Dodaj oferty, ogłoszenia lub alerty za pomocą modalnego wyskakującego okienka za pomocą Elementora
Opublikowany: 2023-08-17Chcesz zaprezentować modalne wyskakujące okienka w celu promowania ofert, ogłoszeń i alertów za pomocą Elementora na swoich stronach WordPress? Świetnie! Trafiłeś na właściwą stronę.
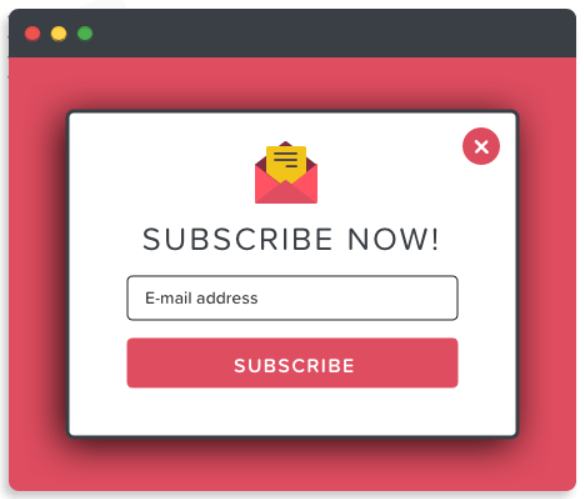
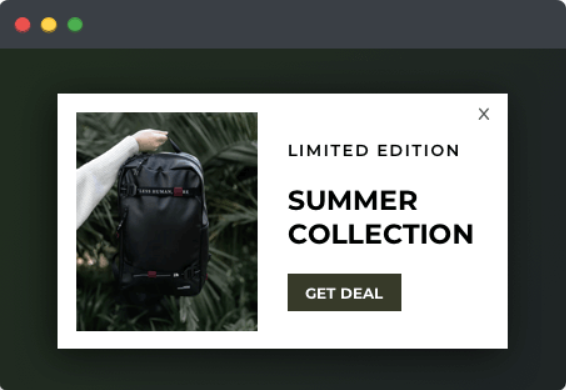
Modalne wyskakujące okienka są używane na stronach internetowych w celu zwrócenia uwagi użytkowników na ważną akcję lub dostarczenia określonych informacji.
W tym artykule podamy szczegółowe informacje o tym, jak dodawać oferty, ogłoszenia lub alerty za pomocą modalnych wyskakujących okienek za pomocą kreatora stron Elementor.
Więc bez dalszych ceregieli, przejdźmy dalej.

Najlepsza wtyczka modalnego wyskakującego okienka do kreatora stron Elementor
Wybór odpowiedniej wtyczki może być trudny, ponieważ istnieją dziesiątki wyskakujących wtyczek WordPress dla kreatora stron Elementor. A źle dobrana wtyczka bez badań może być ryzykowna dla wydajności Twojej witryny i doświadczenia użytkownika.
Musisz więc wybrać wtyczkę, która może skutecznie dopasować wydajność Twojej witryny bez rujnowania wrażeń użytkownika, ale wygląda niesamowicie, jest poręczna i zapewnia maksymalną liczbę konwersji.
Przechodząc do najlepszej części, mamy dla Ciebie produkt, który dokładnie odpowiada Twoim oczekiwaniom i jest wystarczająco elastyczny, aby niesamowicie zsynchronizować wydajność Twojej witryny, tj. Popup Box Widget firmy PowerPack Elementor Addons .

Widżet Popup Box firmy PowerPack Elementor Addons
PowerPack Addons for Elementor to jeden z najlepszych dodatków do kreatora stron Elementor. Ma ponad 80 przydatnych widżetów, w tym widżet Popup Box.
Widżet PowerPack Popup Box to niesamowity sposób stylowego i kreatywnego dodawania modalnych wyskakujących okienek za pomocą Elementora na stronie WordPress. Oferuje wiele funkcji dostosowywania i stylizowania wyskakujących okienek:
- Obsługa różnych typów treści, takich jak obraz, wideo, treść niestandardowa, zapisane szablony stron, niestandardowy kod HTML i wiele innych.
- Zaawansowane opcje wyzwalania, takie jak kliknięcie, opóźnienie czasowe, zamiar wyjścia lub klasa/identyfikator elementu są na wyciągnięcie ręki.
- Świetne efekty animacji do zastosowania w wyskakujących okienkach, takie jak powiększanie, pomniejszanie, gazeta, rozkładanie 3D, przesuwanie od lewej do prawej lub od góry.
- Pozwala także stylowo dostosowywać wyskakujące okienka za pomocą innych funkcji dodawania obramowań i kolorów, dostosowywania wysokości lub dostosowywania całego układu.
Dodaj wyskakujące okienka do swoich witryn WordPress za pomocą Elementora i PowerPack
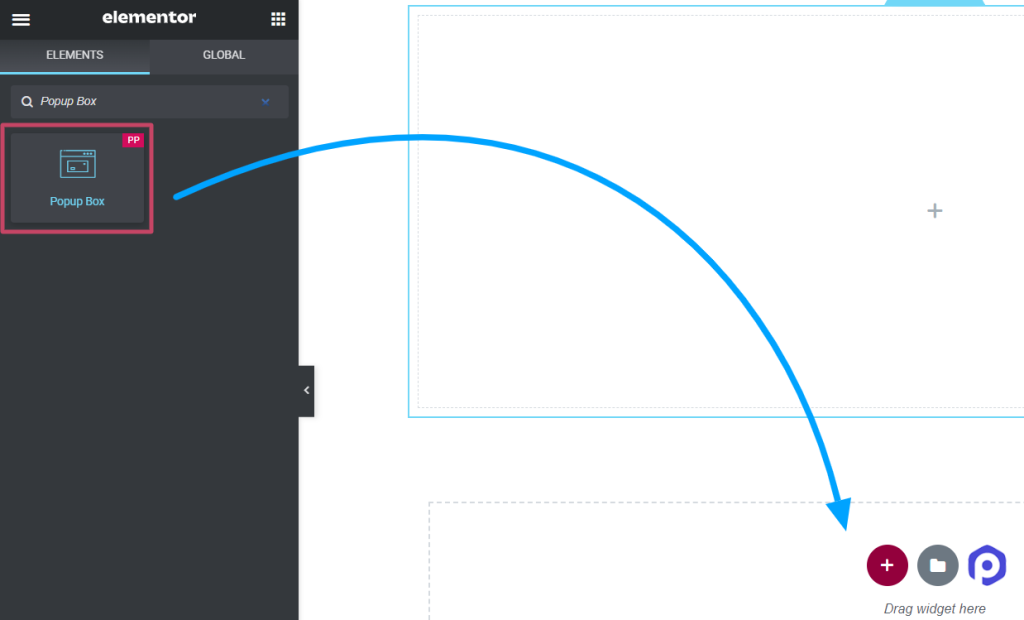
Najpierw zainstaluj i aktywuj dodatki Elementor i PowerPack, aby wyświetlać wyskakujące okienka na swojej stronie WordPress. Następnie otwórz swoją stronę w edytorze, wpisz wyskakujące okienko w pasku wyszukiwania i przeciągnij i upuść widżet.
Sprawdź, czy w prawym górnym rogu widżetu znajduje się znak PowerPack „ PP ”.

Dostosuj kartę Zawartość widżetu wyskakującego okienka
Zakładka Zawartość widżetu wyskakującego okienka zawiera cztery sekcje:
- Treść
- Układ
- Spust
- Ustawienia
Przyjrzyjmy się każdej sekcji jeden po drugim.
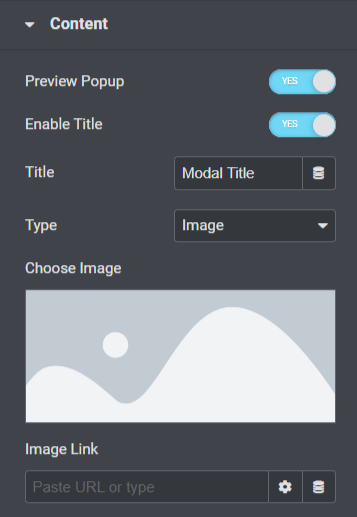
Treść

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Włącz opcję „ Podgląd wyskakującego okienka ”, aby zobaczyć wyświetlanie na żywo wyskakującego okienka na swojej stronie.
- Włącz opcję „ Włącz tytuł ”, aby wyświetlić tytuł wyskakującego okienka.
- Dodaj tytuł dla swojego wyskakującego okienka w opcji „ Tytuł ”.
- Możesz wybrać typ wyskakującego okienka za pomocą opcji „ Typ ”, na przykład obraz, link, treść, zapisane szablony lub niestandardowy kod HTML.
- Jeśli wybrałeś opcję „ Obraz ” jako typ wyskakującego okienka, możesz wybrać obraz z biblioteki multimediów za pomocą opcji „ Wybierz obraz ”.
- Możesz także bezpośrednio upuścić łącze, aby wyświetlić obraz, korzystając z opcji „ Łącze do obrazu ”.
- Jeśli wybrałeś opcję „ Link ” jako typ wyskakującego okienka, możesz bezpośrednio upuścić adres URL dowolnego filmu, mapy lub strony, którą chcesz wyświetlić w wyskakującym okienku, korzystając z opcji „ Wprowadź adres URL ”.
- Możesz dostosować całą zawartość za pomocą opcji „ Zawartość ”, jeśli wybrałeś opcję „ Zawartość ” jako typ wyskakującego okienka.
- Jeśli jako typ wyskakującego okienka wybrałeś opcję „ Zapisane szablony ”, możesz wybrać szablony dla swojego wyskakującego okienka.
- Jeśli wybrałeś opcję „ Niestandardowy kod HTML ” jako typ wyskakującego okienka, możesz wprowadzić niestandardowy kod HTML.
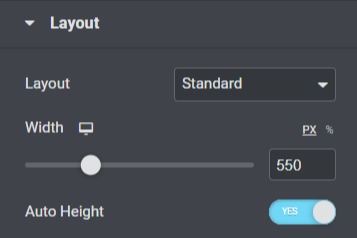
Układ

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Wybierz układ wyskakującego okienka, standardowy lub pełny ekran, korzystając z opcji „ Układ ”.
- Możesz dostosować szerokość wyskakującego okienka za pomocą opcji „ Szerokość ”.
- Możesz także włączyć opcję „ Auto-Height ” dla wyskakującego okienka.
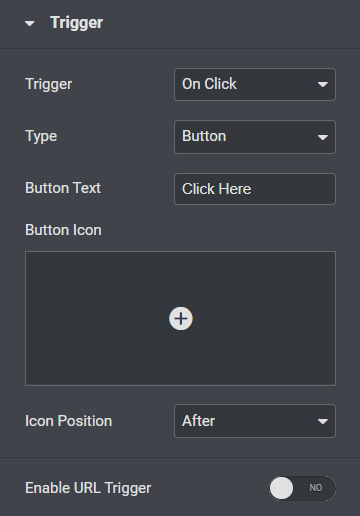
Spust

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Wybierz akcję wyzwalającą dla wyskakującego okienka z opcji „ Wyzwalacz ”, takich jak kliknięcie, opóźnienie czasowe, zamiar wyjścia lub identyfikator klasy elementu.
- Dostosuj „ Tekst przycisku ” dla wyskakującego okienka.
- Wybierz „ Ikonę przycisku ” dla wyskakującego okienka z biblioteki ikon.
- Wybierz „ Pozycja ikony ” albo „ przed ” lub „ po ” tekście przycisku.
- Możesz także włączyć „ Wyzwalacz adresu URL ” dla wyskakującego okienka.
- Możesz wpisać identyfikator elementu w opcji „Identyfikator elementu”, jeśli włączyłeś opcję wyzwalacza adresu URL.
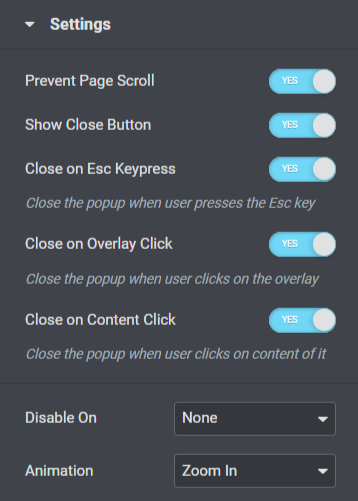
Ustawienia

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:

- Ta sekcja zawiera wiele opcji przełączania ustawień, takich jak „ Zapobiegaj przewijaniu strony ”, „ Pokaż przycisk zamykania ”, „ Zamknij naciśnięcie klawisza ESC ”, „ Zamknij po kliknięciu nakładki ” lub „ Zamykanie po kliknięciu zawartości ”. Włącz lub wyłącz te opcje zgodnie ze swoimi potrzebami i preferencjami.
- Funkcje responsywne obejmują tutaj opcję „ Wyłącz na ”. Ponadto możesz wybrać telefon komórkowy i tablet, telefon komórkowy lub brak według własnego wyboru.
- Funkcje „ animacji ” wyskakujących okienek są dostępne tutaj; możesz wybrać jedną spośród wszystkich zgodnie z własnymi preferencjami.
To wszystko, aby dostosować kartę Zawartość widżetu Popup Box. Następnie przejdziemy do następnej części, tj. zakładki Style.
Zakładka Styl widżetu wyskakującego okienka
Karta stylu widżetu wyskakującego okienka zawiera pięć sekcji:
- wyskakujące okienko
- Narzuta
- Tytuł
- Przycisk spustu
- Zamknij przycisk
Przyjrzyjmy się pokrótce każdej sekcji z osobna.
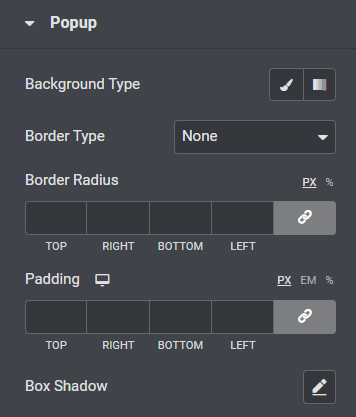
wyskakujące okienko

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Możesz dostosować tło wyskakującego okienka za pomocą opcji „ Typ tła ”.
- Wybierz „ Typ obramowania ” dla wyskakującego okienka spośród opcji, takich jak pełny, kropkowany, podwójny, przerywany lub rowek.
- Jeśli zastosowałeś obramowanie, możesz użyć „Promienia obramowania” w wyskakującym okienku. Pozwoli to obramowaniu wyświetlać krzywe i gładkie krawędzie dookoła.
- Dostosuj „ Wypełnienie ” dla wyskakującego okienka; zachowa odstępy między treścią a obramowaniem, aby wyskakujące okienko wyglądało na uporządkowane.
- Dostosuj opcję „ Box Shadow ”, aby wyświetlić cień w wyskakującym okienku.
Narzuta

Sekcja nakładki zawiera funkcję, która włącza opcję „ Nakładka ” w wyskakującym okienku i pozwala dostosować jego „ Typ tła ”.
Tytuł

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Ustaw wyrównanie tytułu wyskakującego okienka za pomocą opcji „ Wyrównanie ”.
- Możesz dostosować „ Kolor tła ” dla tytułu wyskakującego okienka.
- Możesz także wybrać kolor tekstu tytułu wyskakującego okienka za pomocą opcji „ Kolor ”.
- Wybierz „ Typ obramowania ” dla wyskakującego okienka z podanych opcji typu obramowania, takich jak pełny, kropkowany, podwójny, przerywany lub rowek.
- Dostosuj „ Wypełnienie ” dla tytułu wyskakującego okienka.
- Możesz dostosować tekst tytułu wyskakującego okienka za pomocą opcji „ Typografia ”.
Przycisk spustu

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Możesz ustawić „ Wyrównanie ” przycisku wyzwalacza dla wyskakującego okienka.
- Wybierz odpowiedni „ Rozmiar ” dla przycisku wyzwalacza wyskakującego okienka.
- Dostosuj „ Kolor tła ” i „ kolor tekstu ” dla przycisku wyzwalacza.
- Wybierz „ Typ obramowania ” dla przycisku wyzwalacza, a także dostosuj „ Promień obramowania ” i „ Wypełnienie ”.
- Dostosuj tekst przycisku wyzwalacza za pomocą opcji „ Typografia ”.
- Możesz także dostosować funkcję cienia dla przycisku wyzwalacza wyskakującego okienka za pomocą opcji „ Cień pudełka ”.
- W tej sekcji dostępna jest również dodatkowa opcja dostosowania „ Marginesu ” dla ikony przycisku spustu.
Zamknij przycisk

Zobaczmy, jakie wszystkie funkcje są dostępne w tej sekcji:
- Opcje pozycjonowania przycisku zamykania wyskakującego okienka są dostępne za pomocą opcji „ Pozycja ”. Możesz wybrać jeden zgodnie ze swoimi preferencjami.
- Możesz wybrać grubość spośród opcji, takich jak „ pogrubiony ”, „ normalny ” lub „ Waga ” dla przycisku zamykania.
- Dostosuj „ Rozmiar ” przycisku zamykania i wybierz „ Kolor ikony ”.
- Zastosuj „ gradientowe ” lub „ klasyczne ” tło dla przycisku zamykania wyskakującego okienka, korzystając z opcji „ Typ tła ”.
- Zastosuj obramowanie do przycisku zamykania wyskakującego okienka za pomocą opcji „ Typ obramowania ”, takich jak pełny, kropkowany, podwójny, przerywany lub rowek.
- Jeśli zastosowałeś obramowanie do przycisku zamykania, możesz dostosować „ Promień obramowania ” i jego „ Wypełnienie ”; dostosowanie obu funkcji sprawi, że przycisk zamykania wyskakującego okienka będzie wyglądał schludnie i uporządkowany.
- Możesz dostosować margines przycisku zamykania wyskakującego okienka za pomocą opcji „ Margines ”.
Więc to wszystko; zastosuj te zmiany w widżecie Popup Box, aby zobaczyć niesamowite zmiany.

Ostatnie słowa!
Korzystając z widżetu PowerPack Popup Box, możesz dodawać niesamowite modalne wyskakujące okienka w kreatorze stron Elementor. Mamy nadzieję, że ten samouczek pomógł Ci stworzyć fantastyczne „wyskakujące okienka” dla Twojej witryny za pomocą widżetu PowerPack Popup Box.
Jeśli podobała Ci się lektura tego artykułu, z przyjemnością zapoznasz się także z naszymi innymi elementami PowerPack. Kliknij tutaj, aby pobrać widżet PowerPack Popup Box dla kreatora stron Elementor.
Proszę zostawić swoje komentarze tutaj; bylibyśmy wdzięczni za twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
