Jak dodać metadane Facebook Open Graph w witrynie Flatsome Powered?
Opublikowany: 2020-12-01Udostępnianie treści w mediach społecznościowych to powszechna metoda przyciągania uwagi do strony internetowej. Być może zastanawiasz się, jak sprawić, by Twoje treści były bardziej udostępniane, klikalne i widoczne w mediach społecznościowych.
Nie jest tajemnicą, że Facebook stał się głównym motorem ruchu dla wszystkich rodzajów stron internetowych. W dzisiejszych czasach nawet duże firmy kierują konsumentów na swoje strony na Facebooku zamiast bezpośrednio na stronę biznesową.
Widgety polubienia i polecenia znajdują się na prawie każdej stronie internetowej. Ale jednym z problemów, które zauważyliśmy przy udostępnianiu adresu URL, jest to, że nie masz kontroli nad tym, jak Twoje treści pojawiają się po udostępnieniu na Facebooku.
Dzieje się tak, gdy Facebook nie otrzymuje właściwych informacji. W niektórych przypadkach FB nie pobiera prawidłowego obrazu miniatury podczas automatycznych aktualizacji, gdy artykuł jest publikowany.
W tym samouczku pokażemy, jak dodać metadane Facebook Open Graph w witrynie Flatsome.
Co to są metadane Facebook Open Graph
Protokół Open Graph łączy zawartość witryny z Facebookiem, tworząc obiekty wykresu. Pobiera metadane z postu, aby wyświetlić je w swoim systemie.
Za pomocą protokołu Open Graph możesz powiedzieć Facebookowi, jak udostępniane treści powinny być wyświetlane na Facebooku. Protokół mówi Fb, jakiego tytułu, obrazu, adresu URL i opisu Twojej strony lub posta na blogu należy użyć podczas udostępniania.
Podstawowe tagi otwartego wykresu WordPress
Istnieje wiele właściwości Open Graph. Ale tylko cztery protokoły są wymagane, aby Facebook zrozumiał podstawy Twojej strony.
1. Og: title – Ten tag służy do udostępniania kafelka Twojego artykułu w sieci społecznościowej (np. „WooCommerce Variation Swatches”).
2. Og: obraz – tag tytułu otwartego wykresu może wyświetlić podgląd obrazu Twojego posta na blogu. Reprezentuje treść.
3. Og: typ – typ obiektu, który udostępniasz (np. artykuł, wideo itp.)
4. Og: URL — adres URL treści (np. https://storepress.com/woocommerce-variation-swatches/ )
Korzyści z otwartego wykresu Facebooka
Po co więc podejmować trud konfiguracji i konfiguracji metadanych lub tagów Open Graph?
Główne korzyści to:
- Pomóż w widoczności Twojej marki poprzez wyszukiwanie.
- Mówią ludziom, o czym jest treść na pierwszy rzut oka.
- Pozwalają kontrolować sposób, w jaki Twoje treści są postrzegane w mediach społecznościowych.
- Pomóż sprawić, by treści w mediach społecznościowych były bardziej chwytliwe dla systemu.
Jak dodać metadane Facebook Open Graph w Flatsome?
Aby dodać dane Open Graph do swojej witryny WooCommerce, możesz skorzystać z obu metod ręcznych lub użyć wtyczki.
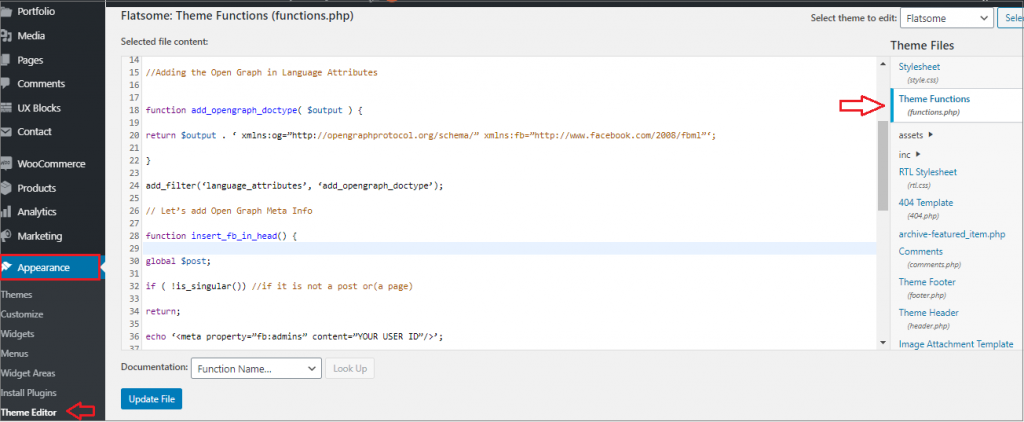
Metoda 01: Dodaj ręcznie do motywu Flatsome
Ta metoda wymaga edycji plików motywów. Dlatego przed wprowadzeniem jakichkolwiek zmian upewnij się, że wykonałeś kopię zapasową plików motywu.
Następnie skopiuj i wklej ten kod do pliku functions.php lub wtyczki specyficznej dla witryny.
//Dodanie otwartego wykresu w atrybutach językowych
funkcja add_opengraph_doctype( $output ) {
return $wyjście . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Dodajmy metainformacje Open Graph
funkcja insert_fb_in_head() {
globalny $post;
if ( !is_singular()) //jeśli to nie jest post lub (strona)
zwrócić;
echo '<meta property=”fb:admins” content=”TWÓJ ID UŻYTKOWNIKA”/>';
echo '<właściwość meta=”og:title” content=”' . pobierz_tytuł() . '”/>';
echo '<właściwość meta=”og:type” content=”artykuł”/>';
echo '<właściwość meta=”og:url” content=”' . pobierz_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”NAZWA Twojej witryny trafia TUTAJ”/>';
if(!has_post_thumbnail( $post->ID )) { // post nie ma wyróżnionego obrazu po prostu użyj domyślnego obrazu
$default_image=”http://example.com/image.jpg”; //Po prostu zastąp domyślnym obrazem na serwerze lub (obraz w bibliotece multimediów)
echo '<właściwość meta=”og:image” content=”' . $default_image . '”/>';

}
w przeciwnym razie{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<właściwość meta=”og:image” content=”' . esc_attr( $thumbnail_src[0] ) . '”/>';
}
Echo "
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Uwaga : zmień nazwę witryny w miejscu, w którym jest napisane „Twoja witryna wchodzi tutaj”. Zmień domyślny adres URL obrazu na swój obraz. Zalecamy dodanie tam obrazu z Twoim logo, więc jeśli Twój post nie ma miniatury, to wyświetla logo Twojej witryny. Następnie dodaj własny identyfikator aplikacji Facebook. Możesz usunąć wiersz identyfikatora aplikacji FB z kodu, jeśli nie masz aplikacji FB.
To wszystko, co musisz zrobić. Gdy tylko zapiszesz plik functions.php lub wtyczkę specyficzną dla witryny, zacznie wyświetlać metadane otwartego wykresu FB w nagłówku WordPress.
Metoda 2: Korzystanie z wtyczki Yoast SEO
Yoast SEO to jedna z najwygodniejszych opcji udostępniania społecznościowego WordPress w Open Graph. Jest to doskonałe przydatne narzędzie do tworzenia zoptymalizowanych treści, map witryn i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Yoast SEO.
W tym celu musisz zainstalować i aktywować wtyczkę Insert Headers and Footers. Aby dowiedzieć się, jak zainstalować wtyczkę, stworzyliśmy samouczek wyjaśniający krok po kroku.
Po aktywacji wtyczki funkcja SEO zostanie dodana na lewym ekranie.
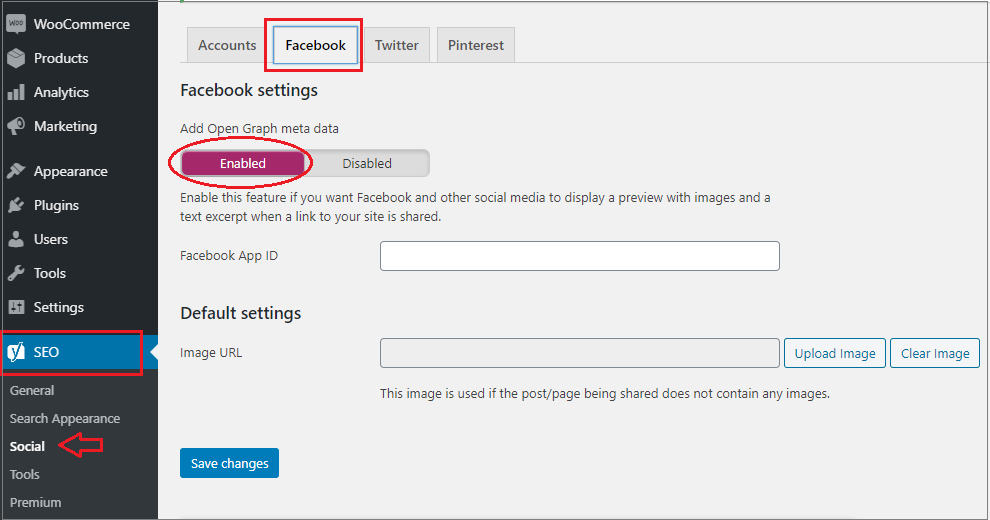
Przejdź do zakładki Facebook z Społeczności w menu SEO .
Następnie zaznacz pole wyboru obok Dodaj metadane Open Graph.
Możesz zapisać swoje ustawienia lub kontynuować konfigurację innych opcji społecznościowych Facebooka na ekranie. Po zakończeniu kliknij przycisk Zapisz zmiany .

Jeśli korzystasz ze swojej strony i statystyk na Facebooku, możesz podać identyfikator aplikacji Facebook. Co więcej, możesz zmienić meta tytuł, opis i obraz strony głównej Open Graph. Na koniec możesz zmienić domyślny obraz, który będzie używany, gdy dla strony lub posta nie jest ustawiony żaden obraz.
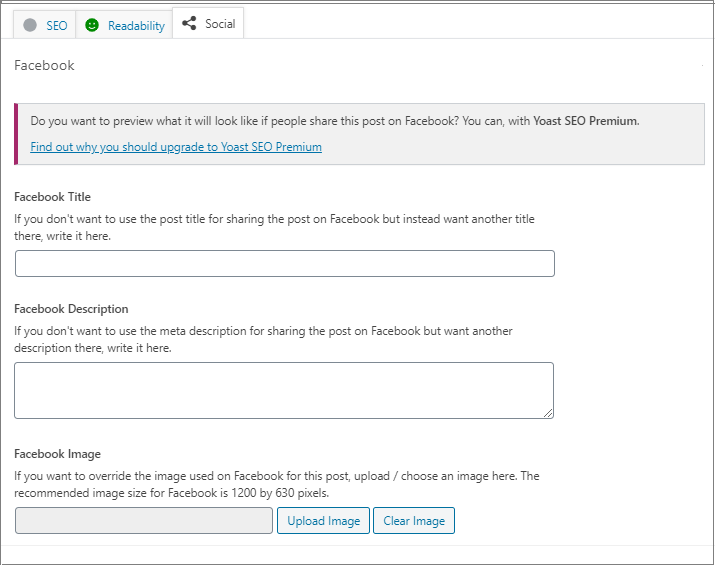
Wtyczka Yoast SEO pozwala również ustawić metadane Open Graph dla poszczególnych stron lub postów. Musisz edytować post lub stronę i przewinąć w dół do sekcji SEO pod edytorem.

Na tym ekranie możesz ustawić miniaturę dla Facebooka dla określonej strony lub posta.
Uwaga: wtyczka użyje Twojego meta tytułu i opisu SEO, jeśli nie ustawisz tytułu lub opisu posta.
Dane Open Graph są ważne dla Twojej obecności w mediach społecznościowych. Ale nie trzeba poświęcać im dużo czasu. Po prostu spróbuj skupić się na zdobyciu podstaw, w tym tagów, podglądów w mediach społecznościowych itp.
Jeśli potrzebujesz więcej samouczków dotyczących motywu Flatsome lub WooCommerce, daj mi znać w sekcji komentarzy. Napiszę dla ciebie następny samouczek.

