Jak dodać bułkę tartą do swojej witryny Elementor za pomocą widżetu bułki tartej
Opublikowany: 2021-06-22Czy chcesz wyświetlać bułkę tartą na swojej stronie Elementor? Trafiłeś we właściwe miejsce. W tym samouczku pokażemy Ci, jak dodać bułkę tartą do swojej witryny Elementor za pomocą widżetu bułki tartej.
Korzystając z widżetu Breadcrumbs PowerPack, możesz wyświetlić hierarchiczną reprezentację linków nawigacyjnych na stronach zbudowanych za pomocą Elementora. Dodanie bułki tartej zapewnia odwiedzającym łatwy sposób poruszania się po witrynie i ułatwia zrozumienie struktury witryny.
Zanim przejdziemy przez widżet Breadcrumbs Elementor PowerPack, najpierw zrozumiemy bułkę tartą i dlaczego są one przydatne.
Czym są bułka tarta?
Okruszek chleba to niewielka ścieżka tekstowa, zwykle znajdująca się u góry strony. Wskazuje, gdzie użytkownik znajduje się w witrynie, wraz z kategoriami wyższego poziomu, które doprowadziły go do strony/postu, który aktualnie przegląda. Breadcrumb umożliwia również łatwą nawigację do wcześniej odwiedzanych stron.
Rozumiemy bułkę tartą za pomocą przykładu:

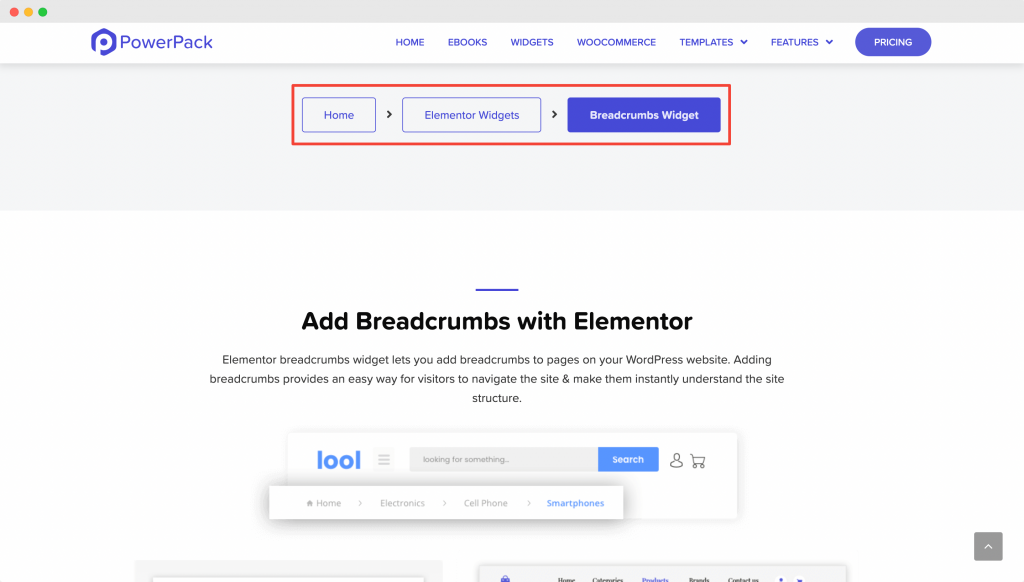
To jest strona widżetu Breadcrumbs Elementor PowerPacka. Część oznaczona na czerwono (Home > Elementor Widgets > Breadcrumbs Widget) jest znana jako Breadcrumb . Breadcrumb podświetla bieżącą stronę, którą oglądamy. Zawiera również linki do stron (Strona główna > Widgety Elementor), przez które wylądowaliśmy na naszej bieżącej stronie (widget bułka tarta).
Pomaga to użytkownikom łatwo wrócić do strony, z której przyszli, w uporządkowany sposób, zamiast naciskać przycisk Wstecz, wracać przez stronę główną lub stronę wyszukiwania. Okruszki chleba są przydatne przede wszystkim w poruszaniu się między stronami w witrynach eCommerce z dużą ilością stron produktów lub archiwum lub w blogu zawierającym różne kategorie i treści postów.
Rodzaje bułki tartej
Zwykle są 3 rodzaje bułki tartej:
- Bułka tarta oparta na hierarchii: są to najczęstszy rodzaj bułki tartej. Tego używamy również na naszej stronie. Oparte na hierarchii elementy nawigacyjne wyróżniają stronę, na której aktualnie znajduje się użytkownik, a jednocześnie odsyłają do strony, przez którą użytkownik trafił na bieżącą stronę.
- Okruszki na podstawie historii: Jak sama nazwa wskazuje, Okruszki na podstawie historii są generowane zgodnie ze stronami odwiedzanymi przez użytkownika.
- Okruszki na podstawie atrybutów: Okruszki na podstawie atrybutów są najczęściej widoczne w witrynach handlu elektronicznego. Te bułki tartej są generowane na podstawie atrybutów wyszukiwanych przez użytkownika, które ostatecznie doprowadziły do konkretnej strony produktu.
Dlaczego bułka tarta jest przydatna?
Bułka tarta jest przydatna w Twojej witrynie na wiele różnych sposobów. Omówimy jednak trzy najważniejsze sposoby, w jakie bułka tarta pomaga poprawić użyteczność Twojej witryny:
- Poprawia SEO witryny: Google uwielbia bułkę tartą! Nawigacja zawiera linki nawigacyjne do zawartości Twojej witryny, pomagając w ten sposób botom/robotom Google zrozumieć strukturę całej witryny. Ponadto Google wyświetla również bułkę tartą na stronie wyników wyszukiwania, pomagając w ten sposób użytkownikowi w uzyskaniu dodatkowych informacji dostępnych w Twojej witrynie.
- Poprawia UX: bułka tarta pomaga w poprawie UX Twojej witryny. Użytkownicy zwykle szukają sposobu, aby zrozumieć, gdzie się znajdują w witrynie i jak się cofnąć lub przejść dalej. Element Breadcrumb navigation links służy temu celowi, uświadamiając użytkownikom, gdzie dokładnie się znajdują i na co patrzą. To drastycznie poprawia UX witryny.
- Zmniejsz współczynnik odrzuceń: większość użytkowników trafia do Twojej witryny za pośrednictwem bezpłatnych wyników wyszukiwania. Zwykle oznacza to, że użytkownicy przechodzą bezpośrednio do strony zawierającej informacje, których szukają. Teraz mogą chcieć przeglądać więcej Twojej witryny, ponieważ konkretna strona nie odpowiadała ich potrzebom lub ponieważ podobała im się strona i chcieliby dowiedzieć się więcej. Ale jak mogą zorientować się, co jest na Twojej stronie? Wprowadź bułkę tartą! Linki nawigacyjne menu nawigacyjnego ułatwiają użytkownikom przechodzenie do różnych stron Twojej witryny.
Jeśli brakuje bułki tartej, użytkownik może się zgubić i wrócić do wyników wyszukiwania Google. Spowoduje to wzrost współczynnika odrzuceń strony, jednak jeśli są tam okruszki, istnieje prawdopodobieństwo, że użytkownicy będą przeglądać Twoją witrynę, zmniejszając w ten sposób współczynniki odrzuceń .
Teraz, gdy dobrze rozumiemy bułkę tartą, wyjaśnię, w jaki sposób możesz dodać bułkę tartą do swojej witryny Elementor za pomocą widżetu elementu Breadcrumb PowerPack.
Dodaj bułkę tartą do swojej witryny Elementor za pomocą widżetu bułki tartej
Aby dodać bułkę tartą, będziemy musieli dodać widżet bułka tarta do dowolnej strony w witrynie. Będziesz także musiał zainstalować i aktywować zarówno Elementor , jak i wtyczkę PowerPack Elementor Pro na stronie.
Uruchom Edytor Elementora
Po zainstalowaniu i aktywowaniu zarówno dodatków Elementor, jak i PowerPack w witrynie, przejdź do pulpitu nawigacyjnego WordPress > Strony . Teraz wybierz stronę, na której chcesz dodać widżet Bułka tarta i kliknij przycisk „Edytuj za pomocą Elementora” .
Następnie przeciągnij i upuść widżet Bułka tarta w edytorze Elementor. Zaraz po dodaniu widżetu bułka tarta zobaczysz bułkę tartą z ustawieniami domyślnymi.
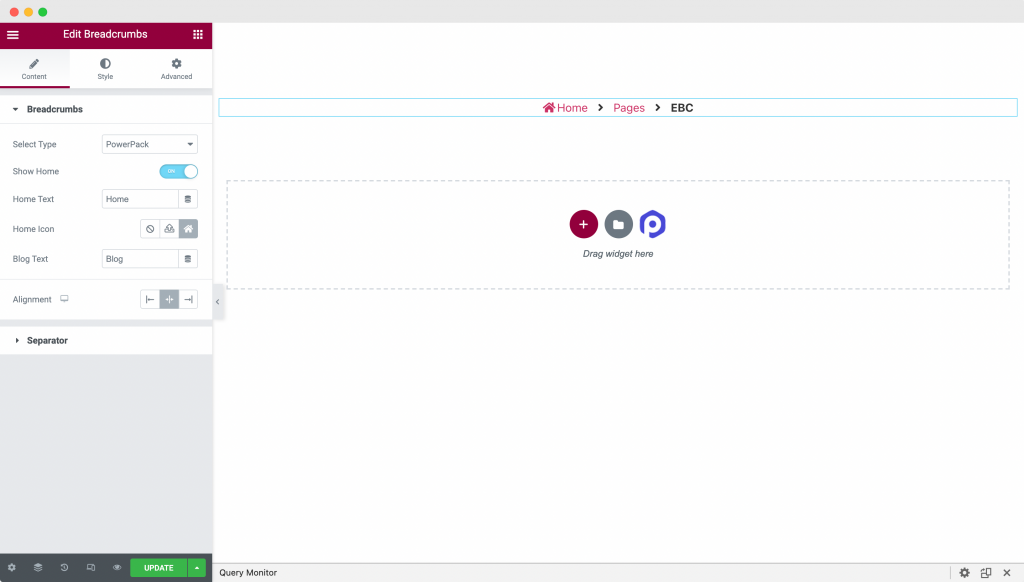
Poniższy zrzut ekranu pokazuje, jak wyglądałaby Twoja strona po dodaniu widżetu Bułka tarta.

Dostosowanie widżetu bułki tartej PowerPack w zakładce Zawartość
Bułka tarta: to pierwsza sekcja widżetu Bułka tarta. Tutaj znajdziesz opcje wyboru typu bułki tartej, linku do strony głównej Pokaż/ukryj i ikony strony głównej w nawigacji bułki tartej. Ponadto możesz wyrównać bułkę tartą do lewej/prawej/środku strony.

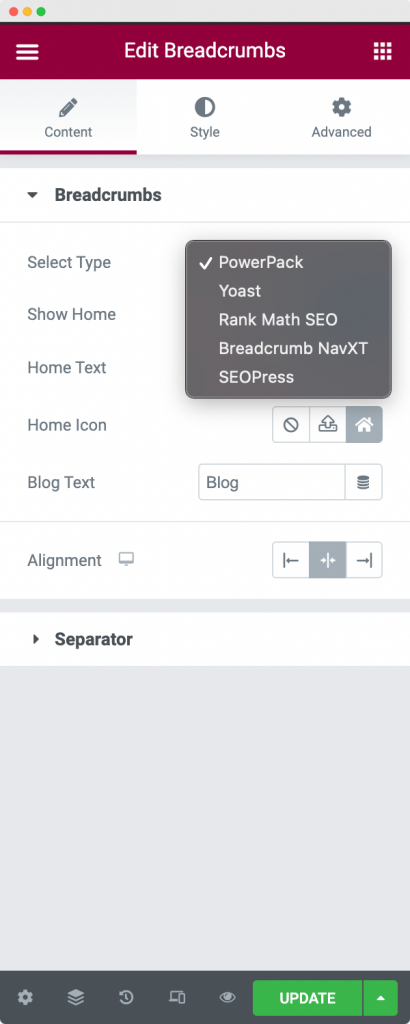
Pierwszym krokiem jest wybranie typu bułki tartej , którą chcesz wyświetlać w swojej witrynie. Jak widać na poniższym obrazku, widżet Breadcrumb PowerPack pomaga w generowaniu i dostosowywaniu bułki tartej dla Twojej witryny. Poza tym możesz wybrać wyświetlanie bułki tartej generowanej przez inne wtyczki, takie jak Yoast, Rank Math, Breadcrumb NavXT i SEOPress.

W przypadku, gdy zdecydujesz się wyświetlać bułkę tartą za pomocą innej wtyczki, widget Breadcrumb PowerPacka oferuje opcję stylizacji tych linków nawigacyjnych. Opcje stylizacji omówimy dokładniej w następnej sekcji.
Jeśli jednak wybierzesz PowerPack w zakładce „Wybierz typ” , możesz dostosować strukturę bułki tartej.
Zostaną wyświetlone opcje, takie jak Pokaż stronę główną , Tekst strony głównej , Ikona strony głównej i Tekst bloga , których możesz użyć do dostosowania menu nawigacyjnego. Poniżej wyjaśnimy te opcje:
- Pokaż dom: Domyślnie ta opcja jest włączona. Jeśli włączysz opcję „Pokaż stronę główną” , w linkach nawigacyjnych w menu nawigacyjnym zostanie wyświetlony link do domu . Podobnie, jeśli go wyłączysz, link Strona główna nie będzie wyświetlany w linkach nawigacyjnych w menu nawigacyjnym.
- Tekst główny: Za pomocą tej opcji możesz dalej zmienić tekst linku głównego , który został włączony na poprzedniej karcie.
- Ikona strony głównej: Jeśli chcesz, możesz wyświetlić ikonę wraz z łączem głównym w linkach nawigacyjnych w menu nawigacyjnym.
- Tekst bloga: Widżet Breadcrumb PowerPacka umożliwia zmianę tekstu łącza nawigacyjnego „Blog” , które jest wyświetlane na stronie blogu Twojej witryny.
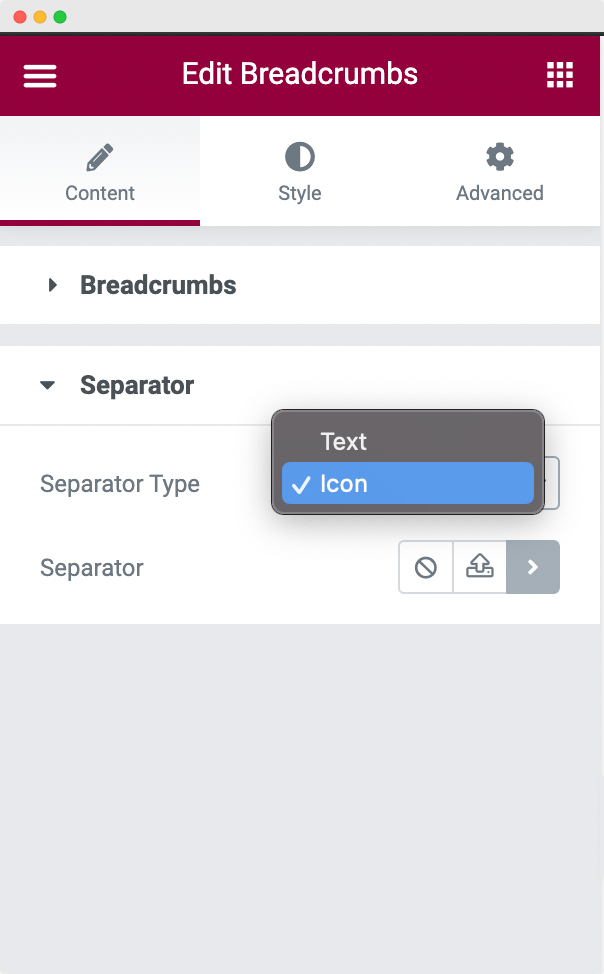
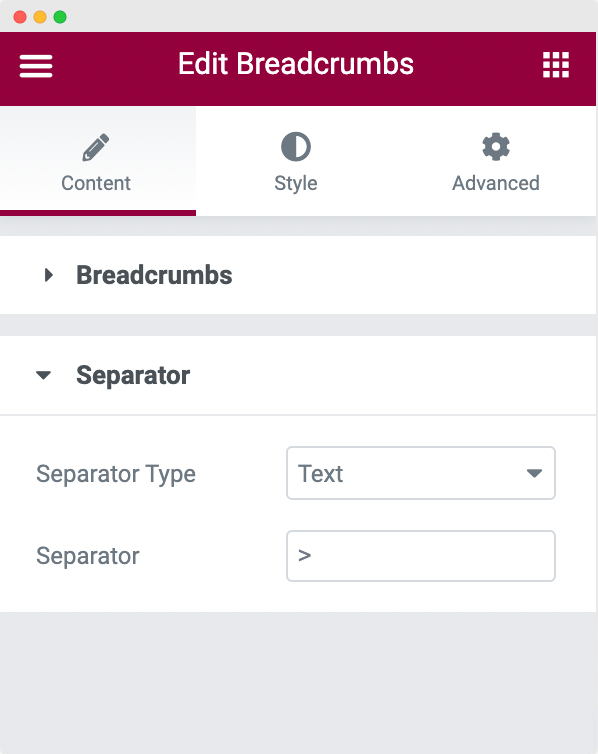
Separator: to kolejna sekcja widżetu bułka tarta. Tutaj masz możliwość wybrania typu „Separatora” . Do wyboru są dwa typy separatorów : tekst i ikona .

Jeśli wybierzesz typ separatora jako „Ikona” , będziesz mieć dodatkowo możliwość przesłania ikony jako pliku SVG lub użycia wstępnie zdefiniowanej ikony lub po prostu nie używania żadnej ikony w linkach nawigacyjnych bułki tartej.
Jeśli jednak wybierzesz typ separatora jako „Tekst” , możesz opisać separator, który chcesz umieścić między łączami nawigacyjnymi.

Chodziło o dostosowywanie widżetów bułki tartej PowerPacka w zakładce Zawartość. Zobaczmy teraz, jak możemy nadać styl widżetowi bułki tartej PowerPacka.
Stylizacja widżetu bułki tartej PowerPack w zakładce Style
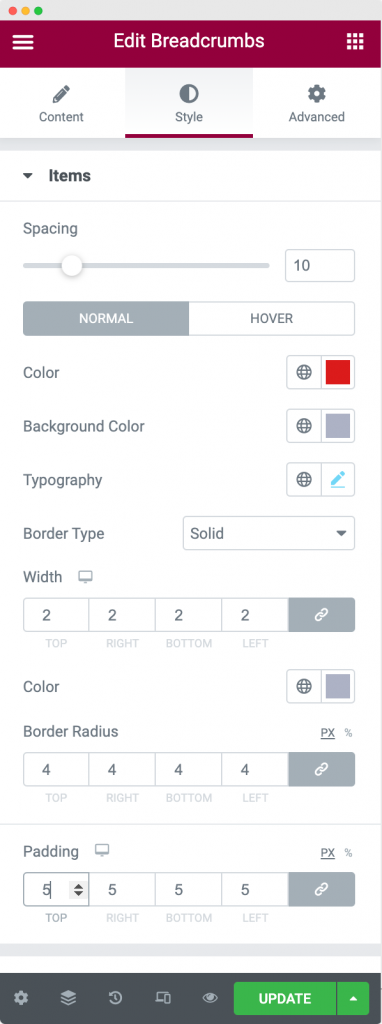
Przedmioty: To jest pierwsza sekcja karty stylu widżetu bułka tarta PowerPack. Tutaj możesz dostosować odstępy między 2 elementami w linkach nawigacyjnych, a także kolory, typografię, obramowanie i dopełnienie elementów w linkach nawigacyjnych.

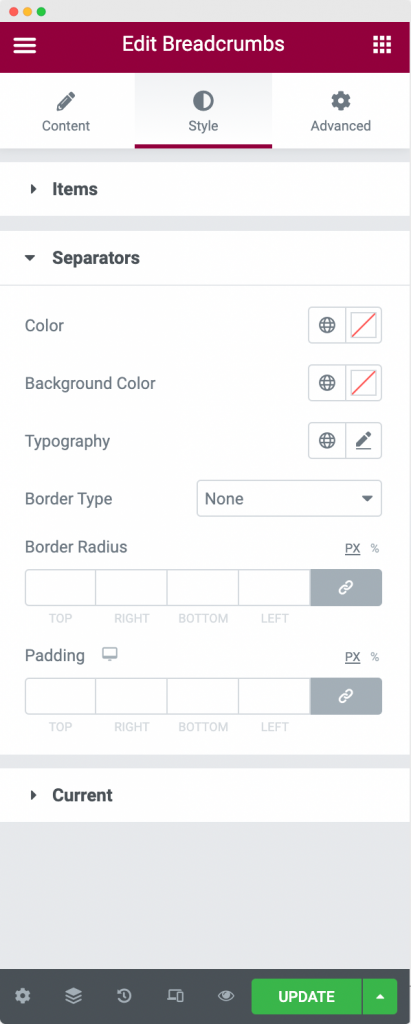
Separatory: To jest następna sekcja karty stylu widgetu bułka tarta PowerPack. Tutaj możesz ustawić kolory, typografię, obramowanie i dopełnienie separatorów między łączami nawigacyjnymi.

Bieżące : To jest ostatnia sekcja karty stylu widżetu Bułka chleba PowerPack. Tutaj możesz ustawić kolory, typografię i obramowanie dla aktualnie przeglądanej strony . Jeśli chcesz, możesz ustawić styl menu nawigacyjnego bieżącej strony, aby całkowicie różnił się od innych linków nawigacyjnych.
Zawijanie!
Mam nadzieję, że ten artykuł okazał się przydatny. Jak widzieliśmy, proces dodawania bułki tartej do witryny za pomocą widżetu bułki tartej był dość łatwy. Zrozumieliśmy również znaczenie i rodzaje bułki tartej, których możemy używać na naszej stronie.
Sugeruję, abyś raz sprawdził demo widżetu Breadcrumbs Elementor Widget PowerPacka, aby zorientować się, jak będzie wyglądała bułka tarta na Twojej stronie.
Jeśli podobał Ci się ten artykuł, podziel się swoimi przemyśleniami w sekcji komentarzy poniżej. Aby uzyskać więcej samouczków PowerPack, zasubskrybuj nasz kanał YouTube.
Możesz również dołączyć do nas na Twitterze i Facebooku.
