Dodawanie obrazu SVG w WooCommerce
Opublikowany: 2022-12-31Zakładając, że potrzebujesz przewodnika krok po kroku na temat dodawania obrazu SVG w WooCommerce: 1. Zaloguj się na swoje konto WordPress i przejdź do swojego konta WooCommerce. 2. W menu po lewej stronie przejdź do WooCommerce > Ustawienia. 3. Wybierz zakładkę Produkty, a następnie kliknij łącze Obrazy produktów. 4. W sekcji Opcje obrazu zobaczysz pole wyboru Włącz obsługę SVG. Zaznacz to pole wyboru. 5. Kliknij przycisk Zapisz zmiany. 6. Teraz, gdy masz włączoną obsługę SVG, możesz dodać obraz SVG do swojego produktu. Przejdź do strony produktu i przewiń w dół do sekcji Zdjęcia produktów. 7. Kliknij przycisk Dodaj obraz produktu. 8. Wybierz obraz SVG, który chcesz dodać, a następnie kliknij przycisk Wstaw do posta. 9. Obraz SVG pojawi się teraz na stronie produktu.
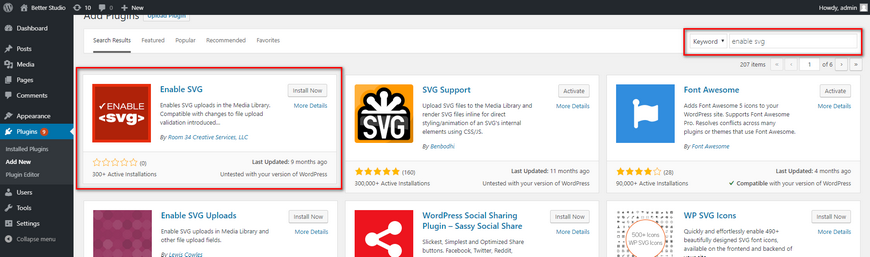
Skalowalna grafika wektorowa (SVG), która jest jednym z najbardziej wszechstronnych rodzajów grafiki, jest popularna w tworzeniu oprogramowania. Wystarczy zmodyfikować kilka plików, aby włączyć ten format obrazu. Po tym będziesz mógł używać plików SVG jako zwykłych obrazów, logo i innych elementów treści. W tym przypadku użyjemy wtyczki SVG Support, która dodaje obsługę tego formatu obrazu do Twojej biblioteki multimediów. W zależności od potrzeb może być konieczna zmiana dwóch innych ustawień. Wyłączyć svn wyłączyć opcję Ogranicz do administratorów i włączyć przesyłanie svg do administratorów (tylko)? Plik functions.php powinien być wypełniony fragmentem kodu na dole; wypełnij puste miejsca tym fragmentem.
Po zapisaniu zmian w pliku zamknij go. Następnie możesz wrócić do pulpitu nawigacyjnego i przetestować nową funkcję, przesyłając plik SVG do swojej biblioteki multimediów. CSS może być używany do generowania plików SVG. Animowanie SVG może być trudne, jeśli wcześniej nie korzystałeś z CSS.
Czy możemy przesłać plik Svg w WordPress?

Jeśli wybierzesz edytor postów, użyjesz tej samej metody przesyłania, co w przypadku przesyłania dowolnego innego pliku obrazu . Plik można przesłać, dodając blok obrazów do edytora, a następnie przesyłając plik SVG. WordPress obsługuje teraz przesyłanie i osadzanie plików SVG.
Ten typ obrazu to Scalable Vector Graphics (SVG) oparty na XML i może być używany w środowiskach interaktywnych lub animowanych. Używają języków znaczników XML, co rodzi kwestię bezpieczeństwa. W tym poście pokażę ci, jak wstawić obrazy sva w WordPress. Ze względu na możliwość ograniczenia dostępu do plików jest popularnym wyborem do obsługi SVG. W WordPressie istnieje wiele wtyczek obsługujących obrazy SVG. Jeśli nadal występuje błąd podczas przesyłania do WordPress, musisz dołączyć ten tag do znaczników XML swojego obrazu: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Używanie PHP do przesyłania obrazów SVG. Jeśli nie chcesz dołączać tej wtyczki, możesz użyć prostego kodu PHP, aby to zrobić w edytorze motywów. W edytorze motywów musisz umieścić następujący kod PHP w pliku function.php. Oto krótki film wyjaśniający, jak to zrobić. Aby rozpocząć, musisz najpierw zidentyfikować plik, który zamierzasz przesłać. W tym przypadku zamierzam utworzyć plik sva . Aby to zrobić, skopiuj plik na swój komputer. Ten przykład pozwoli mi zapisać plik w katalogu głównym mojej witryny. Aby przesłać plik, musisz najpierw użyć kodu PHP. W tym przykładzie użyję nazwy pliku „.svg”, aby przesłać go do mojej witryny. Aby przesłać plik SVG, musisz użyć następującego kodu PHP: br. php (*._exists) to nazwa pliku. Użyj opcji file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 i path d=M10.2,10.5h-v4h4v -4 godz.

Svg na stronach internetowych
Jak używać vgs w mojej witrynie?
Na stronie internetowej możesz użyć tego samego typu obrazu, co każdego innego obrazu. Mogą być zawarte w tagu obrazu w img lub osadzone bezpośrednio w tagu svg.
Jak osadzić plik Svg w mojej witrynie?

Aby osadzić element img> w przeglądarce, po prostu odwołaj się do niego w atrybucie src zgodnie z oczekiwaniami. W przypadku plików SVG bez właściwych współczynników proporcji należy dołączyć atrybut wysokości lub szerokości. Jeśli jeszcze tego nie zrobiłeś, przejdź do strony HTML i przewiń w dół do Obrazy.
Czy nadal potrzebujemy znacznika <object>, czy zamiast tego możemy użyć <img>? Jakie są ich zalety i wady? Możesz używać urządzenia Nano do oznaczania i osadzania czcionek. Jeśli używasz kompresji statycznej, użyj Brotli do skompresowania pliku SVG. Ze względu na rozwój naszych witryn internetowych możemy napotkać problemy z wyświetlaniem, które są trudne do wykrycia ze względu na liczbę znajdujących się na nich obrazów. W rezultacie moglibyśmy wyświetlać nasze obrazy w wynikach wyszukiwania obrazów przy użyciu osadzonych obrazów . Kod osadzania HTML ze znacznikiem >img> to najprostsza i najskuteczniejsza metoda osadzania obrazu.
Możesz interaktywność w swoich plikach graficznych, umieszczając tag >object> w swoim kodzie HTML. Jeśli użyjesz ant-, a- lub a-tag jako rezerwy, podwójnie załadujesz obrazy, chyba że umieścisz je w pamięci podręcznej. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zamknięte w pliku, przechowywanie obrazów SVG za pomocą znaczników obiektów jest proste. Wszystkie identyfikatory i klasy muszą być unikatowe, aby możliwe było osadzenie w tekście. Jedynym wyjątkiem od tej reguły jest dynamiczna zmiana pliku SVG w odpowiedzi na interakcję użytkownika. W większości przypadków zalecamy używanie wbudowanych formatów SVG , z wyjątkiem wstępnego ładowania stron, które nie jest zalecane. Iframe nie są indeksami wyszukiwarek, są trudne w utrzymaniu i nie są przydatne w SEO.
Wraz z rozwojem wtyczek SVG staje się jeszcze bardziej dostępny i przyjazny dla użytkownika niż kiedykolwiek wcześniej. Korzystając z wtyczek, możesz przesyłać pliki SVG bezpośrednio do biblioteki multimediów, tak jak w przypadku plików JPEG i PNG. Obrazy można nawet przeglądać, tak jak każdy JPEG lub PNG.
3 powody, dla których warto używać SVG do grafiki swojej witryny
Proste kształty i kolory to świetny sposób na tworzenie logo, ikon i innych elementów graficznych w zaledwie kilku wierszach kodu. Zdecydowana większość starszych przeglądarek nie obsługuje formatu SVG, a jego zdolność do obsługi złożonej grafiki może być ograniczona. Jeśli osadzasz SVG bezpośrednio na stronach HTML, możesz stworzyć stronę internetową, która jest zarówno atrakcyjna wizualnie, jak i łatwa w użyciu dla osób, które wciąż używają starszych przeglądarek. Ponadto, ponieważ pliki SVG można przechowywać w pamięci podręcznej i edytować za pomocą CSS, są one trwałe. Wreszcie, za pomocą prostego narzędzia typu „przeciągnij i upuść”, możesz łatwo przekonwertować SVG na HTML. Dlaczego nie mogę użyć svg?
