Jak dodać pole autora WordPress do swoich postów na blogu?
Opublikowany: 2020-01-28Więc jesteś zainteresowany dodaniem pola autora do swojego bloga WordPress? Cóż, trafiłeś we właściwe miejsce.
Pole autora to sekcja strony głównej Twojego bloga, w której wyświetlane są pewne informacje o Tobie, autorze.
Istnieje wiele motywów i wtyczek, które umożliwiają wyświetlanie pola autora w Twojej witrynie bez wchodzenia w kodowanie. Ale nie bój się; omówimy, jak dodać pole autora z kodem, również jeśli jest to bardziej Twój styl.
W tym artykule przyjrzymy się krok po kroku trzem sposobom wyświetlania pola autora w Twojej witrynie.
Aby Ci pomóc, stworzyliśmy ten spis treści, dzięki któremu możesz przejść bezpośrednio do wybranej sekcji:
- Co to jest pudełko autora?
- Korzyści z pudełka autorskiego
- Jak dodać pole autora
- Używanie motywu do dodawania pola autora WordPress
- Dodaj pole autora WordPress za pomocą kodu
- Używanie wtyczki do dodawania pola autora WordPress
- Zawijanie?
Jeśli jeszcze nie utworzyłeś swojej witryny, rozważ zapoznanie się z tym artykułem o tym, jak założyć bloga WordPress, zanim zaczniesz!
Co to jest pole autora?
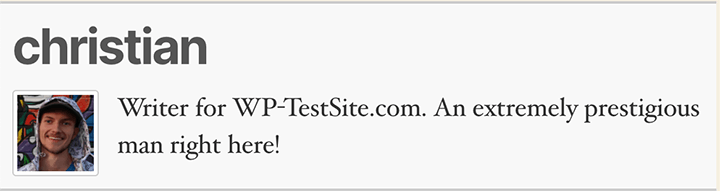
Pole autora to sekcja, która pojawia się na dole posta na blogu, która zawiera trochę informacji o autorze. To świetny pomysł, aby skorzystać z pól autora, jeśli Twoja witryna ma wielu autorów.
Zazwyczaj skrzynka autora zawiera interesujące informacje o autorze, takie jak:
- Nazwać
- Pozycja
- Linki do mediów społecznościowych
- Obraz
…a czasem nawet takie rzeczy jak:
- Wiek
- Zainteresowania
- Ostatnia praca
- Strona autora
Ta funkcja może być dość solidna lub prosta i podstawowa, w zależności od Twoich potrzeb. Wszystko sprowadza się do osobistych preferencji i stylu Twojej witryny.

Na przykład WPHacks wyświetla tylko zdjęcie i nazwisko autora. A nazwa linkuje do strony autora na stronie internetowej przedstawiającej zbiór prac autora na WPHacks. Całkiem fajnie, prawda?
Korzyści z pudełka autora
Jeśli prowadzisz bloga na WordPressie, ale jesteś jedynym autorem, może być bardziej korzystne utworzenie strony z informacjami z Twoim podobizną.
Jeśli jednak masz wielu autorów publikujących treści w swojej witrynie, możliwość przedstawienia autorowi twarzy jest doskonałym sposobem na nawiązanie dobrych relacji z czytelnikami.
Posiadanie pudełka autora to także świetny sposób na uznanie autorów za ich pracę, a także pokazanie ich referencji i pozycji w publikacji. Co więcej, otwiera to drzwi do większej liczby pisarzy gościnnych piszących dla Twojej witryny.
Jak dodać pole autora
Istnieją trzy metody dodawania pola autora WordPress do Twojej witryny. Obejmują one użycie motywu, kodu lub wtyczki.
Najpopularniejszą i najprostszą metodą dodania pola autora WordPressa jest użycie wtyczki.
Ponadto wiele motywów, szczególnie tych przeznaczonych do blogowania, obsługuje skrzynki autorskie bez konieczności instalowania jakichkolwiek wtyczek. Będziesz jednak ograniczony, jeśli chodzi o dostosowania, dzięki czemu ta metoda będzie mniej popularna niż korzystanie z wtyczki z wieloma funkcjami.
Wreszcie, zawsze możesz dodać pole autora WordPress do swojej witryny za pomocą kodu, jeśli lubisz to robić.
Przyjrzyjmy się więc każdej metodzie.
1. Użyj motywu, aby dodać pole autora WordPress
Jeśli Twoja witryna obsługuje tę metodę, dobrą wiadomością jest to, że konfiguracja i rozpoczęcie pracy jest dość proste.
Najpierw upewnij się, że Twój motyw obsługuje dodawanie pola autora WordPress. Może to być tak proste, jak przełączenie na polu autora. Lub, jeśli masz szczęście, domyślnie może być dołączone pudełko autora z twoim motywem.
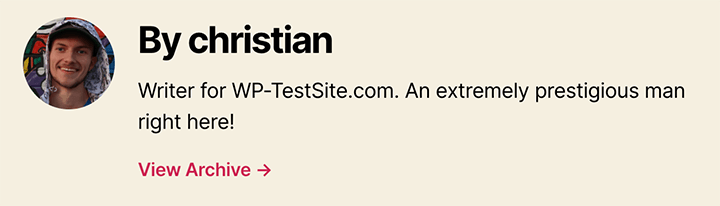
Najprostszym sposobem, aby to stwierdzić, jest utworzenie wpisu na blogu i opublikowanie go. Jeśli na dole znajdują się informacje, takie jak widziałeś wcześniej dla WPHacks, to masz szczęście. Twój motyw obsługuje pola autorskie.
Aby rozpocząć, przejdź do pulpitu WordPress. Możesz się tam dostać, dodając „/wp-admin” na końcu adresu URL witryny.
Gdy już tam będziesz, wybierz Użytkownicy . Następnie najedź kursorem na użytkownika, o którym chcesz dodać informacje. Gdy zobaczysz przycisk „Edytuj”, kliknij go.

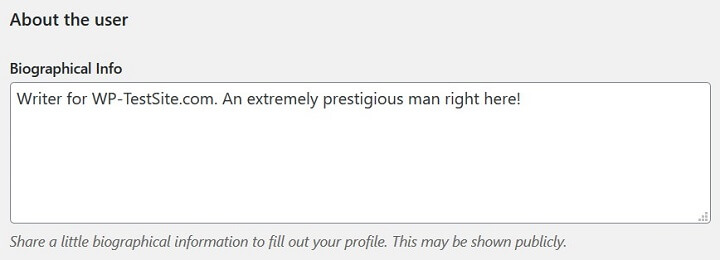
Spowoduje to przejście do ich profilu użytkownika. Stąd przewiń w dół, aż dojdziesz do sekcji „Informacje biograficzne”. Wprowadź dowolne informacje, które chcesz wyświetlić w polu autora, a następnie zapisz je.

Jeśli nie znajdziesz tu żadnego śladu pola autora, następnym krokiem jest przyjrzenie się ustawieniom dostosowywania w Live Theme Customizer, aby sprawdzić, czy istnieje sekcja, która pozwala wyświetlić te informacje.
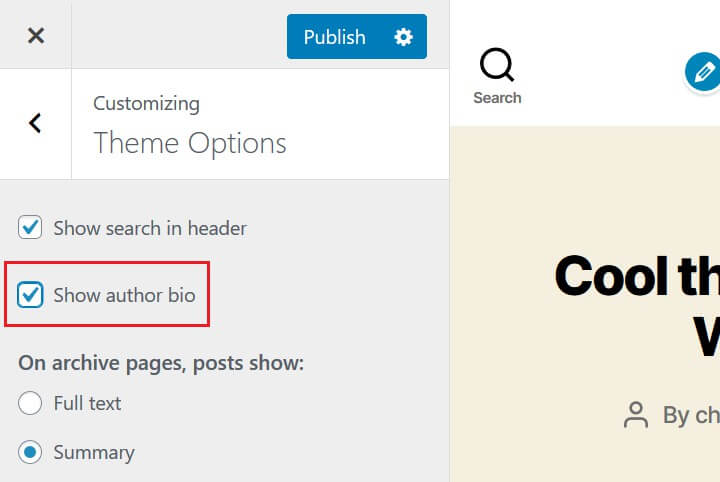
Aby to zrobić, zacznij od kliknięcia Wygląd > Dostosuj > Opcje motywu .

Następnie zaznacz pole wyboru, które włącza lub wyłącza pole autora WordPress.
Tak to wygląda, jeśli używasz motywu Twenty Twenty.

To takie proste. Chociaż nie wszystkie motywy obsługują tę funkcję, te, które ułatwiają dodawanie pola autora.
2. Użyj wtyczki, aby dodać pole autora WordPress
Korzystanie z wtyczki jest zdecydowanie najpopularniejszym sposobem na dodanie pola autora w witrynie WordPress. Nie wspominając o tym, że wiele wtyczek do skrzynek autorów jest darmowych.
Będziemy używać jednej z najpopularniejszych wtyczek do skrzynek autorów, Author Bio Box. Ta wtyczka pozwala dostosować różne funkcje, które chcesz w swoim polu autora, aby wyglądało na idealne dopasowanie do Twojej witryny.

Aby rozpocząć, kliknij powyższy link lub przejdź do Wtyczki > Dodaj nowy na swoim pulpicie nawigacyjnym WordPress. Następnie wyszukaj „Autor Bio Box”. Wynik powinien pojawić się jako pierwszy, a autorem powinien być ThematoSoup. Zainstaluj i aktywuj tę wtyczkę.
Jeśli nigdy wcześniej nie instalowałeś wtyczki lub potrzebujesz podsumowania, oto doskonały przewodnik, jak zainstalować wtyczkę WordPress.
Gdy to zrobisz, Twoja wtyczka jest teraz aktywna w Twojej witrynie. Sprawdź jeden ze swoich postów ( na dole ), aby zobaczyć swoje nowe, błyszczące pudełko autora.

Teraz, gdy ta wtyczka działa poprawnie, nadszedł czas, aby sprawdzić, gdzie możesz ją dostosować.
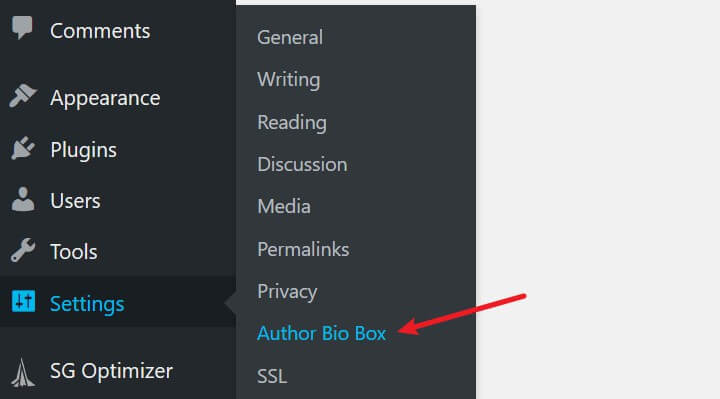
Przejdź do Ustawień na pulpicie WordPress i kliknij nagłówek „Autor Bio Box”.

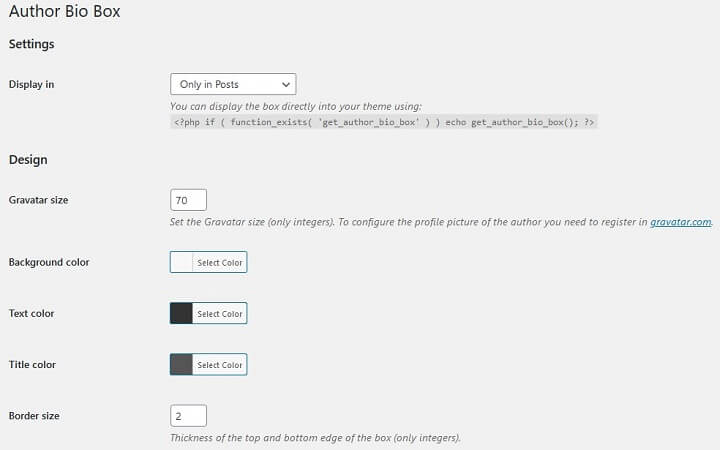
Gdy to zrobisz, zobaczysz stronę ustawień wtyczki. Tutaj możesz zmienić opcje wyświetlania, takie jak schematy kolorów, rozmiar obramowania i inne opcje stylistyczne.

Pamiętaj, że nie możesz dodać informacji o wyświetlaniu w sekcji ustawień w polu autora Bio Box. Możesz tylko dostosować jego atrakcyjność wizualną.
Jeśli chcesz dodać więcej informacji do pola autora WordPress, przejdź do Użytkownicy > Wszyscy użytkownicy , a następnie wybierz profil, który chcesz edytować.

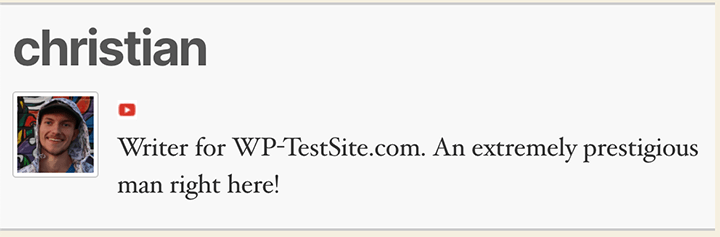
Tutaj zobaczysz pola, takie jak informacje biograficzne, sieci społecznościowe i obraz.
Na przykład, jeśli dodam link do mojego kanału YouTube do moich danych kontaktowych, doda go również do pola autora!

To intuicyjny system, który działa dobrze!

3. Dodaj pole autora WordPress za pomocą kodu
Może nadejść czas, kiedy wolisz dodać kod do swojej witryny. Jeśli tak jest, czytaj dalej.
Aby dodać pole autora do witryny WordPress za pomocą kodu, dodamy dość duży blok kodu do naszego pliku functions.php. Spowoduje to dodanie pola autora WordPress na dole twoich postów.
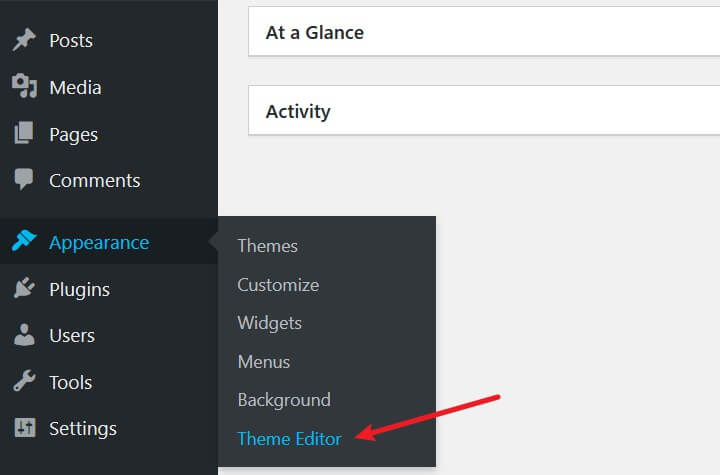
Aby rozpocząć, przejdź do Wygląd > Edytor motywów w panelu WordPress.

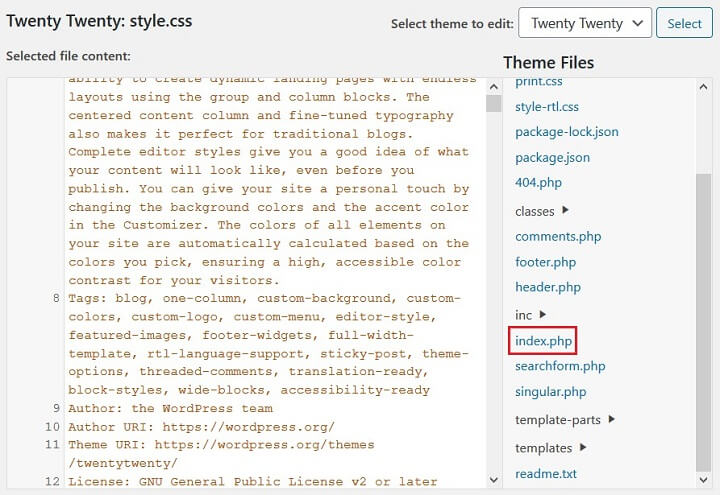
Następnie będziesz chciał znaleźć plik single.php. Ten plik powinien znajdować się w górnej części eksploratora plików w edytorze motywów.
Jeśli nie masz pojedynczego pliku.php, sprawdź zamiast tego plik index.php.

Następnie skopiuj ten kod i wklej go poza funkcją w pliku single.php:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>Może to być trochę trudne, a jeśli nie będziesz ostrożny, możesz zepsuć swoją witrynę. Dlatego wypróbuj tę metodę tylko wtedy, gdy nie masz nic przeciwko edycji kodu w swojej witrynie. Ponadto upewnij się, że utworzyłeś kopię zapasową swojej witryny przed wprowadzeniem jakichkolwiek zmian w kodzie witryny.
A jeśli naprawdę chcesz być ostrożny, sugerujemy używanie motywu potomnego za każdym razem, gdy chcesz zepsuć kod w swojej witrynie.
Po dodaniu kodu do właściwego pliku następną rzeczą jest dodanie CSS. Zrobisz to, przechodząc najpierw do pliku style.css i dodając następujący kod.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}Dodanie tego stylu kodu do pola autora, które utworzyłeś z poprzednim kodem dodanym do pliku single.php.
Ta metoda jest opłacalna; jednak jest to dość skomplikowane. Może powodować problemy, które wymagają rozwiązywania problemów, więc bądź cierpliwy i przygotowany do rozwiązania tego problemu, jeśli coś nie zadziała na początku.
Zawijanie
Ostatecznie metoda wtyczek jest zdecydowanie najpopularniejszą i najbardziej ulubioną wśród użytkowników WordPressa do dodawania pola autora WordPressa do strony internetowej. Korzystanie z metody wtyczek nie tylko pozwala stworzyć niesamowite pole autora dla Twojej witryny WordPress, ale także pozwala zrobić to szybko i łatwo.
Powiedziawszy to, pozostałe dwie metody są nadal opłacalnymi opcjami, więc jeśli jest to coś, co cię bardziej interesuje, wypróbuj je.
Jeśli szukasz więcej sposobów na podniesienie poziomu swojej witryny WordPress, usunięcie linku w stopce „Dumy wspierane przez WordPress” z Twojej witryny może być znaczącym kosmetycznym ulepszeniem Twojej witryny!
Czy kiedykolwiek stworzyłeś pudełko autora WordPress dla swojej witryny? Chcielibyśmy usłyszeć o tym wszystko w komentarzach poniżej!
