5 wskazówek, jak przyspieszyć działanie witryny WordPress na urządzeniach mobilnych
Opublikowany: 2022-09-08Nie jest tajemnicą, że WordPress jest jednym z najpopularniejszych dostępnych obecnie systemów do tworzenia witryn i zarządzania treścią. Mniej znane jest jednak to, że WordPress może być nieco powolny na urządzeniach mobilnych. Istnieje wiele przyczyn takiego stanu rzeczy, w tym fakt, że WordPress jest oparty na PHP, który może być powolny ładowany na urządzeniach mobilnych. Ponadto witryny WordPress często zawierają wiele treści i wtyczek, co może również wydłużyć czas ładowania. Na szczęście jest kilka rzeczy, które możesz zrobić, aby przyspieszyć działanie witryny WordPress na urządzeniach mobilnych. W tym artykule podzielimy się z Tobą kilkoma wskazówkami, jak zwiększyć szybkość strony mobilnej w WordPressie. Jednym z najprostszych sposobów na przyspieszenie działania witryny WordPress na urządzeniach mobilnych jest zainstalowanie wtyczki buforującej. Wtyczki buforujące tworzą statyczną wersję witryny WordPress i udostępniają ją odwiedzającym, co może znacznie skrócić czas ładowania. Istnieje wiele doskonałych wtyczek do buforowania dostępnych dla WordPress, w tym W3 Total Cache i WP Super Cache. Innym świetnym sposobem na przyspieszenie witryny WordPress na urządzeniach mobilnych jest optymalizacja obrazów. Wczytywanie dużych obrazów na urządzeniach mobilnych może zająć dużo czasu, dlatego ważne jest, aby były one jak najmniejsze bez utraty jakości. Istnieje wiele doskonałych wtyczek do optymalizacji obrazu dostępnych dla WordPress, takich jak WP Smush i EWWW Image Optimizer. Wreszcie, możesz także przyspieszyć swoją witrynę WordPress na urządzeniach mobilnych, korzystając z sieci dostarczania treści (CDN). CDN to sieć serwerów, które dostarczają treści odwiedzającym na podstawie ich lokalizacji. Może to być szczególnie przydatne w przypadku witryn WordPress, które mają duży ruch międzynarodowy, ponieważ może pomóc w skróceniu czasu ładowania dla odwiedzających z całego świata. Dostępnych jest wielu doskonałych dostawców CDN, w tym CloudFlare i MaxCDN.
Według Google, jeśli Twoja witryna ładuje się dłużej niż pięć sekund, 90% odwiedzających ją od razu opuści. Z tego artykułu dowiesz się, jak przyspieszyć działanie witryny mobilnej . Dowiesz się, jak uprościć przeglądanie dla wszystkich, bez względu na to, gdzie się znajdują. To bezpłatne narzędzie może służyć do określenia, czy Twoja witryna WordPress wolno się ładuje. WebPageTest umożliwia testowanie Twojej witryny na różnych urządzeniach mobilnych. Jeśli zauważysz, że region jest wolniejszy niż inne, możesz rzucić okiem na nasz RocketCDN. Zbyt wiele suwaków i animacji może powodować spowolnienie stron, co skutkuje niższymi współczynnikami SEO i konwersji.
Najważniejszym aspektem jest układ dowolnej strony internetowej, a przeglądarka określa, które elementy są gdzie i kiedy się pojawiają. Jeśli w Twojej witrynie nastąpi nagła zmiana układu, Google nałoży na nią złą ocenę CLS (Cumulative Layout Shift). Korzystając z wtyczki pamięci podręcznej WP Rocket, możesz zainstalować mobilną pamięć podręczną za pomocą zaledwie kilku kliknięć (jeśli Twoja witryna jest responsywna). Każdy dokument, który jest przechowywany w pamięci podręcznej, jest przechowywany w osobnym pliku pamięci podręcznej dla urządzeń mobilnych. Możesz użyć bezpłatnej wtyczki WP Rocket, aby ułatwić ładowanie zdjęć i filmów z leniwym ładowaniem. Gdy strona mobilna jest lżejsza, ładuje się szybciej. Wideo, obrazy, skrypty, style i czcionki to najczęstsze przyczyny ciężkiej strony.
Aby zmniejszyć wagę strony, zoptymalizuj obrazy, zainstaluj GZIP (kompresja tekstu) i połącz lub zmodyfikuj swój kod. Użyj CDN lub usługi Apollo, aby dostarczyć całą stronę podręczną. W jaki sposób WP Rocket poprawia wydajność aplikacji mobilnych WordPress ? Właściwym sposobem obsługi i wyświetlania reklam jest sprawienie, by dobrze nimi zarządzały i wyświetlały. Trzymaj reklamy w części strony widocznej na ekranie i wczytuj je, aż dotrą do widocznego obszaru, ładując je leniwie. Możesz kontrolować, kiedy i gdzie wyświetlasz reklamy na urządzeniu mobilnym, korzystając z wtyczki takiej jak Advanced Ads Pro. PageSpeed Insights powiadomiło mnie, że mam problem z tym obrazem: optymalizuję go w bibliotece WordPressa. Z przyjemnością informuję, że moja końcowa ocena PSI to 95/100, wszystkie moje KPI są zielone, a ja używam WP Rocket i Imagify, aby mój test był dokładniejszy. Gdy zbliżasz się do pierwszej optymalizacji wydajności sieci, pokażemy Ci, jak ustalić priorytety pracy, aby była wykonana prawidłowo.
Dlaczego szybkość strony jest ważna? Ponieważ poprawiasz swój ranking, wrażenia użytkownika i współczynnik konwersji, przyspieszając proces ładowania, SEO jest najprawdopodobniej jedynym czynnikiem, który się liczy. To jeden z nielicznych środków SEO, które przynoszą korzyści wszystkim.
Bardzo ważne jest zrozumienie szybkości mobilnej w SEO. Nie możesz zoptymalizować szybkości witryny na komputery w jeden dzień i oczekiwać, że witryna mobilna będzie zapewniać takie same wrażenia. Jeśli Twoja witryna mobilna ładuje się dłużej niż 3 sekundy, rozważ jej modyfikację.
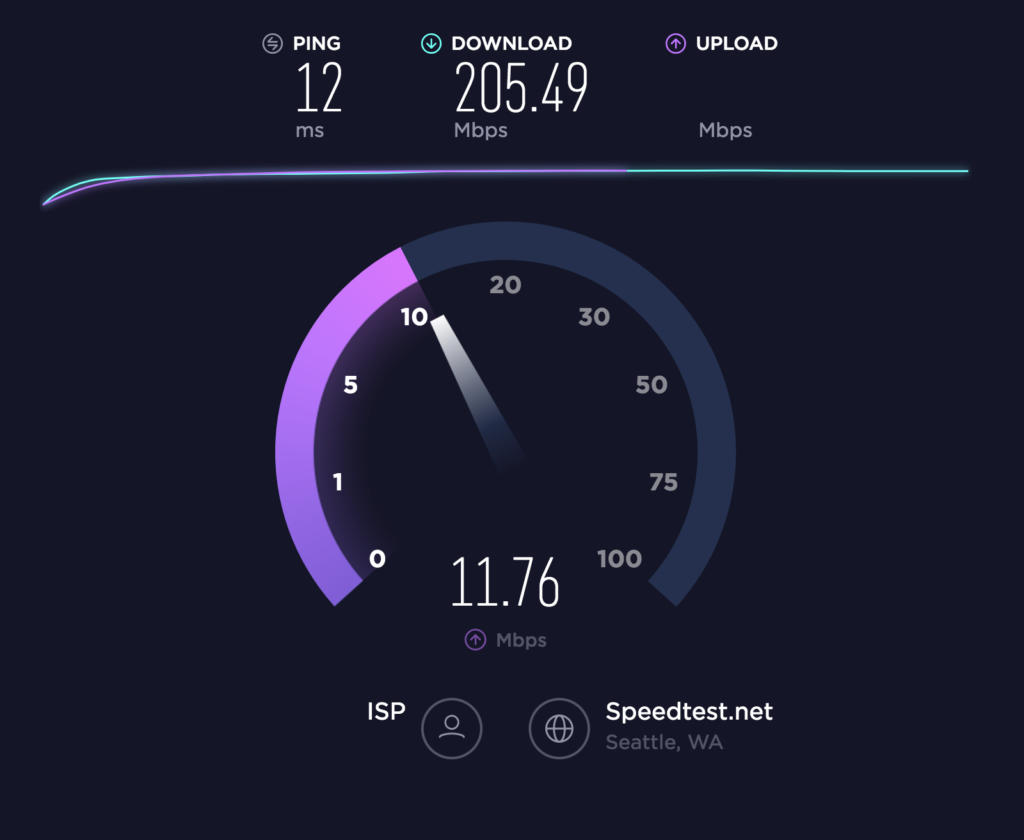
Jaka jest dobra szybkość witryny mobilnej?
 Źródło: speedtest-net.org
Źródło: speedtest-net.orgSprawdź szybkość i wydajność swojej witryny , aby zapewnić użytkownikom dostęp do stron najbardziej przyjaznych dla urządzeń mobilnych. Chociaż sieci komórkowe poprawiają się, zawsze najlepiej jest załadować stronę w mniej niż trzy sekundy lub mniej niż jedną lub dwie linie, według Google.
Optymalizacja pod kątem wyszukiwarek mobilnych bierze pod uwagę wiele czynników, w tym szybkość strony (lub szybkość wczytywania witryny). Opcja przyspieszonego kodu HTML strony mobilnej (AMP-HTML) służy do osiągania większych szybkości stron na urządzeniach mobilnych poprzez adresowanie żądań w obie strony, blokowanie renderowania, leniwe ładowanie, kompresję, buforowanie i inne aspekty szybkości strony. Mimo że sieci komórkowe działają szybciej, najlepiej jest załadować stronę w mniej niż trzy sekundy. Żądanie podróży w obie strony to żądanie, które wymaga od serwera pobrania pewnej liczby elementów w celu załadowania strony. Jeśli chodzi o RTR strony, często zdarza się, że strony mają więcej niż 100, nawet jeśli Twoim celem jest osiągnięcie mniej niż 50. Sprawdź strony, które podejrzewasz, że mają nadmierny RTR i natychmiast je napraw. Używając plików (na przykład JavaScript i CSS) możesz przyspieszyć mobilne strony internetowe.
Każda strona witryny powinna mieć jeden plik JavaScript zawierający wszystkie funkcje JavaScript witryny. CSS, podobnie jak PHP, może być używany w ten sam sposób. Bardzo ważne jest również, aby podczas buforowania pliki były zawsze przywoływane pod tą samą nazwą i lokalizacją. Najlepszym sposobem na przyspieszenie działania jest uporządkowanie ich w kolejności, w jakiej są one wymagane. Następną rzeczą do załadowania jest JavaScript, a następnie filmy i obrazy. Nie powinieneś się martwić, jeśli filmy i obrazy na stronie są zbyt niskie. Kompresja zwiększa szybkość strony, wykorzystując mniejszą przepustowość.
Kompresowanie plików przy użyciu kompresji gzip to jedna z metod i można ją zainstalować na prawie każdym serwerze. Zamiast kompresować i zmniejszać obrazy, skompresuj je w możliwie najbardziej skompresowanym formacie, który projektant powinien przekazać programiście. Jeśli obraz jest zapisywany, najprawdopodobniej są to pliki JPG lub GIF. Jeśli chcesz używać dużych obrazów na pełnoekranowych komputerach bez zmagania się z małymi ekranami mobilnymi, rozważ użycie serwera obrazów, takiego jak Fastly. Gdy ustawienia pamięci podręcznej są włączone, przeglądarka wykryje, czy element jest zbyt stary, aby można go było używać, czy jest to czas życia pamięci podręcznej, czy okres ważności świeżości oraz czy jest to czas życia pamięci podręcznej, czy okres ważności świeżości. Konieczna jest podróż w obie strony na serwer, aby uzyskać świeżą wersję, jeśli coś jest poza jego świeżością lub czasem buforowania. Możesz użyć WebPageTest.org, aby dowiedzieć się, gdzie stoisz na podstawie dostępnych opcji.
Nie ma powodu, aby martwić się wyświetlaniem starego logo, jeśli masz dla niego inną nazwę pliku. Jest to podzbiór HTML, który przestrzega bardziej rygorystycznych wytycznych dotyczących przyspieszenia HTML. Po uruchomieniu Google AMP może przejąć kontrolę nad większością ciężkiej pracy, buforując i konfigurując proces ładowania. Google może łatwo indeksować, renderować, indeksować i pozycjonować strony AMP. Kiedy patrzysz na stronę z AMP, widzisz małą szarą błyskawicę i postępuj zgodnie ze wszystkimi wytycznymi. Z różnych przeglądarek mobilnych można korzystać w taki sam sposób, jak z przeglądarek stacjonarnych. Procesory w tych urządzeniach są wolniejsze, a połączenia są mniej niezawodne.
Jaka jest szybka prędkość strony internetowej?
Gdy Twoja witryna ładuje się w 5 sekund, jest szybsza niż 25% sieci. W typowej przeglądarce internetowej prędkość Twojej witryny wyniesie 2,9 sekundy. Gdy załadujesz stronę w 1,7 sekundy, będzie ona szybsza niż 75% sieci.
Jak sprawić, by mój motyw WordPress na urządzenia mobilne był responsywny?
 Źródło:
Źródło:Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na responsywność mobilnego motywu WordPress będzie się różnić w zależności od samego motywu. Istnieje jednak kilka ogólnych wskazówek, których możesz przestrzegać, aby Twój motyw był jak najbardziej przyjazny dla urządzeń mobilnych. Przede wszystkim ważne jest, aby wybrać motyw, który ma być responsywny od podstaw. Oznacza to, że motyw automatycznie dostosuje swój układ i wygląd, aby najlepiej pasował do rozmiaru ekranu urządzenia, na którym jest wyświetlany. Ponadto należy przetestować motyw na wielu różnych urządzeniach, aby upewnić się, że na każdym z nich wygląda i działa zgodnie z przeznaczeniem. I na koniec, jeśli Twój motyw nie zawiera funkcji lub elementów projektowych przeznaczonych dla urządzeń mobilnych, rozważ dodanie ich samodzielnie, aby jeszcze bardziej poprawić wrażenia użytkowników mobilnych.
Projektowanie responsywne to proces projektowania witryn WordPress pod kątem potrzeb użytkowników mobilnych. HTML jest zmieniany przez projektantów w odpowiedzi na rozmiar i rozdzielczość ekranu. W rezultacie wrażenia użytkownika na smartfonie są porównywalne z tymi na laptopie. Ponadto zajmiemy się znaczeniem responsywności w optymalizacji pod kątem wyszukiwarek. Kwestia, czy witryna jest responsywna na urządzenia mobilne, czy aplikacja na komputery, zależy od jej konkretnego celu. Responsywny projekt załatwi sprawę w przypadku większości stron internetowych. Gdy użytkownicy mają określone wymagania dotyczące urządzenia mobilnego, będą musieli użyć aplikacji mobilnej.

Bardzo ważne jest, aby Twoja responsywna witryna działała jako funkcja od samego początku. Przeprojektowując lub projektując swoją witrynę, musisz upewnić się, że Twoje wrażenia są spójne na wszystkich urządzeniach. Upewnij się, że zaczynasz od gotowego motywu responsywnego od samego początku, jeśli chcesz, aby WordPress był responsywny. WordPress ma teraz do pobrania ponad 10 000 motywów. Jeśli chcesz ulepszyć swoją witrynę na urządzeniu mobilnym, możesz skorzystać z różnych wtyczek mobilnych WordPress . Jedną z głównych zalet korzystania z tej wtyczki jest to, że możesz dostosować wersję mobilną bez konieczności modyfikowania lub odwracania uwagi od oryginalnej witryny. W rezultacie Twoi użytkownicy będą mieli wrażenia „jak w aplikacji” bez konieczności poświęcania czasu i wysiłku potrzebnego do zbudowania własnej aplikacji.
Korzystając z wtyczki UberMenu, możesz szybko i łatwo tworzyć responsywne menu dla urządzeń mobilnych. Tworzenie responsywnych menu można myśleć na dwa sposoby. Podejście „jeden rozmiar pasuje do wszystkich” działa najlepiej w przypadku mniejszych menu, ale większe mogą wymagać oddzielnej wersji, aby poradzić sobie z mniejszymi ekranami. Za 25 USD otrzymasz dostęp do przyszłych aktualizacji, a także sześć miesięcy wsparcia od UberMenu. Później bardziej szczegółowo omówimy trzy różne rozwiązania wtyczek dla responsywnych tabel. Stoły są zazwyczaj definiowane jako mające maksymalną przestrzeń od jednej do trzech stóp. Bardzo szerokie tabele mogą sprawić, że układy mobilne będą wyglądać na zagracone.
Każdy z nich ma swój własny zestaw opcji optymalizacji, w zależności od rodzaju prezentowanych treści. Wtyczka TablePress jest popularną i dobrze utrzymaną opcją i jest bardzo ceniona. Jeśli szukasz pięciogwiazdkowego kreatora tabel typu „przeciągnij i upuść”, WP Table Builder może być dla Ciebie. Możesz stworzyć wielojęzyczne strony internetowe w kilka minut za pomocą Weglota, który nie wymaga żadnego kodowania. Organiczne wyniki wyszukiwarek Google pokazują, że witryny przyjazne dla urządzeń mobilnych są popularne. Gdy witryna ma być responsywna, bardzo ważne jest zapewnienie optymalnego hostingu. PHP 7 jest dołączony jako standardowe oprogramowanie, a my zapewniamy bezpłatną sieć dostarczania treści jako dodatek do naszych planów wyższego poziomu. Ponadto możemy zaoferować szeroką gamę planów i rozwiązań dla stron internetowych.
Jak sprawić, by mój motyw WordPress na urządzenia mobilne był responsywny?
Spraw, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych, korzystając z trzech metod: utwórz motyw dostosowany do urządzeń mobilnych po wykryciu urządzenia w Twojej witrynie. Po wykryciu urządzenia Twoja witryna będzie służyć jako aplikacja internetowa do użytku mobilnego. Powinien istnieć responsywny projekt zoptymalizowany dla wszystkich platform, niezależnie od urządzenia.
Czy WordPress jest responsywny na urządzenia mobilne?
Na przykład motywy WordPress WP Engine Premium są zoptymalizowane pod kątem wyszukiwarek i urządzeń mobilnych, dzięki czemu są responsywne i łatwe w użyciu.
Dlaczego moja witryna WordPress nie jest przyjazna dla urządzeń mobilnych?
Aby upewnić się, że Twoja witryna WordPress jest przyjazna dla urządzeń mobilnych, musisz: Przystąpić do testu Google Mobile-Friendly Test. Utwórz responsywny motyw WordPress (lub utwórz własny) i wybierz przyjazną dla urządzeń mobilnych wtyczkę WordPress. Pamiętaj, aby uwzględnić zgody dostosowane do urządzeń mobilnych.
Jak zwiększyć szybkość witryny na urządzeniach mobilnych?
Aby przyspieszyć działanie witryny na urządzeniach mobilnych, weź pod uwagę następujące wskazówki:
- Zminimalizuj żądania HTTP, korzystając z sieci dostarczania treści (CDN), łącząc pliki, używając sprite'ów CSS i minimalizując przekierowania.
-Włącz kompresję dużych plików za pomocą kompresji gzip.
-Zoptymalizuj obrazy za pomocą narzędzia takiego jak ImageOptim lub Kraken.io.
-Użyj CSS zamiast JavaScript tam, gdzie to możliwe.
- Unikaj używania nadmiernych wtyczek, które mogą spowolnić działanie Twojej witryny.
– Upewnij się, że Twoja witryna jest przyjazna dla urządzeń mobilnych, korzystając z responsywnego projektu.
Google przeprowadził audyt 100 największych i najpopularniejszych witryn mobilnych w Kanadzie . Konwersje można zmniejszyć nawet o 20%, jeśli czas ładowania zostanie skrócony o jedną sekundę. Wdrażając te szybkie poprawki, możesz zoptymalizować korzystanie z urządzeń mobilnych. Po zoptymalizowaniu witryny mobilnej 1-800-Got-Junk? zobaczyłem wyniki, które prawie natychmiast.
Jak zwiększyć szybkość witryny WordPress bez wtyczki?
Istnieje kilka sposobów na zwiększenie szybkości witryny WordPress bez użycia wtyczki. Jednym ze sposobów jest optymalizacja obrazów przed przesłaniem ich do witryny. Innym sposobem jest użycie wtyczki buforującej, aby przyspieszyć swoją witrynę.
WordPress to popularny system zarządzania treścią. Ta metoda służy do budowy ponad dwóch trzecich witryny. W Internecie dostępnych jest wiele hostów WordPress, ale istnieją trzy różne typy hostów. Korzystając z tych technik, możesz znacznie poprawić szybkość swojej witryny WordPress. Aby zaktualizować do najnowszej wersji, przejdź do sekcji wersji PHP oprogramowania. Dodanie kompresji do plików multimedialnych to dodatkowy sposób na przyspieszenie witryny WordPress. Celem optymalizacji witryny jest zapewnienie, że odwiedzający Twoją witrynę będą mieli pozytywne doświadczenia z Twoją marką.
Im szybciej przeglądarka ładuje wtyczki, tym wolniej będą one działać. Pierwszym krokiem w kierunku utrzymania czystej bazy danych jest całkowite odinstalowanie wtyczki i usunięcie wszelkich pozostałości śmieci. Szybsze strony pozwalają odwiedzającym na przyjemniejsze i wydajniejsze przeglądanie. Gdy witryna ma powolny czas ładowania, użytkownicy są bardziej skłonni pozostać na dłużej i częściej dokonywać konwersji.
Dlaczego witryny WordPress są tak wolne?
Niezoptymalizowane wtyczki mogą spowolnić działanie WordPressa, co jest spowodowane następującymi czynnikami. Praktyka implementowania kompresji i buforowania nie jest zgodna z ogólnymi najlepszymi praktykami dotyczącymi wydajności. W tle działa zbyt wiele skryptów. Ten skrypt używa starszej wersji PHP.
Jak zwiększyć szybkość ładowania witryny WordPress?
Istnieje wiele sposobów na zwiększenie szybkości ładowania witryny WordPress. Jednym ze sposobów jest optymalizacja obrazów używanych w witrynie. Można to zrobić, zmniejszając rozmiar pliku obrazów i/lub korzystając z sieci dostarczania treści (CDN) do obsługi obrazów. Innym sposobem na przyspieszenie witryny WordPress jest użycie wtyczki buforującej. Spowoduje to utworzenie statycznych wersji Twoich stron i postów, które będą następnie wyświetlane odwiedzającym, zamiast dynamicznego generowania stron za każdym razem, gdy ktoś odwiedza Twoją witrynę. Na koniec możesz również użyć wtyczki wydajności WordPress, aby przyspieszyć działanie witryny. Te wtyczki zoptymalizują Twój kod i bazę danych, a także mogą zminimalizować pliki CSS i JavaScript.
Jednym z najbardziej zauważalnych powodów utraty odwiedzających witrynę WordPress jest jej szybkość. Nie ma wątpliwości, że jeśli Twoja witryna ładuje się powoli, ucierpi ruch i wyniki finansowe. Odpowiednie zarządzanie motywami, obrazami, wtyczkami i innymi treściami może przyspieszyć proces ładowania Twojej witryny. Gdy strona mobilna ładuje się zbyt długo, ponad połowa użytkowników ją rezygnuje. Według Google czas ładowania powinien wynosić nie więcej niż trzy sekundy. Aby zatrzymać odwiedzających i sprawić, by wracali, Twoja witryna powinna ładować się szybko ze średnią prędkością poniżej trzech sekund. Bardzo ważne jest, aby mieć świadomość, jak szybko ładuje się Twoja witryna, aby poprawić wydajność.
Narzędzie Google PageSpeed jest najczęściej używane do obliczania prędkości ładowania, ale można również użyć narzędzia o nazwie WP Engine Speed Tool. Jeśli jesteś klientem WP Engine, możesz monitorować i testować wydajność swojej witryny w czasie rzeczywistym. Jeśli pozostawisz WordPressa bez bałaganu, z czasem zacznie się on gromadzić. Regularne czyszczenie może zmniejszyć rozmiar bazy danych, przyspieszając jej ładowanie. CSS, HTML i inne pliki kodu źródłowego mogą z czasem gromadzić się, powodując, że Twoja witryna działa jak melasa. Rozważ zminimalizowanie kodu swojej witryny, jeśli chcesz, aby działała szybciej. Aby użytkownik pozostał zaangażowany w witrynie, musi mieć dostęp do obrazów.
Zoptymalizowane obrazy to jeden ze sposobów na skrócenie czasu ładowania tych stron. Dostępnych jest wiele wtyczek upraszczających kod. Lazy loading zapobiega załadowaniu elementów znajdujących się niżej na Twojej stronie, dopóki odwiedzający nie przewinie w dół, aby je zobaczyć. Funkcjonalność WordPress'Pingback and Responding jest przez niektórych uważana za przestarzałą funkcję. Zezwól na powiadomienia o linkach z innych blogów, aby je wyłączyć; w przeciwnym razie nie zostaną wyłączone. Jeśli nie jest zaznaczone, nie będzie sprawdzane. Jeśli Twoja witryna nie ma jeszcze sieci dostarczania treści (CDN), byłoby idealnie, gdyby witryna nie była hostowana w infrastrukturze z centrami danych w innych częściach świata.
W ciągu ostatniego roku środowisko hostingowe WP Engine odnotowało 68-procentowy wzrost szybkości witryny. Aby zbudować szybszą witrynę WordPress, musisz najpierw wybrać zarządzany hosting WordPress. Jeśli Twoja witryna otrzymuje duży ruch, możesz rozważyć hosting na serwerze dedykowanym. Jeśli chodzi o uptime, może się zdarzyć, że serwery współdzielone staną się problematyczne. Czas ładowania strony jest skrócony o około kilka milisekund, gdy używany jest wielopoziomowy system buforowania EverCache WP Engine, a nie o kilka pełnych sekund, gdy jest generowany bez buforowania. Stosujemy tysiące starannie zaprojektowanych reguł kodu, które są regularnie audytowane i dostosowywane pod kątem maksymalnej wydajności w celu budowania naszej infrastruktury. Dowiedz się, jak rozwiązanie hostingowe WordPress WP Engine może pomóc Ci przyspieszyć działanie Twojej witryny.
Dlaczego moja witryna WordPress ładuje się powoli?
Istnieje kilka typowych przyczyn powolnego ładowania witryny WordPress, ale najczęstsze to niska jakość lub powolny hosting, który nie spełnia wymagań dotyczących poziomu lub ruchu. Buforowanie i buforowanie zostało zabronione. Ponieważ hosting jest ciężki, nie można go zmniejszyć, korzystając z sieci dostarczania zawartości (CDN).
