Jak dodać znaczniki schematu do swojej witryny WordPress?
Opublikowany: 2022-01-18Możesz użyć znaczników schematu, aby nadać więcej kontekstu zawartości strony internetowej. Podczas gdy przeglądarka internetowa nie będzie w stanie zobaczyć tych informacji, roboty wyszukiwarek mogą. Te informacje mogą być następnie wyświetlane w wynikach wyszukiwania jako fragmenty rozszerzone.
Wyszukiwarki mogą używać znaczników schematu, aby określić, czy strona dotyczy osoby, miejsca, produktu, czy wielu innych tematów. W wynikach wyszukiwania wyróżniają się witryny ze znacznikami schematu. Często skutkują wyższymi współczynnikami klikalności niż strony konkurencji.
W tym samouczku pokażemy, jak ręcznie dodać znaczniki schematu. Chociaż nie jest to najszybsza technika, zapewnia większą kontrolę i eliminuje potrzebę instalowania dodatkowych wtyczek.
Wybierz swój ulubiony format
Aby oznaczyć zawartość witryny, możesz użyć wielu różnych formatów. Najpopularniejsze są Microdata , RDFa i JSON-LD .
Mikrodane
Microdata to zestaw tagów, które umożliwiają bezpośrednie dodawanie uporządkowanych danych do komponentów HTML. Dołączając te tagi do kodu HTML, sprawiasz, że jest on bardziej czytelny dla komputerów i przyjazny dla wyszukiwarek i robotów indeksujących.
Na każdą parę znaczników Microdata składa się przedmiotscope, typ elementu i rekwizyty elementu. Ta kombinacja pomaga w identyfikacji oznakowanego przedmiotu oraz opisaniu jego właściwości.
RDFa
Resource Description Framework in Attributes (RDFA) to akronim dla Resource Description Framework w atrybutach. RDFa dodaje znaczniki do komponentów HTML, podobnie jak Microdata, aby uczynić je bardziej czytelnymi dla maszyn. W tej strukturze istnieją trzy znaczniki: vocab, typeof i property. Są one przydatne do opisania używanego słownictwa, a także rodzaju i cech strony.
JSON-LD
Notacja obiektowa JavaScript dla połączonych danych to JSON-LD. Jest to zalecany przez Google format znaczników schematu. W przeciwieństwie do innych omawianych formatów, JSON-LD nie jest formatem wbudowanym. Dzięki temu elementy HTML nie muszą być zmieniane. Zamiast tego umieszczasz kod w nagłówku swojej witryny. Generalnie jest to łatwiejsze.
Oznacz dokument za pomocą edytora tekstu lub generatora znaczników schematu
Po wybraniu preferowanego słownika schematu możesz zacząć pisać kod HTML, aby utworzyć znaczniki. Bardziej doświadczeni programiści mogą użyć dowolnego z najlepszych darmowych edytorów kodu, aby to stworzyć.
Użyj generatora znaczników schematu, który automatycznie wygeneruje kod. Dwa z najlepszych generatorów to Schema Markup Generator firmy Merkle i JSON-LD Generator firmy Hall Analysis.
W obu tych narzędziach dostępny jest szeroki zakres słowników schematów. Wszystko, co musisz zrobić, to wybrać jeden i uzupełnić informacje. Następnie narzędzie wygeneruje dla Ciebie kod. Skopiuj wygenerowaneNastępnym krokiem jest nazwanie znacznika schematu. kod i wklej go na swojej stronie.
Oznacz żądaną stronę internetową znacznikiem
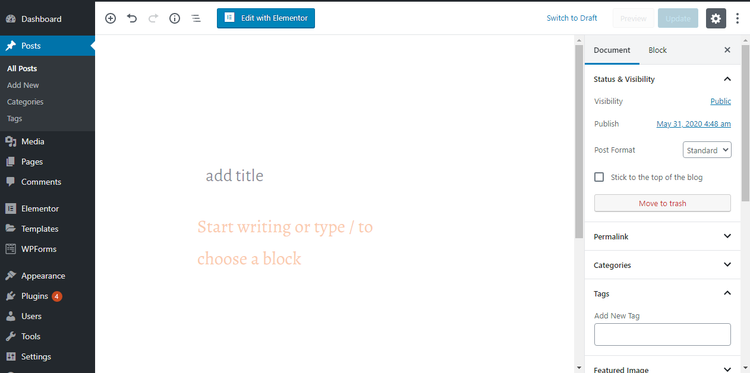
Podobnie jak w przypadku poprzednich kroków, dodanie kodu do Twojej witryny jest proste. Zacznij od przejścia do pulpitu WordPress i otwarcia wpisu lub strony, do której chcesz dodać znaczniki schematu.

Najpierw aktywuj opcję Pola niestandardowe. Jeśli aktywujesz pola niestandardowe, możesz dodać różne typy danych i metadanych, które dotyczą tylko określonego posta lub strony. W takim przypadku można użyć znaczników schematu do dodawania informacji do stron internetowych.
Samo dodanie nowego pola niestandardowego nie wystarczy. Dodatkowo będziesz musiał dodać kod do niektórych plików motywu, aby powiedzieć WordPressowi, co z nim zrobić. W niektórych przypadkach możliwe jest użycie pól niestandardowych, aby po prostu dać czytelnikom więcej danych. Niektóre z nich mogą służyć do dodawania nowych zachowań do Twoich postów lub stron.
Wyszukiwarki i przeglądarki potrzebują w tym przypadku tylko pewnych informacji.
Oto jak:
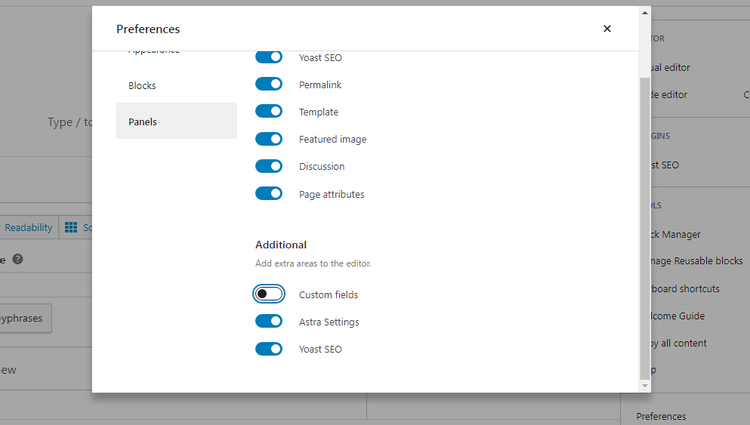
- Przejdź do prawego górnego rogu ekranu i kliknij trzy kropki.
- Kliknij Preferencje.
- Wybierz pola niestandardowe w sekcji Panele zaawansowane.

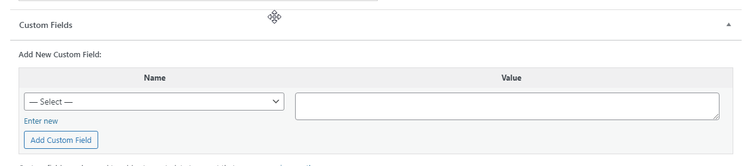
Po włączeniu pól niestandardowych przejdź do swojego posta lub strony i przewiń w dół, gdzie pojawią się ustawienia pól niestandardowych. Dodaj nowe pole niestandardowe, wybierając Wprowadź nowe w obszarze Dodaj nowe pole niestandardowe.


Następnym krokiem jest nazwanie znacznika schematu. Ponieważ chcieliśmy dodać znacznik artykułu, nazwaliśmy nasz „Artykuł”. Wyszukiwarki i przeglądarki zobaczą to jako artykuł. To, jak nazwiesz swoje pole niestandardowe, zależy wyłącznie od Ciebie.
Czytelnicy mogą wtedy zobaczyć dodatkowe informacje, takie jak imię i nazwisko autora, w otrzymanym fragmencie rozszerzonym. Wzbudzanie zaufania do ludzi szukających informacji na dany temat może być korzystne, jeśli jesteś ekspertem w tej dziedzinie.
Po nazwaniu znacznika schematu możesz wkleić fragment kodu w polu Wartość. Aby utworzyć więcej typów znaczników schematu dla tej samej strony lub posta, wystarczy wkleić drugi bit kodu poniżej pierwszego. Tyle, ile chcesz.
Po zakończeniu kliknij Dodaj pole niestandardowe, przewiń na górę strony i kliknij Aktualizuj, aby zapisać zmiany. Po dodaniu nowego niestandardowego pola do swojego posta lub strony musisz powiedzieć WordPressowi, co z nim zrobić.
W takim przypadku musisz dodać kod do pliku header.php, aby poinformować WordPressa o dostępie do niestandardowych pól.
Upewnij się, że najpierw utworzyłeś kopię zapasową swojej witryny, ponieważ wszelkie błędy, które tutaj popełnisz, mogą spowodować uszkodzenie witryny. Ponadto najlepiej jest utworzyć motyw podrzędny, aby zmiany nie zostały utracone po zaktualizowaniu motywu.
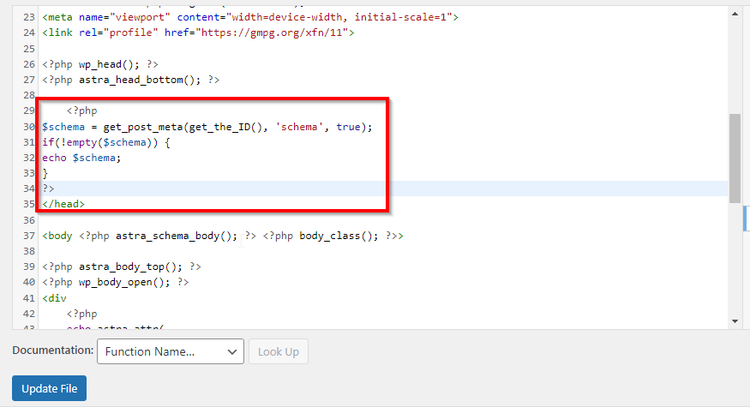
Dodaj następujący kod do pliku header.php:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Przejdź do Wygląd > Edytor motywów, aby znaleźć plik header.php. Po prawej stronie zobaczysz kilka plików, w tym plik header.php.
Kliknij tutaj, aby uzyskać do niego dostęp. Pojawi się nowe okno, w którym możesz edytować plik. Kod należy wkleić tuż przed tagiem zamykającym.

Załaduj ponownie swoją witrynę w przeglądarce po kliknięciu przycisku Aktualizuj plik. Bardzo dobrze! Pomyślnie dodałeś znaczniki schematu do swojej witryny.
Należy sprawdzić poprawność strony, aby upewnić się, że nie ma błędów i że znaczniki działają poprawnie.
Weryfikuj dane strukturalne za pomocą narzędzia Google do testowania danych strukturalnych
Aby przetestować znaczniki schematu swojej witryny, możesz użyć narzędzia Google do testowania danych strukturalnych. Jedyne, co musisz zrobić, to otworzyć narzędzie i wprowadzić adres URL strony, którą chcesz przetestować. Narzędzie przeskanuje stronę i wyświetli wszystkie znalezione dane strukturalne. Poinformuje Cię również, czy występują jakieś błędy, co jest przydatne, jeśli ręcznie zapisałeś swoje uporządkowane dane.
Możesz też wkleić znaczniki bezpośrednio do narzędzia, aby sprawdzić błędy przed dodaniem ich do witryny.
Oznaczenia schematu wyprzedzają konkurencję
Witryna internetowa może bardzo skorzystać na znacznikach schematu i zwykle jest dość prosta do wdrożenia. Ten artykuł pokazuje, jak dodać znaczniki schematu do swojej witryny za pomocą wtyczki lub ręcznie, tak jak to zrobiliśmy w tym artykule. Znacznik schematu to doskonały sposób na zwiększenie współczynnika klikalności witryny. Korzystanie z holistycznej wtyczki SEO może pomóc w osiągnięciu jeszcze lepszych wyników SEO.
