7 zasad hierarchii wizualnej dla każdego marketera
Opublikowany: 2023-06-20Czy kiedykolwiek kliknąłeś na stronę internetową, rzuciłeś okiem i powiedziałeś „Hm, to będzie nie” i poszukałeś przycisku wyjścia? Dla mnie dzieje się tak zwykle z trzech powodów: strona wygląda na przestarzałą, zatłoczoną lub trudną w nawigacji.

Właśnie dlatego hierarchia wizualna jest tak ważna w projektowaniu stron internetowych, ponieważ zła strona internetowa może uniemożliwić odwiedzającym zainteresowanie Twoją marką.

Oto prosty przewodnik, który pomoże zrozumieć kluczowe zasady projektowania hierarchii wizualnej, aby przyciągnąć odbiorców, utrzymać ich zaangażowanie i generować konwersje.
Spis treści
Czym jest hierarchia wizualna?
Hierarchia wizualna to metoda układania elementów graficznych według ważności. Opierając się na zasadach dotyczących rozmiaru, koloru, kontrastu, bieli i nie tylko, możesz wpływać na sposób interakcji użytkowników z Twoimi projektami, od obrazów po strony internetowe.
Hierarchia wizualna wpływa na to, na co patrzysz i na czym się koncentrujesz w projekcie, niezależnie od tego, czy jest to obraz, projekt graficzny czy projekt internetowy. Jest kluczowym graczem w architekturze informacji (tj. sposobie organizacji i wyświetlania informacji w celu łatwego zrozumienia i nawigacji) i może znacznie wpłynąć na wrażenia użytkownika (UX).
Myśląc o hierarchii wizualnej, warto zadać sobie kilka pytań:
- Na co chcemy zwrócić uwagę?
- Jakich działań oczekujemy od naszych użytkowników?
- Dokąd naturalnie kieruje się oko i gdzie ląduje?
Zadawanie tych pytań pomoże ci zastosować zasady przedstawione poniżej, aby stworzyć przejrzystą wizualną hierarchię.
Co stanowi złą hierarchię wizualną?
Jeśli chodzi o hierarchię wizualną, istnieje złota zasada: jeśli każdy element wydaje się ważny, nic nie będzie się wydawać ważne.
Hierarchia wizualna służy jako sposób na uszeregowanie informacji, które zużywasz. Jeśli nie ma sposobu na rozróżnienie elementów, uważa się to za słabą hierarchię.
Weź ten przykład:

Dużo dzieje się po lewej stronie. Dwa główne elementy mają ten sam rozmiar, a wiele kolorów sprawia, że trudno zorientować się, gdzie szukać.
Po prawej stronie Twój wzrok jest automatycznie przyciągany do głównego niebieskiego pola po lewej stronie, a następnie w naturalny sposób przechodzi do elementów po prawej stronie, zanim trafi na pomarańczowe wezwanie do działania (CTA).
Słaba hierarchia wizualna:
- Dezorientuje użytkownika.
- Sprawia, że nie wiadomo, gdzie szukać.
- Tworzy mdły projekt.
Zamiast tego stwórz wizualną strukturę, która ułatwi zrozumienie i poprowadzi użytkownika. Właściwa hierarchia wizualna w witrynie pomaga zrozumieć, o czym jest strona. Poniżej omówimy podstawy hierarchii wizualnej w projektowaniu stron internetowych.
7 zasad projektowania stron internetowych dla hierarchii wizualnej
- Użyj wyrównania i kompozycji, aby utworzyć punkty centralne.
- Rozważ wzorce czytania.
- Użytkownicy łatwiej zauważają większe elementy.
- Kolor i kontrast przyciągają wzrok.
- Biała przestrzeń tworzy nacisk.
- Bliskość i powtarzalność tworzą jedność.
1. Użyj wyrównania i kompozycji, aby utworzyć punkty centralne.
Wyrównanie i kompozycja pomagają uporządkować elementy w witrynie i stworzyć punkty skupienia dla widzów. Dwie powszechne zasady składu to zasada trójpodziału i reguła szans.
Zgodnie z zasadą trójpodziału strona jest podzielona dwiema poziomymi i pionowymi liniami, tworząc siatkę dziewięciu równych kwadratów. Miejsca, w których przecinają się linie, to punkty centralne, w których umieścisz ważne elementy swojego projektu.
Reguła prawdopodobieństwa mówi, że nieparzysta liczba elementów zwiększa zainteresowanie i zaangażowanie widzów, ponieważ każdy element można oceniać indywidualnie, a nie w parzystej liczbie grup.
2. Rozważ wzorce czytania.
Czytanie od góry do dołu jest światowym standardem, ale istnieją różnice kulturowe w sposobie czytania w poziomie. „Zachodnim” standardem dla języków takich jak angielski i hiszpański jest czytanie od lewej do prawej, podczas gdy języki semickie i indoaryjskie, takie jak arabski, hebrajski i urdu, czyta się od prawej do lewej.
Ta odmiana oferuje dwa różne style czytania/skanowania: wzory F i Z.

- Przeglądarki wzorców Z zaczynają od lewego górnego rogu strony i przesuwają się do prawego górnego rogu, następnie w dół i wstecz do lewego dolnego rogu, a następnie do prawego dolnego rogu.
- Przeglądarki wzorców F zaczynają od lewego górnego rogu i przesuwają się do prawego górnego rogu, podobnie jak przeglądarki wzorców Z, ale używają lewej strony strony jako przewodnika i szybko skanują w prawo w krótszym ruchu (krótsza linia F), następnie z powrotem w lewo i w dół na dół strony.
Możesz albo podążać za tradycyjnymi wzorcami czytania i projektować strony, które odpowiadają naturalnemu przetwarzaniu, albo zakłócić tradycyjny wzorzec i zapewnić im główny element skupienia, który będzie używany do nawigacji. Pamiętanie o tym pomoże Ci projektować projekty, które konwertują, zwłaszcza strony docelowe.
3. Użytkownicy łatwiej zauważają większe elementy.
Rozmiar jest niezbędny w hierarchii wizualnej, ponieważ większe elementy przyciągają największą uwagę i są uważane za ważniejsze.
Weźmy ten przykład z Netflixa.

Źródło obrazu
Pierwszą rzeczą, którą przeczytasz, patrząc na ten obraz, jest „ Nieograniczone filmy, programy telewizyjne i nie tylko. ” Następnie przeczytasz następny wiersz, a potem następny, zanim zaczniesz przeglądać inne elementy na stronie.
„Nieograniczone filmy, programy telewizyjne i nie tylko” są wyświetlane jako najważniejsza część wiadomości, co ma sens, ponieważ jest to główny punkt sprzedaży Netflix.

Projektując swoją stronę internetową, zastanów się, na co chcesz zwrócić uwagę odbiorców w pierwszej kolejności, i wykorzystaj to do kierowania swoją strategią.
4. Kolor i kontrast przyciągają wzrok.
Ludzi przyciągają kolory, które wywołują emocje i mają konotacje kulturowe i społeczne. Wystarczy spojrzeć na logo według branży, a zauważysz, że marki spożywcze skłaniają się ku żółci, a instytucje finansowe mają tendencję do bycia na niebiesko.
W projektowaniu kolor świetnie nadaje się do zwracania uwagi na określone elementy. Kontrastujące kolory doskonale nadają się do wyświetlania różnic między elementami strony lub zwracania uwagi na jeden z nich. Na przykład użycie neonowej zieleni, a następnie złamanej bieli zwróci uwagę na elementy w neonowej zieleni.
Na poniższym obrazku dwa pomarańczowe słupki na wykresie wyróżniają się na tle szarych słupków, wskazując, że pomarańczowy jest punktem centralnym, a szary drugorzędnym.

Na stronie internetowej możesz użyć kolorów, aby zwrócić uwagę na wezwania do działania. Na poniższym obrazku opcja wyróżniającego się planu jest udrapowana na fioletowo, podczas gdy pozostałe są białe. Marka prawdopodobnie chce, aby użytkownicy wybrali ten plan, więc dodanie do niego koloru przyciąga ich uwagę i zainteresowanie.

Źródło obrazu
W powyższym przykładzie wezwanie do działania, które najbardziej się wyróżnia, znajduje się pośrodku. Marka prawdopodobnie chce, aby użytkownicy wybrali tę opcję. Inne wezwania do działania są nadal widoczne, ale wyciszone w porównaniu do pomarańczy.
Aby stworzyć jak najlepszy efekt wizualny za pomocą koloru, mniej często znaczy więcej.
4. Biała przestrzeń tworzy nacisk.
Biała przestrzeń odnosi się do pustej przestrzeni w projekcie.

Źródło obrazu
Biała przestrzeń w projekcie strony internetowej jest kluczem do przyciągnięcia uwagi i zachowania równowagi.
Mniej znaczy więcej, ponieważ wypełnienie przestrzeni jak największą liczbą elementów może dezorientować i zniechęcać widzów, którzy nie mogą zorientować się, na co patrzą.
Apple jest również dobrze znane z używania białej przestrzeni.

Źródło obrazu
Marka oferuje prosty interfejs użytkownika, podkreślając elementy na stronie. Wykorzystanie białej przestrzeni przez Apple również odzwierciedla tożsamość marki.
6. Bliskość i powtarzalność tworzą jedność.
Łączenie elementów mówi użytkownikom, że elementy są ze sobą powiązane.
Weźmy na przykład stronę internetową New York Times Cooking. Nagłówek „Opanuj podstawy” zawiera cztery ściśle pogrupowane pola z przepisami, dzięki czemu widzowie wiedzą, że prawdopodobnie mają wspólny poziom ważności.

Źródło obrazu
Jeśli nie masz pewności, jak pogrupować określone elementy, możesz użyć strategii badania UX, takich jak sortowanie kart, aby pogrupować elementy na podstawie oczekiwań odbiorców.
7. Hierarchia czcionek pomaga uporządkować tekst.
Czcionki dodają ważny element wizualny do Twojej witryny internetowej i pomagają organizować i klasyfikować tekst (czasami według poziomu ważności).
Hierarchia czcionek składa się z trzech części:
- Podstawowy: Twój główny tekst jest największy na stronie, przyciąga pierwszą uwagę i zawiera najważniejsze modne słowa, którymi można przyciągnąć ludzi.
- Drugorzędna: Czcionka drugorzędna to podtytuły lub dodatkowe opisy. Nie wyróżnia się tak bardzo jak tekst główny, ale nadal jest wartościowy i pomaga ich spojrzeniu przemieszczać się po Twojej stronie.
- Trzeciorzędny: trzeciorzędny tekst to najmniejszy tekst na Twojej stronie, ale nadal da się go przeczytać. Może zawierać więcej szczegółów na temat Twojej strony i być krótki (jak podpis) lub długi (jak cały akapit lub opis).
Poniżej omówimy kilka przykładów wizualnej hierarchii, które możesz wykorzystać jako inspirację.
Przykłady dobrej hierarchii wizualnej
1. Visme.co
Visme daje ludziom dostęp do szablonów i grafik potrzebnych do tworzenia treści.

Źródło obrazu
Co lubimy:
Uderzające wezwanie do działania Visme jest zgodne z zasadami hierarchii czcionek, aby zachęcić użytkowników do zapisania się do newslettera. Największe słowa mają największy wpływ na poznanie, a tekst drugorzędny i trzeciorzędny dostarcza więcej informacji, gdy czytelnicy poruszają się w dół strony.
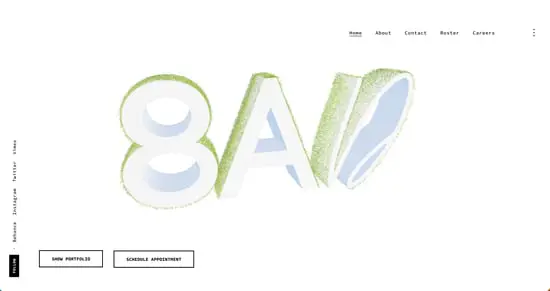
2. Studio 8AD
8AD Studio to agencja produkcyjna full service specjalizująca się w brandingu.

Źródło obrazu
Co lubimy:
Wykorzystując białą przestrzeń, 8AD Studio fachowo zwraca uwagę na trzy kluczowe elementy: unikalne logo i dwa wezwania do działania. Udostępnia trzy podstawowe elementy użytkownikom witryny i pokazuje ludziom, że dobrze wykonuje swoją pracę — tworzy markę, która przyciąga uwagę i buduje rozpoznawalność.
3. Przeważnie czarny
Dominantly Black to firma produkująca ręcznie robione perfumy do domu i ciała. 
Źródło obrazu
Co lubimy:
Dominantly Black stanowi doskonały przykład tego, jak bliskość buduje wizualną hierarchię. Organizując produkty pod głównym tytułem i pozostawiając niewiele miejsca pomiędzy nimi, odwiedzający szybko orientują się, że produkty te należą do tej samej kategorii.
Do Ciebie
Hierarchia wizualna polega na uszeregowaniu elementów według ważności. Po zawężeniu tego, na czym chcesz się skoncentrować, i uwzględnieniu potrzeb odbiorców, możesz tworzyć projekty, które przyniosą pożądane wrażenie.