5 innowacyjnych podejść UX do eksploracji
Opublikowany: 2019-02-28W naszej pracy uwielbiamy wykorzystywać innowacyjne podejścia do obsługi użytkowników, aby tworzyć fascynujące historie, możesz zobaczyć kilka świetnych przykładów w naszym portfolio WordPress Case Studies. W tym artykule przyjrzymy się kilku różnym kierunkom projektowania UX, aby prezentować treści w wyjątkowy i wciągający sposób, mamy nadzieję, że uznasz to za inspirujące!
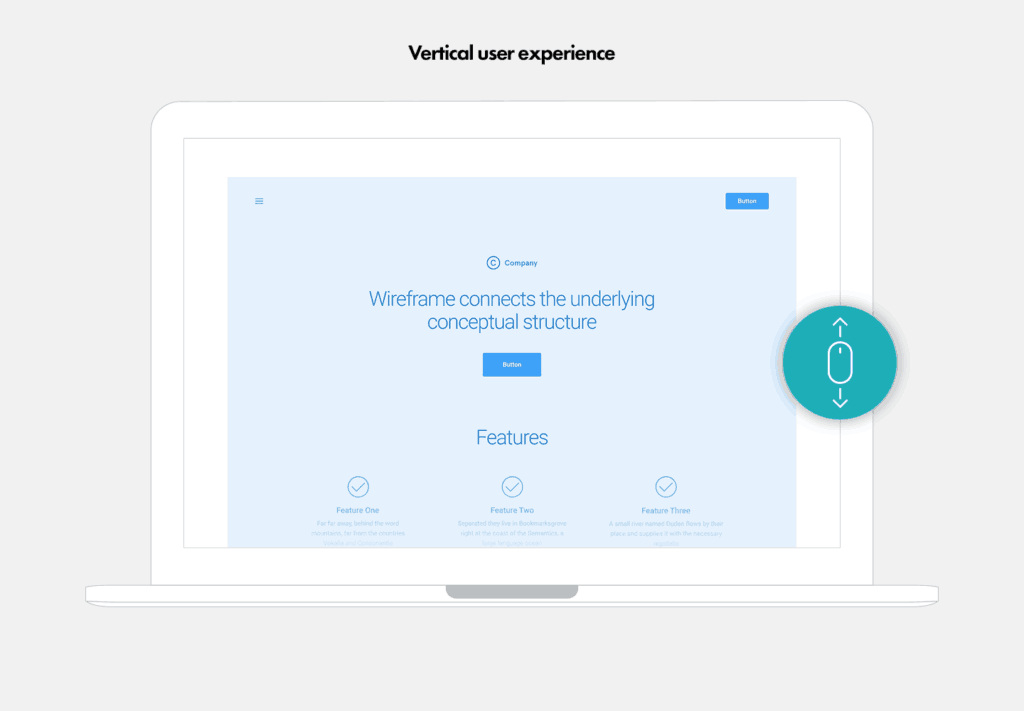
#1 Pionowy UX
Większość witryn jest zaprojektowana jako długa pionowa strona, na której użytkownicy muszą przewinąć w dół, aby wyświetlić zawartość. Zazwyczaj zawartość umieszczana jest w jednym długim, pionowym pojemniku. Użytkownicy mogą wchodzić w interakcję z interfejsem użytkownika za pomocą kółka myszy i klawiatur kierunkowych do przewijania strony w dół iw górę.

Oto przykład działania pionowego UX w studium przypadku witryny internetowej, którą zaprojektowaliśmy i zbudowaliśmy dla Sony.
Nie ma nic złego w korzystaniu z pionowego środowiska użytkownika, zwłaszcza że jest on bardzo szeroko stosowany i znany użytkownikom. Ale fajnie jest mieszać to od czasu do czasu, gdy projekt nadaje się do bardziej kreatywnego podejścia! Istnieje wiele alternatywnych koncepcji ram, które można odkryć i na których można budować, więc zanurkujmy i zbadajmy alternatywy dla standardowego środowiska użytkownika z przewijaniem w pionie.
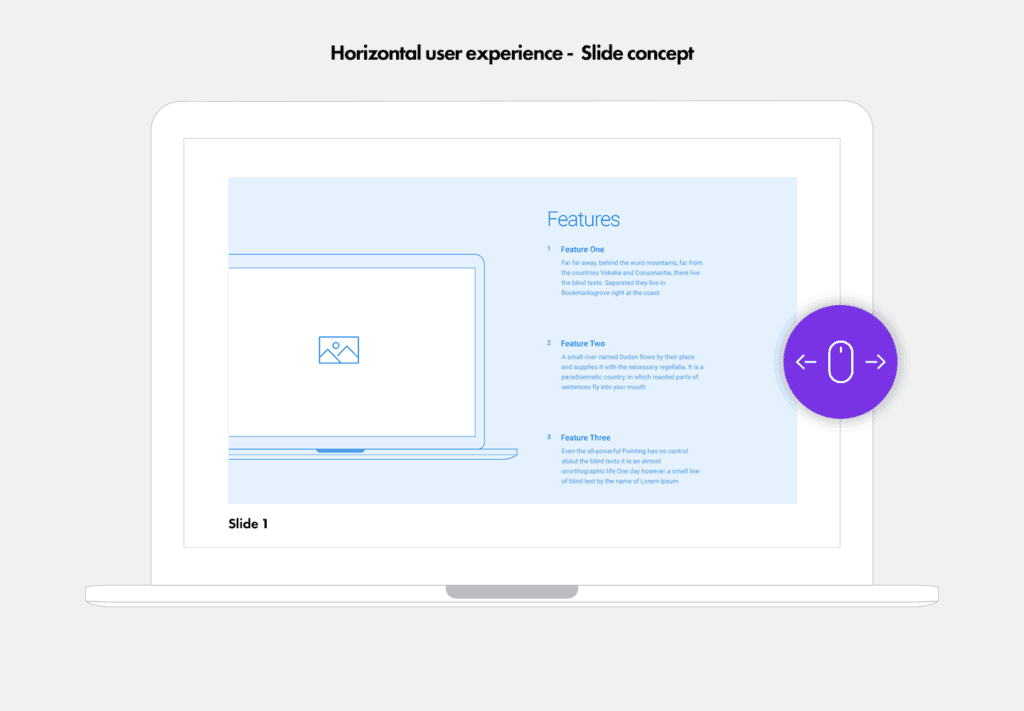
#2 Poziomy UX

Najpopularniejszą alternatywą dla doświadczenia wertykalnego jest układ poziomy, który można opracować na różne sposoby, a w zależności od technologii, której użyjesz, aby ożywić projekt, mogą wystąpić różne doświadczenia użytkownika.
Oto przykład horyzontalnego UX z jednego z naszych studiów przypadku dla WordPress Multisite, który zbudowaliśmy dla MRI Software.
Poziome środowisko użytkownika umożliwia użytkownikom przewijanie treści w lewo/w prawo zamiast w górę/w dół. Oto kolejny przykład wykorzystania układu poziomego do studium przypadku jednego z naszych klientów z sektora charytatywnego, Nacro.
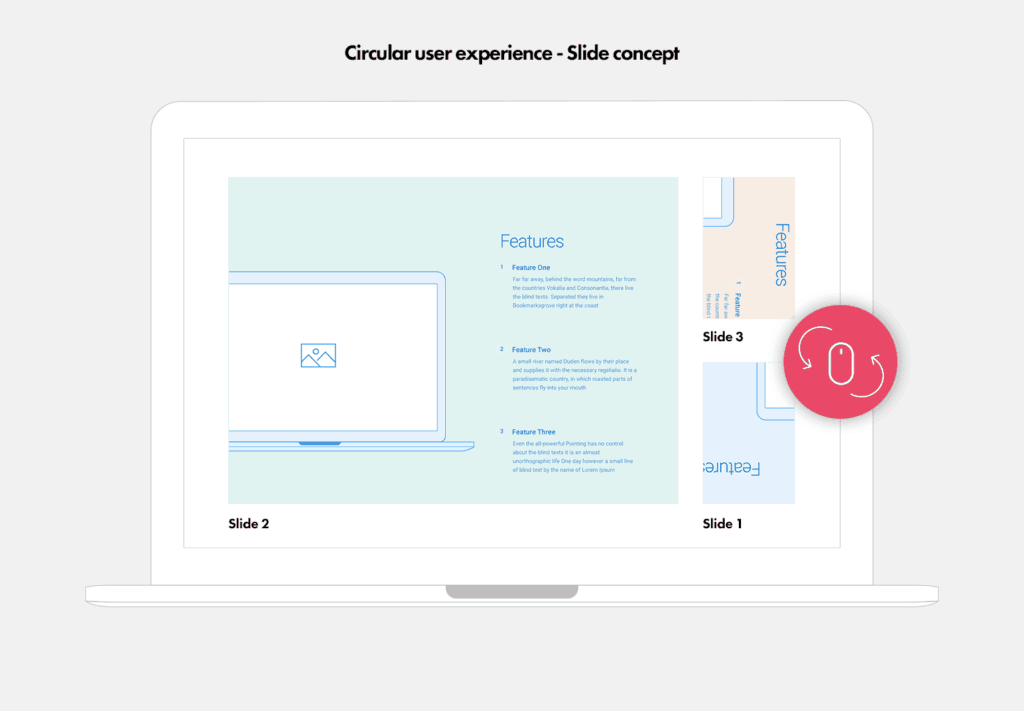
#3 Okrągły UX


Kolejne całkiem ciekawe doświadczenie użytkownika, które naprawdę lubimy, wykorzystuje ruch okrężny w nieruchomym pojemniku. Opiera się na koncepcji slajdów, którą podkreśliliśmy powyżej w układzie poziomym, ale ruch slajdów jest raczej kołowy niż poziomy, co naszym zdaniem wygląda całkiem fajnie!
Oto przykład ruchu okrężnego w akcji w studium przypadku, które zaprojektowaliśmy, aby zaprezentować naszą pracę z naszym klientem Aptitude Software.
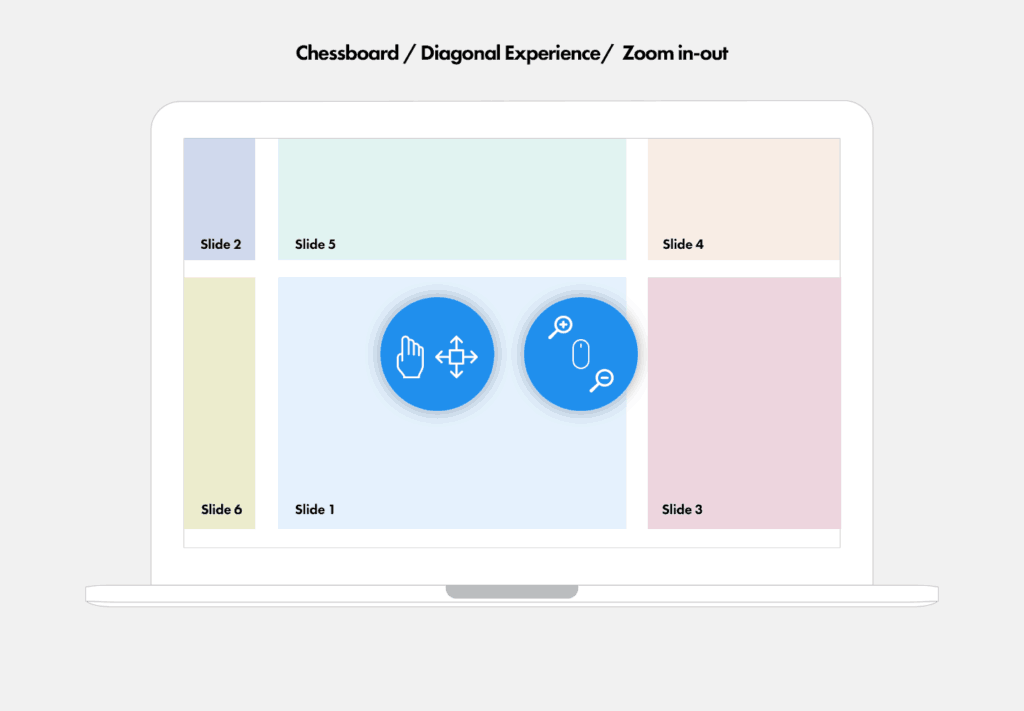
#4 Szachownica UX

Jest to naprawdę zabawna platforma z układem przypominającym gigantyczną szachownicę, na której użytkownik może poruszać się w wielu kierunkach po stronie oraz powiększać i pomniejszać – naprawdę zabawny sposób na zaangażowanie użytkownika.
Możesz zobaczyć UX szachownicy w akcji na stronie Ufomammoot.
#5 Elastyczne nakładanie się UX

Elastyczne, nakładające się środowisko użytkownika ma serię nakładających się ekranów, które zachęcają użytkownika do eksploracji wraz z rozwojem narracji. To dobry przykład intuicyjnego i wciągającego opowiadania historii, uwielbiamy to!
Świetny przykład elastycznego nakładania się UX w akcji można zobaczyć na stronie Do You Speak Human.
Kreatywność do wynajęcia!
Każdego dnia inspirujemy się kreatywnością w sieci i lubimy bawić się naszymi projektami i tworzyć fascynujące historie. Jeśli masz projekt, który wymaga kreatywnego podejścia, skontaktuj się z nami – chętnie pomożemy!
