8 najnowszych wariantów układu witryny, które mają być unikalne w sieci
Opublikowany: 2019-03-14Nowoczesne trendy w projektowaniu stron internetowych przynoszą nam wiele nowych pomysłów na układ, które zarówno zmieniają wygląd Twojej witryny, jak i tworzą wyjątkowy nastrój. Wygląd strony głównej Twojej witryny może być przyjemny dla oka, wciągający, zabawny, spektakularny i oryginalny. Zresztą powinien przykuwać uwagę i przekazywać emocje użytkownika.
Jeśli kluczowym zadaniem każdego właściciela strony internetowej jest wyróżnienie się z tłumu, przydadzą się poniższe przykłady projektowania stron internetowych. Te układy pomogą Twojej stronie głównej wyglądać niecodziennie, atrakcyjnie i wyjątkowo.
Przyjrzyjmy się najlepszym wariantom układu witryny, która chce przyciągnąć ogólną uwagę docelowych użytkowników.
1. Podział ekranu

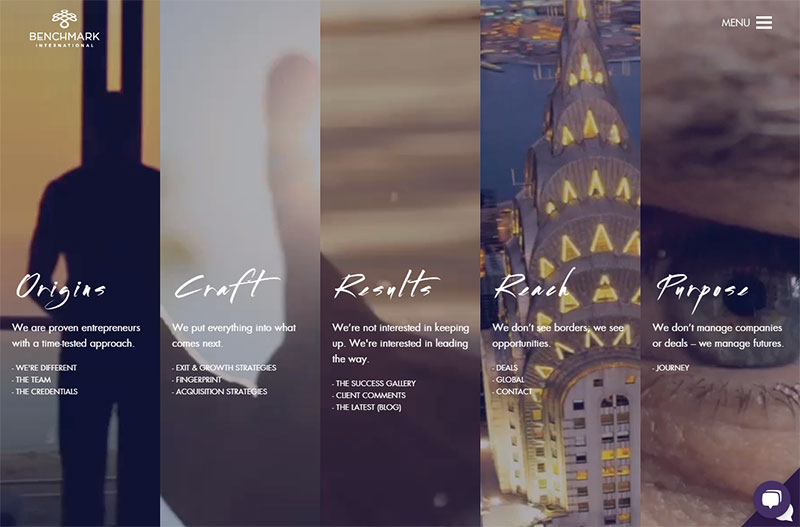
Niedawno poświęciliśmy cały wpis temu nowemu trendowi w projektowaniu stron internetowych, zwanemu podzielonym ekranem. Głównym celem tego trendu jest umożliwienie użytkownikowi wyboru pomiędzy kilkoma różnymi informacjami dostępnymi w kilku panelach widocznych na ekranie. Użytkownik może zdecydować, której historii się najpierw nauczyć, dzięki czemu ma swobodę wyboru, gdy najedzie kursorem na określony panel, aby otworzyć i zobaczyć, co zawiera.
Ekran można podzielić na 2, 3 lub więcej części, a każda z nich może zawierać unikalne informacje i wyróżniony obraz, który mówi o konkretnym wydarzeniu, produkcie, usłudze lub cokolwiek innego. Kilka różnych historii jest dostępnych jednocześnie na jednym ekranie, powyższy przykład doskonale pokazuje ten popularny styl projektowania na stronie głównej witryny.
2. Projekt karty

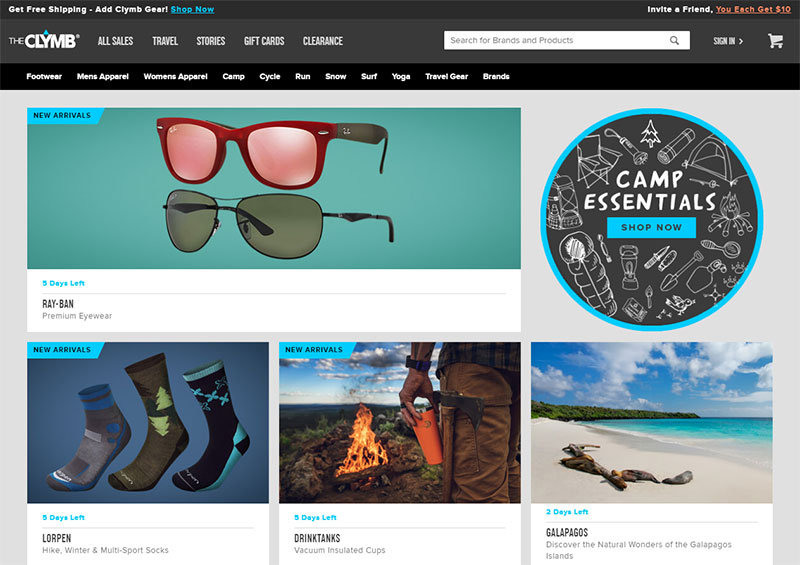
Projekt karty nadal pozostaje popularny i rozpoznawalny wśród właścicieli stron internetowych, od blogerów po osoby, które prowadzą strony biznesowe lub korporacyjne. Karta kojarzy się przede wszystkim ze stylem Pinterest, zwanym też murowanym i zakłada, że na jednej stronie umieszczone są prostokątne moduły o różnej wysokości.
Każda wizytówka powinna zawierać krótki tekst i polecane zdjęcie, które oddaje istotę przekazu. Każdy moduł może być klikalny i prowadzić użytkownika do strony z kompletnym artykułem. Oprócz murowania istnieje wiele innych podobnych rodzajów wyświetlania treści, takich jak siatka, opakowanie i kilka innych.
Oryginalne podejście do takiego projektu może być atrakcyjne dla użytkownika. Na przykład moduły mogą być wyświetlane jako talia kart na stole, elementy układanki itp.
3. Stara szkoła

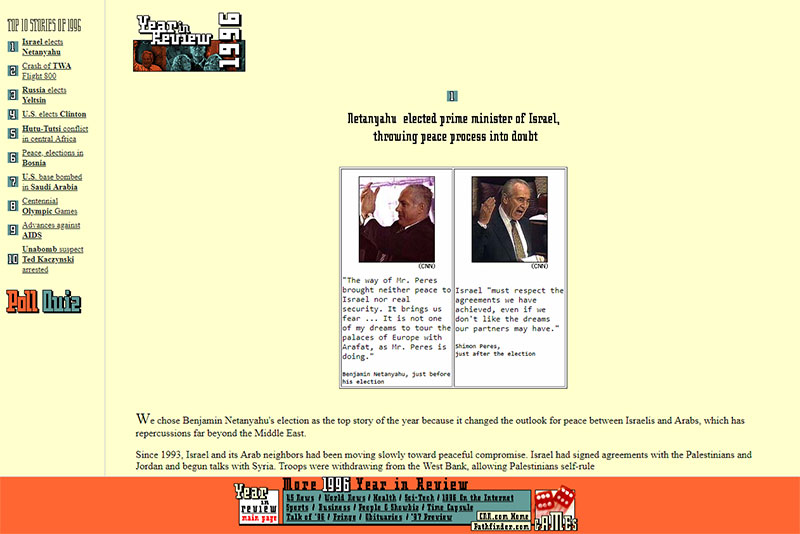
Oldschoolowy styl zawsze wywołuje nostalgiczne wspomnienia i rodzaj estetycznej radości, jaką niosą ze sobą chwile, które ludzie przywołują w pamięci. Wspomnienia są indywidualne dla każdej osoby, ale możesz użyć atrybutów, które z pewnością zachęcą ludzi do zapamiętania czegoś przyjemnego i uśmiechu się do siebie.
Niektóre utwory muzyczne, obrazy, artyści, portrety aktorów, filmy z minionych lat i wszelkie dzieła sztuki starej szkoły mogą wywołać tę nostalgię, której potrzebujesz, aby przekazać pozytywne emocje użytkowników i sprawić, że pozostaną na Twojej stronie na dłużej.
W zależności od przeznaczenia Twojej witryny możesz użyć elementów oldschoolowych lub stworzyć całkowicie oldschoolowy projekt, na przykład w stylu vintage lub retro. Używaj symboli, schematów kolorów, kształtów i elementów związanych z określonym okresem historycznym i ciesz się wynikami.
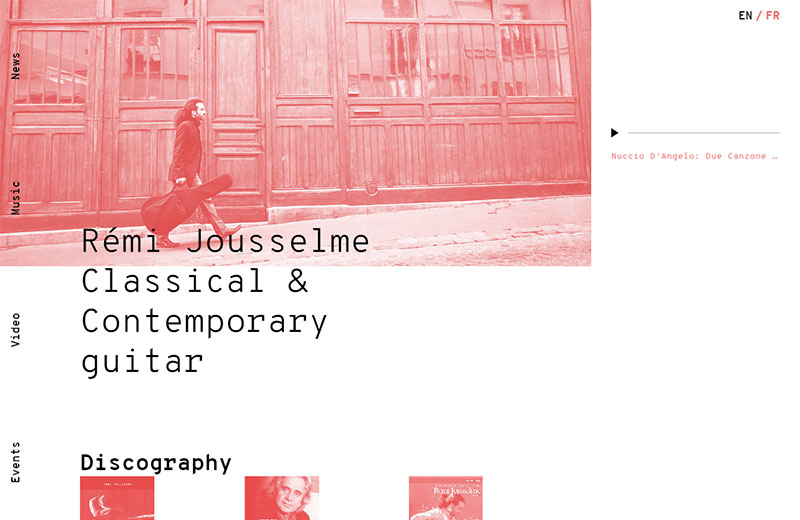
4. Uber minimalizm

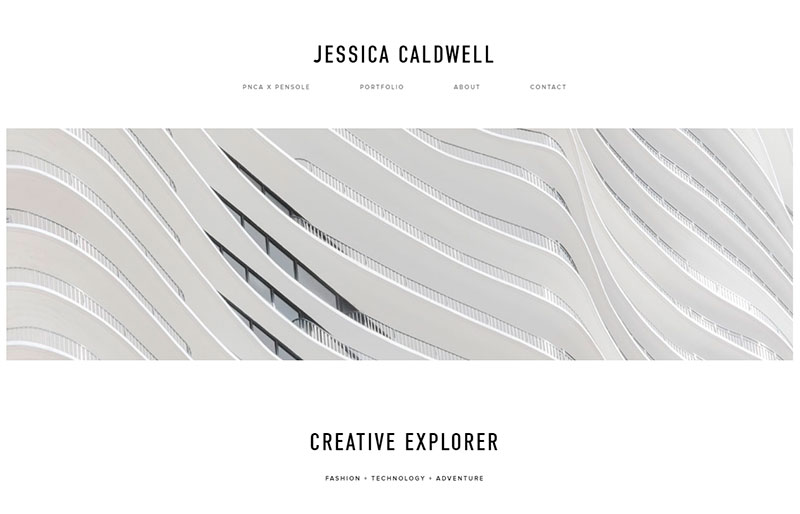
Maksymalny minimalizm czasami sprawia, że strona internetowa wygląda wyjątkowo i rzadko w porównaniu z większością witryn internetowych. Czasami strona główna może zawierać tylko jednokolorowe logo, które mówi wystarczająco dużo o samej firmie.

Przykład, który widzisz powyżej, zawiera abstrakcyjny, pełnokolorowy, statyczny obraz w nagłówku, a po przewinięciu w dół użytkownik może dowiedzieć się więcej o autorze i jego pracach. Minimalizm nie odwraca uwagi użytkowników od głównej treści, ponieważ nie ma jasnych kolorów ani skomplikowanych elementów. Jeśli więc chcesz stworzyć przykuwające uwagę portfolio, uber minimalizm będzie całkiem odpowiednim stylem.
5. Asymetria

Asymetria to brak symetrii, który tworzy specyficzną harmonię i oryginalny wygląd projektu. Jest to zjawisko naturalne, ponieważ wszystko, co obserwujemy wokół nas, jest asymetryczne. Skrzydła motyla, testa ślimaka, skorupa żółwia, nawet twarz człowieka nie są symetryczne.
Asymetrię w projektowaniu stron internetowych można zastosować w różny sposób; jednak jest często używany, aby wprowadzić poczucie zamieszania i chaosu, a także podkreślić ruch lub działanie. Większa część ekranu dominuje nad mniejszą, aby pokazać ważniejszą część treści, która wymaga dużej uwagi użytkowników.
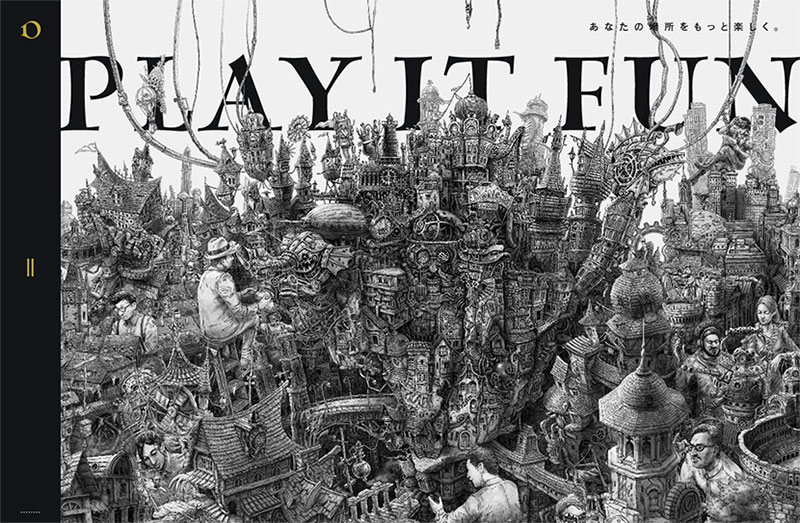
6. Koncentracja na typografii

Typografia w web designie jest uważana za technikę układania pisma. Wybór odpowiednich krojów pisma to zadanie, które określa, jak skutecznie witryna będzie postrzegana przez użytkowników.
Czytelność jest wszystkim, gdy używasz czcionek tylko do odtwarzania informacji w ramach projektu skoncentrowanego na treści, lub gdy skupiasz ogólną uwagę użytkownika na ogromnej typografii zajmującej dużo miejsca na Twojej stronie głównej. Zobacz powyższy przykład, strona główna tej japońskiej witryny jest stworzona jako przepełnione miasto z wieloma symbolami, budynkami i ludźmi.
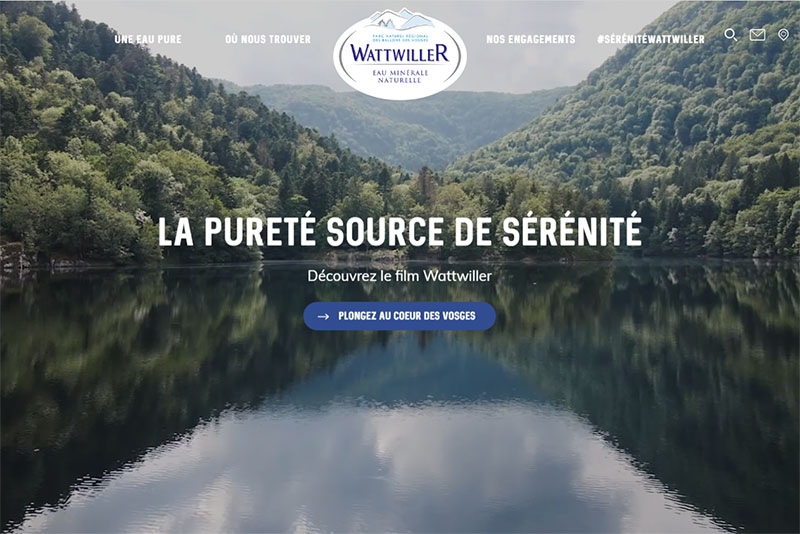
7. Obraz pełnoekranowy

Od góry do dołu i od lewej do prawej pełnoekranowe obrazy w wysokiej rozdzielczości tworzą realistyczny i imponujący wygląd bez względu na to, co chcesz wyświetlić. Takie zdjęcia w tle nazywane są obrazami bohaterów i jest to popularny trend od kilku lat.
Zrozumienie kontrastu kolorów jest tutaj ważne, jeśli chcesz, aby tytuł, logo i menu Twojej witryny były doskonale widoczne. Tak więc ciemniejsze kolory obrazów pełnoekranowych powinny zakładać, że używasz jasnej typografii dla tytułu i innych tekstów na stronie głównej. To samo dotyczy jasnych obrazów tła, które powinny kontrastować z ciemniejszymi czcionkami.
Przeczytaj więcej obrazów bohaterów w naszym szczegółowym przewodniku.
8. Oryginalne podejście

Odejście od standardów jest czasem trudne, gdy trzeba trzymać się zasad dostępności dla użytkownika. Jednak nietuzinkowe podejście jest świetnym wyborem dla tych, którzy chcą imponować i zadziwiać nie przestrzegając w ogóle żadnych zasad.
Przykład, który widzisz powyżej, to turecka strona internetowa, która jest naprawdę unikalnym wariantem układu wykonanego jako ręcznie rysowana mapa. Tutaj możesz kliknąć dowolny element, aby go powiększyć, przesunąć kursorem mapę po ekranie i wyszukać żądane miejsce tak samo, jak robisz to za pomocą zwykłej mapy.
To świetny przykład nietypowego podejścia do projektu strony głównej witryny.
Wniosek:
Stworzenie świetnego layoutu to tylko pierwszy krok na drodze do zbudowania konkurencyjnej witryny w Twojej niszy. Jest to jednak integralna część tworzenia strony internetowej, a także sposób prezentacji treści, preferowany język komunikowania się z użytkownikami, nawigacja, użyteczność i wiele innych czynników. Bądź oryginalny, aby być wciągającym.
