Praktyczne spojrzenie na to, jak dobre jest naprawdę
Opublikowany: 2023-10-02Divi to popularny motyw WordPress z wbudowanym wizualnym kreatorem typu „przeciągnij i upuść”, który umożliwia szybkie i łatwe dostosowywanie stron internetowych. Jednak niekoniecznie musi to być najlepsza opcja dla Twojej witryny. Dlatego przed rozpoczęciem warto zapoznać się z naszą recenzją motywu Divi.
Na przykład istnieje mnóstwo opcji projektowania umożliwiających zmianę układu, ale dla początkujących może to być przytłaczające. Tymczasem przy tak wielu dodatkach i funkcjach specjalnych być może będziesz musiał pójść na kompromis w kwestii wydajności.
Wprowadzenie do tematu Divi
Divi to jeden z najpopularniejszych motywów WordPress, którego celem jest ułatwienie zaprojektowania dokładnie takiej strony internetowej, jaką chcesz. Dzieje się tak, ponieważ Divi zawiera wyrafinowany kreator „przeciągnij i upuść”, dzięki któremu możesz projektować strony wizualnie.
Po włączeniu kreator Divi zastępuje domyślny edytor bloków WordPress dla tej treści, umożliwiając projektowanie stron internetowych za pomocą intuicyjnych elementów sterujących wizualnych:

Dzięki tak zaawansowanemu edytorowi uzyskasz dostęp do wielu opcji dostosowywania, takich jak czcionki i styl tekstu, dzielniki kształtów, filtry i efekty.
Jeśli jesteś początkujący, możesz wolić skorzystać z jednego z pełnych pakietów stron internetowych Divi. Dzięki temu tworzenie witryny internetowej z ponad 2000 gotowych projektów, bezpłatnych zdjęć, ikon i ilustracji jest niezwykle szybkie.
Możesz także zaprojektować szablony motywu za pomocą kreatora, który pozwala łatwo dostosować nagłówek, stopkę witryny, szablon wpisu na blogu i nie tylko.
Chociaż te dodatkowe narzędzia do projektowania dodają stronie dodatkowej wagi, zespół Divi ciężko pracował nad poprawą wydajności Divi w ciągu ostatnich kilku lat. Chociaż Divi nadal nie jest absolutnie najszybszym motywem na rynku ( sprawdź motyw Neve, jeśli tego chcesz ), obecnie jest on w stanie więcej niż pomóc w zbudowaniu szybko ładującej się witryny.
Recenzja motywu Divi: czy dobrze pasuje do witryn WordPress?
Teraz, gdy wiesz już trochę więcej o motywie Divi, zacznijmy od recenzji motywu Divi.
- Szablony
- Łatwość użycia
- Kreator motywów Divi
- Opcje motywu i dostosowywania
- Wydajność
- Dodatkowe motywy, dodatki i wtyczki
1. Szablony
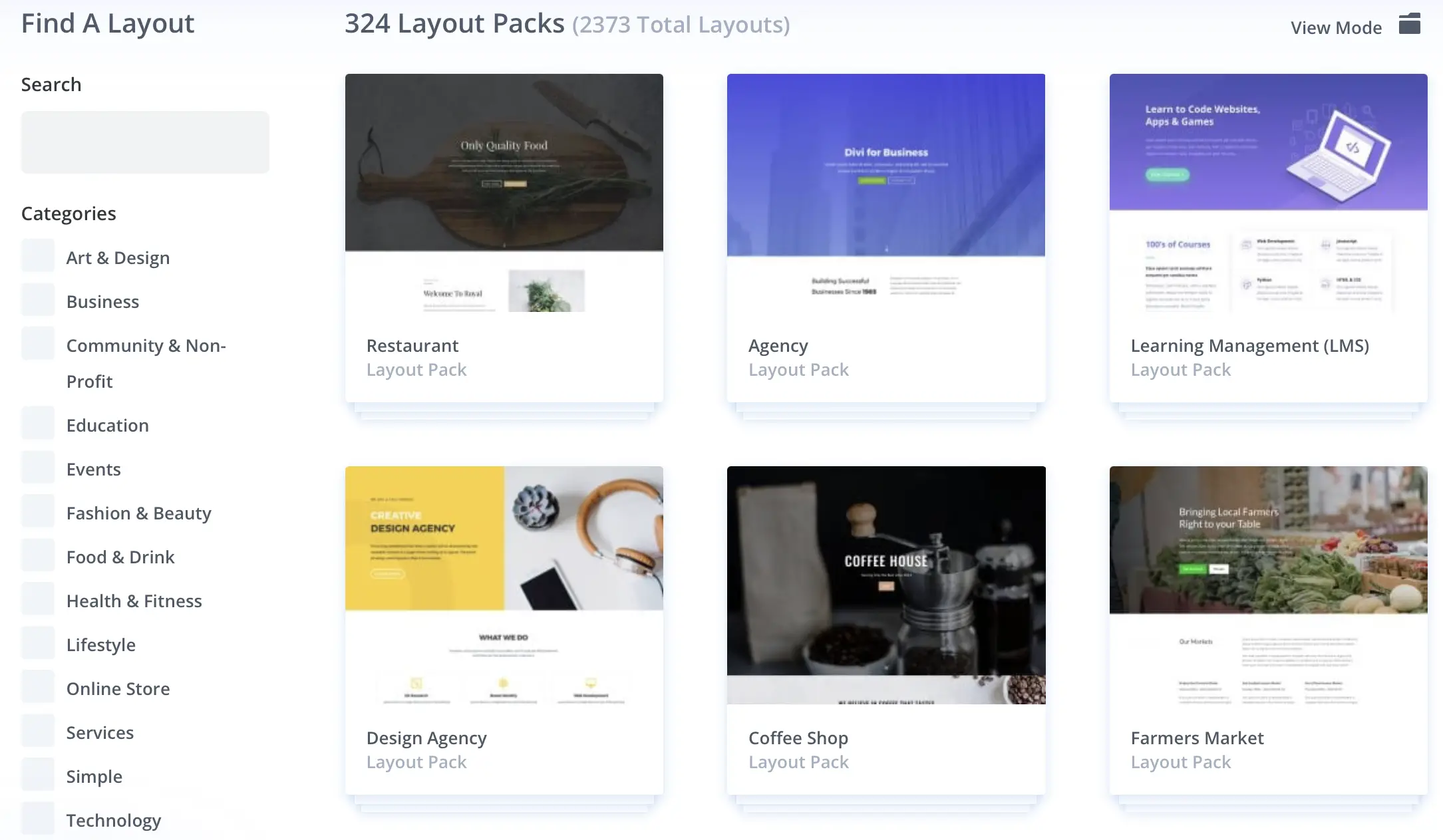
Jeśli masz pewność swoich umiejętności projektowych, możesz zacząć od pustego płótna. Jednak dla tych, którzy mogliby potrzebować dodatkowej pomocy, Divi oferuje ponad 320 pełnych pakietów układów. W sumie masz dostęp do ponad 2300 indywidualnych projektów stron.
„Pakiet układów” to zbiór wielu indywidualnych projektów stron, zaprojektowanych tak, aby działały jako pojedyncza witryna. Na przykład pakiet układu może zawierać projekty strony głównej, strony „Informacje”, strony „Kontakt” i tak dalej .
Dzięki temu bardzo łatwo jest uzyskać profesjonalnie wyglądający układ, który z pewnością zrobi wrażenie na odwiedzających:

Co więcej, możesz znaleźć szablony dla szerokiego zakresu branż, w tym biznesu, technologii i zdrowia.
Ponadto wszystkie szablony Divi są w pełni responsywne, dzięki czemu Twoja witryna będzie świetnie wyglądać na komputerach stacjonarnych, urządzeniach mobilnych i tabletach.
2. Łatwość obsługi️
Divi zapewnia łatwy sposób projektowania i dostosowywania stron. Otrzymasz dostęp do intuicyjnego kreatora „przeciągnij i upuść”, w którym możesz wizualnie budować i edytować swój układ.
Dodatkowo Divi oferuje mnóstwo funkcji i elementów, które pomogą Ci zaprojektować witrynę internetową. Jednak dla początkujących może to być nieco zniechęcające.
Na przykład, jeśli porównasz Divi z bezpłatną wersją Elementora, ta druga jest prostsza i oferuje tylko podstawowe moduły. Chociaż nie będzie to odpowiednie dla każdego użytkownika, może to być świetny punkt wyjścia dla początkujących.
Jeśli korzystasz z Elementora Pro, Elementor oferuje znacznie bardziej zaawansowaną funkcjonalność, porównywalną z Divi .
Chociaż jeśli szukasz bardziej złożonego, wyrafinowanego rozwiązania, Divi jest świetną opcją.
Należy zauważyć, że kreator Divi nie jest tak precyzyjny, jak inne edytory typu „przeciągnij i upuść”. Na przykład łatwo jest upuścić elementy w niewłaściwym miejscu lub utracić formatowanie tekstu (szczególnie w przypadku korzystania z gotowych projektów).
3. Kreator motywów Divi
Kreator motywów Divi jest jednym z kluczowych powodów rozważenia użycia motywu Divi. Tutaj możesz tworzyć nowe szablony motywów dla swojej witryny za pomocą narzędzia do tworzenia wizualizacji.
Możesz na przykład dostosować nagłówek witryny, stronę zawierającą listę Twoich postów na blogu („Archiwum”), domyślny szablon używany przez poszczególne posty na blogu („Pojedynczy”), stronę wyników wyszukiwania i nie tylko.
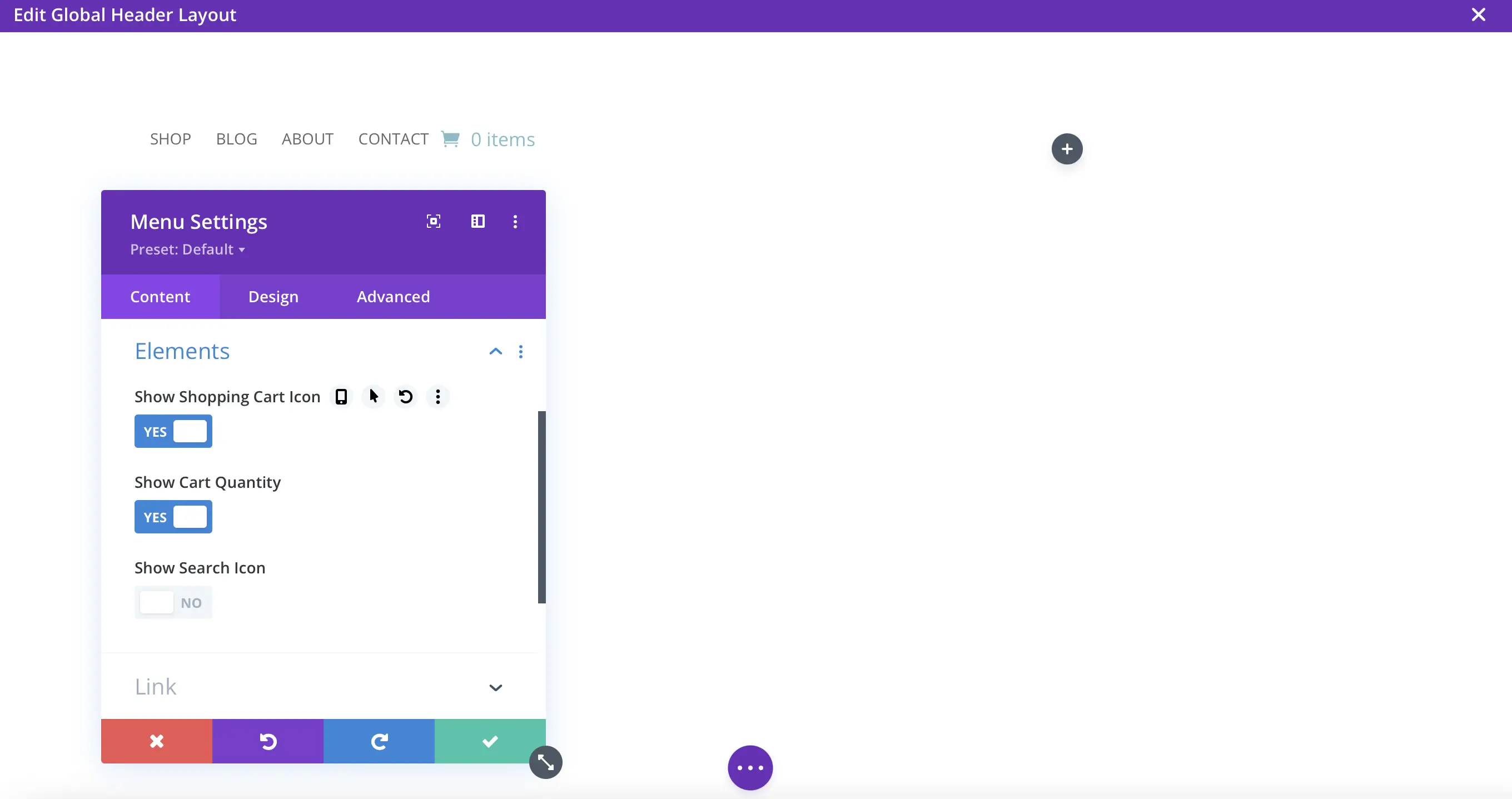
Jeśli zdecydujesz się utworzyć nowy szablon, zostaniesz przekierowany do kreatora wizualizacji. Możesz na przykład utworzyć nowy szablon nagłówka.
Na początek wybierzesz układ szablonu (wiersze i kolumny), a następnie możesz dodać moduły. Dzięki układowi nagłówka możesz dodawać menu, logo i kolor tła.
Ponadto możesz uwzględnić takie elementy, jak ikona wyszukiwania, ikona koszyka lub ilość koszyka:

Tymczasem na karcie Projekt możesz zmienić wyrównanie, a nawet zmienić kierunek menu rozwijanego. Karta Zaawansowane umożliwia dodawanie warunków wyświetlania, efektów przewijania i wyłączanie szablonu dla użytkowników urządzeń mobilnych, tabletów i komputerów stacjonarnych.
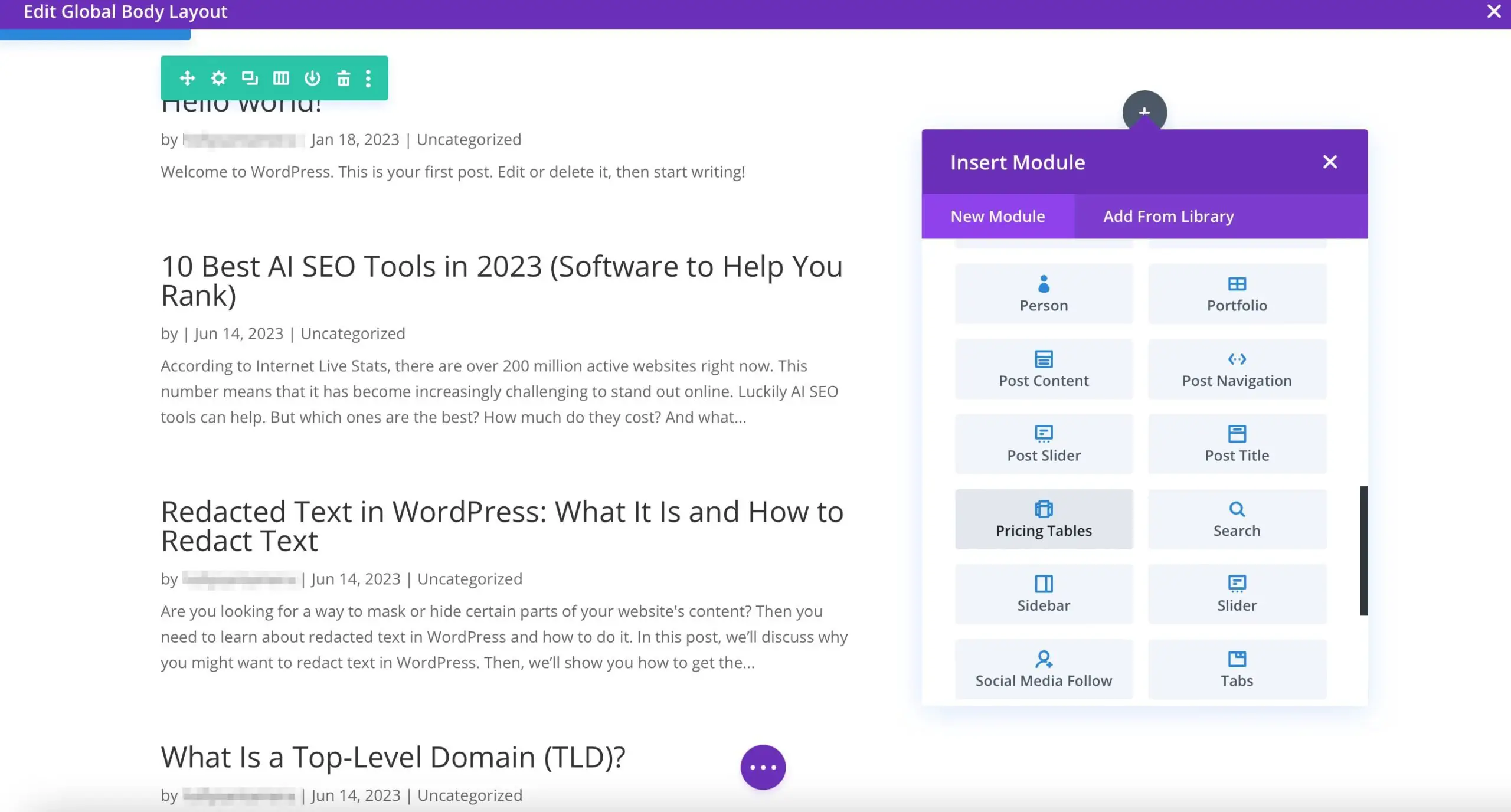
Można jednak także tworzyć szablony motywów, takie jak szablony stopek i układy treści. Jeśli zdecydujesz się na zbudowanie globalnego układu treści, uzyskasz dostęp do jeszcze bardziej zaawansowanych modułów, takich jak filtrowane portfolio, blogi i tabele cenowe:

Ponadto możesz dostosować swoją stronę za pomocą specjalnych modułów WooCommerce, takich jak zapasy produktów, oceny produktów i sprzedaż dodatkowa produktów. Co więcej, możesz zapisać te szablony w bibliotece Divi do późniejszego wykorzystania.
4. Opcje motywu i dostosowywania ️
Jedną z najważniejszych cech naszej recenzji motywów Divi jest to, że układ umożliwia pełne dostosowanie witryny. Można na przykład tworzyć i przechowywać palety kolorów. Ponadto Divi oferuje zaawansowane opcje, które obejmują opcje najechania kursorem i cienie w celu dostosowania animacji i elementów interaktywnych.
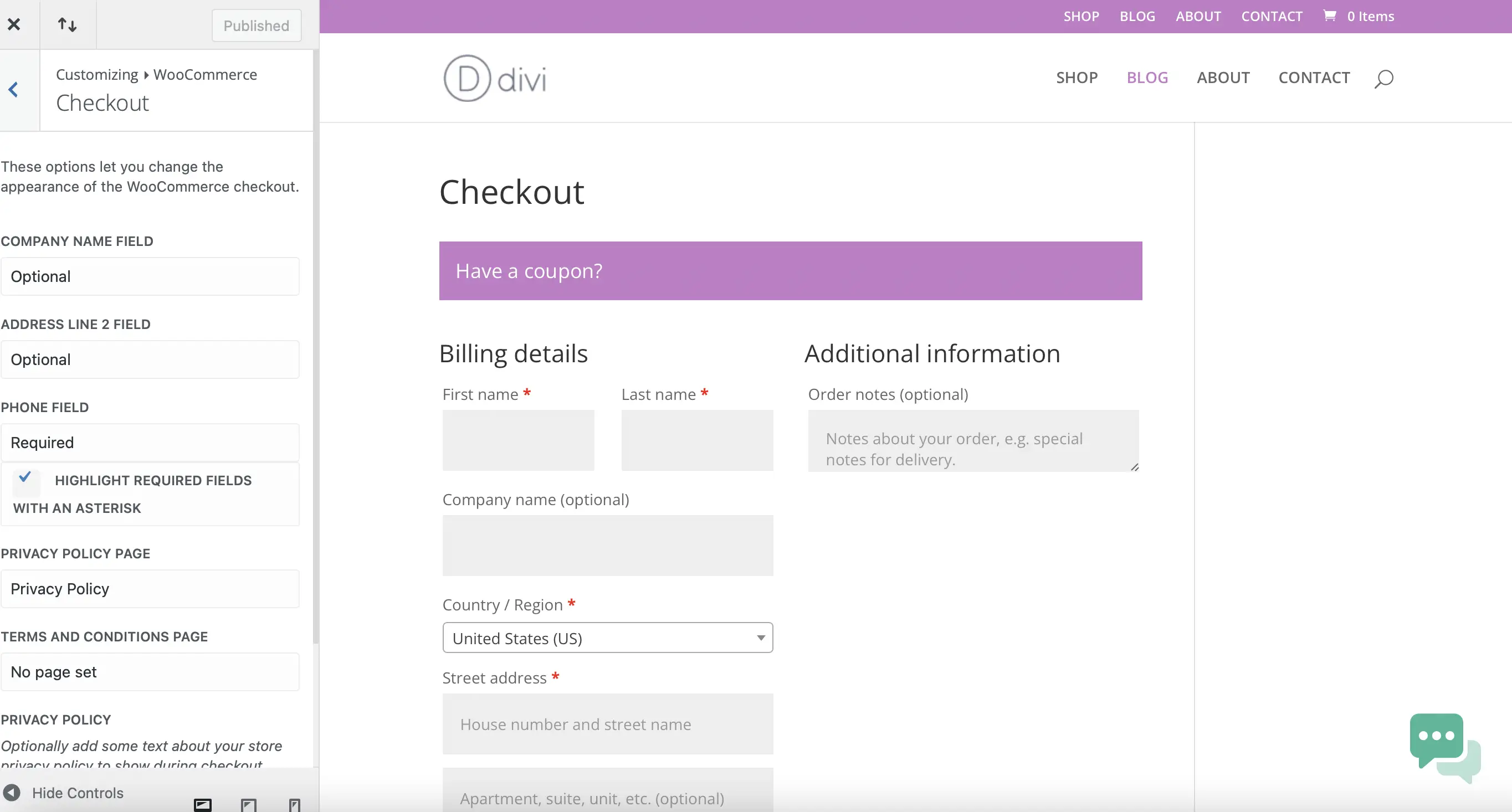
Co więcej, Divi płynnie integruje się z WooCommerce, więc jest świetne dla właścicieli sklepów. Na przykład możesz dostosować stronę kasy bezpośrednio w Konfiguratorze:

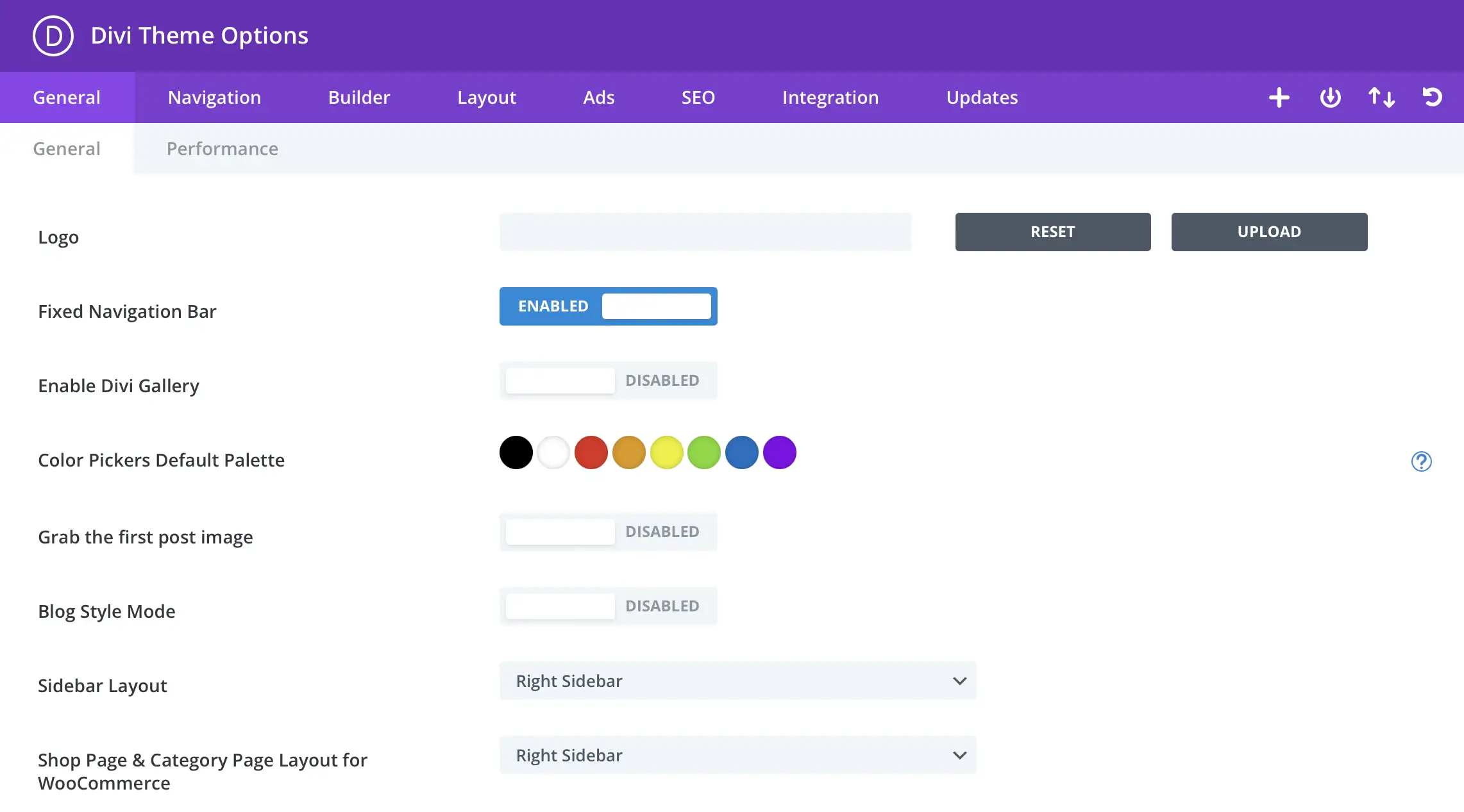
Chociaż większość zmian możesz wprowadzić za pomocą edytora „przeciągnij i upuść”, możesz także skonfigurować wiele części swojej witryny, korzystając z rozbudowanych opcji motywu:

Tutaj możesz włączyć stały pasek nawigacyjny, wybrać układ paska bocznego, określić domyślną paletę kolorów i wiele więcej.

5. Wydajność
Możesz pomyśleć, że wydajność jest tam, gdzie nasza recenzja motywu Divi będzie opóźniona. Zazwyczaj motywy dostarczane z narzędziami do tworzenia stron, szablonami i dodatkami mogą powodować rozdęcie i spowolnienie witryny.
Jak jednak wspomnieliśmy wcześniej, zespół Divi naprawdę ciężko pracował, aby zminimalizować wpływ tych dodatkowych narzędzi projektowych na wydajność.
Chociaż nigdy nie będzie to tak szybkie, jak użycie lekkiego motywu, takiego jak Neve, z natywnym edytorem WordPress, Divi może nadal pomóc Ci zbudować szybko ładującą się witrynę. Zawiera także wiele wbudowanych funkcji optymalizujących wydajność witryny.

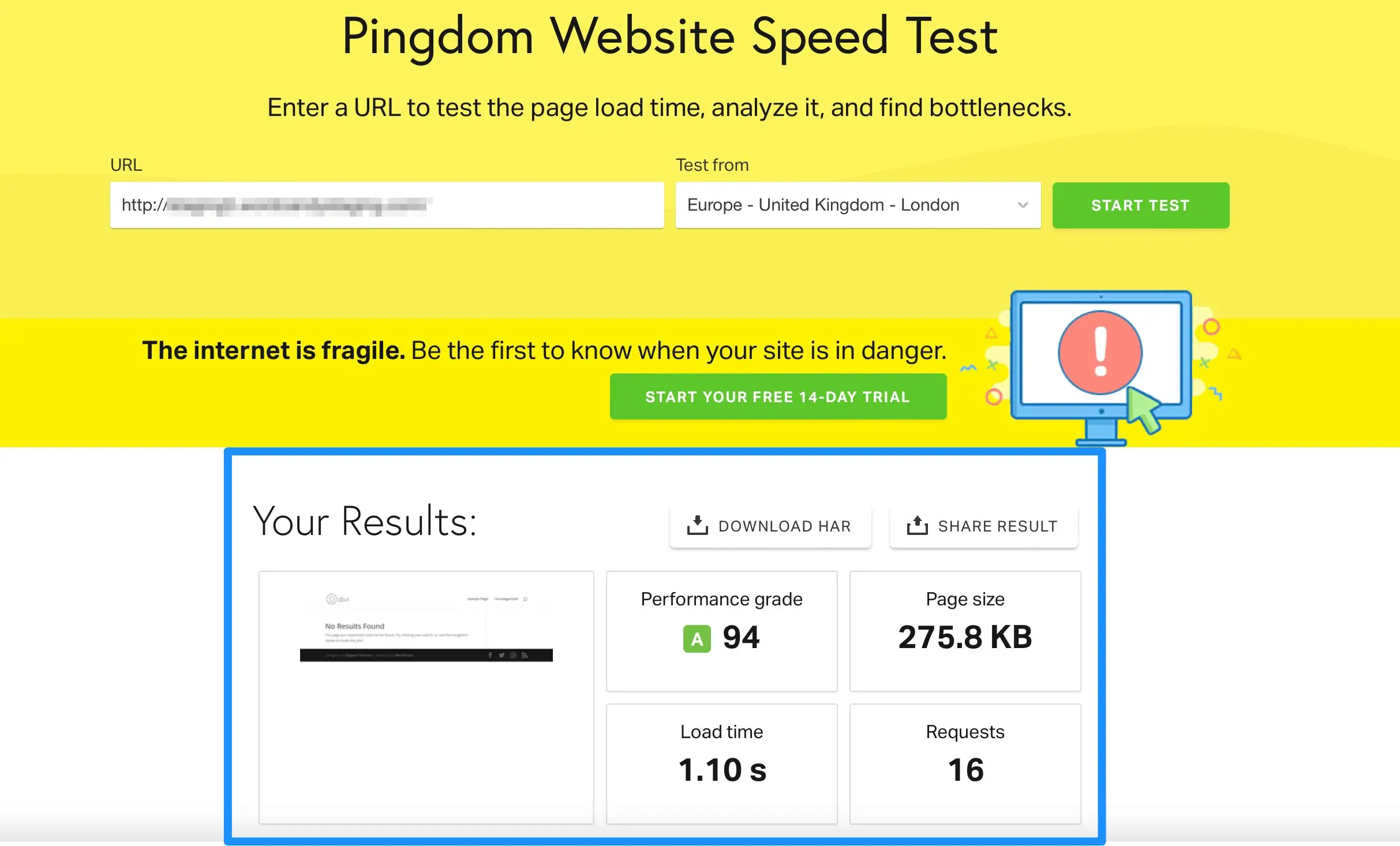
Na przykład przetestowaliśmy Divi w sześciu lokalizacjach, w tym w Japonii, Niemczech i Waszyngtonie. Każda lokalizacja uzyskała ogólną ocenę wydajności na poziomie 94, co jest imponujące, biorąc pod uwagę liczbę dostępnych funkcji:

Jednym ze sposobów osiągnięcia tego przez Divi jest automatyczne usuwanie zasobów, których nie używasz. Na przykład Divi ładuje CSS tylko dla funkcji i modułów, których używasz. Ponadto przetwarza tylko funkcje PHP wymagane do renderowania strony.
Co więcej, Divi eliminuje zasoby blokujące renderowanie, dzięki czemu odwiedzający mogą natychmiast uzyskać dostęp do Twoich treści. Otrzymasz także dostęp do wbudowanego odroczenia JavaScript i buforowania czcionek Google, aby jeszcze bardziej skrócić czas ładowania.
6. Dodatkowe motywy, dodatki i wtyczki
Innym kluczowym czynnikiem, na który należy zwrócić uwagę w tej recenzji motywu Divi, jest to, że motyw oferuje ogromną bibliotekę dodatków innych firm, które rozszerzają funkcjonalność Twojej witryny. Możesz na przykład dodawać kalendarze wydarzeń, tworzyć bardziej złożone menu i galerie oraz wstawiać sekcję FAQ.
Jednak tylko niewielka liczba tych dodatków jest bezpłatna. Zamiast tego będziesz musiał zapłacić dodatkowo, a najdroższe dodatki kosztują 200 USD, chociaż większość z nich mieści się w przedziale 30–50 USD:

Jak wspomnieliśmy, Divi płynnie integruje się z WooCommerce, ułatwiając wystawianie i sprzedaż produktów. Otrzymasz także dostęp do zaawansowanego narzędzia Woo Builder do projektowania niestandardowych stron sklepu.
Dodatkowo, instalując Divi, możesz używać Bloom i Monarch. Dzięki Bloom możesz umieścić formularz zgody w dowolnym miejscu swojej witryny. Ponadto Bloom integruje się z popularnymi usługami marketingu e-mailowego, takimi jak Mailchimp.
Z kolei Monarch zapewnia łatwy sposób powiązania Twojej witryny z mediami społecznościowymi. Możesz na przykład dodać przyciski Udostępnij lub Lubię to, aby zwiększyć ekspozycję na różnych platformach.
Ostatnie przemyślenia na temat Divi
Divi to potężny motyw WordPress, który umożliwia dostosowanie prawie każdej części Twojej witryny. Co więcej, zapewnia mnóstwo szablonów, funkcji i dodatków.
Otrzymasz dostęp do ponad 320 pełnych pakietów witryn internetowych i będziesz mógł tworzyć nowe szablony za pomocą zaawansowanego narzędzia do tworzenia wizualizacji. Tymczasem opcje dostosowywania są prawie nieograniczone dzięki mnóstwu modułów, efektów specjalnych i dodatków. Jednak początkującym może zająć trochę czasu, zanim uporają się z tematem.
Jeśli chcesz uzyskać dostęp do potężnych narzędzi do projektowania w jednym ujednoliconym pakiecie, może to być świetna opcja do rozważenia.
Jeśli jednak chcesz użyć innego kreatora (takiego jak Elementor) lub jeśli chcesz zbudować absolutnie najszybszą możliwą witrynę internetową, możesz wybrać samodzielny motyw, taki jak Neve, Astra, OceanWP, GeneratePress lub Kadence Theme. Na przykład w Neve możesz używać natywnego edytora WordPress lub ulubionej wtyczki do tworzenia stron, takiej jak Elementor lub Beaver Builder. ️
Czy masz jakieś pytania dotyczące naszej recenzji motywu Divi? Daj nam znać w komentarzach poniżej!
Bezpłatny przewodnik
4 podstawowe kroki, aby przyspieszyć
Twoja witryna oparta na WordPressie
Wykonaj proste kroki z naszej 4-częściowej miniserii
i skróć czas ładowania o 50-80%.
Cons
Zawiera krzywą uczenia się dla początkujących
Większość rozszerzeń kosztuje dodatkowo
