8 najlepszych wtyczek do wizualizacji danych i wykresów WordPress 2022
Opublikowany: 2022-09-14Stwórz najlepszą prezentację treści dzięki naszej recenzji najlepszych wtyczek WordPress do wizualizacji danych.
Sprowadza się to do tego, że ludzie radzą sobie lepiej z przetwarzaniem danych wizualnych niż czytaniem raportów czy arkuszy kalkulacyjnych porozrzucanych po skomplikowanych wzorcach.
A ja jestem jednym z nich.
Dlatego korzystanie z wysokiej jakości wtyczki, aby zamienić nudę w zabawę, jest KONIECZNIE.
Blogerzy WordPress i właściciele witryn biznesowych mogą teraz korzystać z wykresów i wykresów wizualizacji danych wtyczek, aby tworzyć bardziej angażujące treści.
Przeszliśmy przez ponad 100 niezawodnych narzędzi do wizualizacji danych.
Ale niektórym brakuje responsywności, innym projektom, a niektóre są po prostu ZBYT skomplikowane.
Postanowiliśmy pozostać przy przyjaznych dla użytkownika narzędziach do wizualizacji danych, które tworzą piękny wyświetlacz treści i łatwo dostosowują się do każdej niszy i branży.
Ten post obejmuje:
TL;DR – Najlepsze wtyczki WordPress do wizualizacji danych
- Wizualizator: najlepszy do tworzenia, zarządzania i osadzania responsywnych tabel, wykresów i wykresów – w dowolnym miejscu.
- Generator tabel danych: Najlepszy zaawansowany kreator tabel danych.
- Wykres M: Najlepsze rozwiązanie do kontrolowania danych w arkuszu kalkulacyjnym i przekształcania ich w wykres.
- iChart: najlepszy do dodawania wykresów i wykresów z funkcjami geo i Covid.
- Wykresy i wykresy WP: Najlepsza i najprostsza wtyczka do wykresów.
- TablePress: Najlepsza darmowa wtyczka do wizualizacji danych WP o otwartym kodzie źródłowym.
- WP Beautiful Charts: Najlepsza wtyczka do tworzenia animowanych wykresów.
- wpDataTables: Najlepsze wszechstronne narzędzie do zarządzania danymi z wykresami i tabelami.
7 przykładów wizualizacji danych w WordPress
1. Wykresy i wykresy
Umieszczamy wykresy i wykresy na pierwszym miejscu listy przykładów, ponieważ są one jednymi z najłatwiejszych do zrobienia.
Jeśli nie chcesz przytłaczać odwiedzających nudnymi liczbami, użyj dowolnego rodzaju wykresu lub wykresu, aby tak się stało.
Niektóre z najczęstszych to:
- Wykresy słupkowe są doskonałe, jeśli chcesz porównać różne dane i pokazać najważniejsze informacje w różnych kategoriach, tematach itp.
- Wykresy kołowe to świetny sposób na wyświetlanie różnych (procentów) części całego „tora”.
- Wykresy liniowe są idealne do łączenia punktów danych i zmian w ustalonym czasie (pokaż ewolucję).
- Wykresy kolumnowe przedstawiają informacje w pionie (podczas gdy wykresy słupkowe zwykle wyświetlają dane w poziomie).
- Wykresy warstwowe są podobne do wykresów liniowych, z tą różnicą, że przestrzeń między osią X a linią jest wypełniona kolorem. (Może pracować dla wielu linii.)

Natknąłem się na najzabawniejsze wykresy kołowe Znudzonej Pandy, gdy szukałem przykładu do dodania do tej kolekcji. Nie wiem jak ty, ale byłem trochę podobny do powyższego wykresu, gdy ktoś zapytał mnie, o czym myślę na lekcji matematyki.
2. Tabele porównawcze
Tabele porównawcze są najlepszym rozwiązaniem, jeśli porównujesz ze sobą wiele elementów (produktów, usług itp.).
Następnie możesz zaznaczyć pola i dodać ceny, aby użytkownik mógł szybko znaleźć przedmiot, który najbardziej mu odpowiada. (Lub zrób to tak, jak robimy to poniżej.)
Tabele porównawcze są świetnymi narzędziami zwiększającymi wrażenia użytkownika, ponieważ szybko można je przeglądać i uzyskać odpowiedź, której szukasz.
W naszym przypadku tabele porównawcze przydają się przy porównywaniu wtyczek, motywów i hostingu.

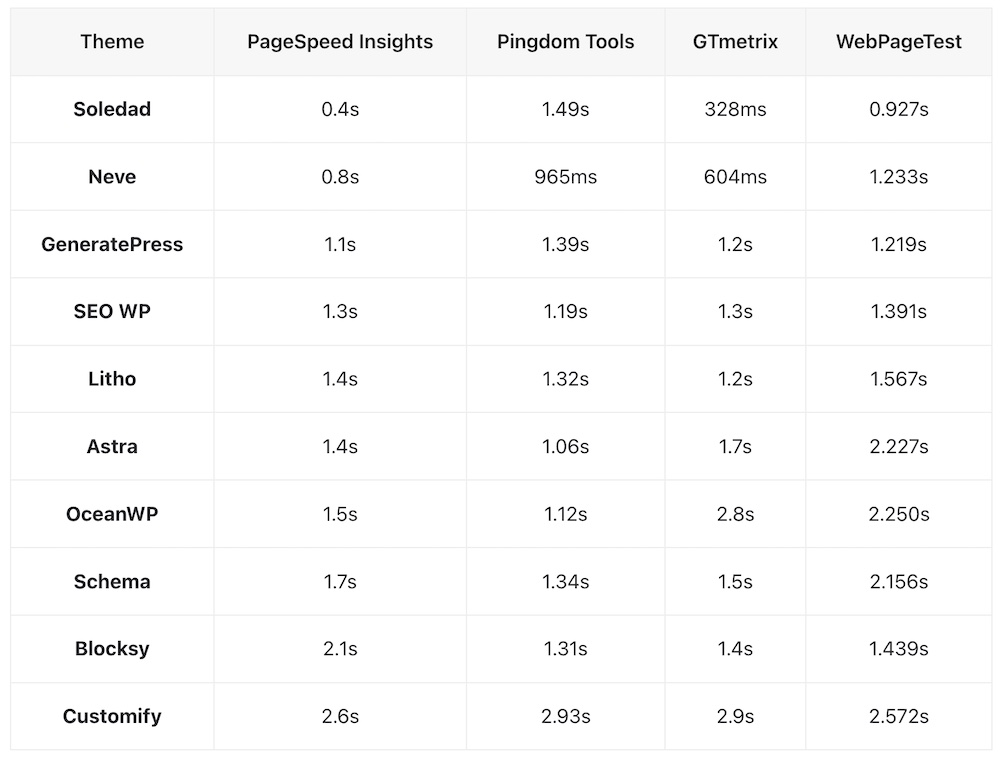
Tabela porównawcza to coś, czego używamy podczas przeprowadzania recenzji i testów różnych motywów i wtyczek. Oto przykład porównania najlepszych szybko ładujących się motywów WordPress.
3. Infografiki
Infografiki są dobrym rozwiązaniem, jeśli chcesz przenieść prezentację danych i informacji na wyższy poziom. (Wskazówka: świetnie nadają się również do budowania linków.)
Są fantastyczne do wizualnego opowiadania historii, gdy są wykonane prawidłowo, ponieważ użytkownik może znacznie łatwiej zanurzyć się w treści.
Zalecamy dodanie treści (lub pisemnej wersji infografiki) na dole infografiki, jeśli udostępniasz ją w poście na blogu (nie umieszczaj w nim tylko obrazu).
Uwaga : Niestety, nie ma dobrej wtyczki do infografiki do WordPressa, ale zdecydowanie zalecamy korzystanie z kreatora infografik Canva.

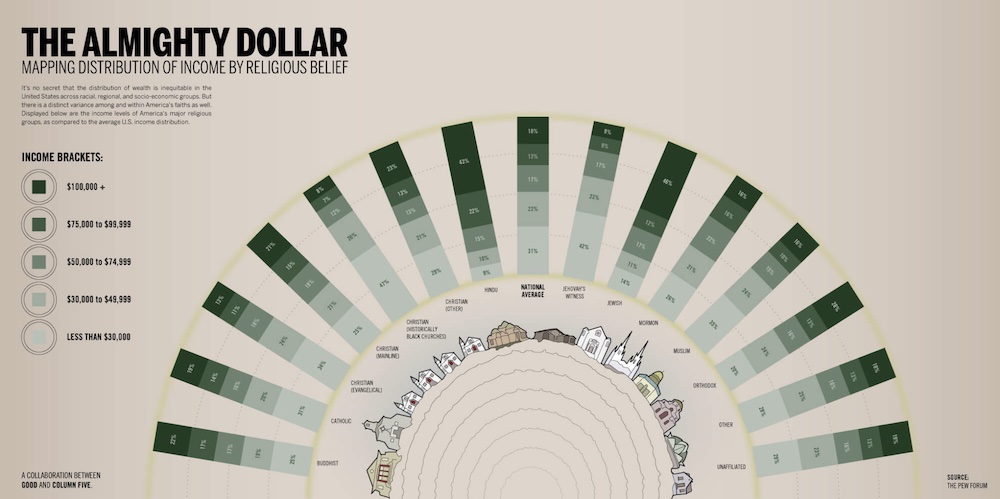
Chociaż infografiki są zazwyczaj pionowe (i bardzo długie), postanowiłem pójść nieco pod prąd z tą infografiką z kolumny piątej, ukazującą rozkład dochodów według wierzeń religijnych.
4. Terminy
Możesz użyć osi czasu do tworzenia wykresów liniowych lub warstwowych, które rozłożone są w ustalonym czasie ze zdarzeniami oznaczającymi specjalne zmiany, ulepszenia, cokolwiek.
Innym prostym sposobem korzystania z osi czasu jest dla freelancerów, profesjonalistów i osób poszukujących pracy, dzielenie się swoimi doświadczeniami, referencjami i nie tylko.

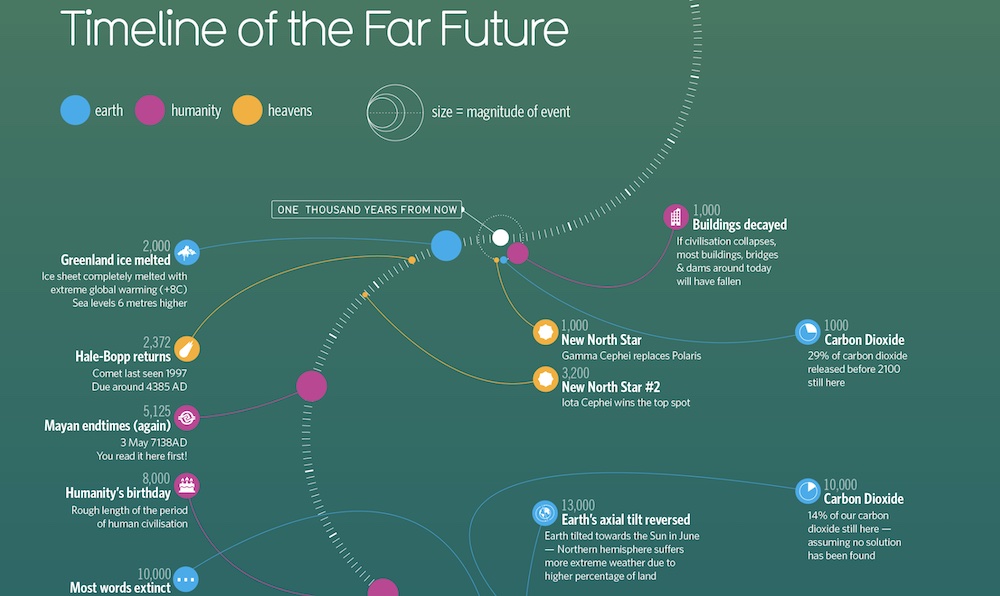
Czy kiedykolwiek zastanawiałeś się, co stanie się w DALEKIEJ przyszłości? Nie mam. Ale chłopaki z Information Is Beautiful zrobili z tą fantastyczną osią czasu z dalekiej przyszłości z wydarzeniami. Czy coś z tego się wydarzy? Nie wiem.
5. Mapy
Mapy to popularny sposób wizualizacji danych w WordPressie, gdy chcesz udostępnić informacje o określonej lokalizacji. Możesz korzystać z map lokalnych lub globalnych. (Ale mapy nie muszą być geograficzne.)
Dwa z najczęstszych zastosowań map to mapy bąbelkowe i kartogramy.
Mapy bąbelkowe służą do udostępniania statystyk, danych i innych informacji specyficznych dla danego obszaru. (Możesz mieć wiele bąbelków na mapie.)
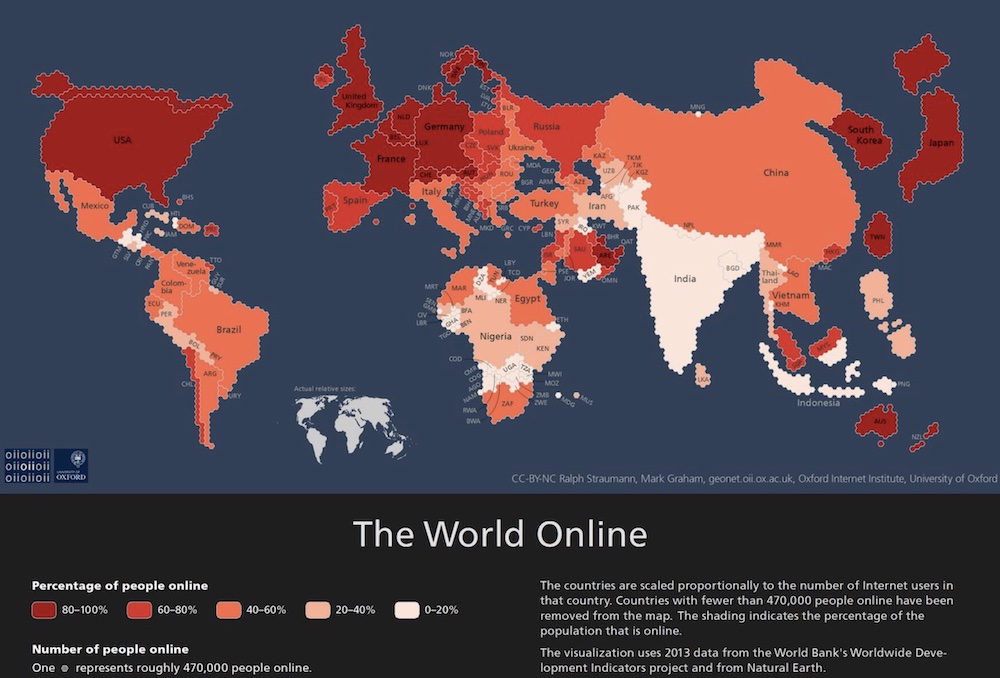
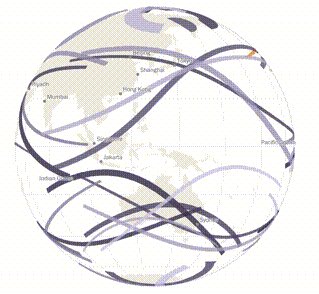
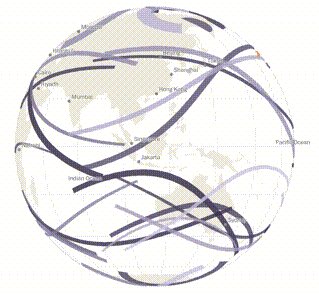
Kartogram (widziałeś go, ale być może nie wiedziałeś, że tak się nazywa) dzieli obszar na wiele podobszarów przy użyciu różnych odcieni (tego samego) koloru, z których każdy odnosi się do zmiennej danych.

Ponieważ wszyscy jesteśmy teraz online, znalazłem tę niesamowitą kartogram z Fossbytes, pokazującą, gdzie ludzie najczęściej korzystają z Internetu. Nie wiedziałem, że Tajwańczycy są tak częstymi użytkownikami internetu. A może z powodu cyfrowych nomadów?
6. Zdjęcia
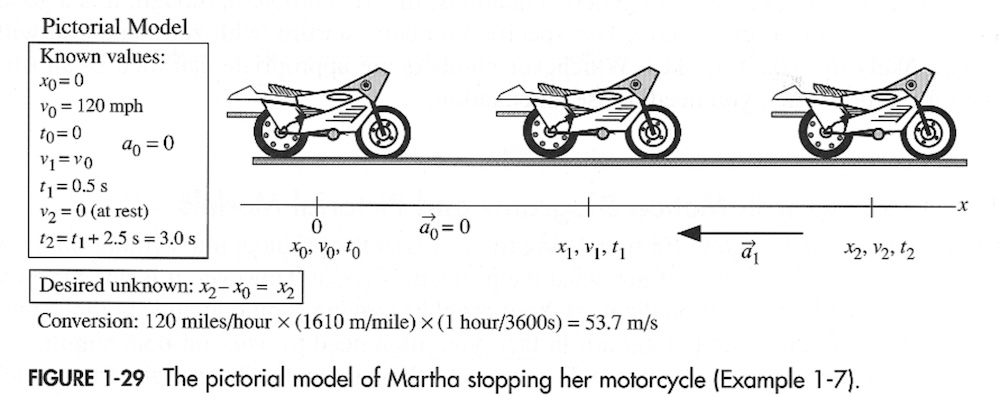
Pictorials to forma wizualizacji danych, której główną cechą są zdjęcia. Zasadniczo jest to opowiadanie historii za pomocą obrazów bez zbytniego skupiania się na tekście.
To jak infografika, tylko zupełnie inna – czy to ma sens?

Znalazłem ten obrazkowy model na stronie Florida State University, która przedstawia szkic sytuacji. To głównie wyjaśnienie, jak powinien wyglądać model obrazkowy. Ponieważ jest to fizyka, potrzebuje trochę więcej informacji (liczby, obliczenia itp.), ale nadal wolę rysunki, które nie są zbyt zorientowane na informacje/tekst.
7. Animacje
Chociaż wiele osób unika animacji na swoich witrynach WordPress, ponieważ są one ciężkie i mogą spowolnić czas ładowania witryny, nadal są doskonałym sposobem wizualizacji danych.
Każdy lubi dobrą animację, nawet jeśli to tylko GIF.
A to, co najbardziej lubimy w animacjach, to ich elastyczność w dostosowywaniu się do wszystkiego!

Niewiele osób mówi o wykorzystaniu animacji do prezentacji danych, ale to moja ulubiona metoda. The Washington Post ma epicką animację, która pokazuje liczbę zaćmień Słońca w życiu danej osoby. (Wskazówka: jest o wiele lepszy niż powyższy GIF.)
Najlepsze wtyczki do wykresów WordPress
1. Wizualizator

Tysiące użytkowników WP zaufało wtyczce Visualizer do tworzenia dynamicznych, interaktywnych i pięknych wykresów, wykresów i innych. Prezentuj swoje dane w dobrym stylu.
Wybierz jeden z piętnastu wykresów zawartych w rdzeniu wtyczki: wykresy liniowe, wykresy słupkowe, kolumny, kołowe, wykresy geograficzne itp.
Technologia użyta do renderowania wykresów to połączenie SVG i HTML5. Dlatego strzelasz do dwóch królików za cenę jednego.
HTML5 reprezentuje najnowszą technologię przeglądarek, podczas gdy SVG reprezentuje najlepszy format grafiki wektorowej w Internecie.
Możesz mieć ciężki zestaw danych do pracy, ale wyjście SVG zaskoczy Cię swoim niewielkim rozmiarem. Wybierz, gdzie chcesz przesłać dane wykresu — z Internetu lub komputera.
Dostosuj typy czcionek, tytuły, podpowiedzi i ogólne ustawienia wykresów, aby każdy zestaw danych był niepowtarzalny.
Wizualizator rządzi!
Najlepszy dla:
Tworzenie, zarządzanie i osadzanie responsywnych tabel, wykresów i wykresów w dowolnym motywie WordPress.
Kluczowe cechy:
- 10+ typów wykresów
- Wykresy interaktywne
- Eksport wykresów
- Okresowa synchronizacja danych
- Gwarancja zwrotu pieniędzy
Plusy:
- Regularne aktualizacje
- Szybkie wsparcie
- Wiele funkcji dostosowywania
Cons:
- Nie najbardziej przyjazny dla użytkownika
Cennik:
- Bezpłatnie : 4 typy wykresów
- Osobiste (99€/rok): 1 witryna, 15 typów wykresów, import danych z zewnętrznej bazy danych
- Programista (199€/rok): 3 witryny, 15 typów wykresów, okresowa synchronizacja danych
- Agencja (399 €/rok): Nieograniczone witryny, 15 typów wykresów, edytor danych na stronie
2. Generator tabel danych firmy Supsystic

Generator tabel danych to łatwa i potężna wtyczka do wizualizacji danych WordPress, która jest dostępna w dwóch wersjach: bezpłatnej i premium.
Natywna obsługa tabel istnieje od dziesięcioleci w języku HTML. Wraz z ewolucją CSS i JavaScript tabele mogą być niezawodne w wyświetlaniu danych konsumentowi.
Generator tabel danych zapewnia narzędzia do wyświetlania danych bez wcześniejszego doświadczenia w zarządzaniu danymi.
Twórz wykresy, wykresy i diagramy danych za pomocą jednej wtyczki. Zarządzaj wpisami danych, aby ułatwić ich zrozumienie dla czytelników i zwiększyć wygodę użytkowników.

Nasza ulubiona funkcja: możesz również podłączyć dane z Google Charts do tej wtyczki, aby uzyskać dodatkową różnorodność.
Najlepszy dla:
Tworzenie zaawansowanych tabel i zarządzanie danymi.
Kluczowe cechy:
- Wbudowane wyszukiwanie globalne
- Podświetlanie elementów
- Edytor CSS
- Podgląd na żywo
- Migracja tabel
- Ogranicz według roli
Plusy:
- Przetłumaczone na ponad 10 języków
- Szybka konfiguracja i edycja danych
- Dużo dokumentacji
Cons:
Cennik:
- Darmowy : Nieograniczona liczba wierszy i kolumn, ukryte pola, wyszukiwanie, edytor CSS
- Pro (46 USD/rok): Wszystkie bezpłatne funkcje, pola do edycji, diagramy, historia tabel, przycisk drukowania
3. Wykres M

Zwiększ swoją obecność w Internecie dzięki M Chart. M Chart daje Ci wiele opcji dodawania informacji i szczegółów do wykresów, które chcesz utworzyć.
Proces instalacji, aktywacji i konfiguracji jest prosty i odpowiedni dla wszystkich użytkowników.
Uwaga : Aby w pełni działać, musisz najpierw zainstalować wtyczkę M Chart Highcharts Library.
Wtyczka może zarządzać wszystkimi danymi i statystykami za pomocą arkusza kalkulacyjnego. Później, gdy skończysz edycję i przygotowanie treści, możesz użyć wygodnego shortcode i dodać wykres do swoich postów i stron.
M Chart to wtyczka WordPress do wizualizacji danych, która wyraźnie wyświetla Twoje dane.
Najlepszy dla:
Zarządzanie danymi arkusza kalkulacyjnego i prezentowanie ich na wykresie.
Kluczowe cechy:
- Skrót do wykresu
- Importuj/eksportuj CSV
- Hooki dla programistów
Plusy:
- 10+ typów wykresów
- Szybka i przyjazna obsługa
- Dokumentacja jakości
Cons:
- Wtyczka Highcharts Library nie jest już zintegrowana (ale jest to konieczne)
Cennik:
- Bezpłatnie : Wszystkie powyższe i więcej.
4. Wykres

Jak sama nazwa wskazuje, iChart to darmowa wtyczka WordPress do wizualizacji danych do tworzenia wykresów i wykresów. Projekt jest responsywny i gotowy na urządzenia mobilne, zgodnie z nowoczesnymi trendami internetowymi, zapewniając niezmiennie płynną wydajność.
Ponadto generator krótkich kodów w iChart pozwala dodać swoje dzieło w dowolnym miejscu na swojej stronie internetowej lub blogu, wyświetlając (mnóstwo) danych i statystyk pięknie.
Istnieje wiele funkcji iChart.
Obsługuje style wykresów, takie jak słupkowy, liniowy, kołowy, obszar biegunowy i pączek (MNIAM!).
A kiedy skończysz tworzyć żądany wykres, skopiuj i wklej krótki kod do dowolnej strony lub postu i zobacz, jak pojawia się w Twojej witrynie. Tak proste jak to.
Najlepszy dla:
Responsywne wykresy i wykresy z widżetami geo i Covid.
Kluczowe cechy:
- Łatwa integracja z shortcode
- Obszerne dostosowania
- Ukryj i pokaż informacje o wykresie
- Podgląd wykresu na żywo
- Zezwalaj na osadzanie, aby inni mogli osadzić Twój wykres
Plusy:
- Regularne aktualizacje z nowymi funkcjami
- Wersja Pro działa na zawsze (nawet jeśli nie odnawiasz)
Cons:
- Nieco ograniczona darmowa wersja
Cennik:
- Bezpłatnie : wiele stylów wykresów kołowych, generator krótkich kodów, statystyki na żywo
- Osobiste (19 USD rocznie): 1 witryna, najlepsza dla blogerów i witryn osobistych
- Master (58 USD rocznie): 100 witryn, najlepsze dla zaawansowanych użytkowników
- Ultimate (89 USD rocznie): 100 witryn, iChart Pro Max, iList Pro, najlepsze dla agencji
5. Wykresy i wykresy WP

Tworzenie prostych, ale pięknych wykresów dla Twojej witryny odbywa się w mgnieniu oka dzięki wykresom i wykresom WP.
Ta wtyczka WordPress do wizualizacji danych jest tak skonfigurowana, aby Ci pomóc, nawet jeśli nie jesteś zaawansowany technologicznie. Możesz utworzyć dowolny wykres z panelu administracyjnego i zobaczyć podgląd na żywo, zanim zaczniesz na żywo.
Jeśli wymaga to dodatkowych poprawek, nadszedł czas, aby je wprowadzić. Jednak zawsze możesz wrócić do deski kreślarskiej i wprowadzić poprawki lub dodać więcej danych i statystyk.
WP Charts and Graphs wymaga w pełni responsywnego produktu końcowego, który płynnie działa na smartfonach, tabletach i komputerach stacjonarnych.
Co więcej, ma różne style wykresów, aby znaleźć odpowiedni od samego początku. Teraz zdobądź wykres pączkowy, radarowy, polarny lub jakikolwiek inny, który będzie mocny i udekoruj swoją witrynę.
Najlepszy dla:
Każdy, kto potrzebuje prostego i minimalnego generatora wykresów dla WordPressa.
Kluczowe cechy:
- Podgląd na żywo
- Automatyczny generator krótkich kodów
- Różne typy wykresów
Plusy:
- Prostota i minimalizm (ale dla niektórych może być oszustwem)
Cons:
- Może zbyt proste dla niektórych użytkowników (ale to jego specjalność)
Cennik:
6. Prasa do stołu

TablePress jest jedną z wiodących wtyczek generatora tabel dla WordPress z ogromną liczbą instalacji 800k!
Arkusze kalkulacyjne Google są w porządku, ale dlaczego nie zarządzać swoimi danymi bezpośrednio z pulpitu administratora? Zarządzanie tabelami można przeoczyć, jeśli pracujesz tylko z kilkoma fragmentami danych.
Ale TablePress może wkroczyć na szczyt, aby uzyskać więcej znaczących projektów treści i zapewnić wspaniałe wrażenia, których szukasz.
Możesz udostępniać swoje tabele w postach, stronach treści i obszarach widżetów – wszystko za pomocą skrótu.
Tabela posiada kilka funkcji: niestandardową treść (tekstową, wizualną, liczbową, HTML, JavaScript), niestandardowe formuły oparte na Excelu, podświetlanie poszczególnych wierszy, import przy użyciu tradycyjnych metod lub serwerów zewnętrznych itp.
Najlepszy dla:
Każdy, kto potrzebuje elastycznej, bezpłatnej wtyczki o otwartym kodzie źródłowym do tworzenia dowolnego rodzaju stołu.
Kluczowe cechy:
- Proste osadzanie w postach, stronach i widżetach za pomocą shortcode
- Rząd głowy i stóp
- Podświetl najechanie
- Naprzemienne tła wierszy
- Podgląd tabeli
- Może dodawać linki i obrazy do tabeli
Plusy:
- Importuj dane z wielu źródeł
- Bezpłatne dodatki
Cons:
- Nie jest idealny do dużych stołów
Cennik:
7. Piękne wykresy WP

Czym chcesz się podzielić ze swoimi czytelnikami? Wykres kołowy, wykres słupkowy? Może wykres liniowy przedstawiający najnowsze raporty o zarobkach?
Do prostych zadań, takich jak te, nie potrzebujesz więcej niż WP Beautiful Charts. To wtyczka do wizualizacji danych, która przechodzi od razu do sedna.
Ale to, co najbardziej lubimy w WP Beautiful Charts, to funkcja animacji.
Twórz fajne wykresy i wykresy z efektami specjalnymi. (Ale nie oczekuj zbyt wiele, ponieważ nadal jest to prosta wtyczka.)
Najlepszy dla:
Użytkownicy, którzy chcą dodać animowane wykresy do swojej witryny WordPress.
Kluczowe cechy:
- Kolorowe i animowane wykresy i wykresy
Plusy:
- Z łatwością zrozumiesz to (szybka praca!)
Cons:
Cennik:
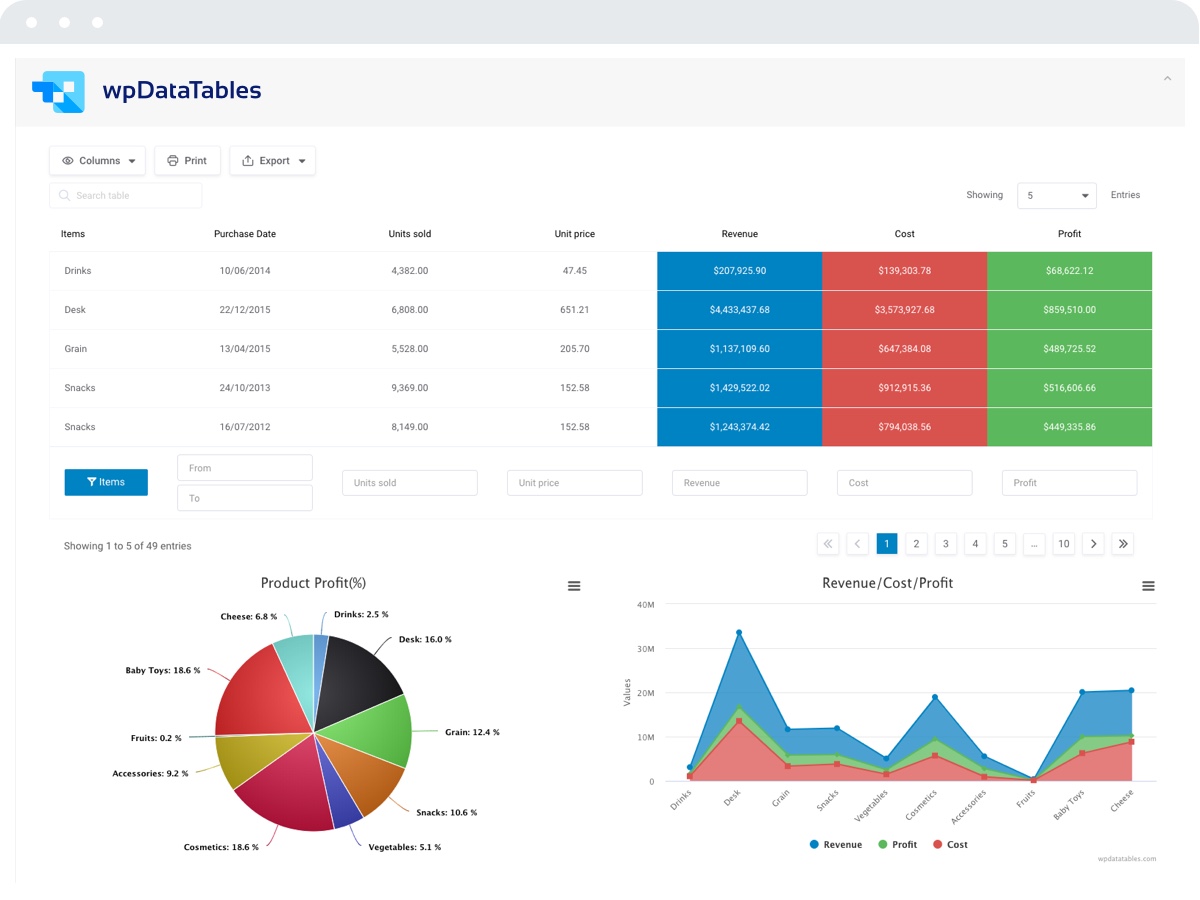
8. wpDataTables

wpDataTables to kompleksowa wtyczka do wizualnego zarządzania danymi w dowolnej witrynie WordPress.
Pobierz istniejące arkusze kalkulacyjne Google lub Excel i zaimportuj je do wpDataTables, aby zaprezentować swoje informacje w WordPress.
Podłącz dane MySQL bezpośrednio do rozkładówki danych, jeśli to nie zadziała. Nie musisz nawet znać zapytań MySQL, ponieważ wtyczka obsługuje budowanie zapytań z intuicyjnym interfejsem.
Administratorzy mogą edytować dane wizualne bezpośrednio z postu lub strony (front-end) lub zarządzać nimi z pulpitu nawigacyjnego (back-end).
Odkryliśmy również, że wpDataTables jest bardzo bezpieczną wtyczką. Pracujesz z poufnymi danymi, więc nie chcesz, aby inni bawili się nimi, a nawet uzyskiwali do nich dostęp bez Twojej zgody.
Możesz także zacząć od jego darmowej wersji.
Najlepszy dla:
Dowolne zarządzanie danymi poprzez wykresy i tabele.
Kluczowe cechy:
- Zaawansowane filtrowanie
- Leniwy ładunek
- Prywatne arkusze kalkulacyjne Google
- Kolumny obrazów
- Łatwy w użyciu (przyjazny dla początkujących interfejs)
Plusy:
- Wiele funkcji i dodatków
- Obszerne dostosowania
- Przydatna dokumentacja i samouczki
- Świetne wsparcie
Cons:
- Może być ciężki na Twojej stronie
Cennik:
- Darmowy : proste (ale konfigurowalne) tabele, edytor w stylu Excela,
- Podstawowy (65€/rok): 1 domena, wszystkie funkcje
- Pro (103€/rok):3 domeny, wszystkie funkcje
- Deweloper (236€/rok): Nieograniczone domeny, wszystkie funkcje
Często zadawane pytania dotyczące wizualizacji danych w WP
Jak stworzyć wykres w WordPressie?
Możesz szybko i łatwo stworzyć profesjonalny wykres lub tabelę w WordPressie za pomocą popularnej wtyczki Visualizer.
Jak stworzyć infografikę w WordPressie?
Zalecamy korzystanie z przyjaznego dla użytkownika kreatora infografik online firmy Canva, a następnie zaimportowanie go do WordPressa. Niestety, nie ma żadnych wysokiej jakości wtyczek do infografik dla WordPressa.
Jak stworzyć tabelę w WordPressie?
Możesz użyć bloku i skonfigurować go w dowolny sposób, jeśli tworzysz treść za pomocą Gutenberga. Ale Data Tables Generator firmy Supsystic to także doskonała wtyczka do tworzenia zaawansowanych tabel danych.
Jaka jest najlepsza wtyczka do wizualizacji danych WordPress?
Visualizer to najlepsza wtyczka do wizualizacji danych WordPress, ponieważ obsługuje wykresy, tabele, animacje i edycję na żywo. Ponadto łatwo i szybko można go dostosować.
Daj nam znać, jeśli podoba Ci się post.
