Jak utworzyć wyskakujące okienko z przewodnikiem po rozmiarach w płaskim motywie?
Opublikowany: 2022-06-29Przewodnik po rozmiarach w motywie Flatsome jest ważny, jeśli masz internetowy sklep odzieżowy. Przewodnik po rozmiarach pomoże Twoim klientom znaleźć ubrania, które najlepiej do nich pasują według ich wymiarów. Dlatego dobrą praktyką jest dodanie przewodnika po rozmiarach do strony produktu, który pomoże klientom wybrać odpowiedni rozmiar ubrań i jest to najlepsza wtyczka popup w WordPressie.
W tym samouczku zobaczymy, jak możemy dodać „Przewodnik po rozmiarach” do motywu Flatsome. Gdy klienci klikną ten przycisk przewodnika po rozmiarach, przewodnik po rozmiarach pojawi się w lightbox. Wdrożymy przewodnik po rozmiarach w motywie Flatsome za pomocą kodu demonstracyjnego, który możesz edytować i ustawiać wymiary według własnego uznania.
Utwórz przewodnik po rozmiarach w płaskim motywie krok po kroku
Krok 1:
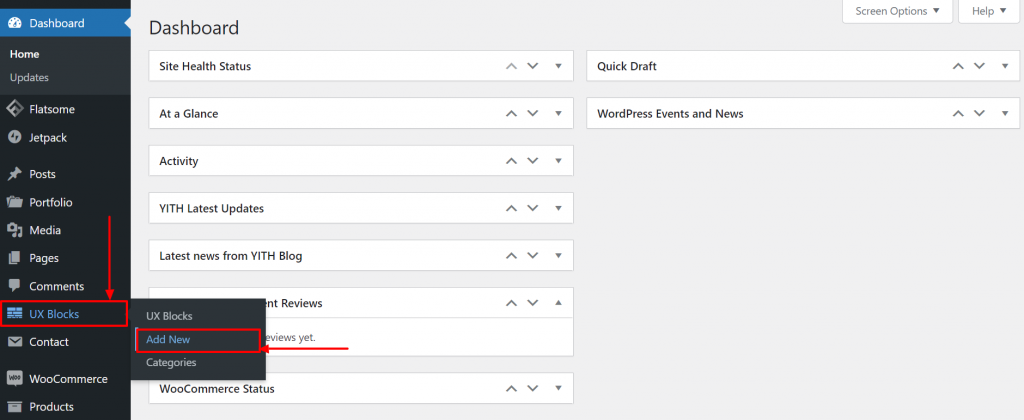
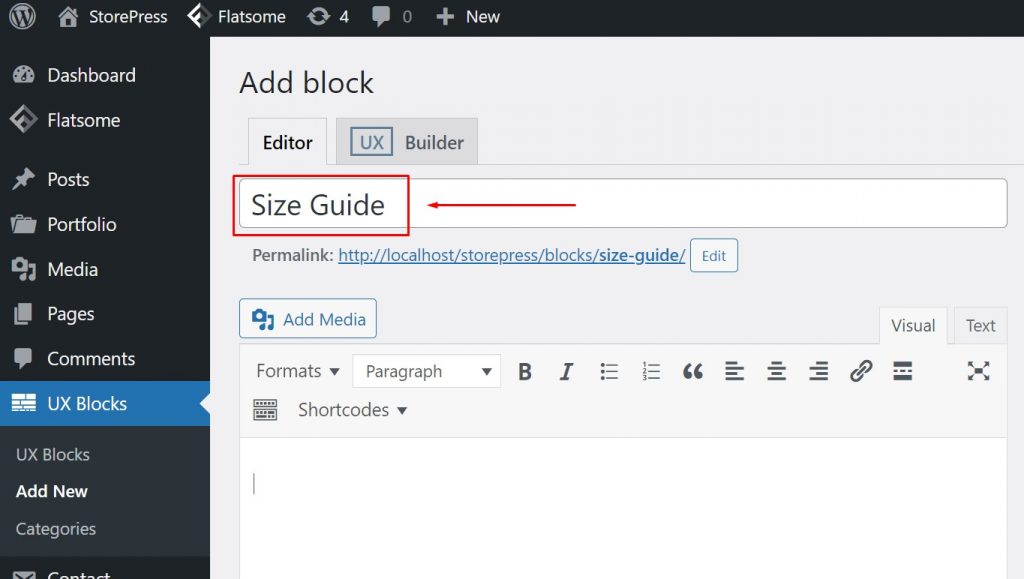
Najpierw musimy stworzyć blok UX. Na pulpicie najedź na opcję „Bloki UX” i kliknij „Dodaj nowy”.
Krok 2:
Nadaj blokowi tytuł „Przewodnik po rozmiarach”, aby skrót miał postać [identyfikator bloku = „przewodnik po rozmiarach”]

Krok 3:
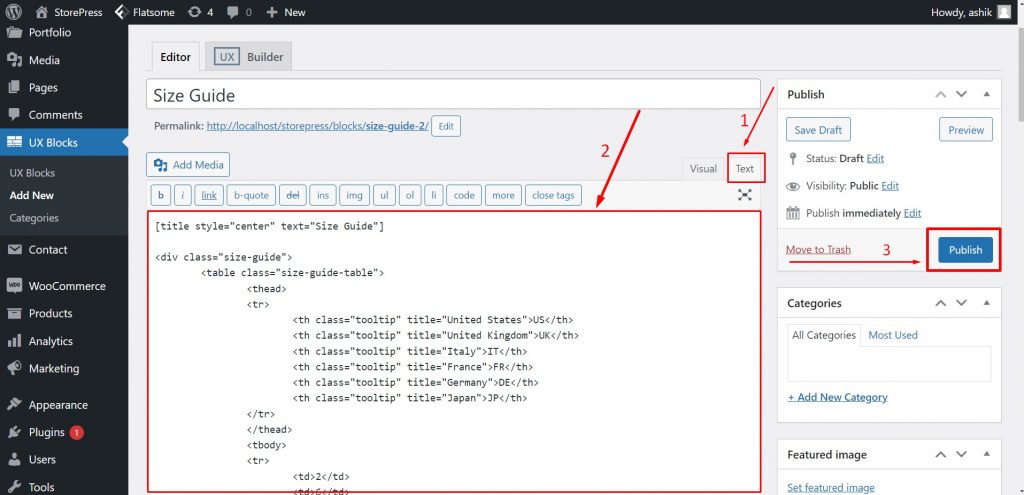
Kliknij kartę „Tekst” w edytorze, aby ją wybrać. Skopiuj i wklej podany kod do edytora. Możesz dostosować wartości zgodnie ze swoimi potrzebami. Teraz kliknij „Opublikuj”, aby zakończyć tworzenie bloku UX. Domyślny edytor tekstu taki sam we wszystkich najlepszych motywach WooCommerce.
[luka] [title text="Przewodnik po rozmiarach"] <div class="size-guide"> <table class="size-guide-table"> <głowa> <tr> <th class="tooltip" title="Stany Zjednoczone">USA</th> <th class="tooltip" title="Wielka Brytania">Wielka Brytania</th> <th class="tooltip" title="Włochy">IT</th> <th class="tooltip" title="Francja">FR</th> <th class="tooltip" title="Niemcy">DE</th> <th class="tooltip" title="Japonia">JP</th> </tr> </head> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [luka] <p> <small>To jest demonstracja przewodnika po rozmiarach (rozmiary mogą być nieprawidłowe).</small> </p>


Krok 4:
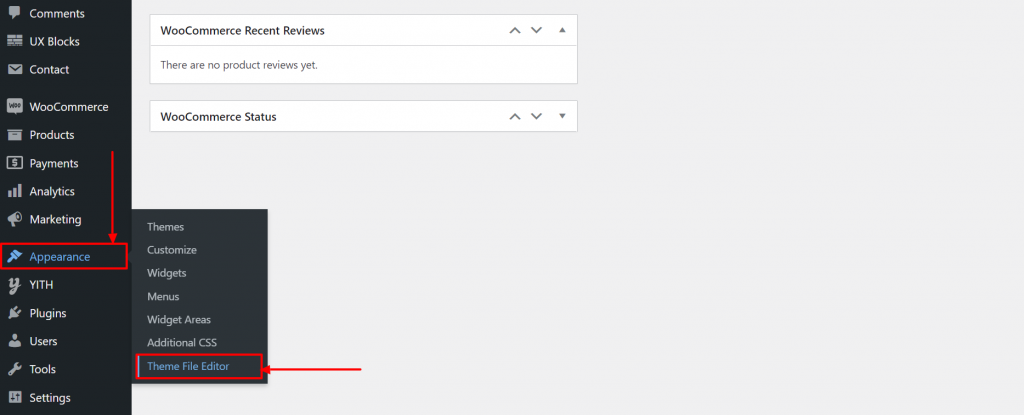
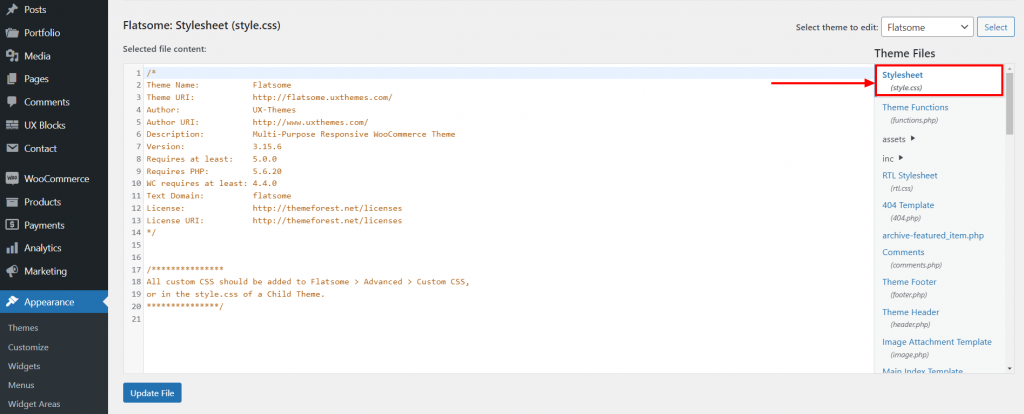
W panelu najedź na „Wygląd” i kliknij „Edytor plików motywu”.
Krok 5:
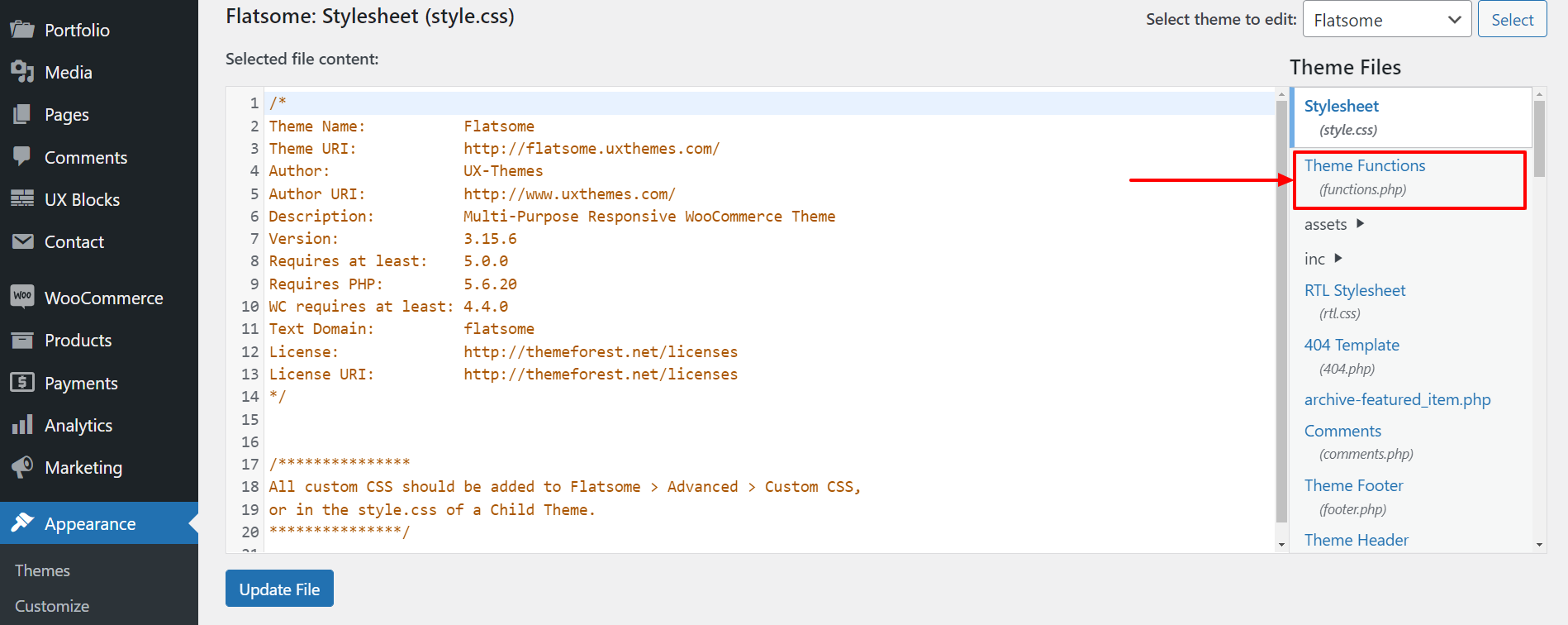
W „Edytorze plików motywu” kliknij „Funkcje motywu” (functions.php) , aby go otworzyć.

Krok 6:
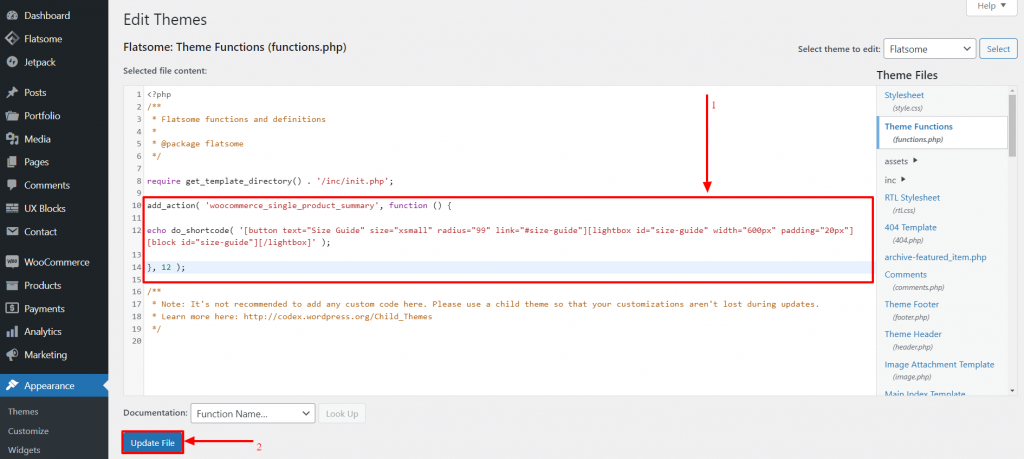
Teraz wklej poniższy kod do pliku „Funkcje motywu” (functions.php) . Następnie kliknij „Aktualizuj plik”, aby zapisać dostosowanie.
Pamiętaj, że zdecydowanie zalecamy użycie motywu potomnego do wprowadzania zmian w plikach motywu. Upewnij się, że masz kopię zapasową swojej witryny przed wprowadzeniem jakichkolwiek zmian w plikach motywu.
Wklej ten kod w „Funkcje motywu”, jak pokazano na obrazku.
************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', function () { echo do_shortcode( '[button text="Przewodnik po rozmiarach" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); }, 12 );
************************************************** ******************************************
Krok 7:
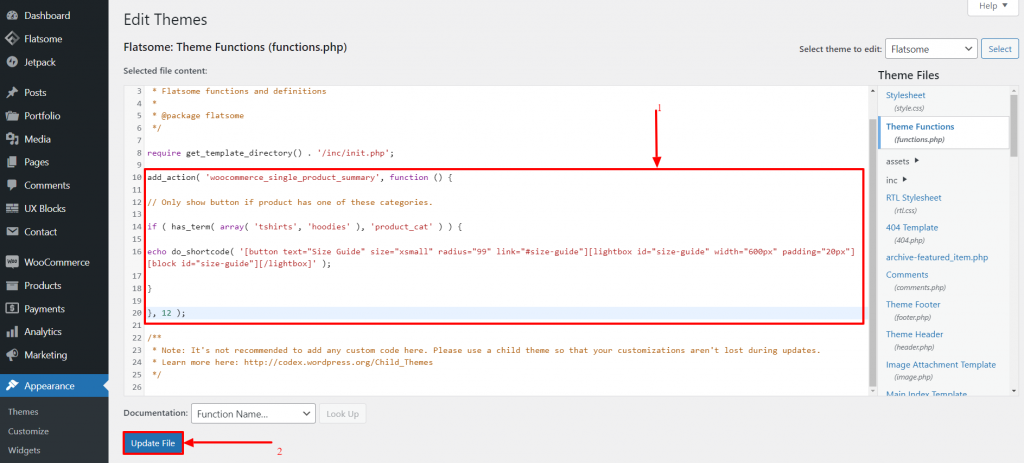
Alternatywnie możesz wybrać wyświetlanie przycisku Przewodnik po rozmiarach tylko dla produktów z określonych kategorii. W takim przypadku wklej poniższy kod zamiast poprzedniego w pliku 'Funkcje motywu' (functions.php) .
************************************************** ************************************************** **
add_action( 'woocommerce_single_product_summary', function () { // Pokaż przycisk tylko wtedy, gdy produkt ma jedną z tych kategorii. if ( has_term( array( 'koszulki', 'bluzy' ), 'product_cat' ) ) { echo do_shortcode( '[button text="Przewodnik po rozmiarach" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); } }, 12 );
************************************************** ************************************************** **
Krok 8:
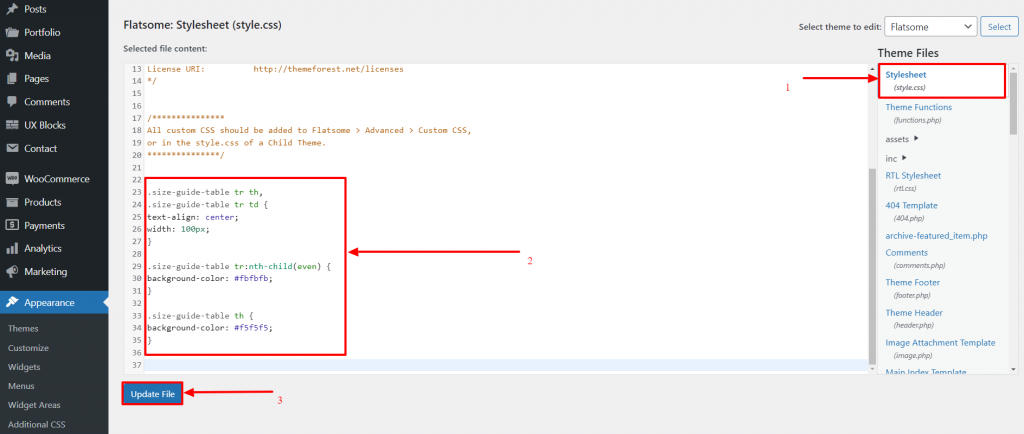
W „Edytorze plików motywu” , nad którym pracujemy, kliknij „Arkusz stylów” (style.css) , aby otworzyć plik w edytorze. Najpopularniejsze darmowe motywy WordPress WooCommerce można edytować za pomocą edytora plików motywów.
Krok 9:
Wklej podany poniżej kod w pliku „Arkusz stylów” (style.css) . Następnie kliknij „Aktualizuj plik”, aby zapisać dostosowanie.
************************************************** ************************************************** *************************
.rozmiar-przewodnik-tabeli tr th,
.size-guide-table tr td {
wyrównanie tekstu: środek;
szerokość: 100px;
}
.size-guide-table tr:nth-child(even) {
kolor tła: #fbfbfb;
}
.tabela-przewodnika-rozmiaru th {
kolor tła: #f5f5f5;
}************************************************** ************************************************** ***************************

Krok 10:
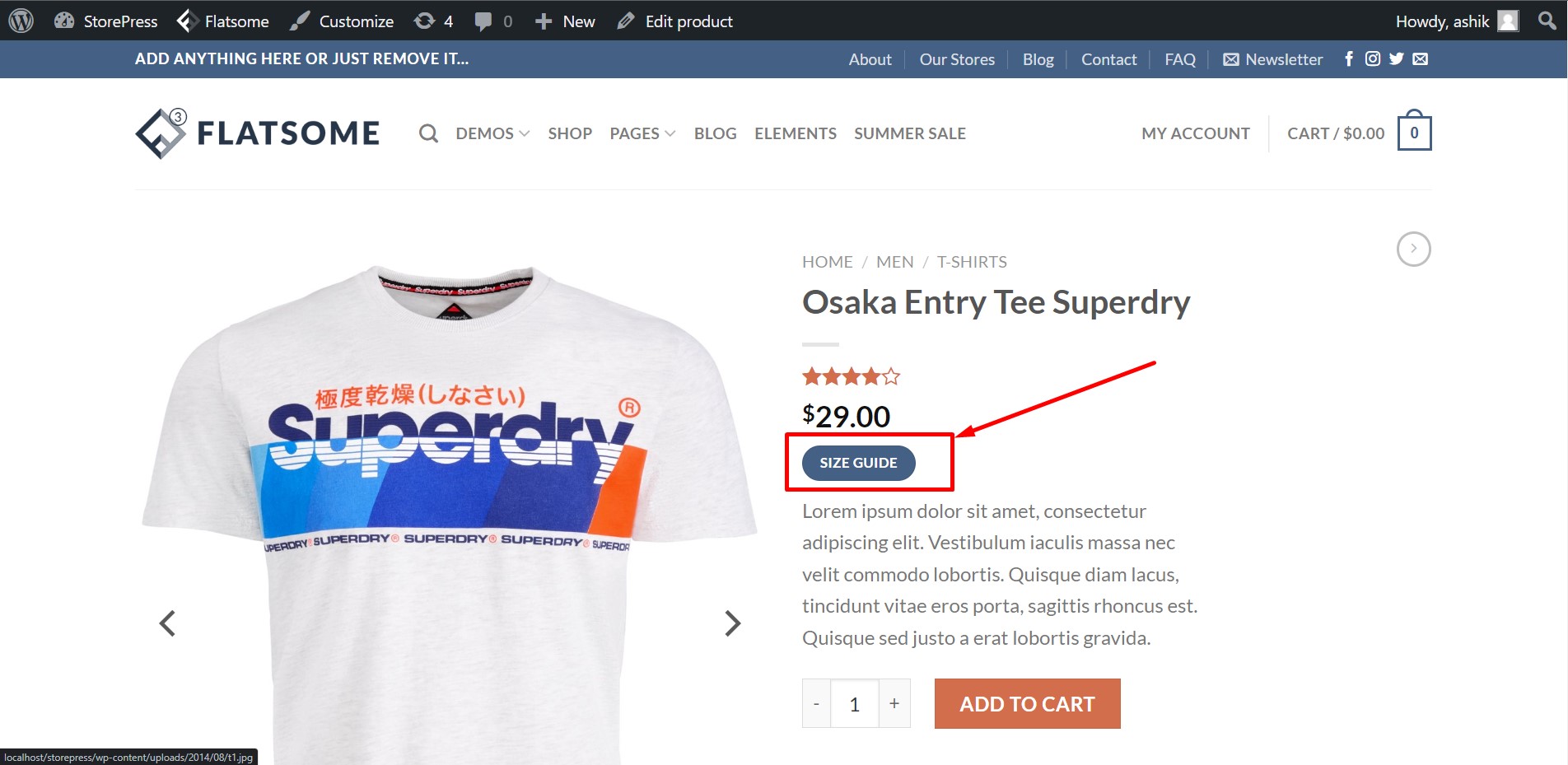
Teraz otwórz dowolny produkt, a zobaczysz przycisk „Przewodnik po rozmiarach” , który stworzyliśmy tuż pod ceną. Kliknij przycisk „Przewodnik po rozmiarach” .

Krok 11:
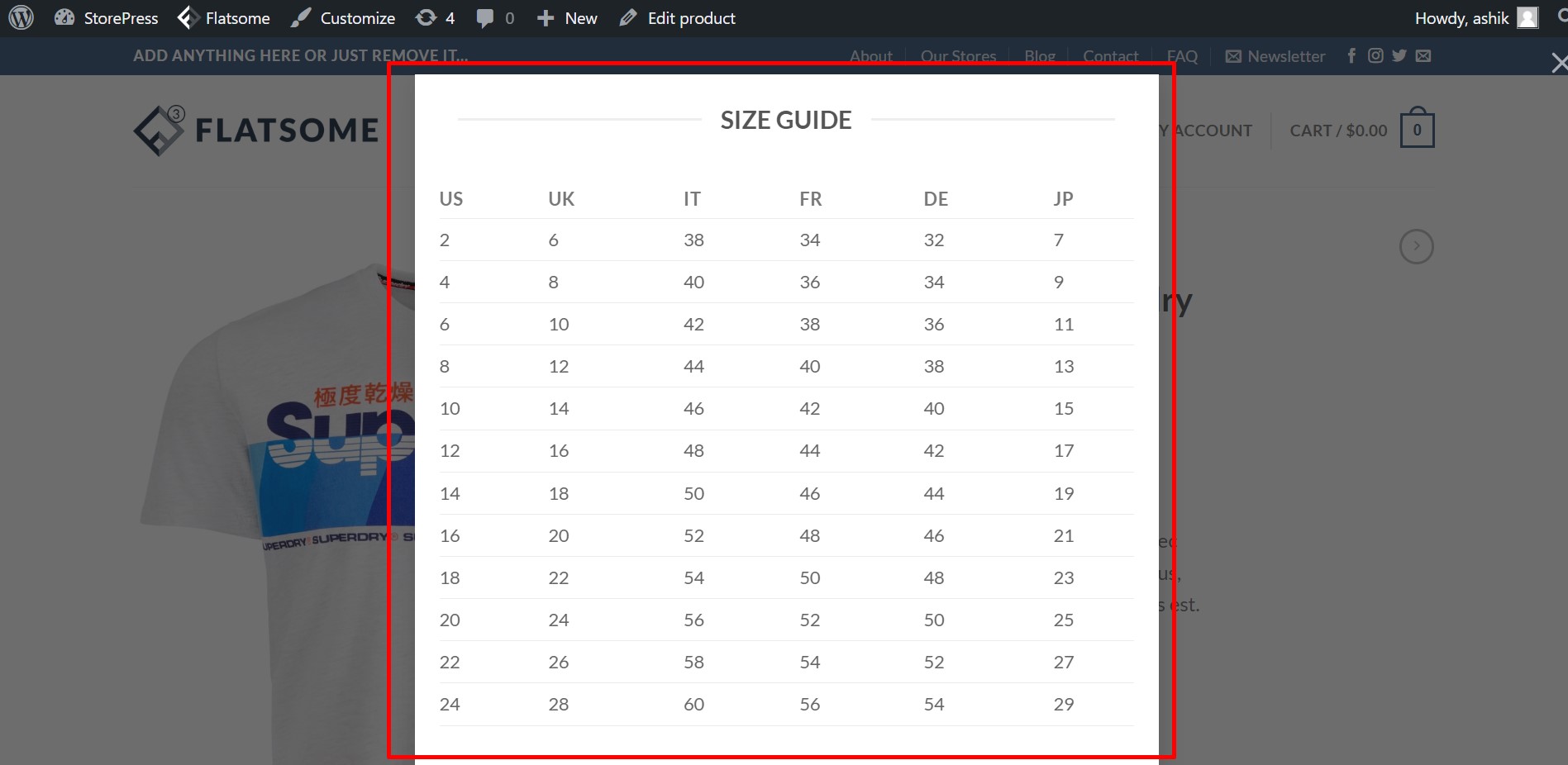
Po kliknięciu przycisku „Przewodnik po rozmiarach”, przewodnik po rozmiarach, pojawi się wyskakujące okienko w lightbox. Widzimy, że nasz „Przewodnik po rozmiarach” działa idealnie.

Wniosek
W powyższych krokach omówiliśmy, jak łatwo utworzyć przycisk „Przewodnik po rozmiarach”, który otworzy przewodnik po rozmiarach w lightboxie dla Twoich klientów. Ten przewodnik po rozmiarach sprawi, że Twoi klienci będą mogli wybrać idealne ubrania i będą bardziej zaangażowani w Twój sklep internetowy.
Mamy nadzieję, że ten samouczek był dla Ciebie pomocny. Śledź nas, aby uzyskać więcej niesamowitych samouczków takich jak ten! Zachęcamy do zapoznania się z naszym samouczkiem dotyczącym dodawania etykiet menu w motywie Flatsome.