Kompletny przewodnik po kołach kolorów i schematach kolorów
Opublikowany: 2022-11-25Podczas gdy treść tekstowa jest zawsze ważna przy poszukiwaniu odpowiedzi na pytanie, tworzenie elementów wizualnych, takich jak infografiki, wykresy, diagramy, animowane pliki GIF i inne obrazy, które można udostępniać, może zdziałać cuda, jeśli chodzi o przyciągnięcie uwagi czytelników i ulepszenie artykułu lub raportu. Znajomość teorii kolorów i projektowania może pomóc w wyróżnieniu treści.

Wiem, co możesz pomyśleć: „Nie wiem, jak zaprojektować niesamowite efekty wizualne. Nie jestem kreatywny”. Ja też nie, ale znalazłem mocną stronę w wizualizacji danych w HubSpot, gdzie spędziłem większość czasu na tworzeniu infografik i innych elementów wizualnych do postów na blogu.
![Pobierz teraz: ponad 150 szablonów do tworzenia treści [darmowy zestaw]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Potraktuj to jako wprowadzenie do teorii kolorów, rodzajów schematów kolorów i korzystania z palet. Poruszymy następujące tematy:
Czym jest teoria kolorów?
Teoria kolorów jest podstawą podstawowych zasad i wytycznych dotyczących koloru i jego wykorzystania w tworzeniu estetycznych efektów wizualnych. Znając podstawy teorii kolorów, możesz zacząć samodzielnie analizować logiczną strukturę kolorów, aby tworzyć i wykorzystywać palety kolorów w bardziej strategiczny sposób. Rezultat oznacza wywołanie określonej emocji, klimatu lub estetyki.
Dlaczego teoria kolorów jest ważna w projektowaniu stron internetowych?
Kolor jest ważnym aspektem, jeśli nie najważniejszym aspektem projektu, i może wpływać na znaczenie tekstu, sposób poruszania się użytkowników po określonym układzie i to, co czują, gdy to robią. Dzięki zrozumieniu teorii kolorów możesz bardziej celowo tworzyć efekty wizualne, które robią wrażenie.
Weźmy na przykład wybór odpowiedniej kombinacji kolorów. Na początku może się to wydawać łatwe, ale kiedy patrzysz na koło kolorów, będziesz żałować, że nie masz informacji o tym, na co patrzysz. W rzeczywistości marki każdej wielkości wykorzystują psychologię kolorów, aby dowiedzieć się, jak kolor wpływa na podejmowanie decyzji i wpływa na projekt.
Zrozumienie, jak kolory współgrają ze sobą, jaki wpływ mogą mieć na nastrój i emocje oraz jak zmieniają wygląd i styl Twojej witryny, ma kluczowe znaczenie dla wyróżnienia się z tłumu — z właściwych powodów.
Od skutecznych wezwań do działania po konwersje sprzedażowe i działania marketingowe, właściwy dobór kolorów może wyróżnić określone sekcje Twojej witryny, ułatwić użytkownikom nawigację lub dać im poczucie znajomości od pierwszego kliknięcia.
Ale nie wystarczy po prostu wybrać kolory i mieć nadzieję na najlepsze — od teorii kolorów po nastroje i schematy, znajdowanie odpowiednich kodów kolorów HTML i identyfikowanie dostępnych w Internecie kolorów dla produktów i stron internetowych — im więcej wiesz o używaniu kolorów, tym lepiej masz szanse na sukces.
Zapoznaj się z przewodnikiem naszego projektanta po teorii kolorów, kołach kolorów i schematach kolorów dla Twojej witryny.
Teoria kolorów 101
Najpierw wróćmy do lekcji plastyki w szkole średniej, aby omówić podstawy koloru.
Pamiętasz, jak słyszałeś o kolorach podstawowych, drugorzędnych i trzeciorzędowych? Są one bardzo ważne, jeśli chcesz zrozumieć, cóż, wszystko inne na temat koloru.

Kolory podstawowe
Kolory podstawowe to takie, których nie można uzyskać, łącząc ze sobą dwa lub więcej innych kolorów. Są bardzo podobne do liczb pierwszych, których nie można utworzyć przez pomnożenie dwóch innych liczb .
Istnieją trzy podstawowe kolory:
Pomyśl o kolorach podstawowych jako o kolorach macierzystych, zakotwiczających Twój projekt w ogólnej kolorystyce. Każdy z tych kolorów lub kombinacja tych kolorów może dać Twojej marce barierę ochronną, gdy zaczniesz odkrywać inne odcienie, odcienie i odcienie (porozmawiamy o nich za chwilę).
Podczas projektowania, a nawet malowania kolorami podstawowymi, nie ograniczaj się tylko do trzech kolorów podstawowych wymienionych powyżej. Na przykład pomarańczowy nie jest kolorem podstawowym, ale marki z pewnością mogą używać pomarańczy jako koloru dominującego (ponieważ w HubSpot wiemy o tym całkiem dobrze).
Wiedza o tym, które kolory podstawowe dają kolor pomarańczowy, jest kluczem do zidentyfikowania kolorów, które mogą pasować do pomarańczy — przy odpowiednim odcieniu, tonie lub zabarwieniu. To prowadzi nas do następnego rodzaju koloru…
Kolory drugorzędne
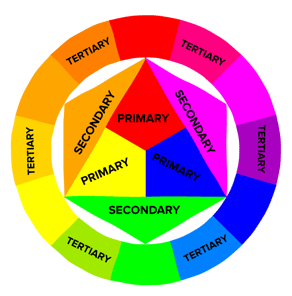
Kolory drugorzędne to kolory, które powstają przez połączenie dowolnych dwóch z trzech kolorów podstawowych wymienionych powyżej. Sprawdź powyższy model teorii kolorów — zobacz, jak każdy kolor drugorzędny jest wspierany przez dwa z trzech kolorów podstawowych?
Istnieją trzy kolory drugorzędne: pomarańczowy , fioletowy i zielony . Możesz stworzyć każdy z nich, używając dwóch z trzech podstawowych kolorów. Oto ogólne zasady tworzenia koloru wtórnego:
- Czerwony + Żółty = Pomarańczowy
- Niebieski + Czerwony = Fioletowy
- Żółty + Niebieski = Zielony
Pamiętaj, że powyższe mieszanki kolorów działają tylko wtedy, gdy używasz najczystszej postaci każdego koloru podstawowego. Ta czysta forma jest znana jako odcień koloru i zobaczysz, jak te odcienie porównują się z wariantami pod każdym kolorem na poniższym kole kolorów.
Kolory trzeciorzędowe
Kolory trzeciorzędne powstają po zmieszaniu koloru podstawowego z kolorem drugorzędnym.
Od tego momentu kolor staje się nieco bardziej skomplikowany, a jeśli chcesz dowiedzieć się, jak eksperci wybierają kolor w swoich projektach, musisz najpierw zrozumieć wszystkie inne składniki koloru.
Najważniejszym składnikiem kolorów trzeciorzędnych jest to, że nie każdy kolor podstawowy może pasować do koloru drugorzędnego, tworząc kolor trzeciorzędny. Na przykład czerwień nie może łączyć się w harmonii z zielenią, a niebieski nie może łączyć się w harmonii z pomarańczą — obie mieszanki skutkowałyby lekko brązowym kolorem (chyba że oczywiście tego właśnie szukasz).
Zamiast tego kolory trzeciorzędowe powstają, gdy kolor podstawowy miesza się z kolorem drugorzędnym, który znajduje się obok niego na kole kolorów poniżej. Istnieje sześć trzeciorzędnych kolorów, które spełniają to wymaganie:
- Czerwony + Fioletowy = Czerwono-Fioletowy (magenta)
- Czerwony + Pomarańczowy = Czerwono-Pomarańczowy (cynobrowy)
- Niebieski + Fioletowy = Niebiesko-Fioletowy (fioletowy)
- Niebieski + Zielony = Niebiesko-Zielony (turkusowy)
- Żółty + Pomarańczowy = Żółto-Pomarańczowy (bursztynowy)
- Żółty + zielony = żółto-zielony (chartreuse)
Koło teorii kolorów
Okej świetnie. Więc teraz wiesz, jakie są „główne” kolory, ale oboje wiemy, że wybieranie kombinacji kolorów, zwłaszcza na komputerze, obejmuje znacznie szerszy zakres niż 12 podstawowych kolorów.
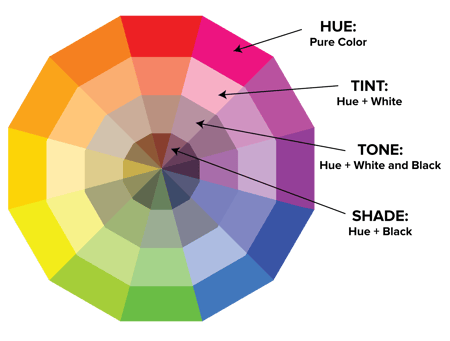
To jest impuls stojący za kołem kolorów, wykresem kołowym, który przedstawia każdy kolor podstawowy, drugorzędny i trzeciorzędny — a także odpowiadające im barwy, odcienie, tony i odcienie. Wizualizacja kolorów w ten sposób pomaga wybrać schematy kolorów, pokazując, jak każdy kolor odnosi się do koloru, który jest obok niego w skali kolorów tęczy. (Jak zapewne wiesz, kolory tęczy to kolejno: czerwony , pomarańczowy , żółty , zielony , niebieski , indygo i fioletowy ).

Podczas wybierania kolorów do schematu kolorów koło kolorów umożliwia tworzenie jaśniejszych, jaśniejszych, bardziej miękkich i ciemniejszych kolorów poprzez mieszanie bieli, czerni i szarości z oryginalnymi kolorami. Mieszanki te tworzą warianty kolorystyczne opisane poniżej:
Odcień
Odcień jest prawie synonimem tego, co właściwie mamy na myśli, mówiąc słowo „kolor”. Na przykład wszystkie kolory podstawowe i drugorzędne to „odcienie”.
Podczas łączenia dwóch kolorów podstawowych w celu uzyskania koloru drugorzędnego należy pamiętać o odcieniach. Jeśli nie użyjesz odcieni dwóch mieszanych kolorów podstawowych, nie wygenerujesz odcienia koloru drugorzędnego. Dzieje się tak dlatego, że odcień ma w sobie najmniejszą liczbę innych kolorów. Mieszając dwa podstawowe kolory, które zawierają w sobie inne odcienie, tony i odcienie, technicznie rzecz biorąc, dodajesz więcej niż dwa kolory do mieszanki — uzależniając ostateczny kolor od zgodności więcej niż dwóch kolorów.
Gdybyś na przykład zmieszał ze sobą odcienie czerwieni i błękitu, otrzymałbyś fiolet, prawda? Ale zmieszaj odcień czerwieni z odcieniem niebieskiego, a otrzymasz w zamian lekko zabarwiony fiolet.
Cień
Możesz rozpoznać termin „odcień”, ponieważ jest on dość często używany w odniesieniu do jasnych i ciemnych wersji tego samego odcienia. Ale w rzeczywistości odcień jest technicznie kolorem, który uzyskujesz, dodając czerń do dowolnego odcienia. Różne „odcienie” odnoszą się tylko do tego, ile czerni dodajesz.
Odcień
Odcień jest przeciwieństwem odcienia, ale ludzie często nie rozróżniają odcienia koloru od odcienia koloru. Otrzymasz inny odcień, gdy dodasz biel do koloru. Tak więc kolor może mieć zakres zarówno odcieni, jak i odcieni.
Ton (lub nasycenie)
Możesz także dodać biel i czerń do koloru, aby uzyskać ton. Ton i nasycenie zasadniczo oznaczają to samo, ale większość ludzi będzie używać nasycenia, jeśli chodzi o kolory tworzone dla obrazów cyfrowych. Ton będzie częściej używany do malowania.
Po omówieniu podstaw przejdźmy do czegoś bardziej skomplikowanego — na przykład addytywnej i subtraktywnej teorii kolorów.
Addytywna i subtraktywna teoria kolorów
Jeśli kiedykolwiek bawiłeś się kolorami w jakimkolwiek programie komputerowym, prawdopodobnie widziałeś moduł, który wyświetlał kolory RGB lub CMYK z liczbami obok liter.
Zastanawiałeś się kiedyś, co oznaczają te litery?
CMYK
CMYK oznacza cyjan, magenta, żółty, klucz (czarny). Są to również kolory wymienione na wkładach atramentowych do drukarki. To nie przypadek.
CMYK to subtraktywny model kolorów . Nazywa się to tak, ponieważ musisz odjąć kolory, aby uzyskać biel. Oznacza to, że jest odwrotnie — im więcej dodasz kolorów, tym bardziej zbliżysz się do czerni. Mylące, prawda?

Pomyśl o wydrukowaniu na kartce papieru. Kiedy po raz pierwszy wkładasz arkusz do drukarki, zazwyczaj drukujesz na białej kartce papieru. Dodając kolor, blokujesz przedostawanie się białych fal.
Następnie powiedzmy, że miałbyś włożyć ten wydrukowany kawałek papieru z powrotem do drukarki i wydrukować coś na nim ponownie. Zauważysz, że obszary, które zostały zadrukowane dwukrotnie, będą miały kolory bliższe czerni.
Łatwiej mi myśleć o CMYK w kategoriach odpowiadających mu liczb. CMYK działa w skali od 0 do 100. Jeśli C=100, M=100, Y=100 i K=100, otrzymasz kolor czarny. Ale jeśli wszystkie cztery kolory są równe 0, otrzymujesz prawdziwą biel.
RGB
Z kolei modele kolorów RGB są przeznaczone do wyświetlaczy elektronicznych, w tym komputerów.
RGB oznacza czerwony, zielony, niebieski i opiera się na addytywnym modelu kolorów fal świetlnych. Oznacza to, że im więcej dodasz koloru, tym bardziej zbliżysz się do bieli. W przypadku komputerów RGB jest tworzony przy użyciu skali od 0 do 255. Tak więc czarny to R=0, G=0 i B=0. Biały to R=255, G=255 i B=255.

Kiedy tworzysz kolory na komputerze, twój moduł kolorów zazwyczaj wyświetla zarówno liczby RGB, jak i CMYK. W praktyce możesz użyć jednego z nich, aby znaleźć kolory, a drugi model kolorów odpowiednio się dostosuje.
Jednak wiele programów internetowych podaje tylko wartości RGB lub kod HEX (kod przypisany do koloru w CSS i HTML). Tak więc, jeśli projektujesz obrazy cyfrowe lub projektujesz strony internetowe, RGB jest prawdopodobnie najlepszym wyborem do wybierania kolorów.
Zawsze możesz przekonwertować projekt na CMYK i wprowadzić poprawki, jeśli zajdzie taka potrzeba w przypadku materiałów drukowanych.
Znaczenie koloru
Oprócz zróżnicowanego efektu wizualnego, różne kolory mają również różną symbolikę emocjonalną.
- Czerwony — zwykle kojarzony z mocą, pasją lub energią i może zachęcać do działania w Twojej witrynie
- Pomarańczowy — radość i entuzjazm, dzięki czemu jest dobrym wyborem dla pozytywnego przekazu
- Żółty — szczęście i intelekt, ale uważaj na nadużywanie
- Zielony — często związany z rozwojem lub ambicjami, zielony może pomóc dać poczucie, że Twoja marka rośnie
- Niebieski — spokój i pewność siebie, w zależności od odcienia — jaśniejsze odcienie dają poczucie spokoju, ciemniejsze kolory dodają pewności siebie
- Fioletowy — luksus lub kreatywność, zwłaszcza gdy jest używany celowo i oszczędnie w Twojej witrynie
- Czerń — moc i tajemnica, a użycie tego koloru może pomóc w stworzeniu niezbędnej negatywnej przestrzeni
- Biały — bezpieczeństwo i niewinność, co czyni go doskonałym wyborem, który pomoże usprawnić Twoją witrynę
Warto zauważyć? Różni odbiorcy mogą inaczej postrzegać kolory. Wymienione powyżej znaczenia są wspólne dla odbiorców w Ameryce Północnej, ale jeśli Twoja marka przenosi się do innych części świata, warto zbadać, jak użytkownicy będą postrzegać poszczególne kolory. Na przykład, podczas gdy czerwień zazwyczaj symbolizuje pasję lub władzę w Stanach Zjednoczonych, w Afryce Południowej jest uważana za kolor żałoby.
Chociaż możliwe jest stworzenie witryny internetowej przy użyciu kombinacji wszystkich kolorów tęczy, istnieje prawdopodobieństwo, że produkt końcowy nie będzie wyglądał dobrze. Na szczęście eksperci od kolorów i projektanci zidentyfikowali siedem typowych schematów kolorów, które pomogą przyspieszyć proces twórczy.
Jakie są siedem rodzajów schematów kolorów?
Siedem głównych schematów kolorów to monochromatyczne, analogiczne, komplementarne, podzielone komplementarne, triadyczne, kwadratowe i prostokątne (lub tetradyczne).
Przyjrzyjmy się bardziej szczegółowo każdemu typowi schematu kolorów.
1. Monochromatyczny
Monochromatyczne schematy kolorów wykorzystują jeden kolor z różnymi odcieniami i odcieniami, aby uzyskać spójny wygląd i wrażenie. Chociaż brakuje kontrastu kolorów, często wygląda bardzo czysto i wypolerowany. Pozwala również łatwo zmieniać ciemność i jasność kolorów.

Monochromatyczne schematy kolorów są często używane w przypadku wykresów i wykresów, gdy tworzenie wysokiego kontrastu nie jest konieczne.
Sprawdź wszystkie monochromatyczne kolory, które mieszczą się w czerwonym odcieniu, kolorze podstawowym.

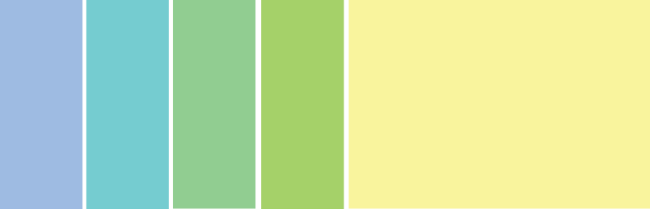
2. Analogicznie
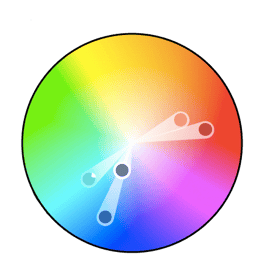
Analogiczne schematy kolorów są tworzone przez połączenie jednego głównego koloru z dwoma kolorami znajdującymi się bezpośrednio obok niego na kole kolorów. Możesz także dodać dwa dodatkowe kolory (które znajdują się obok dwóch kolorów zewnętrznych), jeśli chcesz użyć schematu pięciu kolorów zamiast tylko trzech kolorów.

Analogiczne struktury nie tworzą motywów o silnie kontrastujących kolorach, dlatego zazwyczaj są używane do tworzenia bardziej miękkich, mniej kontrastowych projektów. Na przykład możesz użyć analogicznej struktury, aby stworzyć schemat kolorów z kolorami jesieni lub wiosny.
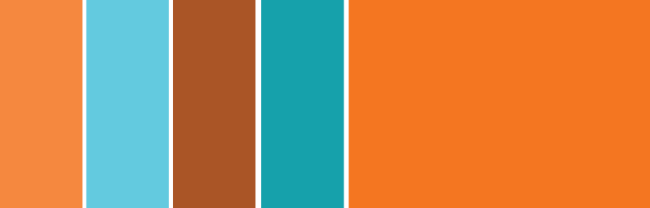
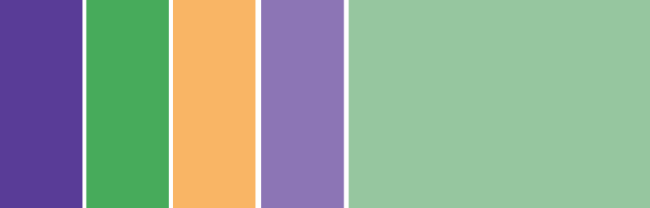
Ten schemat kolorów świetnie nadaje się do tworzenia cieplejszych (czerwonych, pomarańczowych i żółtych) lub chłodniejszych (fioletowych, niebieskich i zielonych) palet kolorów, takich jak ta poniżej.


Analogiczne schematy są często używane do projektowania obrazów, a nie infografik czy wykresów słupkowych, ponieważ wszystkie elementy ładnie się ze sobą łączą.
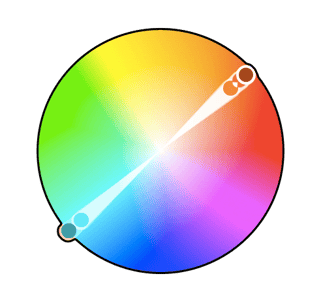
3. Uzupełniające

Kolorystyka uzupełniająca zapewnia największy kontrast kolorów. Z tego powodu należy uważać, jak używać kolorów uzupełniających w schemacie.
Najlepiej jest używać głównie jednego koloru i używać drugiego koloru jako akcentów w swoim projekcie. Kolorystyka uzupełniająca doskonale nadaje się również do wykresów i diagramów. Wysoki kontrast pomaga wyróżnić ważne punkty i wnioski.

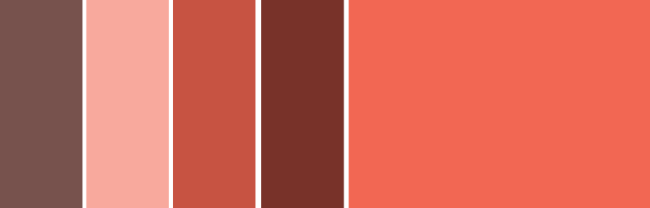
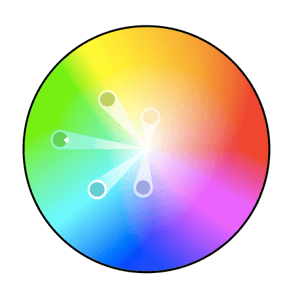
4. Podział komplementarny
Podzielony schemat uzupełniający obejmuje jeden dominujący kolor i dwa kolory bezpośrednio sąsiadujące z dopełnieniem dominującego koloru. Tworzy to bardziej zniuansowaną paletę kolorów niż uzupełniający schemat kolorów, zachowując jednocześnie zalety kontrastujących kolorów.

Podział schematu kolorów uzupełniających może być trudny do zrównoważenia, ponieważ w przeciwieństwie do analogicznych lub monochromatycznych schematów kolorów, wszystkie użyte kolory zapewniają kontrast (podobnie jak w schemacie uzupełniającym).
Pozytywnym i negatywnym aspektem podzielonego modelu kolorów uzupełniających jest to, że można użyć dowolnych dwóch kolorów w schemacie i uzyskać świetny kontrast… ale oznacza to również, że znalezienie właściwej równowagi między kolorami może być trudne. W rezultacie możesz trochę dłużej pobawić się tym, aby znaleźć odpowiednią kombinację kontrastu.

5. Triadyczny
Triadyczne schematy kolorów oferują wysoce kontrastowe schematy kolorów przy zachowaniu tego samego odcienia. Triadyczne schematy kolorów są tworzone poprzez wybranie trzech kolorów, które są równomiernie rozmieszczone w liniach wokół koła kolorów.

Triadowe schematy kolorów są przydatne do tworzenia dużego kontrastu między poszczególnymi kolorami w projekcie, ale mogą też wydawać się przytłaczające, jeśli wszystkie kolory są wybrane w tym samym punkcie linii wokół koła kolorów.
Aby stłumić niektóre kolory w schemacie triadycznym, możesz wybrać jeden dominujący kolor i oszczędnie używać pozostałych lub po prostu stłumić pozostałe dwa kolory, wybierając delikatniejszy odcień.
Triadyczny schemat kolorów świetnie wygląda w grafikach, takich jak wykresy słupkowe lub kołowe, ponieważ zapewnia kontrast potrzebny do tworzenia porównań.

6. Kwadrat
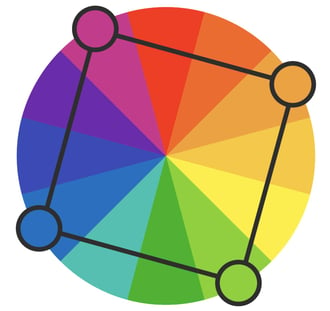
Kwadratowy schemat kolorów wykorzystuje cztery kolory w równej odległości od siebie na kole kolorów, aby stworzyć kwadratowy lub rombowy kształt. Chociaż ten równomiernie rozmieszczony schemat kolorów zapewnia znaczny kontrast z twoim projektem, dobrym pomysłem jest wybranie jednego dominującego koloru, zamiast próbować zrównoważyć wszystkie cztery.

Źródło obrazu
Kwadratowe schematy kolorów doskonale nadają się do wzbudzania zainteresowania w projektach internetowych. Nie wiesz, od czego zacząć? Wybierz swój ulubiony kolor i pracuj na nim, aby sprawdzić, czy ten schemat pasuje do Twojej marki lub witryny. Dobrym pomysłem jest również wypróbowanie kwadratowych schematów na czarnym i białym tle, aby znaleźć najlepsze dopasowanie.
 Źródło obrazu
Źródło obrazu
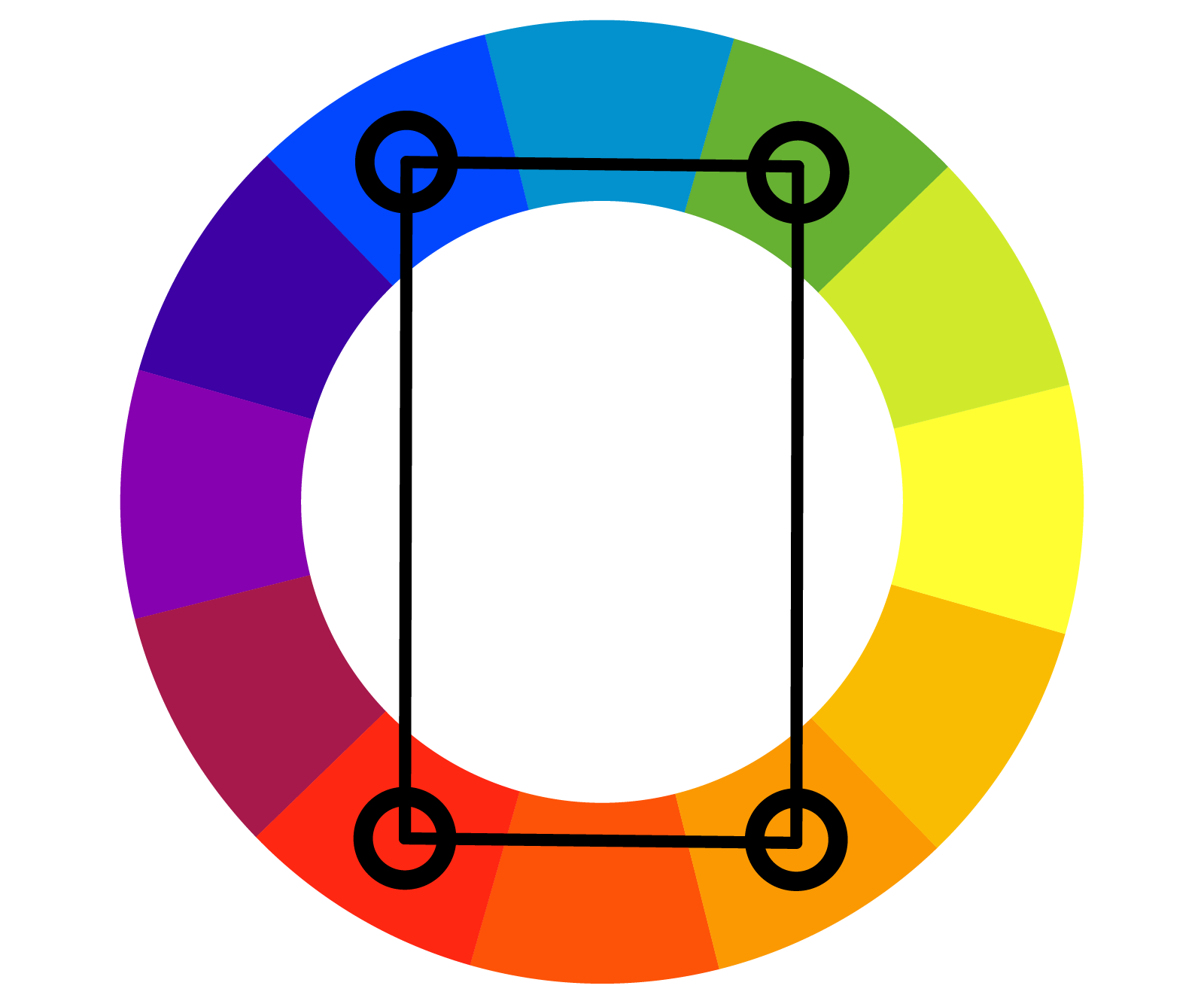
7. Prostokąt
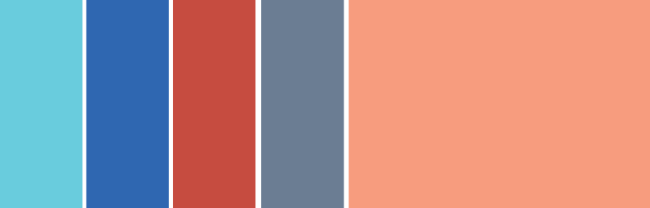
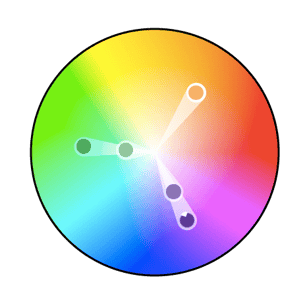
Podejście prostokątne, zwane także tetradyczną kolorystyką, jest podobne do swojego kwadratowego odpowiednika, ale oferuje bardziej subtelne podejście do doboru kolorów.

Źródło obrazu
Jak widać na powyższym schemacie, podczas gdy odcienie niebieskiego i czerwonego są dość odważne, zielony i pomarańczowy po drugiej stronie prostokąta są bardziej stonowane, co z kolei pomaga wyróżnić odważniejsze odcienie.

Źródło obrazu
Bez względu na to, jaki schemat kolorów wybierzesz, pamiętaj, czego potrzebuje Twoja grafika. Jeśli chcesz stworzyć kontrast, wybierz schemat kolorów, który Ci to zapewni. Z drugiej strony, jeśli potrzebujesz tylko znaleźć najlepsze „wersje” niektórych kolorów, pobaw się monochromatycznym schematem kolorów, aby znaleźć idealne odcienie i odcienie.
Pamiętaj, że jeśli zbudujesz schemat kolorów z pięcioma kolorami, nie oznacza to, że musisz użyć wszystkich pięciu. Czasami po prostu wybranie dwóch kolorów ze schematu kolorów wygląda znacznie lepiej niż stłoczenie wszystkich pięciu kolorów w jednej grafice.
Przykłady schematów kolorów
Teraz, gdy znasz typy schematów kolorów, rzućmy okiem na niektóre z nich.
1. Płótno
Typ: monochromatyczny
 Źródło obrazu
Źródło obrazu
Wykorzystanie błękitów i fioletów naprawdę wyróżnia ten monochromatyczny szablon inspirowany jagodami. Każdy odcień opiera się na kolejnym i zapewnia duży kontrast, mimo że pozostaje w tej samej rodzinie kolorów.
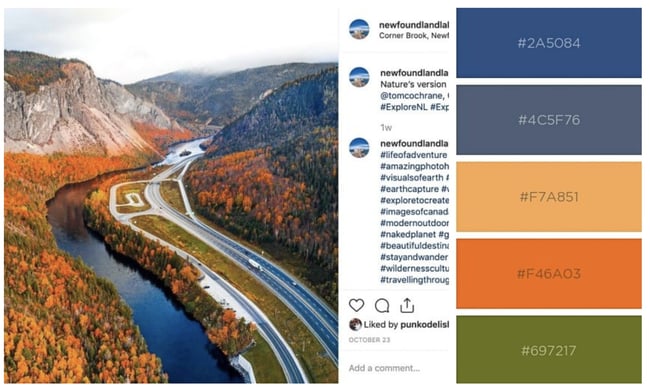
2. Turystyka w Nowej Fundlandii i Labradorze
Typ: triadyczny
 Źródło obrazu
Źródło obrazu
Jak wspomnieliśmy wcześniej, natura to świetny sposób na czerpanie inspiracji dla swojej palety kolorów. Czemu? Bo matka natura już to wymyśliła. Nowa Fundlandia i Labrador Tourism wykorzystały te triady, aby pokazać naturalne piękno regionu.
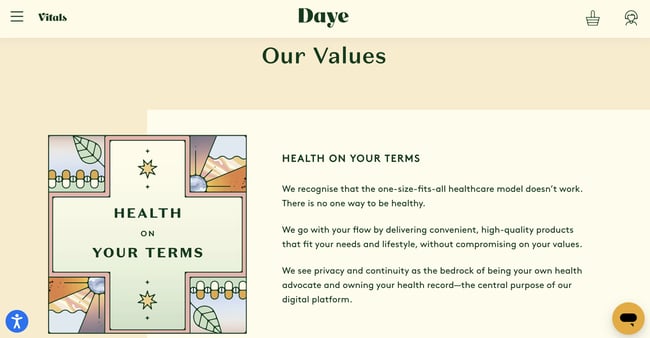
3. Dzień
Typ: analogiczny

Źródło obrazu
Ekologiczna firma zajmująca się zdrowiem kobiet Your Daye wykorzystuje mieszankę pasteli i odcieni ziemi w swojej analogicznej kolorystyce. Efekt jest kojący i przyjemny dla oka.
Jak wybrać schemat kolorów
- Wykorzystaj naturalną inspirację.
- Ustaw nastrój dla swojej kolorystyki.
- Weź pod uwagę kontekst kolorystyczny.
- Odwołaj się do swojego koła kolorów.
- Szkic wielu projektów.
1. Wykorzystaj naturalną inspirację.
Gdy Twoja witryna będzie działać prawidłowo, nadszedł czas, aby rozpocząć wybieranie kolorów.
Nie wiesz, co wygląda dobrze? Wyjrzyj na zewnątrz. Natura jest najlepszym przykładem kolorów, które się uzupełniają — od zielonych łodyg i jasnych kwiatów kwitnących roślin po lazurowe niebo i białe chmury — nie można się pomylić, wyciągając kontekst z naturalnych kolorów i kombinacji.
2. Ustaw nastrój dla swojej kolorystyki.
Mając na uwadze kilka opcji kolorystycznych, zastanów się, jaki nastrój chcesz ustawić w swoim schemacie kolorów. Jeśli pasja i energia są Twoimi priorytetami, skłaniaj się bardziej w stronę czerwieni lub jaśniejszych żółci. Jeśli chcesz stworzyć wrażenie spokoju lub wyciszenia, postaw na jaśniejsze odcienie błękitu i zieleni.
Warto też myśleć negatywnie. Dzieje się tak, ponieważ przestrzeń ujemna — w kolorze czarnym lub białym — może sprawić, że Twój projekt nie będzie sprawiał wrażenia zbyt zagraconego kolorami.
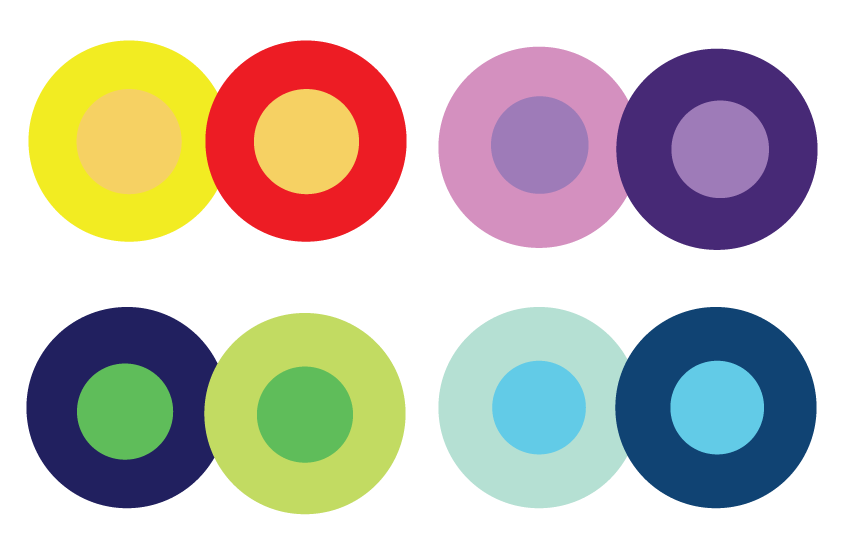
3. Weź pod uwagę kontekst kolorystyczny.
Warto również zastanowić się, jak kolory są postrzegane w kontraście.
Na poniższym obrazku środek każdego z kół ma ten sam rozmiar, kształt i kolor. Jedyne, co się zmienia, to kolor tła.
Jednak środkowe okręgi wydają się bardziej miękkie lub jaśniejsze w zależności od kontrastującego koloru za nimi. Możesz nawet zauważyć zmiany ruchu lub głębokości tylko na podstawie jednej zmiany koloru.

Dzieje się tak, ponieważ sposób, w jaki używamy dwóch kolorów razem, zmienia sposób, w jaki je postrzegamy. Tak więc, wybierając kolory do swoich projektów graficznych, zastanów się, jaki kontrast chcesz uzyskać w całym projekcie.
Na przykład, gdybyś tworzył prosty wykres słupkowy, czy chciałbyś mieć ciemne tło z ciemnymi słupkami? Prawdopodobnie nie. Najprawdopodobniej chcesz stworzyć kontrast między słupkami a samym tłem, ponieważ chcesz, aby widzowie skupiali się na słupkach, a nie na tle.
4. Skorzystaj z koła kolorów.
Następnie rozważ swoje koło kolorów i schematy wymienione powyżej. Wybierz kilka różnych kombinacji kolorów, korzystając ze schematów, takich jak monochromatyczny, uzupełniający i triada, aby zobaczyć, co się wyróżnia.
Tutaj celem nie jest znalezienie dokładnie odpowiednich kolorów za pierwszym razem i stworzenie idealnego projektu, ale raczej zorientowanie się, który schemat naturalnie rezonuje z Twoim osobistym postrzeganiem i wyglądem Twojej witryny.
Może się również okazać, że wybrane schematy, które wyglądają dobrze w teorii, nie pasują do projektu witryny. Jest to część procesu — metoda prób i błędów pomoże Ci znaleźć paletę kolorów, która zarówno podkreśli Twoje treści, jak i poprawi wrażenia użytkownika.
5. Sporządź wiele projektów.
Opracuj i zastosuj wiele projektów kolorystycznych na swojej stronie internetowej i zobacz, który z nich się wyróżnia. Następnie cofnij się, odczekaj kilka dni i ponownie sprawdź, czy Twoje ulubione się zmieniły.
Oto dlaczego: podczas gdy wielu projektantów rozpoczyna pracę z wizją tego, co chcą zobaczyć i co wygląda dobrze, gotowy produkt często różni się na ekranach cyfrowych od fizycznych kół kolorów — to, co wydawało się idealnym uzupełnieniem lub idealną kolorystyką, może wyglądać szare lub przestarzałe.
Nie bój się szkicować, przeglądać, ponownie szkicować i wyrzucać to, co nie działa — kolor, podobnie jak tworzenie stron internetowych, to stale ewoluująca forma sztuki.
Jak korzystać z palet kolorów
Chociaż schematy kolorów zapewniają ramy do pracy z różnymi kolorami, nadal będziesz potrzebować palety kolorów — kolorów, które wybierzesz do swojego projektu. Jeśli nie wiesz, jakich kolorów użyć, rozważ użycie generatora palet, aby pobudzić swoją kreatywność.
Oto kilka najlepszych praktyk pozwalających maksymalnie wykorzystać paletę kolorów:
1. Pracuj w skali szarości.
Może to zabrzmieć sprzecznie z intuicją, ale rozpoczęcie od czerni i bieli może pomóc dokładnie zobaczyć, ile kontrastów istnieje w twoim projekcie. Przed rozpoczęciem pracy z kolorem ważne jest, aby rozmieścić wszystkie elementy, takie jak tekst, wezwania do działania, ilustracje, zdjęcia i wszelkie inne elementy projektu. Sposób, w jaki Twój projekt wygląda w skali szarości, określi, jak dobrze będzie wyglądał w kolorze. Bez wystarczającego kontrastu światła i ciemności Twój projekt będzie trudny do oglądania, pozostawiając odbiorcom niezadowalające wrażenia użytkownika. Projekty o niskim kontraście sprawiają, że są one również niedostępne dla osób z wadami wzroku.
2. Zastosuj zasadę 60-30-10.
Często stosowana w projektowaniu domów zasada 60-30-10 jest również przydatna przy projektowaniu stron internetowych lub aplikacji.<
- 60%: kolor podstawowy lub główny
- 30%: kolory wtórne
- 10%: kolory akcentujące
Chociaż z pewnością nie jesteś ograniczony do używania tylko trzech kolorów, ta rama zapewni równowagę i zapewni, że kolory będą ze sobą płynnie współpracować.
3. Eksperymentuj z paletą.
Po dokonaniu wyboru koloru poeksperymentuj, aby odkryć, które lepiej ze sobą współpracują. Zastanów się, jak wygląda kopia lub tekst na wyznaczonym kolorze głównym (zwykle 60% jest używane jako kolor tła).
Staraj się nie używać głównych kolorów dla przycisków, ponieważ już używasz ich wszędzie indziej. Zamiast tego rozważ jeden z kolorów akcentujących.
4. Uzyskaj informację zwrotną lub przeprowadź testy A/B.
Więc skończyłeś swój szkic. Teraz nadszedł czas, aby to przetestować. Przed wysłaniem projektu na rynek warto przetestować interakcję użytkowników z nim. To, co Tobie może się podobać, może być trudne do odczytania dla innych. Niektóre kwestie, które należy wziąć pod uwagę, prosząc o opinię:
- Czy wezwania do działania przyciągają uwagę?
- Czy kolory, które wybrałeś, rozpraszają uwagę?
- Czy kontrast kolorów jest wystarczający?
- Czy kopia jest czytelna?
Przyjrzenie się projektowi jeszcze raz pomoże Ci dostrzec błędy lub niespójności, które mogłeś przegapić w procesie tworzenia. Przyjmuj ich opinie ze zrozumieniem i wprowadzaj poprawki tam, gdzie to konieczne.
Mówiąc prościej? Praktyka czyni mistrza. Im więcej bawisz się kolorem i ćwiczysz projektowanie, tym lepiej. Nikt nie tworzy swojego arcydzieła za pierwszym razem.
Narzędzia koloru
Istnieje wiele teorii i praktycznych informacji, które pomogą zrozumieć, które kolory najlepiej ze sobą współgrają i dlaczego. Ale jeśli chodzi o rzeczywiste zadanie wybierania kolorów podczas projektowania, zawsze dobrze jest mieć narzędzia, które pomogą ci szybko i łatwo wykonać pracę.
Na szczęście istnieje wiele narzędzi, które pomogą Ci znaleźć i wybrać kolory do swoich projektów.
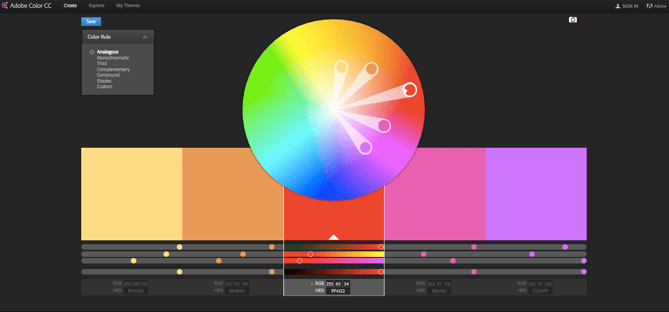
Kolor Adobe
Jednym z moich ulubionych narzędzi do kolorowania, którego używam podczas projektowania czegokolwiek — czy to infografiki, czy tylko wykresu kołowego — jest Adobe Color (wcześniej Adobe Kuler).
To bezpłatne narzędzie online pozwala szybko tworzyć schematy kolorów w oparciu o struktury kolorów, które zostały wyjaśnione wcześniej w tym poście. Po wybraniu kolorów w schemacie, który chcesz, możesz skopiować i wkleić kody HEX lub RGB do dowolnego używanego programu.
Zawiera również setki gotowych schematów kolorów, które możesz eksplorować i wykorzystywać we własnych projektach. Jeśli jesteś użytkownikiem Adobe, możesz łatwo zapisać swoje motywy na swoim koncie.

Przewodnik po kolorach programu Illustrator
Spędzam dużo czasu w programie Adobe Illustrator, a jedną z najczęściej używanych przeze mnie funkcji jest przewodnik po kolorach. Wzornik kolorów pozwala wybrać jeden kolor i automatycznie wygeneruje dla Ciebie pięciokolorowy schemat. Daje również szereg odcieni i odcieni dla każdego koloru w schemacie.
Jeśli zmienisz swój główny kolor, przewodnik kolorów zmieni odpowiednie kolory w tym schemacie. Jeśli więc wybrałeś schemat kolorów uzupełniających z głównym kolorem niebieskim, po zmianie koloru głównego na czerwony kolor uzupełniający również zmieni kolor z pomarańczowego na zielony.
Podobnie jak Adobe Color, przewodnik po kolorach ma wiele gotowych trybów, aby wybrać odpowiedni schemat kolorów. Pomaga to wybrać odpowiedni styl schematu kolorów w programie, którego już używasz.
Po utworzeniu żądanego schematu kolorów możesz zapisać ten schemat w module „Motywy kolorów”, aby móc go używać w całym projekcie lub w przyszłości.

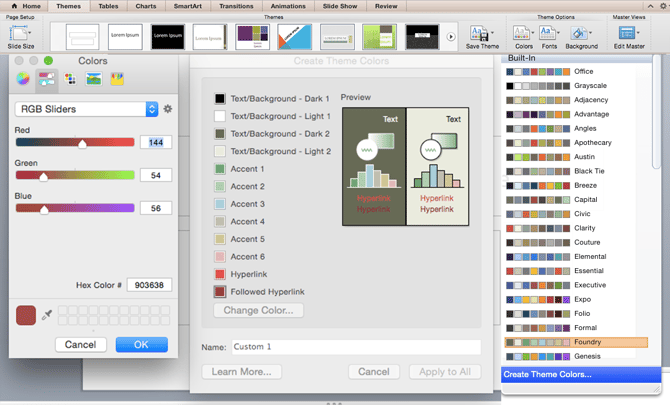
Predefiniowane przewodniki kolorów
Jeśli nie jesteś użytkownikiem Adobe, prawdopodobnie przynajmniej raz korzystałeś z produktów Microsoft Office. Wszystkie produkty pakietu Office mają wstępnie ustawione kolory, których można używać i bawić się nimi, tworząc schematy kolorów. PowerPoint ma również wiele gotowych schematów kolorów, których możesz użyć do czerpania inspiracji do swoich projektów.
Lokalizacja schematów kolorów w programie PowerPoint zależy od używanej wersji, ale po znalezieniu „motywów” kolorów w dokumencie można otworzyć preferencje i zlokalizować kody RGB i HEX dla używanych kolorów.
Następnie możesz skopiować i wkleić te kody, aby użyć ich w dowolnym programie, którego używasz do projektowania.

Znalezienie odpowiedniego schematu kolorów
Wiem, że w tym poście jest dużo teorii. Ale jeśli chodzi o wybór kolorów, zrozumienie teorii stojącej za kolorem może zdziałać cuda, jeśli chodzi o to, jak faktycznie używasz kolorów. Może to ułatwić tworzenie wizualizacji związanych z marką, zwłaszcza w przypadku korzystania z szablonów projektów, w których można dostosować kolory.
Uwaga edytora: ten artykuł został pierwotnie opublikowany w czerwcu 2021 r. i został zaktualizowany pod kątem kompleksowości.