9 wskazówek ułatwiających poruszanie się po witrynie [+ Przykłady]
Opublikowany: 2022-09-13Czy kiedykolwiek zgubiłeś telefon, klucze lub portfel? Jeśli tak, prawdopodobnie zalecono ci odtworzenie swoich kroków. Nawigacja nawigacyjna pomaga odwiedzającym Twoją witrynę właśnie to zrobić, ale zamiast przeszukiwać kuchnię, łazienkę i obszar drzwi wejściowych tylko w celu znalezienia kluczy w lodówce, nawigacja nawigacyjna pokazuje użytkownikom ich aktualną lokalizację i kroki podjęte, aby się tam dostać.
Nawigacja okruszkowa bierze swoją nazwę od bajki Jaś i Małgosia, w której duet rodzeństwa i siostry zostawiają za sobą szlak okruszków tartych, przemierzając las, aby wskazać drogę powrotną do domu. Skutecznie zaimplementowana nawigacja typu breadcrumb na Twojej stronie zapewni, że Twoi goście nigdy nie zgubią się w lesie.

Co to jest nawigacja po stronie nawigacyjnej?
Bułka tarta to pomoc nawigacyjna, która pozwala użytkownikom śledzić ich aktualną lokalizację na stronie internetowej lub interfejsie. Ścieżka nawigacyjna wyświetla stronę, na której aktualnie znajduje się użytkownik, i jej związek ze stronami, które odwiedził przed nią, lub hierarchię stron nadrzędnych wyższego poziomu nad bieżącą stroną. Nawigacja Breadcrumb zapewnia użytkownikowi możliwość szybkiego powrotu do punktu początkowego lub wcześniejszych stron z wizyty.
Okruszki chleba są zazwyczaj wyświetlane jako pozioma lista hiperlinków stron internetowych oddzielonych znakiem „większy niż” (>). Nawigacja typu Breadcrumbs często znajduje się u góry strony, gdzieś pod główną nawigacją witryny. Zanim przejdziemy do wskazówek i najlepszych praktyk, należy pamiętać, że bułka tarta ma kilka różnych smaków.
Rodzaje nawigacji w bułce tartej
Bułka tarta oparta na lokalizacji lub hierarchii
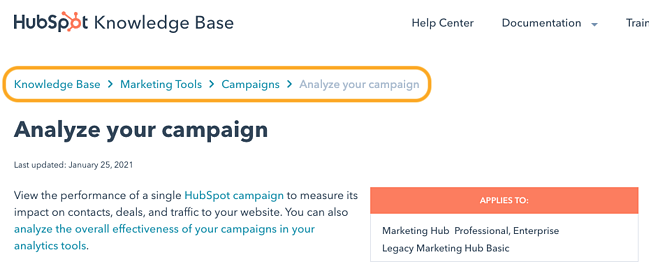
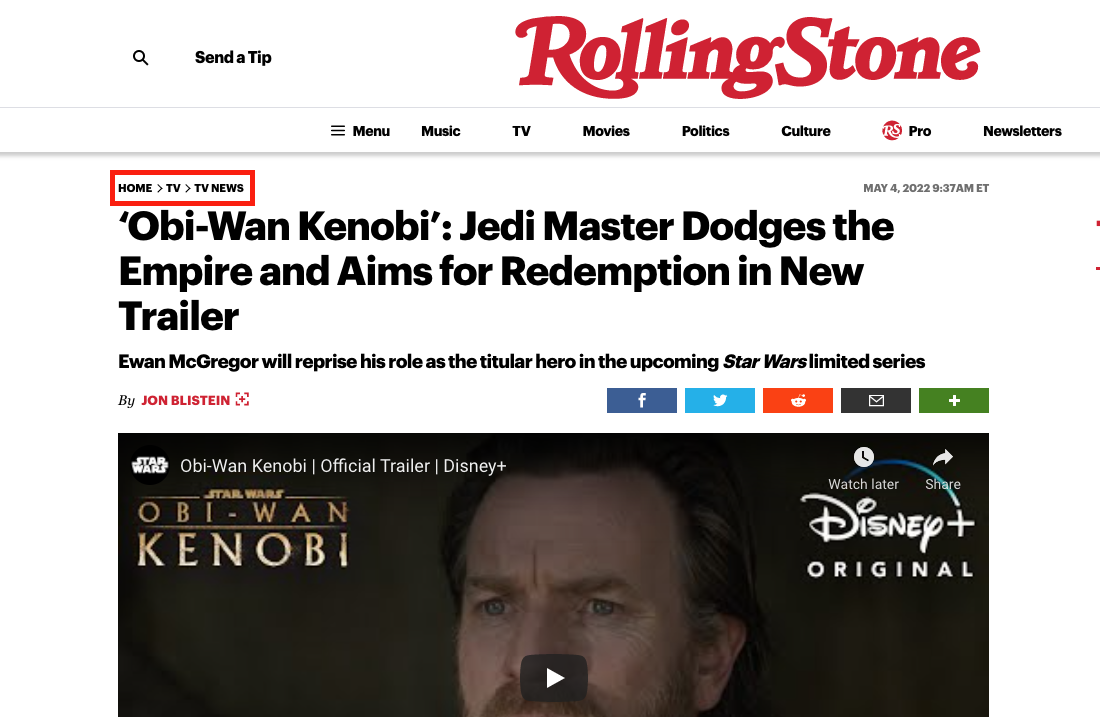
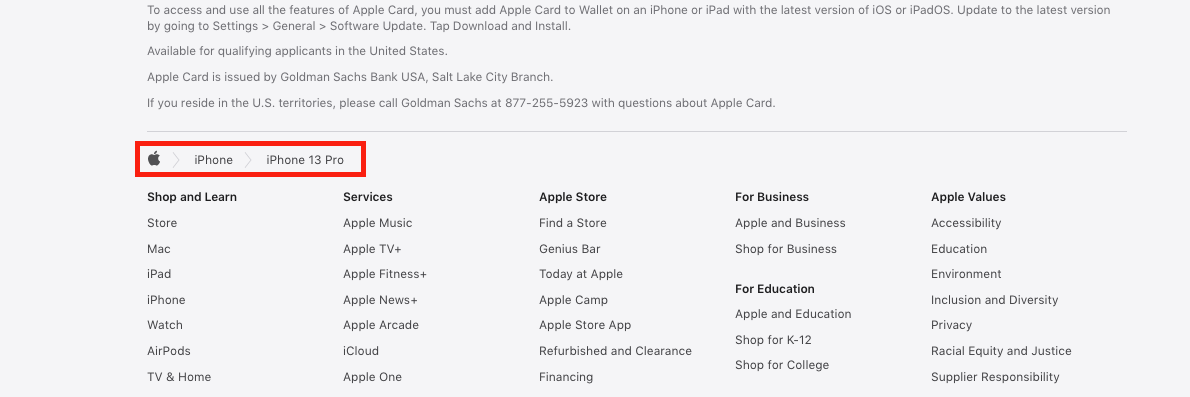
Nawigacja nawigacyjna oparta na lokalizacji lub hierarchii jest najczęściej spotykanym typem nawigacji. Nawigacja oparta na lokalizacji pokazuje użytkownikowi bieżącą stronę, na której się znajduje, i jej związek z hierarchią witryny nad nią. Pomyśl o tym jak o folderach, w których przechowujesz dokumenty na swoim komputerze. Pierwszy folder jest najszerszy, a każdy folder w nim staje się bardziej szczegółowy, dopóki nie dotrzesz do swojego dokumentu.

W powyższym przykładzie nawigacja pokazuje bieżącą stronę, na której znajduje się użytkownik, oraz każdą kolejną stronę nadrzędną prowadzącą z powrotem do bazy wiedzy. Nawigacja nawigacyjna oparta na hierarchii ułatwia użytkownikowi powrót do strony głównej lub dowolnej strony nadrzędnej powyżej, na której znajduje się bieżąca strona.
Bułka tarta oparta na ścieżce lub historii
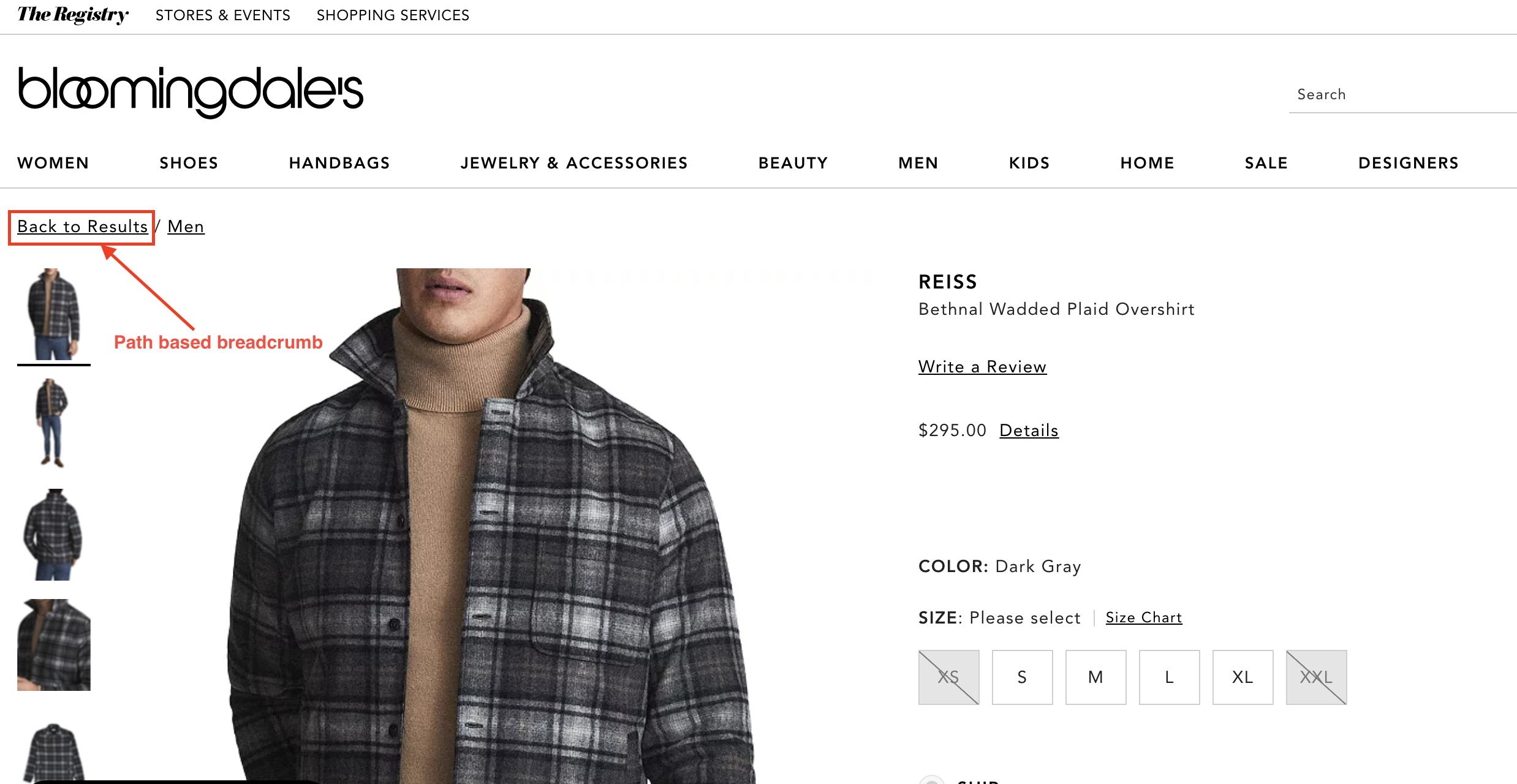
Nawigacja nawigacyjna oparta na ścieżce reprezentuje unikalną ścieżkę, którą użytkownik wybrał przed przejściem na bieżącą stronę. Chociaż ścieżka zazwyczaj nie jest wyświetlana w całości, menu nawigacyjne oparte na ścieżce są często implementowane jako forma przycisku wstecz, który przenosi użytkownika na poprzednią stronę jego wizyty.

Powyższy przykład pokazuje link „Powrót do wyników” w witrynie Bloomingdale, który jest opartą na ścieżce okładką, która pozwala użytkownikowi wrócić do poprzedniej strony z nienaruszonym unikalnym zapytaniem. Okruszki historii oparte na historii są powszechne w witrynach eCommerce z wieloma różnymi kategoriami i odmianami elementów do przeszukiwania.
Bułka tarta na podstawie atrybutów
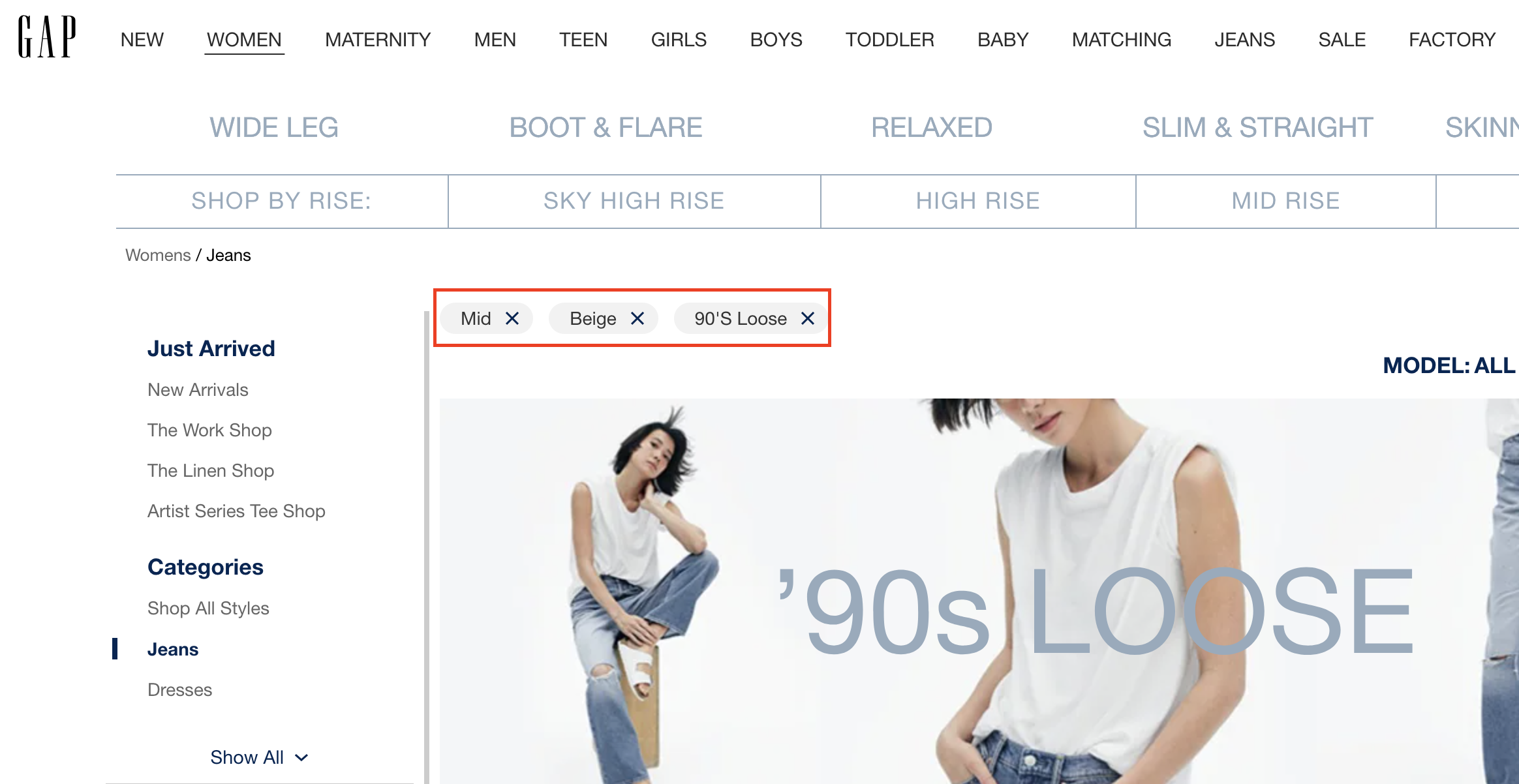
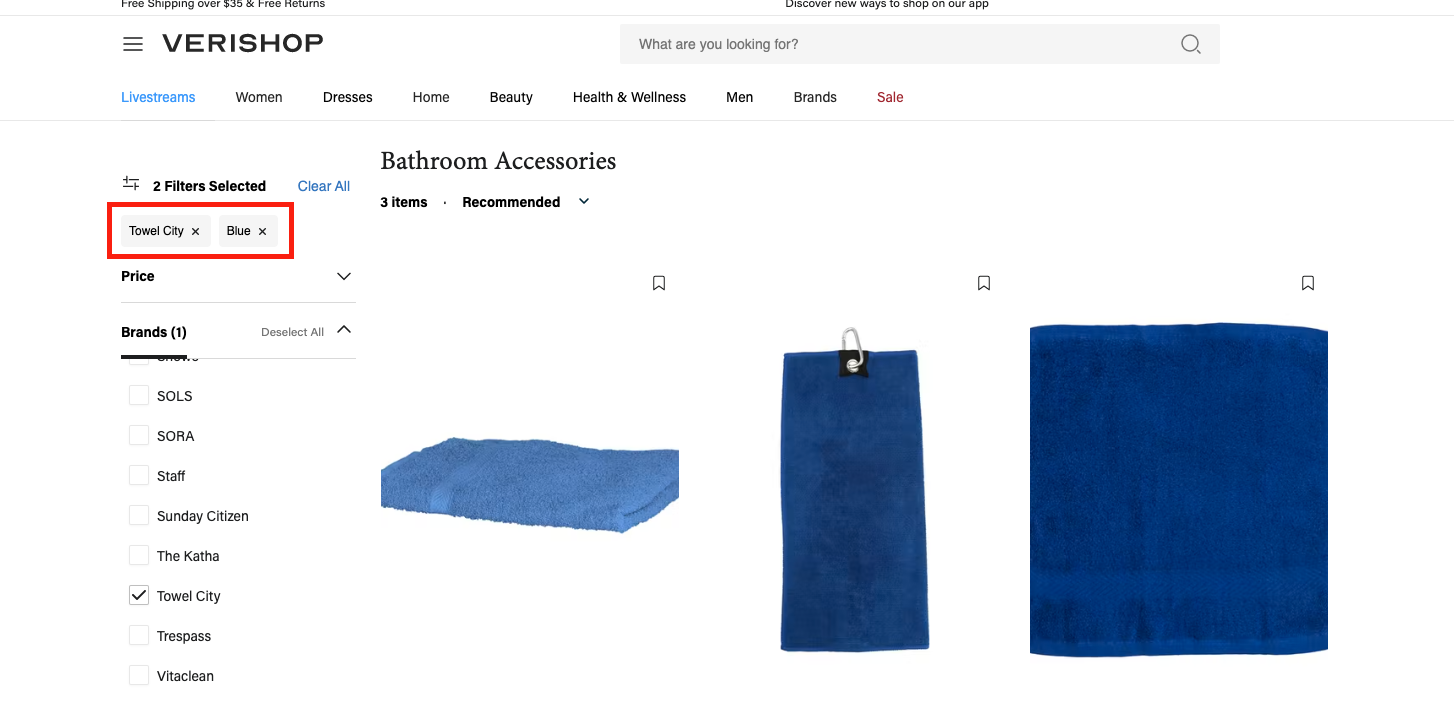
Nawigacja oparta na atrybutach wyświetla atrybuty lub tagi wybrane przez użytkownika w celu filtrowania wyszukiwania na stronie internetowej. Okruszki na podstawie atrybutów są przydatne w witrynach eCommerce, gdzie użytkownicy mogą wybierać różne atrybuty, aby zawęzić elementy na stronie i na przykład znaleźć idealną parę dżinsów.

Okruszki oparte na atrybutach można również zaimplementować jako znaczniki do kategoryzowania postów na blogu i typów treści.
Teraz, gdy omówiliśmy już różne odmiany nawigacji po stronie nawigacyjnej, przejdźmy do 9 wskazówek dotyczących wdrażania nawigacji po stronie nawigacyjnej w witrynie, aby poprawić nawigację i zmniejszyć współczynnik odrzuceń.
Wskazówki i przykłady nawigacji w menu nawigacyjnym
1. Korzystaj z nawigacji po stronie nawigacyjnej tylko wtedy, gdy ma to sens ze względu na strukturę witryny.
Nawigacja w trybie Breadcrumb jest odpowiednia tylko wtedy, gdy wymaga tego struktura Twojej witryny. Jeśli masz strony niższego poziomu, które są dostępne z wielu różnych stron docelowych, korzystanie z nawigacji w trybie nawigacyjnym może zmylić czytelników, którzy uzyskują dostęp do tych samych stron z różnych punktów początkowych. Ponadto nawigacja po stronie nawigacyjnej może w ogóle nie być konieczna, jeśli masz małą witrynę internetową z tylko kilkoma stronami najwyższego poziomu.

2. Nie ustawiaj zbyt dużej nawigacji w trybie nawigacji.
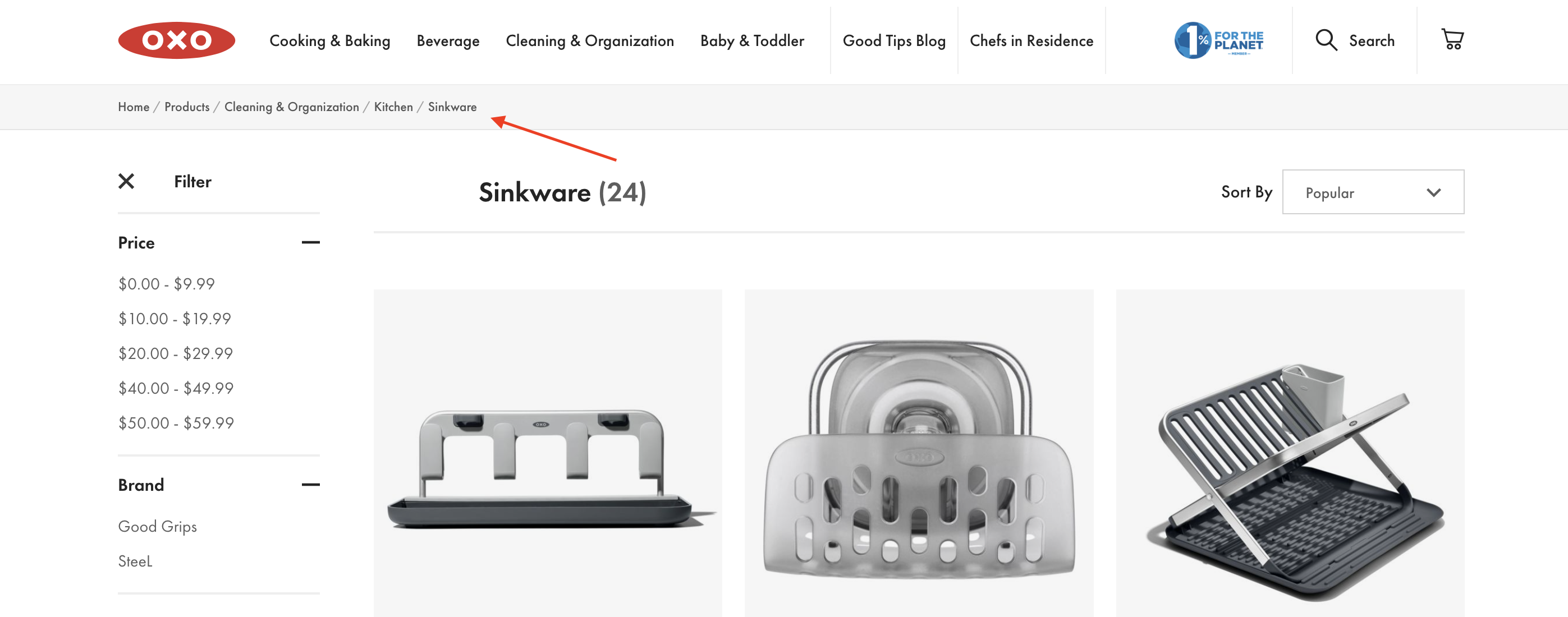
Nawigacja Breadcrumb jest drugorzędna w stosunku do głównej nawigacji Twojej witryny. Najlepszą praktyką jest, aby menu nawigacyjne wyglądały na mniejsze niż i gdzieś pod główną nawigacją witryny. Jeśli bułka tarta wydaje się zbyt duża, może to zakłócić równowagę wizualną strony i spowodować zamieszanie podczas poruszania się po witrynie.

W przykładzie Oxo widać wyraźnie, że ścieżka nawigacyjna jest drugorzędna w stosunku do głównego paska nawigacyjnego witryny nad nim. Miłym akcentem jest również szary pasek, na którym znajduje się nawigacja po stronie nawigacyjnej.
3. Uwzględnij pełną ścieżkę nawigacyjną w swojej nawigacji nawigacyjnej.
Jeśli pominiesz niektóre poziomy, zdezorientujesz użytkowników, a ścieżka nawigacyjna nie będzie tak pomocna. Nawet jeśli użytkownicy nie zaczynali na stronie głównej, chcesz dać im łatwy sposób na zapoznanie się z Twoją witryną od samego początku.

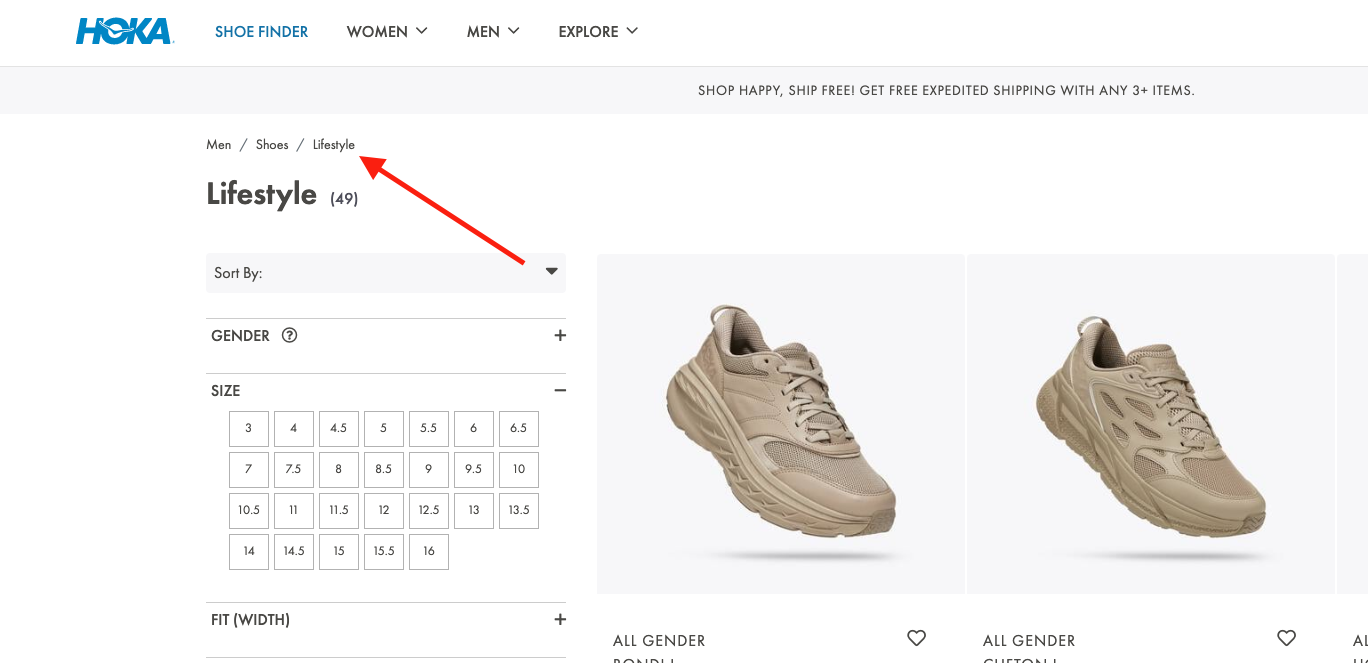
4. Postęp od najwyższego poziomu do najniższego.
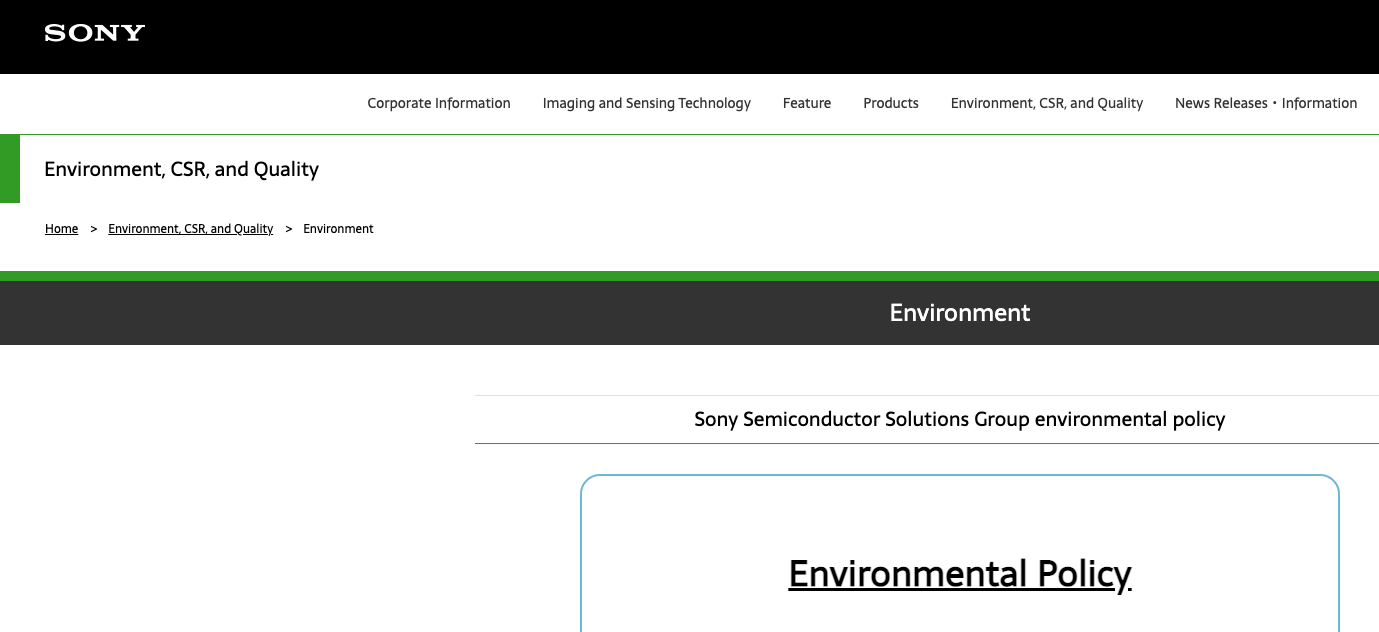
5. Dbaj o to, by tytuły okruszków były zgodne z tytułami stron.
Sony wykonuje również dobrą robotę, rozróżniając linki od linków niebędących linkami. Łącza są podkreślone, natomiast te, które nie są linkami, takie jak bieżąca strona „Środowisko”, pozostają bez dekoracji.


6. Bądź kreatywny w projektowaniu.
Nawigacja w menu nawigacyjnym jest tradycyjnie stylizowana jako pozioma lista łączy oddzielonych znakiem większości (>). Nie musisz jednak podążać tradycyjną ścieżką, jeśli inny projekt jest bardziej zgodny z wyglądem i działaniem witryny.

7. Utrzymuj go w czystości i porządku.
Twoja nawigacja nawigacyjna jest pomocą dla użytkownika i nie powinna przyciągać niepotrzebnej uwagi, chyba że użytkownik jej szuka. Z tego powodu nie chcesz zaśmiecać nawigacji w trybie nawigacyjnym niepotrzebnym tekstem lub niezgrabnym projektem.

8. Zastanów się, jaki rodzaj nawigacji nawigacyjnej jest najodpowiedniejszy dla Twojej witryny.
Jak omówiono na początku artykułu, należy wziąć pod uwagę kilka rodzajów bułki tartej — oparte na lokalizacji, oparte na atrybutach i oparte na historii. Okruszki nawigacyjne oparte na lokalizacji pokazują użytkownikowi, gdzie się znajduje w hierarchii witryny. Oparte na atrybutach menu nawigacyjne pokazują użytkownikom, do jakich kategorii lub tagów należy ich strona. Na koniec, oparte na historii menu nawigacyjne pokazują użytkownikom konkretną ścieżkę, którą przebyli, aby dotrzeć do bieżącej strony.


Decydując o tym, jaki rodzaj nawigacji nawigacyjnej jest najbardziej odpowiedni dla Twojej witryny, należy wziąć pod uwagę strukturę witryny, rodzaj oferowanych produktów lub usług oraz sposób, w jaki oczekujesz, że użytkownicy będą wchodzić w interakcje z Twoimi stronami.
9. Poznaj swoich odbiorców.

Nawigacja Breadcrumb w HTML i CSS
Okruszki chleba są nie tylko przydatne — można je również łatwo dodać do witryny za pomocą odrobiny kodu HTML i CSS.
Zacznijmy od kodu HTML, którego użyjemy do stworzenia samych linków. Najprostszym sposobem, aby to zrobić, jest zorganizowanie linków w nieuporządkowanym elemencie listy (<ul>), przy czym każdy element listy (<li>) zawiera link w serii nawigacyjnej aż do ostatniego elementu, który oznacza bieżącą stronę.
Oto szablon HTML dla bułki tartej , którego możesz użyć:
Zobacz bułkę tartą pióra w HTML i CSS autorstwa HubSpot (@hubspot) na CodePen.
Zwróć uwagę, jak umieściłem również listę nieuporządkowaną w elemencie HTML <nav> (navigation) oraz dodałem klasę i etykietę ARIA do jej otwierającego tagu. Jest to opcjonalne, ale ułatwia dostęp do strony dla czytników ekranu i wyszukiwarek.
Zobacz bułkę tartą pióra w HTML i CSS autorstwa HubSpot (@hubspot) na CodePen.
Zobacz bułkę tartą pióra w HTML i CSS autorstwa HubSpot (@hubspot) na CodePen.
Nawigacja Breadcrumb w Bootstrap CSS
Bootstrap CSS oferuje również sposób na tworzenie okruszków chleba bez konieczności dodawania niestandardowego CSS. Aby to zrobić, użyj komponentu Breadcrumb w ten sposób. Oto przykład z dokumentacji Bootstrap 5:
Zobacz bułkę tartą pióra w Bootstrap CSS autorstwa HubSpot (@hubspot) na CodePen.
To tylko podstawy nawigacji nawigacyjnej w Bootstrap — zapoznaj się z dokumentacją nawigacyjną Bootstrap, aby poznać wszystkie szczegóły.
Projektuj, aby pomóc użytkownikom poruszać się po Twojej witrynie
Uwaga redakcji: Ten post został pierwotnie opublikowany we wrześniu 2018 r. i został zaktualizowany pod kątem kompleksowości.

{{slideInCta('3b85a969-0893-4010-afb7-4690
