Spraw, aby Twoja witryna była zgodna z ADA (lista kontrolna)
Opublikowany: 2022-04-30Uczynienie z Twojej strony internetowej miejsca wygodnego dla każdego oznacza objęcie szerszego grona internautów i zapewnienie satysfakcji klienta. Mówiliśmy już o dostępności sieci, WCAG 2.0, jak sprawdzić, czy Twoja witryna jest dostępna i jak udostępnić ją użytkownikom niepełnosprawnym. Dzisiaj chcemy kontynuować ten temat i skupić się na zgodności stron internetowych z ADA i trzech możliwych poziomach zgodności.
Możesz błędnie pomyśleć, że wśród docelowych odbiorców nie ma wielu osób całkowicie głuchych lub niewidomych, a Twoja witryna może je zignorować bez żadnych strat. Jednak wymagania dotyczące dostępności sieci mają zastosowanie do wielu innych problemów. Zgodność z ADA pomaga również osobom krótkowzrocznym (takim jak ja), dalekowzrocznym i wielu innym użytkownikom z bardziej powszechnymi ograniczeniami. Wszyscy użytkownicy — i Ty — skorzystają na dostosowaniu Twojej witryny do ADA. Dowiedz się więc, czym jest zgodność z ADA dla witryn internetowych, a także dlaczego i jak sprawić, by Twój zasób sieciowy spełniał co najmniej poziom A.
Co to jest ADA (Ustawa o Niepełnosprawnych Amerykanach)?
Americans with Disabilities Act (ADA) to ustawa o prawach obywatelskich podpisana przez George'a H. W. Busha 26 lipca 1990 r. Ustawa ta zabrania dyskryminacji osób z różnymi formami niepełnosprawności słuchowej, wzrokowej, ruchowej i innych oraz zapewnia równe szanse dostęp do usług i miejsc publicznych, w tym zakwaterowania, transportu i zatrudnienia.
W 1991 roku ADA National Network została utworzona z 10 regionalnych ośrodków ADA w całych Stanach Zjednoczonych. Jej przedstawiciele zapewniają konsultacje i szkolenia osobiście oraz za pośrednictwem poczty elektronicznej, rozmów telefonicznych, podcastów, webinariów i kursów internetowych. Obsługują one zarówno osoby niepełnosprawne, które są chronione na mocy ADA, jak i organizacje, których obowiązki wynikające z ADA mają na celu zaspokojenie potrzeb osób niepełnosprawnych.
Co to jest WCAG (Wytyczne dotyczące dostępności treści internetowych)? Jak WCAG jest połączony z ADA?
Podczas gdy ADA obejmuje wszystkie aspekty życia, a jej wymagania obejmują podjazdy dla wózków inwalidzkich, sygnały dźwiękowe na przejściach dla pieszych itd., WCAG szczegółowo omawia tylko te rzeczy, które są związane z uczynieniem Internetu bardziej dostępnym dla osób niepełnosprawnych, a jego wymagania dotyczą wyłącznie ulepszeń treści internetowych , na którym skupimy się w dalszej części artykułu.
Jakie są poziomy zgodności A, AA i AAA?
Trzy poziomy zgodności wyrażają stopień dostępności strony internetowej, gdzie A to najniższy, a AAA to najwyższy poziom. Dla każdej wytycznej dotyczącej dostępności treści internetowych istnieje kryterium sukcesu, które można przetestować, dzięki czemu można określić, czy strona internetowa spełniła kryterium na jednym z trzech poziomów zgodności.
Oznacza to, że jeśli Twoja witryna spełnia wszystkie kryteria sukcesu dla poziomu AAA, jest uważana za wysoce dostępną i najszersza publiczność użytkowników z różnego rodzaju niepełnosprawnościami może korzystać z treści Twojej witryny, podczas gdy spełnienie poziomu A jest minimum, aby Twoja witryna była ADA zgodne i dostępne .
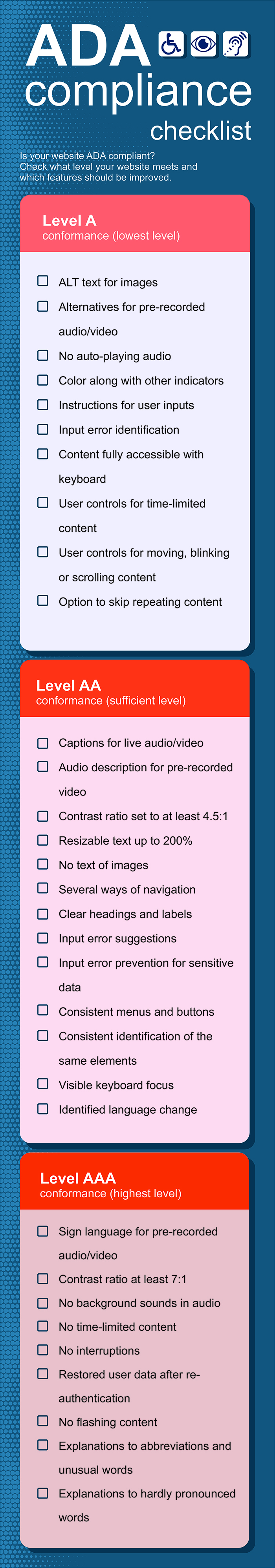
Lista kontrolna strony internetowej zgodności ADA
Czy Twoja witryna jest zgodna z ADA? Sprawdź, jaki poziom spełnia Twoja witryna i jakie funkcje należy poprawić.
Lista kontrolna zgodności poziomu A (najniższego poziomu)
Tekst ALT dla obrazów
Ponieważ użytkownicy niedowidzący nie widzą Twoich obrazów, podaj tekst alternatywny, który może być odczytany przez czytniki ekranu. Opisz, co jest przedstawione na ilustracjach oraz cel captcha, pól wejściowych i innych treści nietekstowych.
Alternatywy dla nagranego audio/wideo
Napisz transkrypcje tekstowe, podpisy lub napisy do wszystkich materiałów audio i wideo. W przypadku multimediów zawierających tylko wideo nagraj ścieżkę dźwiękową z opisem dźwiękowym.
Brak automatycznego odtwarzania dźwięku
Pozwól użytkownikom, a nie Tobie, zdecydować, kiedy rozpocząć słuchanie dźwięku, a przynajmniej pozwól im zatrzymać się i wstrzymać automatyczne odtwarzanie dźwięku i kontrolować jego głośność niezależnie od ogólnego systemu głośności.
Kolor wraz z innymi wskaźnikami
Projektuj swoje strony internetowe z myślą o osobach nierozróżniających kolorów i nie traktuj koloru jako jedynego środka przekazu informacji. Na przykład, jeśli zakotwiczenia linków są pokolorowane, aby wyróżniały się z reszty tekstu, nie polegaj wyłącznie na kolorze i również je podkreślaj. Nie należy jednak podkreślać żadnego innego tekstu, który nie zawiera linku, aby nie wprowadzać użytkowników w błąd.
Instrukcje dotyczące danych wejściowych użytkownika
Pola wyszukiwania, formularze internetowe, captcha i inne pola, które wymagają danych wejściowych użytkownika, powinny zawierać etykiety i wskazówki.
Identyfikacja błędów wejściowych
Informacje wprowadzane przez użytkowników często zawierają błędy i literówki, z których najczęstsze można wykryć i zidentyfikować automatycznie. Pomóż swoim użytkownikom dowiedzieć się, dlaczego nie mogą osiągnąć pożądanego rezultatu i jaki rodzaj błędu popełnili. Umieść objaśnienia błędów określające typ błędu w pobliżu lokalizacji błędu.
Treść w pełni dostępna za pomocą klawiatury
Użytkownicy z wadami wzroku i motoryki mają trudności z używaniem myszy i ekranu dotykowego, a często rozwiązaniem jest klawiatura. Upewnij się, że całą witrynę można obsługiwać i nawigować wyłącznie za pomocą klawiatury. Unikaj także naciśnięć klawiszy w określonym czasie.
Kontrola użytkownika dla treści ograniczonych czasowo
Jeśli skonfigurujesz ograniczenia czasowe dla wypełniania formularzy lub innych funkcji, zezwól użytkownikom na wydłużenie limitu czasowego lub wyłączenie go przed jego rozpoczęciem lub przed jego wygaśnięciem.
Elementy sterujące użytkownika do przesuwania, migania lub przewijania treści
Daj użytkownikom możliwość zatrzymywania, wstrzymywania lub ukrywania treści, które automatycznie zaczynają się poruszać na dłużej niż 5 sekund, w tym treści aktualizowanych automatycznie, takich jak wyniki sportowe w czasie rzeczywistym.
Możliwość pominięcia powtarzających się treści
Dodaj hiperłącze „Przejdź do…” do nagłówka lub podaj inną opcję, która pozwoli użytkownikom ominąć bloki powtarzających się treści. Poprawi to nawigację w witrynie.
Lista kontrolna zgodności poziomu AA (poziom wystarczający)
Napisy do audio/wideo na żywo
Podczas gdy poziom A wymaga podpisów tylko dla wstępnie nagranej zawartości audio i wideo, co jest łatwe do dostarczenia, poziom AA, jako bardziej zaawansowany, wymaga alternatyw tekstowych do przesyłania strumieniowego wideo i transmisji. Oczywiście, w czasie rzeczywistym ciężko jest dokonać szybkiej transkrypcji. Jeśli jednak transmitujesz na żywo przemówienie podczas ceremonii lub seminarium, prawdopodobnie masz przygotowany tekst, który planuje dostarczyć prezenter. Możesz więc użyć go na swojej stronie internetowej, aby pomóc użytkownikom z upośledzeniem słuchu.
Audiodeskrypcja nagranego wideo
Nagraj ścieżkę dźwiękową z audiodeskrypcją i umieść link do niej obok oryginalnej treści wideo. Pomoże to osobom, które nie widzą, ale słyszą, zrozumieć, co się dzieje w Twoim filmie.
Współczynnik kontrastu ustawiony na co najmniej 4,5:1
Stosunek kontrastu między tekstem a tłem nie powinien być mniejszy niż 4,5:1. W rzeczywistości wysoki kontrast jest zdrowy dla wszystkich użytkowników, ale niektórzy z nich ze słabym wzrokiem potrzebują większego kontrastu, aby tekst był czytelny.

Tekst o zmiennym rozmiarze do 200%
Użytkownicy ze słabym wzrokiem mogą potrzebować powiększenia tekstu, aby móc go przeczytać. Upewnij się, że rozmiar tekstu można łatwo zmienić (nie myl tego z powiększeniem) we wszystkich przeglądarkach do 200% i więcej bez potrzeby przewijania w poziomie i bez utraty zawartości i funkcji.
Brak tekstu obrazów
Gdy używasz tekstu jako obrazu zamiast zwykłego tekstu, nie może on zostać zinterpretowany przez czytniki ekranu, staje się rozmyty podczas zmiany rozmiaru i ładowanie trwa dłużej. Dlatego powinieneś unikać umieszczania tekstu na obrazach w swojej witrynie.
Kilka sposobów nawigacji
Oferuj różne sposoby poruszania się po swojej witrynie. Wszyscy Twoi użytkownicy docenią możliwość dostępu do Twoich stron tak, jak im się podoba. Na każdej stronie internetowej możesz umieścić menu nawigacyjne, pasek wyszukiwania i opcję „przeskocz do”, o której mowa na poziomie A.
Wyczyść nagłówki i etykiety
Użyj etykiet dla komponentów internetowych (formularzy internetowych, pól wyszukiwania, elementów paska bocznego), aby zdefiniować ich przeznaczenie. Używaj spójnych, jasnych i pouczających nagłówków i podtytułów, które dokładnie opisują tematy, do których należą, aby pomóc użytkownikom czytników ekranu przeskakiwać między nagłówkami i zapewnić lepszą ogólną nawigację.
Propozycje błędów wprowadzania
Dla poziomu AA nie wystarczy po prostu zidentyfikować błąd. Należy przekazać użytkownikom, którzy popełnili błąd w swoich danych wejściowych, sugestie, jak poprawić błąd i rozwiązać problem.
Zapobieganie błędom wprowadzania danych wrażliwych
Zmniejsz ryzyko błędów, gdy użytkownicy muszą wprowadzać dane finansowe, prawne i inne wrażliwe dane. Możesz spełnić to wymaganie ADA dla witryn internetowych, wdrażając odwracalne przesyłanie formularzy internetowych, sprawdzając dane pod kątem błędów, pozwalając na ich poprawienie i dodając potwierdzenie użytkownika końcowego.
Spójne menu i przyciski
Aby zapewnić spójną nawigację, umieść menu i inne elementy, które powtarzają się na wielu stronach w tej samej lokalizacji i w tej samej kolejności.
Spójna identyfikacja tych samych elementów
Ten sam obraz, ikona, przycisk lub inny element w Twojej witrynie może mieć różne znaczenie, gdy występuje w różnych kontekstach. W takim przypadku wymagają one różnych etykiet i alternatyw tekstowych dla każdego tego samego elementu odpowiednio i konsekwentnie.
Widoczny fokus klawiatury
Wskaźnik fokusu klawiatury powinien być wyraźnie widoczny na wszystkich elementach na wszystkich interfejsach. Możesz użyć podkreślenia, obramowania lub innej techniki, aby spełnić wymagania ADA dla stron internetowych.
Zidentyfikowana zmiana języka
To wymaganie ADA odnosi się do wielojęzycznych stron internetowych. Jeśli Twoja strona internetowa zawiera fragmenty treści prezentowane w języku innym niż język głównej witryny, sekcje tej strony powinny być identyfikowane za pomocą atrybutu języka w kodzie. Pozwala to technologiom, takim jak czytniki ekranu, określić zmianę języka i właściwie zinterpretować całą treść dla użytkowników.
Lista kontrolna zgodności poziomu AAA (najwyższy poziom)
Język migowy dla nagranego audio/wideo
Spraw, aby Twoje nagrane audio i wideo z dźwiękiem były dostępne dla niesłyszących użytkowników. Aby to osiągnąć, nagraj wideo tylko z tłumaczem języka migowego i umieść je lub link do niego obok oryginalnej treści.
Współczynnik kontrastu co najmniej 7:1
Podczas gdy wymóg ADA dla poziomu AA to stosunek kontrastu między tekstem a tłem co najmniej 4,5:1, dla najwyższego poziomu zgodności AAA jest on silniejszy - 7:1. Wyjątkiem jest tekst o dużej skali, obrazy tekstu o dużej skali (które mogą mieć stosunek 4,5:1) oraz tekst, który służy wyłącznie do celów projektowych.
Brak dźwięków w tle w dźwięku
Dźwięk dobrej jakości zapewnia dobre wrażenia użytkownika dla wszystkich odbiorców. Aby Twoja witryna była zgodna z ADA, nagrana wcześniej zawartość audio zawierająca mowę (jeśli nie jest to piosenka) nie powinna zawierać szumów tła ani innych dźwięków. Jeśli tak, powinien być co najmniej o 20 dB niższy niż dźwięk pierwszego planu.
Brak treści ograniczonej czasowo
Podczas gdy wymóg dotyczący czasu na poziomie A zapewniał użytkownikom możliwość zmiany lub wyłączenia limitów czasowych, na poziomie AAA nie ustawiasz żadnych limitów czasowych. Wyjątkiem mogą być transmisje na żywo lub treści, które wyświetlają wydarzenia w czasie rzeczywistym, takie jak licytacje na aukcjach lub wyniki meczów.
Brak przerw
Pozwól odwiedzającym na interakcję z Twoją witryną w naturalny sposób i nie przeszkadzaj im poprzez spontaniczne wyskakujące okienka i inne przerwy, chyba że jest to ostrzeżenie dotyczące bezpieczeństwa.
Przywrócone dane użytkownika po ponownym uwierzytelnieniu
W niektórych przypadkach ze względów bezpieczeństwa możesz poprosić użytkowników o ponowne uwierzytelnienie po wygaśnięciu sesji (pamiętaj o zapewnieniu kontroli użytkownika dla ograniczeń czasowych). Przywróć aktywność użytkownika po ponownym uwierzytelnieniu bez utraty zawartości koszyka, danych wejściowych do formularzy internetowych lub jakichkolwiek innych inne dane, aby użytkownicy mogli kontynuować od miejsca, w którym przerwali.
Brak migającej zawartości
Błyski mogą szkodzić oczom i zdrowiu psychicznemu niektórych użytkowników. Upewnij się, że Twoje strony internetowe nie zawierają treści, które migają częściej niż 3 razy na sekundę.
Objaśnienia skrótów i nietypowych słów
Staraj się unikać skrótów, akronimów oraz nietypowych słów i wyrażeń, takich jak idiomy i żargon. Jeśli nie możesz, wyjaśnij ich znaczenie w tekście (w nawiasach lub bez) lub umieść link do definicji w przypisie lub na innej stronie.
Wyjaśnienia do słabo wymawianych słów
Niektóre słowa, takie jak heteronimy (które są pisane identycznie, ale mają różne wymowy i znaczenia) są niejednoznaczne i niejasne dla użytkowników, dopóki nie zostaną poprawnie wymówione. Zapobiegaj błędom wymowy i zrozumienia treści przez czytniki ekranu i użytkowników. Unikaj tych słów lub podaj transkrypcję fonetyczną, nagranie audio lub link do przewodnika po wymowie.
Podsumować
Zapewnij więcej niż jeden sposób prezentowania treści, aby użytkownicy mogli je postrzegać za pomocą więcej niż jednego kanału sensorycznego. Oferowanie różnorodnych opcji jest świetne dla UX niezależnie od tego. Pozwól swoim użytkownikom wybrać najwygodniejszy dla nich sposób, a może jedyny możliwy sposób, w jaki mogą wejść w interakcję z Twoją witryną i zdobyć ich wdzięczność.
Nasi eksperci IT wiedzą, jak sprawić, by zasób sieciowy spełniał wymagania na każdym poziomie zgodności. Skontaktuj się z nami, aby Twoja witryna była zgodna z ADA i dostępna dla użytkowników niepełnosprawnych.