3 sposoby na zachowanie spójności kolorów w pliku SVG
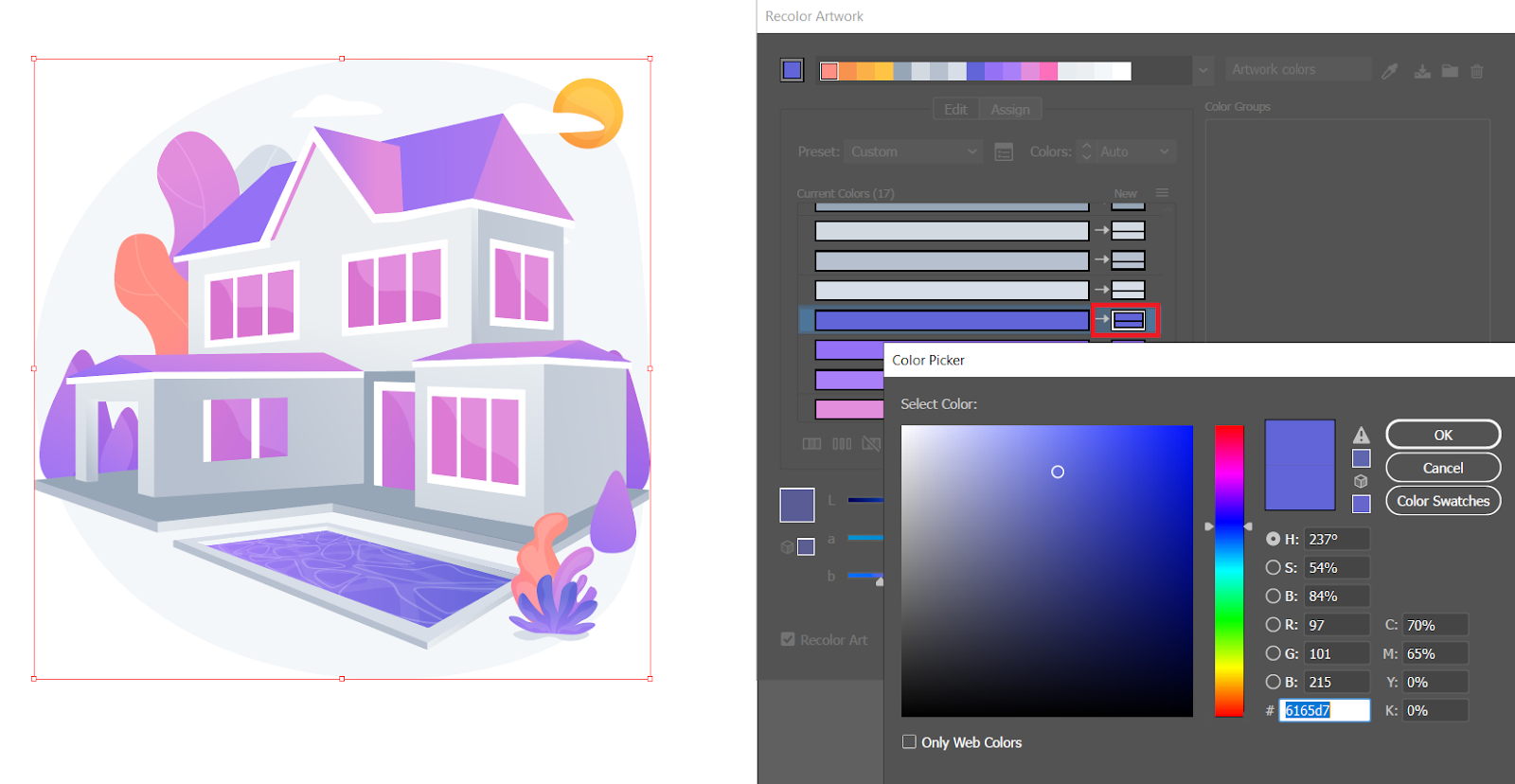
Opublikowany: 2022-12-12Podczas tworzenia pliku SVG w programie Illustrator masz kilka możliwości zachowania spójności kolorów. Jedną z opcji jest użycie tej samej palety kolorów w całym projekcie. Można to zrobić, wybierając kolory, których chcesz użyć w menu „Edytuj kolory”, a następnie klikając przycisk „Utwórz nową grupę kolorów”. Inną opcją jest użycie funkcji „Globalne kolory”. Pozwala to raz zdefiniować kolor, a następnie używać go w całym projekcie. Aby utworzyć kolor globalny, wybierz menu „Edytuj kolory” i kliknij przycisk „Utwórz nowy kolor globalny”. Na koniec możesz skorzystać z funkcji „Dziedzicz kolory”. Dzięki temu kolory będą spójne między różnymi obiektami. Aby skorzystać z tej funkcji, wybierz menu „Edytuj kolory” i kliknij przycisk „Dziedzicz kolory”.
Istnieje kilka intrygujących czcionek OpenType dostępnych w postaci czcionek SVG . Adobe Illustrator, Photoshop i Affinity Designer należą do programów, które ich używają. Kolory, wzory lub przezroczystości można znaleźć w glifie lub znaku. Pozostała część tego samouczka zostanie wykonana przy użyciu prostej czcionki SVG o nazwie Ultrasound. W kroku 1 utworzysz przezroczystą warstwę. Po prostu zaznacz tekst, a następnie zacznij korzystać z funkcji Rasteryzuj. Kolejnym krokiem jest zmiana koloru tekstu. Podczas korzystania z czcionki SVG nie można po prostu zmienić wypełnienia czcionki. W tej lekcji pokażemy, jak zmienić kolor tekstu za pomocą czcionki programu Illustrator w formacie SVG.
Wypełniając fill=”currentColor” możesz wybrać “kolor”.
Czy pliki Svg mogą mieć kolor?

Skalowalną grafikę wektorową lub SVG można zdefiniować za pomocą pliku XML. Dzięki temu można je otwierać za pomocą edytora tekstu i zmieniać kod koloru określający kolor tekstu. Na początek bardzo ważne jest zrozumienie wartości szesnastkowej koloru.
Scalable Vector Graphics (SVG) to język XML, który umożliwia tworzenie grafiki dwuwymiarowej i mieszanej. Oprócz koloru, tekstury, cieniowania i budowy z częściowo zachodzących na siebie warstw, możesz także kolorować, teksturować, cieniować i konstruować z nich. Jednym z zadań związanych z malowaniem jest wypełnianie i głaskanie. W tym artykule bardziej szczegółowo omówiono sposób kolorowania plików sva za pomocą różnych opcji. Styl=szerokość obrysu:2, obrys:zielony; fill=ff0000 to składnia określająca kolor SVG . W specyfikacji Scalable Vector Graphics (SVG) określono łącznie 147 nazw kolorów. Nazwij kolory, których chcesz użyć w następujący sposób.
Ciąg wypełnienia ma obrys zielony lub ciąg wypełnienia ma obrys czerwony. Kod koloru dla symbolu hx. parom szesnastkowym przypisuje się wartości od 0 do FF. # RRGGBB to wyświetlany kod. Wypełnienie odnosi się do koloru obiektu wewnątrz kształtu, natomiast obrys odnosi się do widocznego konturu obiektu. Jeśli nie określono właściwości fill (lub jeśli nie określono atrybutu fill (lub właściwości fill atrybutu style), domyślnym kolorem jest czarny. Wypełnienie i obrys są dostępne dla kształtów SVG, takich jak koła, elipsy, prostokąty, polilinie i wielokąty.
Atrybut fill wpływa na kolor wnętrza elementu graficznego. Wypełnienie koloruje wszystkie otwarte ścieżki tak, jakby były połączone z pierwszą, nawet jeśli kolor obrysu w tej sekcji jest niewidoczny. Jeśli nie określono wartości atrybutu wypełnienia, kolorem atrybutu wypełnienia jest czarny.
Format grafiki wektorowej, taki jak SVG, umożliwia tworzenie szczegółowych grafik, które można skalować bez utraty jakości. Jeśli jesteś koderem SVG , możesz określić kolory CMYK (na przykład składnia jest następująca: circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). Nie stanowi to jednak problemu w przypadku większości programów do projektowania. Aby użyć tych kolorów w swoim projekcie, musisz wyeksportować swój obraz jako plik sva. Następnie przejdź do menu Plik i wybierz warstwę wektorową. Podczas eksportowania obrazu warstwy zostanie utworzony plik eksportu wektorowego w formacie [VNG]. Po utworzeniu pliku SVG każde oprogramowanie do projektowania obsługujące grafikę wektorową będzie w stanie wygenerować oszałamiający projekt przy użyciu kolorów CMYK.
Dlaczego mój kolor ciągle się zmienia w programie Illustrator?

Istnieje kilka powodów, dla których kolor może się zmieniać w programie Illustrator. Jednym z powodów może być to, że masz „Ustawienia kolorów” ustawione na „Globalne” zamiast „Dokument”. Oznacza to, że wszelkie wprowadzone zmiany kolorów zostaną zastosowane do całego dokumentu, a nie tylko do wybranego obiektu lub warstwy. Innym powodem może być to, że masz „Tryb koloru” ustawiony na „RGB” zamiast „CMYK”. Oznacza to, że kolory będą tworzone przy użyciu mieszanki światła czerwonego, zielonego i niebieskiego, a nie drukowane atramentami cyjan, magenta, żółty i czarny. Może to spowodować, że kolory będą wyglądać inaczej podczas drukowania.

Ze względu na sposób wykonania wydruków CMYK zazwyczaj tak jest. Podczas stosowania kolorów RGB w dokumencie CMYK można zauważyć, że kolory wyblakną. Kolory RGB są na ogół żywsze niż kolory CMYK. Zmiana trybu kolorów dokumentu prawie zawsze przywraca jego oryginalne kolory.
Jak edytować plik SVG w programie Illustrator
Aby edytować plik svg w programie Illustrator, najpierw otwórz plik w programie Illustrator. Następnie użyj narzędzia Pióro, aby obrysować obraz. Na koniec użyj narzędzia do zaznaczania bezpośredniego, aby wybrać punkty, które chcesz edytować.
Kolor czcionki Svg
OpenType-SVG (wymawiane „uśmiech”) to format czcionki, w którym wszystkie lub większość glifów jest wyświetlana jako HTML (grafika komputerowa). Na przykład pojedynczy glif może wyświetlać wiele kolorów i efektów gradientu. Czcionki OpenType-SVG są również określane jako „ czcionki kolorowe ” ze względu na ich liczne funkcje.
Glyphs, edytor czcionek OpenType, nie może tworzyć czcionek SVG podobnych do tych. Informacje można zastosować do czcionki za pomocą jednej z trzech metod. Jeśli masz już grafiki w osobnych plikach, możesz umieścić je w odpowiednich glifach i wyeksportować do formatu SVG. Możesz użyć tej metody, aby w pełni wykorzystać możliwości formatu pliku SVG. Jeśli nie masz jeszcze pliku OpenType-SVG, pokażemy Ci, jak obrócić czerwone kółko dla wielkiej litery O, używając palety Warstwy do nałożenia warstwy głównej, czyli warstwy zaznaczonej pogrubionym tekstem na palecie Warstwy . Z drugiej strony nowa warstwa svg umożliwia natychmiastowe przeciąganie i upuszczanie pliku obrazu. Nie ma animacji, ale możesz dostosować rozmiar i kolor obrazu.
Dzięki Glyphs możesz wykorzystać istniejące kolorowe czcionki i przekonwertować je na pliki SVG w różnych formatach. Upewnij się, że skonfigurowałeś warstwę Paleta kolorów w folderze Plik, warstwę Informacje o czcionce i warstwę Paleta kolorów w glifach. Termin „warstwy kolorów” jest używany w glifach na dwa sposoby: odnosi się do warstwy CPAL/COLR lub natywnej warstwy kolorów, takiej jak Microsoft. Dzięki DrawBot możesz teraz importować i eksportować pliki SVG z Glyphs. Wyeksportuj instancję z pliku (łącze). Należy zauważyć, że służą one do określenia, które tabele kolorów są generowane, a które nie i które nie pojawiają się w czcionce OpenType. Można również uzyskać do niego dostęp za pośrednictwem przeglądarek, takich jak Firefox i Microsoft Edge. Funkcja obsługiwana przez aplikację lub system nie zawsze jest taka sama jak funkcja, która nie jest obsługiwana. Możesz dowiedzieć się więcej o SVG, przeglądając specyfikacje i przykładowy kod.
Czcionki SVG nie są obsługiwane we wszystkich przeglądarkach
Kiedy otworzysz SVG w przeglądarce, która nie ma zainstalowanej czcionki, SVG zostanie automatycznie przekonwertowany na taką, która to robi. Jeśli tekst jest ustawiony czcionką, która nie jest jeszcze obsługiwana przez przeglądarkę, może to powodować ten problem.
Jeśli tekst jest ustawiony czcionką, która nie jest obsługiwana przez przeglądarkę, sva zostanie użyty do jej zastąpienia.
Obecnie czcionki SVG są dostępne tylko w przeglądarkach Safari i Android. Firefox odłożył implementację tej funkcji na czas nieokreślony w ramach wysiłków zmierzających do skupienia się na WOFF, a Chrome 38 (i Opera 25) również ją usunął. Inne narzędzia, takie jak Batik i Inkscape, mogą osadzać czcionki.
