7 elementów witryny eCommerce o wysokiej konwersji
Opublikowany: 2023-02-10Prowadzisz witrynę e-commerce? Jeśli tak, czytaj dalej ten artykuł. W tym artykule przedstawimy siedem elementów witryny eCommerce o wysokiej konwersji.
Każdy może stworzyć sklep internetowy z Boldist, solidnym systemem CMS, takim jak WordPress i wtyczką, taką jak WooCommerce. A nawet lepiej, każdy może zacząć sprzedawać online produkty fizyczne lub cyfrowe za pomocą Shopify.
Stworzenie sklepu internetowego jest dość proste. Ale aby przekształcić go w biznes generujący pieniądze, droga jest bardziej złożona. Dzięki dobrej treści i SEO Twoja witryna eCommerce zacznie generować ruch.
Ale nie możemy powiedzieć, czy ruch zostanie przekonwertowany na subskrybentów czy klientów. Aby rozwiązać ten problem, musisz wiedzieć, jak przekształcić większość ruchu w witrynie w klientów.
Aby Ci w tym pomóc, stworzyliśmy ten przewodnik.
W tym poście przedstawię niektóre z najcenniejszych elementów witryny eCommerce o wysokiej konwersji. Ale zanim przejdziemy dalej, zobaczmy kilka typowych błędów, których należy unikać podczas tworzenia witryny e-commerce o wysokiej konwersji.
Typowe błędy, których należy unikać podczas projektowania witryny eCommerce o wysokiej konwersji
Niektóre z typowych błędów, których należy unikać podczas tworzenia witryny e-commerce o wysokiej konwersji, to:
- Złe projekty stron internetowych: Jeśli używasz bardziej intensywnych ciemnych kolorów nieodpowiednich dla twoich oczu, robisz to źle. Musisz trzymać się jasnych kolorów, które mogą być przyjemne. Może poprawić wrażenia użytkownika.
- Wolno ładujące się strony: Nikt nie lubi powolnego ładowania stron. I to trzeba naprawić. Wolne ładowanie strony może mieć wiele przyczyn. Szybkie przeładowywanie stron pomoże Ci zmniejszyć współczynniki odrzuceń i poprawić współczynniki konwersji.
- Nieatrakcyjne wezwania do działania: przyciski wezwania do działania to jedna z głównych rzeczy, które należy rozważyć przy optymalizacji. Możesz zoptymalizować przyciski za pomocą różnych kolorów, animacji, czcionek lub rozmiarów tekstu. Gorzej jest z nieatrakcyjnym przyciskiem CTA.
I tak dalej.
7 elementów witryny eCommerce o wysokiej konwersji
Te siedem krytycznych elementów każdej strony internetowej o wysokim współczynniku konwersji to:
Reklama
Kontynuuj czytanie poniżej
- Elastyczny projekt
- Szybsze ładowanie strony
- Jakość zdjęć produktów
- Chwytliwe nagłówki
- Dostosowane strony produktów
- Opinie klientów
- Marketing niedoborów
Poniżej przyjrzymy się każdej opcji. Dzięki temu zrozumiesz, dlaczego są one ważne i jakiego rodzaju zmiany są wymagane w Twoim sklepie internetowym.
Elastyczny projekt
Posiadanie responsywnego motywu nie jest już opcjonalne. Badania pokazują, że ponad 50% odbieranego ruchu pochodzi z telefonów komórkowych. Tak więc połowa odwiedzających Twoją witrynę używa telefonu komórkowego do przeglądania lub robienia zakupów online w Twoim sklepie.
Jako właściciel sklepu internetowego nie możesz zostawić tych danych.
Najlepszym sposobem, aby Twoja witryna była przyjazna dla urządzeń mobilnych, jest użycie responsywnego motywu. Na szczęście większość motywów WordPress dostępnych obecnie na rynku jest responsywna.
Możesz więc użyć dowolnego z nich i sprawić, by Twoja witryna była responsywna.
UWAGA: Oddzielna wersja strony na urządzenia mobilne nie jest rozwiązaniem idealnym. Niektórzy stworzą wersję mobilną (m.) serwisu na urządzenia mobilne. Ponieważ jednak zawartość obu witryn jest identyczna, Google zobaczy ją jako duplikat, chyba że masz skonfigurowane strony kanoniczne.
Może to źle wpłynąć na Twoją witrynę pod względem SEO i współczynników konwersji.
Szybsze ładowanie strony

Posiadanie strony internetowej zoptymalizowanej pod kątem szybkości zawsze Ci pomoże. Nie tylko w przypadku sklepów internetowych, ale jeśli jesteś blogerem, posiadanie zoptymalizowanej pod kątem szybkości witryny WordPress pomoże Ci zmniejszyć współczynnik odrzuceń i uzyskać lepszą pozycję w SERP.
Istnieje wiele sposobów na stworzenie witryny zoptymalizowanej pod kątem szybkości. Lub, jeśli masz już sklep internetowy, wypróbuj te rzeczy, aby poprawić swoją wydajność.
- Użyj lekkiego motywu WordPress
- Używaj wysokiej jakości wtyczek
- Użyj sieci CDN
- Skorzystaj z dobrego dostawcy usług hostingowych
- Użyj wtyczki buforującej
- Użyj wtyczki do kompresji obrazu
Następnie rzućmy okiem na każdą opcję.
Reklama
Kontynuuj czytanie poniżej
Użyj lekkiego motywu: jeśli planujesz użyć fantazyjnego motywu WordPress z dużą ilością JavaScript, zastanów się dwa razy. Twój aktywny motyw WordPress może wpłynąć na szybkość Twojej witryny. Rozważ użycie lekkiego motywu, takiego jak GeneratePress Astra lub OceanWP.
Używaj wysokiej jakości wtyczek: Możesz znaleźć wiele wtyczek WordPress do tego samego zadania. Na przykład, jeśli szukasz wtyczki do tworzenia stron, możesz zobaczyć Elementor, Beaver Builder i Visual Composer. Dlatego przeprowadź test szybkości, zanim wybierzesz wtyczkę dla swojego sklepu WooCommerce.
Użyj CDN: CDN to skrót od Content Delivery Network. Cloudflare jest jednym z największych dostawców CDN wszechczasów. Jest darmowy i zawiera wiele centrów danych na całym świecie. CDN zapewni bez względu na to, gdzie znajduje się Twoje centrum danych; będą obsługiwać pliki z najbliższego centrum dystrybucyjnego odwiedzającego Twoją witrynę.
W ten sposób strona będzie ładować się znacznie szybciej dla każdego odwiedzającego.
Skorzystaj z dobrego dostawcy usług hostingowych: Dostępnych jest wielu dostawców usług hostingowych. Naszym ulubionym jest Cloudways. Wybierając dostawcę usług hostingowych, szukaj najlepszego i najtańszego. Tani i lokalni dostawcy hostingu sprawią, że Twoja witryna będzie wolniejsza.
Użyj wtyczki buforującej: domyślnie, gdy ktoś trafi do Twojego sklepu, WordPress za każdym razem musi zebrać dane z Twojej bazy danych MySQL. To może być lepsze. Gdy masz wielu odwiedzających jednocześnie, Twoja witryna może działać wolno.
Aby rozwiązać ten problem, użyj wtyczki buforującej. Wtyczki buforujące zapiszą kopię Twojej witryny i będą ją wyświetlać, gdy ktoś poprosi o niestandardową stronę produktu lub inne adresy URL. Jest to jeden z najlepszych sposobów na przyspieszenie dowolnej instalacji WordPress lub WooCommerce.
Użyj wtyczki do kompresji obrazu: Dodanie zbyt wielu obrazów do stron produktów lub postów na blogu może spowolnić Twoją witrynę. Dzięki wtyczce do kompresji obrazu możesz zmniejszyć rozmiar obrazów bez utraty jakości. Byłby to świetny dodatek do każdej witryny WooCommerce i WordPress.
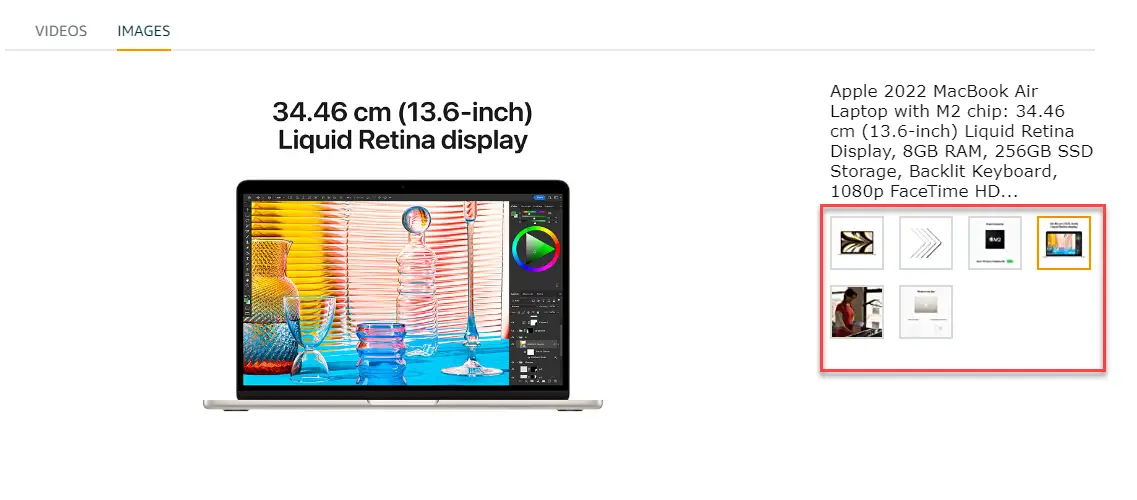
Wysokiej jakości obrazy produktów

Wewnątrz poszczególnych stron produktów dodasz wyróżniony obraz i obrazy do galerii produktów. Upewnij się, że przesyłasz wysokiej jakości zdjęcia do witryny, aby klient czuł się bardziej komfortowo podczas zakupu przedmiotu.

Klient zwykle przegląda galerię produktów przed dokonaniem zakupu. Tak więc dodanie wielu obrazów HD produktu zawsze pomoże zwiększyć współczynniki konwersji.
Reklama
Kontynuuj czytanie poniżej
Możesz także użyć narzędzi innych firm, takich jak Adobe Photoshop, aby poprawić obraz przed przesłaniem.
Chwytliwe nagłówki

Aby wywrzeć wrażenie, musisz wymyślić chwytliwe nagłówki. Nagłówki to pierwsza rzecz, którą większość odwiedzających witrynę zauważa po wejściu na stronę. Dobrym pomysłem jest więc tworzenie unikalnych nagłówków.
Dostępnych jest tak wiele narzędzi do generowania nagłówków. Możesz użyć jednego z nich.
Niestandardowe strony produktów/sklep
Jest doskonały, jeśli używasz WooCommerce do założenia sklepu internetowego. Ale WooCommerce ma minimalną funkcjonalność. Aby go ulepszyć, musisz użyć dedykowanych wtyczek. Jedną z najlepszych rzeczy, które możesz zrobić, aby zwiększyć współczynniki konwersji, jest dostosowanie strony produktu lub całego archiwum sklepu.
Jeśli potrzebujesz ulepszyć część CSS, możesz użyć wtyczki o nazwie CSS Hero. Z drugiej strony sprawdź dedykowane wtyczki, jeśli chcesz dodać więcej opcji do strony produktu.
Posiadanie niestandardowego produktu i strony sklepu zawsze będzie pomocne. Dzięki niektórym wtyczkom do banerów lub wtyczkom do suwaków zawsze możesz dodać więcej widżetów do swojego sklepu i zwiększyć widoczność produktów.
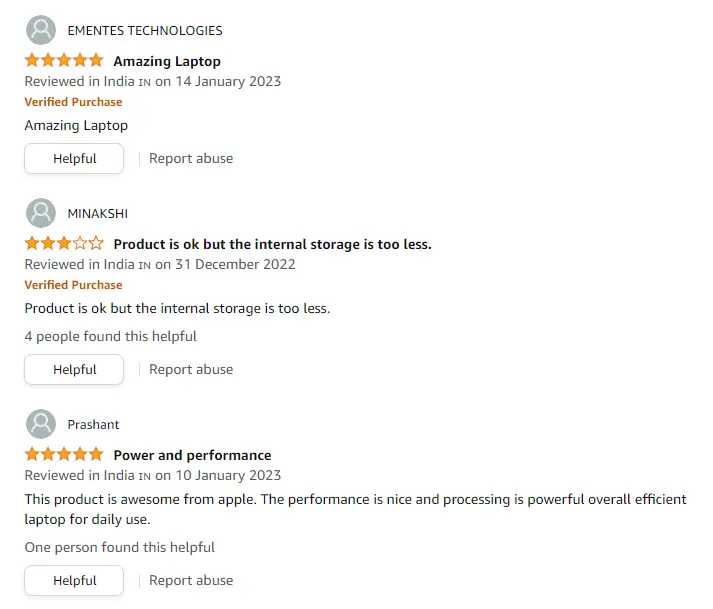
Wyświetl recenzje klientów

Gdy zaczniesz sprzedawać swoje produkty, otrzymasz recenzje klientów. Może być pozytywna, neutralna lub negatywna. Wyświetlanie recenzji na stronie produktu może być pomocne. Kiedy więc ktoś jest zainteresowany produktem, zawsze przegląda zdjęcia, opisy i recenzje, aby zobaczyć, co mówią inni.
Możesz otrzymać pozytywną opinię, jeśli Twój produkt jest dobry i spełnia oczekiwania klientów. Zachęcenie ich do pozostawienia recenzji może być dobrym wyborem.
Kiedy klient widzi recenzje, istnieje większa szansa na zawarcie umowy.
Stwórz rzadkość

Tworzenie niedoboru to kolejny sposób na zwiększenie ogólnych przychodów i dochodów. Na przykład prowadzisz sklep internetowy z artykułami spożywczymi.
Reklama
Kontynuuj czytanie poniżej
Utworzenie oferty ograniczonej czasowo może szybko zwiększyć sprzedaż i współczynniki konwersji. Obniż nieco cenę produktu, dodaj minutnik i wypromuj kampanię.
Masz dostęp do e-maili klientów prowadząc sklep internetowy. Dzięki niektórym narzędziom e-mail marketingu możesz kontaktować się z klientami i informować ich o aktualnej ofercie.
Możesz użyć narzędzia takiego jak Thrive Ultimatum, aby bezproblemowo stworzyć niedobór.
Alternatywnie możesz tworzyć oferty BOGO ( Kup jeden, zdobądź jeden), aby zwiększyć współczynniki konwersji.
Jak przetestować skuteczność nowych aktualizacji?
Po odpowiednim dostosowaniu sklepu internetowego możesz zobaczyć wyniki z pulpitu nawigacyjnego. Na przykład, jeśli używasz WooCommerce do sprzedaży produktów, wiesz, że WooCommerce zawiera widżet, który poinformuje Cię o wydajności witryny z listą wszystkich sprzedaży, przychodów i tak dalej.
Możesz to sprawdzić, aby zobaczyć skuteczność nowych aktualizacji. Z drugiej strony możesz skorzystać z niektórych dostępnych na rynku narzędzi do testowania A/B.
Niektóre z popularnych narzędzi do testowania A/B to:
- Szalone Jajko
- Zestaw do testów A/B HubSpot
- VWO
I tak dalej.
Możesz użyć tych narzędzi do przeprowadzania kampanii testów A/B i sprawdzania zmian w wydajności, sprzedaży i przychodach.
Wniosek
Prowadząc sklep internetowy, musisz opracować wiele strategii, aby zwiększyć współczynnik konwersji. Promocja sklepu online będzie doskonałą opcją zewnętrzną, aby zwiększyć ruch na stronie.
Ale aby zmienić odwiedzających witrynę w klientów, musisz wykonać kilka kroków.
Reklama
Kontynuuj czytanie poniżej
W tym artykule opisano 7 najważniejszych rzeczy, których potrzebujesz w sklepie internetowym o wysokim współczynniku konwersji. Stosując się do tych strategii, możesz spodziewać się lepszych konwersji w swoim nowym sklepie internetowym lub lepszych konwersji w istniejącym sklepie internetowym.
Możesz także poeksperymentować z kilkoma niestandardowymi stronami głównymi i zobaczyć wyniki testów A/B, aby sprawdzić, która strona byłaby najlepszą opcją dla lepszych współczynników konwersji. Jak widać, dostępnych jest wiele strategii zwiększania współczynnika konwersji dowolnej witryny lub sklepu internetowego.
Musisz zagłębić się i poeksperymentować z każdą z nich, aby dokonać właściwego wyboru.
Mamy nadzieję, że ten artykuł okazał się pomocny i podobała Ci się jego lektura. Jeśli tak, podziel się tym artykułem ze znajomymi i innymi blogerami. Więcej powiązanych postów znajdziesz w naszym archiwum blogów.
