5 najprostszych sposobów na dodanie galerii zdjęć i filmów w WordPress
Opublikowany: 2018-09-25Kiedy WordPress został uruchomiony po raz pierwszy, nie było możliwe tworzenie galerii w jego desce rozdzielczej bez dodatkowych wtyczek. Jednak, jak wszyscy wiemy, następna aktualizacja WordPress 5.0 będzie zawierała w swoim rdzeniu edytor wizualny Gutenberg, więc tworzenie galerii stanie się możliwe bez instalowania i wykorzystywania jakichkolwiek dodatkowych rozwiązań.
Do tej pory korzystamy z WordPressa w wersji 4.9.8 i jak zawsze ułatwia tworzenie galerii za pomocą różnych wtyczek, które rozszerzają jego funkcjonalność, aby zapewnić użytkownikom kompleksowe możliwości budowania stron fotograficznych i portfolio.
Dzisiaj stworzę galerie zdjęć i filmów za pomocą popularnych rozwiązań, z których zapewne korzystałeś już wiele razy lub niedługo skorzystasz. Zobaczmy więc!
1. Dodaj galerię w Gutenberg
Wspólny blok galerii jest dostępny w edytorze Gutenberg, więc jeśli przejdziesz do stron lub postów i wybierzesz dostępny post lub stronę, aby go edytować, lub dodasz nowy za pomocą opcji „Dodaj nowy”, będziesz mógł edytować swój post lub stronę z Gutenbergiem, dodając nowe bloki w obszarze treści.
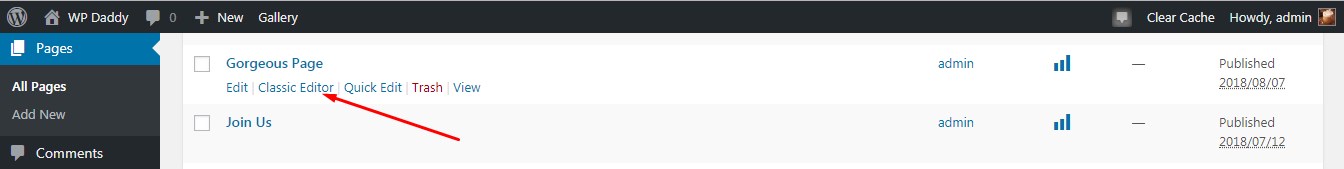
Na przykład przejdź do Strony -> wszystkie strony, najedź kursorem na dowolną stronę na liście, a następnie kliknij link Edytuj pod stroną, aby otworzyć edytor Gutenberg.

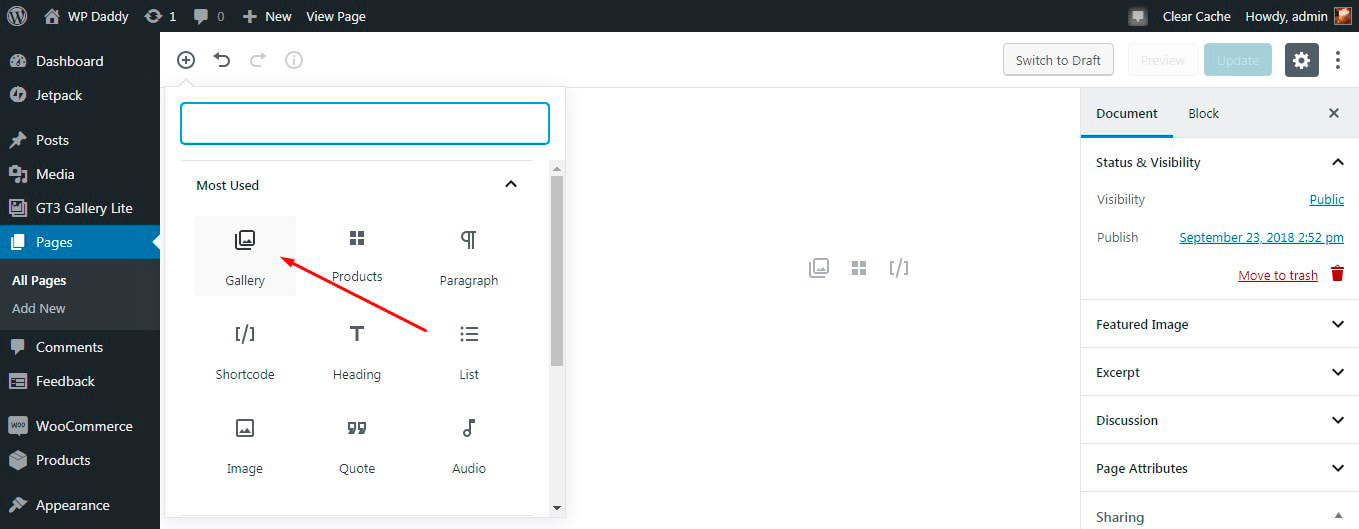
Dodaj blok galerii,

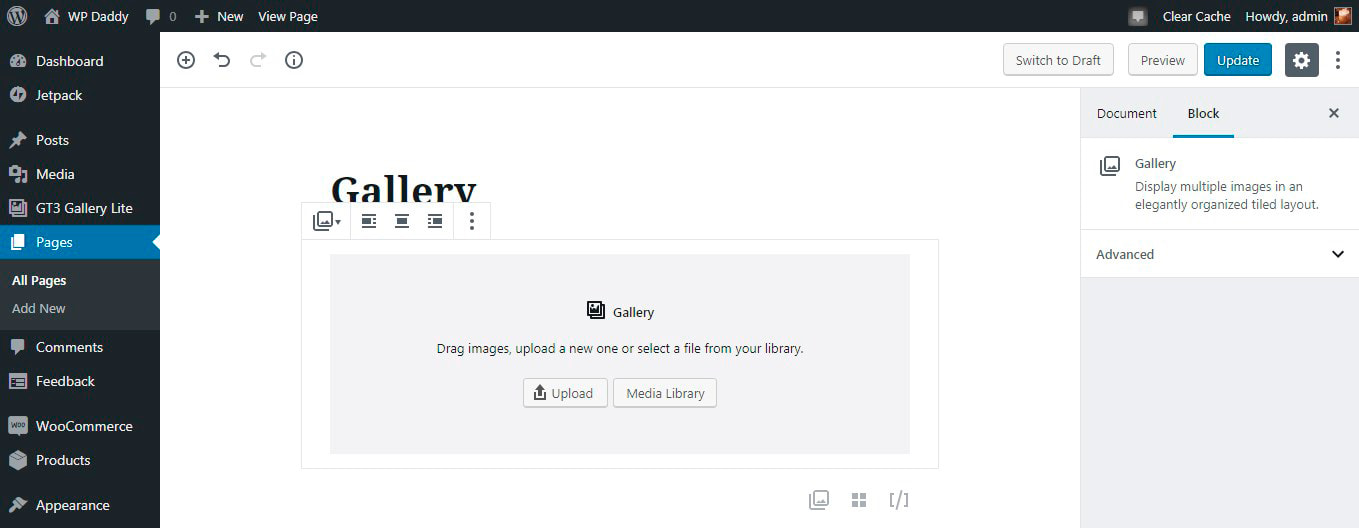
i zobaczysz dostępne opcje przesyłania i biblioteki multimediów.

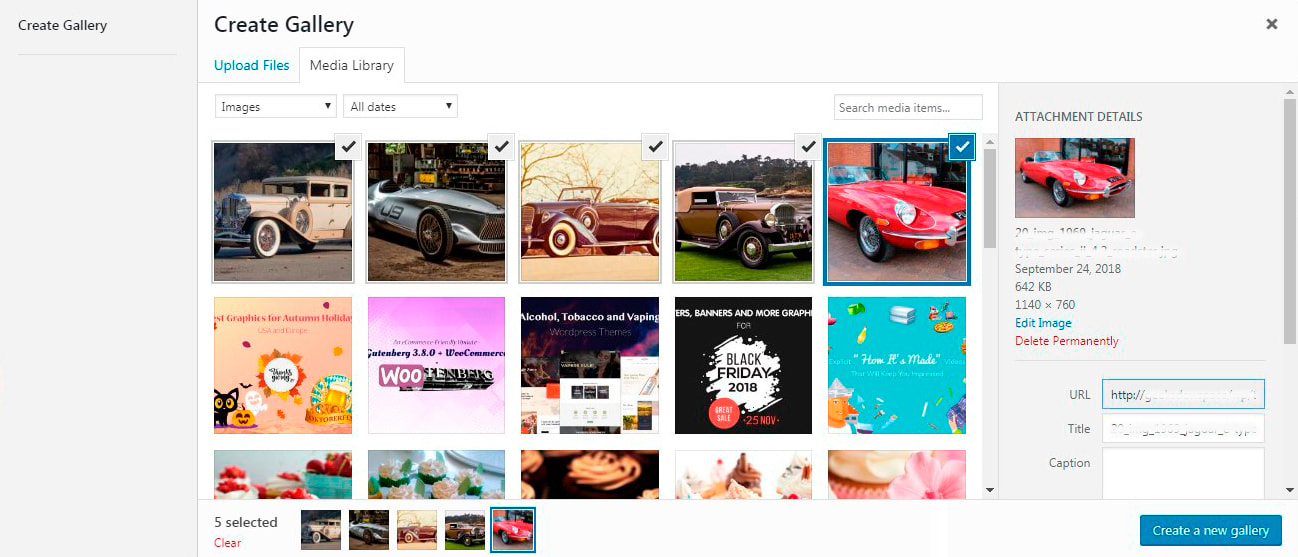
Wybieram Bibliotekę mediów i przesyłam z niej kilka obrazów ->

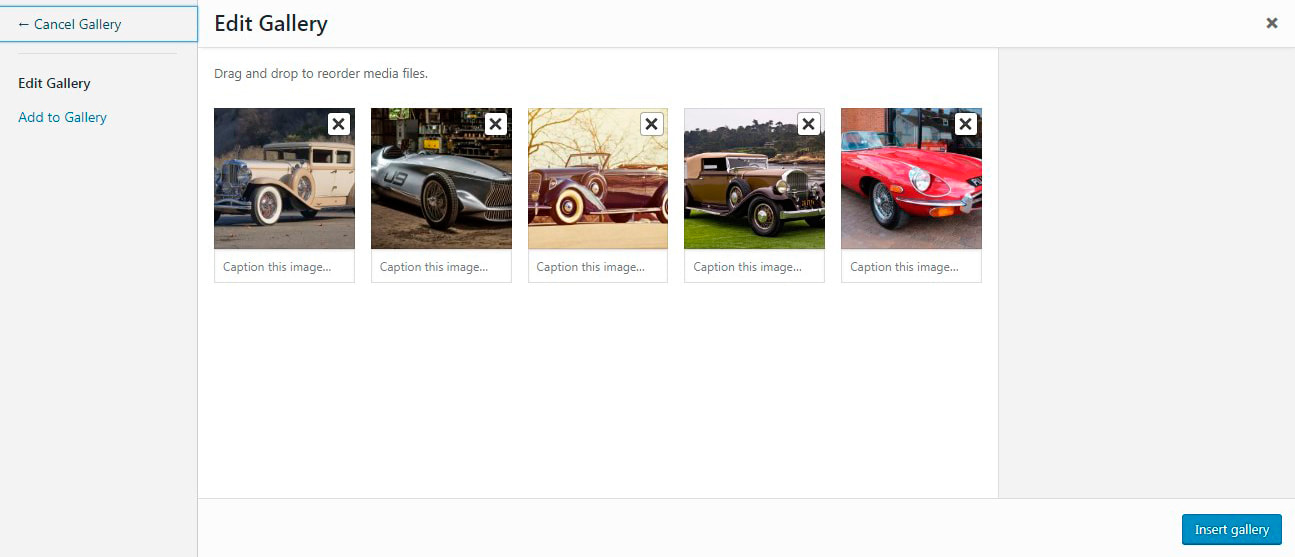
-> Kliknij przycisk „Utwórz nową galerię” -> przeciągnij i upuść wybrane obrazy, aby zmienić kolejność -> a następnie kliknij przycisk „Wstaw galerię”.

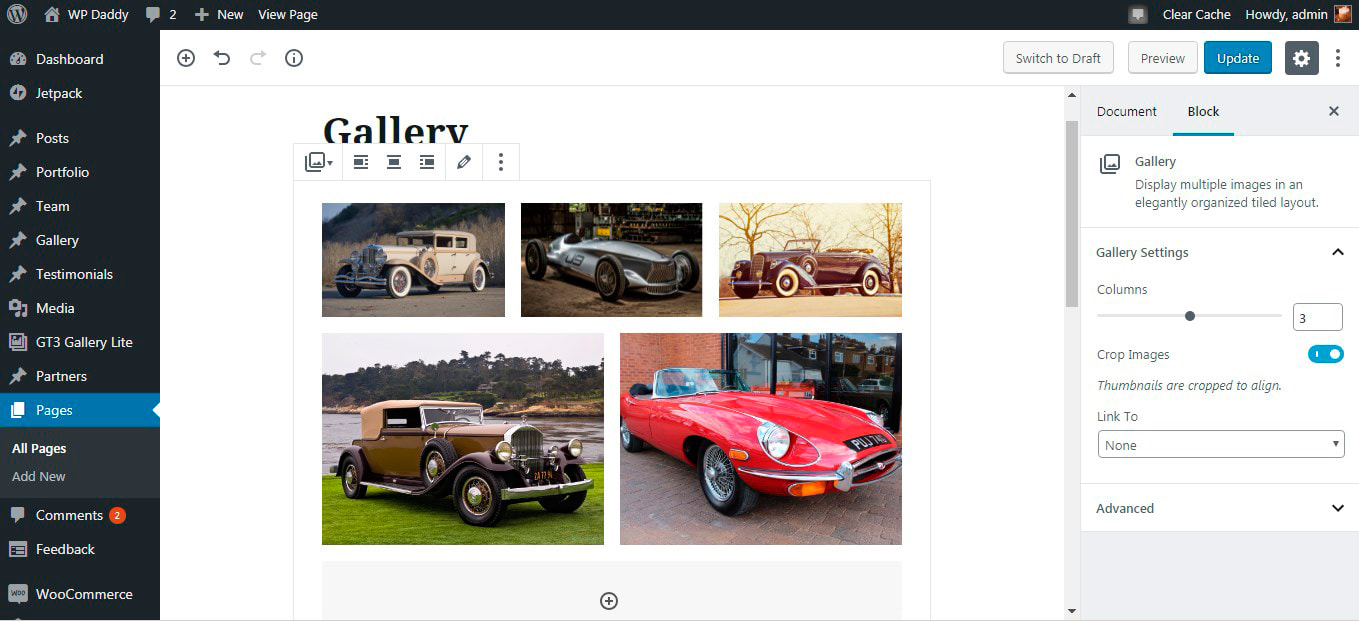
Teraz galeria jest wstawiona

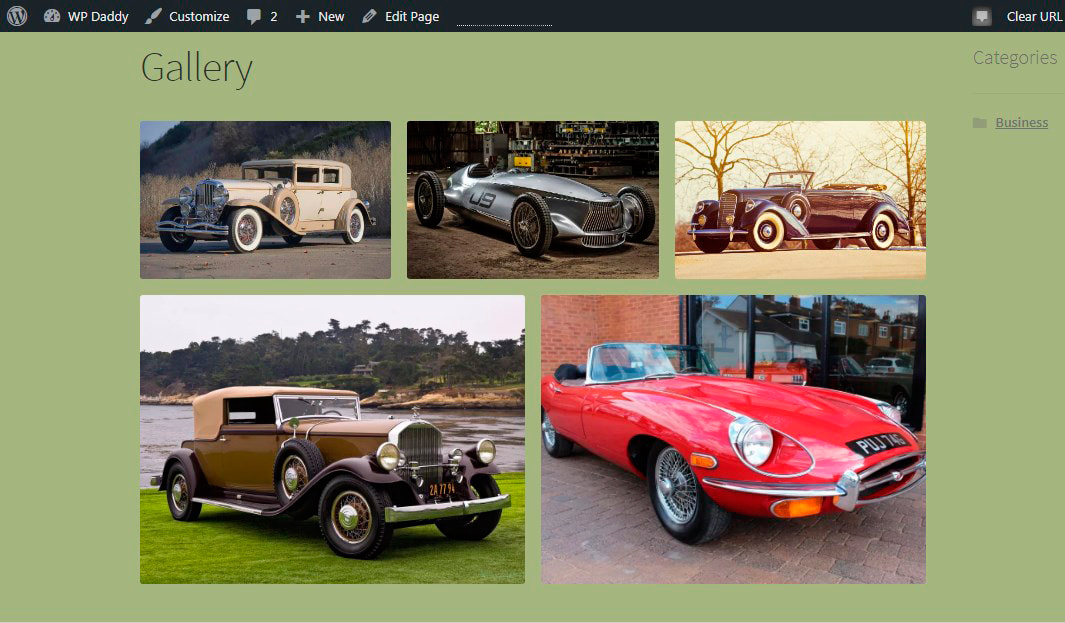
i możesz to obserwować na żywo.

Spróbuj sam!
2. Dodaj galerię zdjęć i filmów za pomocą wtyczki GT3
Tutaj użyję wtyczki Photo and Video Gallery opracowanej przez naszych przyjaciół – GT3 Themes. Wtyczka umożliwia tworzenie galerii w Twoich postach i stronach za pomocą kilku kliknięć.
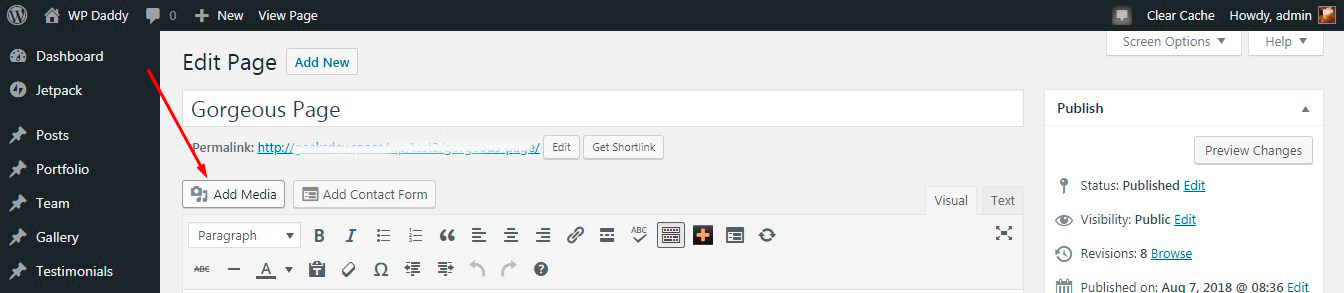
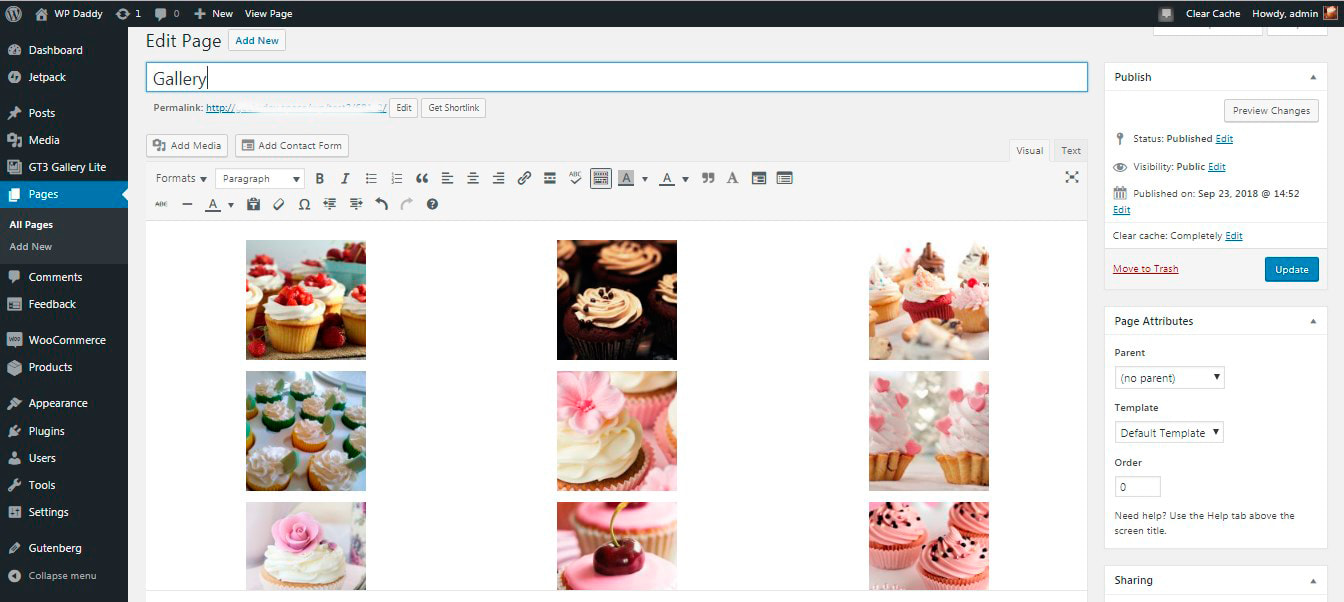
Korzystając z klasycznego edytora WP dla swojego posta lub strony,

kliknij przycisk Dodaj multimedia

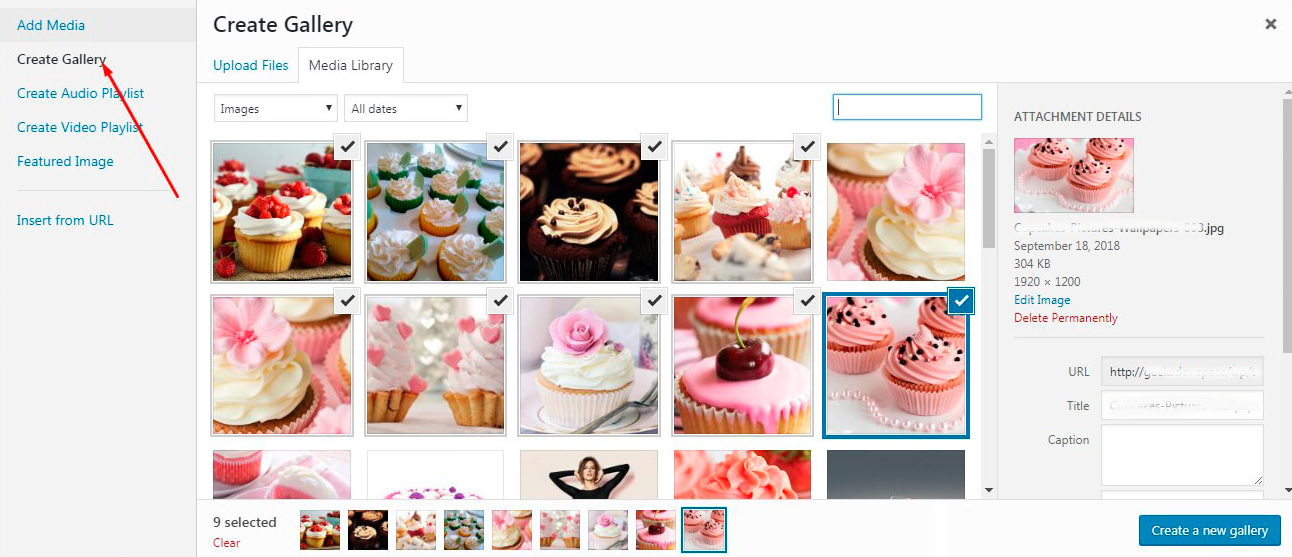
i zobaczysz opcję „Utwórz galerię”. Klikając tę opcję, będziesz mógł wybrać kilka obrazów do swojej galerii, a następnie kliknąć przycisk „Utwórz nową galerię”, aby przejść do Ustawień.

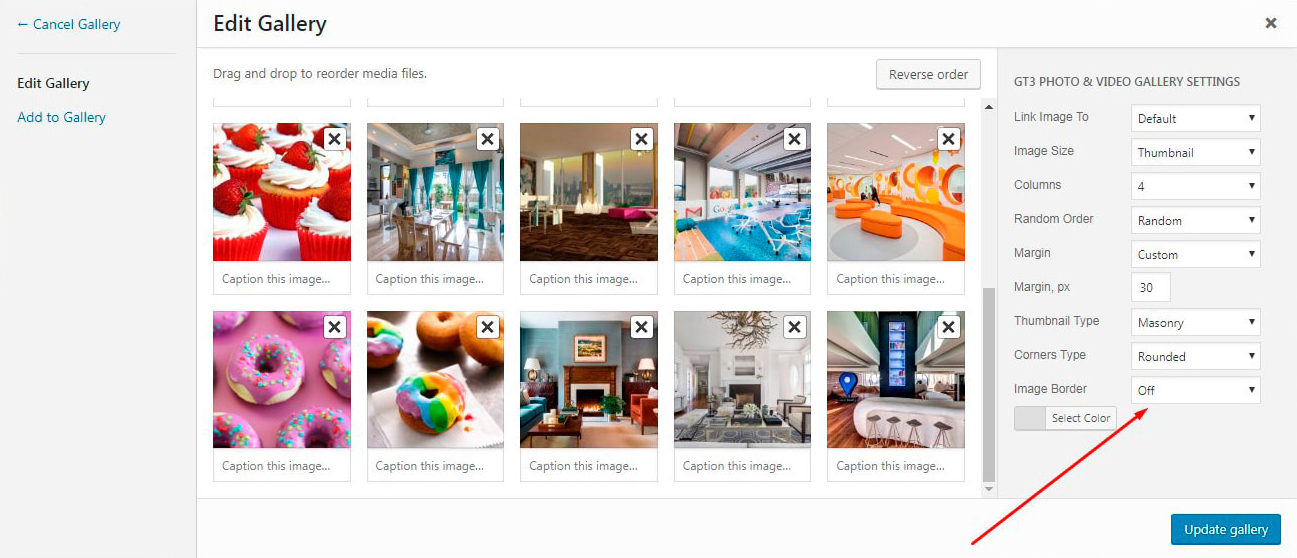
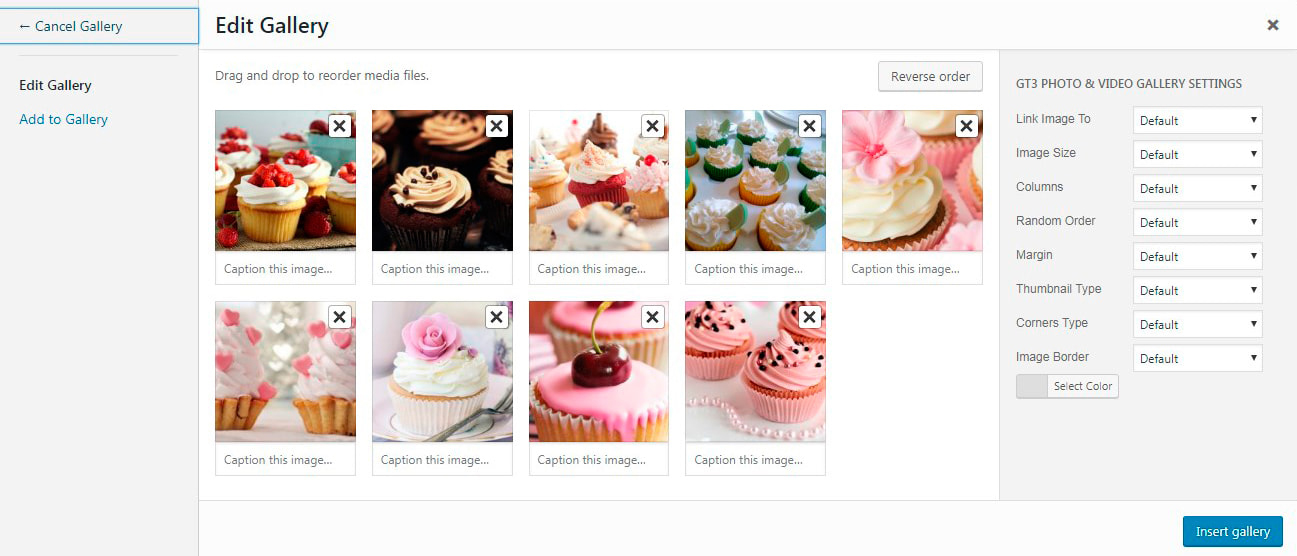
Możesz pozostawić wszystkie ustawienia domyślne lub zmienić rozmiar obrazu, liczbę kolumn, margines itp.

Następnie kliknij przycisk „Wstaw galerię” (lub przycisk „Aktualizuj galerię”, jeśli edytujesz już utworzoną galerię)

a teraz Twoja galeria jest gotowa.

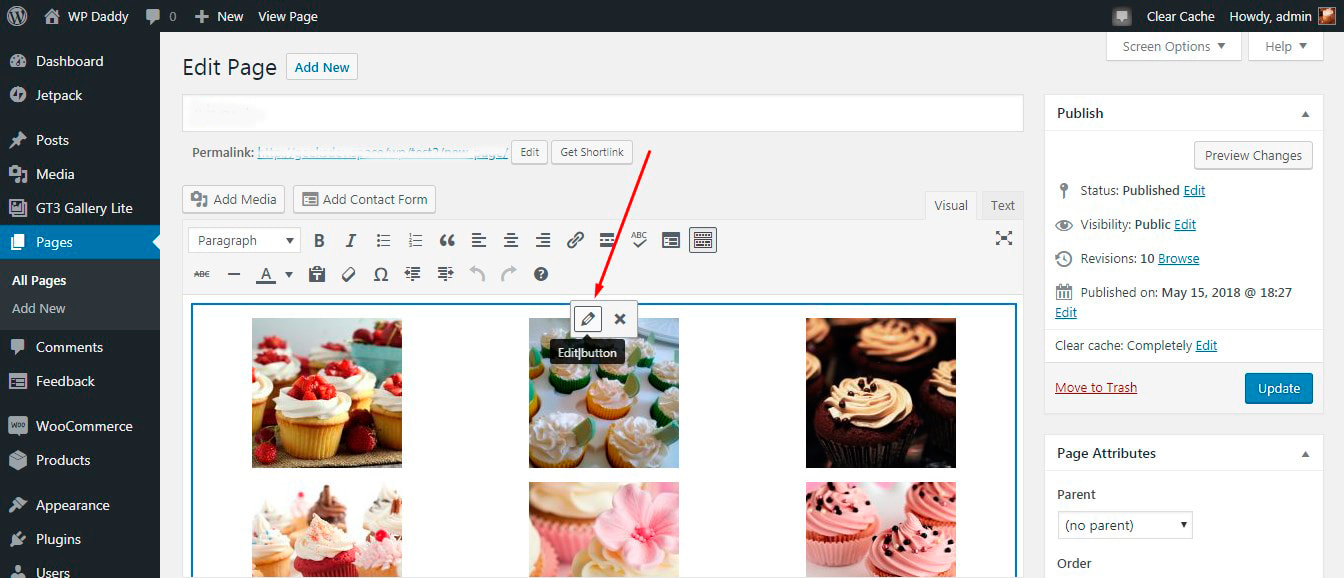
Jeśli chcesz, możesz podświetlić galerię, aby ją edytować.

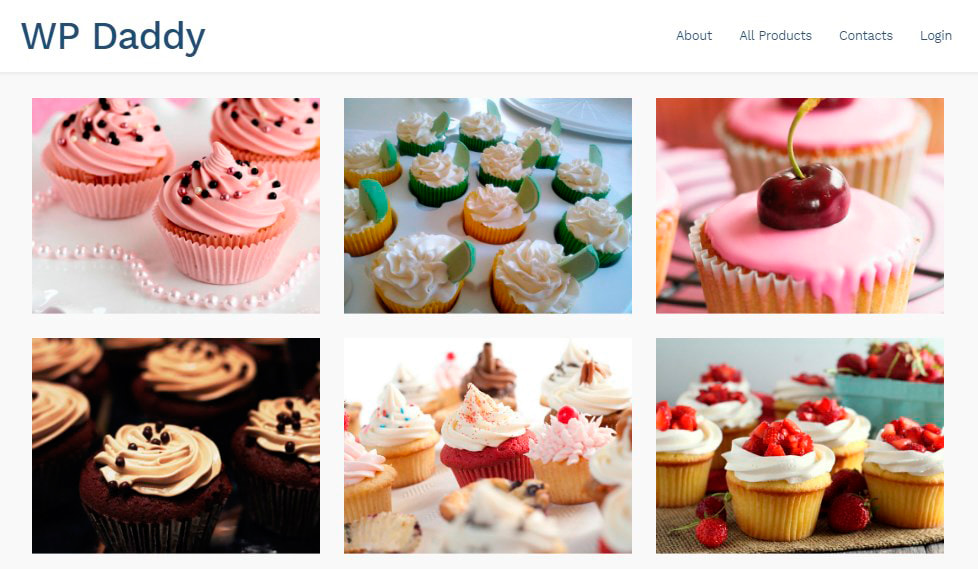
Po wszystkim obejrzyj swoją galerię na żywo.

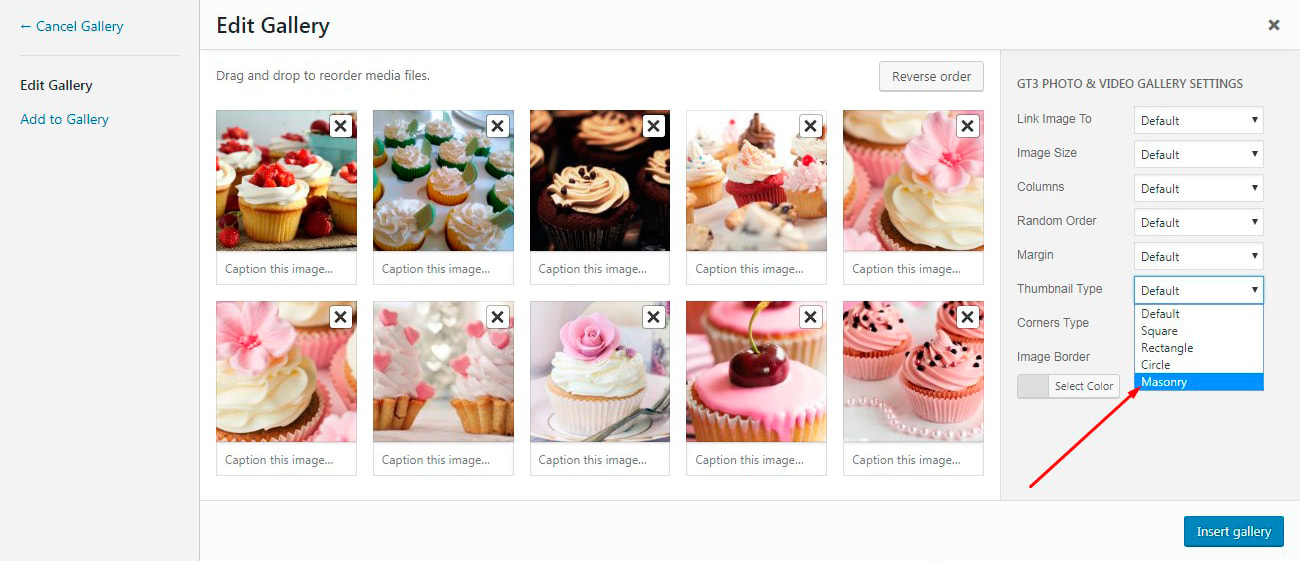
Możliwa jest również zmiana typu miniatury w ustawieniach galerii i wypróbowanie innego typu wyświetlania galerii, na przykład Masonry.

Możesz dodać więcej zdjęć do swojej galerii po zmianie miniatury.

Po prostu zobacz, jak wygląda na żywo murowana.

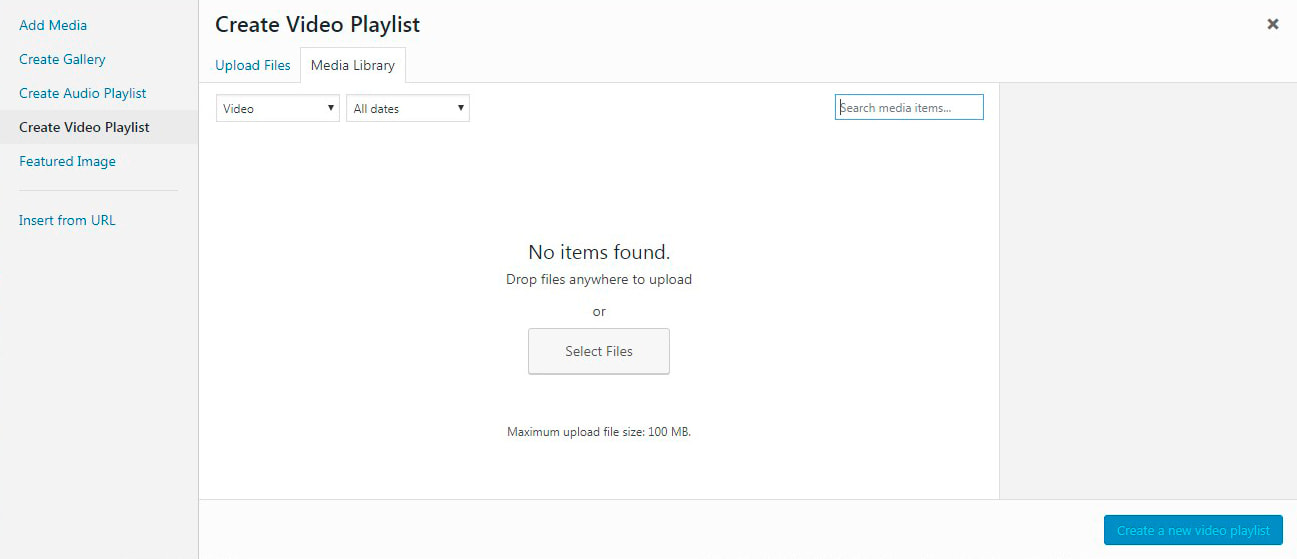
Wtyczka GT3 Gallery umożliwia również tworzenie list odtwarzania wideo i audio. Kliknij przycisk „Dodaj multimedia” w klasycznym edytorze postów lub stron, a następnie kliknij na przykład opcję „Utwórz listę odtwarzania wideo”.

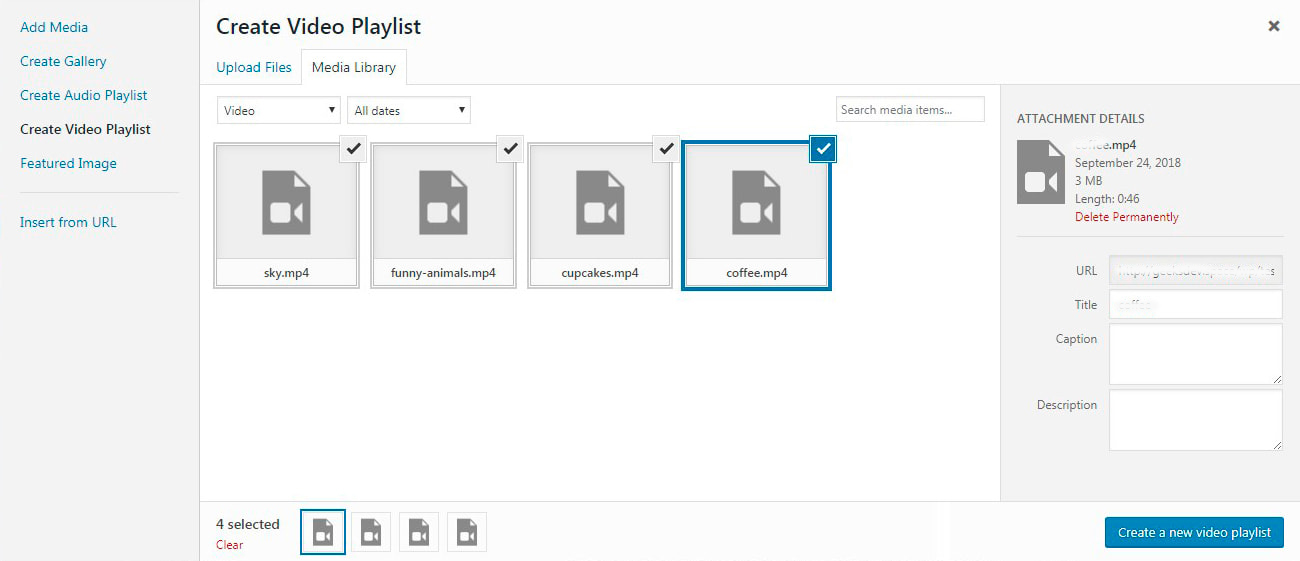
Teraz możesz dodawać filmy z biblioteki multimediów lub przesyłać je z komputera i łatwo tworzyć listy odtwarzania na dowolnej stronie internetowej WordPress lub w poście. Pobrałem więc kilka krótkich filmów z YouTube i wrzuciłem je do biblioteki multimediów.


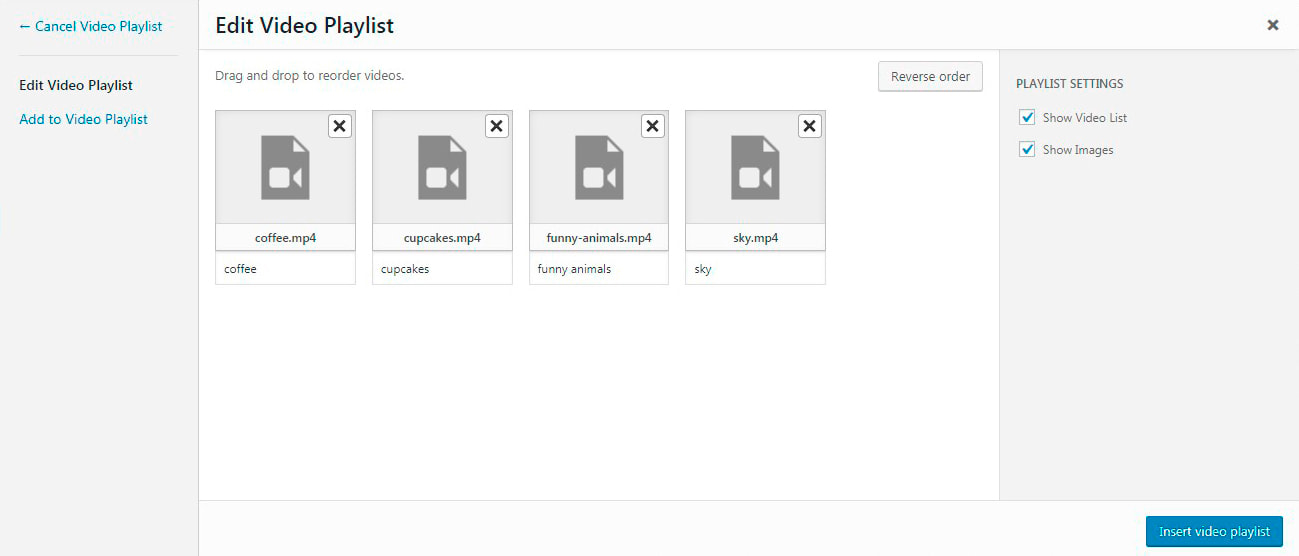
Po wybraniu filmów klikam przycisk „Utwórz nową listę odtwarzania wideo” -> zarządzaj ustawieniami -> a następnie klikam przycisk „Wstaw listę odtwarzania wideo”.

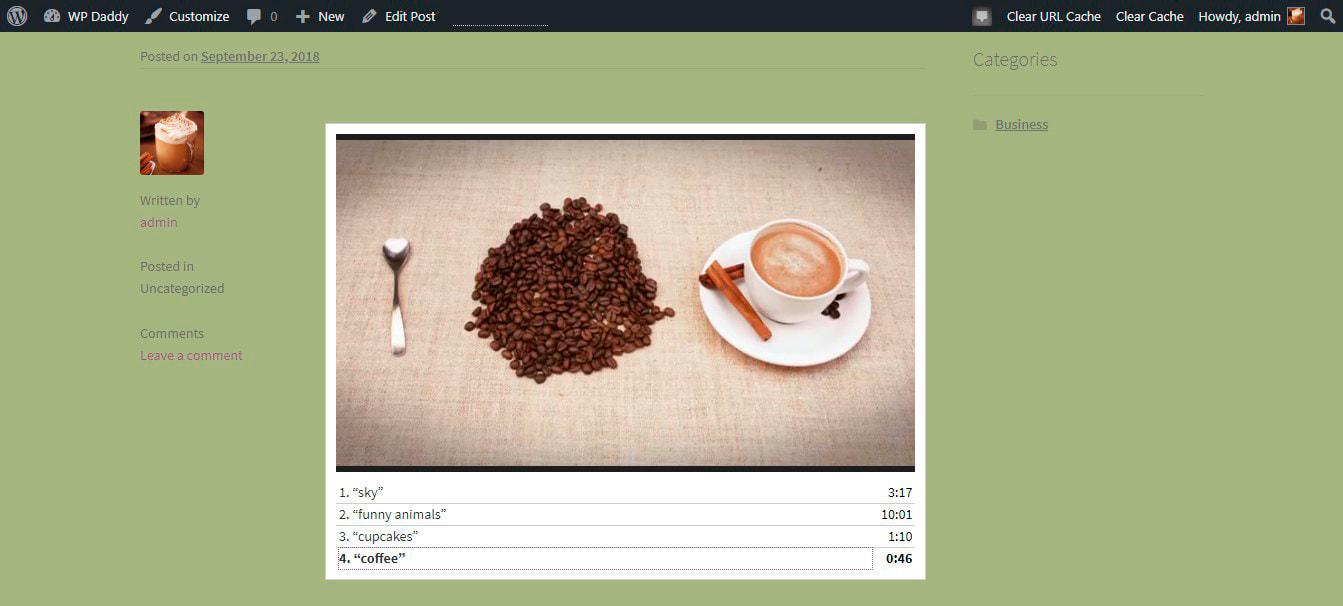
Gdy playlista zostanie wstawiona do mojego posta, widzę ją na żywo. Filmy będą automatycznie odtwarzane jeden po drugim.

Uwaga: Jeśli chcesz dodać „ciężkie” filmy, na przykład filmy lub klipy, lepiej osadzić te filmy z YouTube, Vimeo lub Facebooka i nie przesyłać ich do biblioteki. Nie przeciążaj swoich stron dodatkowymi mediami i utrzymuj szybkość i optymalizację witryny.
Wtyczka GT3 Gallery ma opcję „Wstaw z adresu URL”, jeśli chcesz utworzyć galerię przy użyciu plików multimedialnych przechowywanych w dowolnym innym miejscu poza biblioteką.
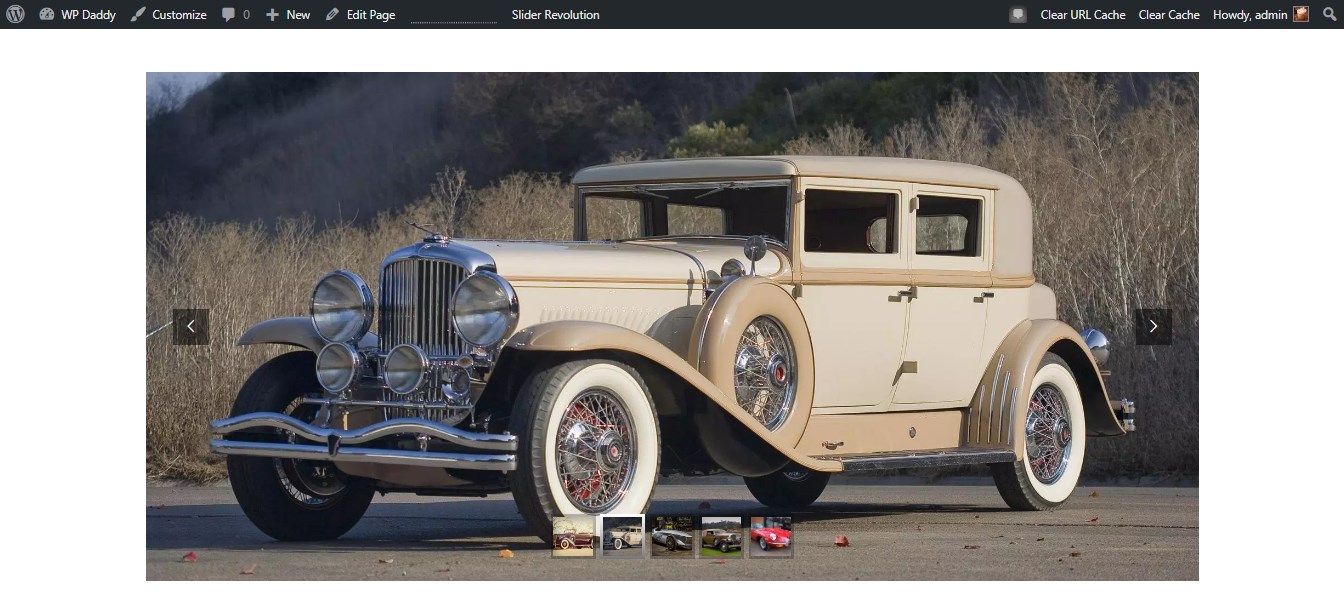
3. Dodaj galerię pokazu slajdów WP – Revolution Slider
Slider Revolution to jeden z najbardziej rozpoznawalnych sposobów dodawania przesuwanych zdjęć lub filmów na swoich stronach i postach.
(Proszę przeczytać nasz przewodnik krok po kroku, jak dodawać filmy w Revolution Slider). RevSlider to najprostszy sposób na zaprezentowanie Twoich prac fotograficznych lub przedstawienie materiałów promocyjnych Twojego produktu lub usługi.
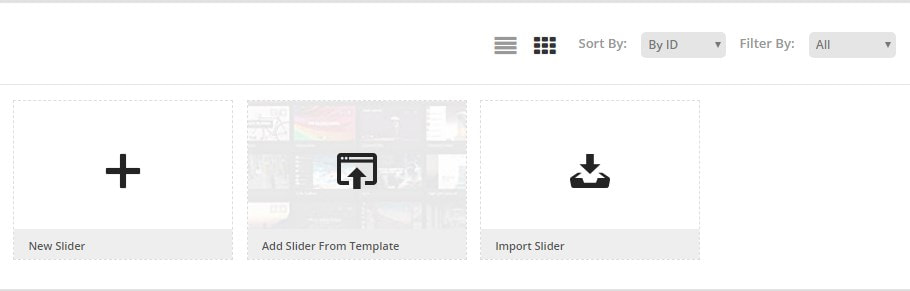
Po zainstalowaniu i aktywacji wtyczki przejdź do Slider Revolution i kliknij „Nowy suwak”, aby rozpocząć.


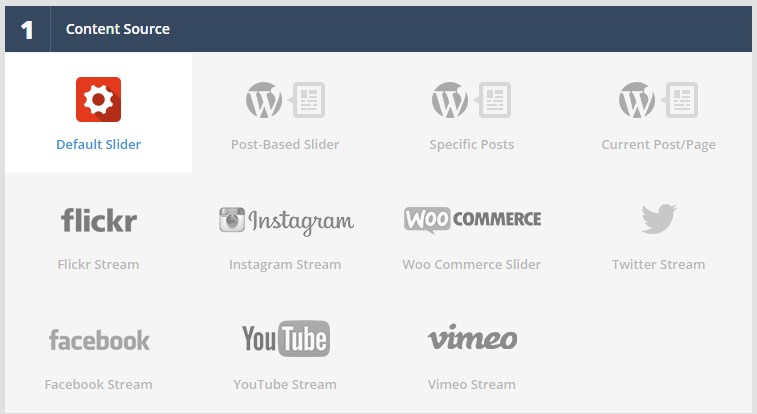
Możesz wybrać źródło treści do osadzania multimediów z YouTube, Vimeo, Flickr, określonych postów itp. Lub możesz wybrać domyślny suwak.

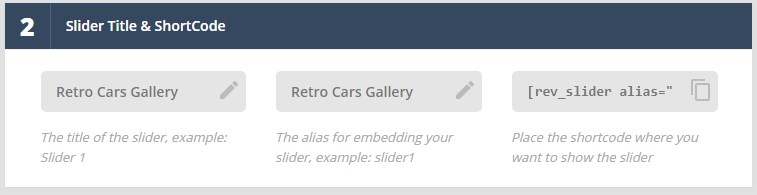
Dodaj tytuł i alias suwaka, aby wygenerować krótki kod, który zostanie dodany do dowolnego posta lub strony, którą preferujesz (jest to wymagane, aby dodać suwak, który jest obecnie utworzony).

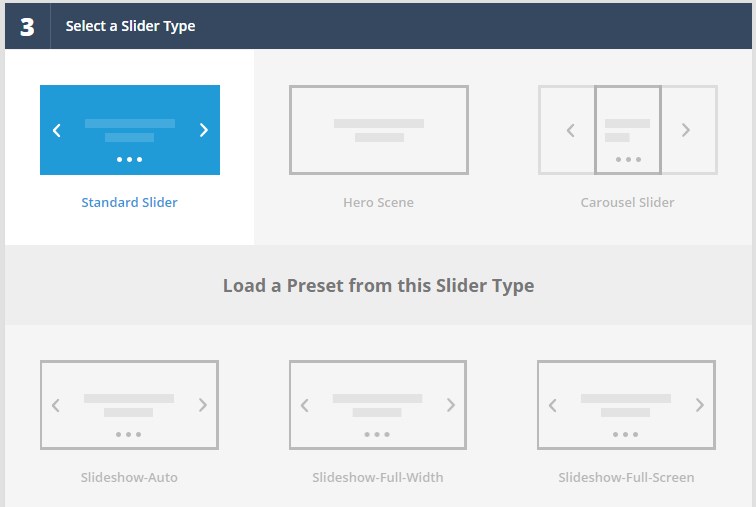
Następnie należy wybrać typ slidera ze Standard, Hero Scene lub Carousel, a także wybrać Preset z wybranego typu slidera.

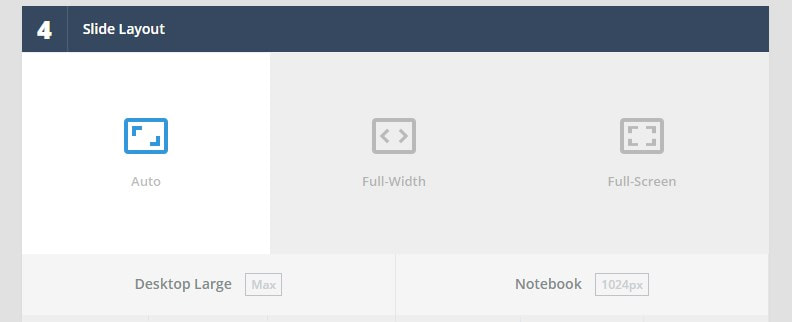
Wybierz układ slajdu z Auto, Pełna szerokość lub Pełny ekran, a następnie zapisz ustawienia, aby przejść do następnego kroku edycji.

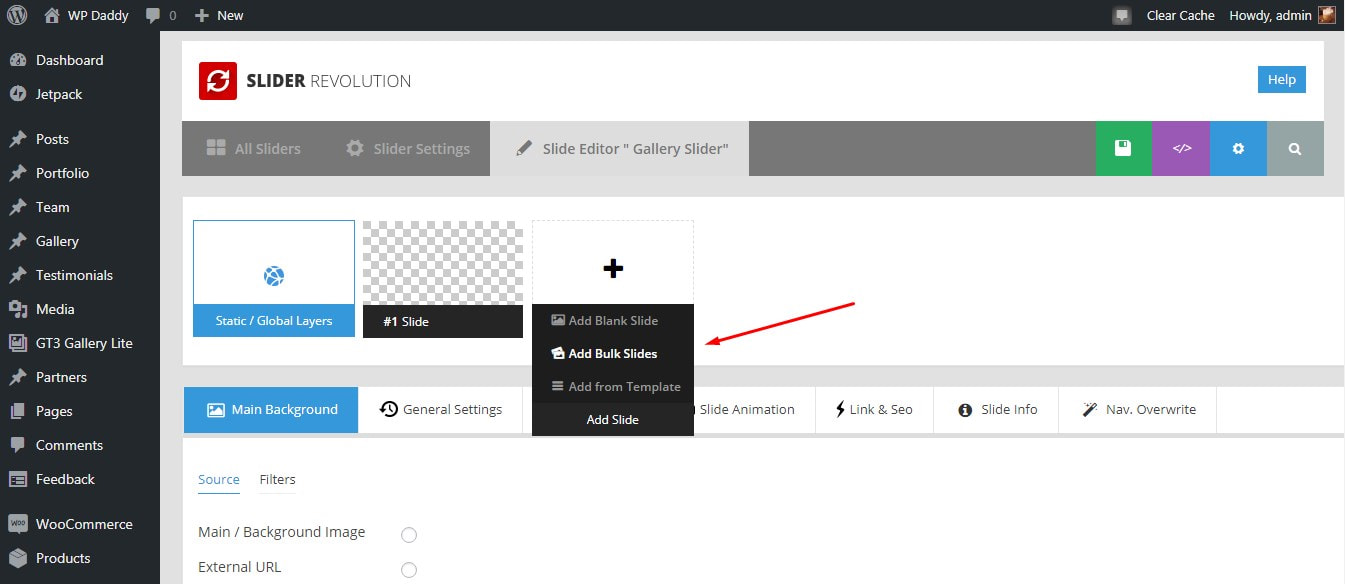
W Edytorze slajdów możesz dodawać slajdy z biblioteki multimediów

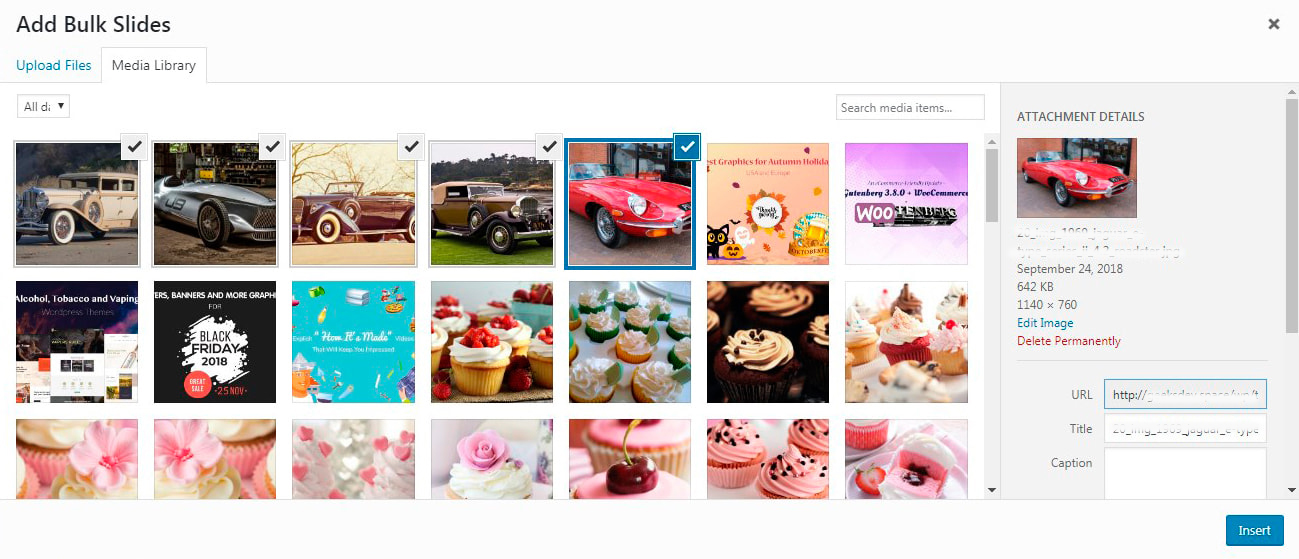
Klikam opcję „Dodaj zbiorcze slajdy”, wybieram obrazy w bibliotece multimediów i klikam przycisk „Wstaw”.

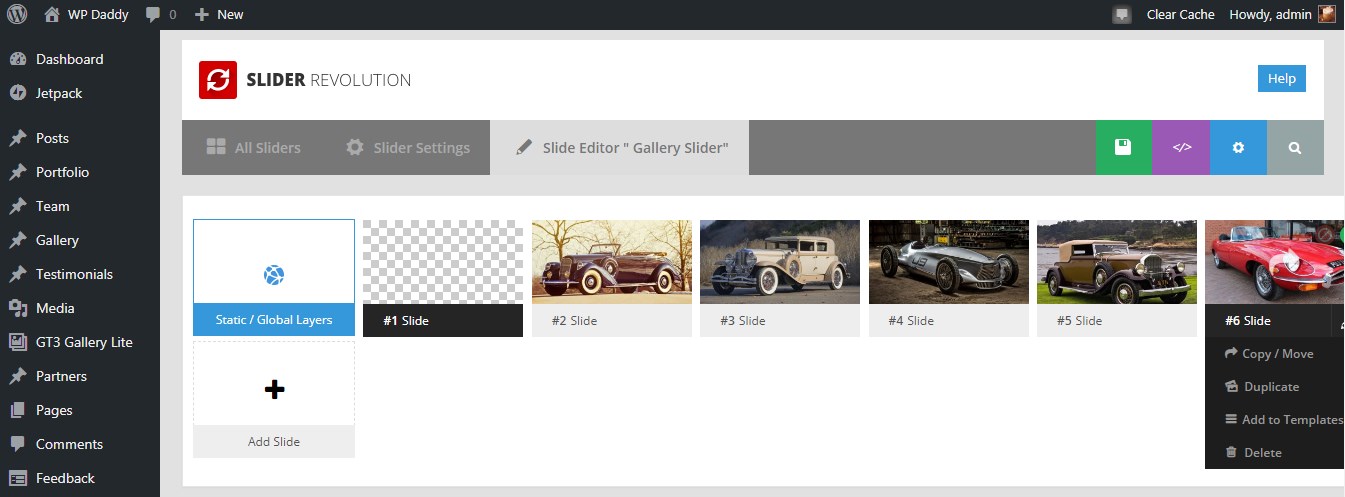
Teraz moje slajdy są wstawiane.

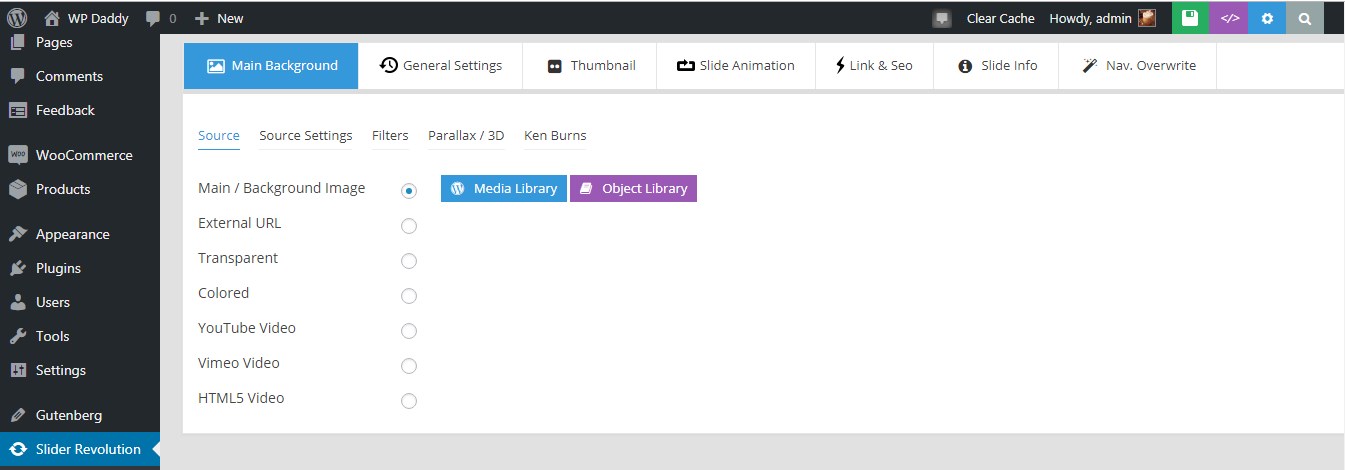
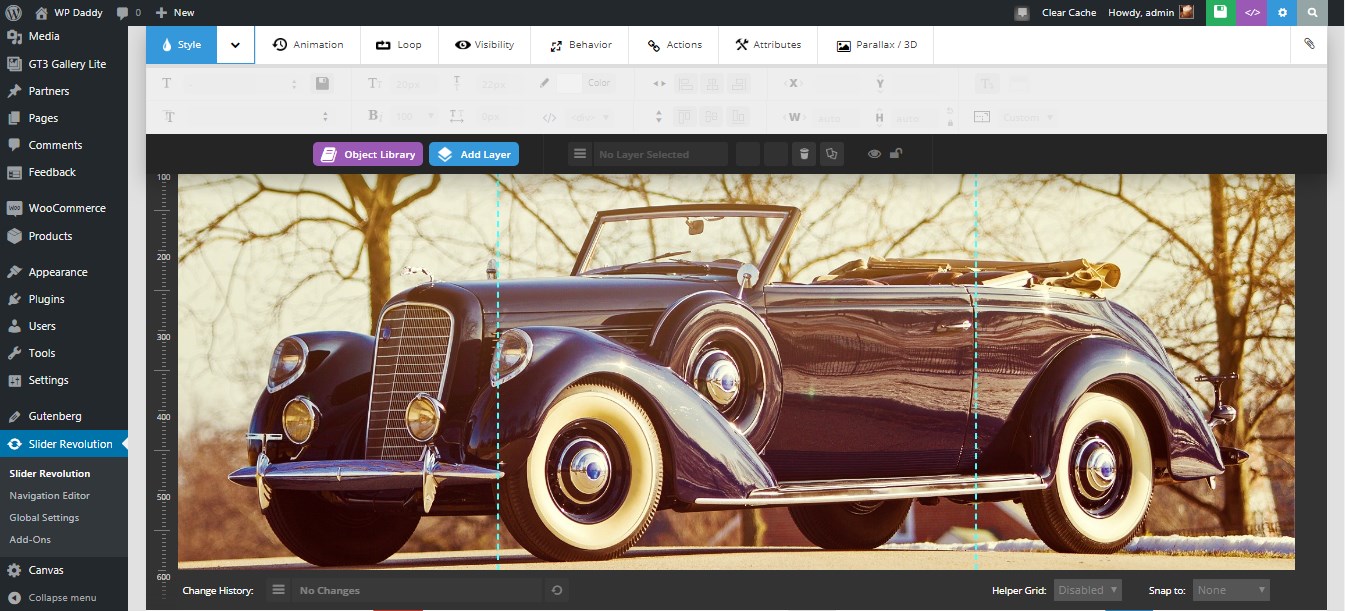
Teraz mogę również wybrać tło,

skaluj slajdy, dodawaj warstwy, np. podpis

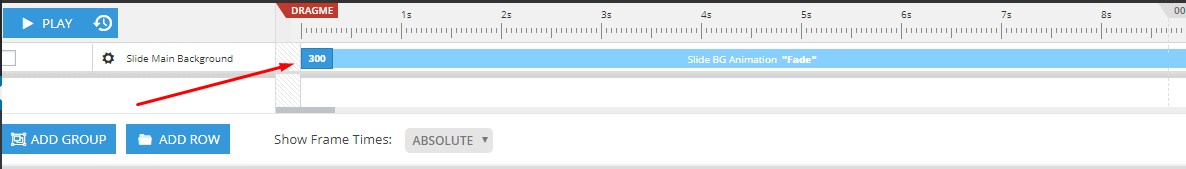
a także edytować całkowity czas trwania każdego slajdu.

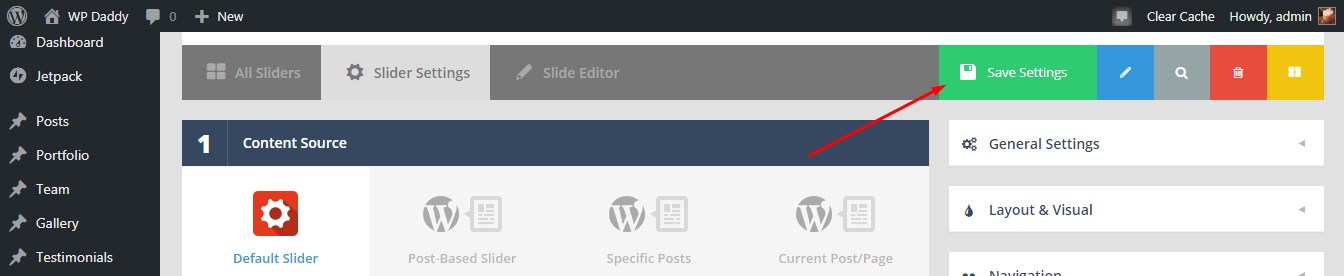
Po zakończeniu edycji kliknij zielony przycisk z ikoną elastycznego dysku w prawym górnym rogu nad obszarem edycji, aby zapisać zmiany.

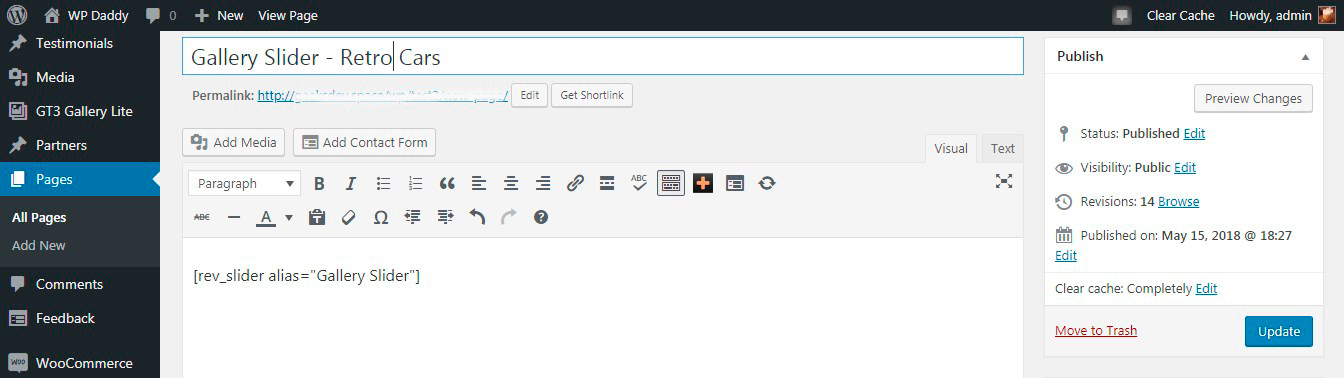
Teraz przejdź do Strony lub posty -> Wszystkie strony lub Wszystkie posty (lub Dodaj nową stronę lub post według własnego uznania) -> wybierz lub utwórz dowolną stronę lub post i wstaw skrót skopiowany z sekcji Tytuł i krótki kod suwaka w obszarze Ustawienia suwaka Rewolucja suwaka.

Teraz możesz obserwować swój suwak na żywo.

4. Użyj Kreatora Stron dla określonego motywu WordPress
Chciałbym wybrać losowy motyw WP z listy projektów wykonanych przez naszych znajomych – GT3 Themes, niech to będzie Canvas Interior & Furniture Portfolio WP Theme. Ten szablon jest dostarczany z Kreatorem Stron GT3, który umożliwia dodawanie i zarządzanie blokami w celu dodawania różnych typów treści do Twoich postów lub stron, a galeria nie jest wyjątkiem.
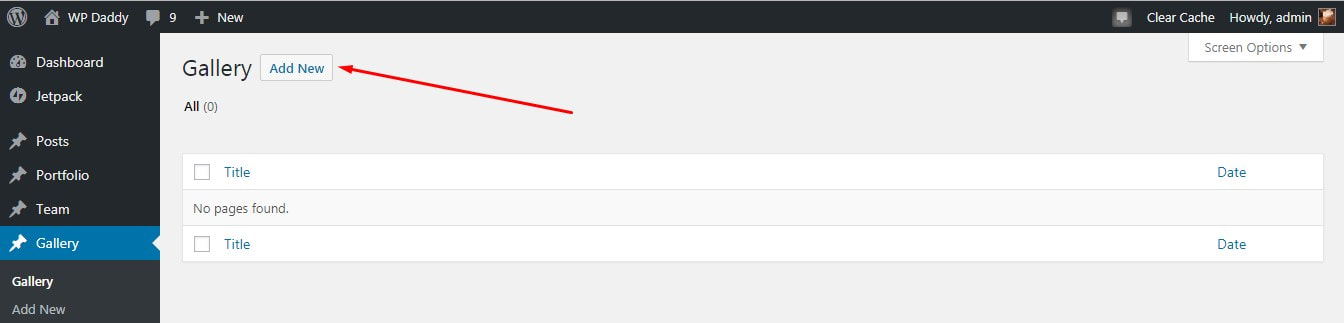
Po zainstalowaniu i aktywowaniu motywu znajdziesz menu Galeria w panelu administratora. Przejdź do Galerii i kliknij przycisk Dodaj nowy.

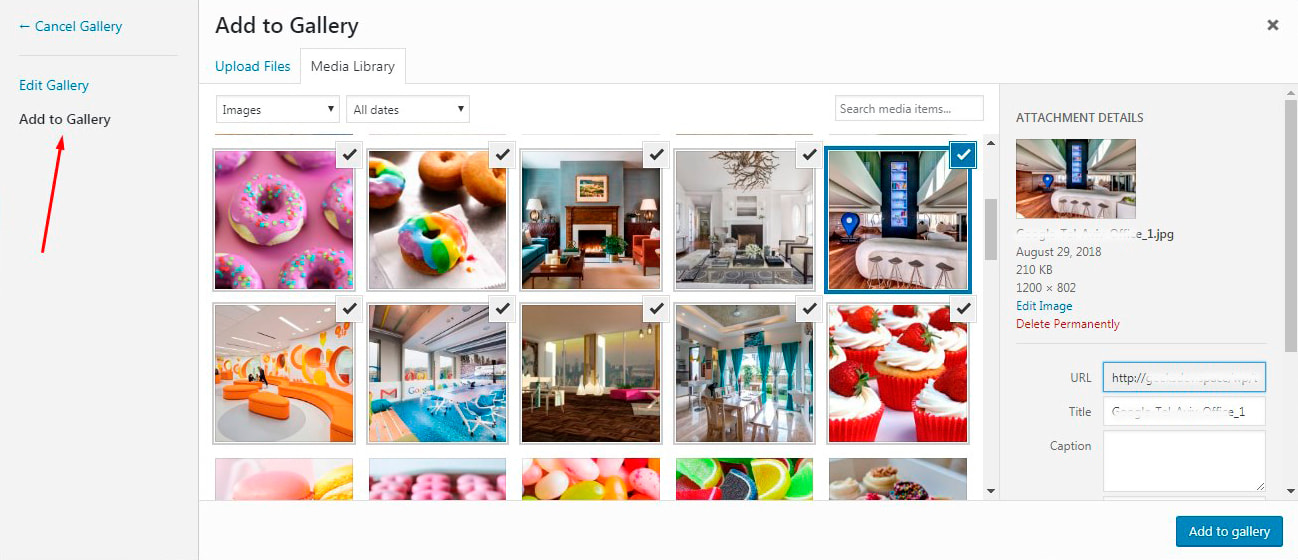
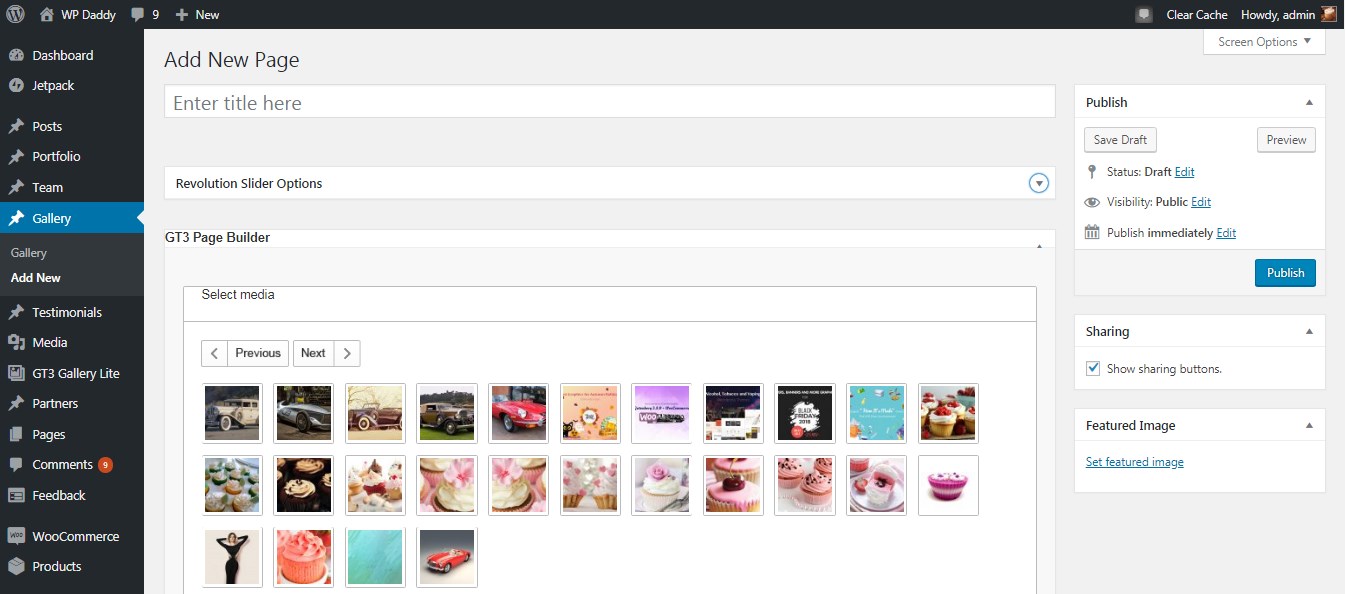
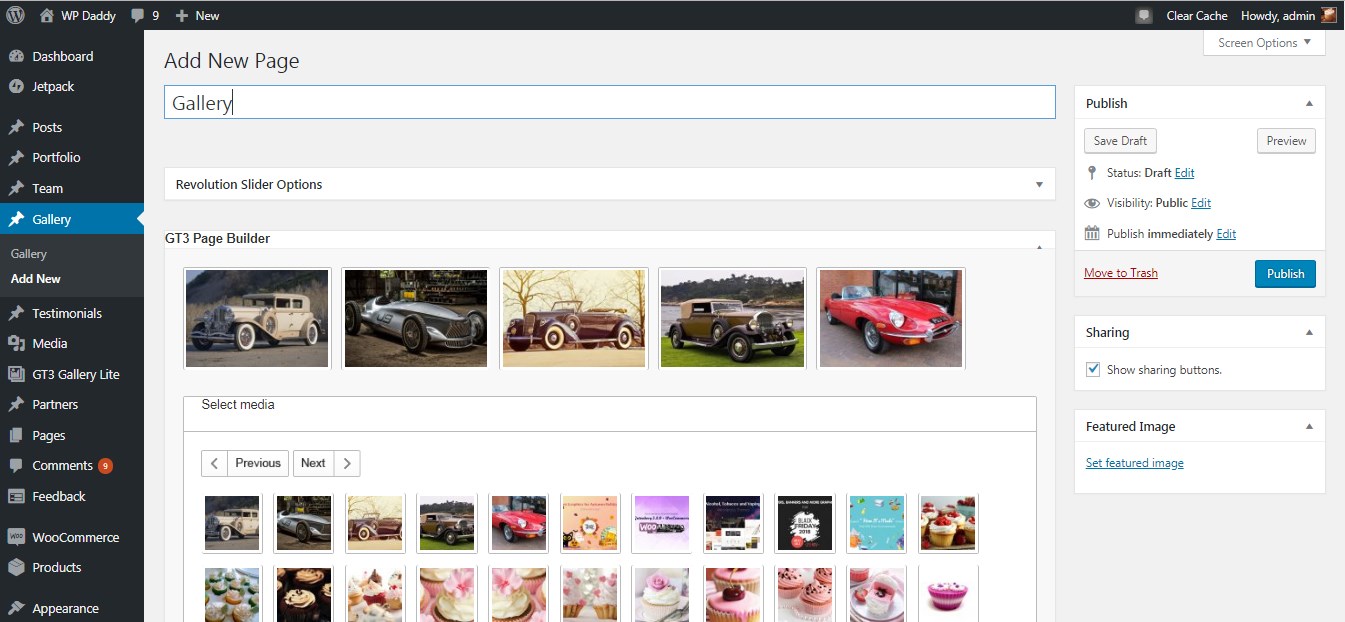
Teraz będziesz tworzyć nową stronę galerii. Tutaj możesz wybrać obrazy z biblioteki multimediów bezpośrednio w obszarze edycji zawartości strony.

Po kliknięciu każdego obrazu zostanie on dodany do sekcji Kreatora Stron GT3.

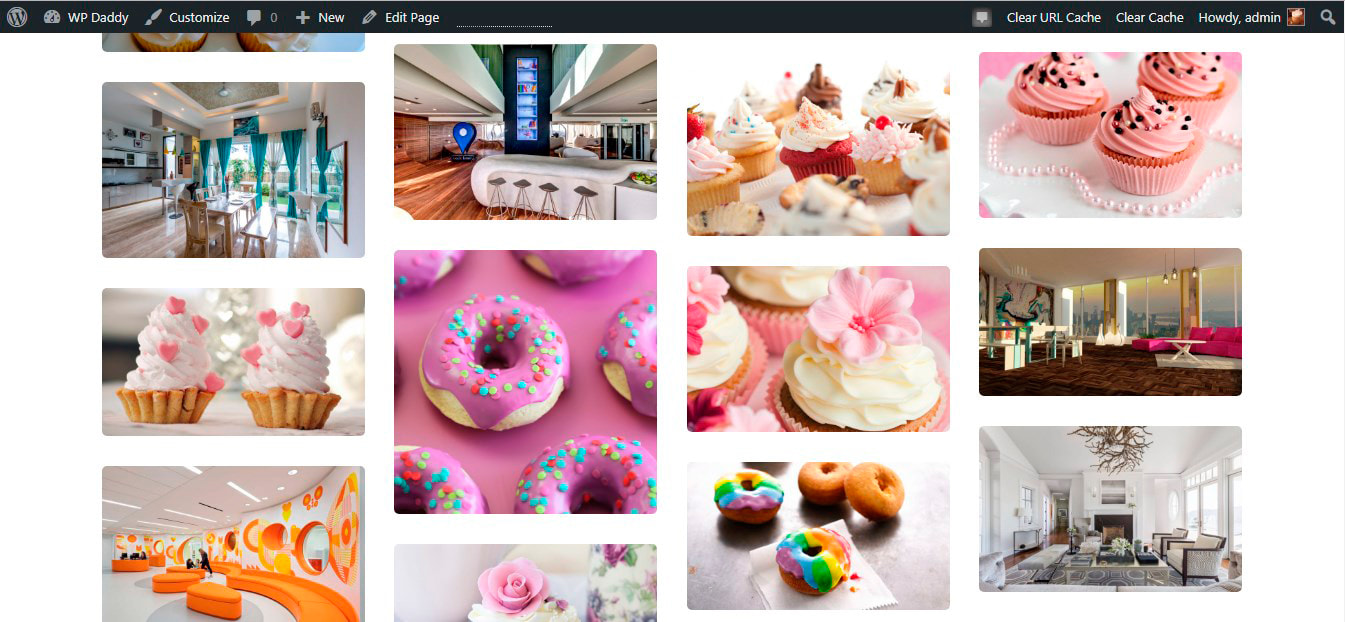
Po zakończeniu kliknij Publikuj i wyświetl podgląd gotowej galerii. To jest łatwe!

5. Dodaj galerię z NextGen
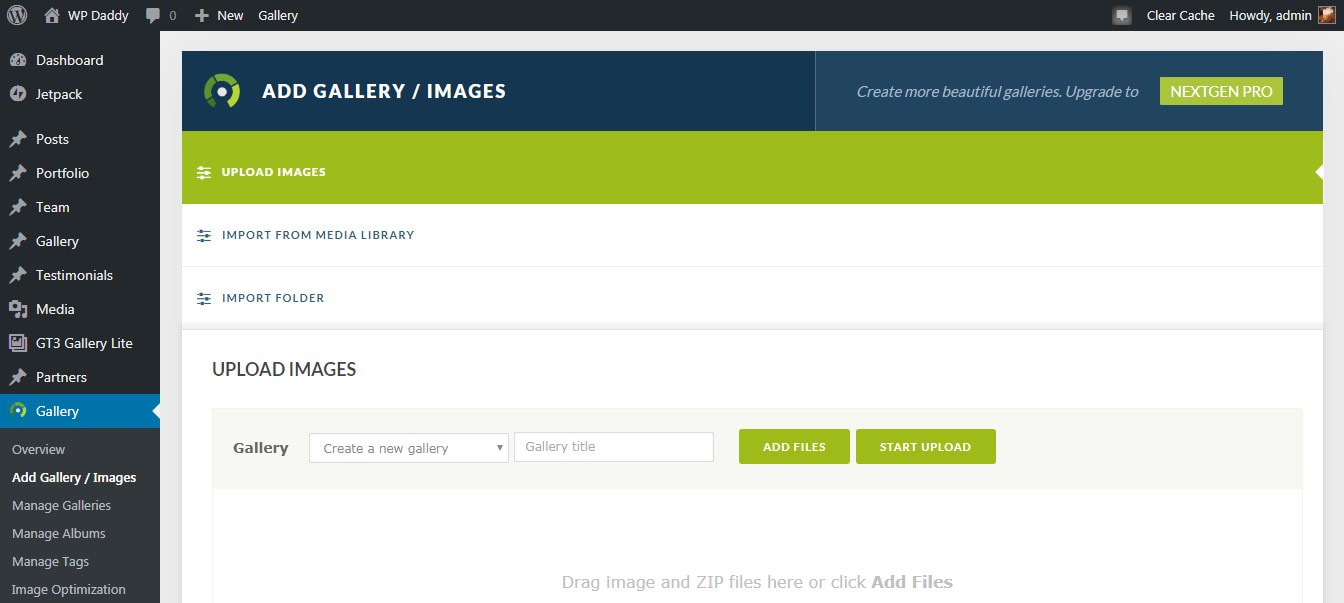
Uchwyćmy esencję od razu. Po zainstalowaniu i aktywacji wtyczki NextGen Gallery, przejdź do Galerii (tej NextGen) -> Dodaj galerię/zdjęcia w panelu administratora, a przejdziesz do obszaru edycji. Tutaj będzie można przesłać obrazy z komputera, zaimportować je z biblioteki multimediów lub zaimportować cały folder z zawartymi obrazami.

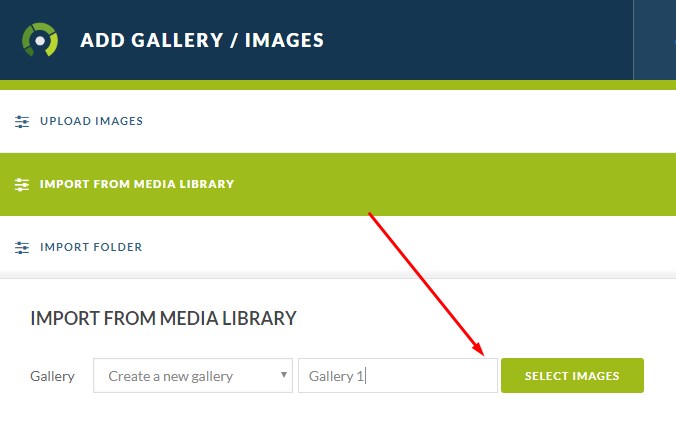
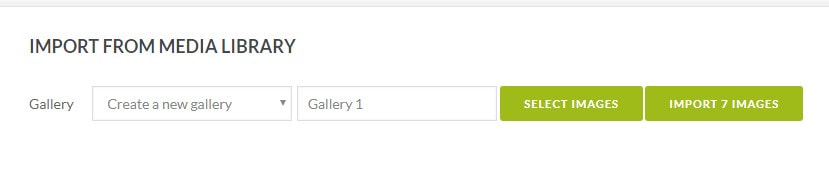
Lepiej zaimportowałbym pliki z biblioteki multimediów, więc wybieram niezbędną opcję –> klikam przycisk „Wybierz obrazy” ->

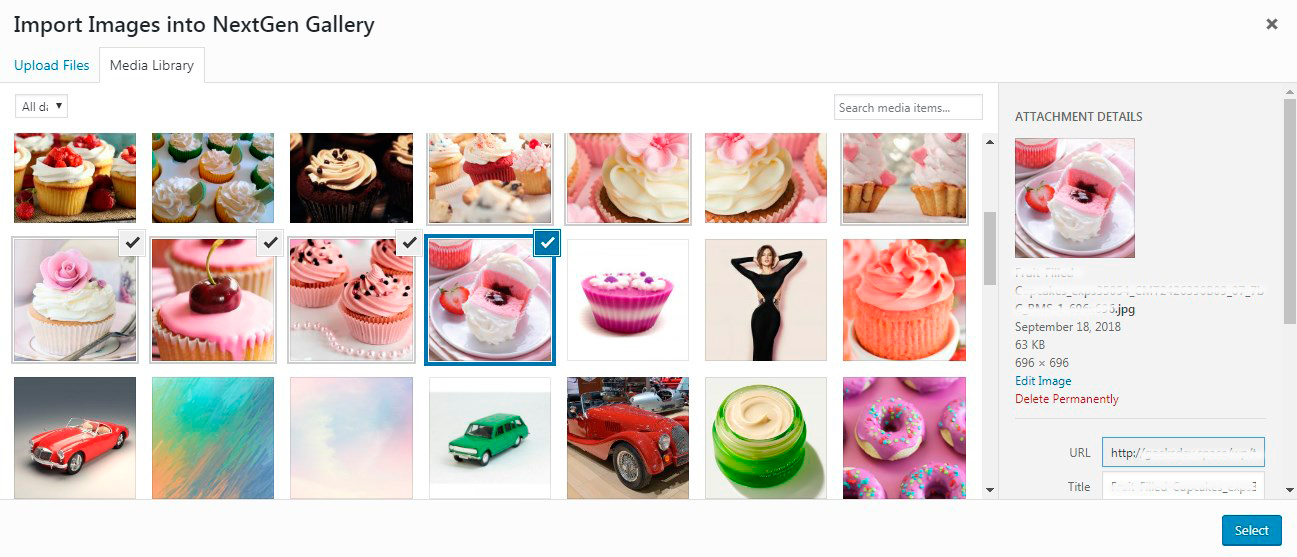
-> wybierz kilka obrazów w bibliotece multimediów -> i ponownie kliknij inny przycisk „Wybierz”.

Teraz klikam przycisk „Importuj… obrazy” (gdzie zamiast wielokropka podana jest liczba wybranych obrazów),

i moje obrazy zostały pomyślnie przesłane.

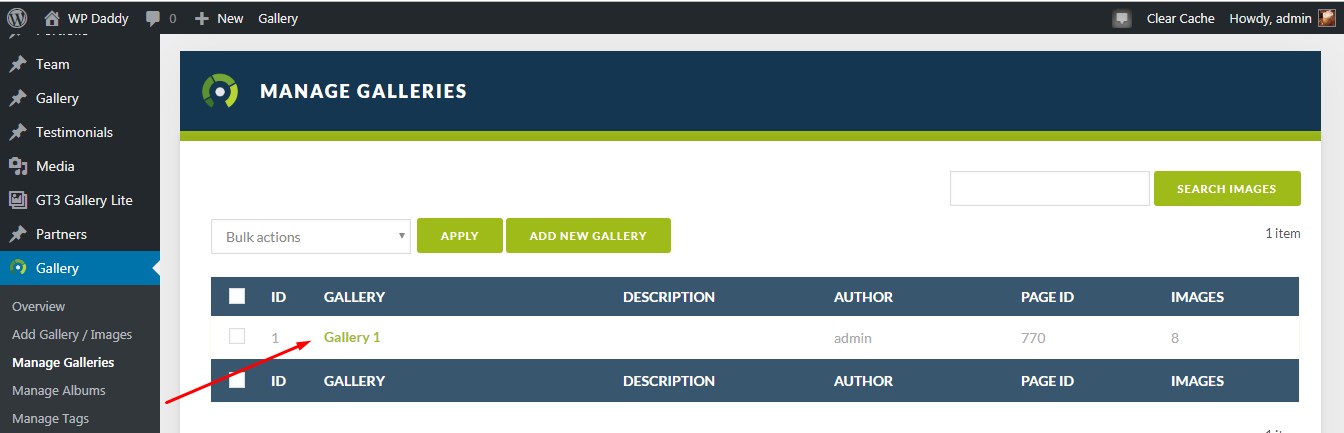
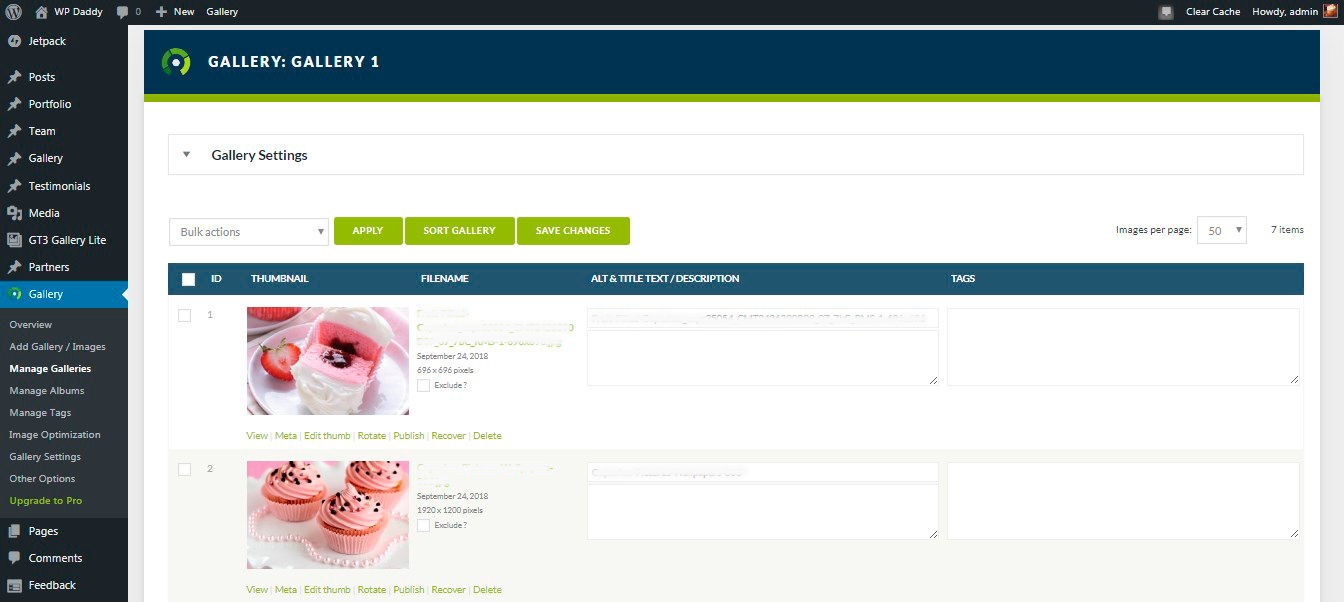
Następnie przechodzę do Galerii -> Zarządzaj galeriami i tutaj znajduję swoją nowo utworzoną.

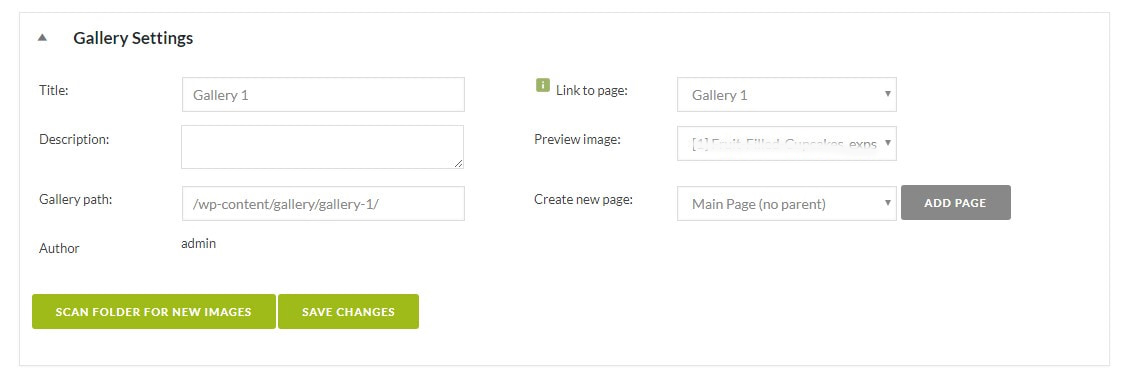
Klikam nową galerię i przechodzę na stronę ustawień. Więc tutaj klikam Ustawienia galerii, aby poznać ścieżkę galerii, połączyć galerię z dowolną inną stroną, utworzyć nową stronę, aby wyświetlić na niej galerię itp.

Tutaj mogę również zarządzać opcjami każdego obrazu z galerii (usuwanie, obracanie, publikowanie obrazu itp.)

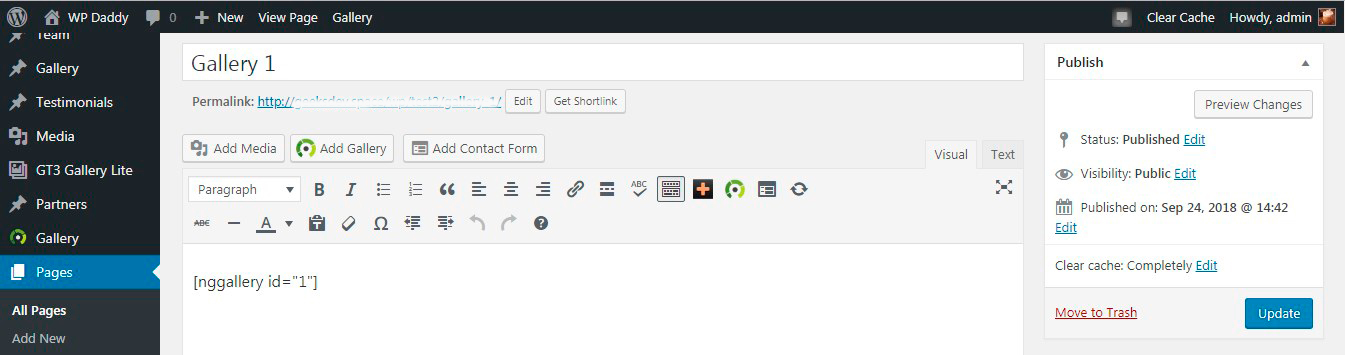
W edytorze wizualnym Twojej strony lub postu nowa galeria zostanie automatycznie wyświetlona jako shortcode.

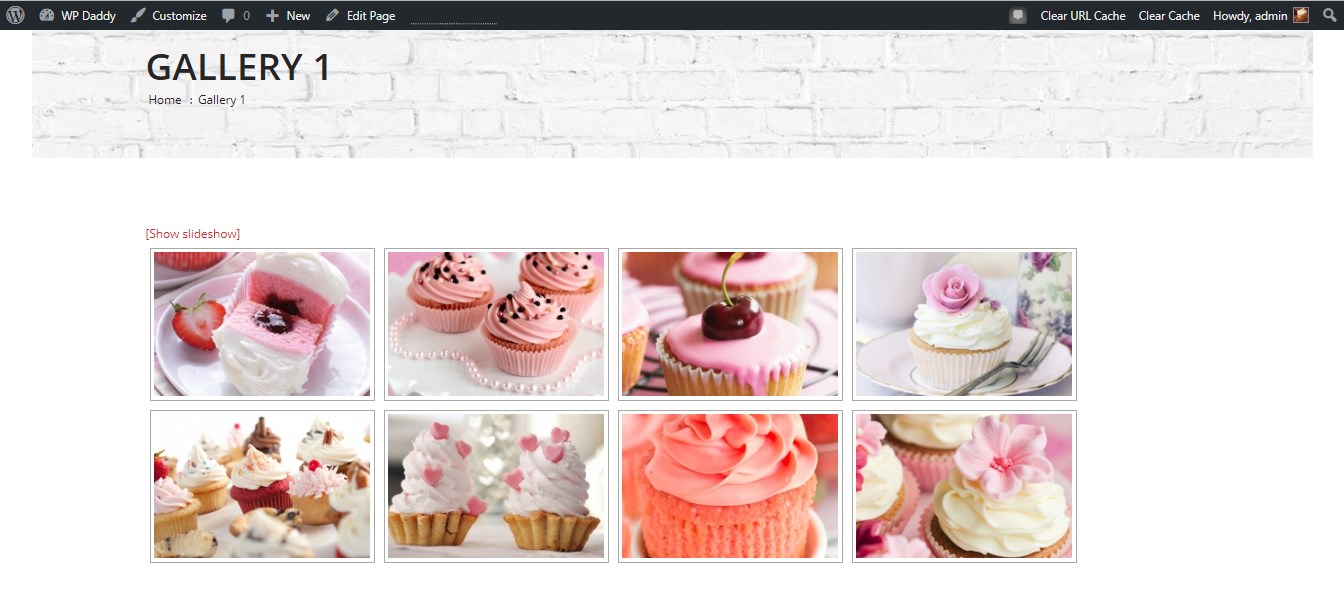
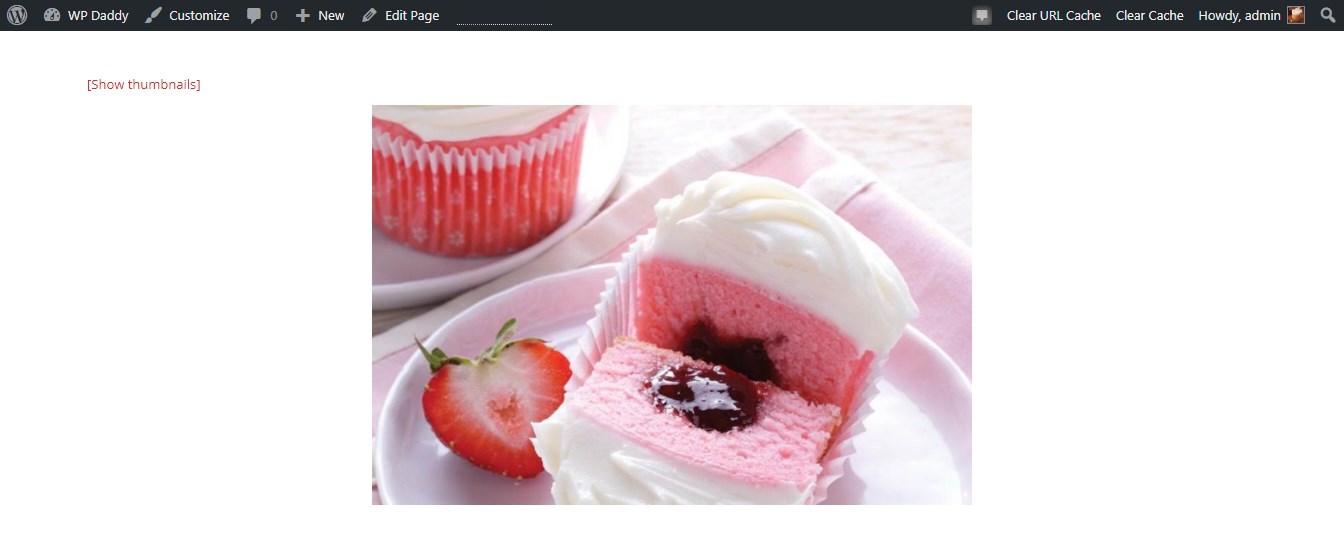
A oto jak to wygląda na żywo. Możesz wyświetlić go jako pokaz slajdów lub kilka miniatur. Więc tutaj widzisz kciuki.

A oto pokaz slajdów.

Mam nadzieję, że ten samouczek był bardzo pomocny i obiecuję, że zrobię ciekawsze i przechwytuje tresury i recenzje, aby WordPress był dla Ciebie przejrzysty. Dzięki za pozostanie z WP Daddy!
Melany H.
