4 bezpłatne i łatwe kroki, aby dodać niestandardowe pola do stron produktów WooCommerce
Opublikowany: 2021-03-15Oprócz oferowania wyjątkowych i pouczających produktów, gromadzenie informacji o klientach i zrozumienie ich potrzeb ma duży wpływ na sukces sprzedaży online.
W tym artykule pokażemy Ci najszybsze sposoby na zadowolenie klientów, tworząc niestandardowe pole w produktach WooCommerce.
Chociaż WooCommerce pozwala swobodnie budować i dostosowywać pożądane sklepy, nie zawiera żadnej wbudowanej funkcji wstawiania dodatkowych pól na stronach produktów.
To wtedy przydatne są wtyczki pól niestandardowych.
Na końcu tego artykułu zdobędziesz gruntowną wiedzę na temat wykorzystywania tych wtyczek do dodawania niestandardowych pól do stron produktów WooCommerce.
- Dlaczego warto dodawać niestandardowe pola do stron produktów WooCommerce?
- 4 kroki, aby dodać niestandardowe pole do stron produktów WooCommerce
Dlaczego powinieneś dodawać niestandardowe pola do swoich stron produktów
Pola niestandardowe umożliwiają dodawanie, wyświetlanie, przechowywanie dodatkowych danych o produktach w WooCommerce. Mogą dostarczać klientom dodatkowe informacje o produktach lub umożliwiać użytkownikom dostosowywanie produktów do własnych upodobań.
Jak być może nie wiesz, dodanie dodatkowego niestandardowego pola do stron produktów przynosi mnóstwo korzyści Twoim sklepom.
Dostarczenie niestandardowych pól umożliwi klientom wybór żądanych opcji z różnych i dostosowanie ich do swoich potrzeb. Ponadto niestandardowe pola w produkcie zachęcają klientów do jak największej precyzji podczas zakupów online.
Weźmy na przykład dostawę jedzenia. Kupujący zamawiają kawę. Niektórzy chcą gorąca, niektórzy chcą zimna. Niektórzy chcą więcej lodu, inni wolą mniej lodu. Jedni chcą kawy z kostkami lodu, inni uwielbiają kawę z kruszonym lodem. Jak więc z łatwością spełnić wszystkie te wymagania? Pole niestandardowe pomoże Ci poradzić sobie z tym zadaniem.
Możesz postrzegać niestandardowe pola jako dodatkowe narzędzie, które pomaga klientom komunikować się z Tobą, co pozwala lepiej zrozumieć ich potrzeby. Jako takie przyczyni się to do zwiększenia zadowolenia klientów. Zadowoleni klienci wystawią dobre recenzje, co zwiększy Twoją sprzedaż i zwiększy Twoje przychody.
Poniżej znajduje się kilka typowych zastosowań pól niestandardowych WooCommerce:
- Aby pokazać treści multimedialne związane z produktami, takie jak obrazy lub filmy.
- Wyświetlanie i przechowywanie dalszych informacji o cenach lub alternatywnych opcjach cenowych.
- Aby wyświetlić numery produktów w magazynie lub kody kreskowe produktów.
- Aby dołączyć dodatkowe ikony produktów lub przyciski udostępniania społecznościowego.
- Aby udzielić dalszych wyjaśnień dotyczących składników lub opłat za dodatkową opłatę za usługę.
4 kroki, aby dodać niestandardowe pola do stron produktów WooCommerce
Zdobywając ponad 1 milion aktywnych instalacji i tysiące 5-gwiazdkowych recenzji, Advanced Custom Fields (ACF) bez wątpienia wyróżnia się jako doświadczony weteran w tworzeniu niestandardowych pól w WooCommerce.
Ta bezpłatna wtyczka umożliwia szybkie i łatwe dodawanie niestandardowych pól zgodnie z Twoimi potrzebami. Co więcej, nie ogranicza Cię to do lokalizacji w terenie. Możesz tworzyć pola w dowolnym miejscu w witrynie WordPress, w tym posty, komentarze, użytkownicy, multimedia i wiele innych.
Co więcej, wtyczka jest popierana przez użytkowników na całym świecie dzięki prostemu i intuicyjnemu interfejsowi użytkownika oraz ogromnej kolekcji ponad 30 typów pól.
Aby dodać niestandardowe pola do stron produktów WooCommerce, musisz mieć zainstalowany i aktywowany ACF. Gdy wszystko będzie gotowe, czytaj dalej poniższy przewodnik krok po kroku, jak dodać niestandardowe pole do stron produktów WooCommerce.
Utwórz nową grupę pól
- Na pulpicie WordPress przejdź do Pola niestandardowe > Dodaj nowy .

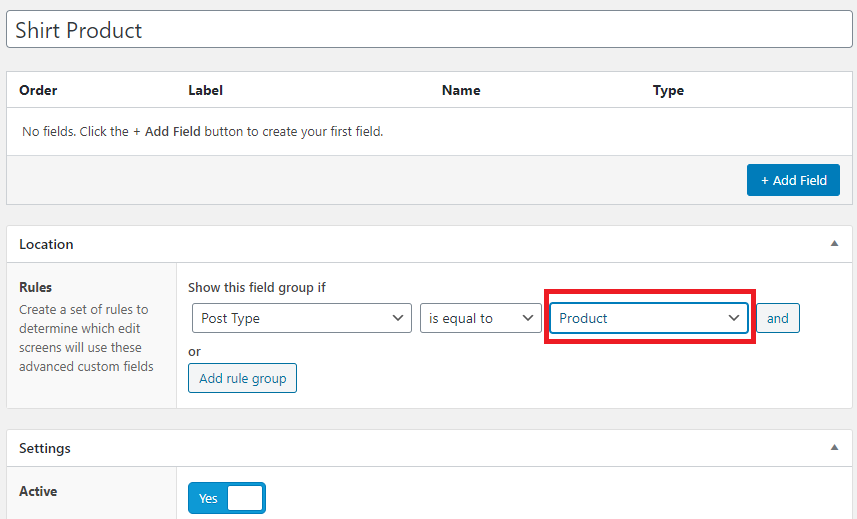
- Nazwij nową grupę pól. W tym samouczku nazwiemy tę grupę pól „Produkt koszulowy”.
- W sekcji Lokalizacja zmień „Typ posta” na „Produkt”. Spowoduje to, że pole niestandardowe pojawi się na ekranie Dodaj/edytuj produktu.
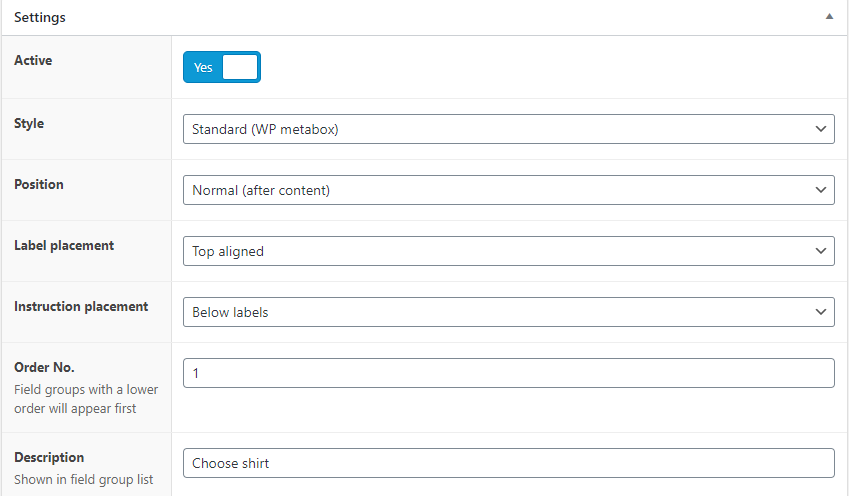
- W obszarze Ustawienia upewnij się, że Grupa pól jest aktywna. Dzięki temu możesz zobaczyć swoje pola na stronach produktów, a także wyświetlać klientom wybrane pola.

- Następnie możesz zdefiniować niestandardowy styl pola, położenie oraz zdecydować o umiejscowieniu etykiety i instrukcji również na stronach produktów. Wszystko zależy od twoich osobistych preferencji i tego, jak chcesz, aby wyświetlało się na interfejsie użytkownika. Jeśli na razie nie masz pewności, możesz pozostawić je jako domyślne i wrócić, aby dostosować je później.


Dodaj swoje niestandardowe pola
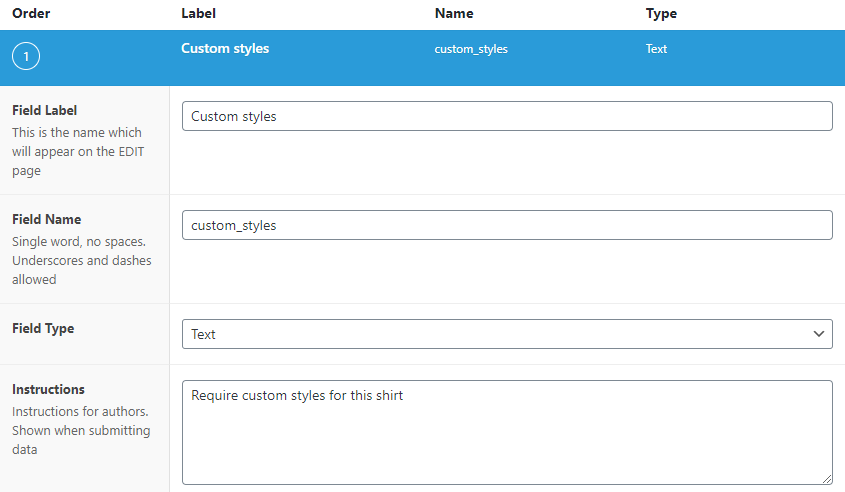
W tym kroku musisz utworzyć niestandardowe pole. Kliknij „Dodaj pole”. 
Zakładając, że sprzedajemy ubrania i chcielibyśmy dodać pole „Niestandardowe style”, które będzie wyświetlane pod opisem produktu na stronie produktu. Musisz wypełnić swoją etykietę pola, nazwę pola, typ pola itp.
- Etykieta pola: dowolna nazwa, którą preferujesz. W tym przykładzie wybieramy „C.
- Nazwa pola: taka sama jak „Etykieta pola”.
- Typ pola: format pola. Istnieje wiele opcji, które możesz wybrać z menu rozwijanego, takich jak tekst, pola wyboru, selektory daty i godziny, przyciski opcji i wiele innych.

Kliknij „Opublikuj”, aby zapisać zmiany.
Edytuj i dodawaj informacje do produktów
- Wróć do pulpitu WordPress, kliknij Produkt > Wszystkie produkty .

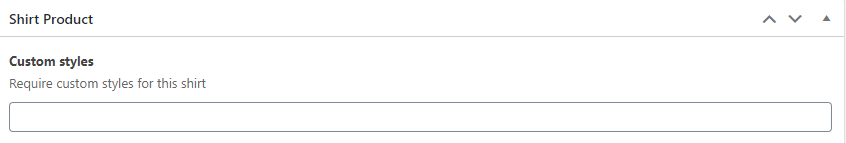
- Wybierz żądany produkt. Przewiń w dół, a zobaczysz niestandardowe pole, które już utworzyłeś.
- Dodaj dane, łącze, zdjęcie lub pole tekstowe i kliknij „Aktualizuj” stronę produktu.

Wyświetlaj informacje o polu niestandardowym w interfejsie użytkownika
Jesteśmy w połowie drogi dodawania niestandardowych pól do stron produktów WooCommerce. Czas na wykończenie tego procesu.
W rzeczywistości, mimo że wstawiłeś już niestandardowe pole wraz z jego informacjami, pole może być niewidoczne w interfejsie użytkownika. Innymi słowy, strony Twoich produktów pozostają niezmienione.
Aby to naprawić, istnieje kilka sposobów wyświetlania niestandardowych pól i danych w Twojej witrynie. W zależności od potrzeb i wiedzy o kodowaniu możesz wybrać edycję plików PHP, użyć skrótu lub skorzystać z pomocy Elementor Pro.
- Edytuj pliki PHP: ta metoda wymaga posiadania wiedzy technicznej. Nie decyduj się na to, jeśli jesteś kompletnym non-techem.
- Użyj skrótów: jest to najprostsze i najszybsze rozwiązanie do wyświetlania niestandardowych informacji o polach na interfejsie użytkownika. To również nasz preferowany wybór.
- Użyj Elementor Pro: dzięki tej opcji nie musisz modyfikować plików PHP. Musisz jednak przełączyć się na szablony Elementor Pro.
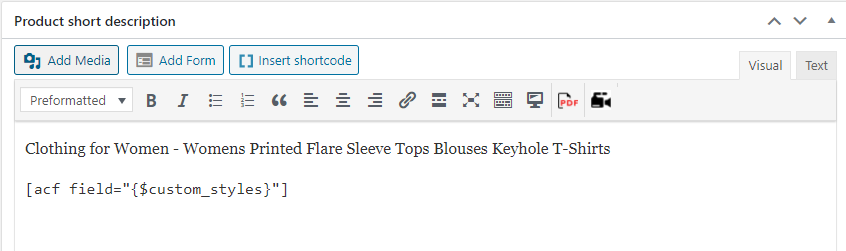
Aby wyświetlić niestandardowe informacje o polu za pomocą skrótów, musisz:
- Wklej następujący fragment kodu w Krótki opis produktu . Pamiętaj, aby zastąpić „nazwa_pola” rzeczywistą nazwą pola.

2. Przewiń w górę i naciśnij „Aktualizuj”. Dodatkowe niestandardowe pole powinno być teraz wyświetlane w interfejsie użytkownika stron produktów. 
Proces dodawania niestandardowych pól do stron produktów WooCommerce dobiega już końca.
Wniosek
Korzystne jest dodanie niestandardowego pola do stron produktów WooCommerce. Pomaga to w dostarczaniu dodatkowych danych o produktach, a także wspiera klientów w określaniu ich produktów.
Zaletą korzystania z ACF w porównaniu z innymi alternatywami jest to, że możesz umieszczać pola w dowolnym miejscu swojej witryny bez kłopotów. Ponadto posiada prosty i intuicyjny interfejs użytkownika, który umożliwia łatwe dodawanie niestandardowych pól do stron produktów WooCommerce.
Wiedza, którą zdobędziesz z tego artykułu, pomoże Ci odblokować pełny potencjał stron produktów i zmaksymalizować konwersję.
Czy oprócz ACF używałeś innych wtyczek do dodawania niestandardowych pól na stronach produktów WooCommerce? Podziel się z nami w komentarzu poniżej!
