5 świetnie dostępnych wtyczek WordPress w celu zwiększenia dostępności witryny
Opublikowany: 2022-10-06Ogólnie rzecz biorąc, dostępność to projektowanie produktów, urządzeń, usług lub środowisk dla osób niepełnosprawnych. Wielu właścicieli stron internetowych nie traktuje dostępności witryny jako priorytetu, ale istnieje wiele powodów, aby wziąć to pod uwagę.
Posiadanie strony ułatwiającej dostęp oznacza wspieranie osób niepełnosprawnych, co może ułatwić im surfowanie.
Udostępnienie witryny nie tylko przynosi korzyści osobom niepełnosprawnym, ale także tworzy dobry wizerunek biznesowy. Uczynienie witryny wygodną dla wszystkich odwiedzających pomaga osobom z dolegliwościami fizycznymi i zwiększa ich satysfakcję. Dzięki temu będą polecać Twoją witrynę innym.
Chcesz zobaczyć, jak przetestować aktualną dostępność swojej witryny i jak ją ulepszyć? Czytaj dalej!
- Jak przetestować dostępność witryny
- Jak zwiększyć dostępność witryny za pomocą wtyczek?
- 5 najlepszych dostępnych wtyczek WordPress
Jak przetestować dostępność witryny
Możesz przetestować swoje strony internetowe pod kątem dostępności za pomocą kilku internetowych narzędzi do oceny dostępności, takich jak ACHECKS, FAE lub WAVE. Pokrótce omówimy dla Ciebie niektóre z nich.
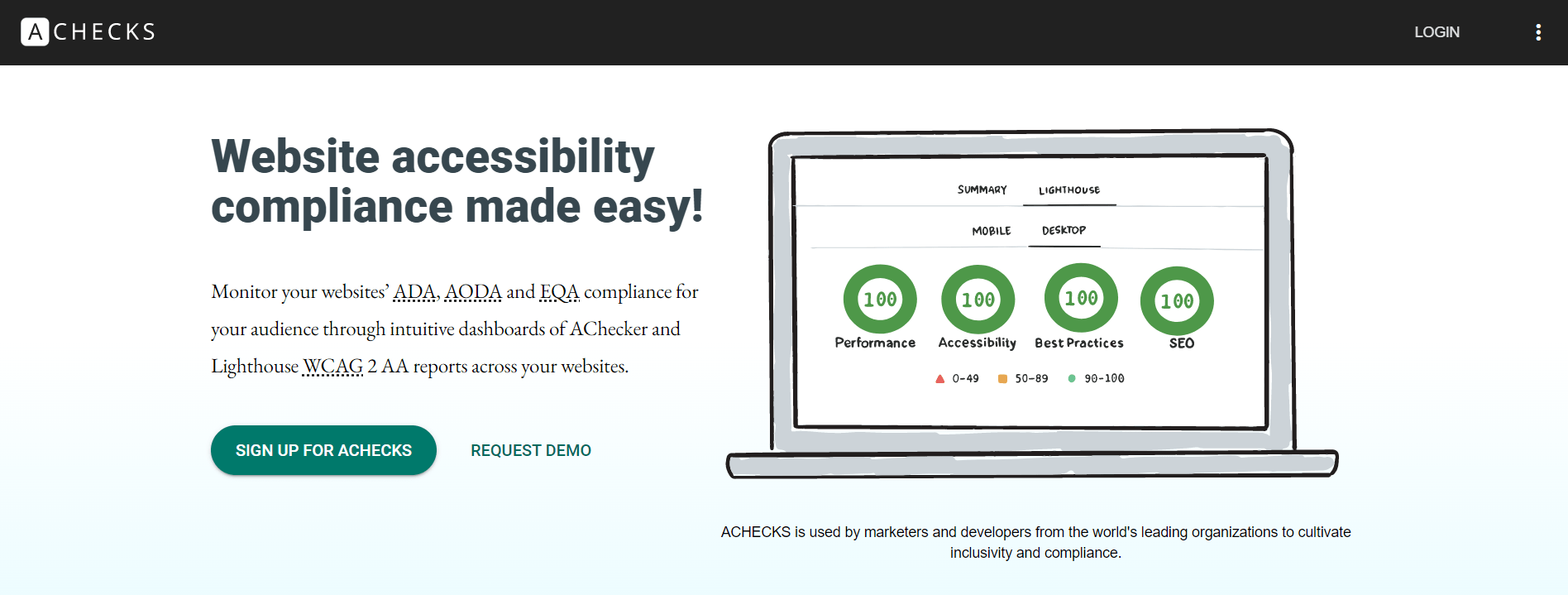
#1 KONTROLE

Portal dostępności ACHECKS AODA pomaga organizacjom zarządzać dostępnością w wielu witrynach internetowych. Narzędzie ACHECKS ułatwia automatyczną ocenę poprzez skanowanie stron internetowych i dokumentów PDF. Pozwala zrozumieć ogólne wskaźniki Twoich witryn i uzyskać pełny obraz ich dostępności.
Dzięki pulpitowi nawigacyjnemu ACHECKS jest jednym z najpotężniejszych portali ułatwień dostępu na rynku.
#2 FAE

FAE to aplikacja internetowa typu open source, która analizuje zgodność stron internetowych z wymaganiami dostępności określonymi przez konsorcjum World Wide Web Consortium oraz prawidłowe wykorzystanie jej funkcji.
Został zaprojektowany, aby pomóc właścicielom witryn zrozumieć, jakie problemy z dostępnością powinni wziąć pod uwagę podczas projektowania witryny. Kontrole ręczne pozwalają im określić, czego muszą się nauczyć o dostępności, aby zapewnić dostępność zasobów internetowych.
#3 FALA

WAVE to zestaw narzędzi do oceny, który pomaga autorom w zwiększaniu dostępności treści internetowych dla osób niepełnosprawnych.
Zapewnia wizualną informację zwrotną na temat dostępności treści internetowych, dodając ikony i wskaźniki do strony. Chociaż żadne zautomatyzowane narzędzia nie mogą stwierdzić, czy Twoja strona jest dostępna, ułatwia ocenę przez ludzi i edukuje w zakresie problemów z dostępnością.
Jeśli nie uważasz, że dostępność Twojej witryny jest wystarczająca, wiemy, jak ją ulepszyć! W kolejnych sekcjach wymienimy i sprawdzimy najlepsze wtyczki ułatwień dostępu. Więc kontynuujmy.
Jak zwiększyć dostępność witryny za pomocą wtyczek?
Istnieje wiele sposobów na zwiększenie dostępności Twojej witryny. Możesz dodać tekst alternatywny, sprawdzić wysoki kontrast kolorów, kontrolować rozmiar tekstu oraz używać list numerowanych i oznaczonych tekstem itd., aby poprawić dostępność. W tym artykule skupimy się na metodzie wtyczki.
Możesz mieć kilka narzędzi do zwiększania dostępności lub rozwiązywania niektórych typowych problemów związanych z dostępnością. Wyjaśniając, jak zainstalować narzędzie na naszej stronie, używamy WP Accessibility, potencjalnie uważanej za jedną z najlepszych wtyczek.

Wtyczka WP Accessibility dodaje wielu programistów ułatwień dostępu bez potrzeby pisania kodu przez administratorów i pomaga w różnych typowych problemach z ułatwieniami dostępu w motywach WordPress.
Podczas gdy większości problemów z dostępnością nie można rozwiązać bez bezpośredniej zmiany motywu, WP Accessibility dodaje wiele przydatnych funkcji ułatwień dostępu przy minimalnej ilości konfiguracji i wiedzy eksperckiej.
Wszystkie funkcje można włączyć lub wyłączyć w ustawieniach zgodnie z potrzebami motywu. Cała funkcjonalność oparta na modyfikowaniu arkuszy stylów może być dostosowana przy użyciu własnych stylów niestandardowych poprzez umieszczenie odpowiedniego arkusza stylów w katalogu motywów.
Kluczowe cechy: Przyjrzyjmy się bliżej niektórym funkcjom:
- Dodaj linki pomijania do różnych regionów strony.
- Określ język swojej strony.
- Dodaj długie opisy obrazów.
- Dodaj kontur wokół elementów, na które można ustawić ostrość, i dostosuj jego kolor, aby pasował do Twojej witryny.
- Dodaj tytuły postów do linków „czytaj więcej”.
Jak więc zwiększyć dostępność za pomocą wtyczki?
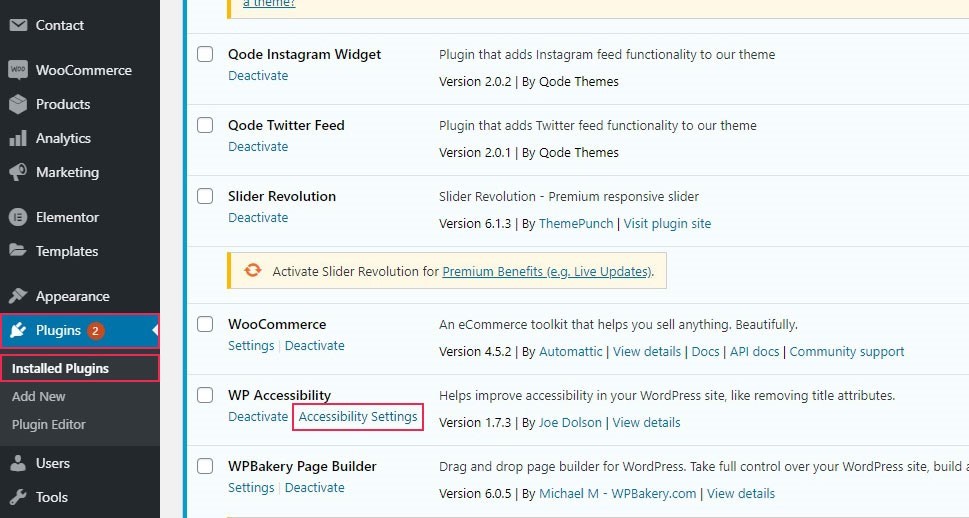
Instrukcje: Po zainstalowaniu i aktywacji wtyczki należy skonfigurować Dostępność WP w sekcji Wtyczki i przejść do Ustawienia ułatwień dostępu .

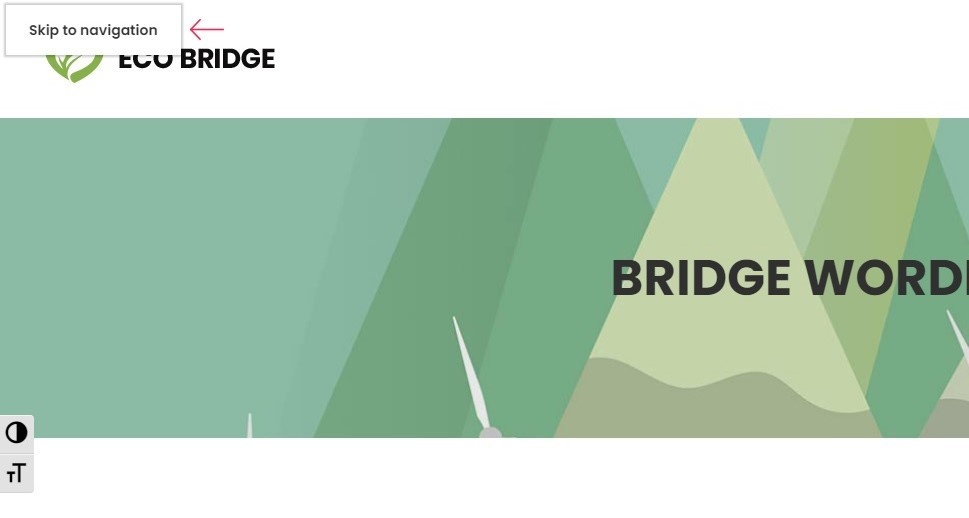
Możesz zwiększyć swoją dostępność, wprowadzając zmiany w swojej witrynie, dodając linki do przeskoku. Linki przeskoku umożliwiają czytelnikom skupienie się na treści zamiast czytania najpierw całych menu i danych nagłówka. Daje to użytkownikom możliwość pominięcia niepotrzebnych treści i przejścia od razu do sedna sprawy.
Po prostu przypisz atrybut ID powiązany z miejscem, do którego ma prowadzić link odwiedzających.

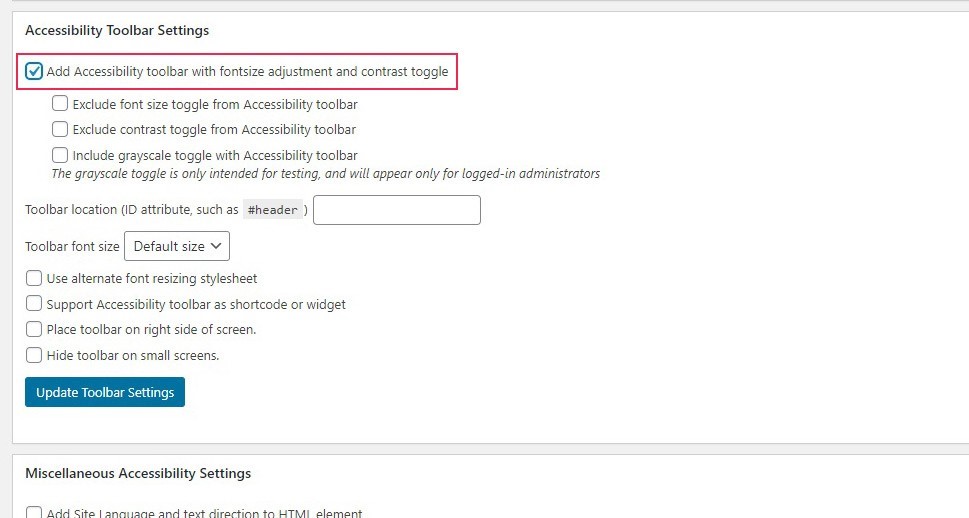
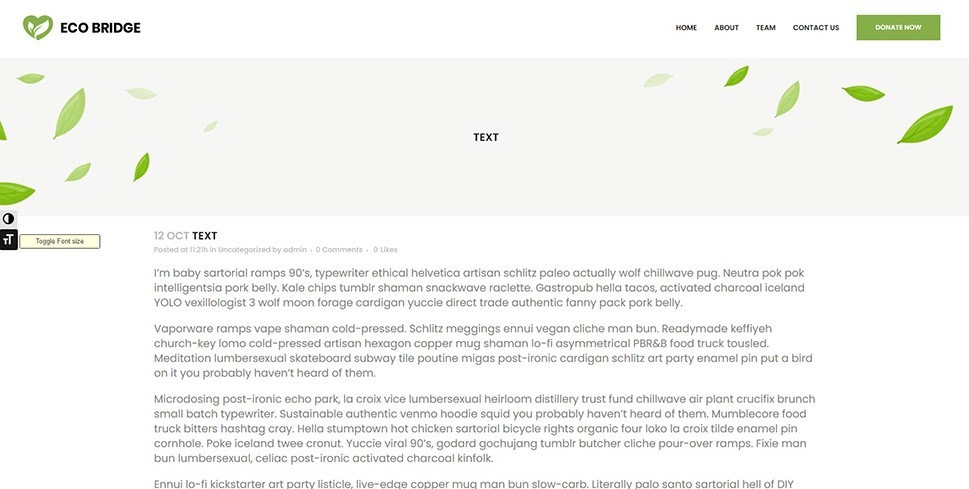
Następnie dodaj pasek narzędzi ułatwień dostępu w Ustawieniach paska narzędzi ułatwień dostępu .

Tutaj możesz kontrolować rozmiar czcionki i przejście kontrastu.

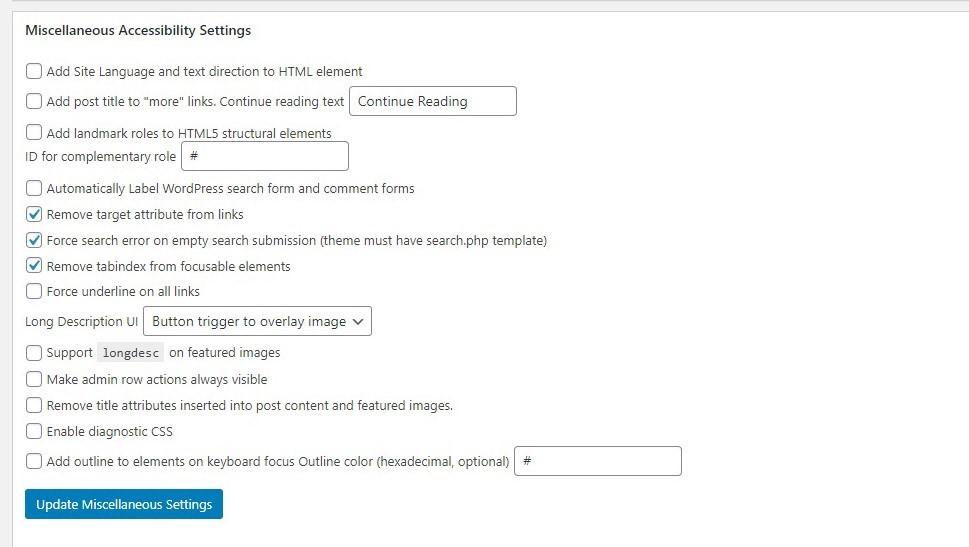
Zobaczysz także Różne ustawienia w Ustawieniach ułatwień dostępu .

Tutaj możesz przejrzeć każdą z tych opcji indywidualnie i zdecydować, które z nich najlepiej sprawdzają się w Twojej witrynie. Na przykład możesz dodać język witryny i sprawić, by Twoje obrazy miały dłuższe opisy.
Trzy z tych pól wyboru są domyślnie zaznaczone: usuń atrybut docelowy z linków , wymuś błąd wyszukiwania przy pustym przesłaniu wyszukiwania i usuń tabindex z elementów , na które można ustawić fokus .
Jak pokazaliśmy, jest wiele rzeczy, które możesz zrobić, aby Twoja witryna była bardziej dostępna dzięki tej wtyczce. Możesz jednak dać szansę innym potencjalnym wtyczkom. Zrobiliśmy więc dla Ciebie listę 5 najlepszych wtyczek.
5 najlepszych dostępnych wtyczek WordPress
#1 AccessiBe

AccessiBe oferuje funkcje premium, które odpowiadają standardom branżowym, jeśli chodzi o dostępność sieci. W ten sposób upewnisz się, że Twoje treści dotrą do jak najszerszego grona odbiorców i zwiększysz dostępność sieci.
AccessiBe zapewnia dostęp w oparciu o sztuczną inteligencję dla lepszego odczytu ekranu i ustawień nawigacji za pomocą klawiatury.
Innymi słowy, Twoja witryna jest automatycznie zasilana przez tagi i ikony, dzięki czemu użytkownicy niedowidzący mogą rozpoznać każdy element witryny. Te opcje ułatwień dostępu wykorzystują algorytmy rozpoznawania obrazów i uczenia maszynowego.
Podobnie, AccessiBe oferuje również procesy w tle oparte na sztucznej inteligencji, które wykorzystują uczenie maszynowe i widzenie komputerowe, aby jeszcze przewyższyć dostrajanie treści.

Wreszcie, AccessiBe pozwala również sprawdzić, jak dostępna jest Twoja witryna w ciągu 1 minuty. Co jeszcze? Ta usługa jest bezpłatna!
Plusy
- Zapewnia regularne audyty i codzienne monitorowanie, aby upewnić się, że Twoja witryna stale spełnia wymagania dotyczące dostępności.
- Oferuje automatyczne korekty czytnika ekranu oparte na sztucznej inteligencji, które w pełni wykorzystują rozumienie kontekstowe i opcje rozpoznawania obrazu.
- Jest w pełni konfigurowalny z szeroką gamą opcji, aby zapewnić dalsze dostosowywanie ułatwień dostępu.
- Jest bardzo łatwy w instalacji i obsłudze.
Cons
- Plany premium są dość kosztowne dla małych witryn.
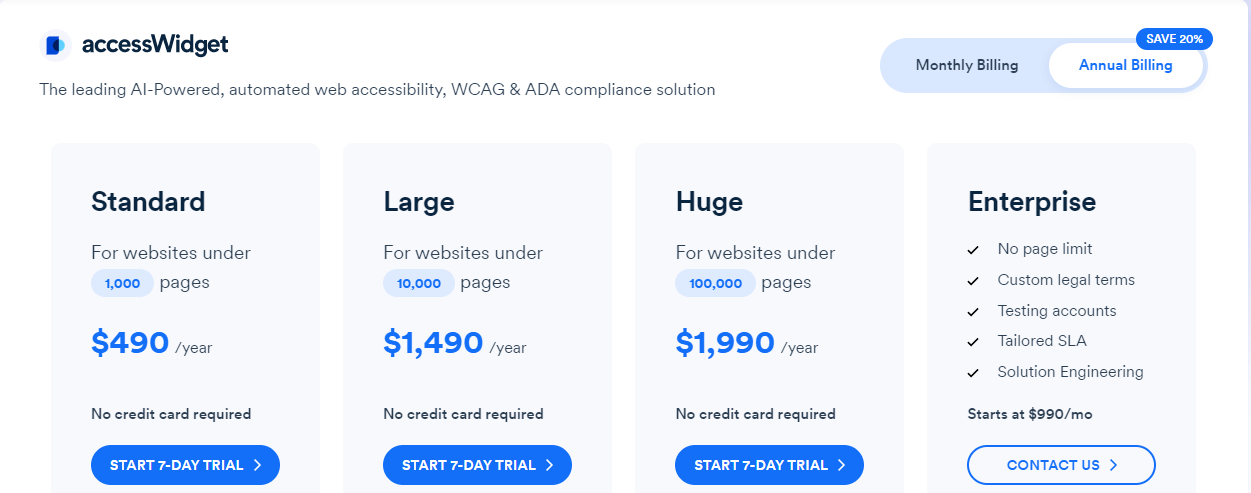
cennik
Wtyczka ma darmową wersję i cztery różne plany premium, które odpowiadają różnym firmom i potrzebom. Ceny zaczynają się od 490 USD rocznie. Dla każdego planu oferowany jest 7-dniowy bezpłatny okres próbny.

#2 Dostępność jednym kliknięciem

Ułatwienia dostępu jednym kliknięciem zapewniają opcje umożliwiające maksymalną dostępność witryny bez zmiany zawartości. Nie ma trudnego ani skomplikowanego procesu instalacji. Po prostu zainstaluj wtyczkę i możesz włączyć wiele opcji ułatwień dostępu dla swojej witryny.
Podobnie jak AccessiBe, One Click Accessibility zawiera sprytny pasek narzędzi ułatwień dostępu, który wyposaży Twoją witrynę. Pasek narzędzi zawiera takie elementy, jak zmiana rozmiaru czcionki, regulacja kontrastu, linki do map witryn/stron pomocy, a nawet opcje tła, takie jak ustawienie jasnego.
Ponadto możesz swobodnie dodawać funkcje poprawiające dostępność treści w swoich witrynach, takie jak przeskakiwanie do żądanej treści, nakreślanie elementów, na które można się skupić i interaktywne, usuwanie atrybutów docelowych ze wszystkich linków do witryn i wiele innych. Możesz także dostosować wszystkie te elementy.
Plusy
- Pasek narzędzi ułatwień dostępu można dostosować za pomocą wielu opcji ułatwień dostępu.
- Dostępne są opcje ułatwień dostępu, które można aktywować jednym kliknięciem.
- Jest łatwy w konfiguracji i obsłudze.
- Narzędzie jest całkowicie bezpłatne.
Cons
- Brakuje szczegółowych standardowych funkcji ADA/WCAG.
#3 Pomocnik ułatwień dostępu WP

Naszą kolejną rekomendacją jest Asystent ułatwień dostępu WP. Ta przyjazna dla użytkownika wtyczka zawiera wszystkie odpowiednie funkcje zwiększające widoczność i nawigację w witrynie.
Posiada panel administracyjny, który zachęca do włączania/wyłączania funkcji zaprojektowanych tak, aby Twoja witryna była jak najbardziej dostępna. Obejmuje to ustawienia ułatwień dostępu dla kontrastu i wariacji kolorów, zmiany rozmiaru czcionki i podświetlania linków.
Świetną cechą tej wtyczki jest to, że jednym kliknięciem możesz usuwać style i animacje ze strony. Zero mylących rozproszeń, pełna czytelność. Możesz korzystać z niestandardowych widżetów, włączając różne opcje, takie jak skala szarości i odwracanie kolorów, usuwanie plików cookie oraz usuwanie stylów i animacji.
Oczywiście w wersji premium możesz korzystać z wielu dodatkowych funkcji, takich jak dostosowywanie logo, dodatkowe niestandardowe mody/okna i nie tylko.
Plusy
- Posiada proste i stylowe widżety do włączania/wyłączania opcji ułatwień dostępu.
- To bardzo proste w konfiguracji/dostosowaniu
- Dostępnych jest mnóstwo niestandardowej dokumentacji i samouczków wideo.
Cons
- Nie gwarantuje pełnej dostępności sieci, nie wystarczy do spełnienia standardów WCAG i ADA.
cennik
WP Accessibility Assistant ma bezpłatny plan z podstawowymi funkcjami i kilkoma planami premium od 199 USD za rok.

#4 Dostępność przez UserWay

Ułatwienia dostępu z UserWay zapewnia niezbędne funkcje, dzięki którym Twoja witryna będzie bardziej zgodna ze standardami ułatwień dostępu w sieci. Wtyczka została opracowana w celu ułatwienia wykonywania złożonych zadań związanych z poprawą dostępności sieci.
Dzięki tej wtyczce Twoja strona internetowa staje się czytelna nawet dla osób z poważnymi niepełnosprawnościami. Co więcej, możesz sprawić, że Twoja witryna będzie w pełni nawigowana za pomocą samej klawiatury.
Możesz aktywować niestandardowe menu wtyczki, które zawiera funkcje ułatwień dostępu, takie jak nawigacja za pomocą klawiatury, zmiana rozmiaru czcionki, podświetlanie linków. Zapewnia również czytnik ekranu, który działa pięknie, jeśli chodzi o poprawę czytelności witryny.
Plusy
- Ma przyjazną dla użytkownika konfigurację.
- Jest wyposażony w menu ułatwień dostępu aktywowane klawiszem skrótu i czytnik ekranu.
- Dzięki temu Twoja witryna jest całkowicie przyjazna tylko dla klawiatury z opcjami pełnej czytelności tekstu/czcionki.
Cons
- Brakuje opcji dostosowywania treści i śledzenia problemów z dostępnością sieci.
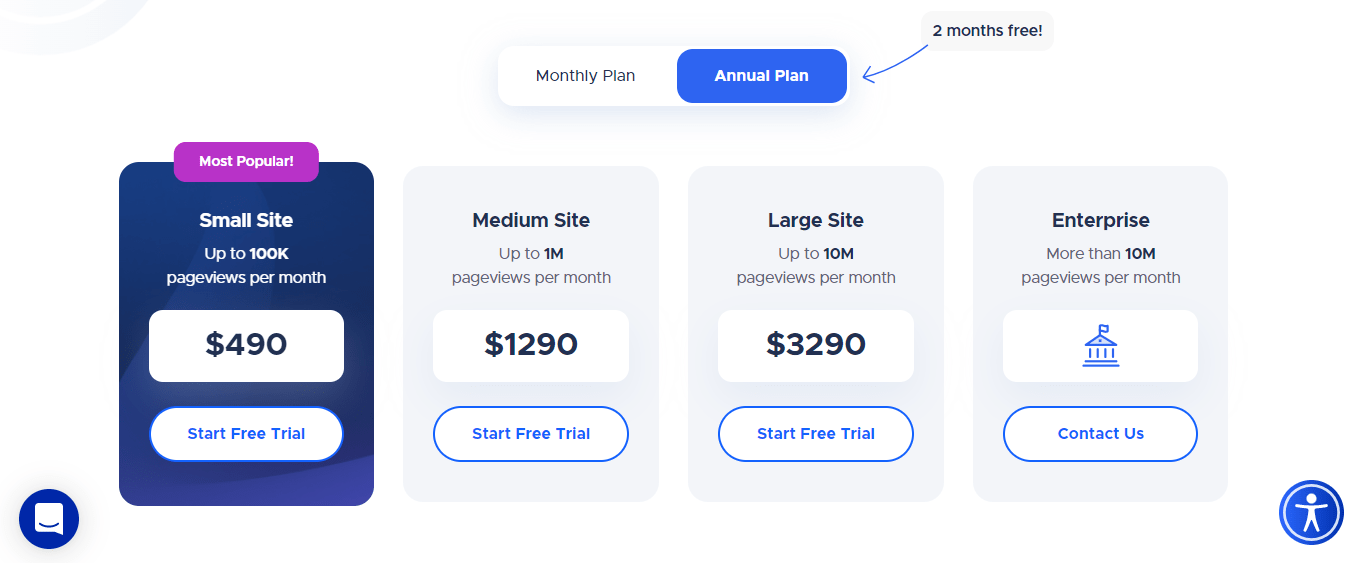
cennik
Ta wtyczka ma darmową wersję z ograniczonymi funkcjami i trzema planami pro z zaawansowanymi funkcjami. Ceny zaczynają się od 490 USD rocznie. W przypadku abonamentu rocznego masz 2 miesiące za darmo.

#5 Dostępny pasek narzędzi WP

AccessibleWP Toolbar to prosta wtyczka WordPress, która umożliwia dodanie paska narzędzi ułatwień dostępu do Twojej witryny.
Dzięki tej wtyczce użytkownicy będą mieli dostęp do wielu opcji ułatwień dostępu, w tym nawigacji za pomocą klawiatury (z ulepszoną funkcjonalnością klawiatury), wyłączania animacji, zmiany rozmiaru czcionek, ciemnego kontrastu, oznaczania tytułów i linków i innych.
Plusy
- Jest to podstawa, ale dodaje przydatny pasek narzędzi ułatwień dostępu do Twojej witryny.
- Narzędzie jest całkowicie bezpłatne.
Cons
- Ustawienia nie są zachowywane między stronami.
Dostępność to wielki plus!
Oczywiście w ostatnich latach dostępność stała się oczekiwaną praktyką. Właściwe serwowanie treści użytkownikom niepełnosprawnym, którzy stanowią około 20% użytkowników przeglądających strony internetowe, przyniesie wiele korzyści Twojej witrynie.
Nie tylko społeczność osób niepełnosprawnych, ale także osoby starsze i wiele mniej utalentowanych grup będą miały możliwość interakcji z Twoją wspaniałą stroną internetową, co zwiększy ruch na Twojej stronie i wypromuje ją do większej liczby osób.
Ważne jest również, aby skupić się na dostępności, aby zapewnić zgodność witryny ze standardami dostępności sieci i chronić firmę przed niepotrzebnym ryzykiem lub procesami sądowymi.
Niektóre z wymienionych przez nas wtyczek mają darmowe wersje, więc zdecydowanie powinieneś je wypróbować, zanim zdecydujesz się na tę, która najlepiej odpowiada Twoim potrzebom.
Zostaw nam kilka słów w sekcji komentarzy poniżej, jeśli napotkasz jakiekolwiek problemy lub zamieszanie podczas poszukiwania idealnego rozwiązania.
Być może zainteresuje Cię 7 genialnych wtyczek dziennika poczty e-mail WordPress.
