Jak dodać wyszukiwanie WordPress Ajax bez wtyczki?
Opublikowany: 2023-04-13Funkcja wyszukiwania jest niezbędnym elementem każdej witryny internetowej, która pozwala odwiedzającym szybko znaleźć informacje, których szukają. Chociaż WordPress zapewnia wbudowaną funkcję wyszukiwania, może nie zawsze spełniać potrzeby wszystkich użytkowników. Dodanie wyszukiwania Ajax do witryny WordPress może znacznie poprawić komfort użytkowania, dostarczając wyniki wyszukiwania w czasie rzeczywistym bez konieczności odświeżania strony.
Chociaż dostępnych jest wiele wtyczek do dodawania funkcji wyszukiwania WordPress Ajax, często mogą one spowolnić Twoją witrynę i mogą nie zapewniać wymaganego poziomu dostosowania. W tym artykule przeprowadzimy Cię przez przewodnik, jak dodać wyszukiwanie WordPress Ajax bez wtyczki. Na końcu artykułu przedstawiamy również inny łatwy sposób dodania wyszukiwania na żywo do WordPress. Postępując zgodnie z naszym procesem krok po kroku, będziesz w stanie dostosować funkcję wyszukiwania do swoich potrzeb i zapewnić lepszą obsługę użytkownikom.
- Co to jest wyszukiwanie Ajax WordPress?
- Dlaczego warto dodać wyszukiwanie Ajax na żywo do swojej witryny WordPress?
- Jak dodać wyszukiwanie WordPress Ajax bez wtyczek?
- Zalety i wady używania kodu do dodawania wyszukiwania Ajax na żywo do witryny WordPress
- Zalety:
- Niedogodności:
- O czym należy pamiętać, używając kodu do dodawania wyszukiwania Ajax do witryny WordPress?
- Ręcznie dodaj wyszukiwanie Ajax na żywo do swojej witryny WordPress za pomocą kodu
- Zalety i wady używania kodu do dodawania wyszukiwania Ajax na żywo do witryny WordPress
- Jak dodać wyszukiwanie Ajax na żywo do swojej witryny za pomocą dodatku do wyszukiwania Ajax firmy Woostify?
- Zalety i wady korzystania z dodatku Ajax Search firmy Woostify w celu dodania wyszukiwania Ajax na żywo do witryny WordPress
- Szczegółowy proces dodawania wyszukiwania Ajax na żywo do witryny WordPress za pomocą dodatku Ajax Search firmy Woostify
- ostatnie słowa,
Co to jest wyszukiwanie Ajax WordPress?
Wyszukiwanie Ajax to rodzaj funkcji wyszukiwania, która wykorzystuje technologię Ajax (asynchroniczny JavaScript i XML) do dostarczania wyników wyszukiwania w czasie rzeczywistym bez konieczności odświeżania strony. Ajax umożliwia wysyłanie zapytań do serwera w tle, podczas gdy użytkownik kontynuuje interakcję ze stroną. Wyniki wyszukiwania są następnie dynamicznie ładowane na stronę, co zapewnia bardziej bezproblemową i szybszą obsługę.
W kontekście WordPress wyszukiwanie Ajax może być użyte do ulepszenia wbudowanej funkcji wyszukiwania lub całkowitego zastąpienia jej bardziej niezawodną i konfigurowalną funkcją wyszukiwania. Dzięki wyszukiwaniu Ajax użytkownicy mogą uzyskiwać natychmiastowe wyniki podczas wpisywania zapytania, dzięki czemu znajdowanie poszukiwanych treści jest łatwiejsze i szybsze. Może to być szczególnie przydatne w przypadku witryn z dużą ilością treści lub produktów, w przypadku których tradycyjne funkcje wyszukiwania mogą ładować się dłużej lub zwracać nieistotne wyniki.
Dlaczego warto dodać wyszukiwanie Ajax na żywo do swojej witryny WordPress?
Poniżej znajduje się kilka głównych powodów, dla których warto dodać wyszukiwanie Ajax na żywo do swojej witryny WordPress.
- Poprawia wygodę użytkownika: Wyszukiwanie Ajax zapewnia wyniki wyszukiwania w czasie rzeczywistym bez konieczności odświeżania strony, dzięki czemu użytkownicy mogą szybciej i wydajniej znajdować potrzebne informacje.
- Zmniejsza współczynnik odrzuceń: jeśli użytkownicy nie mogą szybko znaleźć tego, czego szukają, mogą opuścić Twoją witrynę. Wyszukiwanie Ajax może temu zapobiec, dostarczając natychmiast trafnych wyników, zmniejszając prawdopodobieństwo, że użytkownicy odrzucą Twoją witrynę.
- Możliwość dostosowania: dzięki wyszukiwaniu Ajax możesz dostosować funkcję wyszukiwania do swoich specyficznych wymagań, w tym dodawać filtry lub dostosowywać rankingi wyników wyszukiwania.
- Dokładniejsze wyniki wyszukiwania: Wyszukiwanie Ajax można skonfigurować tak, aby zapewniało dokładniejsze wyniki wyszukiwania, uwzględniając dodatkowe kryteria wyszukiwania lub używając algorytmów wyszukiwania rozmytego.
- Poprawia funkcjonalność wyszukiwania w witrynie: Chociaż WordPress zapewnia wbudowaną funkcję wyszukiwania, może nie zawsze spełniać potrzeby wszystkich użytkowników. Dodanie wyszukiwania Ajax może poprawić funkcjonalność wyszukiwania w Twojej witrynie i zapewnić lepszą obsługę.
Jak dodać wyszukiwanie WordPress Ajax bez wtyczek?
Zalety i wady używania kodu do dodawania wyszukiwania Ajax na żywo do witryny WordPress
Przyjrzyj się bliżej zaletom i wadom poniżej, jeśli rozważasz użycie kodu w celu dodania wyszukiwania Ajax na żywo do swojej witryny WordPress.
Zalety:
- Personalizacja: Kiedy używasz kodu, aby dodać wyszukiwanie Ajax na żywo do swojej witryny WordPress, masz pełną kontrolę nad funkcjonalnością i wyglądem funkcji wyszukiwania. Możesz dostosować go do swoich indywidualnych potrzeb i preferencji.
- Szybkość: Wyszukiwanie Ajax oparte na kodzie może być szybsze niż przy użyciu wtyczki, ponieważ kod wtyczki nie generuje dodatkowych narzutów.
- Brak zależności: nie polegając na wtyczce, eliminujesz potencjalne konflikty z innymi wtyczkami lub problemy ze zgodnością z przyszłymi aktualizacjami WordPress.
- Możliwość nauki: Pisanie kodu do implementacji wyszukiwania Ajax w Twojej witrynie WordPress to świetna okazja, aby dowiedzieć się więcej o tworzeniu stron internetowych i działaniu Ajax.
Niedogodności:
- Wymagana wiedza techniczna: Implementacja wyszukiwania Ajax przy użyciu kodu wymaga pewnej wiedzy technicznej w zakresie tworzenia stron internetowych i WordPress.
- Czasochłonne: Pisanie kodu w celu dodania wyszukiwania Ajax może być czasochłonne, zwłaszcza jeśli nie znasz tego procesu lub musisz debugować błędy.
- Ryzyko błędów: jeśli kod nie jest poprawnie napisany lub przetestowany, może powodować błędy lub luki w zabezpieczeniach Twojej witryny.
- Ograniczona pomoc: korzystając z kodu, musisz utrzymywać i aktualizować funkcję wyszukiwania, co może wymagać dodatkowego czasu i zasobów.
Podsumowując, użycie kodu do dodania wyszukiwania Ajax na żywo do witryny WordPress zapewnia doskonałe dostosowanie i kontrolę. Mimo to wymaga wiedzy technicznej i czasu na wdrożenie i utrzymanie. Może to być dobra opcja dla tych, którzy chcą dowiedzieć się więcej o tworzeniu stron internetowych i są gotowi zainwestować niezbędny czas i zasoby.
O czym należy pamiętać, używając kodu do dodawania wyszukiwania Ajax do witryny WordPress?
Oto kilka rzeczy, o których należy pamiętać podczas dodawania wyszukiwania Ajax na żywo do witryny WordPress bez wtyczki:
Wykonaj kopię zapasową witryny : przed wprowadzeniem jakichkolwiek zmian w witrynie należy utworzyć kopię zapasową witryny na wypadek, gdyby coś poszło nie tak.
Dostosowywanie kodu : dodanie funkcji wyszukiwania Ajax wymaga pewnej wiedzy na temat kodowania, więc upewnij się, że masz podstawową wiedzę na temat HTML, CSS, JavaScript i PHP.
Dokładnie przetestuj : pamiętaj o dokładnym przetestowaniu funkcji wyszukiwania po zaimplementowaniu kodu, aby upewnić się, że działa poprawnie i zapewnia oczekiwane wyniki.
Przyszłe aktualizacje : pamiętaj, że wszelkie aktualizacje motywu lub podstawowych plików WordPress mogą wpłynąć na funkcjonalność niestandardowego wyszukiwania Ajax. Pamiętaj, aby regularnie sprawdzać i aktualizować kod, aby zapewnić zgodność z wszelkimi aktualizacjami.
Kompatybilność motywu : kod dodawania wyszukiwania Ajax może się różnić w zależności od motywu. Pamiętaj, aby najpierw przetestować kod w witrynie testowej, aby upewnić się, że działa on z konkretnym motywem. Dlatego zanim zaczniesz dodawać wyszukiwanie WordPress Ajax bez wtyczki, musisz utworzyć motyw potomny bieżącego motywu, którego używasz w swojej witrynie, i aktywować go w swojej witrynie.
Ręcznie dodaj wyszukiwanie Ajax na żywo do swojej witryny WordPress za pomocą kodu
Postępuj zgodnie ze szczegółowym procesem poniżej, aby dodać wyszukiwanie Ajax na żywo do swojej witryny WordPress.
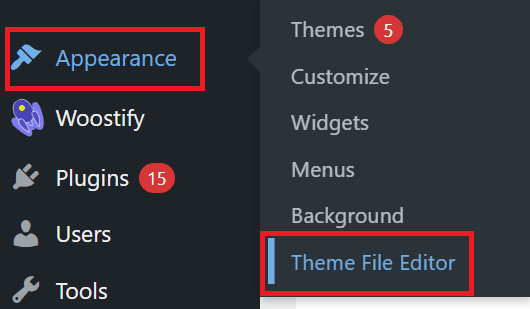
- Krok 1: Uzyskaj dostęp do edytora plików motywu
Z pulpitu nawigacyjnego WordPress przejdź do Wygląd > Edytor plików motywów

- Krok 2: Skopiuj główny kod, który wyświetla wyszukiwanie Ajax w WordPress
Skopiuj poniższy kod. W zapytaniu posta możesz dostosować kod HTML według własnego uznania. Ten kod będzie współdziałał z HTML, aby pomóc Ci stworzyć wyszukiwanie WP Ajax bez wtyczki.
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Krok 3: Dodaj kod wyszukiwania Ajax do pliku motywu functions.php.
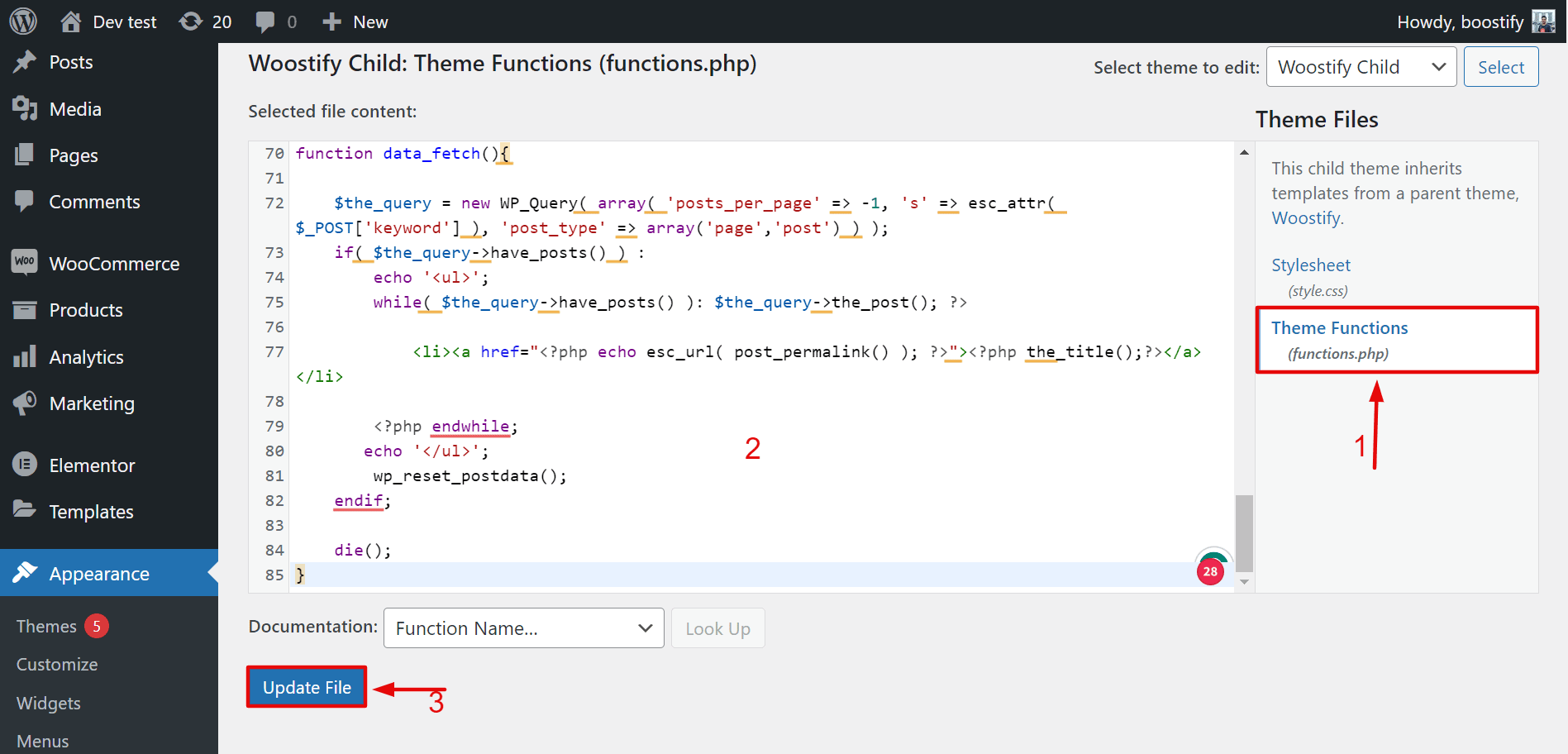
Na stronie edycji kodu przejdź do functions.php z prawego menu. I wklej skopiowany kod do obszaru edytora kodu.


- Krok 4: Zapisz zmiany
Nie zapomnij kliknąć przycisku Aktualizuj plik na dolnej stronie.
Otóż to. Wprowadziłeś wyszukiwanie Ajax na żywo do WordPress bez wtyczki.
Zapewni odwiedzającym natychmiastowe wyniki wyszukiwania i poprawi liczbę odsłon.
Jeśli uznasz to za skomplikowane i chcesz wypróbować inne podejście, pobierz i zainstaluj motyw Woostify i zrób to z dodatkiem Ajax Product Search firmy Woostify.
Jak dodać wyszukiwanie Ajax na żywo do swojej witryny za pomocą dodatku do wyszukiwania Ajax firmy Woostify?
W ten sposób można dodać wyszukiwanie WordPress Ajax bez wtyczki. Jeśli dodanie niestandardowego kodu do witryny WordPress jest dla Ciebie zbyt trudne, a także nie chcesz instalować wtyczki innej firmy, aby uniknąć spowolnienia witryny, możesz użyć motywu Woostify.
Jak wiesz, do prowadzenia sklepu internetowego potrzebujesz motywu WooCommerce. Zamiast używać prostego motywu WordPress WooCommerce bez funkcji zwiększania sprzedaży, powinieneś wybrać Woostify. Motyw premium Woostify WooCommerce oferuje wiele przydatnych funkcji do prowadzenia i rozwijania witryny eCommerce. Motyw Woostify zapewnia również dodatek Ajax Product Search, który ułatwia proces dodawania wyszukiwania WordPress Ajax bez instalowania zewnętrznej wtyczki.
Zainstaluj Woostify Pro teraz
Zalety i wady korzystania z dodatku Ajax Search firmy Woostify w celu dodania wyszukiwania Ajax na żywo do witryny WordPress
Dodatek Ajax Search do Woostify to wtyczka, która dodaje funkcję wyszukiwania opartą na Ajax do sklepów WooCommerce za pomocą motywu Woostify. Wtyczka wykorzystuje technologię Ajax do dostarczania wyników wyszukiwania w czasie rzeczywistym bez konieczności odświeżania strony, dzięki czemu użytkownicy mogą szybciej i wydajniej znajdować produkty, których szukają.
Ten dodatek Ajax Search został zaprojektowany do bezproblemowej współpracy z motywem Woostify i wtyczką WooCommerce, zapewniając zaawansowane funkcje wyszukiwania, takie jak wyświetlanie obrazu produktu, automatyczne sugestie i możliwość wyszukiwania według SKU produktu, kategorii lub tagu. Dodatek zawiera również opcje dostosowywania układu paska wyszukiwania, kolorów i czcionek, aby pasowały do projektu Twojej witryny.
Korzystanie z dodatku Ajax Search może ulepszyć funkcjonalność wyszukiwania Twojego sklepu WooCommerce, poprawiając komfort użytkowania i potencjalnie zwiększając sprzedaż, ułatwiając klientom znajdowanie i kupowanie produktów. Dodatek jest dostępny jako część pakietu Woostify Pro, który obejmuje dodatkowe funkcje premium i wsparcie.
Jedyną wadą tego podejścia jest to, że musisz kupić motyw Woostify pro, którego koszt zaczyna się od 49 USD rocznie za 1 witrynę. Oczywiście, jeśli używasz motywu Woostify, nie potrzebujesz żadnego innego motywu na swojej stronie WordPress. Ten motyw jest najbardziej odpowiedni dla fizycznych sklepów internetowych.
Szczegółowy proces dodawania wyszukiwania Ajax na żywo do witryny WordPress za pomocą dodatku Ajax Search firmy Woostify
Jest to najprostsza metoda dodawania wyszukiwania Ajax na żywo do witryny WordPress, szczególnie w przypadku witryn WooCommerce.
Aby zaimplementować wyszukiwanie WordPress Ajax w witrynach WooCommerce za pomocą dodatku Ajax Search firmy Woostify, wykonaj poniższe czynności.
- Krok 1: Włącz dodatek Ajax Search Woostify
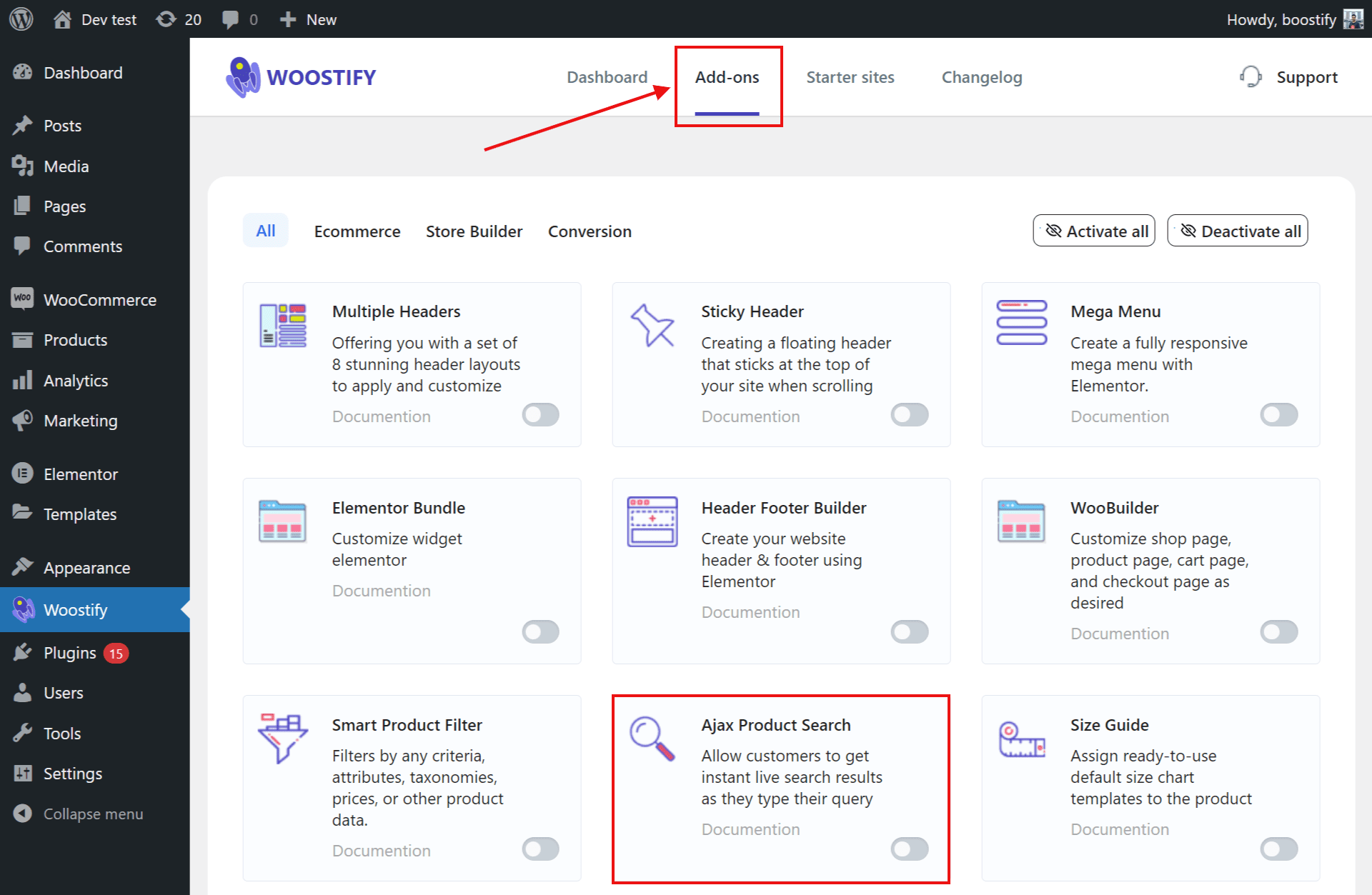
Załóżmy, że zainstalowałeś motyw Woostify pro na swojej stronie WooCommerce. Tak więc pierwszym krokiem jest włączenie dodatku Woostify do wyszukiwania produktów Ajax. Z pulpitu nawigacyjnego WordPress przejdź do Woostify .
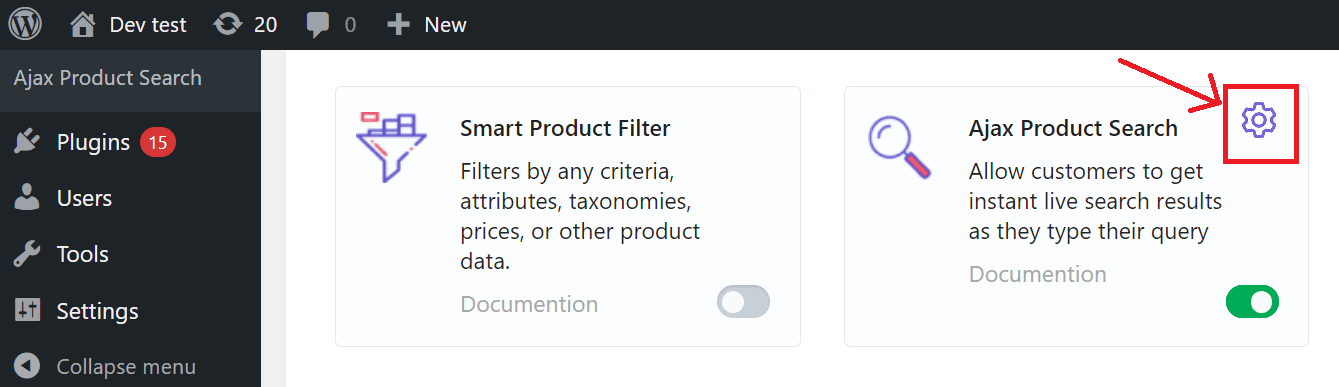
Następnie przejdź do zakładki Dodatki z górnego menu. Następnie zobaczysz tam tabelę dodatków premium Woostify.

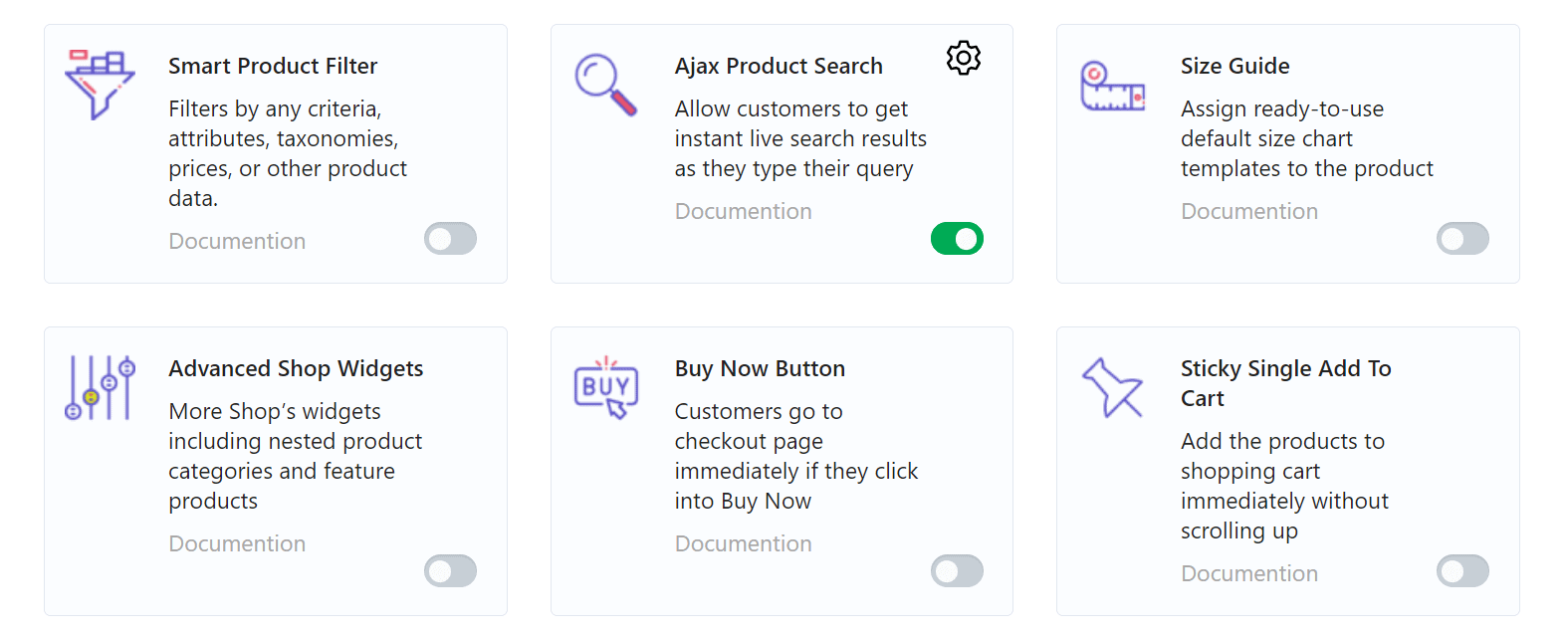
Przesuń mysz, aby znaleźć dodatek Ajax Product Search i włącz przycisk Włącz, aby zapalił zielone światło, jak poniżej.

- Krok 2: Skonfiguruj wyszukiwanie Ajax na swojej stronie WooCommerce.
Aby uzyskać dostęp do strony ustawień dodatku Ajax Product Search, należy kliknąć ikonę Ustawienia w rogu okna, jak poniżej:

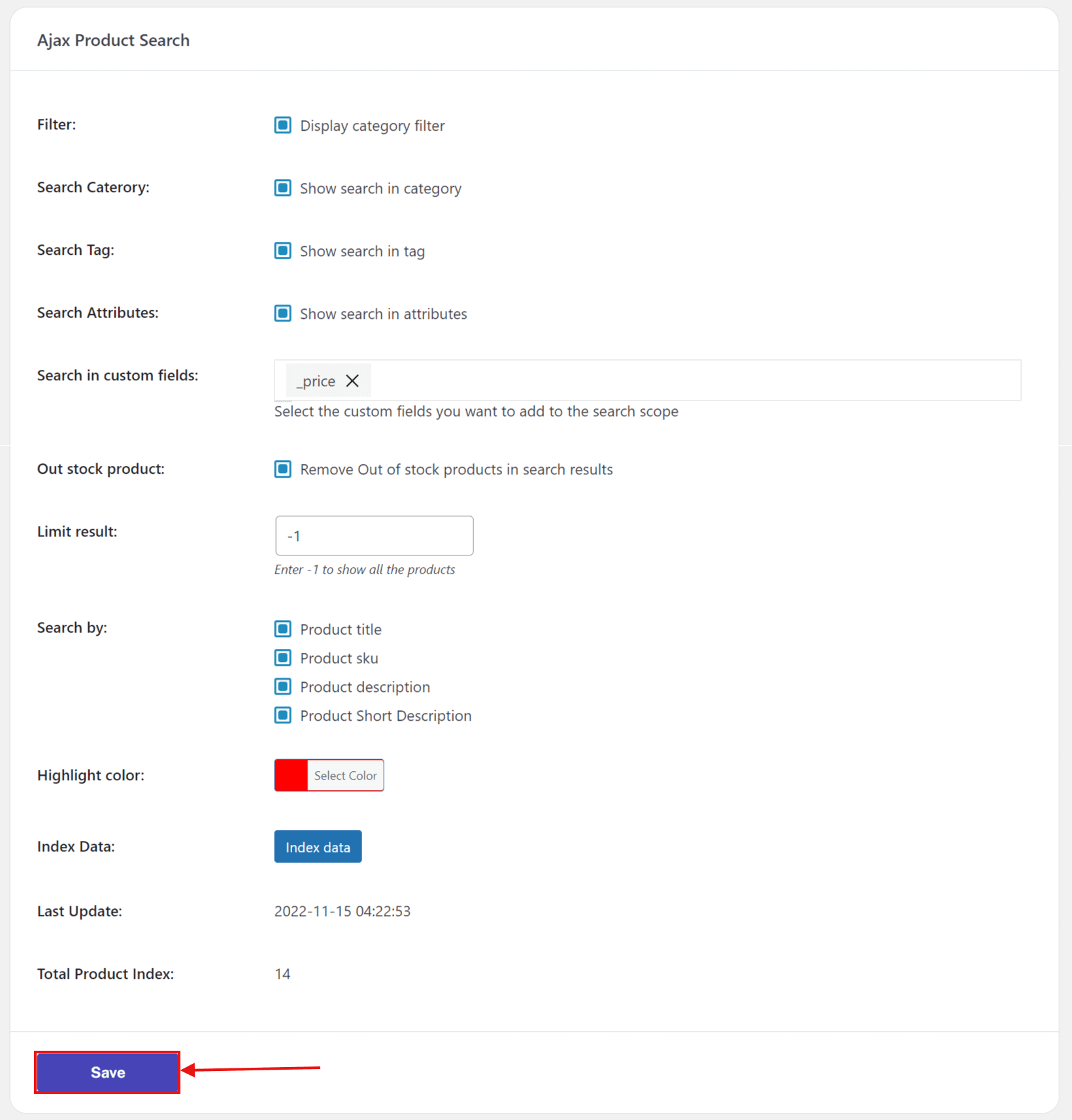
Teraz, gdy dotarłeś do strony ustawień, możesz skonfigurować dodatek Ajax Product Search.

Jak widać, w tej sekcji możesz dokonać ustawień za pomocą następujących elementów.
– Filtr : zaznacz tę opcję, jeśli chcesz wyświetlić filtr kategorii.
– Kategoria wyszukiwania : zaznacz tę opcję, jeśli chcesz wyświetlać wyszukiwanie w kategoriach.
– Tag wyszukiwania : zaznacz to pole, jeśli chcesz wyświetlać wyszukiwanie w tagach.
– Atrybuty wyszukiwania : Zaznacz to pole, jeśli chcesz wyświetlać wyszukiwanie w atrybutach produktu.
– Szukaj w polach niestandardowych : W tej sekcji możesz wybrać pola niestandardowe, które chcesz dodać do zakresu wyszukiwania.
– Produkty niedostępne : Zaznacz tę opcję, jeśli chcesz usunąć produkty niedostępne w wynikach wyszukiwania.
– Ogranicz wynik : Wprowadź „-1”, aby wyświetlić wszystkie wyniki wyszukiwania
– Szukaj według : w tej sekcji możesz wybrać wyszukiwanie według tytułów produktów/ SKU produktu/ opisu produktu/ lub krótkiego opisu produktu. Sugerujemy jednak, abyś wybrał je wszystkie, aby upewnić się, że Twoi klienci mogą łatwo znaleźć produkty w Twoim sklepie, niezależnie od tego, co mają na myśli.
– Kolor podświetlenia : możesz dostosować kolor tekstu w wynikach wyszukiwania.
– Indeksuj dane : Zaznacz to pole, aby dodatek wyszukiwania Ajax indeksował wszystkie dane w Twojej witrynie WooCommerce.
– Ostatnia aktualizacja : Pokazuje najnowsze aktualizacje ustawień.
– Całkowity indeks produktów : Pokazuje całkowitą liczbę zindeksowanych produktów.
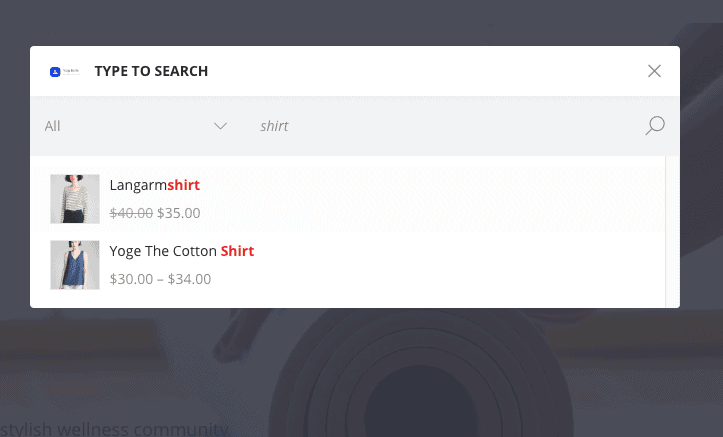
- Krok 3: Zapisz i wyświetl podgląd
W ostatnim kroku pamiętaj, aby nacisnąć przycisk Zapisz i odwiedzić swój sklep z przodu, aby sprawdzić, czy wyszukiwanie ajax działa poprawnie, czy nie.

ostatnie słowa,
Dodanie wyszukiwania Ajax na żywo do witryny WordPress bez wtyczki może być świetnym sposobem na poprawę komfortu użytkowania i ułatwienie odwiedzającym znajdowanie poszukiwanych treści bez żadnych kosztów. Chociaż wymaga to pewnej wiedzy na temat kodowania, korzyści z niestandardowego wyszukiwania Ajax mogą być znaczące. Pamiętaj tylko, aby utworzyć kopię zapasową witryny, dokładnie ją przetestować i na bieżąco aktualizować kod o wszelkie przyszłe aktualizacje motywu lub podstawowych plików WordPress.
Alternatywnie, jeśli nie czujesz się komfortowo z kodowaniem, możesz wybrać motyw premium Woostify, aby zaprojektować swoją witrynę, zwłaszcza witrynę eCommerce. Dzięki dodatkowi Ajax Product Search firmy Woostify znacznie upraszczasz proces dodawania wyszukiwania Ajax na żywo, ale osiągasz lepsze wyniki przy mniejszym wysiłku.
Jeśli masz jakieś pytania lub zalecenia dotyczące dodawania wyszukiwania WordPress Ajax bez wtyczki, daj nam znać, zostawiając komentarz poniżej.
