Jak dodać suwak obrazu w WordPress za pomocą Elementora
Opublikowany: 2022-06-23Jeśli masz witrynę WordPress zbudowaną z Elementorem i szukasz prostego sposobu na zaprezentowanie swoich obrazów w formacie suwaka lub karuzeli, pomoże dedykowana wtyczka suwaka obrazu lub widżet suwaka obrazu.
Suwaki obrazu wyświetlają wiele obrazów jeden po drugim, w rzędzie lub kolumnie. Dodaj piękne obrazy do swojej witryny za pomocą suwaków, które pomogą Ci szybko przyciągnąć uwagę odwiedzających.
W tym samouczkowym blogu przedstawimy szczegółowe instrukcje dotyczące dodawania interaktywnego suwaka obrazu za pomocą widżetu PowerPack Image Slider i elementu Elementor.

Widżet suwaka obrazu PowerPack dla Elementora
Dodatki PowerPack Elementor to najlepszy dodatek do Elementora. Zapewnia kompletny pakiet do profesjonalnego projektowania witryny WordPress od poziomu początkującego do profesjonalisty.
PowerPack oferuje ponad 80 kreatywnych widżetów i ponad 150 wstępnie zaprojektowanych szablonów, które pomogą Ci bez wysiłku projektować witryny Elementor. A najlepsze w dodatku PowerPack Elementor Addons jest to, że jest to narzędzie do budowania bez kodu.
Widżet PowerPack Image Slider jest w 100% responsywny i kompatybilny , co nie wymaga skomplikowanych instrukcji. Jest przyjazny dla użytkownika i zawiera niesamowite funkcje, dzięki którym stworzysz piękny suwak dla Twojej witryny.
Jeśli wolisz oglądać wideo, oto samouczek dotyczący tworzenia suwaka obrazu za pomocą Elementora.
Dodaj sekcję suwaka obrazu do swojej witryny WordPress za pomocą Elementora
Aby dodać widżet Image Slider do swojej witryny WordPress, musisz zainstalować i aktywować dodatki Elementor i PowerPack.
Zobaczmy, jak możesz użyć widżetu PowerPack Image Slider, aby dodać slajdy obrazów do swojej witryny WordPress.
Więc bez dalszych ceregieli przejdźmy od razu do samouczka.
Przeciągnij i upuść widżet suwaka obrazu PowerPack
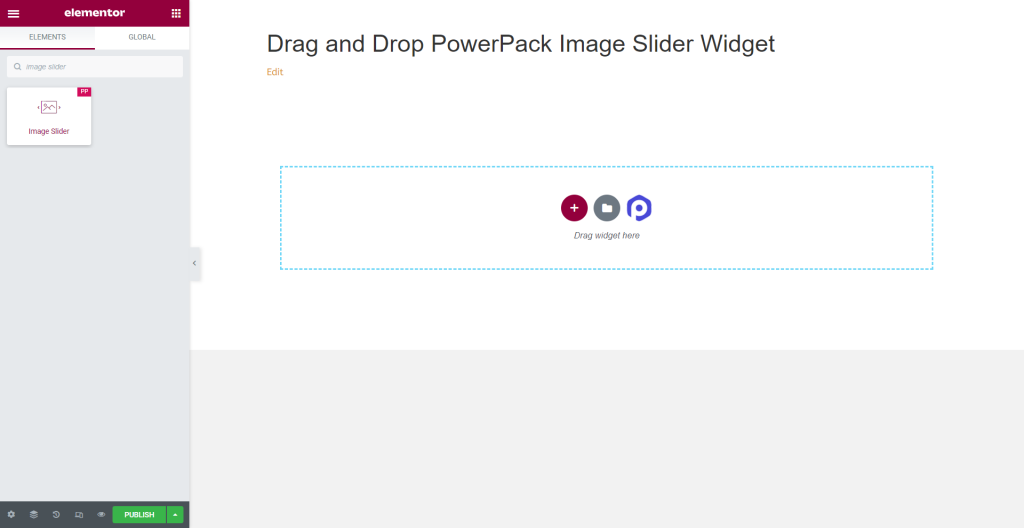
Aby dodać suwak obrazu, najpierw otwórz stronę za pomocą edytora Elementor, a następnie wpisz „Suwak obrazu” w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Upewnij się, że sprawdziłeś znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Karta zawartości widżetu suwaka obrazu
Przejdź do karty Zawartość widżetu Suwak obrazu, a znajdziesz cztery sekcje:
- Galeria
- Miniaturka
- Obraz funkcji
- Opcje dodatkowe
Przyjrzyjmy się szczegółowo ich funkcjonalnościom:
Galeria
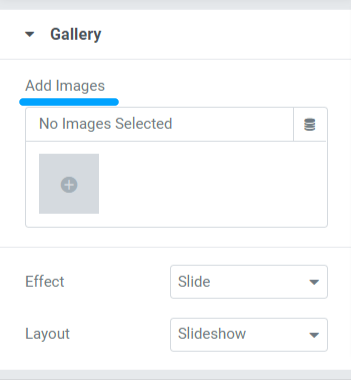
Sekcja galerii na karcie Treść umożliwia dodanie galerii obrazów i dostosowanie jej.

Ta sekcja zawiera trzy podsekcje umożliwiające dostosowanie obrazów wyświetlanych w suwaku obrazu na stronie.
Zobaczmy każdy z nich i opcje, które oferują:
- Dodaj obrazy : Możesz dodać tyle obrazów, ile chcesz, aby były wyświetlane w suwaku obrazu. Przesyłaj pliki za pośrednictwem bibliotek lokalnych lub multimediów.
- Efekt: Ta funkcja zapewnia dwie opcje wyboru efektu, który chcesz zastosować do zestawu obrazów; przesuń i zniknij.
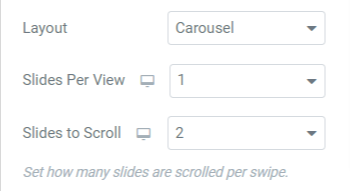
- Układ: Tutaj otrzymasz dwie opcje wyboru układu suwaka. Wybierz „pokaz slajdów” lub „karuzela”. Wybranie opcji karuzeli pozwoli ci dostosować dwie dodatkowe opcje. Możesz ustawić liczbę slajdów na widok oraz liczbę slajdów do przewijania.

Miniatury
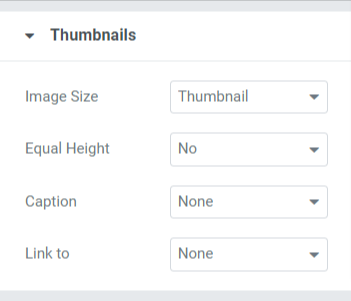
Ta sekcja zawiera cztery podsekcje, w których znajdziesz opcje dostosowania miniatur widżetu PowerPack Image Slider.

Rzućmy okiem na te opcje:
- Rozmiar obrazu: Korzystając z tej opcji, możesz dostosować rozmiar wszystkich obrazów. Tutaj otrzymasz szeroką gamę opcji rozmiaru obrazu; wybierz rozmiar zgodnie z własnymi preferencjami.
- Równa wysokość: wybierz jedną z podanych tutaj opcji, aby wyrównać wysokość obrazów lub nie. Jeśli wybierzesz tak, pojawi się opcja dostosowania „niestandardowej wysokości” obrazów.
- Podpis: Ta funkcja umożliwia dodawanie podpisów do obrazów. Możesz wybrać „brak”, jeśli nie chcesz wyświetlać żadnych treści. Spośród podpisu, tytułu i opisu wybierz, który chcesz wyświetlić nad obrazem.
- Link do: Tutaj możesz dodać linki do obrazów. Wybranie każdej opcji zapewni dodatkowe opcje łączenia obrazów z innym produktem/stroną.
Obraz funkcji
Ta funkcja pozwoli Ci dostosować obraz funkcji we wszystkich aspektach.

Rzućmy okiem na opcje obrazu funkcji:
- Rozmiar obrazu: Za pomocą tej opcji możesz dostosować rozmiar obrazu funkcji.
- Podpis: Ta opcja umożliwia dodanie podpisu, tytułu lub opisu do obrazów. Możesz wybrać opcję „ brak ”, jeśli nie chcesz wyświetlać żadnych treści.
- Link do: Dodaj linki do innych produktów/stron do obrazu za pomocą tej opcji.
Uwaga: Możesz ustawić wyróżniony obraz w swoim Suwaku Obrazu, jeśli wybierzesz układ Pokazu Slajdów w sekcji Galeria widżetu Suwak Obrazu.
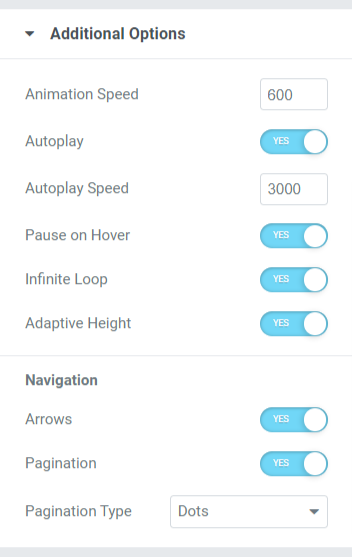
Opcje dodatkowe
Ta funkcja obejmuje szeroką gamę opcji stylizacji z opcjami włączania/wyłączania.

Zobaczmy wszystkie te funkcje, które zawiera sekcja opcji dodatkowych:
- Szybkość animacji: Za pomocą tej opcji możesz ustawić szybkość animacji w suwaku obrazu. Możesz ustawić dowolną niestandardową prędkość zgodnie z własnymi preferencjami.
- Autoodtwarzanie: Włącz tę opcję, aby ustawić „autoodtwarzanie” w suwaku obrazu.
- Szybkość autoodtwarzania: Jeśli włączyłeś opcję autoodtwarzania, możesz tutaj dostosować „szybkość autoodtwarzania”.
- Wstrzymaj po najechaniu: Jeśli nie chcesz wstrzymywać suwaka, wyłącz tę opcję.
- Nieskończona pętla: Włączenie tej opcji pozwoli ci stworzyć nieskończoną pętlę do przewijania.
- Adaptacyjna wysokość: Włącz tę opcję, aby ustawić responsywną wysokość dla wszystkich obrazów w suwaku.
- Nawigacja: Ta funkcja jest używana do celów nawigacyjnych; opcje takie jak „ strzałki” i „ paginacja ” są podane do stylizacji suwaka.
- Strzałki: aby wyświetlić pasek strzałek na obu bocznych krawędziach suwaka, włącz tę opcję strzałki.
- Podział na strony: Włącz tę opcję, aby wyświetlić „ kropki/ułamek ” dla suwaka.
- Typ paginacji: Tutaj otrzymasz opcje do wyboru typu paginacji: kropki lub ułamek.
Karta Styl widżetu suwaka obrazu
Karta stylów zawiera wszystkie elementy stylizacji widżetu Suwak obrazu. Ta zakładka zawiera cztery sekcje:
- Miniatury
- Podpis miniatur
- Strzałki
- Paginacja: kropki
Przyjrzyjmy się dokładnie każdej sekcji zawierającej opcje stylizacji.

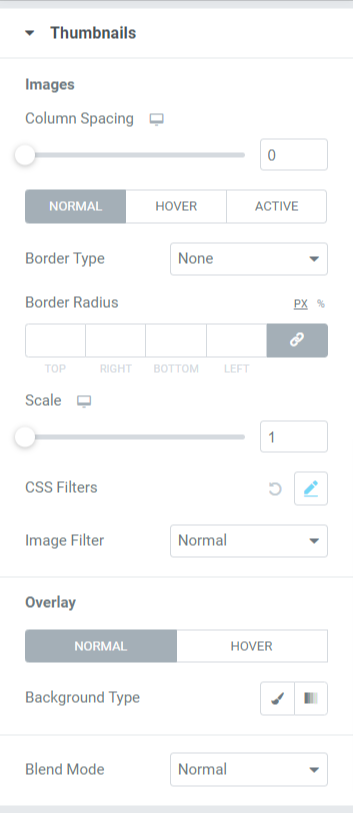
Miniatury
Ta sekcja zawiera dwie podsekcje: Obrazy i nakładki. Przyjrzyjmy się bardziej szczegółowo każdej podsekcji.

- Obraz: Wszystkie opcje stylizacji związane z obrazami można wykonać tutaj. Ta podsekcja zawiera opcje stylizacji, takie jak:
- Odstępy między kolumnami: Dostosuj skalę, aby umożliwić odstępy między kolumnami między obrazami.
- Typ obramowania: Możesz wybrać dowolny typ obramowania z opcji, taki jak jednolita, podwójna, kropkowana, przerywana i rowkowa.
- Promień obramowania: Jeśli zastosowałeś obramowanie, możesz tutaj dostosować jego promień.
- Skaluj: Tutaj możesz przeskalować obraz swojego suwaka w idealnej proporcji.
- Filtr CSS: Ta funkcja umożliwia dostosowanie filtra CSS na różne sposoby, takie jak rozmycie, jasność, kontrast, nasycenie i odcień.
- Filtr obrazu: Wybierając spośród ogromnej różnorodności filtrów dostępnych w tej opcji, możesz zmienić Filtr obrazu.
- Nakładka: Możesz użyć tej funkcji, aby zastosować nakładkę na obrazy. Ta funkcja obejmuje jeszcze jedną opcję stylizacji:
- Typ tła: Tutaj możesz ustawić typ tła dla obrazów. Wybierz gradient lub klasyczny , aby zastosować typ tła.
- Tryb mieszania: Z różnych dostępnych tutaj opcji możesz mieszać obrazy suwaka, stosując dowolny zgodnie z własnymi preferencjami.
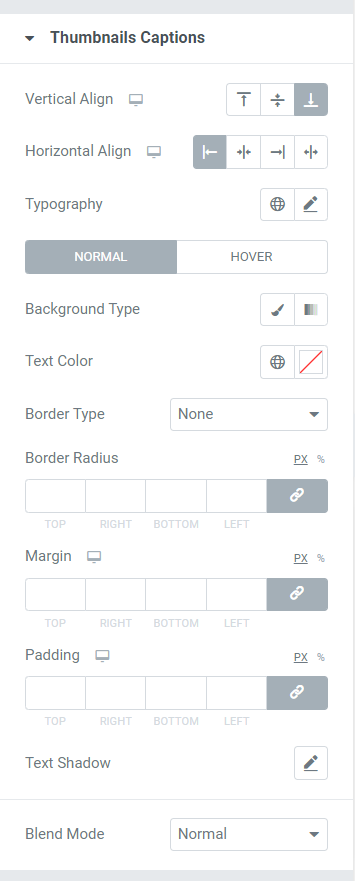
Podpisy miniatur
W tej sekcji uzyskasz wszystkie opcje stylizacji związane z częścią treści wyświetlaną nad obrazem.

Przyjrzyjmy się dostępnym w tej sekcji opcjom stylizacji zawartości obrazów.
- Wyrównanie w pionie: Jak sama nazwa wskazuje, możesz wyrównać obrazy w pionie za pomocą tej opcji.
- Wyrównanie w poziomie: Jak sama nazwa wskazuje, możesz wyrównać obrazy w poziomie za pomocą tej opcji.
- Typografia: Ta funkcja umożliwia dostosowanie typografii tekstu w każdym możliwym aspekcie. Możesz wybrać rodzaj czcionki, rozmiar, odstępy między literami i odstępy między wyrazami.
- Typ tła: Tutaj dostaniesz opcję wyboru typu tła dla części tekstowej wyświetlanej na obrazie.
- Kolor tekstu: Tutaj można wybrać kolor tekstu.
- Typ obramowania: wybierz dowolny typ obramowania spośród dostępnych opcji, takich jak pełne, podwójne, kropkowane, kreskowane lub rowek.
- Promień obramowania: Jeśli zezwoliłeś na obramowanie części zawartości, dostosuj tutaj jej promień. Pomaga wyświetlić gładkie krawędzie zastosowanego obramowania.
- Margines : Korzystając z tej opcji, możesz dostosować margines obramowania dla części zawartości.
- Padding: Pozwala to na pozostawienie miejsca między obramowaniem a treścią. Dostosuj tę opcję, aby wyświetlać płynnie zorganizowaną zawartość na suwaku obrazu.
- Cień tekstu: Możesz użyć tej opcji, aby zastosować cień tekstu. Otrzymasz opcje wyboru koloru i rozmycia cienia. Ponadto dostosuj cień tekstu w poziomie i w pionie.
- Tryb mieszania: Z różnych opcji dostępnych w trybie mieszania możesz łączyć podpisy wyświetlane na obrazach suwaka, stosując dowolne z nich zgodnie z własnymi preferencjami.
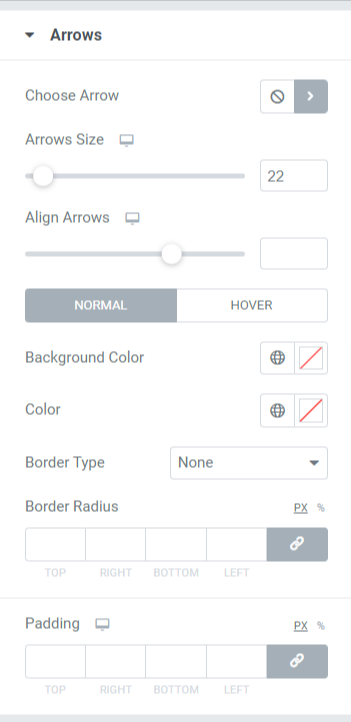
Strzałki
W tej sekcji otrzymasz wszystkie opcje stylizacji strzałki wyświetlanej wyłącznie w suwaku obrazu.

Zobaczmy szczegółowo wszystkie opcje dostępne w tej sekcji.
- Wybierz strzałkę: Ta opcja pozwala wybrać strzałkę. Wybierz strzałkę zgodnie z własnymi preferencjami z biblioteki ikon.
- Rozmiar strzałki: Tutaj można dostosować rozmiar strzałki.
- Wyrównaj strzałki: Ustaw obie strzałki w wyrównaniu za pomocą tej opcji.
- Kolor tła: Ta opcja pozwala wybrać kolor tła strzałki.
- Kolor: Dzięki tej opcji możesz zmienić kolor strzałki.
- Typ obramowania: Wybierz typ obramowania z dostępnych tutaj opcji, takich jak jednolita, podwójna, kropkowana, przerywana i rowek.
- Promień obramowania: Jeśli zastosowałeś typ obramowania do strzałki, możesz dostosować promień obramowania, aby wyświetlić obramowanie o miękkich krawędziach.
- Dopełnienie: Dostosuj dopełnienie, aby zapewnić wystarczającą przestrzeń między strzałką a obramowaniem.
Paginacja
Ta sekcja zawiera opcje stylizacji stronicowania zastosowanego do suwaka.
Po dokonaniu wyboru pomiędzy „ kropkami ” lub „ ułamkiem ” w podsekcji „Typ paginacji” > Opcje dodatkowe > Zakładka Treść widżetu Suwak Obrazu. W zależności od dokonanego wyboru otrzymasz wiele opcji.
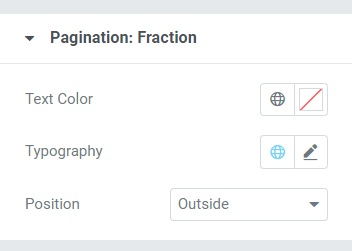
Jeśli zezwolono na paginację ułamkową, opcje oferowane w tej sekcji będą wyglądać następująco:
Frakcja

- Kolor tekstu: Wybierz kolor tekstu dla stronicowania ułamków, które chcesz wyświetlić na suwaku.
- Typografia: Dzięki tej opcji możesz ustawić styl czcionki, rozmiar czcionki, wysokość linii, odstępy między literami, odstępy między wyrazami itp.
- Pozycja: Pozycjonowanie stronicowania ułamkowego można wykonać tutaj.
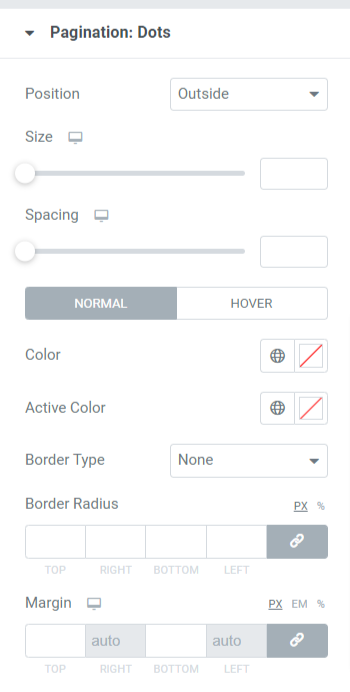
Jeśli zezwolono na paginację kropek, opcje oferowane w tej sekcji będą wyglądać następująco:
Kropki
Ta sekcja umożliwia dostosowanie funkcji Pagination: Dots.

Zobaczmy bardziej szczegółowo dostępne opcje.
- Pozycja: Do pozycjonowania kropek możesz użyć tej opcji.
- Rozmiar: Jak sama nazwa wskazuje, tutaj możesz ustawić rozmiar kropek.
- Odstępy: Korzystając z tej opcji, możesz pozostawić odstęp między dwiema kolejnymi kropkami.
- Kolor: wybierz kolor kropek.
- Aktywny kolor: Wybierz kolor kropki aktualnie wyświetlanej na suwaku.
- Typ obramowania: Ustaw typ obramowania spośród dostępnych opcji, takich jak pełny, podwójny, kreskowany, kropkowany i rowek.
- Promień obramowania: Tutaj możesz dostosować miękkie krawędzie obramowania.
- Margines: Pozwala na odstęp między dolnym suwakiem a kropkami. Dostosuj margines zgodnie z preferencjami projektowymi.
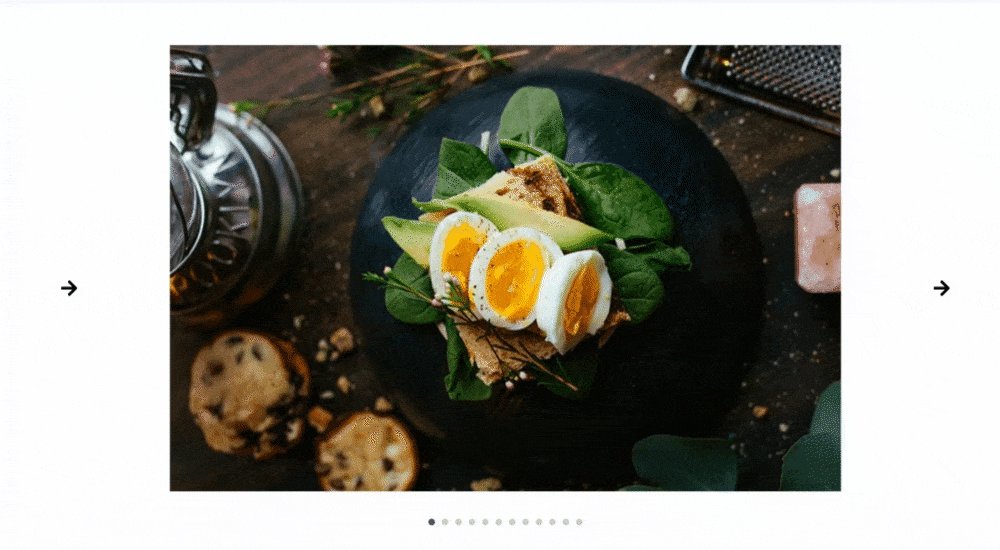
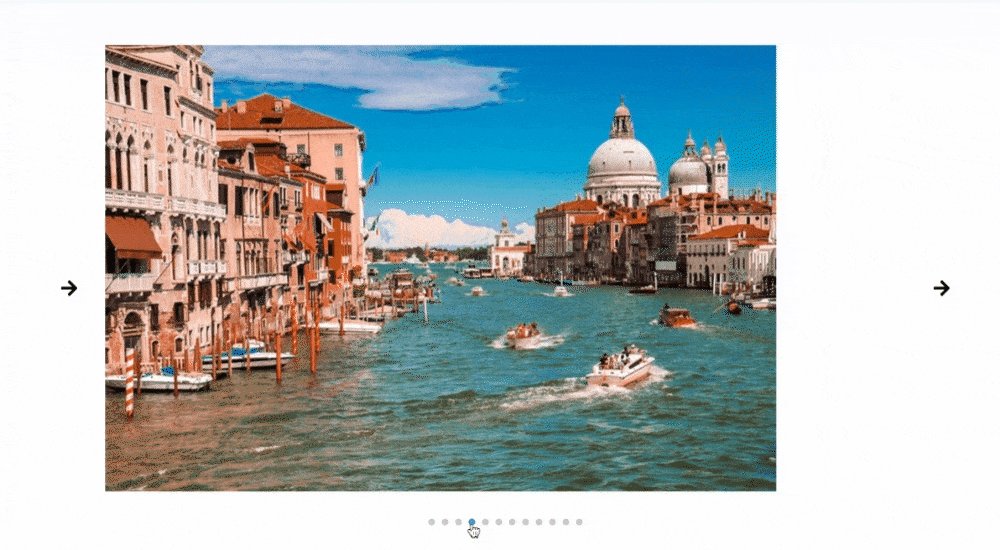
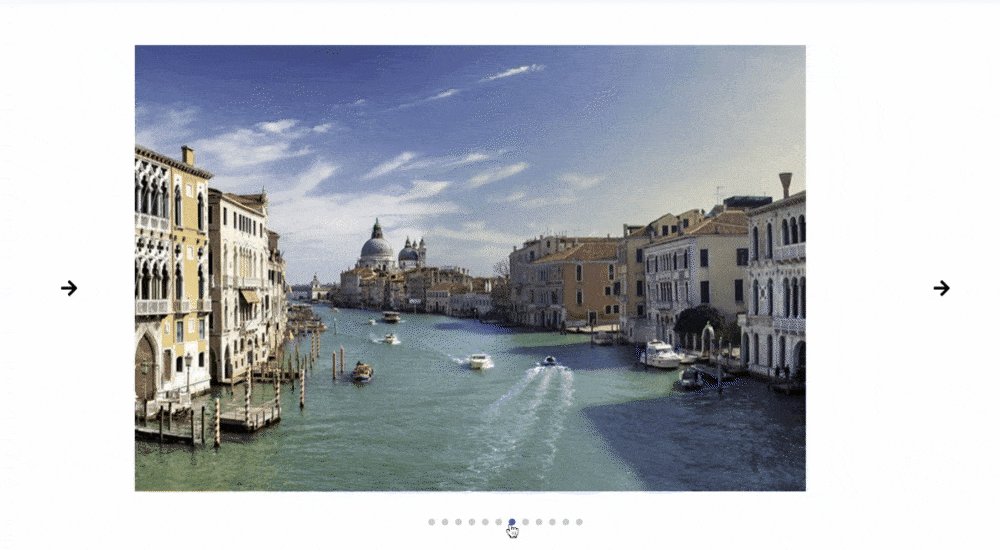
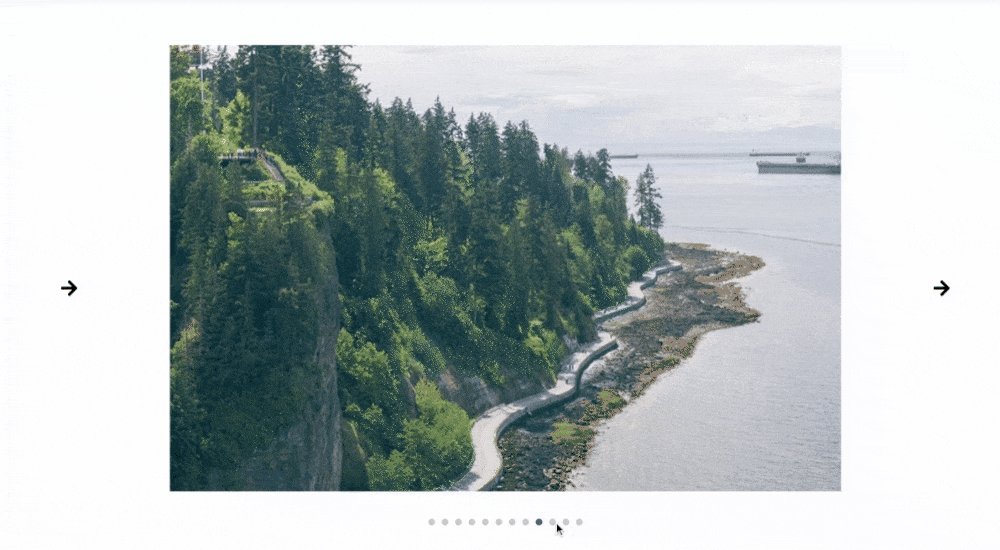
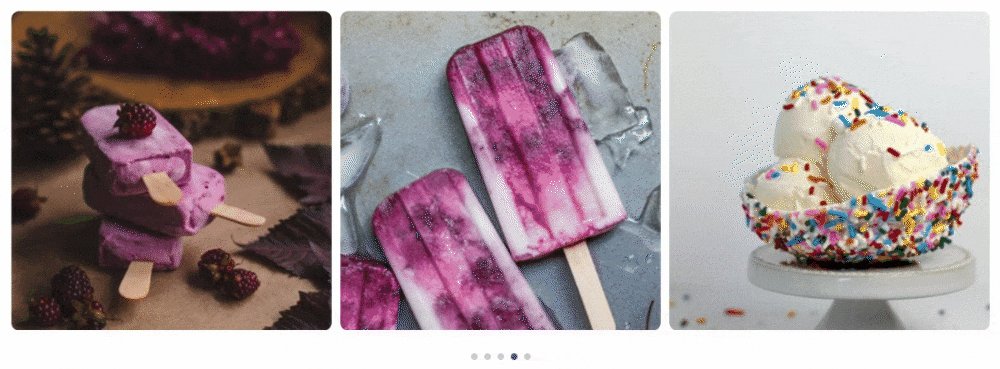
Po zastosowaniu wszystkich tych zmian w zakładce „treść i styl” widżetu PowerPack Image Slider, otrzymasz następującą sekcję z suwakiem obrazu:

Uzyskaj widżet suwaka obrazu PowerPack dla Elementora
Widżet Image Slider to doskonały sposób na całkowite podkreślenie obrazów treści lub produktu. Dzięki widżetowi PowerPack Image Slider możesz dodać interaktywny Image Slider na WordPress za pomocą Elementora.
Mamy nadzieję, że ten samouczek bloga pomógł Ci stworzyć suwak obrazu na stronie WordPress. Jeśli podobało Ci się czytanie tego artykułu, jesteśmy pewni, że pokochasz również nasze inne elementy PowerPack.
Kliknij tutaj, aby uzyskać widżet PowerPack Image Slider dla Elementora. Sprawdź również nasz post, aby dowiedzieć się, jak utworzyć Promo Box za pomocą Elementora na stronie WordPress.
Zachęcamy do wrzucania komentarzy tutaj; chcielibyśmy otrzymać Twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
