5 prostych sposobów na usunięcie tytułu strony w WordPress
Opublikowany: 2022-09-09Istnieje kilka prostych sposobów na usunięcie tytułu strony w WordPressie. Niektóre motywy WordPress od czasu do czasu usuwają określone tytuły stron. Ale jeśli masz ochotę usunąć dowolny tytuł ze strony, musisz zrobić to ręcznie.
Ale dlaczego ludzie czasami muszą usuwać tytuł strony? Cóż, są też różne powody, aby to zrobić, w tym:
- Jeśli chcesz użyć banera na górze strony, który już zawiera tytuł. Możesz więc usunąć tytuł strony z treści.
- Jeśli chcesz stworzyć landing page bez tytułu strony.
- Na statycznej stronie głównej nie trzeba również wspominać, że jest to strona główna.
- W witrynie e-commerce żadna podkategoria, taka jak strona z torbami, strona koszyka lub strony pokrewne, również nie wymaga tytułu strony.
- Jeśli chcesz przeprojektować stronę i zmienić domyślny styl CSS tytułu strony odziedziczony z motywu witryny.
Dzisiaj omówimy, jak usunąć tytuł strony w WordPress. Podążaj prostymi ścieżkami i oszczędzaj swój cenny czas.
5 skutecznych sposobów usuwania tytułu strony w WordPress
Teraz, gdy znasz już powody, dla których ludzie chcą usuwać lub ukrywać tytuły stron, przejdźmy do tego, jak to zrobić. Oczywiście niektóre motywy WordPress pomagają ukryć tytuły stron na określonych stronach. Jednak w większości przypadków usunięcie określonego tytułu strony wymaga ręcznego wprowadzenia danych. Oto pięć prostych sposobów na zrobienie tego dobrze.
Czy wiesz, że tymczasowe przekierowanie zapewnia odwiedzającym witrynę terminową konserwację serwera witryny? Poznaj szczegóły tutaj.
1. Usuń tytuł strony ręcznie z pulpitu WordPress
Nie jest to popularny sposób usuwania tytułów stron, ale na pewno szybki. Wystarczy kilka kliknięć, aby usunąć tytuł dowolnej strony z pulpitu nawigacyjnego.
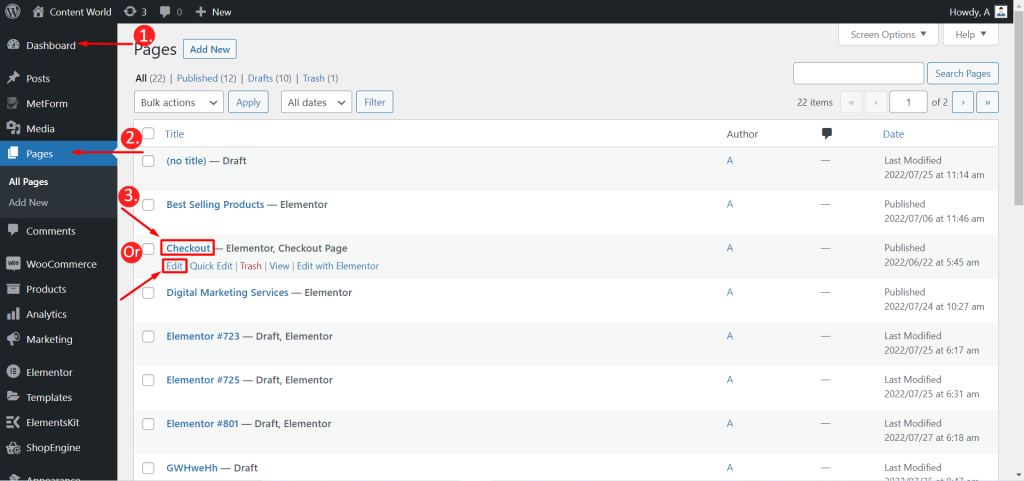
Przejdź do Panelu → Strony → Wybierz dowolną stronę → Kliknij Szybka edycja → Usuń tytuł → kliknij Aktualizuj
Ponadto podczas tworzenia nowej strony możesz po prostu pozostawić pole tytułu puste i zapisać stronę.
Ponownie, jeśli po prostu klikniesz przycisk Edytuj pod nazwą strony, możesz również usunąć tytuł tej strony. Postępuj zgodnie z poniższym przykładem:

Nie zapomnij zapisać nowych aktualizacji.
2. Usuń tytuł strony za pomocą ustawień motywu
Jeśli masz dobry motyw profesjonalny, usunięcie tytułu strony jest łatwe. Profesjonalne funkcje różnych motywów zapewniają różne elastyczne opcje. W ustawieniach strony możesz zmienić lub wyłączyć opcję tytułu strony. Sprawdź przykład motywu ASTRA pro tutaj.
Zainstaluj motyw ASTRA pro i przejdź do pulpitu nawigacyjnego → Wygląd → Ustawienia motywu → Znajdź ustawienia nagłówka
Teraz znajdziesz opcję ustawienia nazwy nagłówka strony. Możesz zmienić tytuły lub usunąć tytuły i zapisać nowe ustawienia.
Ponownie, jeśli przejdziesz do jakiejkolwiek istniejącej strony, motyw ASTRA pokaże Ci opcję wyłączenia wyświetlania tytułu strony. Tego typu obiekt można znaleźć w wielu motywach. To kolejna szybka opcja usuwania lub ukrywania tytułów stron.
3. Usuwanie Tytułu Strony za pomocą Kreatora Stron
To kolejny prosty sposób na usunięcie lub ukrycie dowolnego tytułu strony. W dowolnym popularnym narzędziu do tworzenia stron, takim jak Elementor, możesz uzyskać opcję ukrywania tytułu. Aby dowiedzieć się, jak ukryć tytuł w Elementorze bez całkowitego jego usuwania, zapoznaj się z poniższym procesem:
Przejdź do pulpitu WordPress → przejdź do Strony → wybierz stronę → Edytuj za pomocą Elementora .
Możesz także utworzyć nową stronę i edytować za pomocą Elementora.
Teraz w lewym dolnym rogu znajduje się ikona Ustawienia. Kliknij Ustawienia → znajdź Ukryj tytuł → włącz go (TAK) → Aktualizuj lub opublikuj.
Zamiast usuwać tytuł w ten sposób, możesz go ukryć. A jeśli chcesz, możesz to później wyświetlić.
UWAGA: Jeśli Twoja witryna nie jest zbudowana za pomocą kreatora stron, nie możesz użyć tej metody.
4. Usuwanie tytułu strony za pomocą wtyczki
Istnieje kilka dedykowanych wtyczek do ukrywania lub usuwania tytułów stron. Możesz znaleźć wtyczkę Ukryj tytuł strony i posta, wtyczkę Ukryj tytuł, Usuń tytuł i inne wtyczki WordPress, aby usunąć tytuł strony . Ale nie wszystkie wtyczki działają dla każdego motywu. Musisz więc przeczytać niezbędne informacje dotyczące motywów podczas instalowania wtyczki.
Tutaj zainstalowaliśmy narzędzie do usuwania tytułów i pokazaliśmy przykładowy obraz.
Proces jest łatwy, przejdź do Strony → Wybierz stronę i kliknij Edytuj pod tą konkretną stroną, której tytuł chcesz ukryć.
Następnie przewiń w dół do Ukryj tytuł? część. Zaznacz Ukryj tytuł tego elementu , aby ukryć tytuł strony, a następnie naciśnij Aktualizuj.
Jeśli nie musisz tego robić dla zbyt wielu stron lub postów, przydatne jest użycie wtyczki. Ale ukrywanie tytułów wielu przedmiotów jest stresujące. W takim przypadku możesz rozważyć inny pomocny sposób.

5. Usuwanie tytułu strony za pomocą CSS
Popularnym i bezpiecznym sposobem na pozbycie się tytułów stron lub postów jest użycie kodów CSS . Będziesz musiał użyć małych fragmentów kodu w swojej witrynie WordPress, co jest łatwe do zastosowania. Kody CSS są dostępne do usuwania wszystkich tytułów stron/postów lub tylko określonego elementu. Poznajmy szczegółowo procedury-
Usuwanie wszystkich tytułów stron witryny WordPress za pomocą CSS
Aby usunąć lub ukryć tytuły stron, możesz dostosować sekcję Dodatkowy CSS za pomocą małego kodu. Z pulpitu nawigacyjnego → Wygląd → Dostosuj , a teraz zobaczysz Dodatkowe CSS w lewym dolnym rogu.
Po prostu kliknij i umieść poniższy kod w polu,
.page .entry-title { display: none; }Następnie naciśnij przycisk publikowania i zobaczysz, że tytuły stron zostaną teraz ukryte.
Jednak ten szybki sposób nie zadziała dla wszystkich motywów. Powodem tego jest to, że niektóre motywy używają różnych klas CSS . W takim przypadku będziesz potrzebować tej konkretnej nazwy klasy CSS .
Aby poznać nazwę klasy motywu, przejdź do frontu witryny, wybierz dowolną stronę, a następnie kliknij prawym przyciskiem myszy tytuł strony. Znajdziesz element Inspect/Inspect. Kliknij go, a pojawi się panel kodu źródłowego.
Tutaj możesz zobaczyć podświetlony tytuł strony lub klasę CSS H1. Może to wyglądać
<h1 class="entry-title">Your Page Title</h1>Tutaj zobaczysz nazwę klasy CSS post-tytuł, tytuł strony lub coś innego w części „tytuł wpisu”. Następnie musisz napisać kod z nazwą swojej klasy CSS.
Zgodnie z obrazem nasza klasa to „tytuł wpisu”. W tym kroku musisz ponownie otworzyć widok dostosowania CSS i zastąpić .entry-title nazwą swojej klasy. Jak widać nasz tytuł to „entry-title”, więc kod pozostanie ten sam,
.page .entry-title { display: none; }Zastosuj i kliknij Opublikuj. W ten sposób możesz maskować nagłówki stron.
Usuwanie określonego tytułu strony z witryny WordPress za pomocą CSS
Czasami chcemy ukryć nagłówek konkretnej strony. W tym celu musisz najpierw znaleźć jego identyfikator. Najpierw przejdź do pulpitu WordPress → przejdź do Strony → wybierz stronę → Edytuj, ale nie klikaj jej, po prostu najedź na Edytuj . Możesz znaleźć identyfikator strony w linku. Sprawdź obrazek poniżej.
Tutaj nasz identyfikator strony to „705”. Ten identyfikator jest potrzebny do utworzenia niestandardowego kodu ukrywającego tytuł tej strony. Musisz teraz zmodyfikować podstawowy kod za pomocą swojego identyfikatora strony.
.page-id-705 .entry-title { display: none; }W sekcji Dodatkowe CSS umieść ten kod, naciśnij Opublikuj i gotowe. Ale jeśli nie przyniesie pożądanego rezultatu, to motyw może używać innej klasy CSS. Następnie drugą zasadą, którą powinieneś przestrzegać, jest poprzednia, o której mówiliśmy, aby ukryć kafelki wszystkich stron.
Jednak możliwe jest również, że żadna z tych metod nie działa. W takim przypadku, aby zmienić klasę CSS dodaj !ważne do kodu, tak jak to,
.page-id-705 .entry-title{ display:none !important; } UWAGA: Nie zapomnij wykonać kopii zapasowej witryny przed zastosowaniem dowolnego niestandardowego kodu.
Plusy i minusy usuwania tytułu strony w WordPress
Niektóre strony główne witryny WordPress, takie jak Strona główna, O nas, Strona kontaktowa itp., nie wymagają żadnego tytułu. Jeśli wyświetlasz tytuły tych wspólnych stron osobno, nie wygląda to atrakcyjnie i odwraca uwagę od ważnych części. Strona docelowa to kolejna ważna strona witryny, która nie wymaga osobnego tytułu. Zamiast tytułu powinieneś zaprojektować stronę docelową z bardziej atrakcyjnymi elementami.
Ponownie, niektóre motywy WordPress wyświetlają nagłówki za pośrednictwem banerów. Czasami ludzie projektują również banery dla określonych stron z tytułami. Dlatego zaleca się usunięcie lub ukrycie tytułów tych stron .
Wręcz przeciwnie, tytuł strony jest niezbędny do SEO witryny WordPress. Aby zrozumieć kontekst strony, tytuły lub tag h1 pomagają wyszukiwarkom. Wyszukiwarki czerpią pomysły z tytułów stron o tym, o czym jest strona i pokazują podobne wyniki ludziom. Jeśli brakuje tytułu, wyszukiwarka pobiera losowy nagłówek i tekst ze strony i nadaje mu tytuł. Tak więc usuwanie tytułów stron jest złą praktyką SEO, ponieważ szkodzi pozycji witryny.
Dowiedz się, jak zrobić formularz opinii w WordPressie, aby zwiększyć satysfakcję swoich klientów.
Ostatnie słowa
W ten sposób możesz usuwać tytuły stron i publikować tytuły w WordPress. Techniki wcale nie są skomplikowane; wszystko, co musisz zrobić, to wybrać swój. Możesz to zrobić zgodnie z tematem, czasem i potrzebami . Oczywiście, jeśli całkowicie usuniesz tytuł ze strony WordPressa, pojawi się wiele negatywnych skutków. W rzeczywistości powoduje kary dla wyszukiwarek. Jednak prawdą jest również to, że czasami nie chcemy wyświetlać nagłówków. Ponadto, w zależności od różnych okoliczności, chcemy ukrywać tytuły stron i szukać wskazówek.
Mając to wszystko na uwadze, przedstawiliśmy ten artykuł. Wybierz więc dowolną z powyższych metod, ponieważ WordPress nie ma wbudowanej opcji ukrywania tytułów stron.
