Dodawanie promienia obramowania do ViewBox SVG
Opublikowany: 2023-01-13Dodanie promienia obramowania do okna podglądu SVG może pomóc zaokrąglić rogi obrazu, aby uzyskać bardziej dopracowany wygląd. Można to zrobić na kilka różnych sposobów, ale jedną z nich jest użycie właściwości border-radius. Można to dodać do atrybutu viewBox w kodzie SVG . Na przykład, jeśli chcesz dodać promień obramowania do wszystkich czterech rogów elementu viewBox, dodaj następujący kod: border-radius: 5px;.
Możliwe, że zostaniesz poproszony o dodanie podwójnej ramki do niektórych losowych kształtów geometrycznych. Nie jestem pewien, co wymyślę, ale i tak spróbuję. Ponieważ filtr nie zostanie zastosowany bezpośrednio do kształtów, każdy z nich wymaga własnego. Filtr można dodać za pomocą atrybutu filtra SVG . Chociaż obramowania są nadal pikselowane, wynik jest przyjemniejszy niż użycie cienia. Doug Schepers napisał listę mailingową o nazwie www.svg, która używa formatu SVG.
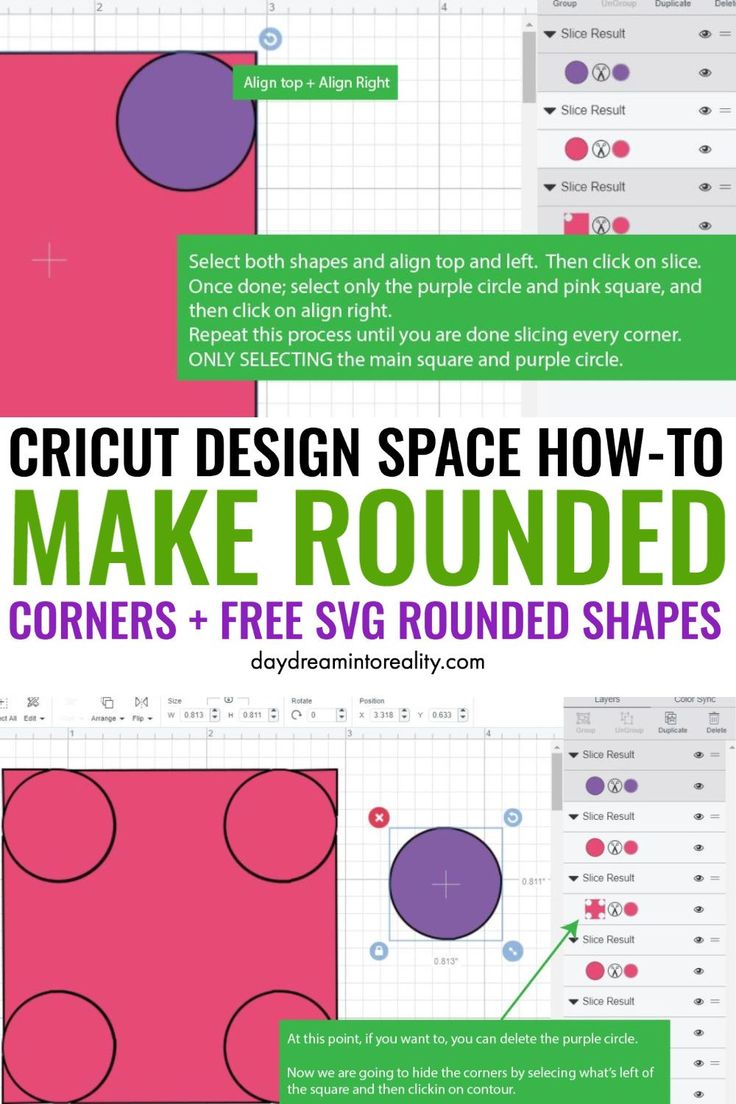
Jak sprawić, by plik Svg był zaokrąglony?

Istnieje kilka sposobów na zaokrąglenie obrazu SVG. Jednym ze sposobów jest użycie właściwości „clip-path” i ustawienie jej na „circle()”. Spowoduje to utworzenie maski w kształcie koła, a wszystko poza okręgiem zostanie przycięte (lub ukryte). Innym sposobem jest użycie właściwości „border-radius”. Spowoduje to dodanie zaokrąglonych rogów do obrazu.
W CodePen kod, który piszesz w edytorze HTML, zawiera wszystkie znaczniki HTML5 w podstawowym szablonie HTML5. Jest to najlepsze miejsce, aby uzyskać dostęp do elementów najwyższego poziomu, takich jak znacznik HTML. CSS można zastosować do pióra za pomocą dowolnego internetowego arkusza stylów. Pióro jest w stanie uruchomić dowolny skrypt dostępny w Internecie. Po prostu wpisz tutaj adres URL, a my dodamy go w podanej przez Ciebie kolejności przed JavaScript w samym piórze. Spróbujemy przetworzyć skrypt, który łączysz przed złożeniem wniosku, jeśli ma rozszerzenie preprocesora.
Zaokrąglone rogi sprawiają, że czujemy się bardziej związani z otaczającymi nas obiektami
Kiedy jesteśmy okrągli, również czujemy się bardziej bezbronni. Sprawiają, że czujemy się bardziej związani z otaczającymi nas rzeczami. Ponadto ogólny wygląd tych okularów jest przyjemniejszy dla oka.
Jak dodać promień obramowania do obrazu w CSS?

Możesz dodać promień obramowania do obrazu, używając właściwości border-radius w CSS. Umożliwi to kontrolowanie wielkości krzywizny w rogach obrazu.
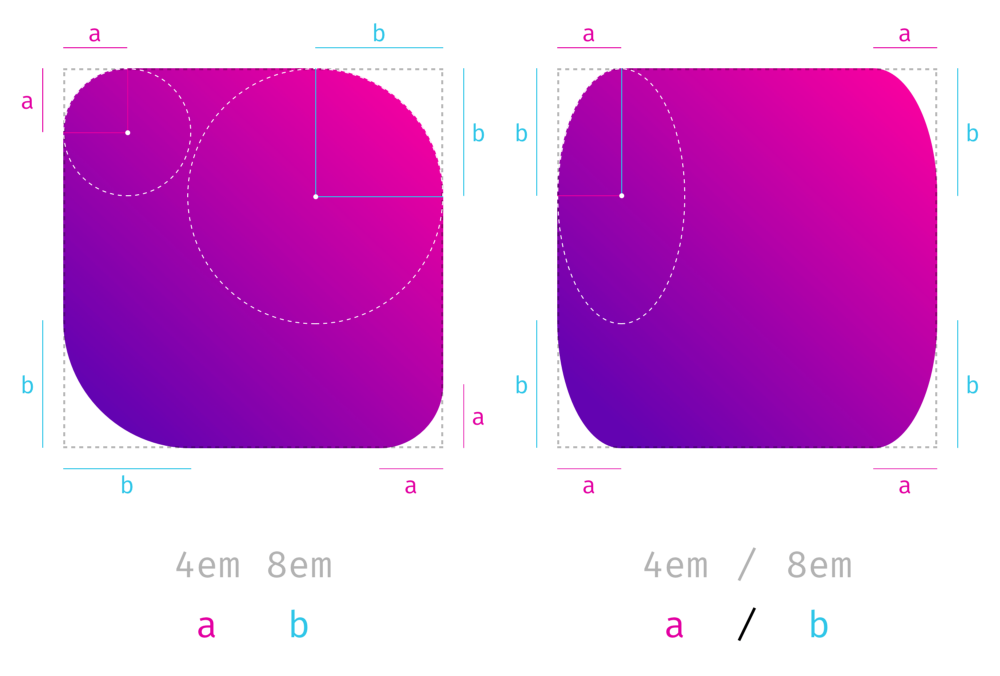
Dla właściwości border-radius można przyjąć wartość jednocyfrową lub czterocyfrową. Za pomocą tej funkcji można określić promienie, dla których narożnik ma zostać zaokrąglony. Tej metody można użyć do stworzenia kształtu koła lub elipsy. Starsze przeglądarki WebKit nieprawidłowo traktują 40x10x jako 40x / 10x. Korzystając z właściwości border-radius, należy zwrócić uwagę na kilka rzeczy. Jeśli element ma tło pasujące do obrazu, zostanie naturalnie przycięty w zaokrąglonym rogu. Jeśli chcesz mieć pewność, że starsze przeglądarki będą obsługiwać Twoją usługę, poprzedź ją przedrostkiem -webkit- i -moz-. Jeśli chcesz uzyskać największą spójność, prawdopodobnie najlepiej jest usunąć prefiksy i użyć obramowania waniliowego. Wartość właściwości można również oddzielić spacją, na przykład 5px 10x, która zachowuje się podobnie do wartości oddzielonej ukośnikiem w skrócie (horizontal-radius.
Aby nadać określonemu elementowi zaokrąglony kształt bez zmiany jego koloru, użyj właściwości border-radius. Tę właściwość można obliczyć, dodając długość promienia, wartość procentową i wartość początkową. Procent promienia elementu można nazwać promieniem pikseli. Jeśli pominiesz wartość początkową, zostanie ona ustawiona na rozmiar promienia (w pikselach). Jeśli usuniesz wartość procentową, liczba zostanie ustawiona na 100%. Innymi słowy, długość i wartości procentowe wskazują procent szerokości lub wysokości elementu promienia.
Jak dodać promień obramowania do elementu div w CSS?

Aby dodać promień obramowania do elementu div w css, użyjesz właściwości border-radius. Ta właściwość przyjmuje wartość długości, która może być wyrażona w px, em lub %.
Właściwość border-radius służy do określania promienia zaokrąglonych rogów elementu. Każde z czterech pięter nieruchomości ma wartość od jednego do czterech. Wypełnij kod, zaokrąglając dwa elementy andlt;div>. # przykład1 obramowanie: dwa kwadraty pełne czerwone; promieniowanie graniczne: 25 kwadratów 20 kwadratów; i Każdy promień ma cztery wartości, od lewego górnego do prawego górnego, lewego dolnego do prawego dolnego i lewego dolnego do prawego dolnego. Wszystkie cztery rogi równania są zaokrąglone i mają te same wartości. Pierwszy prefiks, który działał z wersją przeglądarki, musi być ustawiony po liczbach -webkit- lub -moz.
Czy możemy zastosować promień obramowania do div?
Tak, możemy zastosować promień obramowania do div. Właściwość CSS border-radius zaokrągla rogi zewnętrznej krawędzi elementu. Możesz ustawić pojedynczy promień, aby utworzyć okrągłe narożniki, lub dwa promienie, aby utworzyć eliptyczne narożniki.
Projektanci stron internetowych nie będą już musieli tworzyć skomplikowanych struktur tabel z niestandardowymi grafikami w narożnikach ani używać tajemnego kodu JavaScript. Wszystkie nowe wersje przeglądarek używają teraz oficjalnych przedrostków dostawców CSS3 (-moz, -webkit), co oznacza, że nie trzeba już dodawać przedrostka (-moz, -webkit). W wersjach wcześniejszych niż Internet Explorer 9 nie można było używać tych właściwości CSS3. Najnowsze wersje Safari obsługują teraz opcję -webkit-border-radius. W Operze borderradius z dwiema wartościami zachowuje się podobnie do borderradius Firefoksa, który jest podobny do Safari. Oprócz nich dostępne są efekty specjalne. Istnieje kilka innych funkcji CSS3, do których można teraz uzyskać dostęp za pośrednictwem WebKit, Firefox i Opera, w tym następujące proste efekty i przekształcenia.

Jeśli potrzebujesz użyć prefiksu w polach i obszarach o promieniu granicznym, gdzie Opera nie używa obramowania, użyj -moz lub -o zamiast -webkit. Te i inne przekształcenia można zaimplementować jako animacje w Safari, ale tylko po najechaniu na element kursorem. Musisz mieć zainstalowany JavaScript w swojej przeglądarce. Wartości przed i po ukośniku zostaną zastosowane do promienia poziomego i pionowego. Prefiksy dostawców zostały wycofane, a standard wydaje się być ustalony.
Co to jest Viewbox Svg?
Widok svg to prostokątny obszar w rysunku svg , który jest widoczny. Jest zdefiniowany przez cztery atrybuty: x, y, szerokość i wysokość. Atrybuty x i y określają lewy górny róg okna podglądu, podczas gdy atrybuty szerokości i wysokości określają rozmiar okna widoku.
Korzystając z tej technologii, możemy łatwo kształtować nasze pliki SVG w dowolne kontenery, takie jak: Aby przeskalować rozmiar kontenera, użyj viewBox, który został poprawnie skonfigurowany dla tego obrazu. ViewBox umożliwia nam również ukrycie fragmentu obrazu, co jest bardzo przydatne w przypadku animacji. Kiedy przycinamy nasze obrazy za pomocą viewBox, nasze zdjęcia stają się widoczne. Obiekt ten posłuży do stworzenia animacji chmury poruszającej się po niebie. W rezultacie wszystko, co musimy zrobić, to zmienić wartość min-x elementu viewBox. Ze względu na przytłaczający charakter zachowaniaRatioAspect pominąłem go w tym artykule.
Zmiana rozmiaru Svg
Zmień rozmiar SVG do potrzebnego rozmiaru. !– Aby zmienić rozmiar pliku SVG za pomocą atrybutów szerokości i wysokości, użyj następującego adresu URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Zmień rozmiar pliku SVG za pomocą wysokości i atrybuty szerokości za pomocą pikseli.
Promień obramowania SVG
SVG Border Radius to właściwość promienia obramowania, która umożliwia tworzenie zaokrąglonych rogów elementów SVG . Możesz ustawić promień obramowania elementu za pomocą następujących właściwości CSS: border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius i border-bottom-right -promień.
Ścieżki w HTML5
Ścieżka jest definiowana przez określenie współrzędnych punktu początkowego, współrzędnych punktu końcowego oraz typu linii (zamknięta, otwarta lub złączona). Punktem początkowym płótna może być punkt na nim lub punkt x. Właściwości y ścieżki definiują współrzędne lewego górnego rogu. Możliwe jest zdefiniowanie punktu końcowego za pomocą x lub za pomocą punktu na płótnie. Współrzędna prawego dolnego rogu ścieżki jest określana przez te właściwości. Istnieje kilka rodzajów linii, z których każdy może być używany do zamykania, otwierania lub łączenia linii.
Wprowadź informacje o atrybucie i określ obrys jako część procesu tworzenia ścieżki. Atrybut stroke wskazuje kontur ścieżki. Atrybut fill służy do określenia koloru ścieżki.
Okrągłe pole widoku SVG
Okrągły widok svg to rodzaj widoku, który umożliwia utworzenie okrągłego lub eliptycznego widoku obrazu svg. Może to być przydatne do tworzenia okrągłego logo lub innego obrazu. Aby utworzyć okrągły widok, musisz ustawić atrybuty cx i cy na środek obrazu, a następnie ustawić atrybut r na promień okręgu lub elipsy.
Atrybut viewBox był jednym z pierwszych, z jakimi spotkali się nowi użytkownicy SVG. Określa również proporcje i względny rozmiar elementów w danej przestrzeni. ViewBox zwykle znajduje się w pobliżu płótna lub obszaru roboczego przed rozpoczęciem rysowania w większości aplikacji do rysowania wektorowego. ViewBoxes to właściwości dokumentów viewSVG, których można użyć do skalowania elementów w SVG. Nawet jeśli promień okręgu pozostaje stały, rozmiar okręgu zwiększa się wraz ze zmniejszaniem się viewBox. Możliwe jest również, że współrzędne viewBox dla lewego górnego rogu będą ujemne – jest to wymagane, gdy elementy są eksportowane trochę za blisko krawędzi dokumentu.
Atrybut pola widoku SVG
Atrybut viewBox określa pozycję i wymiar w przestrzeni użytkownika rzutni SVG. Na przykład, jeśli dodasz wartość atrybutu viewBox min-x, min-y, min-w i wysokość, otrzymasz cztery liczby. Ten atrybut służy do kontrolowania sposobu umieszczania rzutni pliku SVG. Domyślnie możesz wypełnić viewBox całą zawartością dokumentu. W każdym przypadku istnieje możliwość ograniczenia wymiarów viewBox do określonego obszaru dokumentu. Może być konieczne użycie tego, jeśli chcesz ograniczyć widok dokumentu dla użytkownika do określonego obszaru. Możesz także zmienić rozmiar viewBox, przechodząc do strony Ustawienia ViewBox. W takim przypadku można w ten sposób zapisać dokument SVG mniejszy niż rozmiar okna dokumentu. Konfigurując viewBox na auto, przeglądarka dostosuje swój rozmiar do określonej wartości w odpowiedzi na kontekst. Jest to prosty sposób na modyfikację viewBox.
Zaokrąglone rogi ścieżki SVG
Ścieżki SVG mogą mieć zaokrąglone rogi za pomocą polecenia łuk eliptyczny: A = łuk eliptyczny rx = promień poziomy ry = promień pionowy x-axis-rotation = obrót wokół osi x (w stopniach) large-arc-flag = 0 dla mniej większy lub równy 180 stopni, 1 oznacza więcej niż 180 stopni Sweep-flag = 0 zgodnie z ruchem wskazówek zegara, 1 przeciwnie do ruchu wskazówek zegara x = współrzędna X punktu końcowego y = współrzędna Y punktu końcowego Na przykład, aby utworzyć zaokrąglony róg na początku ścieżkę, użyjesz następującego polecenia: A rx, ry obrót w osi x, flaga dużego łuku, flaga przemiatania, x, y
