35+ przykładów, które zdmuchną twój umysł
Opublikowany: 2022-09-22Osobista strona internetowa to Twoja szansa na zaprezentowanie swojej osobowości i referencji w atrakcyjnym formacie. Ale bez silnych przykładów osobistych stron internetowych, które Cię poprowadzą, możesz nie wiedzieć, jak zacząć lub co najlepiej sprawdzi się w Twojej osobistej marce.
![→ Pobierz teraz: 80 profesjonalnych przykładów biografii [darmowe szablony]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) W tym poście omówimy najlepsze przykłady osobistych witryn internetowych, jakie widzieliśmy — w tym witryny z CV, portfolio, blogi i witryny demonstracyjne.
W tym poście omówimy najlepsze przykłady osobistych witryn internetowych, jakie widzieliśmy — w tym witryny z CV, portfolio, blogi i witryny demonstracyjne.
Po co tworzyć osobistą stronę internetową?
Oto kwestia życiorysów i listów motywacyjnych: bez względu na to, jak wyjątkowe próbujesz stworzyć własne, w większości mają tendencję do czytania na sucho. I jest ku temu dobry powód: ma to być pojedyncza, prosta strona, która dokumentuje twoje doświadczenie zawodowe. I chociaż zwięzłość jest dobra, jest bardzo mało okazji, aby przekazać swoją wyjątkowość lub osobowość, aby w ogóle zabłysnąć.
Chociaż życiorys jest jedynym, w dużej mierze niezmiennym dokumentem, osobistą witrynę internetową można dostosowywać i aktualizować zgodnie z tym, nad czym pracujesz lub co chcesz podkreślić. Jest zarówno płynny, jak i aktualny.
Ponadto 80% firm twierdzi, że osobista strona internetowa jest ważna podczas oceny kandydatów do pracy. Rekruterzy szukają Cię w Internecie, a osobista strona internetowa, która opowiada historię, którą chcesz opowiedzieć, może mieć znaczenie między Tobą a konkurencyjnym kandydatem.
Jeśli myślisz o stworzeniu własnej strony internetowej, zapoznaj się z poniższymi przykładami, które trafiają w sedno. Zainspirowany konkretnym typem strony internetowej?
Kliknij jedno z poniższych łączy, aby przejść do tej sekcji tego artykułu:
Najlepsze osobiste strony internetowe
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Bestia powraca
- Daniel Grindrod
- Wszędzie
- Side Hutle Nation
- pięćdziesiąt kaw
- Minimalistyczny piekarz
- Pan Pieniądze Wąsy
- Albinos Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Osobiste strony z CV
Niezależnie od tego, czy tworzysz witrynę jednostronicową, czy większe portfolio, internetowe CV służy jako bardziej spersonalizowana opcja udostępniania informacji i demonstrowania swoich umiejętności technologicznych — i może być używane przez wszystkie typy osób poszukujących pracy.
Nawet jeśli masz bardzo małe doświadczenie zawodowe, możesz wykorzystać witrynę internetową do zbudowania lepszego obrazu swoich możliwości i siebie jako kandydata, jednocześnie opierając się na tradycyjnym CV, aby podać podstawowe informacje.
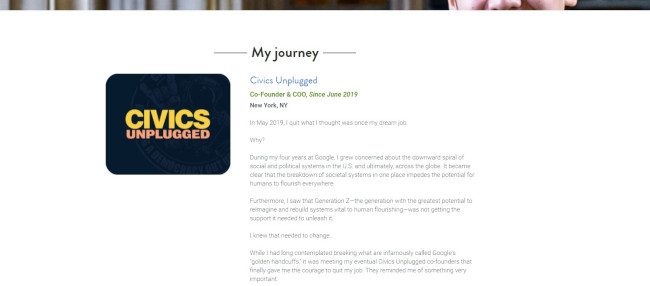
1. Gary Sheng

W przeciwieństwie do standardowego dokumentu życiorysu, strona internetowa Shenga ułatwia mu umieszczanie logo i linków, które można kliknąć, co pozwala zabłysnąć jego umiejętnościom w zakresie inżynierii oprogramowania i tworzenia stron internetowych.

Uwielbiamy to, że odwiedzający mogą przewijać stronę w dół, aby wyświetlić wszystkie kategorie witryny („O mnie”, „Moja pasja” itp.) lub przeskoczyć do określonej strony za pomocą górnej nawigacji.
Sekcja „Mój system” brzmi jak deklaracja misji firmy, a ten osobisty akcent pomaga uczłowieczyć jego pracę i sprawić, że będzie bardziej niezapomniany.
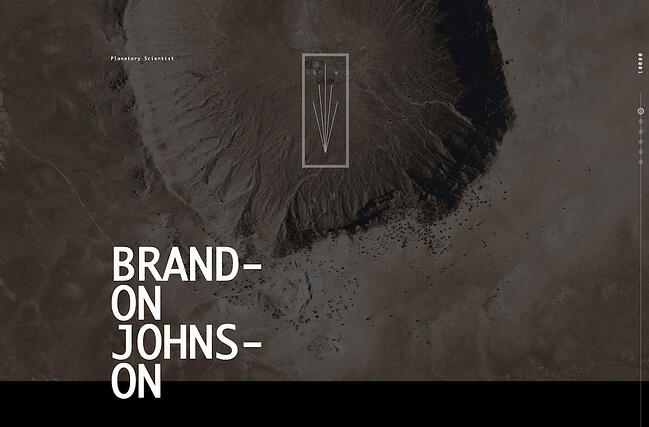
2. Brandon Johnson

Aby uwierzyć, trzeba zobaczyć niesamowite CV Johnsona. Piękne obrazy planet pomagają uzupełnić jego wykształcenie w dziedzinie planetologii, a animacje sprawiają, że jego CV jest bardziej przeżyciem niż dokumentem.
Jeśli chodzi o projekt, teksturowane, wielowarstwowe tło dodaje głębi dwuwymiarowej stronie w sposób, który przywołuje wrażenie przestrzeni i układów planetarnych, na których koncentruje się praca Johnsona.
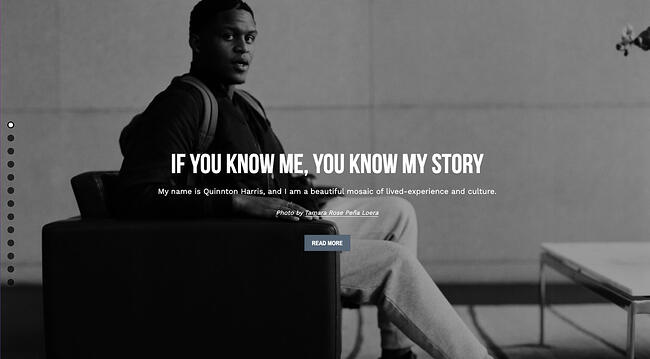
3. Quinton Harris
 Życiorys Harrisa wykorzystuje zdjęcia, aby opowiedzieć jego osobistą historię – i brzmi trochę jak fajny, cyfrowy album z wycinkami. Obejmuje wszystkie podstawy CV — a następnie niektóre — poprzez omówienie jego wykształcenia, doświadczenia zawodowego i umiejętności w bardzo wizualny sposób.
Życiorys Harrisa wykorzystuje zdjęcia, aby opowiedzieć jego osobistą historię – i brzmi trochę jak fajny, cyfrowy album z wycinkami. Obejmuje wszystkie podstawy CV — a następnie niektóre — poprzez omówienie jego wykształcenia, doświadczenia zawodowego i umiejętności w bardzo wizualny sposób.
Nie wspominając, że kopia jest fantastyczna. Jasne jest, że Harris poświęcił czas na staranne dobranie odpowiednich słów, aby opisać każdy etap swojej osobistej i zawodowej podróży.
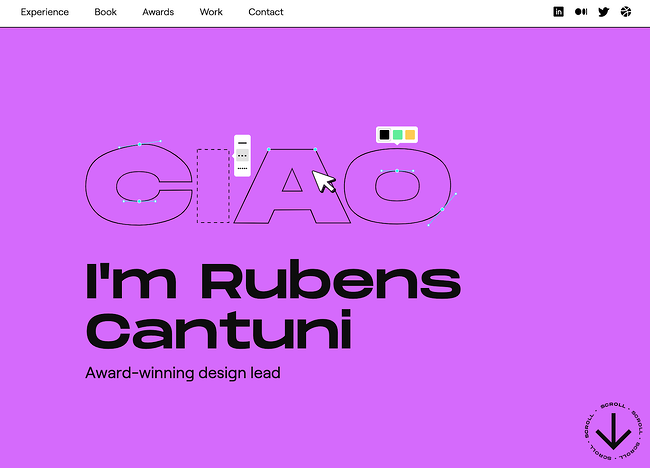
4. Rubens Cantuni
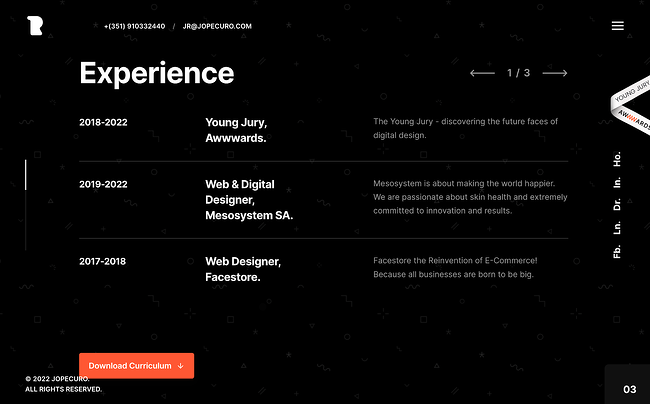
 Strona CV Rubensa Cantuniego zawiera wszystkie właściwe uwagi: po pierwsze, pokazuje, co robi z zabawnym GIF-em, na którym słowo „CIAO” jest edytowane punkt po punkcie, tak jak w narzędziu do projektowania. Po drugie, podsumowuje kluczowe atuty Cantuni w przystępnym podsumowaniu. Po trzecie, zawiera listę jego doświadczeń w przyjaznym dla użytkownika, zwijanym formacie, więc jeśli chcesz przeczytać więcej, możesz kliknąć każdą pojedynczą rolę. Następnie prowadzi do swojej książki i portfolio.
Strona CV Rubensa Cantuniego zawiera wszystkie właściwe uwagi: po pierwsze, pokazuje, co robi z zabawnym GIF-em, na którym słowo „CIAO” jest edytowane punkt po punkcie, tak jak w narzędziu do projektowania. Po drugie, podsumowuje kluczowe atuty Cantuni w przystępnym podsumowaniu. Po trzecie, zawiera listę jego doświadczeń w przyjaznym dla użytkownika, zwijanym formacie, więc jeśli chcesz przeczytać więcej, możesz kliknąć każdą pojedynczą rolę. Następnie prowadzi do swojej książki i portfolio.
Na każdym kroku możesz docenić silne wyczucie projektu Cantuni, myślenie zorientowane na użytkownika i bystrość biznesową. Projektant kończy się wezwaniem do działania, aby odwiedzający mogli się z nim skontaktować. Zachęca również rekruterów do zapytania o jego pracę, wspominając, że może prywatnie udostępniać tylko niektóre fragmenty swojej pracy. We własnej witrynie możesz wykorzystywać projekty z umowami o zachowaniu poufności jako „treść bramkowana”.
5. Martine Myrup
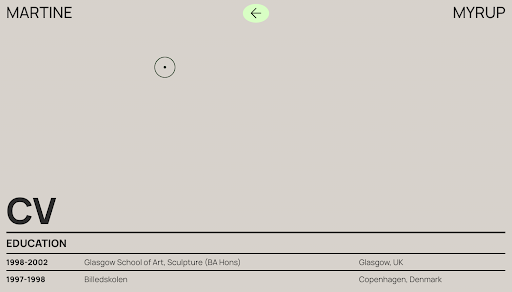
 Witryna Martine Myrup pojawia się dwukrotnie na tej liście — po pierwsze jako jedna z najlepszych witryn z CV, a po drugie jako jedna z najlepszych witryn portfolio, jakie kiedykolwiek widzieliśmy. Jako praktykująca artystka, Myrup musi kłaść nacisk na elementy wizualne w projekcie swojej witryny. Ale zawiera również życiorys HTML dla potencjalnych pracodawców i innych zainteresowanych stron, aby zobaczyć jej stopnie naukowe, wystawy, nagrody i publikacje.
Witryna Martine Myrup pojawia się dwukrotnie na tej liście — po pierwsze jako jedna z najlepszych witryn z CV, a po drugie jako jedna z najlepszych witryn portfolio, jakie kiedykolwiek widzieliśmy. Jako praktykująca artystka, Myrup musi kłaść nacisk na elementy wizualne w projekcie swojej witryny. Ale zawiera również życiorys HTML dla potencjalnych pracodawców i innych zainteresowanych stron, aby zobaczyć jej stopnie naukowe, wystawy, nagrody i publikacje.
CV jest sformatowane w sposób przejrzysty i łatwy do skanowania, z pogrubionymi nagłówkami oddzielającymi każdą sekcję i daty po lewej stronie. Podczas gdy CV artystów są sformatowane inaczej niż profesjonalne CV, formatowanie Myrupa działałoby praktycznie w każdej dziedzinie z pewnymi korektami.
6. Taylor Vowell
 Witryna z CV Taylora Vowella jest doskonałym przykładem tego, jak przedstawić się w sposób przystojny, podkreślając jednocześnie swoje doświadczenie zawodowe. Zaczyna od podsumowania swojego życia osobistego: „Jestem ojcem trójki dzieci, zapalonym kolekcjonerem komiksów i kart sportowych oraz wielkim fanem Avs i Broncos”. To natychmiast przyciąga czytelników i daje im możliwość przełamania lodów, gdy dotrą do Vowella.
Witryna z CV Taylora Vowella jest doskonałym przykładem tego, jak przedstawić się w sposób przystojny, podkreślając jednocześnie swoje doświadczenie zawodowe. Zaczyna od podsumowania swojego życia osobistego: „Jestem ojcem trójki dzieci, zapalonym kolekcjonerem komiksów i kart sportowych oraz wielkim fanem Avs i Broncos”. To natychmiast przyciąga czytelników i daje im możliwość przełamania lodów, gdy dotrą do Vowella.
W dalszej części strony umieszcza swoje doświadczenie w karuzeli z kartami dla każdego ze swoich pracodawców. Jeśli chcesz zobaczyć więcej jego doświadczeń, możesz kliknąć następną kartę lub przewijać dalej, aby zobaczyć jego umiejętności w zakresie marketingu, projektowania produktów i technologii, a także jego mocne strony i rekomendacje. To silna witryna z CV, która kończy się przekonującym, przyciągającym wzrok wezwaniem do działania.
7. Johannes Schuchner
 Strona internetowa z życiorysami filmowymi Johannesa Schuchnera jest przykładem, który pokazuje, jak pokazać swoją kreatywność i osobowość, jednocześnie podkreślając najważniejsze osiągnięcia zawodowe. Chociaż CV jest w języku niemieckim, nadal możesz zrozumieć kluczowe mocne strony aktora.
Strona internetowa z życiorysami filmowymi Johannesa Schuchnera jest przykładem, który pokazuje, jak pokazać swoją kreatywność i osobowość, jednocześnie podkreślając najważniejsze osiągnięcia zawodowe. Chociaż CV jest w języku niemieckim, nadal możesz zrozumieć kluczowe mocne strony aktora.
Na dole, reżyserzy castingu mają możliwość pobrania wersji PDF z napisami do filmów i prac teatralnych Schuchnera. Ta strona pokazuje, że możesz gustownie łamać zasady na swojej stronie, o ile pamiętasz o swoich docelowych odbiorcach.
8. Jose Rocha
 Jose Rocha jest projektantem, który wykorzystuje na swojej stronie zachwycające efekty paralaksy, aby zaangażować widzów i odwiedzających. Przedstawia się jako full-stack designer, przedstawia swoje kluczowe obszary, a następnie zaprasza czytelników do przeglądania swoich doświadczeń w zwięzłej, interaktywnej sekcji.
Jose Rocha jest projektantem, który wykorzystuje na swojej stronie zachwycające efekty paralaksy, aby zaangażować widzów i odwiedzających. Przedstawia się jako full-stack designer, przedstawia swoje kluczowe obszary, a następnie zaprasza czytelników do przeglądania swoich doświadczeń w zwięzłej, interaktywnej sekcji.
Na górze znajduje się przezroczysty pasek nawigacyjny z jego danymi kontaktowymi, dzięki czemu odwiedzający witrynę mogą szybko się z nim skontaktować, jeśli chcą. Na dole znajduje się formalny formularz, w którym można złożyć zapytanie.
9. Hugo Bazin
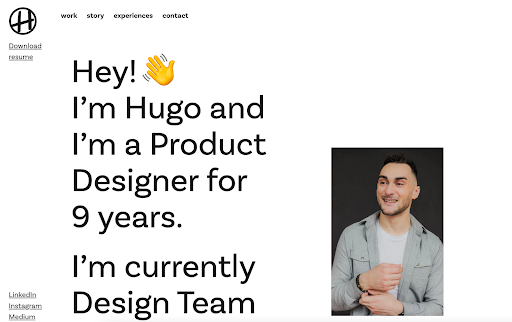
 Hugo Bazin jest projektantem produktów, którego strona CV łączy w sobie przyjazność z atrakcyjnym designem użytkownika. W lewym górnym rogu zawiera przyklejony przycisk do pobrania swojego CV w formacie PDF, ale jeśli chcesz uzyskać przegląd, możesz przewinąć w dół do sekcji „Doświadczenie”, gdzie możesz zobaczyć jego aktualne i Poprzedni pracodawcy.
Hugo Bazin jest projektantem produktów, którego strona CV łączy w sobie przyjazność z atrakcyjnym designem użytkownika. W lewym górnym rogu zawiera przyklejony przycisk do pobrania swojego CV w formacie PDF, ale jeśli chcesz uzyskać przegląd, możesz przewinąć w dół do sekcji „Doświadczenie”, gdzie możesz zobaczyć jego aktualne i Poprzedni pracodawcy.
W całej kopii Bazin używa emotikonów, aby pokazać swoją osobowość, ale jest selektywny. Trzyma emotikony poza sekcją „Doświadczenie” na stronie internetowej, gdzie ważne jest zachowanie poważnego, profesjonalnego tonu.
10. Christian Kaisermann
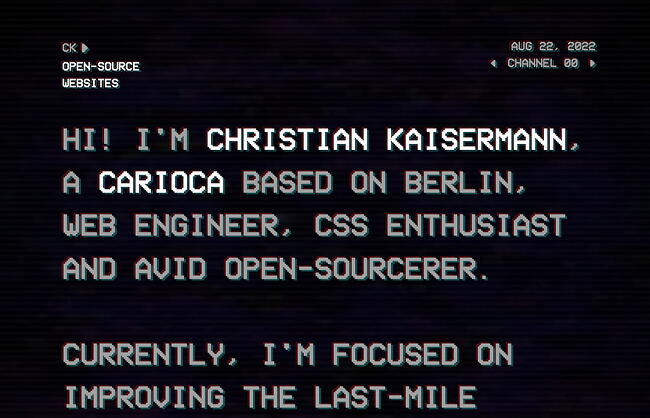
 Witryna CV Christiana Kaisermanna wykorzystuje unikalne elementy wizualne, aby utrzymać widzów na stronie i pokazać jego silne umiejętności kodowania. W prawym górnym rogu masz możliwość przełączania się z kanału na kanał, tak jak w starym telewizorze. Zawiera również tylko dwa akapity tekstu na stronie głównej, pokazując, że pozostała krótka informacja jest kluczowa, jeśli chcesz, aby odwiedzający skupili się na projekcie Twojej witryny.
Witryna CV Christiana Kaisermanna wykorzystuje unikalne elementy wizualne, aby utrzymać widzów na stronie i pokazać jego silne umiejętności kodowania. W prawym górnym rogu masz możliwość przełączania się z kanału na kanał, tak jak w starym telewizorze. Zawiera również tylko dwa akapity tekstu na stronie głównej, pokazując, że pozostała krótka informacja jest kluczowa, jeśli chcesz, aby odwiedzający skupili się na projekcie Twojej witryny.
W lewym dolnym rogu użytkownicy mogą uzyskać dostęp do CV Kaisermann w formacie HTML, poczty e-mail, Twittera i LinkedIn. Możesz także aktywować "Space Mode", który wyświetla pilota do zmiany kanałów - bardzo fajnie!
Najlepsze praktyki dotyczące witryn z CV
- Zakoduj swoje CV, aby mogło zostać zindeksowane przez wyszukiwarki.
- Zaoferuj przycisk umożliwiający pobranie CV w formacie PDF, aby kierownik ds. rekrutacji mógł dodać je do Twojego pliku.
- Zachowaj spójność marki między witryną internetową a wersjami dokumentu: używaj podobnych czcionek, kolorów i obrazów, aby łatwo je rozpoznać.
- Bądź kreatywny i autentyczny wobec siebie. Pomyśl o kolorach, obrazach i multimediach, które chcesz umieścić w swojej historii, a których nie możesz uwzględnić w życiorysu dokumentu.
Portfele osobiste
Tworzenie portfolio online jest bardzo przydatnym narzędziem do budowania marki osobistej i marketingu, jeśli Twoje doświadczenie zawodowe i umiejętności wymagają tworzenia treści. W rzeczywistości fotografowie, graficy, ilustratorzy, pisarze i sprzedawcy treści mogą korzystać z portfolio internetowego, aby pochwalić się swoimi umiejętnościami w sposób bardziej przyjazny dla użytkownika niż portfolio z CV lub papierem.
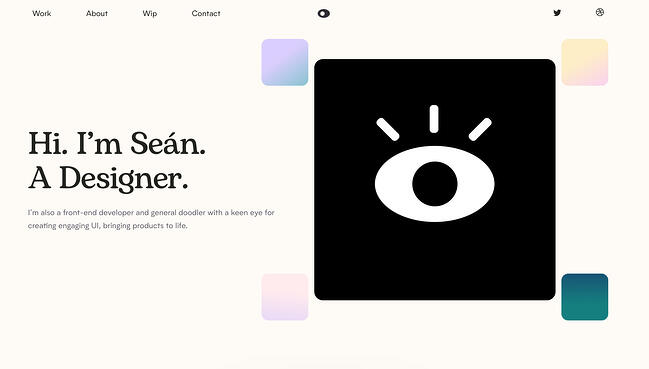
11. Sean Halpin
 Portfolio Halpina jest krótkie, słodkie i rzeczowe, co jest autentyczne dla jego głosu i osobistej marki przedstawionej na stronie. Zamiast dużej ilości kopii Halpin prezentuje duże miniatury kart, aby jego projekty mówiły same za siebie i pozwalały użytkownikowi zagłębić się głębiej, jeśli tylko przyciągnie jego wzrok.
Portfolio Halpina jest krótkie, słodkie i rzeczowe, co jest autentyczne dla jego głosu i osobistej marki przedstawionej na stronie. Zamiast dużej ilości kopii Halpin prezentuje duże miniatury kart, aby jego projekty mówiły same za siebie i pozwalały użytkownikowi zagłębić się głębiej, jeśli tylko przyciągnie jego wzrok.
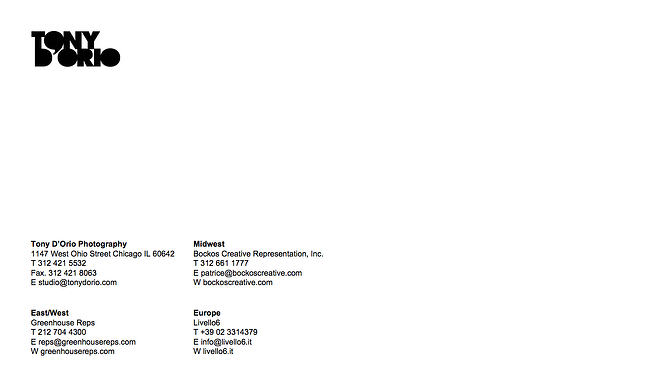
12. Tony D'Orio

Ważne jest, aby projekt Twojego portfolio wizualnego był prosty, aby obrazy przyciągały uwagę odwiedzających, a D'Orio osiąga to poprzez umieszczanie odważnych fotografii z przodu i na środku swojej witryny. Jego logo i menu nawigacyjne są czytelne i nie odwracają uwagi od jego pracy. I ułatwia potencjalnym klientom bezpłatne pobieranie jego pracy.
Chcesz spróbować? Kliknij menu hamburgerów w lewym górnym rogu, a następnie wybierz + Utwórz plik PDF, aby wybrać tyle obrazów, ile chcesz pobrać.
Po otwarciu pliku PDF zauważysz, że jest on w pełni wyposażony w wizytówkę D'Orio jako okładkę… na wszelki wypadek.

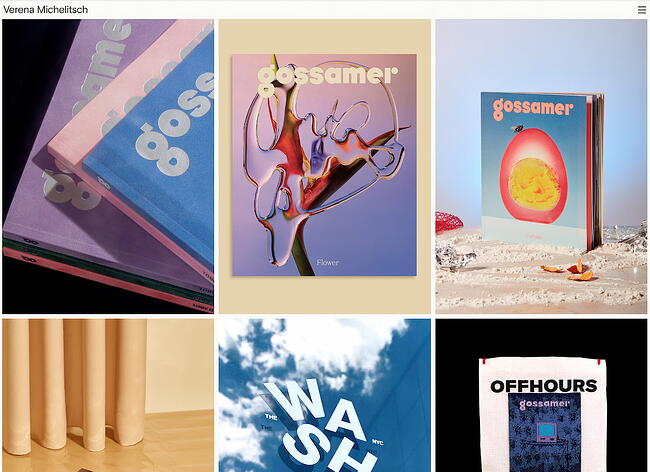
13. Verena Michelitsch
 Kiedy jesteś projektantem, żaden piksel na Twojej osobistej stronie internetowej nie powinien pozostać niewykorzystany. Przedstawione powyżej portfolio Vereny Michelitsch jest od początku do końca pokryte dziełami sztuki. Ze swojej obszernej biblioteki prac zdecydowała się pokazać wiele kolorów, stylów i wymiarów, aby odwiedzający mogli zobaczyć, jak duży jest jej zakres jako projektant. To doskonały przykład klasycznego powiedzenia „pokaż, nie mów”.
Kiedy jesteś projektantem, żaden piksel na Twojej osobistej stronie internetowej nie powinien pozostać niewykorzystany. Przedstawione powyżej portfolio Vereny Michelitsch jest od początku do końca pokryte dziełami sztuki. Ze swojej obszernej biblioteki prac zdecydowała się pokazać wiele kolorów, stylów i wymiarów, aby odwiedzający mogli zobaczyć, jak duży jest jej zakres jako projektant. To doskonały przykład klasycznego powiedzenia „pokaż, nie mów”.
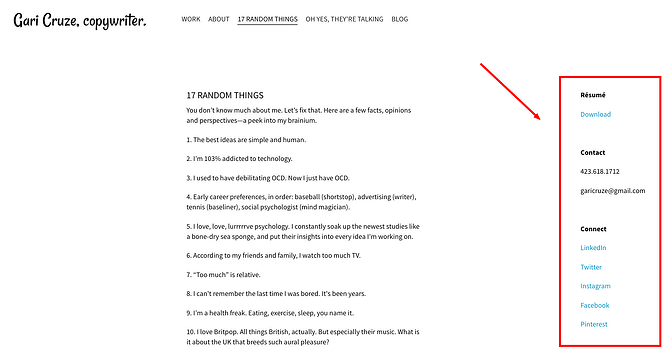
14. Gari Cruze

Cruze jest copywriterem. Ale zmieniając swoją witrynę w portfolio zawierające obrazy z różnych kampanii, nad którymi pracował, sprawia, że odwiedzający chcą dalej klikać, aby dowiedzieć się o nim więcej. Ponadto u góry strony znajduje się świetne wezwanie do działania, które prowadzi odwiedzających do jego najnowszego wpisu na blogu.
Humorystyczna kopia jego witryny — w szczególności w sekcjach „17 przypadkowych rzeczy” i „O tak, oni rozmawiają” — służy do pokazania jego umiejętności, jednocześnie sprawiając, że jest bardziej zapadający w pamięć. Te strony zawierają również jego dane kontaktowe po prawej stronie, co ułatwia nawiązanie kontaktu w dowolnym momencie:

15. Melanie Daveid
 Witryna Daveida jest doskonałym przykładem „mniej znaczy więcej”.
Witryna Daveida jest doskonałym przykładem „mniej znaczy więcej”.
Portfolio tego programisty zawiera wyraźne, dobrze oznakowane obrazy kampanii i aplikacji, nad którymi pracował Daveid, a ona pokazuje swoje umiejętności kodowania, gdy klikniesz, aby zobaczyć szczegóły jej pracy.
Chociaż uwzględnienie tylko kilku przykładów jej pracy może wydawać się zbyt minimalne, Daveid wykonała usługę z portfolio, dołączając swoje najlepsze, najbardziej godne uwagi kampanie. Koniec końców, lepiej mieć w swoim portfolio mniej przykładów doskonałości niż wiele przykładów przeciętności.
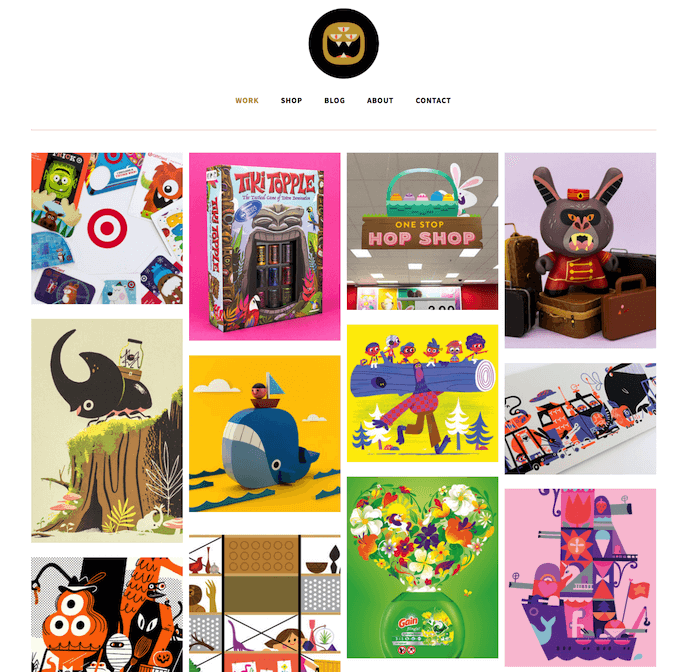
16. Bestia powraca

Portfolio Christophera Lee jest zajęte i kolorowe w sposób, który działa. Kiedy czytasz więcej o Lee na jego łatwej do nawigacji stronie, zdajesz sobie sprawę, że taka zabawna i pełna życia strona główna jest idealna dla ilustratora i projektanta zabawek.

Znany pod nazwą „The Beast Is Back”, internetowy portfel Lee podkreśla przyciągające wzrok projekty z rozpoznawalnymi markami, takimi jak Target i Mario, wraz z linkami do zakupu jego prac. To kolejne portfolio w stylu galerii z kolorowymi akcentami, które sprawiają, że jest zabawne i nadają mu osobowość, dzięki czemu są bardziej niezapomniane.
17. Daniel Grindrod
 Ten niezależny filmowiec jest kolejnym przykładem prostego, ale eleganckiego portfolio, które pozwala potencjalnym klientom zagłębić się w jego sekcje „Praca” i „Zdjęcia”. Film otwierający na stronie głównej — jak pokazano na powyższym obrazku — zapewnia również, że odwiedzający witrynę wiedzą, że aktywnie tworzy piękne prace.
Ten niezależny filmowiec jest kolejnym przykładem prostego, ale eleganckiego portfolio, które pozwala potencjalnym klientom zagłębić się w jego sekcje „Praca” i „Zdjęcia”. Film otwierający na stronie głównej — jak pokazano na powyższym obrazku — zapewnia również, że odwiedzający witrynę wiedzą, że aktywnie tworzy piękne prace.
18. Byron McNally
 W swoim portfolio Byron McNally nie umieszcza od razu swojej pracy, ale raczej swoje zdjęcie, które natychmiast buduje więź między nim a odwiedzającymi witrynę. Ten minimalistyczny projekt witryny internetowej zachęca również użytkowników do dalszego angażowania się w zawartość witryny i obejrzenia niektórych z jego ostatnich produkcji filmowych, reklamowych i muzycznych.
W swoim portfolio Byron McNally nie umieszcza od razu swojej pracy, ale raczej swoje zdjęcie, które natychmiast buduje więź między nim a odwiedzającymi witrynę. Ten minimalistyczny projekt witryny internetowej zachęca również użytkowników do dalszego angażowania się w zawartość witryny i obejrzenia niektórych z jego ostatnich produkcji filmowych, reklamowych i muzycznych.
19. Martine Myrup
 Martine Myrup również znalazła się na naszej liście najlepszych stron z CV, ale warto wspomnieć również o jej portfolio. Dzięki stonowanym kolorom i kreatywnemu wykorzystaniu typografii natychmiast przekazuje jej artystyczną wizję i estetykę. Strona zawiera również lepki, jasnozielony przycisk, który zachęca do sprawdzenia jej CV. Przewijając stronę w dół, możesz zobaczyć podgląd jej pracy i kliknąć tę, która najbardziej Cię interesuje, a następnie skontaktować się z nią za pomocą e-maila na dole.
Martine Myrup również znalazła się na naszej liście najlepszych stron z CV, ale warto wspomnieć również o jej portfolio. Dzięki stonowanym kolorom i kreatywnemu wykorzystaniu typografii natychmiast przekazuje jej artystyczną wizję i estetykę. Strona zawiera również lepki, jasnozielony przycisk, który zachęca do sprawdzenia jej CV. Przewijając stronę w dół, możesz zobaczyć podgląd jej pracy i kliknąć tę, która najbardziej Cię interesuje, a następnie skontaktować się z nią za pomocą e-maila na dole.
20. Davide Perozzi
 Davide Perozzi wykorzystuje swoją stronę internetową, aby zaprezentować swoje silne umiejętności projektowe i kreatywną typografię, a także swoje wcześniejsze prace. Gdy najedziesz kursorem na każdy element w jego portfolio, pojawi się podgląd obrazu, dzięki czemu możesz sprawdzić więcej. Witryna wykorzystuje efekty przewijania i pogrubiony tekst, aby utrzymać zaangażowanie widzów.
Davide Perozzi wykorzystuje swoją stronę internetową, aby zaprezentować swoje silne umiejętności projektowe i kreatywną typografię, a także swoje wcześniejsze prace. Gdy najedziesz kursorem na każdy element w jego portfolio, pojawi się podgląd obrazu, dzięki czemu możesz sprawdzić więcej. Witryna wykorzystuje efekty przewijania i pogrubiony tekst, aby utrzymać zaangażowanie widzów.
Najlepsze praktyki dotyczące witryn z portfolio
- Używaj głównie wizualizacji. Nawet jeśli prezentujesz swoją pisemną pracę, używanie logo lub innego brandingu bardziej przyciąga wzrok odwiedzających.
- Nie bój się być sobą. Twoja osobowość, styl i poczucie humoru mogą odróżniać Cię od innych witryn!
- Organizacja jest kluczem. Jeśli Twoje portfolio jest pełne zdjęć, logo i innych obrazów, upewnij się, że odwiedzający mogą łatwo dotrzeć do miejsca, w którym mogą się z Tobą skontaktować.
- Marka siebie. Wybierz logo lub ikonę, aby ułatwić identyfikację informacji.
Blogi osobiste
Konsekwentne publikowanie na blogu to świetny sposób na przyciągnięcie uwagi w mediach społecznościowych i wyszukiwarkach — oraz przyciągnięcie ruchu do Twojej witryny. Blogowanie to sprytny sposób na nadanie swojej pracy osobowości, kronikowanie swoich doświadczeń i rozciąganie mięśni pisania. Możesz pisać osobistego bloga, jeśli jesteś pisarzem z zawodu, ale praktycznie każdy może skorzystać na dodaniu bloga do swojej witryny i dostarczaniu przydatnych treści swoim odbiorcom.
21. Wszędzie

Ten blog wygląda na bardziej zajęty, ale jego spójny branding pomaga odwiedzającym łatwo poruszać się po witrynie. Blog podróżniczy wykorzystuje ikonografię kuli ziemskiej do poruszania odwiedzających po witrynie, ułatwiając eksplorację sekcji poza blogiem.
Ten blog, którego właścicielem jest autorka Geraldine DeRuiter, zawiera również sekcję „Best Of”, która pozwala nowym odwiedzającym dowiedzieć się, co zawiera blog, aby się zaaklimatyzować. Kolorystyka jest ciepła, neutralna i pozbawiona bałaganu, który mógłby odwracać uwagę od treści.
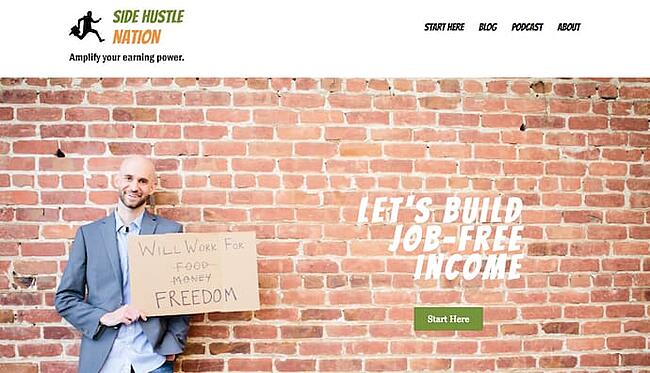
22. Naród poboczny

Side Hustle Nation to blog biznesowy Nicka Lopera, doradcy, którego strona internetowa oferuje mnóstwo cennych porad finansowych dla indywidualnych właścicieli firm. Jego strona główna, pokazana powyżej, nadaje swoim czytelnikom lekki, ale pełen pasji ton. Sugeruje, że otrzymasz przyjazną treść, której celem jest jeden cel: wolność finansowa. Zielone wezwanie do działania „Zacznij tutaj” pomaga nowym użytkownikom dokładnie wiedzieć, jak poruszać się po witrynie.
Na stronie bloga Nicka zobaczysz treść, która pokazuje czytelnikom, w jaki sposób Nick sam tworzy treści, które pomagają rozwijać się jego firmie. Te rodzaje treści pozwalają ludziom zajrzeć za zasłonę twojej operacji, pokazując im, że praktykujesz to, co głosisz i że twój wgląd jest wypróbowany i prawdziwy.
23. pięćdziesiąt kaw
 Witryna pięćdziesiąt kaw zawiera kronikę serii spotkań przy kawie autorki w poszukiwaniu jej następnej możliwości pracy i świetnie wykorzystuje fotografie i materiały wizualne, aby pomóc w opowiadaniu jej długich historii.
Witryna pięćdziesiąt kaw zawiera kronikę serii spotkań przy kawie autorki w poszukiwaniu jej następnej możliwości pracy i świetnie wykorzystuje fotografie i materiały wizualne, aby pomóc w opowiadaniu jej długich historii.
Najlepsza część? Każdy post kończy się ponumerowanymi wynosami z jej spotkań, aby ułatwić czytanie ze zrozumieniem. Wysokiej jakości fotografia użyta do uzupełnienia historii jest jak wisienka na torcie.
24. Minimalistyczny piekarz
 Nie podkreślam bloga Dany o jedzeniu tylko dlatego, że jedzenie wygląda przepysznie, a ja jestem głodny. Jej blog używa prostego białego tła, aby fotografia jedzenia była popularna, unikalnego brandingu, aby była niezapomniana, oraz mini-bio, aby spersonalizować jej stronę internetową.
Nie podkreślam bloga Dany o jedzeniu tylko dlatego, że jedzenie wygląda przepysznie, a ja jestem głodny. Jej blog używa prostego białego tła, aby fotografia jedzenia była popularna, unikalnego brandingu, aby była niezapomniana, oraz mini-bio, aby spersonalizować jej stronę internetową.
25. Pan Pieniądze Wąsy
 Mr. Money Moustache może przybrać staromodną fasadę w stylu Gangów Nowego Jorku, ale jego projekt bloga – i porady, które oferuje blog – nie mogą być bardziej świeże (tak naprawdę też nie wygląda).
Mr. Money Moustache może przybrać staromodną fasadę w stylu Gangów Nowego Jorku, ale jego projekt bloga – i porady, które oferuje blog – nie mogą być bardziej świeże (tak naprawdę też nie wygląda).
Ten blog finansowy jest zabawną, przeglądalną stroną internetową, która oferuje laikom solidny wgląd w zarządzanie pieniędzmi. Podczas gdy jego osobiste historie pomagają wspierać słuszność jego rad, linki nawigacyjne otaczające jego logo ułatwiają przejście od razu do jego treści bez wcześniejszego kontekstu wokół jego marki.
26. Marco Feng
 Blog podróżniczy Marco Fenga jest kolorowy, wyjątkowy i pouczający. Po dotarciu na stronę możesz od razu przejść do posta na blogu, który najbardziej przyciąga Twoją uwagę, lub eksplorować według miejsca docelowego. Naszą ulubioną częścią witryny jest przewijany baner u góry, który zapewnia dowód społecznościowy: jako czytelnik dołączysz do 3 milionów innych osób. Wykorzystanie wielkości odbiorców pomoże Ci wyglądać bardziej autorytatywnie i sprawić, że Twoja witryna stanie się miejscem docelowym.
Blog podróżniczy Marco Fenga jest kolorowy, wyjątkowy i pouczający. Po dotarciu na stronę możesz od razu przejść do posta na blogu, który najbardziej przyciąga Twoją uwagę, lub eksplorować według miejsca docelowego. Naszą ulubioną częścią witryny jest przewijany baner u góry, który zapewnia dowód społecznościowy: jako czytelnik dołączysz do 3 milionów innych osób. Wykorzystanie wielkości odbiorców pomoże Ci wyglądać bardziej autorytatywnie i sprawić, że Twoja witryna stanie się miejscem docelowym.
27. Miramono
 Miramono to wyjątkowy blog fotograficzny stworzony przez Fernando Puente, gdzie jest kuratorem „wyboru fotografów, których głęboko kocha”. Zamieszcza w nim wywiady, eseje i wybór zdjęć. Na dole przykuwa wzrok grafika zachęcająca widzów do subskrybowania. Uwielbiamy prostotę projektu strony internetowej, a także jej wyjątkową propozycję wartości.
Miramono to wyjątkowy blog fotograficzny stworzony przez Fernando Puente, gdzie jest kuratorem „wyboru fotografów, których głęboko kocha”. Zamieszcza w nim wywiady, eseje i wybór zdjęć. Na dole przykuwa wzrok grafika zachęcająca widzów do subskrybowania. Uwielbiamy prostotę projektu strony internetowej, a także jej wyjątkową propozycję wartości.
28. Zleceniodawca
 Ten blog łączy w sobie wciągający projekt wizualny z przyjaznością dla użytkownika. Ponieważ język japoński jest pisany pionowo, strona główna zawiera serię pionowych kart, z których każda zawiera inny wpis na blogu. Następnie możesz kliknąć każdą kartę, aby rozwinąć konkretny post. Pisarz dzieli swoje rozważania na trzy kategorie: Tworzenie, myślenie i mieszanie. Opowiada o swoim życiu osobistym w domu, a także o życiu w pracy, uosabiając to, co powinien zawierać blog osobisty.
Ten blog łączy w sobie wciągający projekt wizualny z przyjaznością dla użytkownika. Ponieważ język japoński jest pisany pionowo, strona główna zawiera serię pionowych kart, z których każda zawiera inny wpis na blogu. Następnie możesz kliknąć każdą kartę, aby rozwinąć konkretny post. Pisarz dzieli swoje rozważania na trzy kategorie: Tworzenie, myślenie i mieszanie. Opowiada o swoim życiu osobistym w domu, a także o życiu w pracy, uosabiając to, co powinien zawierać blog osobisty.
29. Sól we włosach
 Salt in Our Hair to blog podróżniczy o wyjątkowym designie użytkownika. Blogerzy Nick i Hannah przedstawiają się na ekranie powitalnym. Użytkownicy mają wówczas możliwość wybrania konkretnego miejsca docelowego do przeczytania lub znalezienia konkretnego tematu za pomocą menu na górze.
Salt in Our Hair to blog podróżniczy o wyjątkowym designie użytkownika. Blogerzy Nick i Hannah przedstawiają się na ekranie powitalnym. Użytkownicy mają wówczas możliwość wybrania konkretnego miejsca docelowego do przeczytania lub znalezienia konkretnego tematu za pomocą menu na górze.
30. Daniel See
 Daniel See korzysta z sekcji blogów na swojej stronie internetowej, aby podzielić się swoimi przemyśleniami na temat projektowania. Jako projektant wykorzystuje swoją wiedzę merytoryczną do pisania postów na blogu o procesach twórczych. Zachęca również czytelników do przesyłania opinii i pomysłów, dodając przycisk „poinformuj go o swoich przemyśleniach”.
Daniel See korzysta z sekcji blogów na swojej stronie internetowej, aby podzielić się swoimi przemyśleniami na temat projektowania. Jako projektant wykorzystuje swoją wiedzę merytoryczną do pisania postów na blogu o procesach twórczych. Zachęca również czytelników do przesyłania opinii i pomysłów, dodając przycisk „poinformuj go o swoich przemyśleniach”.
Najlepsze praktyki dla blogów
- Utrzymuj swoją witrynę prostą i uporządkowaną, aby uniknąć dodatkowych zakłóceń poza postami na blogu.
- Publikuj często. Osoby, które traktują priorytetowo działania marketingowe, są 13 razy bardziej narażone na pozytywny zwrot z inwestycji.
- Eksperymentuj z różnymi stylami blogów, takimi jak listy, wywiady, grafiki i wypunktowania.
- Wykorzystaj wizualizacje, aby podzielić tekst i dodać kontekst do dyskusji.
Osobiste strony demonstracyjne
Innym fajnym sposobem na wypromowanie siebie i swoich umiejętności jest stworzenie osobistej strony internetowej, która będzie jednocześnie demonstracją Twoich umiejętności w zakresie kodowania, projektowania, ilustracji lub programistów. Strony te mogą być interaktywne i animowane w sposób, który dostarcza informacji o Tobie, a także pokazuje kierownikom ds. rekrutacji, dlaczego powinni z Tobą współpracować. To świetna opcja dla twórców treści technicznych i artystycznych, takich jak programiści, animatorzy, projektanci UX, menedżerowie treści witryny i ilustratorzy.
31. Albinos Tonnina
 Tonnina prezentuje zaawansowane i skomplikowane umiejętności tworzenia stron internetowych, ale obrazy i metody opowiadania, których używa, są proste i łatwe do zrozumienia. W trakcie tego otrzymujesz demonstrację głębi jego animacji i doświadczenia w kodowaniu.
Tonnina prezentuje zaawansowane i skomplikowane umiejętności tworzenia stron internetowych, ale obrazy i metody opowiadania, których używa, są proste i łatwe do zrozumienia. W trakcie tego otrzymujesz demonstrację głębi jego animacji i doświadczenia w kodowaniu.
32. Robby Leonardi
 Niesamowita strona demonstracyjna Leonardiego wykorzystuje animację i umiejętności tworzenia stron internetowych, aby przekształcić swoje portfolio i CV w grę wideo dla odwiedzających witrynę. Kapryśny branding i unikalny sposób udostępniania informacji sprawiają, że jego witryna jest niezapomniana dla odwiedzających.
Niesamowita strona demonstracyjna Leonardiego wykorzystuje animację i umiejętności tworzenia stron internetowych, aby przekształcić swoje portfolio i CV w grę wideo dla odwiedzających witrynę. Kapryśny branding i unikalny sposób udostępniania informacji sprawiają, że jego witryna jest niezapomniana dla odwiedzających.
33. Samuel Reed
 Reed używa swojej strony jako demonstracji od początku do końca, jak kodować witrynę internetową. Jego strona internetowa zaczyna się jako pusta biała strona, a kończy jako w pełni interaktywna strona, na której odwiedzający mogą obserwować, jak sam koduje. Fajny czynnik sprawia, że ta strona internetowa jest niezapomniana, a jego umiejętności są niezwykle atrakcyjne rynkowo.
Reed używa swojej strony jako demonstracji od początku do końca, jak kodować witrynę internetową. Jego strona internetowa zaczyna się jako pusta biała strona, a kończy jako w pełni interaktywna strona, na której odwiedzający mogą obserwować, jak sam koduje. Fajny czynnik sprawia, że ta strona internetowa jest niezapomniana, a jego umiejętności są niezwykle atrakcyjne rynkowo.
34. Renaud Rohlinger
 Witryna demonstracyjna Renauda Rohlingera świetnie prezentuje jego projekty 3D, a ponadto idzie o krok dalej, opowiadając odwiedzającym o nim i jego pasjach. To idealna równowaga między wersją demonstracyjną a mini-portfolio.
Witryna demonstracyjna Renauda Rohlingera świetnie prezentuje jego projekty 3D, a ponadto idzie o krok dalej, opowiadając odwiedzającym o nim i jego pasjach. To idealna równowaga między wersją demonstracyjną a mini-portfolio.
Poza tym uwielbiamy wideo, które zawiera jako tło, a także efekty paralaksy, które aktywują się podczas przewijania strony.
35. Enric Moreu
 Enric Moreu prezentuje swoje umiejętności projektowania 3D, tworząc interaktywne CV 3D. Gdy użytkownicy przewijają, strona płynnie prowadzi ich przez języki mówione Moreu, języki kodowania, umiejętności i doświadczenia zawodowe. Jest wciągająca, lekka w tekście i efektowna wizualnie.
Enric Moreu prezentuje swoje umiejętności projektowania 3D, tworząc interaktywne CV 3D. Gdy użytkownicy przewijają, strona płynnie prowadzi ich przez języki mówione Moreu, języki kodowania, umiejętności i doświadczenia zawodowe. Jest wciągająca, lekka w tekście i efektowna wizualnie.
36. Mariah Weathersby
 Mariah Weathersby zakodowała uderzające, „grywalne” CV, które oddaje hołd oldschoolowym grom i pokazuje jej silne umiejętności projektowe. Jeśli lubisz doświadczać nostalgii, ta strona demonstracyjna Cię wciągnie. Jeśli chcesz tylko CV, masz możliwość pobrania wersji tekstowej — wygrana-wygrana.
Mariah Weathersby zakodowała uderzające, „grywalne” CV, które oddaje hołd oldschoolowym grom i pokazuje jej silne umiejętności projektowe. Jeśli lubisz doświadczać nostalgii, ta strona demonstracyjna Cię wciągnie. Jeśli chcesz tylko CV, masz możliwość pobrania wersji tekstowej — wygrana-wygrana.
37. Izaak Fajemi
 Strona demonstracyjna Isaaca Fayemiego jest jednocześnie subtelna i uderzająca. Zamiast ładować stronę nadmierną grafiką, stworzył trójwymiarową wersję swojej głowy, która podąża za kursorem, gdy się poruszasz. Masz dwie możliwości: dowiedzieć się o nim więcej lub sprawdzić więcej jego prac. Ta strona demonstracyjna jest doskonałym przykładem tego, jak zachować prostotę, a jednocześnie zachwycać zmysły.
Strona demonstracyjna Isaaca Fayemiego jest jednocześnie subtelna i uderzająca. Zamiast ładować stronę nadmierną grafiką, stworzył trójwymiarową wersję swojej głowy, która podąża za kursorem, gdy się poruszasz. Masz dwie możliwości: dowiedzieć się o nim więcej lub sprawdzić więcej jego prac. Ta strona demonstracyjna jest doskonałym przykładem tego, jak zachować prostotę, a jednocześnie zachwycać zmysły.
Najlepsze praktyki dotyczące witryn demonstracyjnych
- Wyróżnij się i używaj spójnych logo i kolorów, aby zidentyfikować swoje imię i umiejętności wśród tłumu wizualizacji.
- Nie przytłaczaj odwiedzających zbyt dużą liczbą elementów wizualnych na raz — zwłaszcza jeśli demo jest animowane. Upewnij się, że zdjęcia są łatwe do zrozumienia, aby odwiedzający nie byli bombardowani podczas odwiedzania Twojej witryny.
Tworzenie osobistej strony internetowej
Niezależnie od rodzaju tworzonej osobistej witryny internetowej, powyżej znajdziesz mnóstwo inspiracji, jak przekazać osobowość podczas nawiązywania kontaktu z odbiorcami. Pamiętając o powyższych wskazówkach, pamiętaj, aby projektować z myślą o swoich odbiorcach, a co najważniejsze, dobrze się bawić.
Uwaga redaktora: Ten post został pierwotnie opublikowany w kwietniu 2019 r. i został zaktualizowany w celu zapewnienia kompleksowości.

Pierwotnie opublikowany 22 września 2022 r. 7:00:00, zaktualizowany 22 września 2022 r.
