Najlepsza lista kontrolna dostępności WordPress (2022)
Opublikowany: 2022-01-04Dzięki naszej ostatecznej liście kontrolnej będziesz mieć doskonały dostęp do WordPressa w swojej witrynie w mgnieniu oka! Poznaj wszystkie techniki ułatwień dostępu, narzędzia, wtyczki i sztuczki.
Znaczenie dostępności
WordPress jest jedną z najbardziej cenionych platform z wielu powodów. Setki tysięcy ludzi na całym świecie codziennie korzysta z WordPressa. Dzieje się tak po prostu dlatego, że WordPress oferuje niezrównaną możliwość dostosowywania, kontrolę, dostępność, ceny i niezawodność. Pozwala bez problemu stworzyć wysokiej jakości stronę internetową.
Jedną z najważniejszych rzeczy, które oferują, jest wysoki stopień kontroli , którego nie widać nigdzie indziej. Sama liczba opcji i funkcji, które WordPress pozwala dostosować, może być przytłaczająca. W wielu przypadkach ten poziom kontroli może być złą rzeczą. Wielu początkujących pomija pewne aspekty swojej witryny, gdy są przytłoczeni.
Często pomijanym aspektem dobrej witryny WordPress jest dostępność . Ułatwienia dostępu to kluczowa funkcja Twojej witryny WordPress, ponieważ ma duży wpływ na wrażenia użytkowników. W dzisiejszych czasach dostępność jest bardziej koniecznością niż przywilejem dla stron internetowych. Dlatego powinna to być jedna z pierwszych rzeczy, na których skupiasz się podczas tworzenia witryny.
Ułatwienia dostępu mogą przynieść korzyści Twojej witrynie na niezliczone sposoby , jeśli zostaną wykonane prawidłowo. Dostępna strona internetowa pozwoli na większy ruch i utrzymanie użytkowników. Może również pomóc ludziom rozwijać się, aby żyć w Twojej witrynie i wracać. Dostępne strony internetowe są również bardziej zoptymalizowane i bezpieczne w porównaniu z niedostępnymi. Chociaż jest jeszcze większy powód, dla którego powinieneś się tym przejmować .
Każdego roku w firmach i witrynach internetowych toczą się setki pozwów związanych z dostępnością . Nie przestrzegając wytycznych dotyczących dostępności, strony internetowe stanęły w obliczu procesów sądowych, które kosztowały ich firmy. Przestrzeganie tych wskazówek jest absolutną koniecznością, jeśli chcesz prowadzić udaną stronę internetową. Dlatego absolutnie nie możesz przegapić dostępności
Chociaż dostępność może wydawać się żmudną sprawą, tak nie jest. Ten przewodnik, przeznaczony dla wszystkich początkujących i ekspertów, zawiera wszystko, czego potrzebujesz . Pod koniec tej ostatecznej listy kontrolnej poprawisz wszystkie główne funkcje ułatwień dostępu i ustawienia. Wystarczy postępować zgodnie z naszą prostą do zrozumienia listą kontrolną ułatwień dostępu, a Twoja witryna będzie w pełni dostępna.
Ułatwienia dostępu to szeroka kategoria tematów i funkcji o różnym stopniu złożoności. Istnieje niezliczona ilość rzeczy, które możesz dostosować i dostroić w swojej witrynie, aby poprawić dostępność. Te funkcje i ustawienia mogą obejmować zmianę całego motywu po dodanie kilku linków. Mamy jednak dla Ciebie idealne rozwiązanie!
Labinator oferuje najwyższej klasy usługi WordPress, które mogą ulepszyć Twoją witrynę. Eksperci sieciowi Labinator mogą dopracować dostępność Twojej witryny do perfekcji bez konieczności wykonywania jakiejkolwiek pracy. To najlepsza usługa autopilota dla wszystkich Twoich potrzeb WordPress w najbardziej rozsądnej cenie. Możesz sprawdzić ich usługę autopilota tutaj .
Podstawy
Zanim zaczniemy, powinienem wyjaśnić kilka podstawowych pojęć i wymagań wstępnych. Worldwide Web Consortium (W3C) zajmuje się wszystkimi sprawami związanymi z dostępnością stron internetowych w Internecie. Stworzyli podstawowe wytyczne dla wszystkich praktyk i polityk dostępności . Ten przewodnik będzie podążał za ich złotym standardem, aby uzyskać WCAG 2.0 AA .
WCAG 2.0 AA to drugi poziom systemu oceny dostępności W3C dla stron internetowych. Jest to zalecany wymóg dla wszystkich stron internetowych , aby poprawić ich dostępność. Możesz spróbować uzyskać poziom AAA, jeśli chcesz, ale poziom AA wystarczy dla większości stron internetowych. Ten przewodnik obejmuje wszystko, co musisz poprawić/dopracować, aby dostosować się do WCAG 2.0 AA.
Zanim zaczniemy tworzyć listę kontrolną ułatwień dostępu, należy spełnić następujące wymagania wstępne , ponieważ zapewniają one bezpieczeństwo Twojej witryny. Zmiany i ulepszenia wymienione w tym przewodniku mogą mieć duży wpływ na Twoją witrynę. Czynności określone w liście kontrolnej należy wykonywać ostrożnie i bezpiecznie . Dlatego upewnij się, że spełniasz wszystkie te warunki wstępne.
Po pierwsze, wykonaj kopię zapasową całej witryny WordPress , zanim cokolwiek w niej zmienisz. Prosta kopia zapasowa może rozwiązać większość problemów i zapewnić punkt kontrolny, do którego można wrócić, jeśli coś pójdzie nie tak . Kopie zapasowe powinny być krokiem, który wykonujesz za każdym razem przed zmianą czegokolwiek w swojej witrynie. Możesz to zrobić za pomocą domyślnych kopii zapasowych WordPressa lub wtyczki.
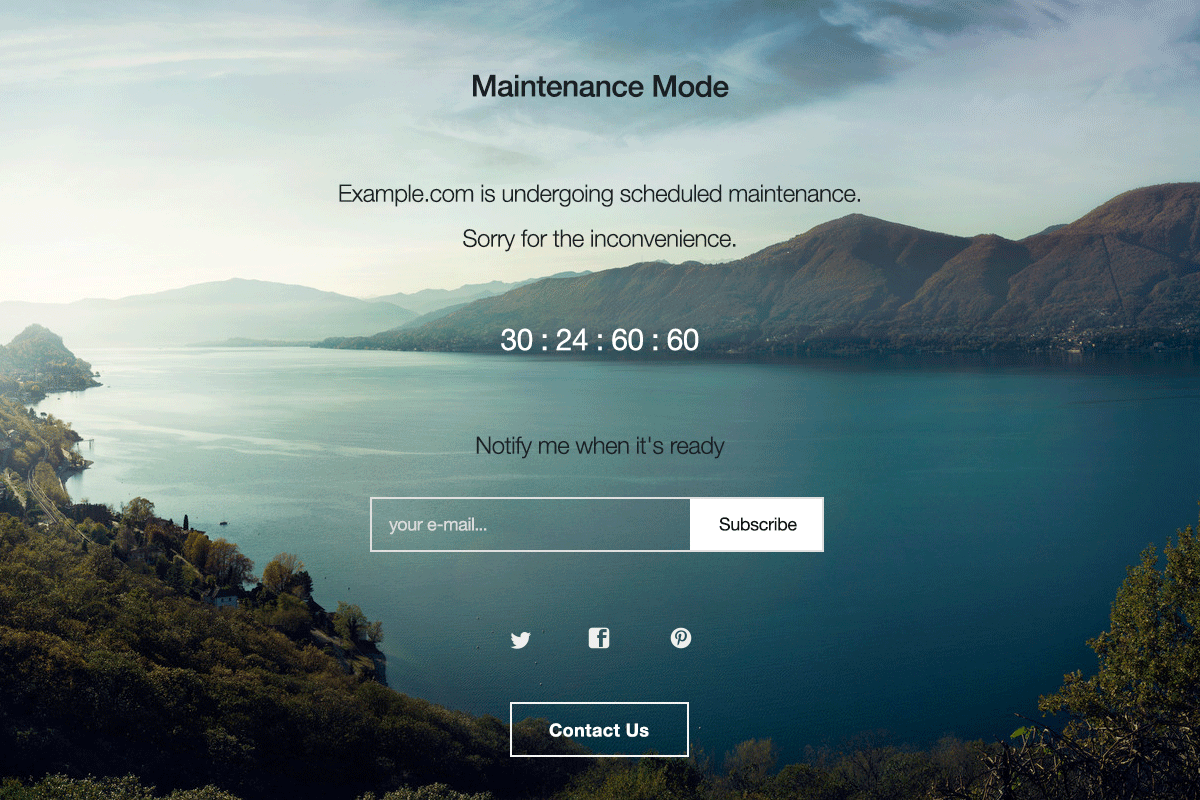
Jeśli Twoja witryna jest już opublikowana i ma ruch, powinieneś przejść do trybu konserwacji w WordPress. Tryb konserwacji sprawia, że Twoja witryna jest niedostępna dla użytkowników podczas pracy nad nią. Tworzy stronę powitalną, która pokazuje, że Twoja witryna jest zmieniana i pozwala na bieżąco informować użytkowników o stanie . Jeśli chcesz dowiedzieć się, jak włączyć tryb konserwacji, postępuj zgodnie z tym przewodnikiem dotyczącym trybu konserwacji .

Na koniec powinieneś znaleźć login i dostęp do swojego cPanel i konta hostingowego . Te dwa konta będą niezbędne, ponieważ będziemy używać dostarczonych narzędzi do wprowadzania zmian w Twojej witrynie. Ustawienia i narzędzia w cPanel są niezbędne przy wprowadzaniu istotnych zmian w witrynie. Twoje konto hostingowe może również zapewniać dostęp do ważnych ustawień i narzędzi.
Teraz, gdy znasz już podstawy dostępności sieci i spełniłeś wymagania wstępne, możemy zacząć od listy kontrolnej. W następnej sekcji omówię najprostszą rzecz, którą zmienisz, aby zoptymalizować dostępność. To może wydawać się małym krokiem, ale będzie miało największy wpływ na dostępność Twojej witryny.
Twój motyw
Pierwszą rzeczą na naszej liście kontrolnej ułatwień dostępu będzie motyw Twojej witryny WordPress . Motywy są podstawą witryn WordPress i mają największy wpływ na Twoją witrynę . Jakość motywu może być różnicą między dobrą a idealną stroną internetową. Dlatego wybór motywu z funkcjami ułatwień dostępu ma kluczowe znaczenie dla Twojej witryny.
Powinieneś szukać motywów o układach i projektach, które są łatwe w nawigacji i proste . Twój motyw WordPress powinien obsługiwać wszystkie urządzenia i użytkowników. Wybrany motyw musi być zgodny z WCAG 2.0 AA. Wybierając motyw w Motywach WordPress , możesz filtrować motywy w bazie danych według tych, które są „gotowe do ułatwienia dostępu” .
Wybierając motyw, powinieneś znaleźć taki, który będzie kompatybilny ze wszystkimi typami urządzeń, językami i wtyczkami. Obsługa języków RTL (od prawej do lewej) pozwoli Ci stworzyć stronę internetową dostępną dla prawie wszystkich języków. Wsparcie AMP może również ułatwić obsługę mobilnej obsługi Twojej witryny.
Twój motyw powinien być kompatybilny z programami do tworzenia stron, takimi jak Elementor . Nie jest to wymóg, ale pomaga przy tworzeniu i projektowaniu Twojej witryny. Wsparcie dla dodatkowej personalizacji, a także dobrze zoptymalizowana wydajność mogą również mieć kluczowe znaczenie przy wyborze motywu. Dostępny motyw nie jest dobry, jeśli nie jest również dobrze zakodowany i zoptymalizowany pod kątem wydajności.
Jeśli nadal masz problem ze znalezieniem dostępnego motywu dla swojej strony internetowej, to mam dla Ciebie idealne rozwiązanie. Nanospace firmy Labinator to idealny motyw dla wszystkich typów witryn WordPress . Zapewnia niezrównaną dostępność, wydajność, bezpieczeństwo, optymalizację i dostosowywanie. Najlepsza część tego tematu? Jest całkowicie darmowy.

Zapewnia przejrzysty i łatwy w użyciu projekt, a także łatwy w nawigacji układ. Układ/projekt Nanospace jest idealny dla większości witryn WordPress , od sklepów po galerie sztuki. Zapewnia również niesamowitą wydajność dzięki ocenie WCAG 2.0 AA i obsłudze języków RTL . Dlaczego więc nie wypróbować tego wspaniałego motywu całkowicie za darmo.
W następnej sekcji omówię różne narzędzia i wtyczki, które należy zainstalować wraz z motywem, aby poprawić ogólną dostępność witryny. Należą do nich różne wtyczki, narzędzia testowe i inne różne rzeczy. Jest też kilka rzeczy, których powinieneś unikać przed dodaniem ich do swojej witryny.
Dodatkowe narzędzia
Dobry motyw wykona 85% pracy w zakresie dostępności witryny. Należy jednak również korzystać z wtyczek i narzędzi ułatwień dostępu, aby jeszcze bardziej pomóc w ulepszaniu witryny. Narzędzia te mogą znacznie pomóc w bardziej wydajnym budowaniu witryny i poprawić ogólną dostępność witryny. Narzędzia te mogą obejmować zarówno testerów, jak i wtyczki i wiele innych .
Wtyczki ułatwień dostępu będą najbardziej pomocne, ponieważ bezpośrednio poprawiają funkcje ułatwień dostępu WordPressa . Istnieją setki dobrych wtyczek ułatwień dostępu, ale potrzebujesz tylko kilku. Świetnym sposobem na znalezienie tych wtyczek jest przejście do oficjalnej strony wtyczek WordPress , a następnie posortowanie wtyczek według „Ułatwienia dostępu” .
Następną rzeczą, której powinieneś szukać, jest wtyczka testowa lub narzędzie ułatwiające dostęp . Testery te będą przydatne, ponieważ pokazują, które części Twojej witryny będą działać dla użytkowników korzystających z czytników ekranu, tylko klawiatury, tylko myszy i innych. Mogą dać ci dobre wyobrażenie o tym, co możesz poprawić i zmienić. Bardzo dobrym narzędziem na początek jest ax DevTools , ponieważ zapewnia szeroki wachlarz istotnych funkcji.
Gdy będziesz mieć dobry zestaw wtyczek i narzędzie do testowania, będziesz prawie gotowy do ulepszenia swojej witryny. Chociaż jest też kilka rzeczy, na które powinieneś zwrócić uwagę podczas tworzenia swojej witryny. Szukając kreatorów stron i wtyczek WordPress, musisz unikać rzeczy, których musisz zoptymalizować pod kątem dostępności.
Szukając narzędzia do tworzenia stron , upewnij się, że używasz dobrze zakodowanego i zaufanego narzędzia, takiego jak Elementor . Zawsze powinieneś przetestować program do tworzenia stron i jego funkcje, zanim w pełni się z nim zaangażujesz. Ponadto zawsze należy unikać funkcji interaktywnych, takich jak rozwijane menu, animacje i wyskakujące okienka. Te niestatyczne funkcje zawsze będą powodować pewne problemy z dostępnością , więc zalecam ich unikanie.
Co więcej, to samo mogę powiedzieć o wielu interaktywnych i dekoracyjnych wtyczkach , które dodają funkcje, które nie są statyczne. Wszystko, co powoduje przerwy lub pokazuje ruch, może powodować problemy dla osób korzystających z urządzeń wspomagających. Zmniejszają również wrażenia użytkownika podczas czytania i oglądania . Jeśli chcesz korzystać z tych wtyczek, musisz zapewnić im wiele testów i konfiguracji .
Wreszcie wtyczki formularzy są również prawdziwym problemem, jeśli chodzi o dostępność. Musisz dokładnie przetestować i skonfigurować swoje formularze , zanim opublikujesz je na swojej stronie. Musisz wyłączyć odpowiednie funkcje w formularzach i umożliwić ich odczytywanie przez urządzenia pomocnicze . Z tego powodu w witrynach internetowych często pojawiają się niestandardowe formularze , ale nadal możesz używać wtyczki, jeśli dobrze ją przetestujesz.
W następnej sekcji omówię układ i menu Twojej witryny . Układ i menu Twojej witryny są kluczowe dla nawigacji i organizacji. Mogą pomóc w ułatwieniu dostępu, zapewniając łatwy w użyciu interfejs w Twojej witrynie. Motyw wykonuje większość pracy, ale nadal możesz wiele poprawić, aby jeszcze bardziej poprawić dostępność.
Układ i nawigacja
Trzecią rzeczą, którą omówię w tym przewodniku, jest układ i nawigacja Twojej witryny . Te dwa tematy są niezbędne do stworzenia witryny, do której każdy może uzyskać dostęp i z której korzystać. Idą ze sobą w parze, aby zapewnić użytkownikom łatwe i intuicyjne wrażenia. Aby je poprawić, musimy zacząć od ogólnego układu menu i treści w Twojej witrynie.
Dobry motyw znacznie ułatwi tę pracę, ale zawsze można coś poprawić . Po pierwsze witryna powinna mieć przejrzysty, prosty i zrozumiały układ . Powinien być intuicyjny, podobnie jak inne strony internetowe, aby ludzie wiedzieli, gdzie znaleźć, co można znaleźć nawet bez odwiedzania Twojej witryny. Układ Twojej witryny powinien być konwencjonalny i łatwy do zrozumienia od momentu, gdy ktoś odwiedza Twoją witrynę.
Ponadto powinieneś skupić się na ulepszaniu menu w swojej witrynie. Menu w Twojej witrynie powinny być skategoryzowane w łatwy do zrozumienia sposób i powinny być łatwo dostępne w całej witrynie. Jeśli utworzysz menu, które wyświetla się tylko po najechaniu na nie kursorem, użytkownicy klawiatury nie będą mogli z niego korzystać , co sprawi, że będzie niedostępne.
Upewnij się, że dostęp do menu mają zarówno użytkownicy myszy, jak i klawiatury . Powinny również zawierać takie elementy, jak pasek wyszukiwania, aby ułatwić nawigację. Nie powinieneś jednak zaśmiecać swojego menu niepotrzebnymi linkami i stronami. Aby uniknąć nieporozumień, należy umieszczać tylko ważne przyciski i strony, których użytkownicy będą potrzebować.
Upewnij się, że w Twojej witrynie nie ma żadnych menu z opcjami najeżdżania kursorem lub tekstem, ponieważ użytkownicy klawiatury nie mają do nich dostępu . Rozwijane menu mogą być dobrym wyborem, ale czasami mogą również zawieść dla użytkowników korzystających tylko z klawiatury. Ta funkcja zależy głównie od Twojego motywu , więc wybierz taką, która obsługuje rozwijane menu dla klawiatur.
Ponadto układ witryny powinien unikać wszelkiego rodzaju wyskakujących okienek i niepotrzebnych powiadomień . Mogą one przeszkadzać użytkownikom próbującym uzyskać dostęp do treści. Mogą być bardzo uciążliwe dla czytelników i zmniejszać ich wrażenia z użytkowania. Jeśli umieszczasz reklamy w swojej witrynie, upewnij się, że nie są one również wyskakującymi okienkami ani nie przeszkadzają użytkownikom.
Twoja witryna powinna również używać odpowiednich nagłówków na każdej stronie. Nagłówki to sposób na łatwe uporządkowanie treści na stronie. Zapewniają również użytkownikom lepsze zrozumienie, o czym jest każda sekcja strony. Upewnij się, że na każdej stronie znajdują się odpowiednie nagłówki, które dokładnie opisują, co znajduje się w tej sekcji strony.
Wreszcie Twoja witryna powinna mieć dobrze zakodowane podziały sekcji . Oznacza to, że każda sekcja na stronie powinna być oznaczona odpowiednimi znacznikami HTML i CSS . Sekcje na stronie powinny być odpowiednio podzielone i oznakowane. Użycie etykiet ARIA w każdej sekcji umożliwi tworzenie punktów orientacyjnych, do których ludzie mogą nawigować .
Upewnij się, że wszystkie przyciski i łącza mogą być używane z czytnikami ekranu i urządzeniami pomocniczymi. Ważne przyciski i linki powinny znajdować się w łatwo dostępnych miejscach i łatwo je znaleźć. Linki w Twojej witrynie powinny jasno określać, dokąd prowadzą . Upewnij się, że Twój motyw zawiera link „Przejdź do treści” , aby ułatwić użytkownikom nawigację.

Projekt i treść
W tej sekcji omówię rzeczywisty projekt/treść Twojej witryny . Pokażę Ci, jak powinny tworzyć przyjazne dla użytkownika doświadczenie. Wiele rzeczy zostanie omówionych, od czcionek i rozmiaru tekstu po kontrast kolorów i tekst alternatywny. Będzie to największa sekcja i będzie zawierać najbardziej szczegółowe informacje, ale zapewni najlepsze wyniki .
Pierwszą rzeczą, którą tutaj omówię, jest użycie kontrastów na Twojej stronie internetowej. Kontrast kolorów Twojej witryny powinien być dość silny , aby ludzie mogli dostrzec tło i teksty. Odpowiedni kontrast jest koniecznością, ponieważ wiele osób ma różne typy monitorów i problemy ze wzrokiem. Powinieneś także użyć kontrastu w innych obszarach.

Kiedy tworzysz link lub specjalny tekst na swojej stronie, powinien on wyróżniać się spośród reszty tekstu, aby pokazać zauważalną różnicę. Jeśli jest to link, to zmiana kolorów nie wystarczy . Powinieneś użyć pogrubienia i kursywy, aby podkreślić określony tekst lub linki. Może to pomóc ludziom łatwo odróżnić części tekstu od siebie. Użycie kontrastu między tłem a przyciskiem może również pomóc wyróżnić przyciski.
Następną rzeczą na liście kontrolnej dostępności jest sam tekst . Powinieneś zacząć od wybrania odpowiednich czcionek dla swojej witryny. Twoje czcionki powinny zawsze być bezszeryfowe lub bezszeryfowe , ponieważ są najbardziej czytelne. Powinieneś unikać czcionek rysunkowych i kursywnych w przypadku większości rzeczy z wyjątkiem logo. Polecam wybrać czcionki z kolekcji Google Fonts .

Rozmiar czcionki jest również kluczową sprawą, ponieważ mocno wpływa na czytelność. Większość tekstu powinna mieć rozmiar czcionki 16px , ale zalecam używanie czcionek o zmiennym rozmiarze . Powinieneś wybrać motyw, który obsługuje zmianę rozmiaru tekstu do nowych rozmiarów bez naruszania układu. Można to przetestować, otwierając witrynę i korzystając z narzędzia do zmiany rozmiaru tekstu przeglądarki .
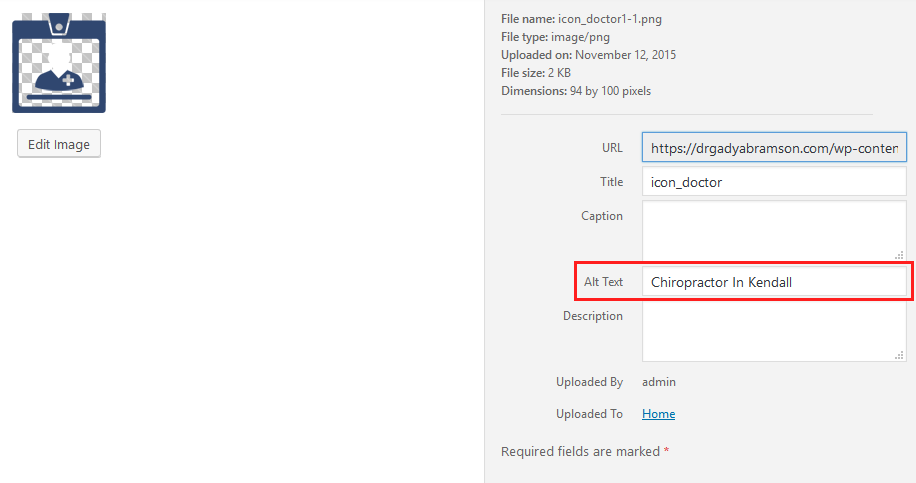
Następną rzeczą dotyczącą tekstu, którą powinieneś poprawić, jest alt-text . Większość witryn korzysta z dużej liczby obrazów, dźwięków i filmów. Powinieneś przejść do folderów Media i przypisać alternatywny tekst do mediów . Powinieneś podać tekst alternatywny opisujący wyświetlane media . Tekst alternatywny powinien być obecny w większości obrazów i mediów używanych w Twojej witrynie.

Nie ma jednak potrzeby używania tekstu alternatywnego w jakichkolwiek elementach dekoracyjnych . Coś w rodzaju prostego logo lub tła nie powinno zawierać tekstu alternatywnego. Jeśli coś wyświetla przydatne informacje lub coś wartościowego, powinieneś przypisać mu tekst alternatywny. Upewnij się, że tekst alternatywny działa poprawnie, wyłączając obrazy w przeglądarce .
Kolejne kilka rzeczy, które omówię w tekście, to skróty, akronimy i skróty . Zalecam używanie jak najmniejszej liczby tych rzeczy podczas pisania swojej witryny. Wprowadzają one tylko więcej zamieszania dla czytelnika, ponieważ większość nowych czytelników może nie znać terminologii. Czytniki ekranu również mają spore problemy z ich odczytaniem. Powinieneś skupić się na jasnym pisaniu .
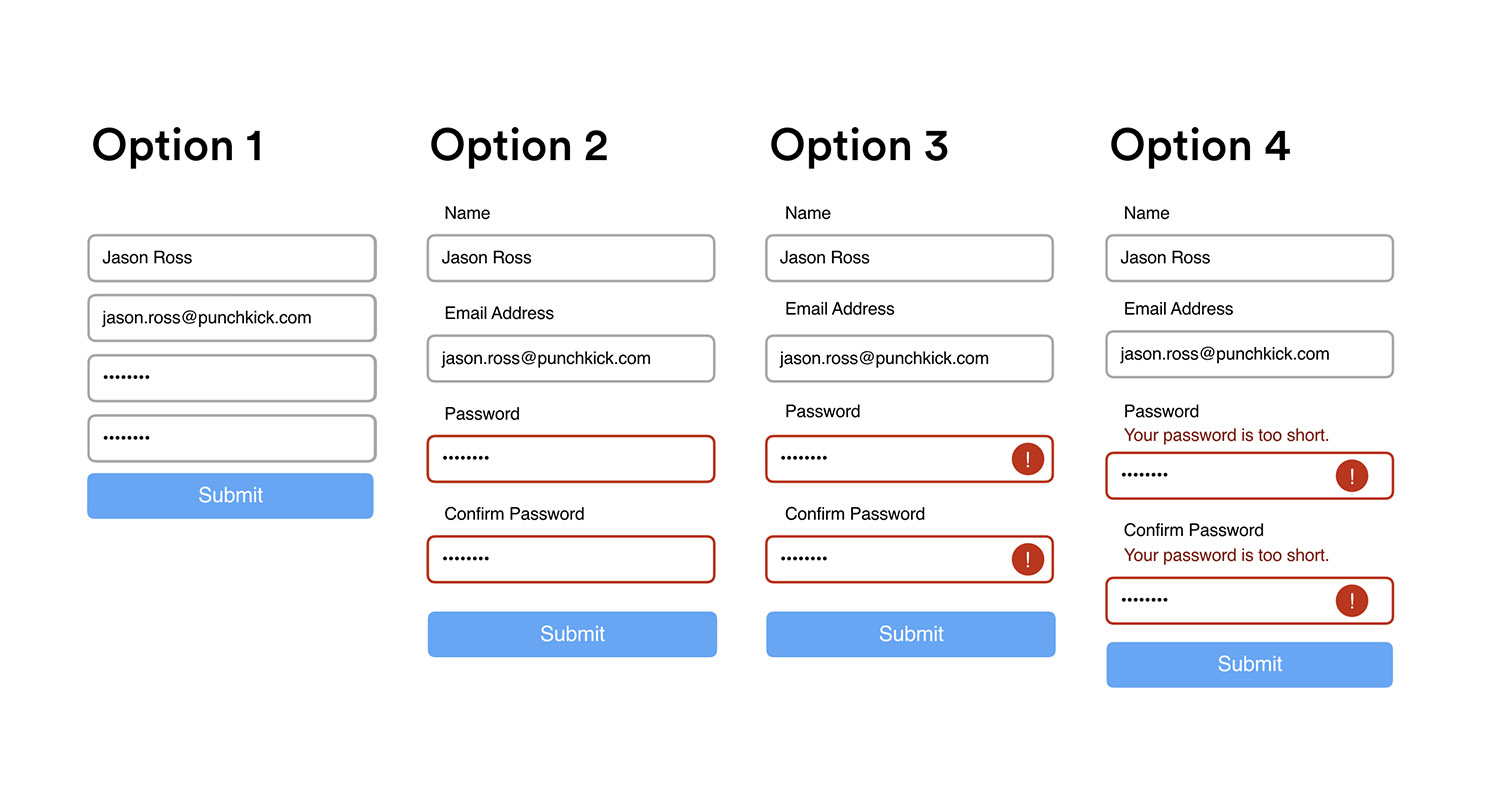
Kolejną rzeczą na liście są formularze kontaktowe . W dzisiejszych czasach są one używane na prawie każdej stronie internetowej, więc powinieneś poprawić swoją. Większość wtyczek do formularzy kontaktowych i programów do tworzenia stron wykonuje za ciebie ciężkie prace, ale ja nadal starałbym się je ulepszyć. Należy opisać każde pole w narzędziu formularza i ułatwić jego wypełnienie. Powinieneś także dodać własny styl dla większych czcionek i większego kontrastu . Na koniec umieść formularz w dostępnej części strony.
Powinieneś dążyć do czegoś podobnego do Opcji 4 na tym obrazku:

Następne na liście są filmy, animacje i pliki dźwiękowe . Te elementy należy zawsze podawać z tekstem alternatywnym. Następnie upewnij się, że nigdy nie odtwarzają się automatycznie podczas przeglądania strony. Zawsze należy dodawać elementy sterujące odtwarzaniem, wstrzymywaniem i głośnością . Powinieneś także dodać podpisy do wszystkich filmów w swojej witrynie.
Na koniec musisz wyłączyć w swojej witrynie wszystko, co powoduje przerwy lub miganie . Miganie jest bardzo niebezpiecznym zagrożeniem dla osób z problemami ze wzrokiem. Natrętne i przeszkadzające funkcje , takie jak powiadomienia, niektóre reklamy, nowe okna i wyskakujące okienka, są bardzo problematyczne. Zawsze staraj się ograniczać je w swojej witrynie tak bardzo, jak to możliwe.
Zanim przejdę do ostatniej sekcji, powinieneś zająć się wszystkimi ostatnimi wątpliwościami w dokumentacji . WordPress i W3C zbudowały już dokumentację, która zawiera wszystko, co musisz wiedzieć o dostępności w WordPressie. The Theme Accessibility Standards i Accessibility Coding Standards zawierają wszystko, czego możesz potrzebować.
Testowanie i wnioski
Ostatnią rzeczą, którą omówię w tym ostatecznym przewodniku, jest testowanie Twojej witryny . Testowanie ma kluczowe znaczenie dla sukcesu w każdej dziedzinie podczas tworzenia witryny. Po dokładnym przetestowaniu witryny będziesz w stanie stwierdzić, czy jest ona dostępna, czy nie . Może się to wydawać trudne, jeśli nie masz wtyczki testowej, ale wszystko, co musisz zrobić, to postępować zgodnie z tymi prostymi technikami testowania swojej witryny.
Aby przetestować swoją witrynę, najlepiej jest wyłączyć niektóre funkcje i używać tylko klawiatury . Przejdź do strony Ustawienia przeglądarki , a następnie wyłącz obrazy i filmy. Następnie pobierz wtyczkę do przeglądarki, aby wyłączyć Arkusze stylów . Na koniec odłóż mysz i używaj klawiatury tylko do poruszania się po stronie.
Możesz także skorzystać ze wspomnianych wcześniej wtyczek testowych . Mogą dać ci pomocny wgląd w to, co powinieneś poprawić. Nadal gorąco polecam korzystanie z technik wspomnianych wcześniej , ponieważ dają one najlepsze wyobrażenie o tym, jak Twoja witryna może wyglądać dla kogoś. Sugerowałbym również skorzystanie z programu głosowego, takiego jak NVDA , aby sprawdzić, czy Twoja witryna jest czytelna .
Podsumowując, możesz pomyśleć, że dostępność jest trudnym procesem, ale tak nie jest. Chociaż istnieje wiele kroków i rzeczy do rozważenia, wszystko, co musisz zrobić, to postępować zgodnie z naszym prostym przewodnikiem. Po ukończeniu tego przewodnika Twoja witryna powinna być w pełni dostępna dla prawie wszystkich użytkowników.
Najlepsze miejsce dla WordPressa
Jeśli ten ostateczny przewodnik Ci pomógł, sprawdź więcej niesamowitych tutaj ! Jeśli potrzebujesz wysokiej jakości produktów i usług WordPress, mamy dla Ciebie idealne rozwiązanie .
Labinator zapewnia wspaniałe motywy, bogate w funkcje wtyczki, usługi eksperckie i wiele więcej, a wszystko to w przystępnych cenach. Zapewniają również 30-dniową gwarancję zwrotu pieniędzy, która obejmuje całodobową obsługę klienta i dożywotnie aktualizacje.
Przewodniki WordPress
Najlepsza kolekcja przewodników i list kontrolnych WordPress
Nasza kompletna i najnowsza kolekcja przewodników i zasobów WordPress, które obejmują wszystko, czego potrzebujesz, aby w pełni wykorzystać swoją witrynę WordPress.








Pobierz je wszystkie!
Wszystkie nasze przewodniki zostaną wysłane na Twoją skrzynkę odbiorczą
