WordPress i WooCommerce – jak dodać własny kod?
Opublikowany: 2020-12-11Jedną z największych zalet WordPressa i WooCommerce jest to, że możesz modyfikować i dostosowywać swoją witrynę w dowolny sposób. Możesz używać wielu wtyczek, różnych motywów lub rozszerzeń. Możesz nawet napisać swój kod, aby stworzyć rozwiązanie dokładnie odpowiadające Twoim potrzebom. W tym artykule pokażę Ci trzy sposoby dodania niestandardowego kodu do WooCommerce i WordPress.
Trzy sposoby na dodanie niestandardowego kodu do WooCommerce i WordPress
- Korzystanie z wtyczki
- Korzystanie z motywu potomnego Functions.php
- Korzystanie z wtyczek „Musisz używać”
Jakiej metody powinieneś użyć?
Wszystkie trzy metody działają, ale różnią się pod względem złożoności i bezpieczeństwa. Każdy z nich wyjaśnię szczegółowo, ale jeśli nie wiesz, z którego rozwiązania skorzystać, przeczytaj najpierw ten paragraf .
Jeśli jesteś kompletnym początkującym w WordPressie i myśl o dodaniu niestandardowego kodu Cię przeraża, możesz wybrać wtyczkę, aby dodać niestandardowy kod do WooCommerce i WordPress . To najprostsze rozwiązanie, które nie wymaga znajomości kodu. Pamiętaj jednak, że wtyczki te mogą być celem ataków na Twoją witrynę .
Jeśli szukasz najbezpieczniejszego rozwiązania i nie chcesz być zależny od swojego motywu, wybierz opcję Must Use Plugins . Dodawanie Must Use Plugins wydaje się skomplikowane, ale jeśli nauczysz się tej funkcjonalności, dodanie kolejnego niestandardowego kodu będzie bardzo łatwe. Mogę też dodać, że jest to droga polecana przez naszych programistów .
Jeśli tworzenie wtyczki Must Use Plugin to dla ciebie trochę za dużo, możesz użyć pliku podrzędnego functions.php . To także dobre rozwiązanie, ale bądź ostrożny i przestrzegaj kilku zasad. Przede wszystkim pamiętaj, aby dodać swój kod do motywu Child .
Dodaj niestandardowy kod do WordPressa za pomocą wtyczki
Chyba nikogo nie zaskoczę tym, że możesz użyć wtyczki do dodania własnego kodu do WordPressa. W repozytorium WordPressa jest ich sporo. W tym artykule pokażę, jak korzystać z wtyczki Code Snippets.
Proste rozwiązanie…
To rozwiązanie cieszy się coraz większą popularnością. Dlaczego? Przede wszystkim najprostszy. W większości przypadków wystarczy zainstalować dodatkową wtyczkę, wkleić kod i gotowe. Nie wymaga znajomości kodu i zwracania dodatkowej uwagi. Co więcej, wszystkie wtyczki są bezpłatne i dostępne w repozytorium WordPressa.
Jego prostota sprawia, że jest to niezwykle kuszące rozwiązanie dla początkujących użytkowników WordPressa. Rozumiem. Jeśli jesteś kompletnym nowicjuszem, prawdopodobnie użycie wtyczki do dodania własnego kodu jest właściwym posunięciem . Niestety to rozwiązanie ma swoje wady.
…ale nie bezpieczne.
Pamiętaj, że nie jest to najbezpieczniejsze rozwiązanie. Ze względu na swoje specyficzne cechy wtyczki, takie jak fragmenty kodu, mogą być celem ataków na Twoją witrynę . Jeśli chcesz skorzystać z tej opcji, pamiętaj o korzystaniu z regularnie aktualizowanych wtyczek, a dodatkowo zabezpiecz swoją stronę. Jednak najlepiej będzie, jeśli skorzystasz z jednego z pozostałych rozwiązań przedstawionych w tym artykule.
Dosyć wszystkich opisów i teorii. Czas przejść do odpowiedniego przewodnika.
Jak dodać niestandardowy kod za pomocą wtyczki Code Snippets?
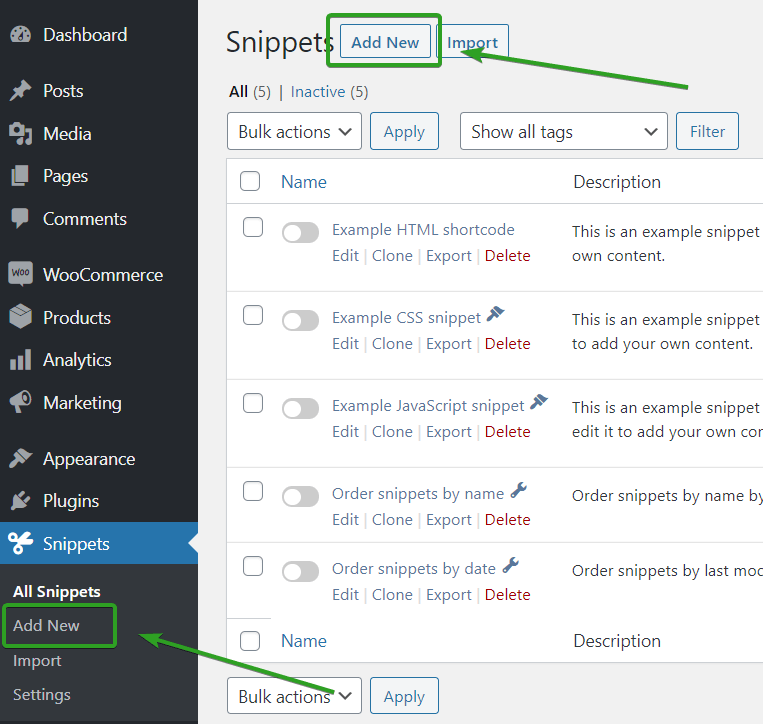
Aby dodać nowy snippet, po prostu przejdź do Snippets w menu WordPress i kliknij przycisk Dodaj nowy . Możesz także użyć linku Dodaj nowy bezpośrednio w menu WordPress.

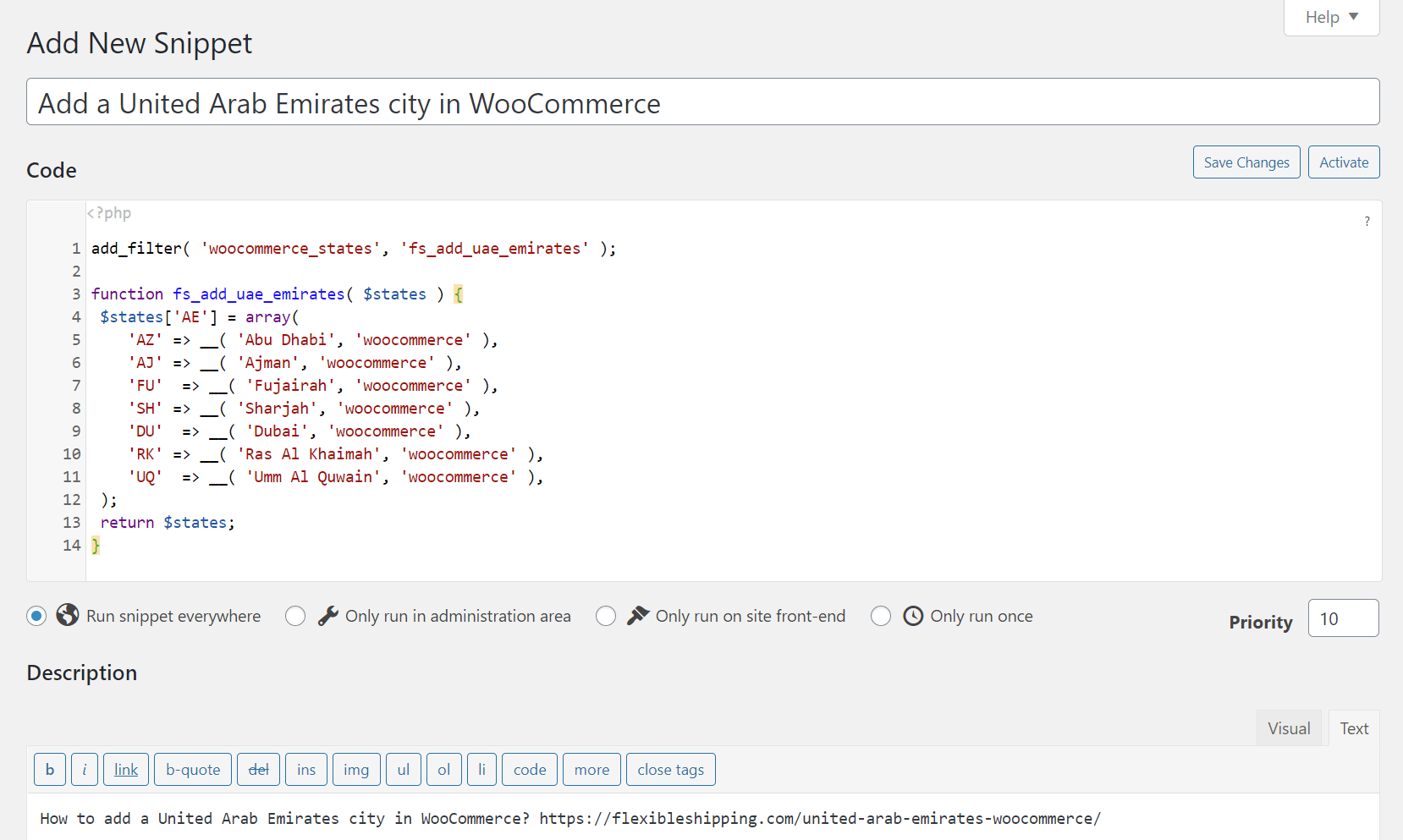
Na nowej stronie możesz dodać swój fragment. W tym przykładzie użyję niestandardowego kodu z mojego wcześniejszego artykułu Jak dodać miasto Zjednoczonych Emiratów Arabskich w WooCommerce.
Wprowadź tytuł niestandardowego kodu. Powinien być samoopisujący się, abyś mógł łatwo określić, jak to działa. Możesz dodać opis , aby uzyskać dodatkowe informacje.

Możesz także dodać kilka tagów i priorytet. Jeśli wszystko jest gotowe, zapisz zmiany i aktywuj fragment .

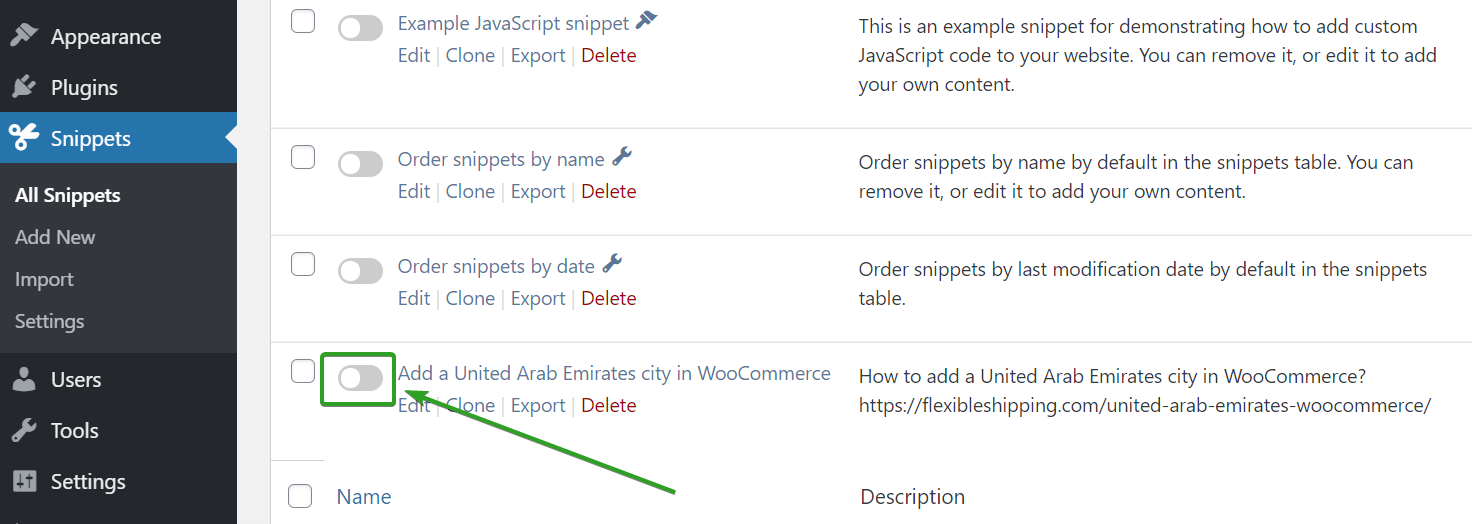
Możesz to zrobić na tej samej stronie lub na liście Wszystkie fragmenty .

Jeśli fragment kodu jest poprawny, Twój niestandardowy kod powinien działać prawidłowo i być aktywny w Twojej witrynie.
Dodaj niestandardowy kod do functions.php w WordPress
Jest to z pewnością najpopularniejsze rozwiązanie do dodawania własnego kodu w WordPressie. W wielu artykułach lub dokumentacji można znaleźć informacje, jak dodać określony kod do pliku functions.php motywu. Jak to zrobić? To nie jest takie skomplikowane.

Pamiętaj, aby użyć motywu potomnego
Zdecydowanie zalecamy dodanie własnego kodu do pliku Functions.php motywu podrzędnego , a nie do oryginalnego motywu . Są dwa główne powody, aby to zrobić. Jeśli dodasz własny kod do pliku functions.php zwykłego motywu, wszystkie zmiany zostaną utracone przy każdej aktualizacji motywu. Co więcej, znacznie bardziej prawdopodobne jest zawieszenie się Twojej witryny poprzez popełnienie błędu w kodzie lub usunięcie ważnego elementu wcześniej dodanego kodu.
Pamiętaj, że dodanie kodu do pliku functions.php Twojego motywu sprawi, że będziesz od niego zależny. Jeśli zdecydujesz się zmienić motyw lub debugować błąd w innym motywie, dodany wcześniej kod nie będzie działał. Dlatego to rozwiązanie najlepiej jest wprowadzać zmiany w motywie, a nie wprowadzać zmiany w funkcjonalności strony.
Jak dodać niestandardowy kod do functions.php w WordPressie?
Dodaj kod do swojego motywu Functions.php z pulpitu WordPress
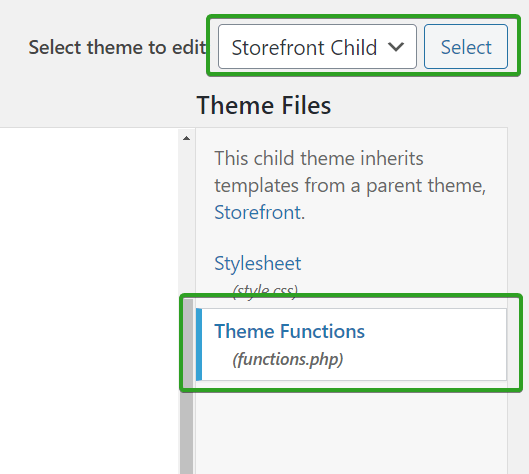
Po prostu przejdź do Wygląd > Edytor motywów . Upewnij się, że edytujesz motyw potomny i wybierz Funkcje motywu (functions.php) .

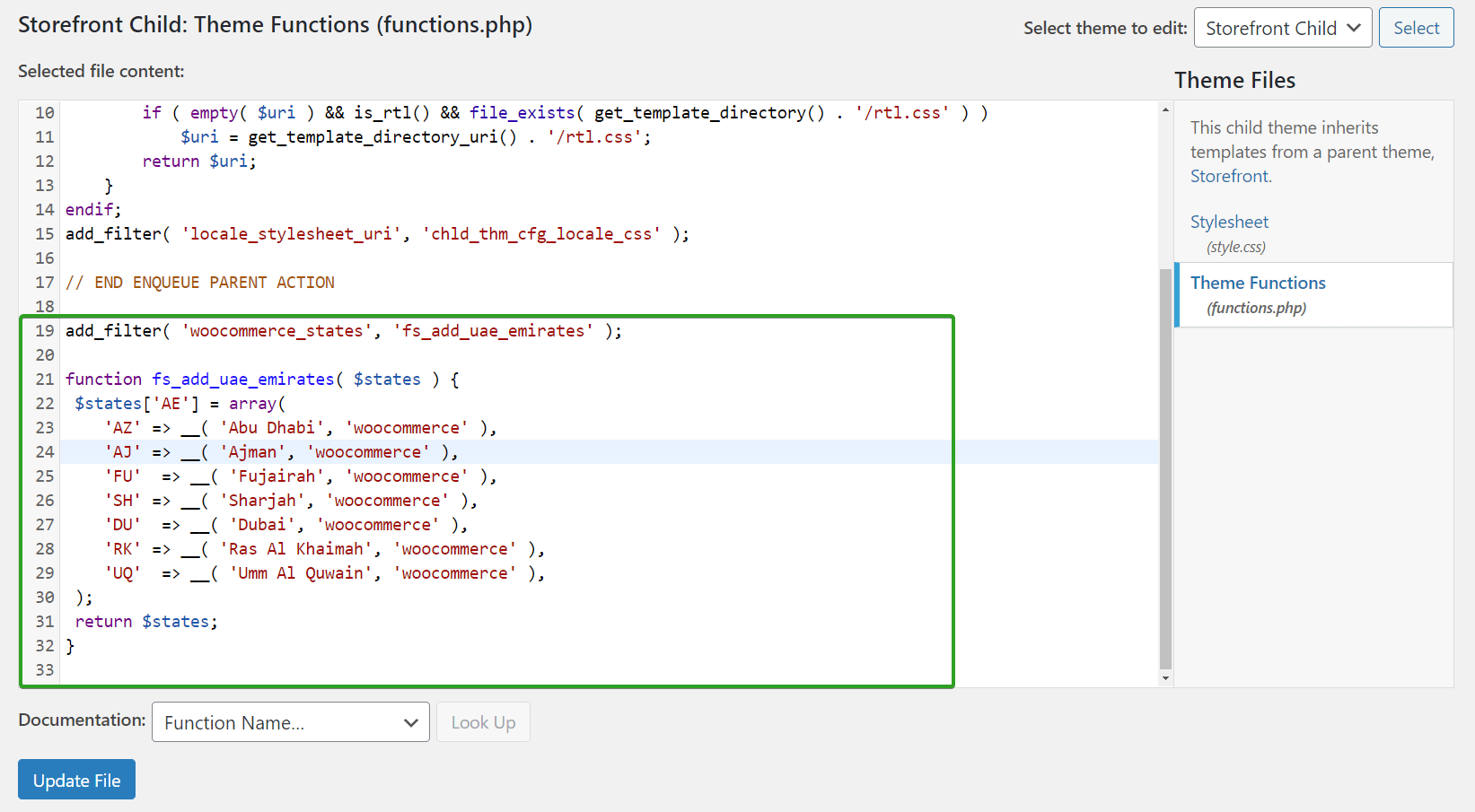
Tam możesz wkleić swój niestandardowy kod.

Upewnij się, że nie ma zamykającego tagu ?> i Aktualizuj plik .
Dodaj kod do swojego motywu Functions.php z cPanel lub FTP
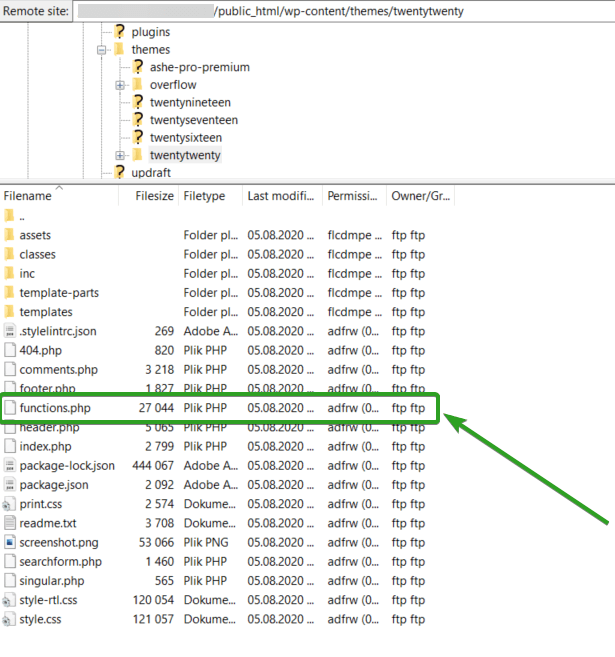
Aby to zrobić, użyj Menedżera plików swojego cPanel lub klienta FTP. W obu sytuacjach przejdź do folderu public_html > [Folder WordPress] > wp-content > motywy > [folder motywu] > functions.php .

Otwórz i edytuj ten plik. Przewiń w dół do końca pliku, wklej kod i zapisz go. Ta metoda jest lepsza niż korzystanie z pulpitu nawigacyjnego WordPress . Jeśli coś w kodzie jest nieprawidłowe i spowoduje problemy w Twojej witrynie, można to łatwo cofnąć.
Dodaj niestandardowy kod za pomocą wtyczek „Musisz używać wtyczek .”
Must Use Plugins lub po prostu mu-plugins , to wtyczki instalowane inaczej niż zwykłe wtyczki. Są instalowane w katalogu wp-content/mu-plugins . Must Use Plugins nie wymagają (i nie mogą) być aktywowane. Nie można ich również dezaktywować. Wtyczki są aktywne i działają tak długo, jak długo znajdują się w katalogu mu-plugins .
Must Use Plugins to idealny sposób na dodanie dodatkowej funkcjonalności związanej z witryną, rzeczy, które zawsze powinny działać, nawet po zmianie motywu. To także bardzo bezpieczne rozwiązanie. Nasi programiści zalecają dodanie niestandardowego kodu za pomocą funkcji Must Use Plugins.
Jak dodać Must Use Plugin?
Jak zobaczysz, dodanie Must Use Plugin nie jest takie trudne. Najpierw w katalogu wp-content utwórz nowy folder mu-plugins . Możesz użyć Menedżera plików swojego cPanel lub klienta FTP. W nowym katalogu utwórz nowy plik. Dodałem po prostu plik custom_code.php . Otwórz plik do edycji i dodaj własny kod. Pamiętaj, aby zacząć od <?php, ale nie dodawaj zamykającego znacznika ?>. Twój kod powinien wyglądać tak:
<?php
//your custom code
Zapisz plik, a opcja Must Use Plugin powinna być aktywna i działać. Zasadniczo możesz używać wtyczek mu, jak starego functions.php, aby dodać niestandardowy kod do WooCommerce i WordPress. Możesz dodać wiele lub nawet wszystkie nasze fragmenty w jednym pliku.
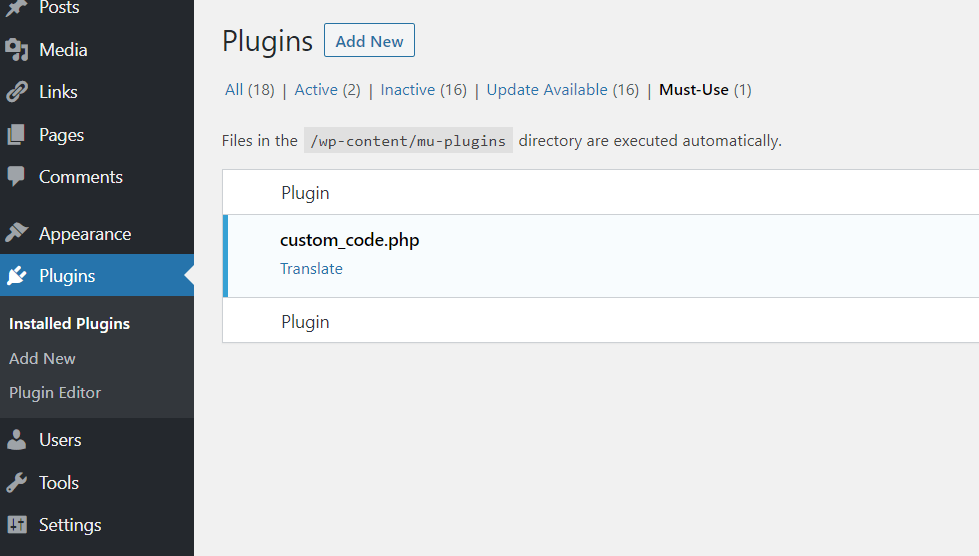
Możesz znaleźć swoje wtyczki Must Use w panelu WordPress. Po prostu przejdź do Wtyczki > Zainstalowane wtyczki > Niezbędne . Będzie to tylko nazwa dodanego pliku.

Jeśli chcesz dołączyć dodatkowe informacje o niestandardowym kodzie w WordPressie, możesz dodać typowy komentarz wtyczki na początku pliku, z informacją o nazwie, autorze i wersji:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
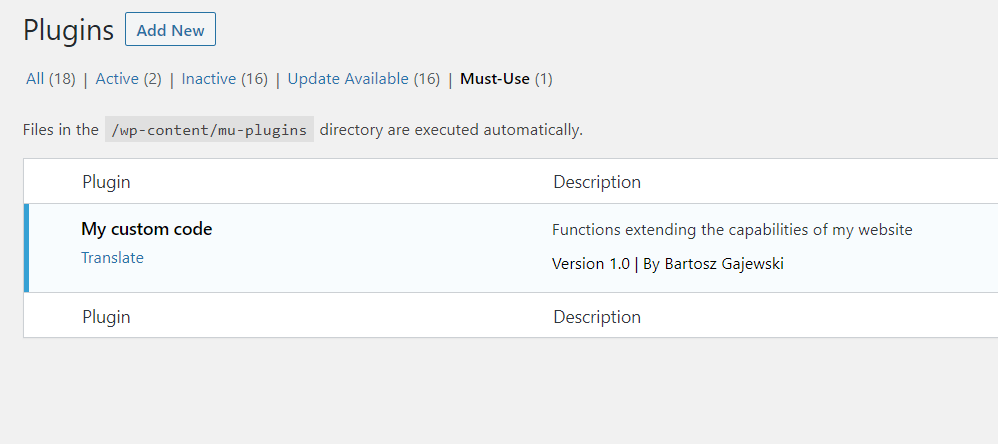
Z tym dodatkowym komentarzem twoja wtyczka mu powinna wyglądać tak:

Streszczenie
Mam nadzieję, że niezależnie od wybranej metody dodawania niestandardowego kodu do WooCommerce i WordPress , ten artykuł był dla Ciebie przydatny. Sugestie przedstawione w tym artykule powinny pomóc nie tylko dodać niestandardowy kod, ale także zmniejszyć ryzyko związane z jego dodaniem.
