Dodawanie pliku SVG do elementu płótna
Opublikowany: 2023-02-20Dodanie SVG do elementu Canvas jest bardzo proste. Po prostu użyj funkcji Canvas.drawImage(). Canvas.drawImage(obraz, dx, dy); Argumentem image może być element img, video lub canvas. Argumenty dx i dy reprezentują współrzędne x i y miejsca, w którym obraz ma zostać narysowany na kanwie.
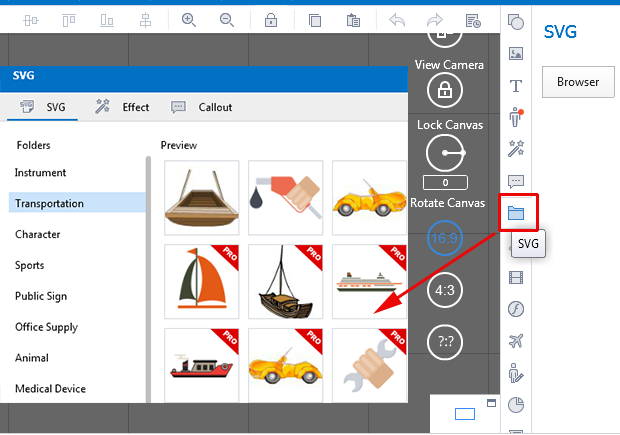
Otwórz kanwę obszar roboczy online i dodaj plik. VG lub. do niego plik FCM. Wprowadź swoje dane logowania i hasło w dolnej połowie ekranu. Projekty, których możesz użyć, będą widoczne na ekranie i możesz je wybrać, klikając przycisk Darmowe projekty. W większości przypadków można znaleźć plik PDF z instrukcjami krok po kroku, a także samouczek wideo, z którego można skorzystać. Zostaniesz poproszony o wybranie pliku do dodania do projektu za pomocą funkcji „wybierz plik”.
Trzecim krokiem jest zmiana rozmiaru, obrócenie, powielenie i zmiana nazwy projektu. Na poniższym filmie umieściłem mój projekt w określonej kolejności, ponieważ powiększyłem go i pogrupowałem. Po otrzymaniu projektu możesz go zapisać lub pobrać. Na poniższym filmie zdecydowałem się użyć mojego urządzenia Scan N Cut do bezpośredniego pobrania dokumentu. Jeśli chcesz nazwać swój projekt po jego zapisaniu, przejdź do pierwszego pola na pasku menu. Projekt zostanie zapisany w „Twoim projekcie”, gdzie możesz go później obejrzeć.
Grafika 2D w XML może być opisana w XML przy użyciu języków skryptowych SVG lub Canvas. Canvas umożliwia tworzenie grafiki 2D w locie (za pomocą JavaScript). Każdy element w SVG DOM jest oparty na XML, co oznacza, że można uzyskać do niego dostęp w dowolnym momencie. Programy obsługi zdarzeń dla elementu można uzyskać, pisząc program obsługi zdarzeń JavaScript.
Lepiej nadaje się do małych obiektów lub większych powierzchni, ponieważ może skuteczniej sobie z nimi poradzić. Płótno działa lepiej, gdy powierzchnia jest mniejsza lub liczba obiektów jest większa. Używając skryptu i CSS, możesz łatwo modyfikować SVG. Płótno można modyfikować tylko za pomocą skryptu.
Czy płótno akceptuje format Svg?

Tak, Canvas akceptuje format SVG.
Skalowalna grafika wektorowa (SVG) to najpopularniejsza forma grafiki wektorowej. Elementy HTML zwane płótnem służą do rysowania grafiki na stronie internetowej. Przyjrzyjmy się kilku głównym różnicom między tymi dwiema opcjami. Oprócz infografik i tabel porównawczych przyjrzymy się, czym się różnią.
Czy możesz umieścić SVG na płótnie?
Musisz najpierw pobrać kurs HTML/CSS 2022, a następnie narysować SVG na płótnie za pomocą obrazu. Dołącz element HTML, który znajduje się w obiekcie *obcy Podczas rysowania obrazu SVG na płótnie należy go zaimportować.
Jak dodać pliki Svg?

Aby dodać plik SVG do swojej witryny, musisz użyć edytora kodu HTML i wstawić następujący kod w odpowiednim miejscu w pliku: Zastąp „nazwa pliku.svg” nazwą i lokalizacją pliku SVG. Pamiętaj również o dodaniu krótkiego opisu obrazu w atrybucie „alt”.
Format pliku Scalable Vector Graphics (SVG) jest przyjazny dla sieci i umożliwia tworzenie grafiki za pomocą jednego pliku. Przechowują obrazy na podstawie wzorów matematycznych generowanych przez siatkę punktów i linii. Dzięki temu można je znacznie skalować bez utraty jakości. Kod XML używany do konstruowania SVG jest dosłowny, a nie oparty na kształcie, więc wszelkie informacje tekstowe są zachowywane jako tekst dosłowny. Główne przeglądarki, w tym Chrome, Edge, Safari i Firefox, umożliwiają otwieranie. pliki vz. Równie łatwo jest otworzyć obraz na komputerze za pomocą wbudowanego programu.
Odkryj różnorodne narzędzia online, które pomogą Ci wprowadzić ruchome elementy do grafiki internetowej. Plik wektorowy jest plikiem wektorowym, podczas gdy plik rastrowy jest plikiem wektorowym. SVG nigdy nie straci żadnej rozdzielczości, ponieważ nie zawiera pikseli. Pliki PNG, które zostały rozciągnięte zbyt mocno lub ściśnięte zbyt mocno, stają się rozmyte i mają piksele. Liczba ścieżek i punktów kontrolnych w złożonej grafice będzie wymagać więcej miejsca do przechowywania.
Ma szeroki zakres zastosowań, dzięki czemu jest uniwersalnym formatem graficznym. Nie ma lepszego sposobu na zaoszczędzenie miejsca na dysku twardym niż użycie SVG, niezależnie od tego, czy tworzysz logo, ilustracje, czy po prostu chcesz zaoszczędzić trochę kreatywności. W rezultacie jest prosty w użyciu; istnieje wiele przeglądarek, które to obsługują. Dlaczego nie spróbować?
Co mam zrobić z plikami Svg?
Plik SVG to świetny sposób na dodawanie grafiki do stron internetowych, takiej jak logo, ilustracje i wykresy. Pomimo ich niskiej rozdzielczości, brak pikseli utrudnia wyświetlanie wysokiej jakości zdjęć cyfrowych. Dobre zdjęcie ze szczegółowym obrazem zwykle lepiej pasuje do pliku JPEG. Obrazy SVG można przeglądać tylko za pomocą najnowocześniejszych przeglądarek.
Korzyści z używania plików Svg
Standard Scalable Vector Graphics (SVG) to format obrazu wektorowego, który można skalować w górę lub w dół bez utraty jakości. Możesz użyć tego szablonu na stronach internetowych iw biuletynach, w których nie chcesz, aby Twoje obrazy zajmowały dużo miejsca. Ponadto większość przeglądarek otwiera pliki SVG bezpośrednio, bez konwertowania ich na inny format. Jeśli chcesz wyświetlić plik w jego oryginalnym formacie bez konieczności interwencji przeglądarki, jest to dobra opcja. Adobe Photoshop i GIMP to dwa popularne programy do edycji obrazów, które są również kompatybilne z plikami SVG. Możesz użyć programów takich jak Inkscape, aby zmodyfikować plik SVG przed wysłaniem go do drukarki, jeśli musisz to zrobić przed wysłaniem go dalej. Aby ułatwić Ci poruszanie się po formacie pliku SVG, udostępniliśmy instrukcje krok po kroku, jak otworzyć go w przeglądarce i w razie potrzeby przekonwertować na inne formaty. Jak używać plików sva do własnych projektów? Jako programista stron internetowych prawdopodobnie znasz używanie obrazów sva w treści swojej witryny. Ikony, logo i inne elementy graficzne można łatwo tworzyć w pliku SVG, a także można ich używać do wyświetlania modeli 3D. Jako grafik prawdopodobnie znasz wykorzystanie grafiki wektorowej w krojach pisma i logo. Za pomocą plików SVG można tworzyć szeroką gamę efektów tekstowych, w tym cienie, efekty gradientu i inne efekty graficzne. Format obrazu SVG może być używany do różnych celów i może być używany do różnych celów. Możesz tworzyć piękne obrazy w dowolnym formacie za pomocą popularnego formatu obrazu SVG.

Czy mogę przesłać plik Svg?
Przesyłanie ich do Biblioteki multimediów, a nawet przeglądanie ich, powinno być proste, tak jak w przypadku dowolnego pliku JPEG lub PNG. Dzięki wtyczkom możesz po prostu przesłać swoje pliki SVG do biblioteki multimediów, tak samo jak w przypadku plików JPEG i PNG.
Czy używanie plików SVG jest bezpieczne?
Używanie plików SVG do jakichkolwiek celów nie stanowi ryzyka, o ile podejmiesz środki ostrożności, aby je zabezpieczyć. Powinieneś przechowywać pliki tylko na własnym serwerze, jeśli tworzysz własne pliki SVG. Korzystanie z plików SVG innych źródeł ułatwia identyfikację złośliwych skryptów, więc najpierw poszukaj kodu źródłowego.
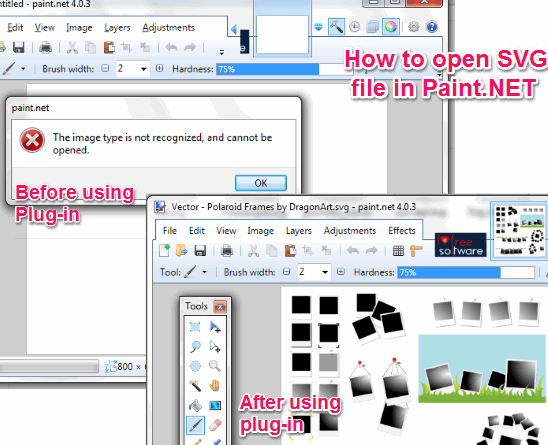
Czy mogę otworzyć plik Svg w programie Paint?

Jeśli używasz formatu obrazu SVG, kliknij prawym przyciskiem myszy ten, który pobrałeś. Klikając „Otwórz za pomocą / paint.net”, możesz uzyskać dostęp do pliku farby. Dzięki NET SVG możesz przeglądać pliki w formacie .Vs. Jak wspomniano wcześniej, pliki SVG można skalować do własnych potrzeb, co pozwala malować je tak duże, jak chcesz. Usługa NET zapyta Cię, ile miejsca potrzebujesz, aby utworzyć dokument SVG.
Platforma Paint.net umożliwia stosowanie wtyczek, które dodają do aplikacji nowe efekty, dostosowania i funkcje typów plików. Fakt, że Paint.net nie obsługuje skalowalnej grafiki wektorowej w domyślnym menu, jest jednym z najbardziej znanych ograniczeń. Na szczęście istnieje wtyczka, która umożliwia importowanie takich plików.
Grafika wektorowa jest nazywana grafiką wektorową, ponieważ jest skalowalną grafiką wektorową (SVG). Ten format pliku służy do tworzenia obrazów, które można skalować bez utraty szczegółów. To doskonały wybór do wykorzystania w grafice internetowej i logo. Oprócz obrazów i map do generowania szczegółowych ilustracji można użyć pliku SVG. Adobe Illustrator to doskonałe narzędzie do tworzenia plików SVG. Zapewnia różnorodne funkcje, takie jak dostosowywanie i nakładanie warstw. Oprócz programów Photoshop i Photoshop Elements obsługuje pliki SVG. Większość popularnych przeglądarek, w tym Google Chrome, Firefox, IE i Opera, obsługuje renderowanie obrazów SVG. Edytory tekstu obsługujące pliki SVG obejmują CorelDRAW i inne. To doskonałe narzędzie do tworzenia logotypów i ilustracji, bez względu na to, jak duży lub mały jest projekt.
Svg: wszechstronny format pliku do projektowania stron internetowych
Format pliku SVG to elastyczny format pliku, który można wykorzystać do projektowania stron internetowych dzięki obsłudze najpopularniejszych przeglądarek i edytorów tekstu. Inkscape i Illustrator mogą edytować pliki SVG, a także otwierać je w PaintShop Pro. Jeśli chcesz zapisać plik SVG, zapisz go najpierw w warstwie wektorowej, wybierając go z menu [Plik]. Za pomocą opcji [Eksport wektorowy] można wyeksportować obraz na warstwie jako plik SVG.
Inline Svg na płótnie
Inline SVG to znaczniki XML, które mogą być używane przez programistów do tworzenia grafiki wektorowej w Internecie. Można to łączyć z innymi językami i technologiami XML, takimi jak HTML i CSS. Korzystając z interfejsu DOM (Document Object Model), wbudowane SVG można tworzyć skrypty i uczynić dynamicznymi. W połączeniu z innymi technologiami, takimi jak HTML i CSS, programiści mogą tworzyć wydajne aplikacje internetowe.
W przypadku podstawowego szablonu HTML5 w edytorze HTML zawsze znajdują się tagi HTML5, które są tym, co tam piszesz. Miejsce na dodanie klas, które będą miały wpływ na cały dokument, znajduje się tutaj. CSS to aplikacja oparta na przeglądarce, której można użyć do stworzenia pióra. Możesz skonfigurować skrypt dla swojego pióra z dowolnego miejsca w Internecie. Aby mieć pewność, że JavaScript zostanie dodany w określonej przez Ciebie kolejności, po prostu dodamy tutaj adres URL. Jeśli podasz link do skryptu z rozszerzeniem preprocesora, spróbujemy go przetworzyć przed złożeniem wniosku.
Node-canvas Svg
node-canvas to biblioteka, której można używać do tworzenia obrazów svg. Można go używać do tworzenia obrazów, które można wykorzystać na stronach internetowych lub w aplikacjach.
