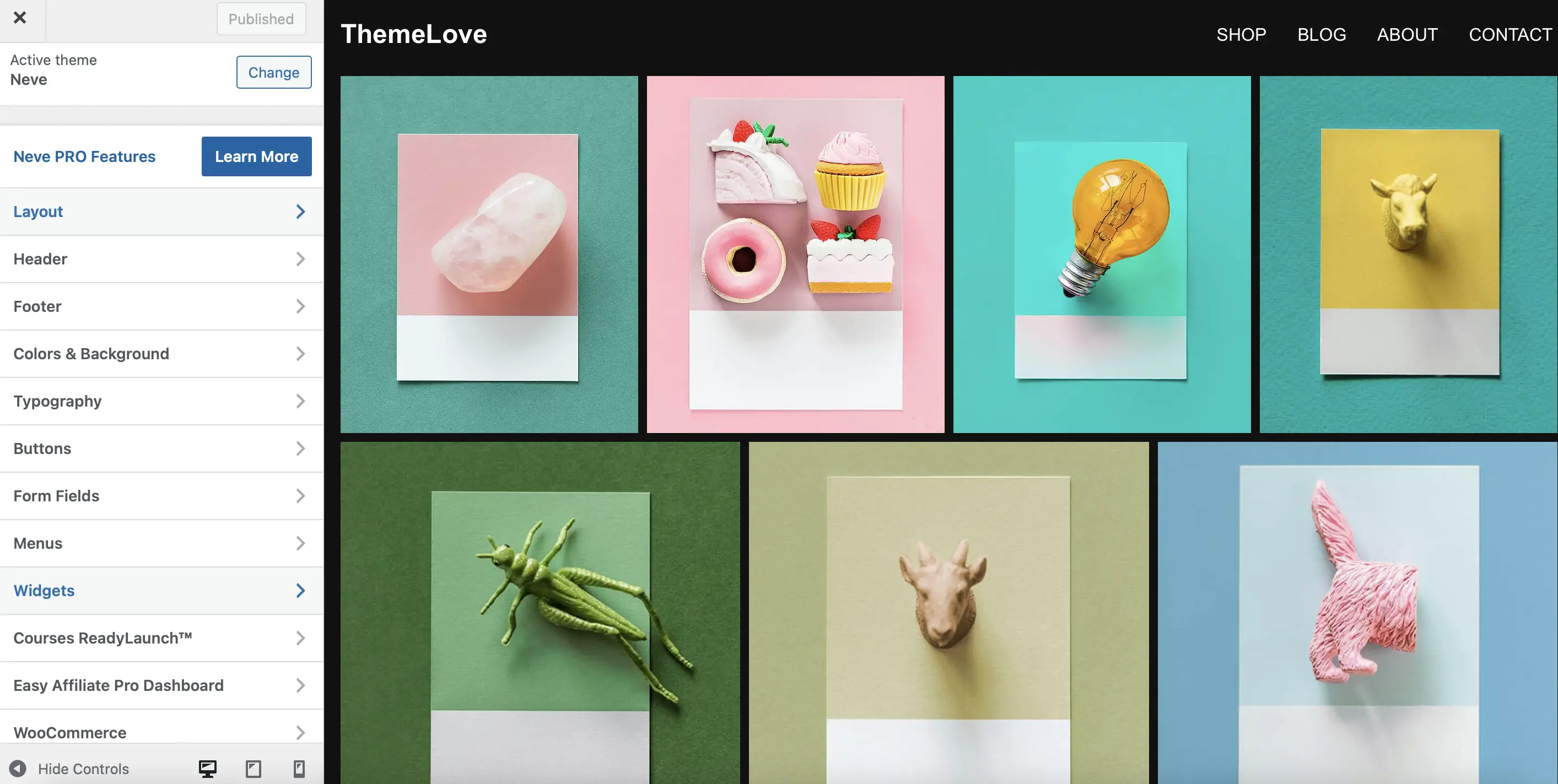
W Konfiguratorze możesz edytować dowolną część swojej witryny za pomocą zakładek po lewej stronie ekranu. W międzyczasie możesz zobaczyć podgląd swoich zmian bezpośrednio w edytorze.
Karty, które widzisz w Konfiguratorze, będą zależeć od funkcji i opcji dostępnych w Twoim motywie. Na przykład w Neve możesz edytować kolory, układy, pola formularzy, widżety i stopkę witryny:

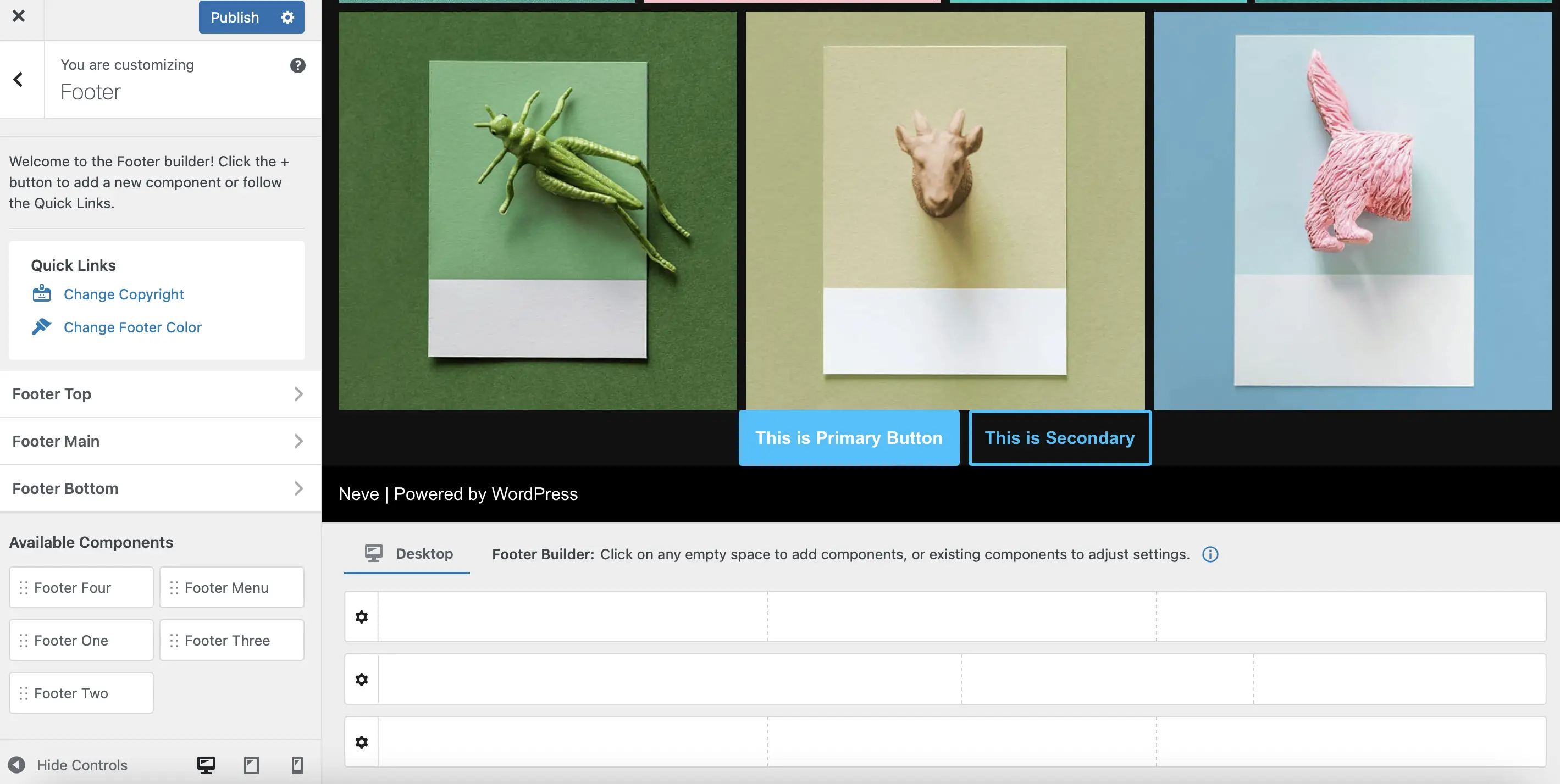
Aby na przykład edytować stopkę motywu, po prostu kliknij sekcję Stopka . Tutaj możesz zmienić całą zawartość, która pojawia się w tym obszarze. Na przykład możesz zmienić kolor stopki i link do praw autorskich:

Ponadto w sekcji Dostępne komponenty możesz dodawać treści bezpośrednio z obszarów widżetów. Na przykład utworzyliśmy obszar o nazwie „Stopka pierwsza”, który zawiera widżet paska wyszukiwania.
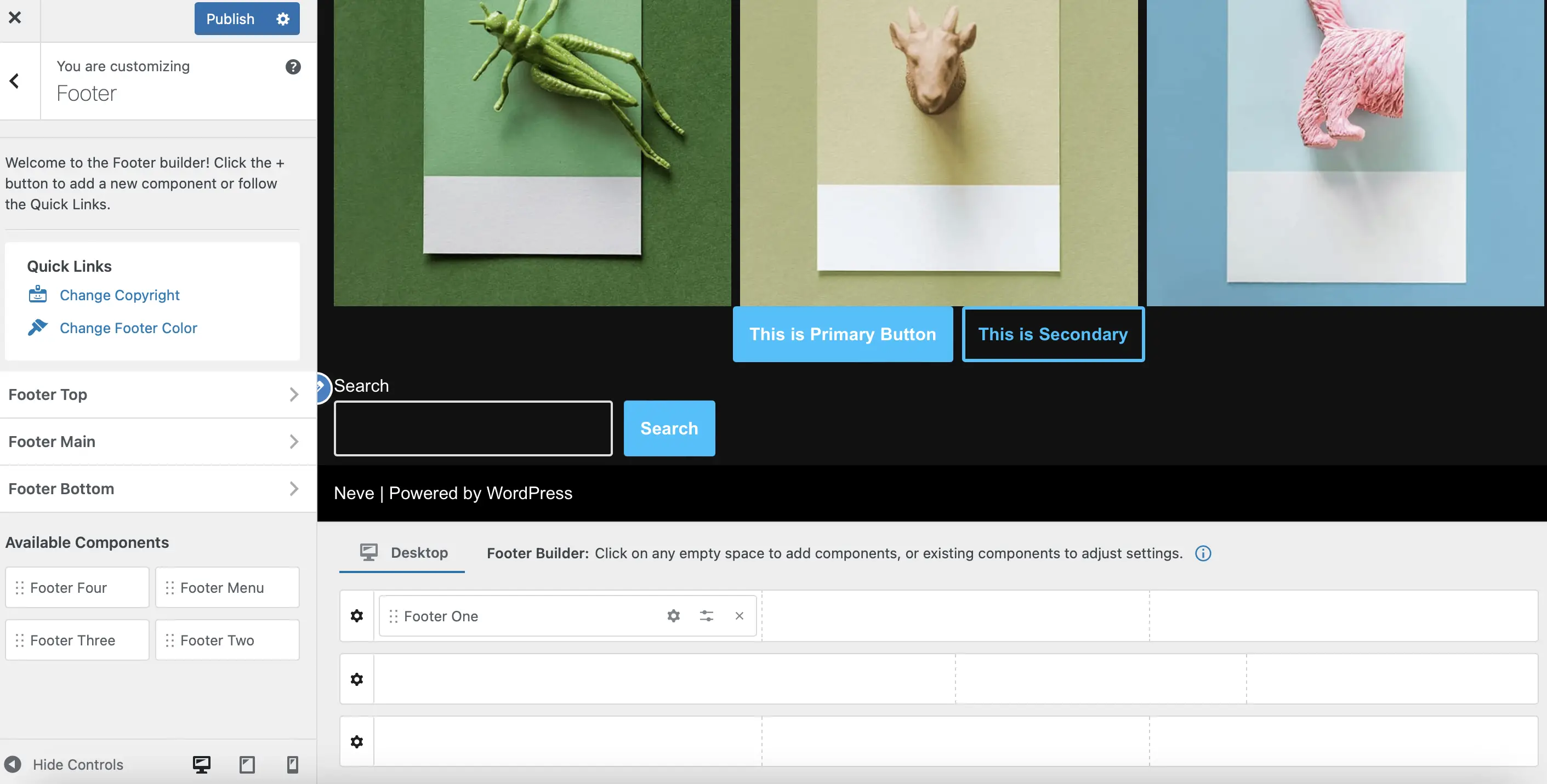
Aby dodać to do stopki Neve, wszystko, co musisz zrobić, to przeciągnąć komponent na miejsce w Konstruktorze stopek :

Natychmiast powinieneś zobaczyć aktualizację motywu w edytorze na żywo.
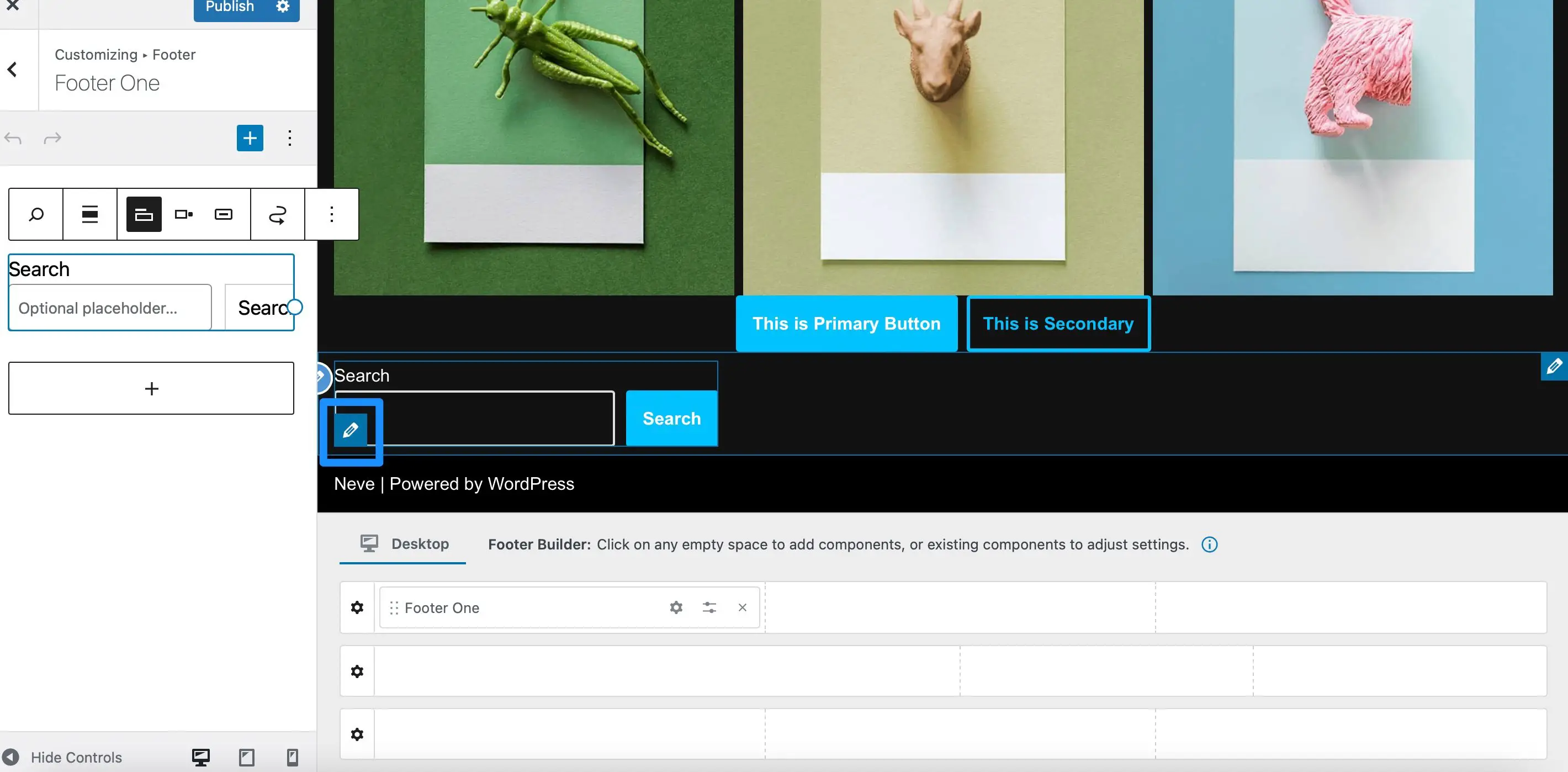
Następnie możesz dostosować wygląd stopki, klikając ikony ołówka dla każdego elementu. Możesz kliknąć, aby edytować całą stopkę, widżet lub sam pasek wyszukiwania:

Teraz możesz użyć paska narzędzi, aby zmienić pozycję przycisku lub włączyć ikonę wyszukiwania. Tymczasem, jeśli klikniesz ikonę plusa (+) , możesz dodać więcej widżetów do stopki Neve.
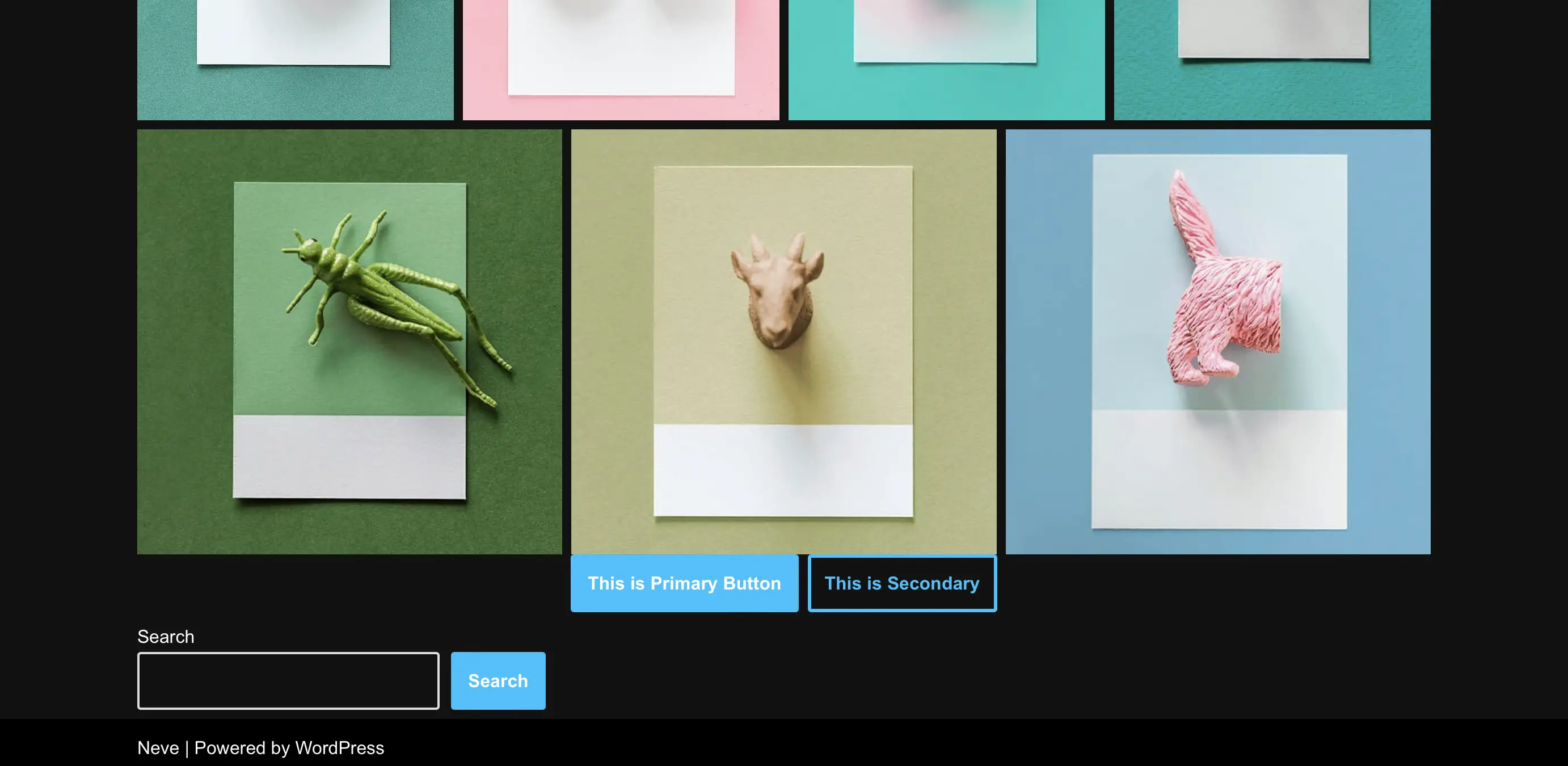
Wybierz Opublikuj , aby zaktualizować motyw. Następnie przejdź do interfejsu, aby zobaczyć zmiany:

Jeśli jest coś, z czego nie jesteś zadowolony, po prostu ponownie odwiedź WordPress Customizer z pulpitu nawigacyjnego.
Sprawdź swój motyw, aby uzyskać dodatkowe wbudowane opcje
Większość motywów ma wbudowane opcje projektowania. Umożliwiają one edycję aspektów układu i projektu witryny w panelu WordPress. Jeśli te opcje są dostępne w wybranym motywie, znajdziesz je na liście Wygląd .
Zwykle jest to funkcja dostępna w motywach do tworzenia stron, takich jak Beaver Builder lub Divi, oraz w wersjach premium niektórych motywów. Niektóre mogą mieć również własne „konfiguratory”, w których można edytować wszystko, od kolorów i typografii po widżety i układy.
2. Uzyskaj dostęp do pełnego edytora witryny (FSE)
WordPress Full Site Editor umożliwia dostosowanie prawie każdej części witryny, w tym nagłówków i stopek. Ponadto korzysta z tego samego interfejsu, co Edytor bloków, więc jest znany większości użytkowników WordPress.
Jednak będziesz mieć dostęp do Edytora witryny tylko wtedy, gdy aktywujesz motyw blokowy w swojej witrynie. Te motywy składają się z dostosowywalnych bloków, dzięki czemu ich układy są całkowicie elastyczne.
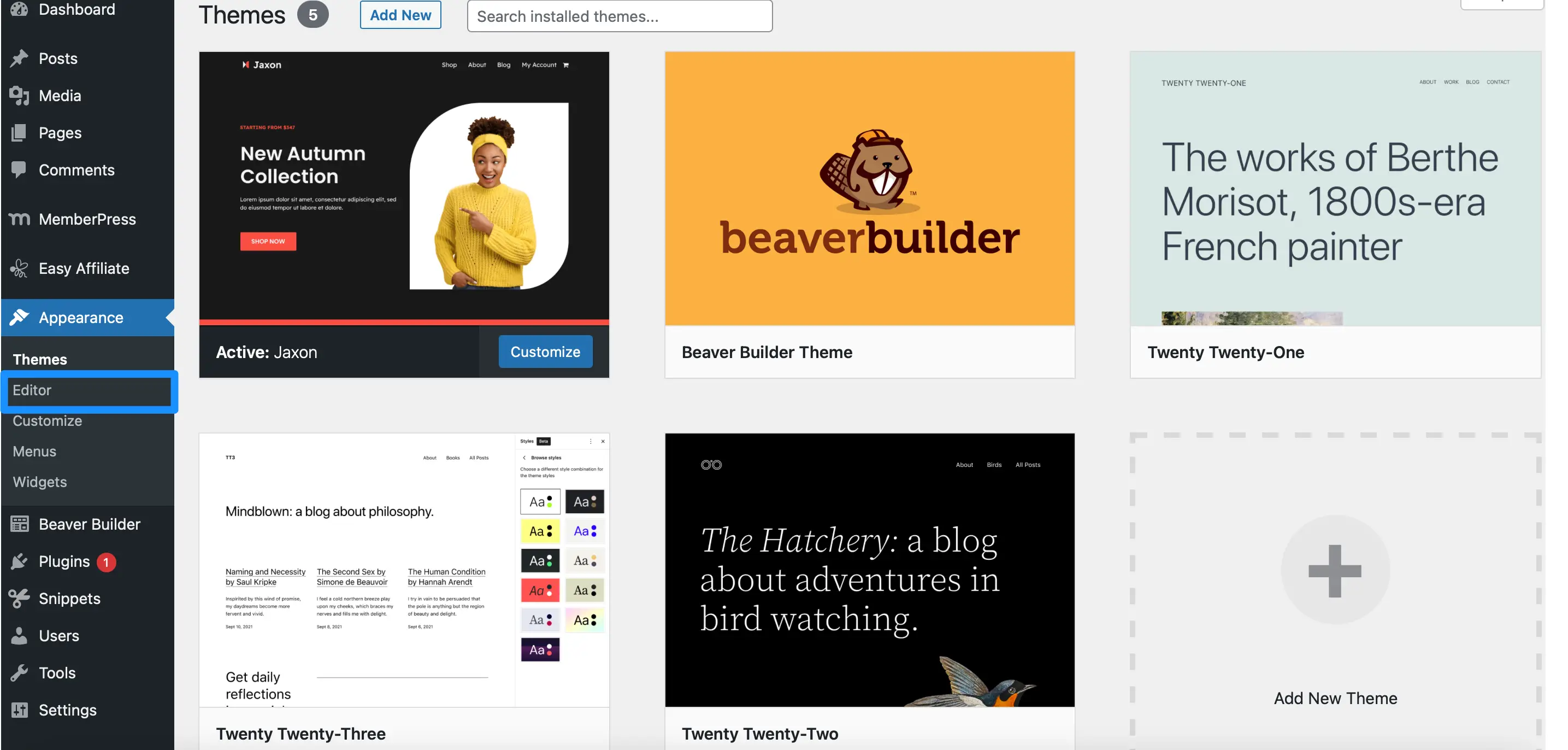
Po zainstalowaniu motywu blokowego możesz uzyskać dostęp do Edytora witryny, przechodząc do Wygląd > Edytor na pulpicie nawigacyjnym:

Jeśli przejdziesz do Części szablonu , możesz dostosować obszary, takie jak nagłówek, stopka i wszelkie inne składniki motywu. Tymczasem jeśli wybierzesz Szablony , zobaczysz listę wszystkich dostępnych układów stron, które możesz edytować.
Może to obejmować stronę 404, niestandardowe typy postów lub stronę główną:

Wybierz szablon, który chcesz edytować, a następnie kliknij ikonę ołówka . Spowoduje to uruchomienie pełnego edytora witryny, w którym możesz dostosować szablon motywu za pomocą bloków WordPress.
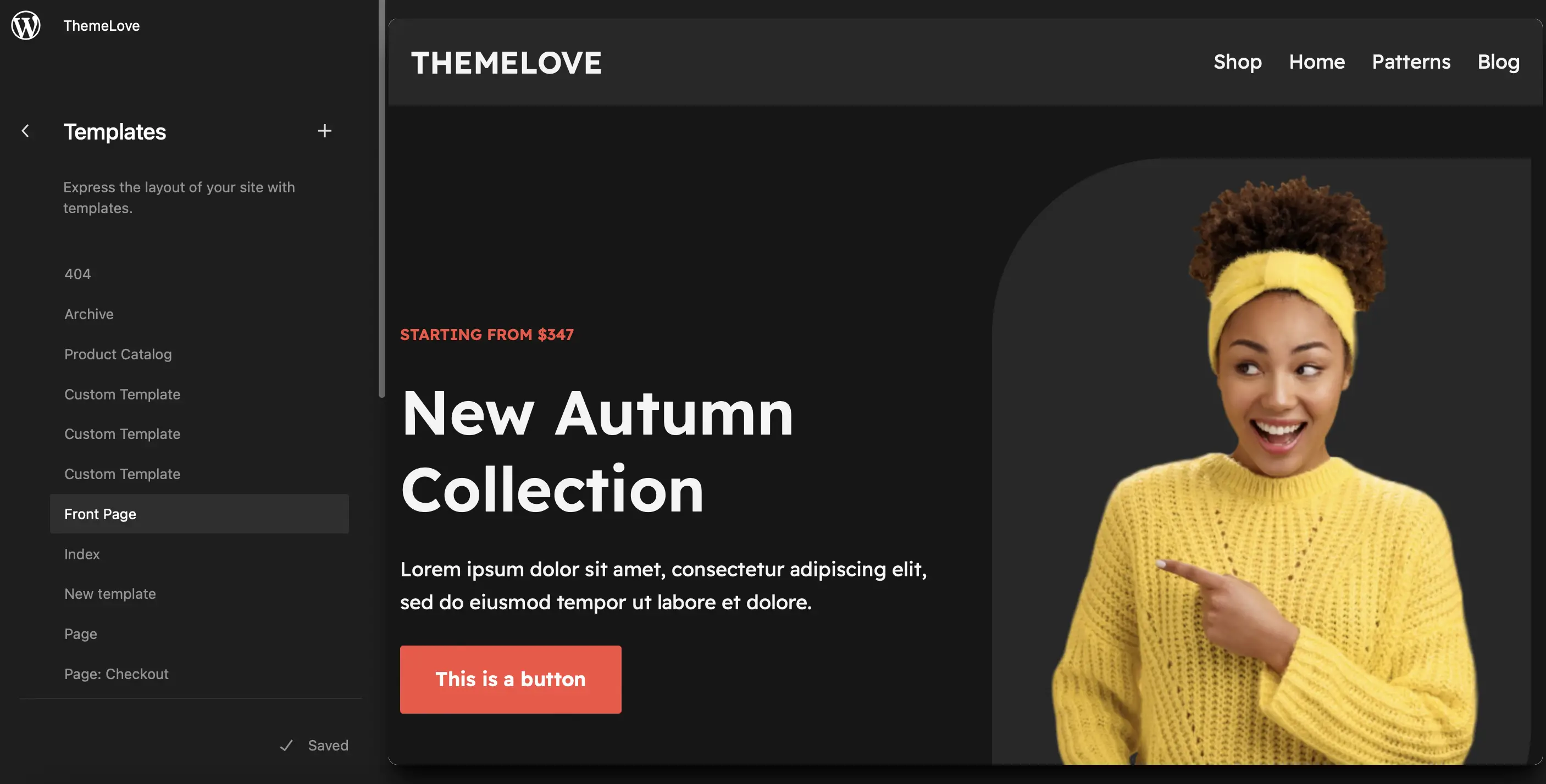
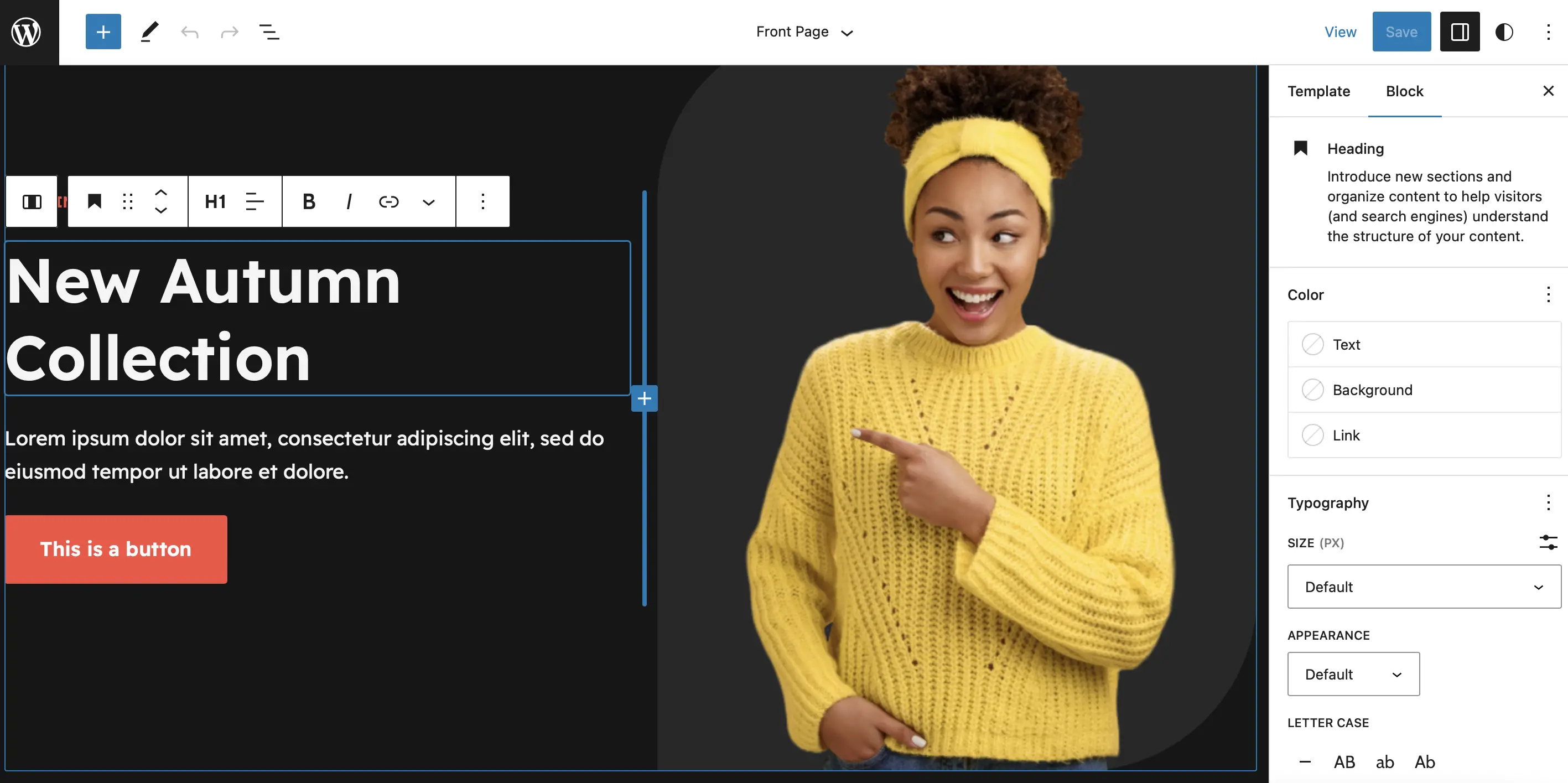
Edytuj szablon strony głównej za pomocą pełnego edytora witryny (FSE)
W edytorze możesz kliknąć dowolny blok w swoim szablonie, aby wyświetlić dostępne ustawienia dostosowywania. Ponadto możesz dodawać nowe bloki do szablonu lub usuwać elementy, które Ci się nie podobają:

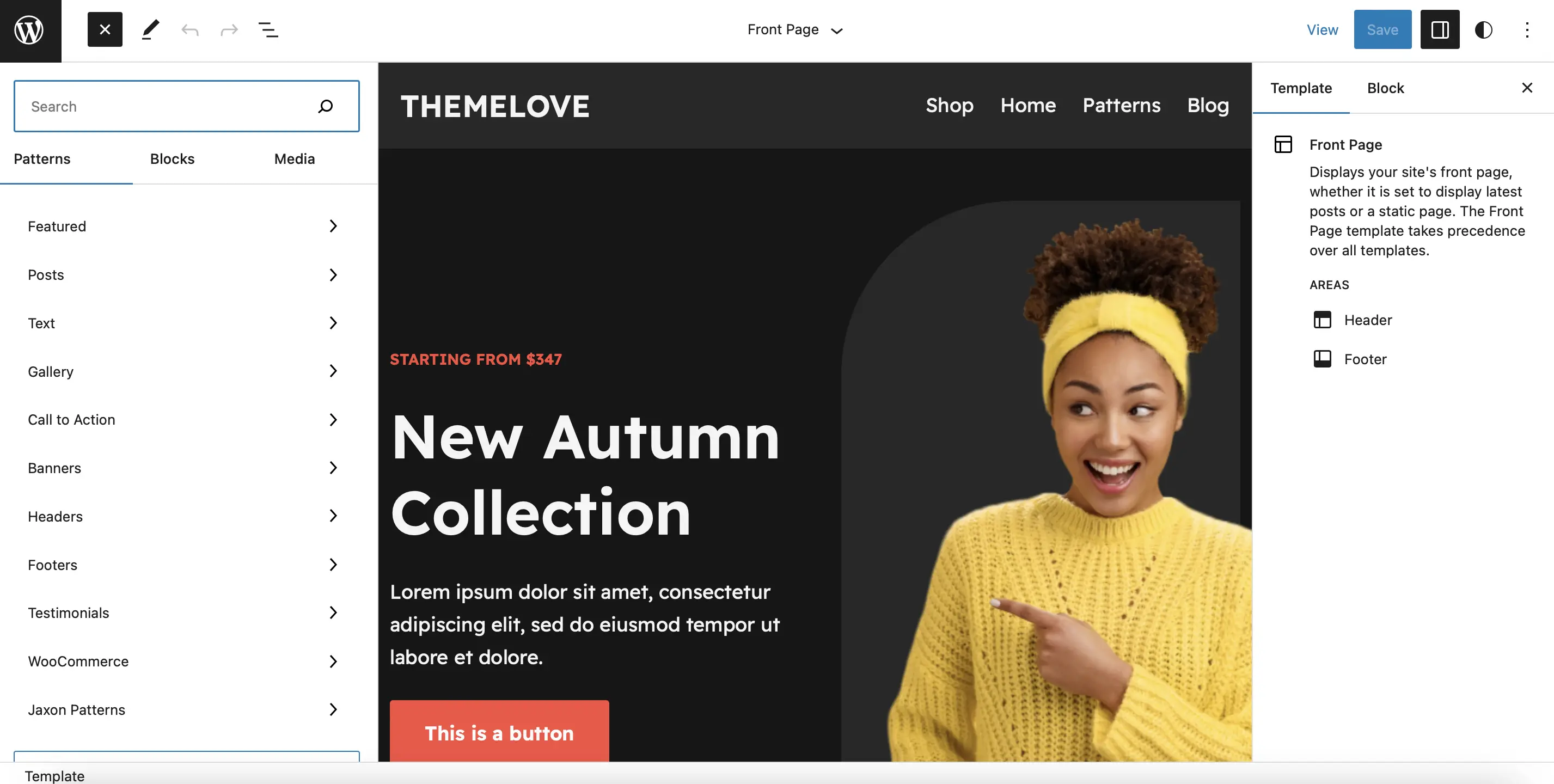
Dodatkowo Edytor Witryny oferuje kolekcję pięknych wzorów bloków. Są to wstępnie zaprojektowane układy składające się z wielu bloków, dzięki czemu umożliwiają szybkie tworzenie motywów.

Aby uzyskać dostęp do tych funkcji, wybierz ikonę + , aby dodać nowy blok i kliknij Wzory :

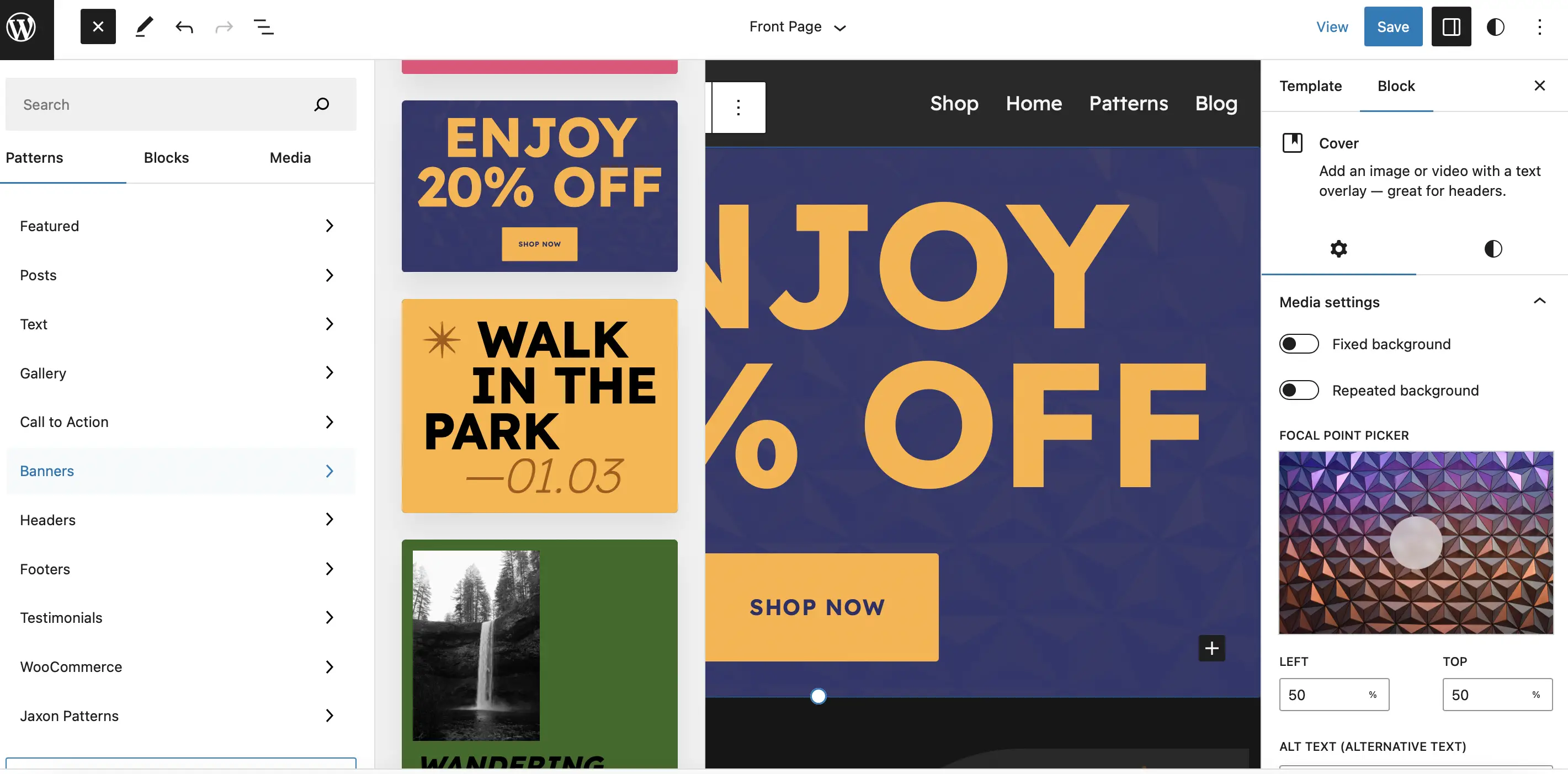
Znajdziesz wzorce wezwań do działania, referencje, polecane treści i nie tylko. Jeśli zarządzasz witryną e-commerce, możesz dodać wzór banera na górze strony, ogłaszając wyprzedaż lub rabat. Wszystko, co musisz zrobić, to przeciągnąć wzór na swój szablon:

Następnie możesz użyć paska narzędzi i ustawień bloków, aby zmodyfikować kolor, rozmiar i czcionki we wzorze.
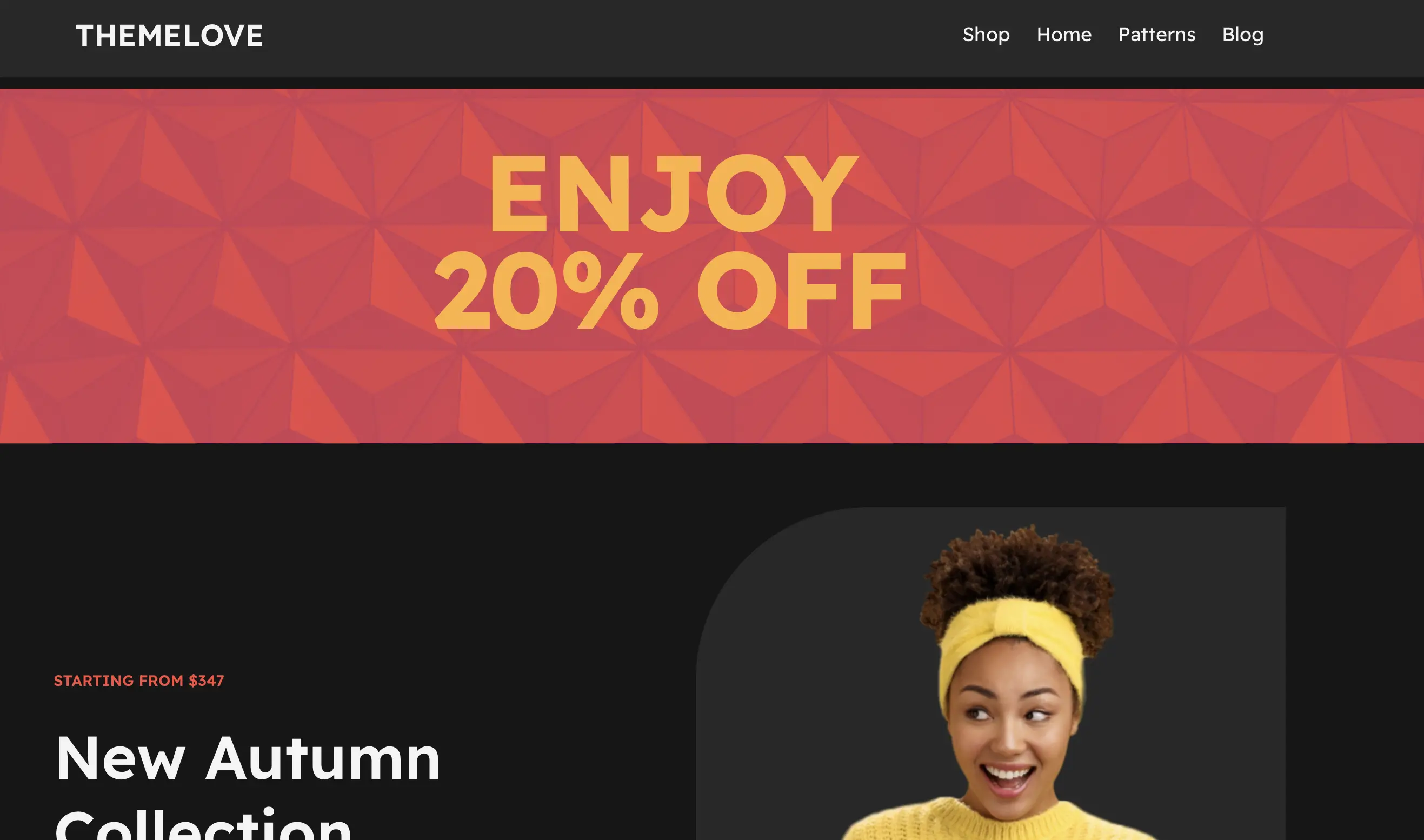
Zapisz zmiany, a następnie przejdź do interfejsu swojej witryny, aby wyświetlić wyniki:

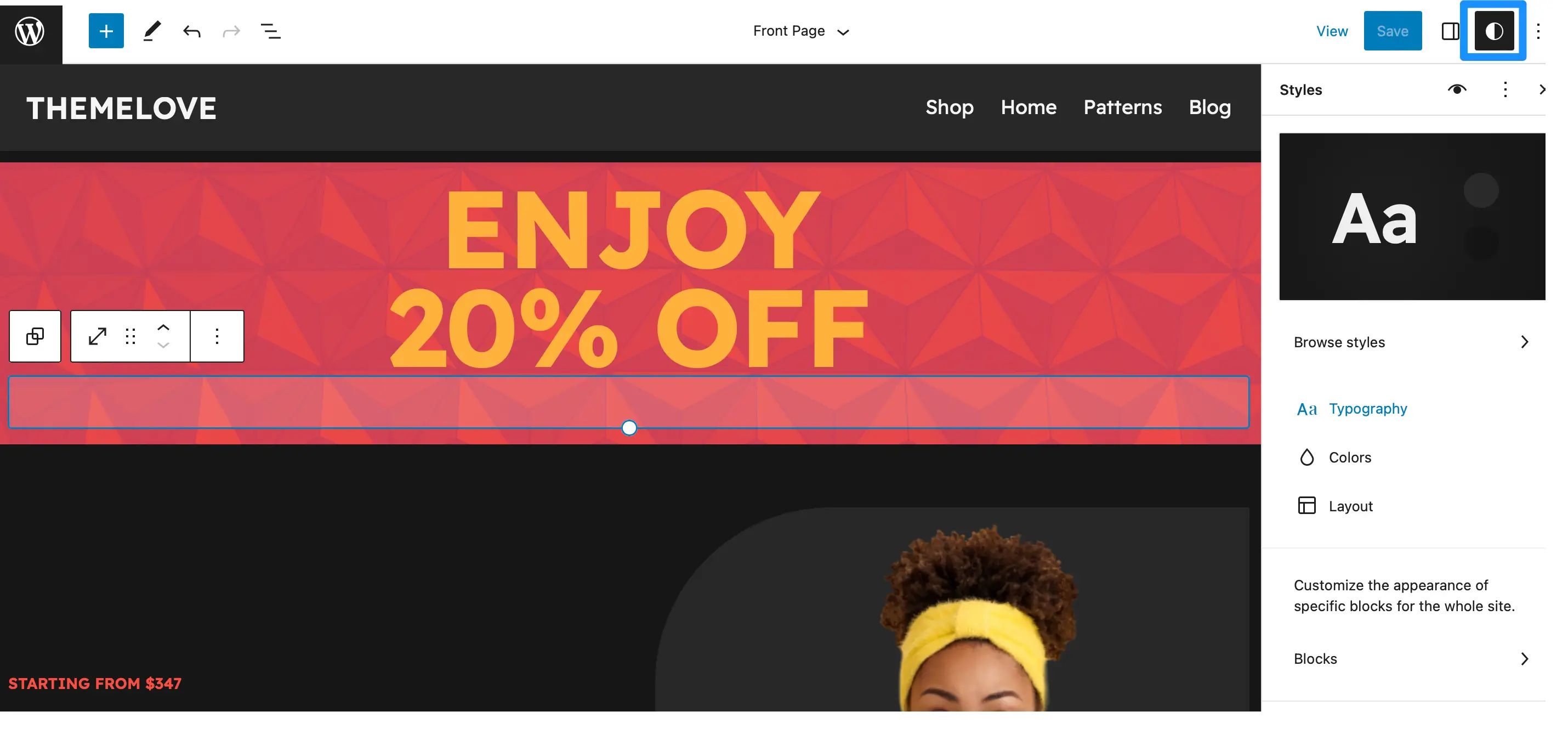
Za pomocą Edytora witryny możesz także zastosować globalne style w całej witrynie. Po prostu kliknij ikonę Style u góry strony:

Tutaj możesz zarządzać paletami kolorów, zmieniać ustawienia typografii dla różnych elementów i nie tylko.
3. Edytuj swój plik funkcji motywu (używając CSS i PHP)
Jest to prawdopodobnie najtrudniejszy sposób edycji motywu WordPress. Z tego powodu zalecamy tę metodę tylko tym, którzy czują się swobodnie w dodawaniu i edytowaniu kodu, takiego jak PHP i CSS. Bardzo ważne jest również wykonanie kopii zapasowej witryny przed próbą edycji motywu WordPress w ten sposób.
Twój plik funkcji motywu ( functions.php ) zawiera wszystkie kluczowe informacje o twoim motywie. Ten kod służy do rejestrowania polecanych obrazów, widżetów i nie tylko.
Możesz edytować ten plik, przechodząc do opcji Narzędzia > Edytor plików motywu . Jednak wszelkie zmiany wprowadzone w pliku prawdopodobnie nie przetrwają aktualizacji motywu.
Dlatego dobrym pomysłem jest zamiast tego użycie wtyczki, takiej jak Code Snippets.
Ta metoda może być również znacznie prostsza (i mniej ryzykowna), ponieważ nie wymaga ręcznej edycji pliku funkcji motywu. Ponadto istnieje mnóstwo różnych efektów, które można osiągnąć za pomocą PHP i CSS.
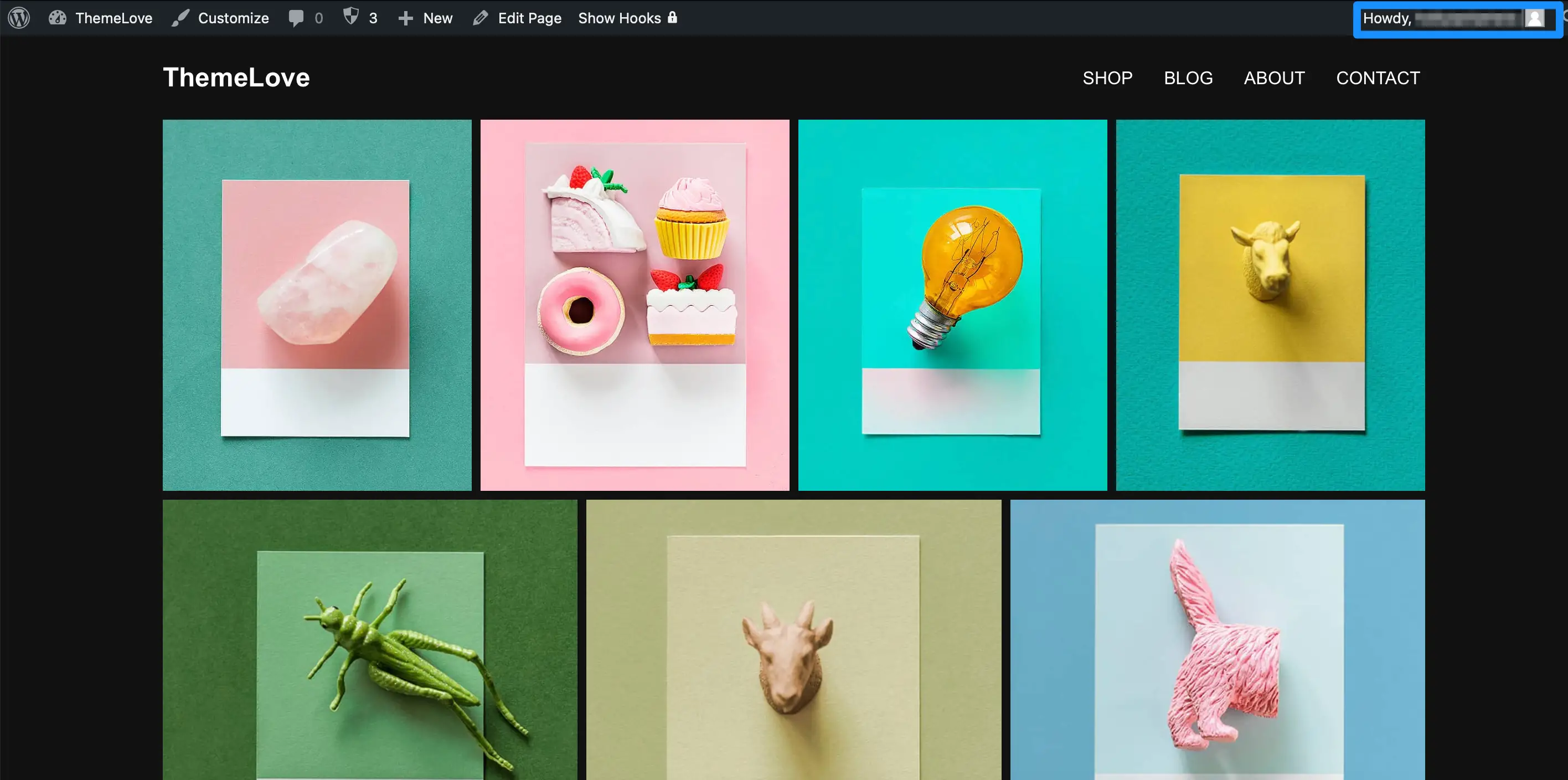
Na przykład możesz chcieć usunąć kategorie ze swojej strony głównej lub ukryć numer wersji WordPress. Możesz nawet zastąpić komunikat „Cześć”, który widzą użytkownicy, gdy jesteś zalogowany na swojej stronie:

Aby to zrobić, wystarczy znaleźć lub utworzyć odpowiedni kod. Wiele przydatnych fragmentów kodu można znaleźć na forach WordPress oraz w sekcji Learn WordPress.
Dodaj fragment kodu do WordPress za pomocą wtyczki
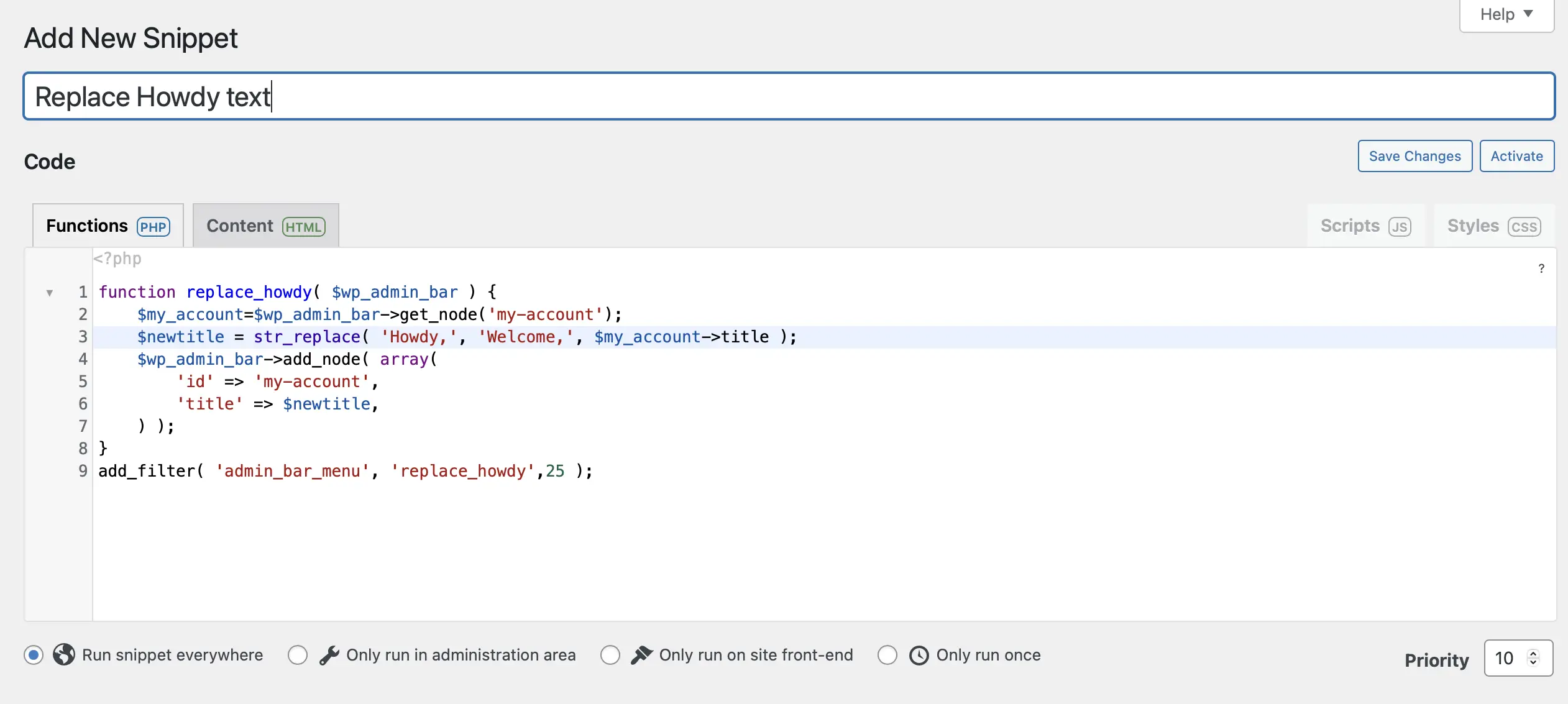
W naszym przykładzie zdecydowaliśmy się zastąpić tekst „Cześć” tekstem „Witamy”. Jeśli chcesz zrobić to samo, przejdź do Snippets > Add New . Nadaj swojemu fragmentowi nazwę, aby go zapamiętać, i upewnij się, że jesteś na karcie Funkcje (PHP) .
Następnie wklej fragment kodu:

Następnie użyj opcji pod polem tekstowym, aby określić, gdzie kod zostanie uruchomiony. Na przykład możesz uruchomić kod w całej witrynie, w obszarze administracyjnym lub tylko w interfejsie użytkownika.
Możesz również podać opis swojego fragmentu. Może to być przydatne, jeśli masz innych użytkowników w swojej witrynie, którzy nie rozumieją, co robi fragment. Kiedy będziesz gotowy, przewiń do dołu strony i kliknij Zapisz zmiany i aktywuj .
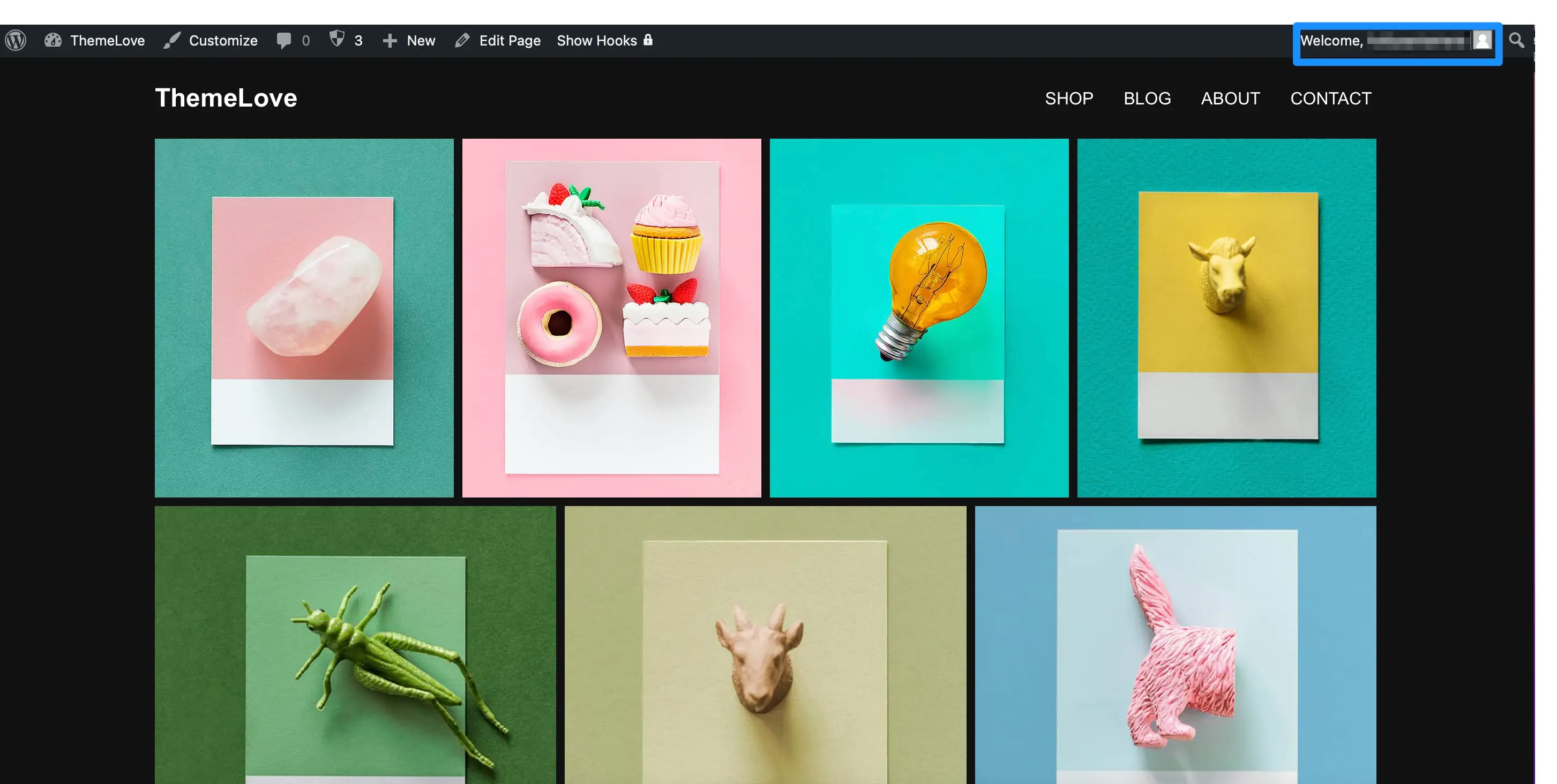
Teraz przejdź do frontendu, aby zobaczyć, jak zmiana zaczęła obowiązywać:

Jeśli kiedykolwiek zechcesz cofnąć zmiany, po prostu przejdź do Snippets > All Snippets i wyłącz fragment kodu.
Wniosek
Chociaż motywy WordPress mogą stanowić dobry punkt wyjścia, zwykle są przeznaczone do ogólnych zastosowań. Oznacza to, że wybrany projekt może nie zawsze odpowiadać Twoim konkretnym potrzebom i preferencjom.
Na szczęście możesz edytować motyw WordPress, aby uczynić swoją witrynę bardziej wyjątkową.
Podsumowując, oto trzy sposoby edycji motywu WordPress:
- Użyj narzędzia do dostosowywania WordPress.
- Uzyskaj dostęp do edytora witryny WordPress.
- Edytuj plik funkcji motywu (używając PHP i CSS).
Czy masz pytania dotyczące edytowania motywu WordPress? Daj nam znać w sekcji komentarzy poniżej!
