5 wtyczek WooCommerce do Twojego sklepu internetowego (Krótki przewodnik, jak z nich korzystać)
Opublikowany: 2017-10-10Jeśli używasz WordPressa do prowadzenia swojego sklepu internetowego za pomocą WooCommerce, to oczywiście korzystasz z dodatkowych możliwości, jakie daje ta internetowa platforma sprzedaży. Oprócz wielu rozszerzeń dostępnych dla WooCommerce, istnieje wiele dodatkowych wtyczek WooCommerce zaprojektowanych przez współczesnych programistów i dostępnych zarówno za darmo, jak i odpłatnie.
W tym poście opowiemy o 5 najlepszych wtyczkach WooCommerce, które będą bardzo pomocne w rozszerzeniu funkcjonalności Twojego sklepu i zapewnieniu nowych możliwości reprezentowania Twoich produktów potencjalnym nabywcom.
Pokażemy, jak korzystać z każdej z poniższych wtyczek, zarządzać jej ustawieniami i korzystać z nowych możliwości, jakie niesie. A więc zacznijmy.
Przełącznik walut WooCommerce

Pierwszą wtyczką, o której będziemy rozmawiać, jest WooCommerce Currency Switcher, która jest dobrym rozwiązaniem dla odwiedzających Twoją witrynę i kupujących, aby móc przełączać się między dostępnymi walutami. Klient będzie mógł również kupić produkt płacąc za niego w wybranej walucie. Nawiasem mówiąc, waluta może być zmieniana automatycznie zgodnie z IP odwiedzających.
Więc najpierw zainstaluj tę wtyczkę, aby rozpocząć z nią pracę.
Przejdź do Wtyczki -> Dodaj nowy.
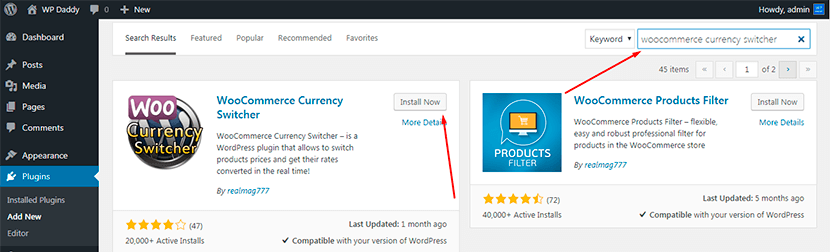
Wpisz nazwę wtyczki w polu wyszukiwania.
Kliknij przycisk Zainstaluj teraz .

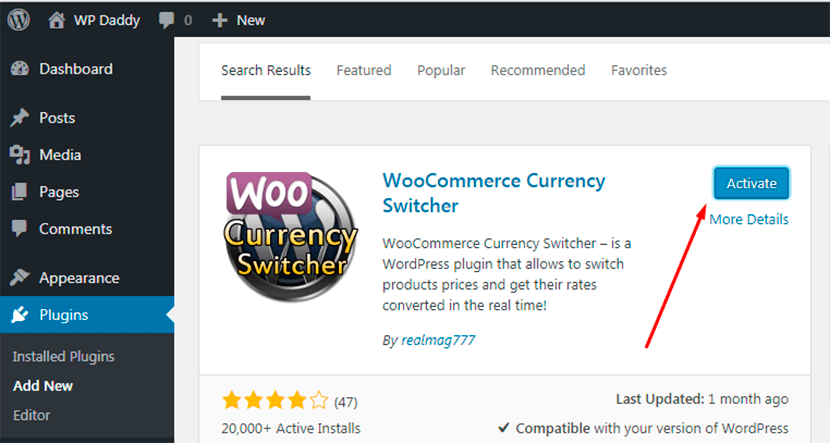
Po zainstalowaniu wtyczki kliknij przycisk Aktywuj .

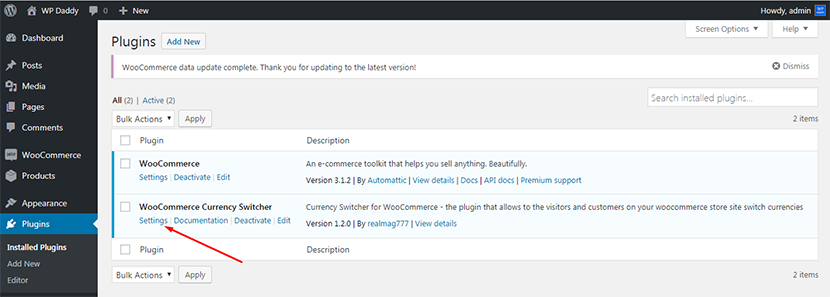
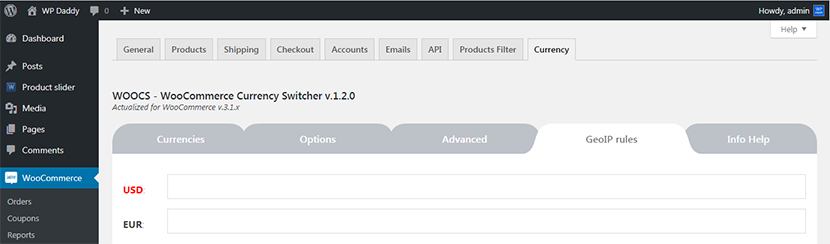
Przejdź do Wtyczki -> Zainstalowane wtyczki , a na liście zobaczysz ostatnio aktywowaną wtyczkę. Kliknij link Ustawienia pod nazwą wtyczki, a zostaniesz przekierowany na stronę z ustawieniami.

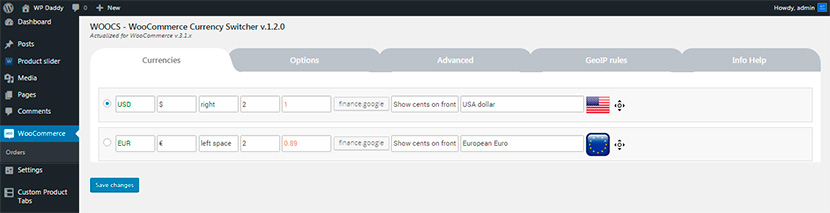
Tutaj możesz dodawać lub usuwać waluty, przeciągać i upuszczać waluty, aby zmienić ich kolejność, wybrać symbol waluty z rozwijanej listy, wybrać flagę dla każdej waluty itp.

Możesz także zarządzać opcjami ogólnymi i zaawansowanymi, a także ustawić reguły GEOIP dla dostępnych walut. Jeśli chcesz uzyskać więcej opcji i możliwości tej wtyczki, możesz również wypróbować jej wersję premium.

Po zarządzaniu wszystkimi ustawieniami zapisz wszystkie wprowadzone zmiany i kontynuuj.
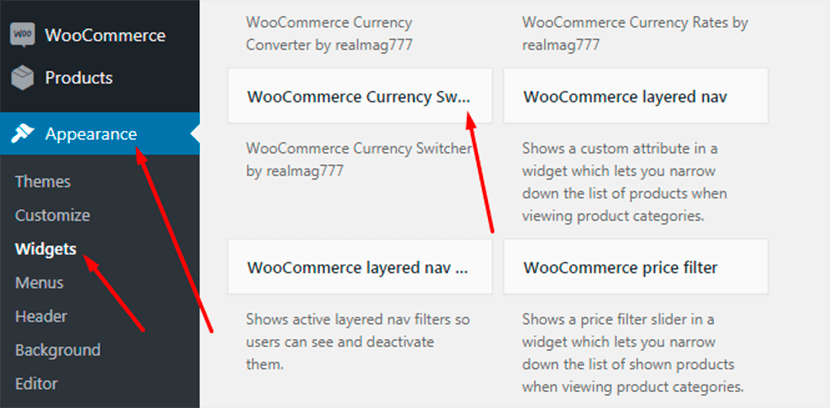
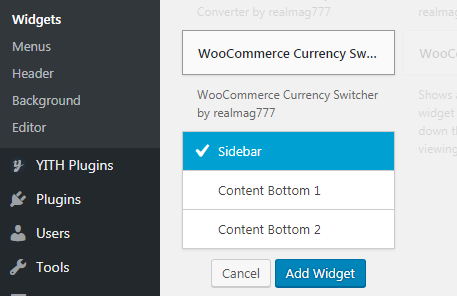
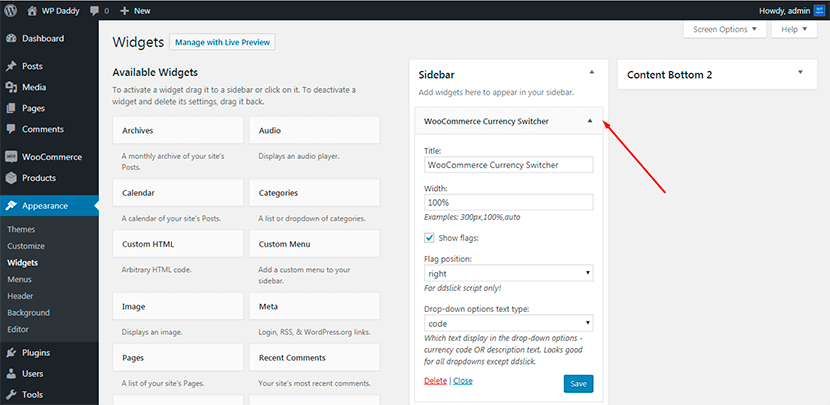
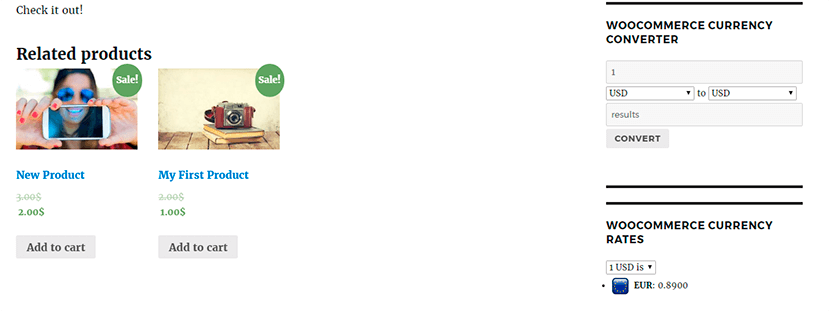
Przejdź do menu Wygląd -> Widgety , a zobaczysz tam dostępne trzy widżety tej wtyczki. Obejmują one przełącznik walut, przelicznik walut i kursy walut. Kliknij wybrany widżet, a następnie wybierz miejsce, w którym chcesz go dodać do strony swojej witryny.


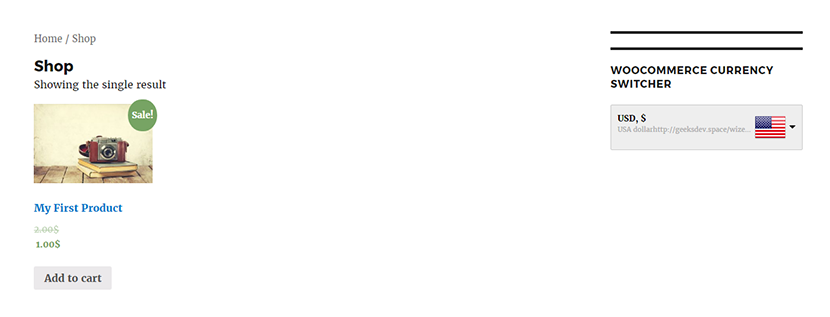
Jeśli wolisz pasek boczny, zapisz widżet na pasku bocznym, a następnie odwiedź swój sklep, aby zobaczyć przełącznik walut na żywo.


Możesz także dodać 2 inne widżety tam, gdzie wolisz na swojej stronie internetowej i zobaczyć je również na żywo.

Teraz Twoi klienci mogą swobodnie wybrać walutę najbardziej odpowiednią dla ich lokalizacji i wygodnie kupować produkty.
Filtr produktów WooCommerce

Kolejną wtyczką, która pomoże Ci uporządkować Twój sklep, jest Filtr Produktów WooCommerce. Jest niezwykle łatwy w użyciu, instalacji i konfiguracji. Umożliwia klientom wyszukiwanie produktu, filtrując go według kategorii, atrybutów, tagów produktu, ceny i innych cech.
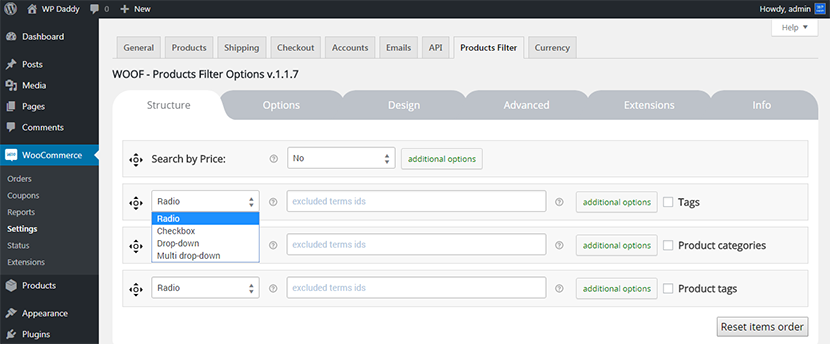
Zainstaluj wtyczkę tak łatwo, jak opisano powyżej, a następnie aktywuj ją jednym kliknięciem. Na liście Zainstalowane wtyczki kliknij link Ustawienia , aby otworzyć i zarządzać ustawieniami. Tutaj możesz sprawdzić po jakich cechach Twój produkt będzie wyszukiwany przez klientów. Możesz także zarządzać projektem i innymi dostępnymi zaawansowanymi i zwykłymi opcjami.

Jeśli przejdziesz do zakładki Rozszerzenia, zobaczysz, że większość z nich jest dostępna głównie w wersji premium wtyczki.
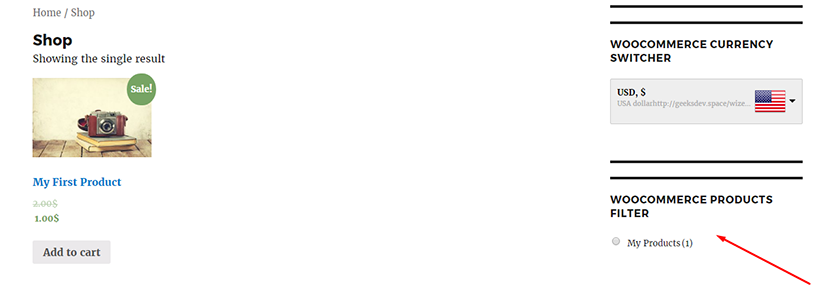
Po wprowadzeniu wszystkich zmian i ich zapisaniu możesz łatwo dodać widżet filtrowania produktów na swojej stronie poprzez menu Wygląd -> Widgety w taki sam sposób, jak wspomniano powyżej. Następnie przejdź do swojego sklepu i zobacz filtr produktów na żywo. To naprawdę działa.

Niestandardowe zakładki produktów dla WooCommerce


Inną przydatną wtyczką o nazwie Niestandardowe karty produktów dla WooCommerce jest to narzędzie, które może być pomocne przy dodawaniu niestandardowych kart produktów. Możesz dodać zakładki z rozmiarami produktów, kolorami produktów i innymi preferowanymi zakładkami.
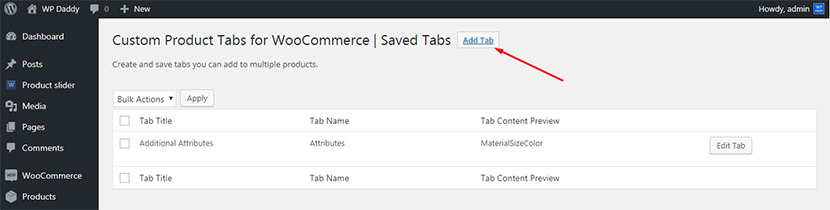
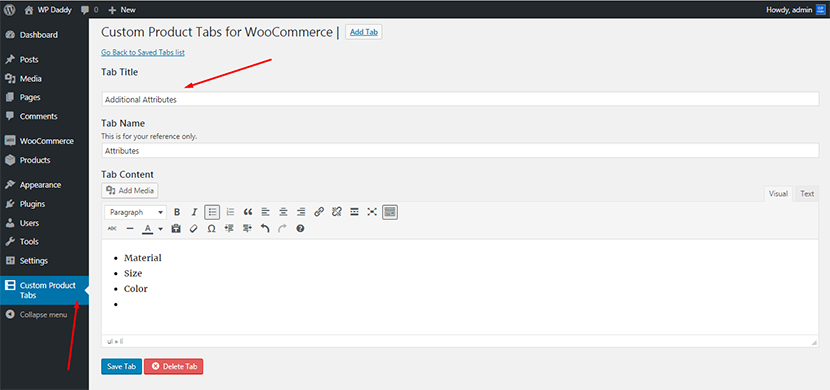
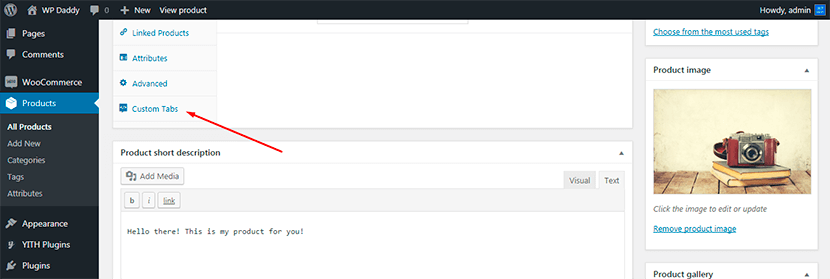
Po zainstalowaniu i aktywacji wtyczki zobaczysz menu Niestandardowe karty produktów na pulpicie administratora. Klikając link Dodaj kartę , będziesz mógł utworzyć nową kartę z unikalnym tytułem, nazwą i treścią.

Nie zapomnij kliknąć przycisku Zapisz kartę po wprowadzeniu wszystkich zmian.

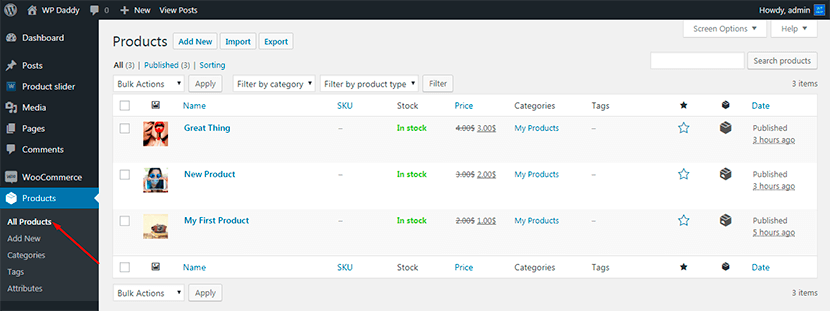
Następnie przejdź do Produkty -> Wszystkie produkty i wybierz dowolny produkt z listy, do którego chcesz dodać niestandardową kartę.

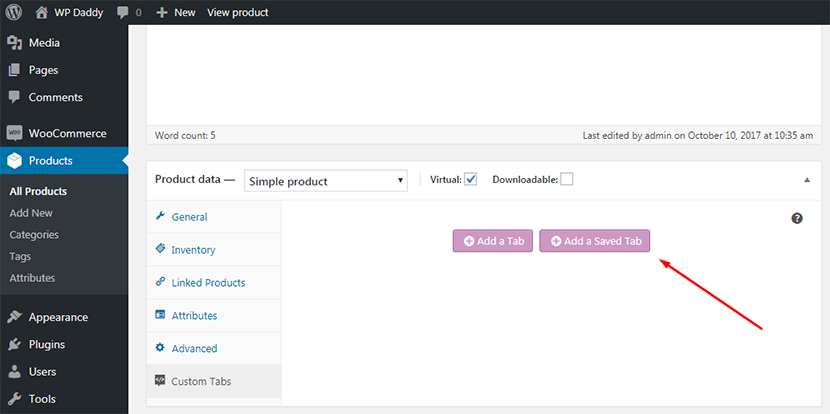
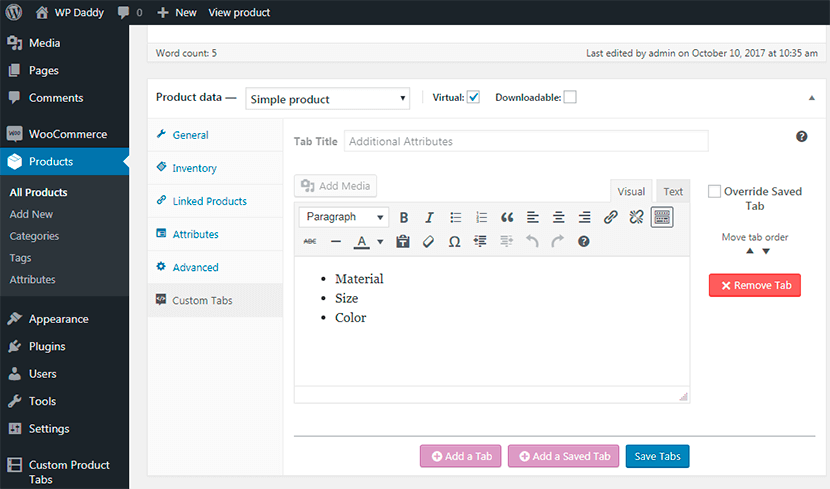
Wybierz Karty niestandardowe z listy Dane produktu i Dodaj niedawno utworzoną kartę Zapisane .


Następnie kliknij przycisk Zapisz karty .

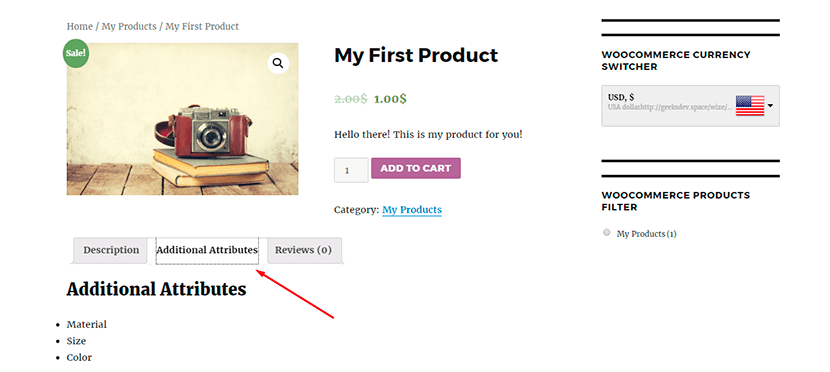
Gdy skończysz, zobaczysz nową kartę dostępną na żywo na stronie Twojego produktu.

YITH WooCommerce Lista życzeń

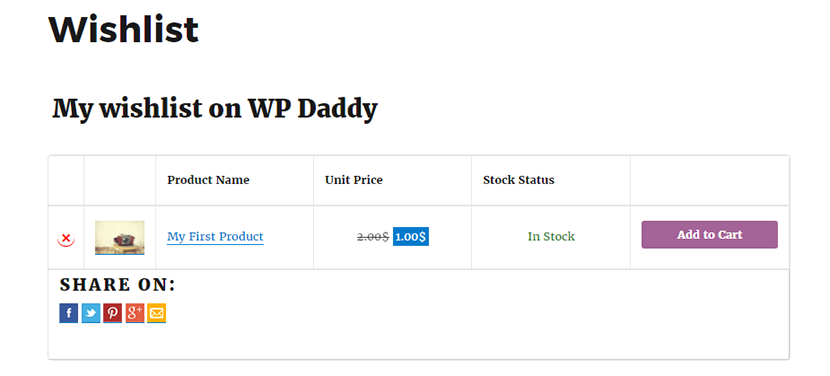
Świetna wtyczka YITH WooCommerce Wishlist umożliwia utworzenie przycisku Dodaj do listy życzeń i funkcji listy życzeń w Twoim sklepie internetowym. Możesz także udostępnić swoją utworzoną listę życzeń w sieciach społecznościowych, jeśli chcesz.
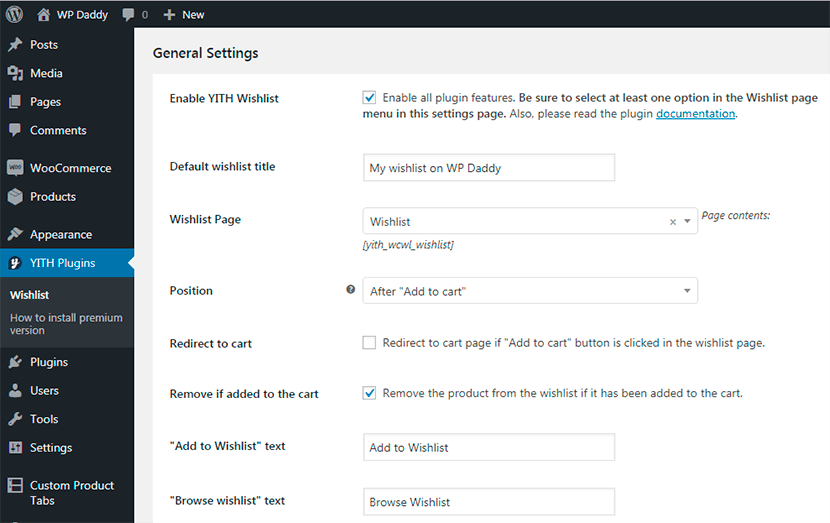
Wtyczka jest równie łatwa w instalacji i aktywacji, jak wszystkie inne. Następnie otwórz listę życzeń w menu pulpitu nawigacyjnego i zarządzaj ustawieniami ogólnymi zgodnie z własnymi potrzebami. Możesz także zarządzać kolorami, wybierając preferowany styl motywu lub kolory niestandardowe. Wtyczka jest również dostępna w wersji premium, którą możesz pobrać tutaj.

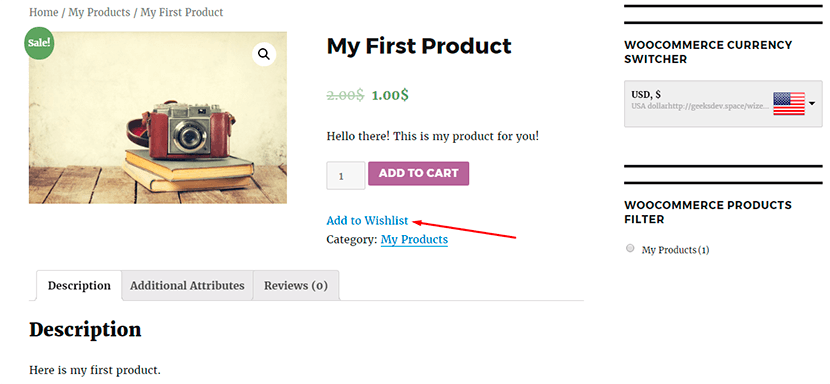
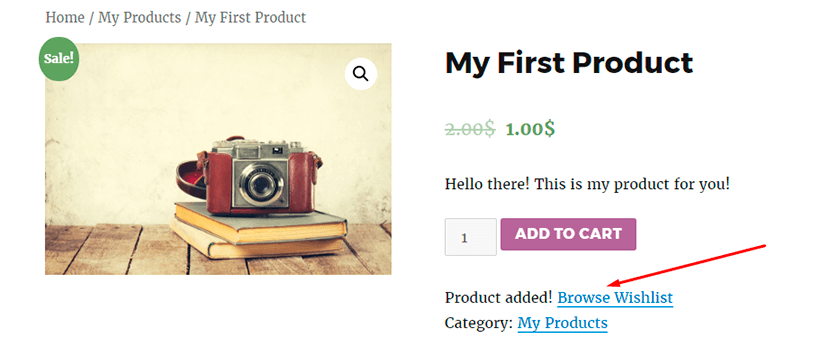
Po prostu zapisz zmiany po zarządzaniu ustawieniami, a funkcjonalność listy życzeń pojawi się na Twojej stronie, możesz ją zobaczyć na żywo.



Suwak produktu WooCommerce

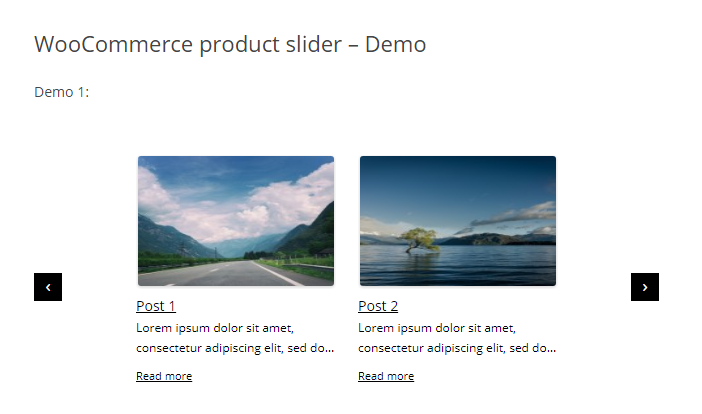
Wtyczka WooCommerce Product Slider umożliwia stworzenie responsywnej i przyjaznej dla użytkownika karuzeli z wieloma funkcjami. Możesz utworzyć wiele suwaków na swojej stronie internetowej i umieścić je w dowolnym miejscu. Może służyć do prezentowania produktów filtrowanych według określonych, różnych lub wielu kategorii.
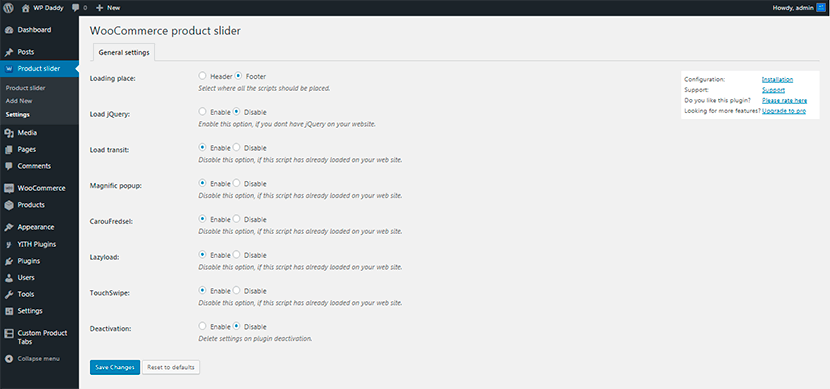
Po zainstalowaniu i aktywacji wtyczki pojawi się menu Product Slide r na pulpicie nawigacyjnym. Przejdź do Ustawień , aby skonfigurować wtyczkę do swoich potrzeb. Tutaj możesz wybrać miejsce załadunku, włączyć lub wyłączyć jQuery, załadować tranzyt, okno powiększające i tak dalej.

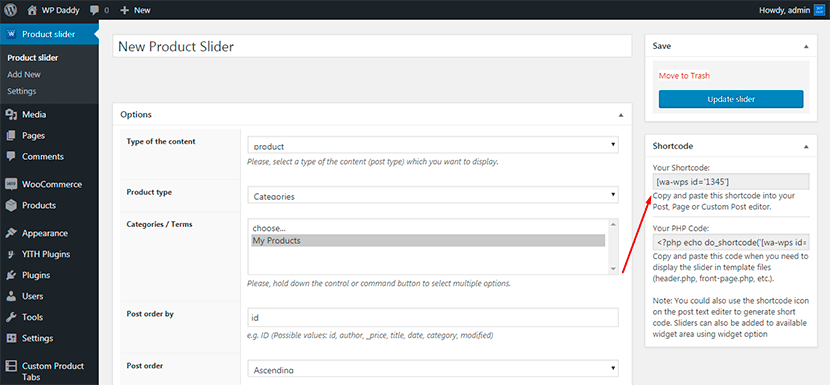
Przejdź do Suwak produktu -> Dodaj nowy i zarządzaj opcjami, aby utworzyć swój suwak. Po utworzeniu suwaka otrzymasz krótki kod, który możesz umieścić w dowolnym miejscu na swojej stronie.

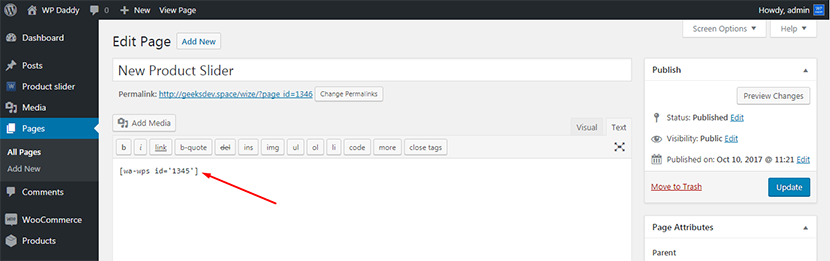
Na przykład przejdź do Strony -> Dodaj nowy , wybierz tytuł suwaka i wstaw krótki kod do obszaru zawartości. Następnie opublikuj stronę.

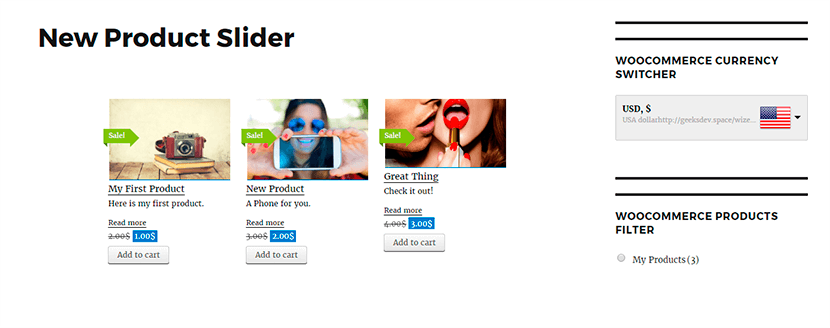
Możesz zobaczyć suwak produktu na swojej nowej stronie na żywo.

Mamy nadzieję, że ten krótki przewodnik pomoże Ci łatwo wpaść na pomysł, jak korzystać z każdej z powyższych wtyczek zaraz po ich zainstalowaniu. Możesz także sprawdzić oficjalne strony i zobaczyć wersje demonstracyjne każdej wtyczki, aby szczegółowo poznać ich funkcjonalność. Skorzystaj z linków w poście.
