Jak dodać więcej elementów do Elementora, aby w mgnieniu oka budować większe i lepsze strony?
Opublikowany: 2021-01-17W dzisiejszych czasach wydaje się, że każdy ma swoją własną stronę internetową. Każdy produkt, każda usługa, w zasadzie wszystko, co można oferować i zarabiać, jest online. W sposobie, w jaki wszystko się ułoży, będzie to jeszcze bardziej widoczne i to wszystko przez nas.
Chcesz więcej elementów #Elementor? Nie ma problemu! Z tego artykułu dowiesz się, jak je dodawać.
KLIKNIJ, ABY TWEETOWAĆPotrzebujemy złotej rączki, zaglądamy do sieci. Jesteśmy głodni, idziemy do sieci na zamówienie. Musimy robić zakupy, wszystkie sklepy są online. Dawno minęły czasy roledeksów, zapamiętywania numerów telefonów i układania wizytówek w portfelu. Ta zmiana perspektywy była korzystna dla wszystkich, ponieważ obecnie informacje są szeroko dostępne i szybko dostępne.
Jednak wszystkie te witryny w sieci muszą zostać zbudowane i utrzymywane, a tylko ułamek osób odpowiedzialnych za to wie, jak to zrobić. Dlatego w ostatnich latach zaobserwowaliśmy napływ twórców witryn.
Twórcy witryn rezygnują z klasycznego edytora kodu. Zamiast tego oferują usprawniony edytor wizualny w czasie rzeczywistym, za pomocą którego dodajesz i usuwasz elementy, przesuwasz je lub przełączasz ich atrybuty. Całe kodowanie odbywa się automatycznie w tle i chociaż wiedza o kodowaniu jest zawsze mile widziana, wcale nie jest konieczne korzystanie z narzędzia do tworzenia witryn.
Jednym z najpopularniejszych kreatorów witryn jest Elementor, a dziś skupimy się na tym, jak dodawać elementy do Elementora w szybszy i bardziej wszechstronny sposób.
Elementor – Wszystko, czego potrzebujesz do budowy strony internetowej
Elementor to narzędzie do tworzenia stron dla WordPress, najczęściej używanego systemu zarządzania treścią. W związku z tym korzysta ze wszystkiego, co oferuje WordPress, przede wszystkim z dodatków i wtyczek.

Chociaż Elementor ma więcej niż wystarczającą liczbę funkcji w swojej podstawowej wersji (podobnie jak WordPress), to zawartość, którą możesz zintegrować, podnosi cały pakiet na wyższy poziom.
Te dodatki do głównej formuły mogą się bardzo różnić, od dodawania schematów kolorów i motywów po widżety i wtyczki sieci społecznościowych.
Co więcej, ponieważ są opracowywane niezależnie od Elementora (zwykle przez mniejsze zespoły), mogą skupić swoją uwagę na konkretnych aspektach procesu tworzenia witryny, co oznacza znacznie bardziej rozbudowane funkcje niż oryginał.
Jeśli pracowałeś już z Elementorem, prawdopodobnie słyszałeś o Ultimate Addons do Elementora, Elementor Addon Elements lub ElementsKit. A dzisiaj skupimy się na tym drugim.
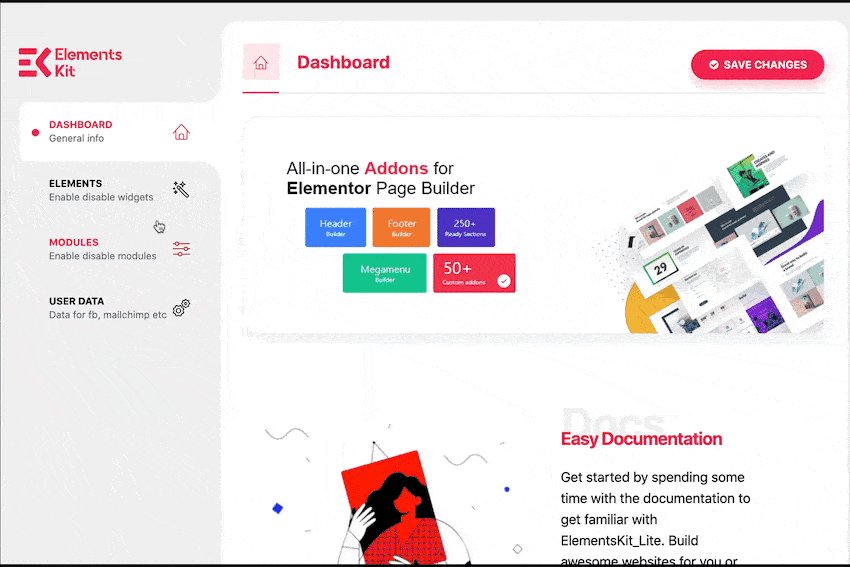
ElementsKit – nawet lepszy niż prawdziwy

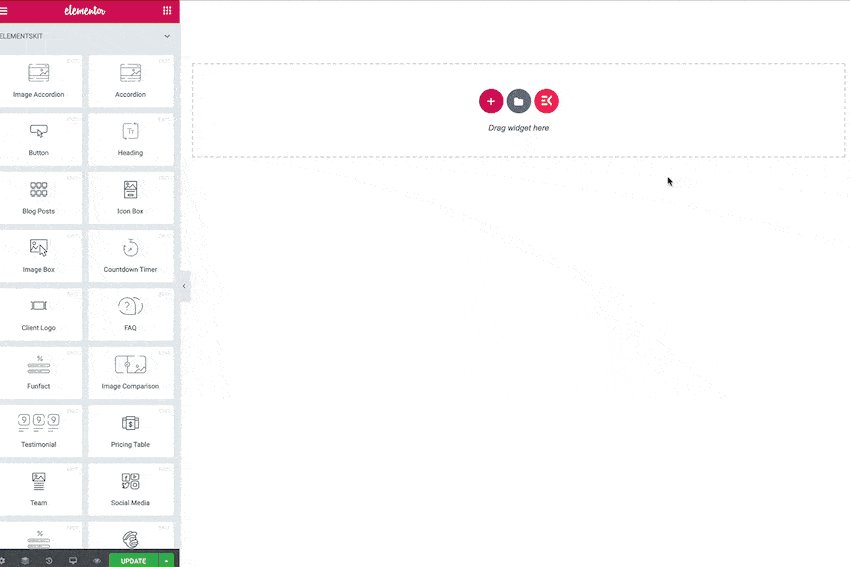
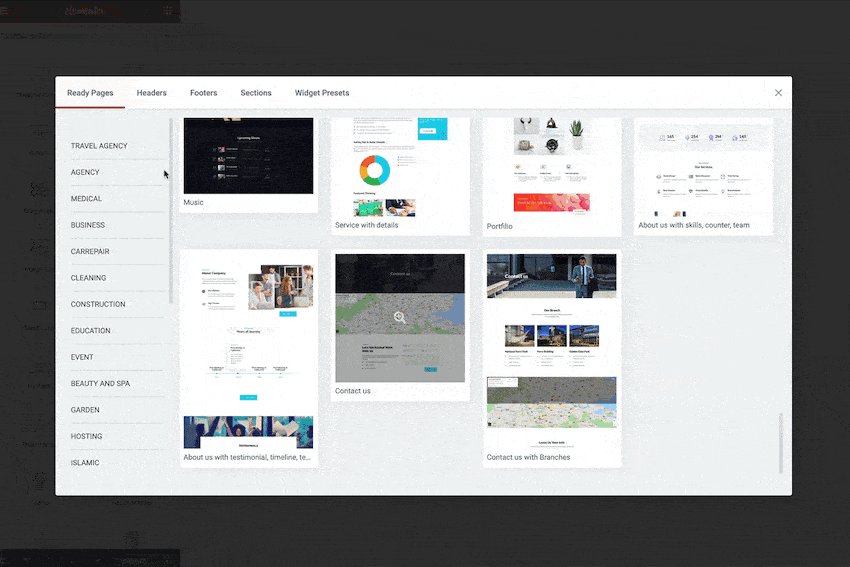
Dzięki ElementsKit uzyskasz dostęp do ponad 60 widżetów, ponad 30 szablonów, 7 modułów i ponad 400 gotowych sekcji, ale to znacznie więcej.
Baza danych do Twojej dyspozycji będzie bez wątpienia czymś, z czym pokochasz pracę, ale prawdziwa siła tej wtyczki tkwi w kreatorze. Mianowicie wszystko, czego jeszcze nie masz, będziesz w stanie stworzyć bez konieczności uczęszczania na zaawansowane zajęcia z kodowania, aby zacząć.
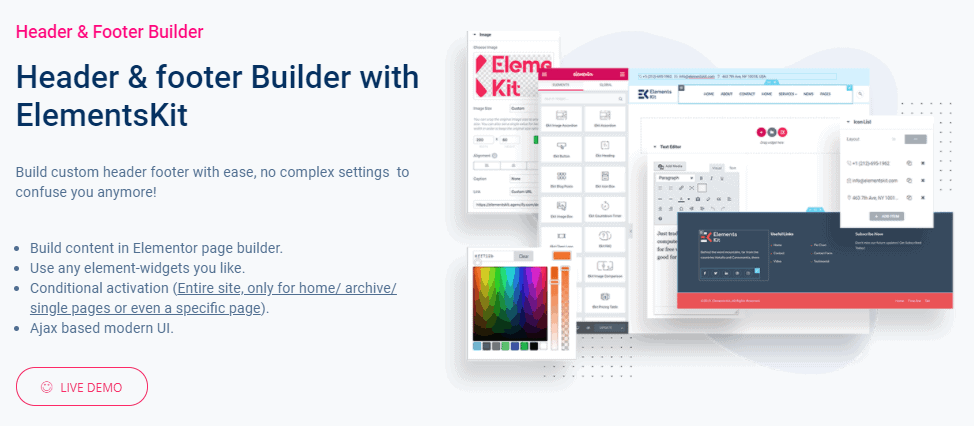
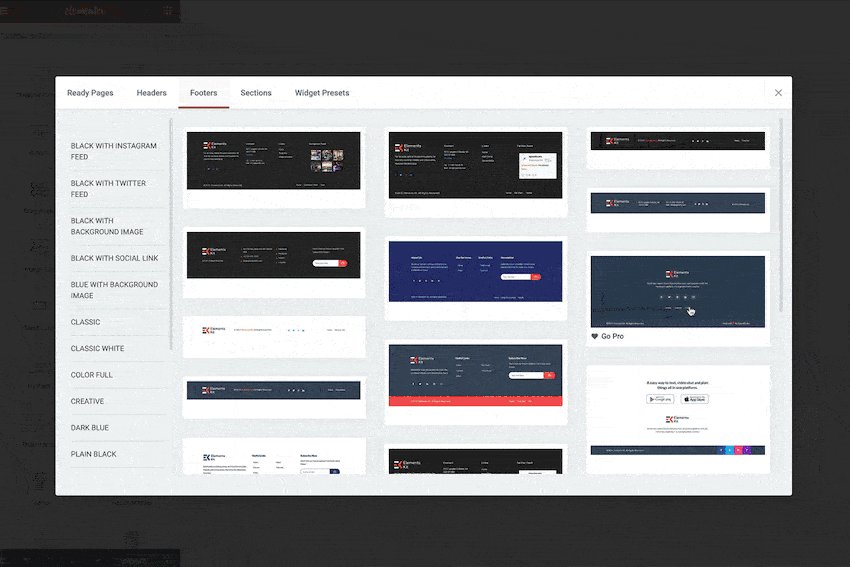
Oprawianie strony w ramkę
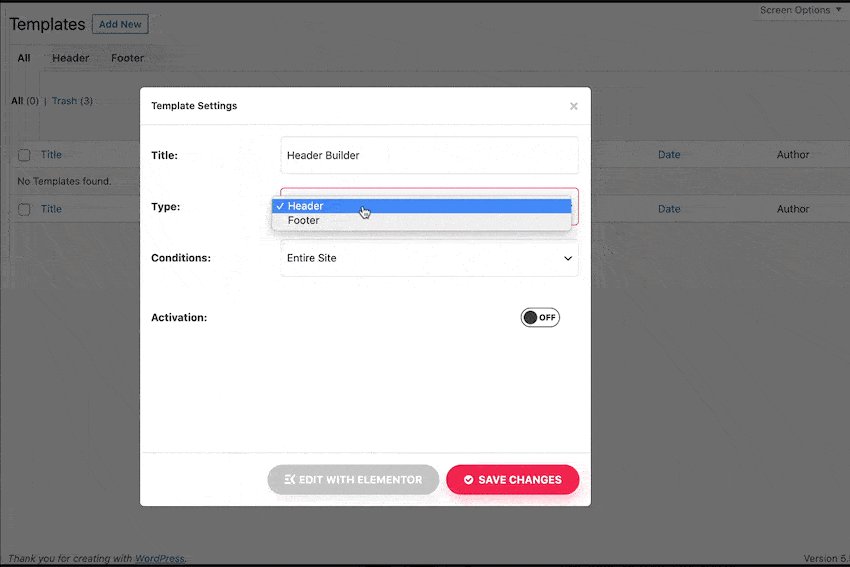
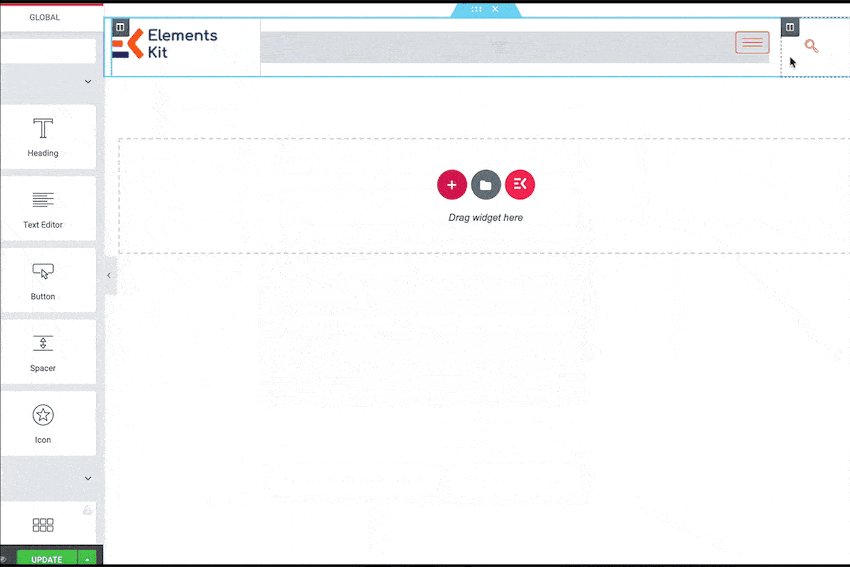
Aby rozpocząć, potrzebujesz nagłówków i stopek – elementów, które otaczają Twoją stronę. W tym konkretnym przypadku wraz z nimi pojawiają się menu, a nawet mega menu (zarówno w wersji poziomej, jak i pionowej). Możesz pobrać te elementy z bazy danych i wstawić je w sposób plug-and-play lub możesz samodzielnie tworzyć nowe.
Menu to główne narzędzie nawigacyjne używane przez odwiedzających, więc nie śpij z nimi. Uczyń je wyczerpującymi, ale nie złożonymi. W końcu to naprawdę nie ma znaczenia, jak dobrze wygląda menu, jeśli nie jest funkcjonalne.

Dzięki ElementsKit wszystko można skonfigurować za pomocą prostego w obsłudze edytora, od rozmiarów, kolorów i przezroczystości po przyklejone elementy. Będą tam ramy; wystarczy wypełnić go treścią.

Interfejs użytkownika sprawi, że nie będziesz tracić czasu na szukanie rozwiązań i da ci wystarczającą swobodę wyrażania siebie w bezpiecznych granicach edytora.
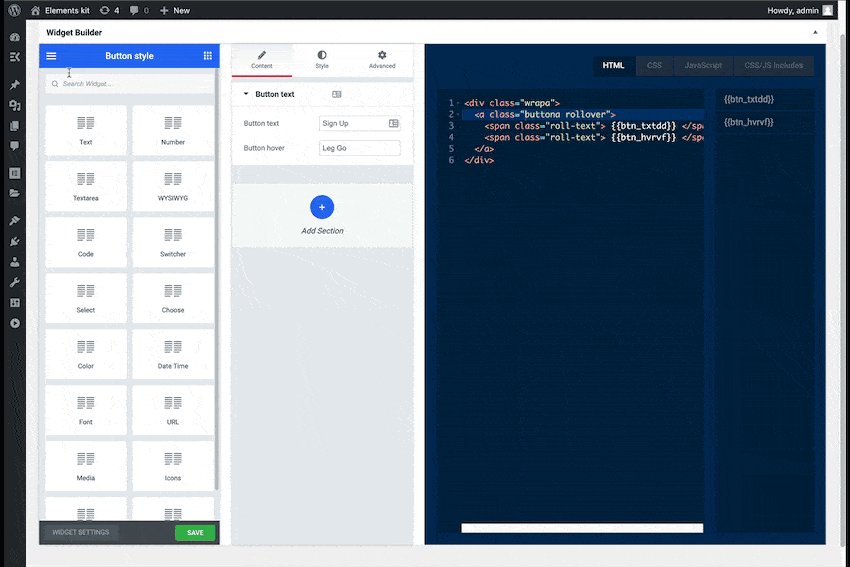
Widżety
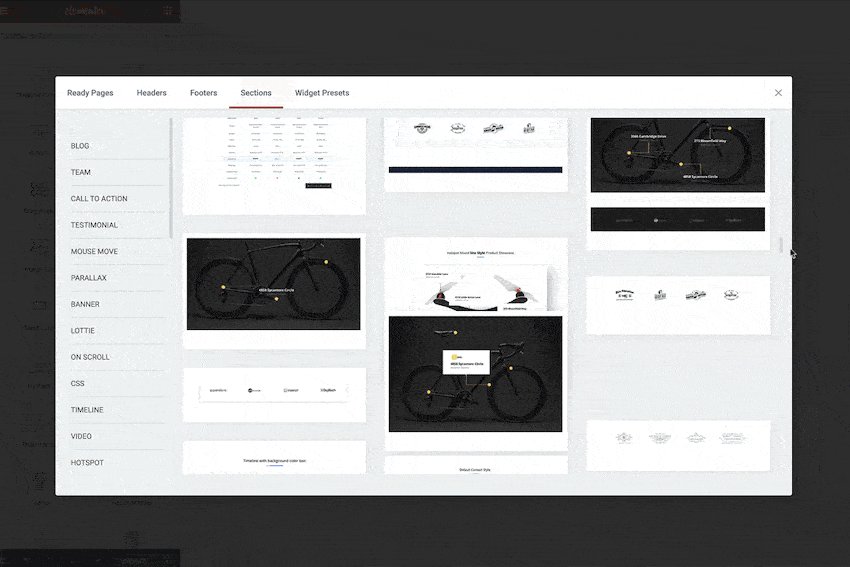
Zazwyczaj do witryny dodawane są widżety, które umożliwiają szybki dostęp do określonych danych i łatwiejszą nawigację. Ponadto w większości przypadków tworzenie niestandardowych widżetów wymaga zaawansowanych umiejętności kodowania i zniechęca nowych i/lub przypadkowych użytkowników.
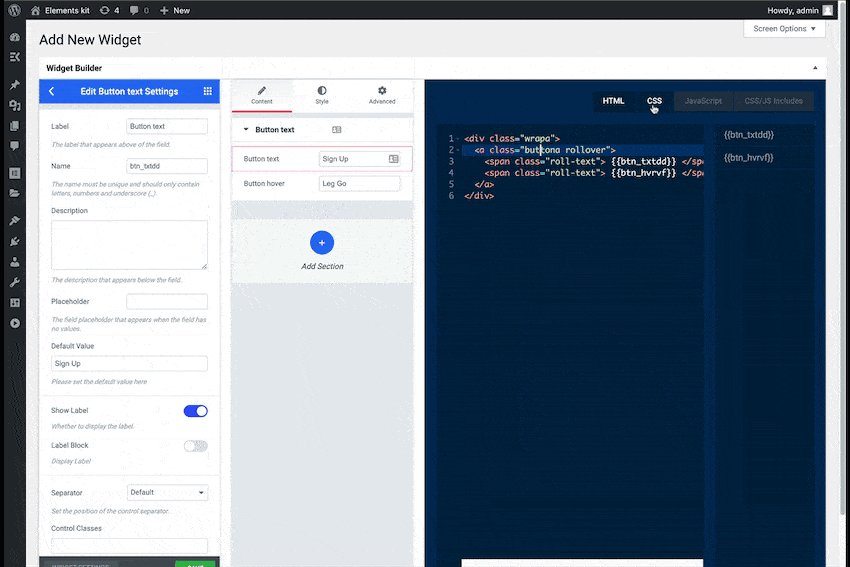
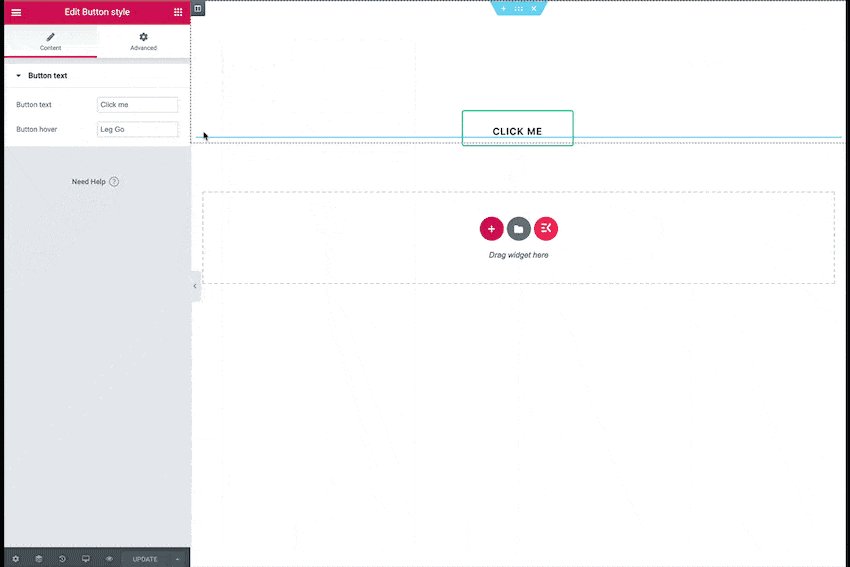
ElementsKit stara się usunąć barierę opartą na umiejętnościach, dzieląc proces na znacznie łatwiejsze w obsłudze kawałki. Zaawansowany kreator widżetów udostępnia bibliotekę zestawów układów z ponad 30 szablonami i ponad 600 gotowymi sekcjami/widgetami.

Korzystając z tej biblioteki, możesz mieszać i łączyć różne części, aby stworzyć idealną całość. Po prostu dodawaj, usuwaj lub zmieniaj części, aż skończysz; to po prostu takie proste.
Oczywiście im więcej wiesz, tym więcej będziesz mógł zrobić w edytorze, w tym kodowaniu niestandardowym. Jest to jednak idealny punkt wyjścia dla każdego, kto po raz pierwszy chce urozmaicić swoją witrynę za pomocą widżetów.
Ciało
Jakby ramkowanie strony i dodawanie widżetów nie wystarczyło, ElementsKit umożliwia również dostosowanie treści strony, wybierając spośród wielu efektów paralaksy, takich jak animacje przewijane i dynamiczne efekty najechania kursorem. Ponownie, dodaje się je po prostu po prostu zaznaczając je jednym kliknięciem i umieszczając je tam, gdzie chcesz.

Efekty dodają elegancji witrynie, ale nie należy ich nadużywać, zwłaszcza gdy weźmie się pod uwagę fakt, że ekrany telefonów, dla których prostota jest kluczowa, są bramą do witryny dla większości odwiedzających.
Pomoc z zewnątrz
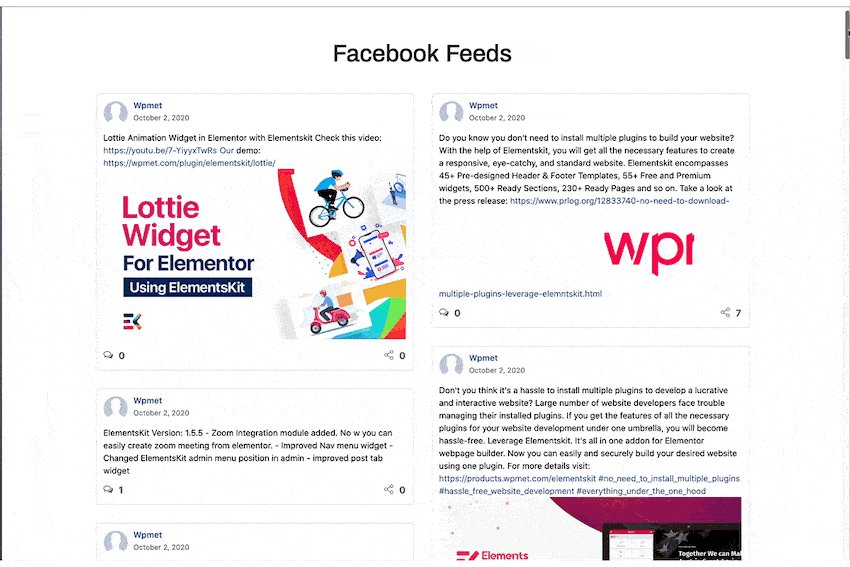
Parafrazując długo działającą zasadę: „Jeśli nie zostało opublikowane i udostępnione, to się nie wydarzyło”. Media społecznościowe są dziś wszędzie, czy to Facebook, Twitter, Instagram, TikTok, czy jakakolwiek inna z licznych platform, i jako takie muszą być rozliczane.
Integracja niektórych lub wszystkich tych platform z Twoją witryną jest w tym momencie praktycznie obowiązkowa. Na szczęście uwzględnienie ich kanałów to proces, który za pomocą ElementKit zajmuje tylko kilka kliknięć, dzięki czemu możesz łatwo połączyć każdy element swojej marki ze stroną główną.

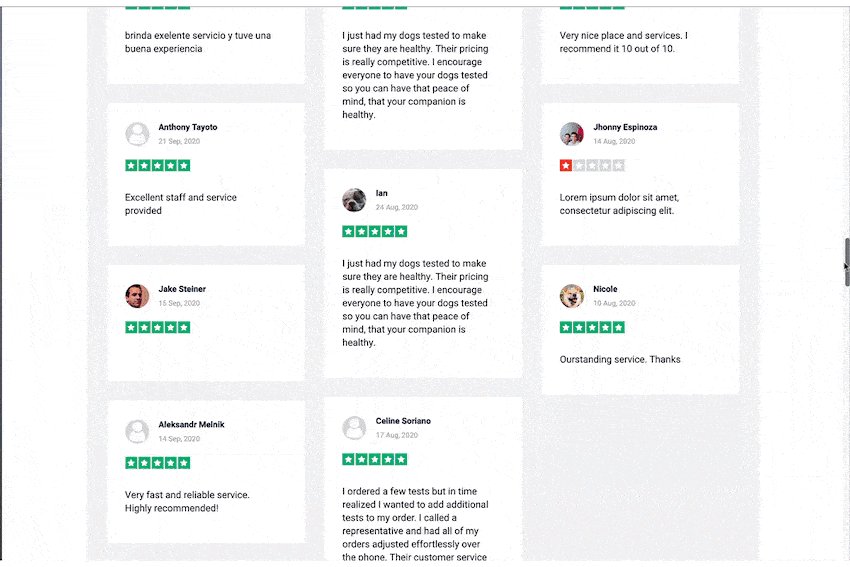
Ale to nie kończy się na mediach społecznościowych. Możesz także zintegrować recenzje z Google lub Yelp, a nawet funkcje WooCommerce są dostępne dla osób prowadzących sklep internetowy.
Zaskakująco łatwo jest zbudować swoją markę na wielu frontach, mając wszystko do swojej dyspozycji, a następnie skierować ją z powrotem do witryny, z której pochodzą wszystkie treści.
Skalowanie rzeczy w dół
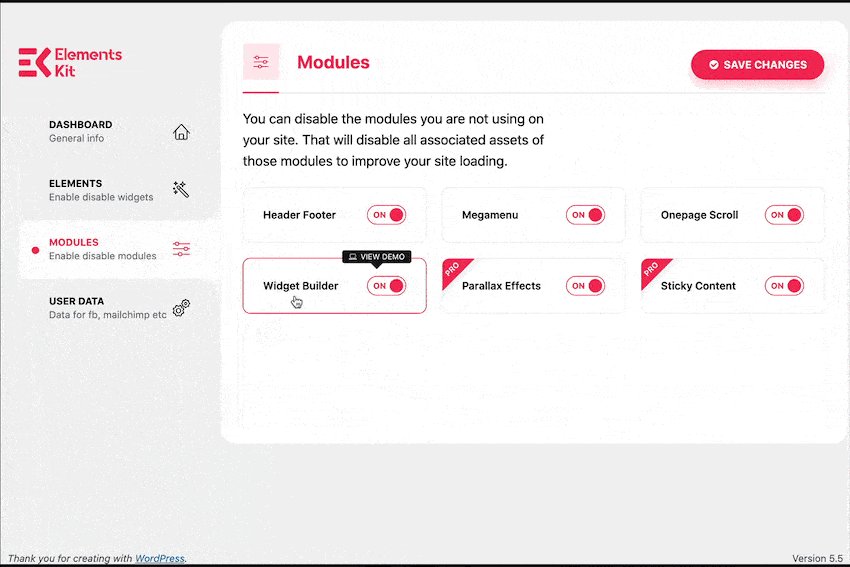
Wszystkie te funkcje mogą wydawać się zbyt duże, aby jedna strona mogła je obsłużyć, ale nie martw się. Wszystko, co dodasz, możesz w dowolnym momencie włączyć lub wyłączyć za pomocą panelu opcji. W rzeczywistości wtyczkę można skonfigurować tak, aby skalowała wszystko w dół, aby strona zawsze działała szybko.

Zmiany te można wprowadzić w całej witrynie lub tylko w niektórych elementach, ale cel jest ten sam – optymalizacja.
Streszczenie
ElementsKit wydaje się idealnym narzędziem, którego nowicjusze mogą użyć do przeniesienia swoich witryn na wyższy poziom, ale na tym się nie kończy. Im dalej wejdziesz, tym więcej możliwości się przed Tobą. Dzięki temu staje się doskonałym narzędziem nawet dla zaawansowanych użytkowników, przyzwyczajonych do pracy z kodem.
Jeśli więc używasz Elementora jako wybranego edytora witryny, zachęcamy do wypróbowania wtyczki ElementsKit, aby naprawdę odblokować potencjał platformy podstawowej.
